Wenn es um die Erstellung von Websites geht, hat sich Elementor als führende Plattform etabliert und ermöglicht Millionen von Benutzern, mit Leichtigkeit beeindruckende und interaktive Webseiten zu erstellen. Mit jedem neuen Update legt Elementor die Messlatte immer höher und führt innovative Funktionen ein, die das Website-Design noch zugänglicher und unterhaltsamer machen. Die neueste Version, Elementor 3.14 Beta, bietet eine Reihe spannender Neuerungen, darunter ein neues verschachteltes Karussell, ein Loop-Raster, eine globale Stilvorschau und vieles mehr. In diesem Artikel werden wir uns mit diesen neuen Funktionen befassen und herausfinden, warum Elementor für Webdesigner und -entwickler weiterhin die erste Wahl ist.

Der Erfolg von Elementor liegt in seiner Fähigkeit, eine nahtlose und intuitive Website-Erstellung zu ermöglichen. Es macht Programmierkenntnisse überflüssig und ermöglicht es Benutzern aller Fähigkeitsstufen, ihre kreativen Visionen zum Leben zu erwecken. Egal, ob Sie ein erfahrener Profi oder Anfänger sind, mit Elementor können Sie schnell und effizient professionell aussehende Websites erstellen.
Elementors Engagement für ständige Verbesserung und Innovation wird in der Betaversion 3.14 deutlich. Diese neuen Funktionen veranschaulichen Elementors Engagement, seinen Benutzern die modernsten Tools für das Website-Design bereitzustellen. Egal, ob Sie Geschäftsinhaber, Vermarkter oder Designer sind, diese neuen Ergänzungen verbessern Ihr Erlebnis beim Erstellen von Websites und helfen Ihnen, visuell beeindruckende und benutzerfreundliche Websites zu erstellen.
So verwenden Sie Elementor-Betaversionen
Zunächst ist es wichtig zu wissen, dass die Betaversion 3.14 nicht für die Verwendung auf bereits aktiven Live-Websites gedacht ist. Diese Version wird noch getestet und ist daher noch nicht vollständig stabil. Wir arbeiten daran, alle Probleme vor der offiziellen Veröffentlichung zu beheben, und deshalb haben wir diese Betaversion verfügbar.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenUm die Betaversion von Elementor zu aktivieren, können Sie diese einfachen Schritte befolgen:
- Gehen Sie zu Ihrem WordPress-Dashboard, dem Hauptbedienfeld Ihrer Website.
- Suchen Sie in der linken Seitenleiste nach der Option „Elementor“ und klicken Sie darauf. Dadurch gelangen Sie zur Elementor-Einstellungsseite.
- Suchen Sie auf der Einstellungsseite die Registerkarte „Tools“ und klicken Sie darauf.
- Auf der Registerkarte „Tools“ sehen Sie eine Option namens „Versionskontrolle“. Klicken Sie darauf.
- Im Abschnitt „Versionskontrolle“ gibt es eine Funktion namens „Betatester“. Daneben sehen Sie ein Kontrollkästchen. Aktivieren Sie das Kontrollkästchen, um die Betatester-Funktion zu aktivieren.
- Denken Sie daran, Ihre Änderungen durch Klicken auf die entsprechende Schaltfläche oder Option zu speichern.
Sobald Sie den Betatest aktiviert haben, sollten Sie die Betaversion auf Ihrer WordPress-Updateseite sehen und aktualisieren können. Auf dieser Seite werden alle verfügbaren Updates für Ihre Website angezeigt, einschließlich der Betaversion von Elementor.
Neues verschachteltes Karussell [Pro-Funktion]

