Mit Elementor 3.7 können Sie Ihren Arbeitsbereich lokalisieren, benutzerdefinierte Symbole zu zusätzlichen Widgets hinzufügen, das Flexbox-Container-Experiment ändern, einen Zahlen-Scrubber für numerische Daten hinzufügen und vieles mehr.

Mit der Veröffentlichung der neuen Version von Elementor können Sie jetzt Ihre Einstellungen bearbeiten, Ihren Arbeitsablauf verbessern und Ihre Designs weiter personalisieren. Sie können sich dann darauf konzentrieren, Websites mit der geringsten Unterbrechung zu erstellen.
Diese Version bietet auch wichtige Verbesserungen und Fehlerbehebungen, die das Flexbox-Container-Experiment in einen stabilen Zustand versetzen.
Sprachfreundliche Benutzeroberfläche

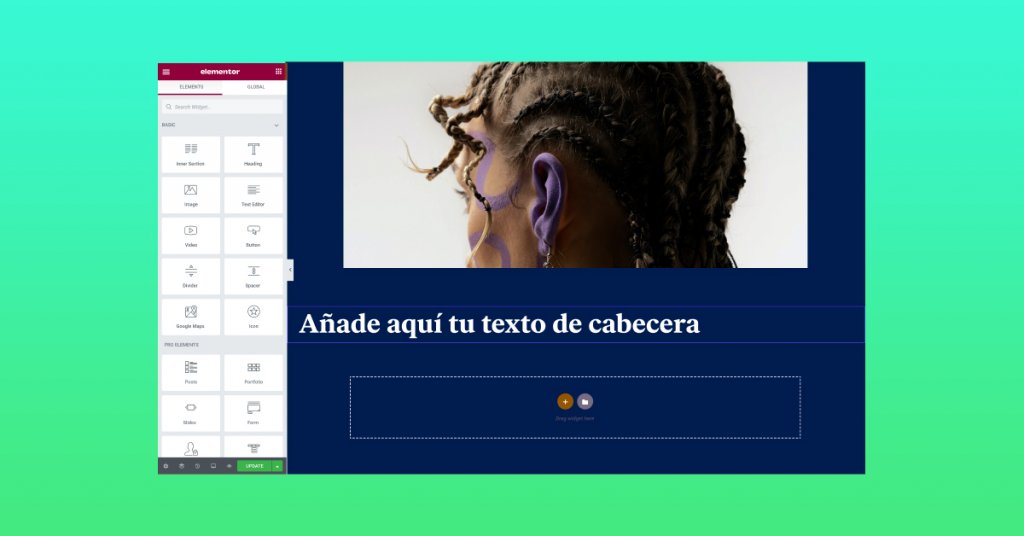
Wenn Sie in Ihrer Originalsprache arbeiten, können Sie schneller und effizienter arbeiten, da Sie nicht ständig Wörter und Sätze in Ihrem Kopf übersetzen oder, schlimmer noch, googeln müssen. Allerdings kann es vorkommen, dass Sie gelegentlich an einer Website arbeiten, die nicht in Ihrer Muttersprache ist. Wenn das bisher der Fall wäre und Sie die Sprache Ihrer Website in WordPress zum Beispiel auf Spanisch geändert hätten, wäre Ihr gesamter Arbeitsbereich in Elementor auch auf Spanisch gewesen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenMit dieser Version können Sie unabhängig von der Sprache Ihrer Website den Elementor -Editor auf jede gewünschte Sprache einstellen und sogar die Website von RTL auf LTR und umgekehrt umstellen, ohne dass dies Auswirkungen auf den Editor hat. Noch besser ist, dass der Platzhaltertext für das Widget in derselben Sprache wie die Website ist, die Sie erstellen. Dadurch erhalten Sie nicht nur räumlichen Kontext, sondern vereinfachen auch die Bereitstellung von Websites für Kunden oder Teammitglieder, die in der Sprache der Website arbeiten möchten, und ermöglichen es verschiedenen Redakteuren, in ihrer eigenen Sprache zu arbeiten.
