Website-Builder haben die Landschaft der Online-Erstellung und -Verwaltung von Inhalten verändert und ermöglichen es Personen mit unterschiedlichen Fähigkeiten, ihre Ideen schnell in die Tat umzusetzen. Elementor ist zu einem leuchtenden Beispiel für Innovation unter den renommiertesten Plattformen geworden und erweitert kontinuierlich die Grenzen des Website-Designs und der Website-Entwicklung.

Elementor ist ein führender Website-Builder, der ständig Innovationen hervorbringt. Mit der Veröffentlichung von Elementor 3.20 wurden aufregende neue Funktionen eingeführt, die Ihre Erfahrung beim Erstellen von Websites auf ein neues Niveau heben. Darüber hinaus bietet Elementor 3.20 erhebliche Leistungsverbesserungen und Verbesserungen der Zugänglichkeit, die sicherstellen, dass Ihre Website umwerfend aussieht, blitzschnell geladen wird und für alle Besucher zugänglich ist.
Anzeigebedingungen auf die nächste Ebene bringen
Wenn es darum geht, dynamische und personalisierte Benutzererlebnisse im Web zu schaffen, sind nur wenige Funktionen so leistungsstark und vielseitig wie Anzeigebedingungen. Mit der branchenführenden Implementierung dieser Funktion durch Elementor konnten Sie die Sichtbarkeit von Elementen bereits anhand einer Vielzahl von Kriterien steuern, von Benutzerrollen und Gerätetypen bis hin zu Browsersprachen.
Mit der Veröffentlichung von Elementor 3.20 hat das Team die Anzeigebedingungen auf ein beispielloses neues Niveau gehoben und verschiedene innovative Funktionen eingeführt, die Ihre Herangehensweise an die Personalisierung von Websites und die Ausrichtung auf Inhalte revolutionieren werden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAusgefeilte Bedingungslogik mit ODER-Verknüpfungen

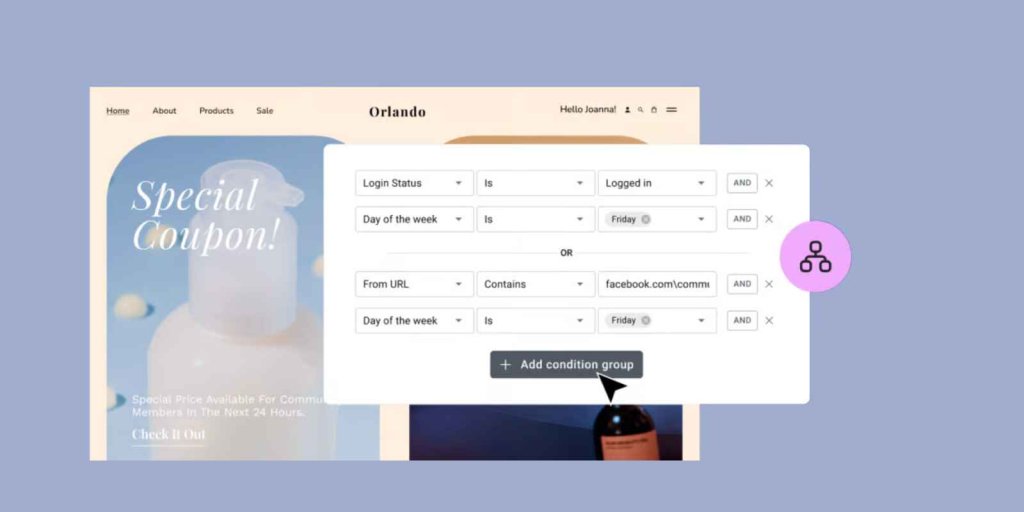
Das Kombinieren mehrerer Bedingungsgruppen mithilfe logischer ODER-Operatoren ist ein entscheidender Schritt bei der Erstellung komplexer Sichtbarkeitsregeln. Sie sind nicht mehr darauf beschränkt, Elemente anzuzeigen, wenn alle Bedingungen erfüllt sind. Sie können jetzt komplexe Szenarien einrichten, in denen Inhalte angezeigt werden, wenn mehrere Bedingungen erfüllt sind.