Zahlenwäscher

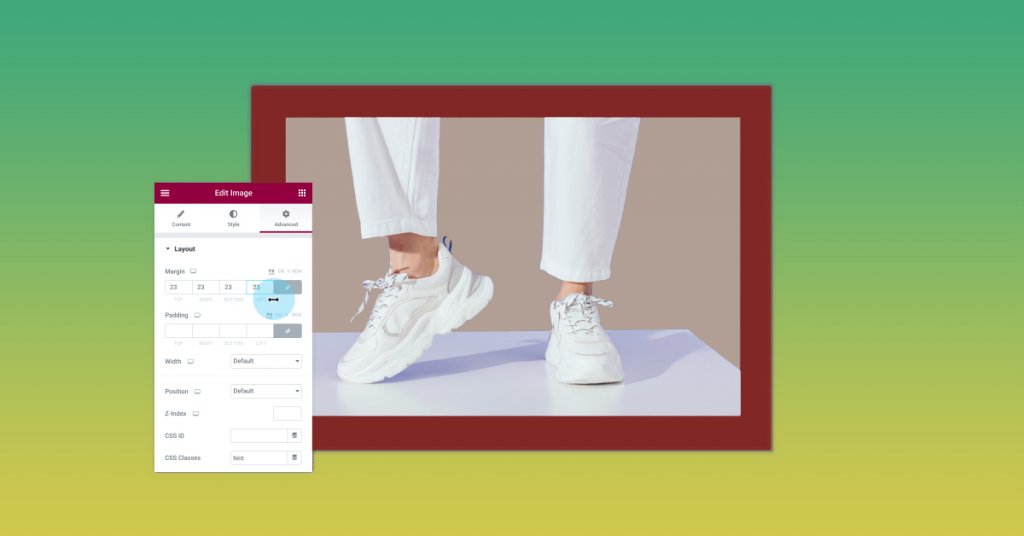
Möglicherweise kennen Sie die Zahlen-Scrubber-Funktion aus anderen Design-Tools wie Adobe XD oder Figma, die den Prozess der Änderung numerischer Werte in diesen Programmen optimieren soll. Der Zahlen-Scrubber ist eine einfachere und bequemere Möglichkeit, Ihre Polsterung, Ränder, den Z-Index und andere numerische Variablen in Elementor 3.7 zu ändern.
Bewegen Sie den Mauszeiger über die Beschriftungen von Zahlenfeldern oder klicken Sie auf das Zahlenfeld selbst, während Sie die Maustaste gedrückt halten, um den horizontalen "Objekt-Größenänderungs-Cursor" anzuzeigen, und schieben Sie die Maus nach links oder rechts, um den Zahlen-Scrubber anzuzeigen. Sie können den Wert auch ändern, indem Sie die Strg- oder Befehlstasten auf Ihrer Tastatur drücken, um das Erlebnis zu verbessern.
Einfacherer Übergang zwischen dem Editor und WordPress

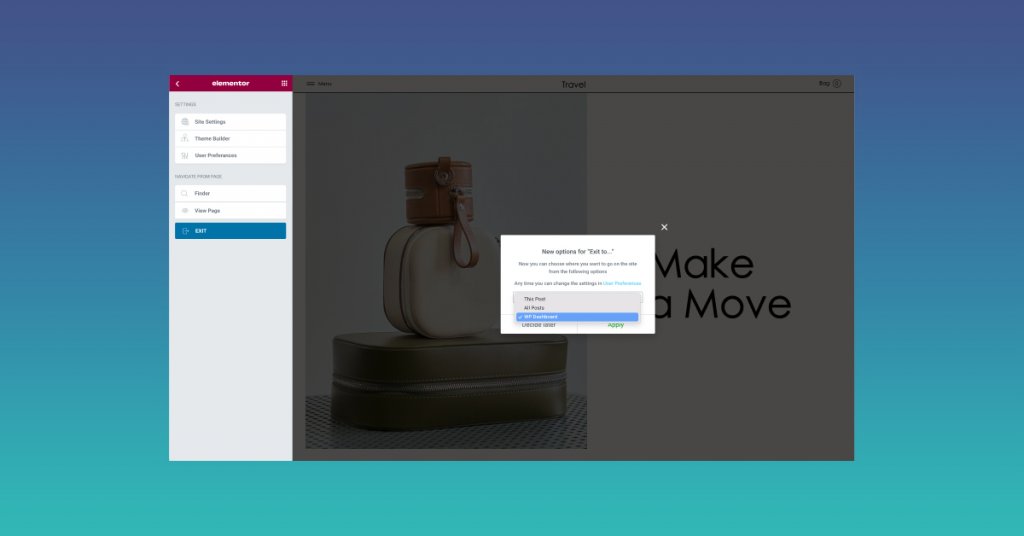
Nach dem Update auf Elementor 3.7 erhalten Sie ein Popup-Fenster, in dem Sie aufgefordert werden, beim nächsten Mal, wenn Sie den Editor verlassen möchten, Ihren Standardspeicherort für die Exit-Einstellung auszuwählen. Die frische Auswahl ist:
Wenn Sie „Dieser Beitrag“ auswählen, gelangen Sie zu genau der Seite oder dem Beitrag, den Sie im WordPress-Backend aktualisiert haben.
Je nachdem, was Sie bearbeitet haben, führt Sie ein Klick auf „Alle Posts“ zu einer Liste aller Posts oder Seiten in WordPress.
Sie werden sofort zum WordPress-Dashboard weitergeleitet, indem Sie „WP Dashboard“ eingeben.
Darüber hinaus können Sie diese Einstellung im Abschnitt Benutzereinstellungen von Elementor jederzeit ändern.
Benutzerdefinierte Symbole

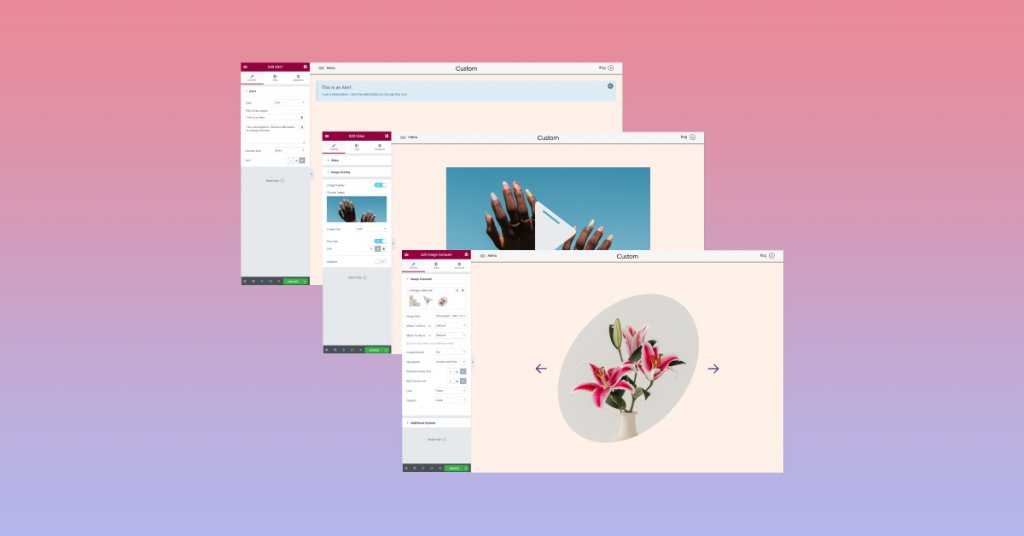
Die Designbeschränkungen sind in Elementor 3.7 immer noch verschwunden, und vordefinierte Symbole können jetzt bearbeitet werden. Seit dieser Version können die Bestandssymbole der folgenden Widgets durch Ihre eigenen eindeutigen ersetzt werden:
- Alarm: Drücken Sie „X“, um den Alarm abzubrechen
- Video: Das „Play“-Symbol auf dem überlagernden Video
- Bildkarussell – die vorherigen und nächsten Pfeile
Sie können ein beliebiges Symbol aus der Symboldatenbank auswählen oder Ihr eigenes SVG hochladen und es dann so gestalten, dass es der Identität Ihrer Website entspricht. Wir werden die Verwendung von benutzerdefinierten Symbolen in weiteren Widgets in kommenden Versionen weiterhin zulassen.