Stellen Sie sich beispielsweise vor, Sie möchten Ihren aktivsten Zielgruppensegmenten – also denjenigen, die entweder registrierte Benutzer sind oder über Ihre Social-Media-Kanäle zu Ihnen kommen – einen speziellen Gutscheincode anbieten.
Mit dem neuen OR-Connector können Sie ganz einfach zwei Bedingungsgruppen einrichten: eine für den Anmeldestatus und eine andere für Verweisquellen, die Ihre Social-Media-URLs enthalten. Wenn ein Besucher eine dieser Bedingungen erfüllt, wird der Gutscheincode dynamisch angezeigt, sodass Sie Ihre treuesten Follower mit exklusiven Angeboten belohnen können.
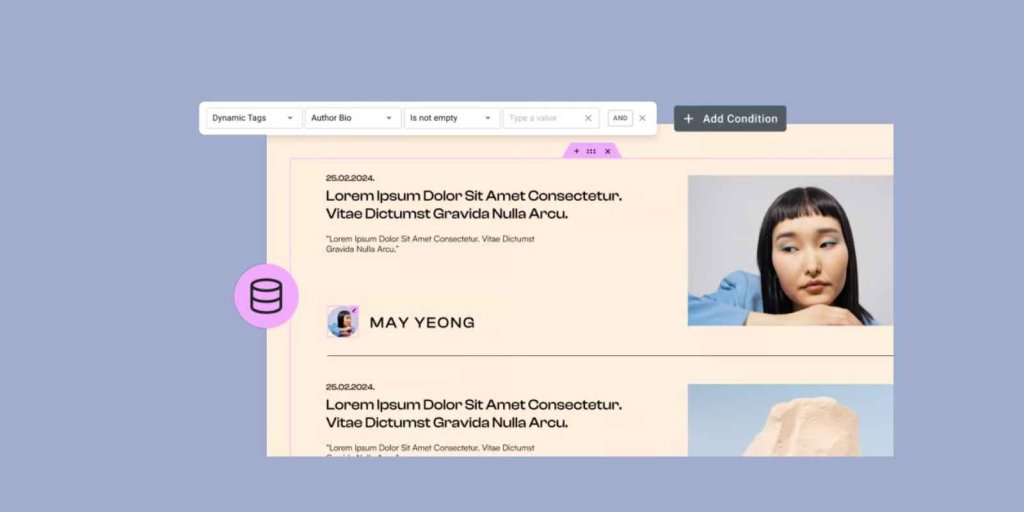
Dynamische Inhaltssichtbarkeit mit benutzerdefinierten Feldbedingungen

Die Integration von Elementor mit benutzerdefinierten WordPress-Feldern war schon immer ein leistungsstarkes Tool, mit dem Sie dynamische Daten auf Ihrer gesamten Website nutzen können. Mit der Einführung benutzerdefinierter feldbasierter Anzeigebedingungen können Sie diese Funktionalität jetzt auf ein neues Niveau heben und sicherstellen, dass Inhalte basierend auf den Werten dieser dynamischen Felder angezeigt oder ausgeblendet werden.
Angenommen, Sie erstellen eine Immobilienwebsite mit Objektlisten und verschiedenen Ausstattungsmerkmalen und Eigenschaften. Indem Sie Anzeigebedingungen basierend auf benutzerdefinierten Feldern wie „Verfügt über einen Swimmingpool“ oder „Anzahl der Schlafzimmer“ einrichten, können Sie bestimmte Elemente – wie Symbole, Beschreibungen oder sogar ganze Abschnitte – basierend auf den einzigartigen Attributen jeder Immobilie automatisch ein- oder ausblenden.
Diese detaillierte Inhaltskontrolle verbessert nicht nur das Benutzererlebnis, sondern rationalisiert auch die visuelle Hierarchie der Website und stellt sicher, dass den Besuchern nur die relevantesten Informationen angezeigt werden.
Turboaufladungsleistung und Zugänglichkeit
Website-Performance und -Zugänglichkeit sind kein optionaler Luxus mehr – sie sind für eine erfolgreiche Online-Präsenz unerlässlich. Langsam ladende Seiten und nicht zugängliche Inhalte können Besucher schnell vertreiben, was sich negativ auf die Benutzerinteraktion, das Suchmaschinenranking und Ihr Endergebnis auswirkt.
Elementor hat diese Faktoren erkannt und bei der Entwicklung von Version 3.20 Leistung und Zugänglichkeit zur obersten Priorität gemacht. Mit innovativen Optimierungen und Verbesserungen verspricht diese neueste Version, die Geschwindigkeit Ihrer Website zu steigern und ein nahtloses, umfassendes Erlebnis für alle Benutzer zu gewährleisten, unabhängig von ihren Geräten oder Fähigkeiten.
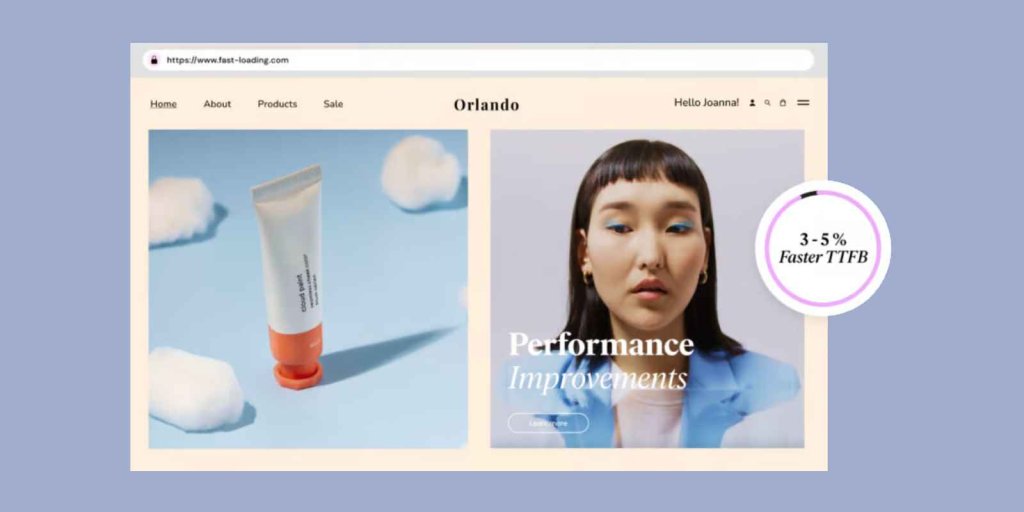
Schnellere Seitenladezeiten
Wenn es um die Leistung einer Website geht, zählt jede Millisekunde. Deshalb führt Elementor 3.20 eine Reihe von Optimierungen ein, die die Seitenladezeiten beschleunigen und sicherstellen, dass Besucher so schnell wie möglich auf Ihre Inhalte zugreifen können.
Beschleunigte TTFB (Time to First Byte): Die Time to First Byte (TTFB) ist eine wichtige Kennzahl, die die Reaktionsfähigkeit Ihres Webservers misst. Mit Elementor 3.20 erleben Sie eine deutliche Reduzierung der TTFB. Aber das ist erst der Anfang – auf besonders komplexen und inhaltsreichen Seiten können die TTFB-Verbesserungen noch deutlicher ausfallen und zu einer spürbaren Verbesserung der Gesamtladezeiten der Seite führen.

Optimierte DOM-Ausgabe : Jedes Element, jeder Stil und jede Funktion, die Sie Ihrer Website hinzufügen, trägt zu ihrem gesamten Code-Footprint bei, der als Document Object Model (DOM) bezeichnet wird. Je komplexer das DOM, desto länger dauert es, bis Webbrowser Ihren Inhalt rendern. In Elementor 3.20 hat sich das Team dieser Herausforderung direkt gestellt und Optimierungen implementiert, die die DOM-Ausgabe für kritische Komponenten wie Container drastisch reduzieren.