Flexbox-Container-Update
Da Elementor weiterhin Ihre Kommentare sammelt und seine Benutzerfreundlichkeit verbessert, wird Flexbox Containers, die neue Layoutstruktur im Editor für Elementor, immer noch als experimentelle Alpha-Version angesehen. Hier sind nur einige der Änderungen, die Sie als Ergebnis dieses Updates sehen werden, wenn Sie das Experiment aktiviert haben:
- Im Panel wurde die Layout-Registerkarte geändert, um das Auffinden der Steuerelemente des Containers zu erleichtern.
- Die HTML-Wrapper-Tag-Anmerkung „a“ wurde aktualisiert, um zu verhindern, dass Layouts fehlschlagen, wenn verschachtelte Elemente mit einem anderen „a“-Tag umschlossen werden.
- neue Rechtsklick-Optionen zum Hinzufügen eines neuen Containers über das Container-Widget.
- Für einen einfacheren Zugriff auf den Container wurde dem Panel eine neue Layout-Komponente hinzugefügt.
- Alle Container haben jetzt eine Standardauffüllung von 10 Pixel.
- Optionen für das Site-weite Container-Padding wurden der Layout-Kategorie der Site-Einstellungen hinzugefügt (wo sie auch verwendet werden können, um das standardmäßige 10-Pixel-Padding zu überschreiben).
- Das Elements Gap in Container-Widget enthält jetzt die Einheit „EM“, die die Reaktionsfähigkeit verbessert.
- Benutzer konnten einen übergeordneten Container nicht mehr in einen untergeordneten Container ziehen, was ein Problem darstellte.
- Fehler behoben, der dazu führte, dass Widgets verschwanden, wenn die Ausrichtung des Containers auf eine Spalte eingestellt war.
- Fehler behoben, der verhinderte, dass Abstandhalter- und Teiler-Widgets in Containern ordnungsgemäß funktionierten.
Zusätzliche Anpassungen
Zahlreiche Anpassungen und Fehlerbehebungen sind in jeder Elementor-Edition enthalten. Diese Änderungen mögen auf den ersten Blick unbedeutend erscheinen, aber einige von ihnen werden die regelmäßige Verwendung von Elementor erheblich verbessern, während andere möglicherweise nicht einmal registriert werden.
Da viele der Änderungen und Problembehebungen in dieser Version auf Anfragen unserer Community eingehen, wollten wir sie mit Ihnen teilen. Sie können auch das vollständige Änderungsprotokoll anzeigen.
- Erhöhter Serverspeicher während des Ladens des Editors, um zu verhindern, dass sich der Ladekreisel des Editors dreht.
- Die Randradius-Optionen einiger Widgets, Widget-Einstellungen im Allgemeinen und globale Stile verwenden jetzt die Einheit „EM“.
- Infrastruktur für die Implementierung verschachtelter Elemente
- Auf allen Webseiten ist standardmäßig verbessertes CSS aktiviert.
- Die Experimente „Zusätzliche benutzerdefinierte Haltepunkte“ und „Verbessertes Laden von Assets“ wurden auf „Stable“ aktualisiert.
- Die Unterstützung von PHP 5.6 wird nicht mehr empfohlen.
Erleben Sie besseres Design
Wenn es um die Erstellung von Websites geht, hat jeder Webdesigner seine eigenen Vorgehensweisen und ästhetischen Vorlieben. Die meisten dieser Verbesserungen ändern nicht das Aussehen Ihrer Website, aber sie ändern, wie Sie arbeiten, entwickeln, erstellen und gestalten, da Sie mehr Anpassungsmöglichkeiten haben und schneller mehr Websites erstellen können.
Probieren Sie diese neuen Funktionen aus, die Elementor 3.7 enthält, und teilen Sie uns dies in den Kommentaren mit.