Erweiterte Zugänglichkeitsfunktionen
Sicherzustellen, dass Ihre Website für Benutzer mit Behinderungen zugänglich ist, ist ein moralisches Gebot und in vielen Regionen eine gesetzliche Anforderung. Mit Elementor 3.20 hat das Team sein Engagement für Inklusivität verdoppelt und eine Reihe von Zugänglichkeitsverbesserungen eingeführt, die den unterschiedlichen Benutzeranforderungen gerecht werden.
Verbesserte Tastaturnavigation und mobile Benutzerfreundlichkeit für Mega-Menüs : Die Verwendung von Menüs auf Websites mit einer Tastatur oder einem Touchscreen kann frustrierend sein. Elementor 3.20 erleichtert die Menünavigation auf diesen Geräten, sodass jeder problemlos auf Ihrer Website surfen kann!
Bessere Unterstützung für Screenreader : Elementor hat die Zugänglichkeit für Benutzer von Screenreadern verbessert, was bedeutet, dass das Anmelde-Widget Ihrer Website jetzt für sie besser funktioniert.
Tastaturfreundliches Bearbeitungserlebnis : Die Bearbeitungstools von Elementor sind jetzt einfacher mit nur Ihrer Tastatur zu bedienen. Das macht das Erstellen von Websites einfacher!
Funktionsupdates und Integrationen
Elementor 3.20 bringt mehrere Updates und Änderungen an bestehenden Funktionen und Experimenten mit sich und macht einige zu Standardoptionen für neue Websites. Andere wurden dagegen vollständig in das Kernerlebnis von Elementor integriert.
Neue Standards für neue Websites
- Rastercontainer: Die Rastercontainer-Funktion ermöglicht erweiterte rasterbasierte Layouts und ist jetzt standardmäßig für neue Elementor-Sites aktiviert.
- Taxonomy-Filter-Widget: Das Taxonomy-Filter-Widget, ein leistungsstarkes Tool zum Filtern von Inhalten basierend auf Taxonomien wie Kategorien und Tags, ist ebenfalls standardmäßig aktiviert.
Konsolidierung der Kernfunktionen
- Globaler Style Guide: Das Experiment mit dem globalen Style Guide, das eine zentrale Möglichkeit zur Verwaltung der Design-Stile auf Ihrer gesamten Site bietet, wurde in das Kernprodukt Elementor integriert.
- Seitenübergänge: Das Experiment mit Seitenübergängen, das flüssige Animationen zwischen Seitenladevorgängen ermöglicht, ist jetzt ein integrierter Bestandteil von Elementor.
- Scroll Snap: Das Scroll Snap-Experiment, das die Snap-Scrolling-Funktionalität für ein verbessertes Benutzererlebnis ermöglicht, wurde in den Hauptfunktionssatz von Elementor integriert.
Mit diesen Updates möchte Elementor ein optimiertes und einheitlicheres Benutzererlebnis bieten, indem wichtige Funktionen von Anfang an verfügbar gemacht und beliebte Experimente für eine langfristige Unterstützung und Entwicklung in das Kernprodukt integriert werden.
Einpacken
Mit Elementor 3.20 können sich Website-Ersteller auf ein dynamischeres und leistungsfähigeres Erstellungserlebnis freuen. Die verbesserten Anzeigebedingungen mit OR-Anschlüssen und Unterstützung für dynamische Tags eröffnen neue Möglichkeiten für die Sichtbarkeit personalisierter Inhalte. Gleichzeitig sorgen die Optimierungen bei TTFB, DOM-Ausgabe und Zugänglichkeit für schnellere Ladezeiten und ein umfassendes Benutzererlebnis auf allen Geräten und Fähigkeiten. Indem wichtige Funktionen wie Grid Containers und der Taxonomy Filter standardmäßig festgelegt und erfolgreiche Experimente im Kernprodukt konsolidiert werden, unterstreicht Elementor sein Engagement für eine intuitive und funktionsreiche Plattform zur Website-Erstellung.