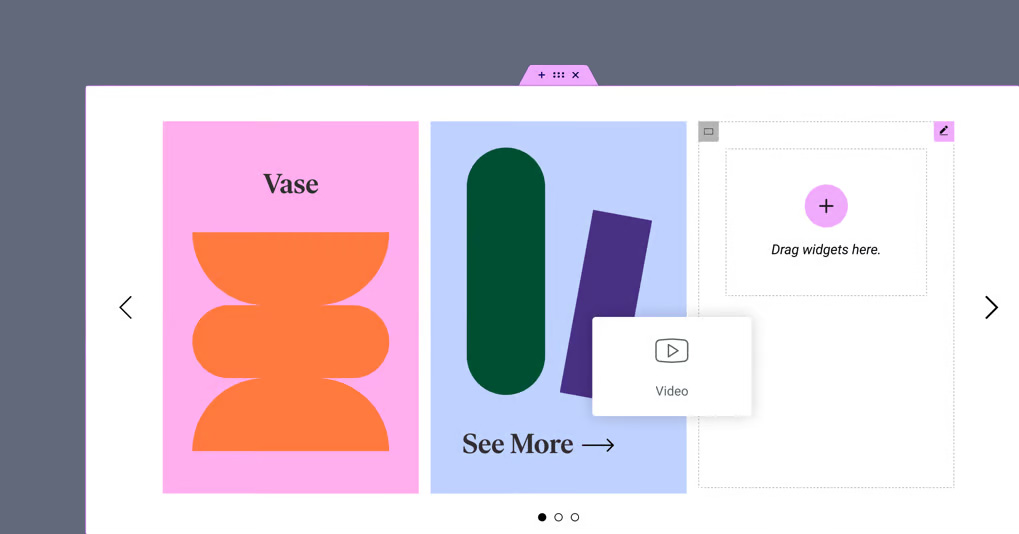
Wir stellen das spannende Nested Carousel-Widget in Elementor 3.14 Beta vor! Diese Funktion gibt Ihnen mehr Kontrolle und kreative Optionen bei der Anzeige verschiedener Arten von Inhalten auf Ihrer Website. Mit dem Nested Carousel können Sie Elemente in jeder Folie verschachteln, was endlose Gestaltungsmöglichkeiten eröffnet.
Die Flexibilität des Nested Carousel ist bemerkenswert. Sie können ganz einfach ein Karussell erstellen und jede Folie mit Bildern, Text und anderen Elementor-Widgets füllen. Dies macht das Nested Carousel zu einem leistungsstarken und vielseitigen Werkzeug in Ihrem Webdesign-Werkzeugkasten.
Einfach ausgedrückt bietet Ihnen das Nested Carousel eine unendliche Leinwand innerhalb jeder Folie, auf der Sie jedes gewünschte Elementor-Widget hinzufügen können. Dies bedeutet, dass Sie beispiellose Gestaltungsfreiheit haben, um fesselnde und einzigartige Website-Erlebnisse zu schaffen.
Statische Elementposition im Loop Grid [Pro-Feature]

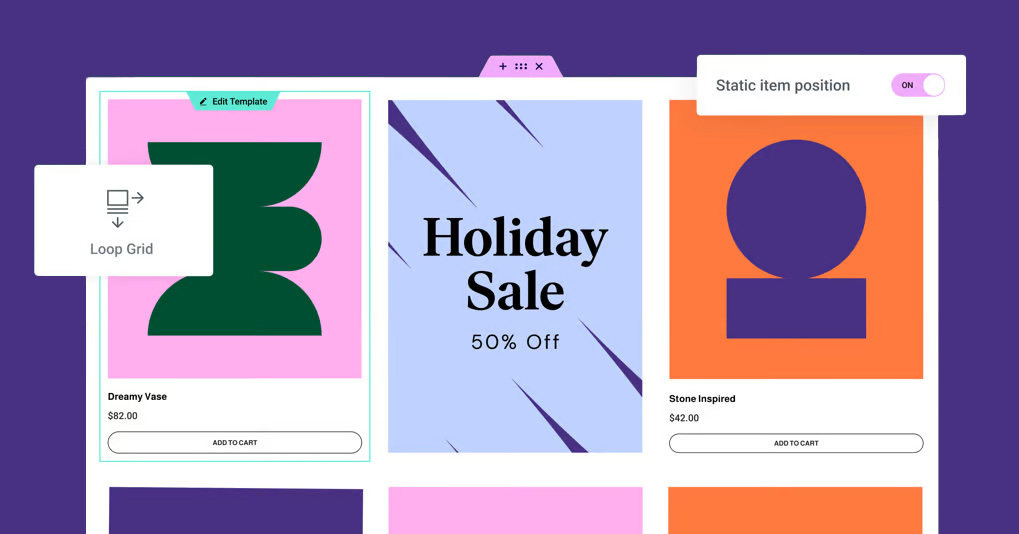
Elementor 3.14 Beta bringt eine spannende neue Funktion namens „Statische Elementposition im Loop-Raster“. Mit dieser Funktion können Sie innerhalb Ihrer regulären Inhaltsschleife bestimmte Inhalte wie Ereignisse, Produkte oder alles, worauf Sie aufmerksam machen möchten, hervorheben. Stellen Sie es sich so vor, als hätten Sie Ihren eigenen besonderen Spotlight in einem Meer von Posts oder Produkten.
Mit der statischen Elementposition können Sie den Fluss Ihres regulären Inhalts unterbrechen, indem Sie ein statisches Element wie ein Bild, ein Kontaktformular oder ein Video hinzufügen. Sie entscheiden, wo es erscheinen soll, und Elementor kümmert sich um den Rest. Das ausgewählte statische Element ersetzt einen Beitrag oder ein Produkt an der angegebenen Position und verschiebt den Rest Ihres Inhalts entsprechend.
Diese neue Funktion bietet eine Reihe von Anpassungsoptionen. Sie können steuern, wo das statische Element im Raster angezeigt wird, auswählen, ob es einmal oder in regelmäßigen Abständen angezeigt wird, und sogar das Layout der alternativen Vorlage anpassen, indem Sie die Option „Spaltenspanne“ ändern. Es geht darum, Ihren Rastern Kreativität zu verleihen.
Um auf die Funktion „Statische Elementposition“ zuzugreifen, stellen Sie sicher, dass die Loop-Funktion auf Ihrer Website aktiviert ist. Sie finden diese Option in Ihrem WordPress-Dashboard unter Elementor → Funktionen. Mit dieser neuen Funktion können Ihre Raster viel mehr als nur normale Beiträge oder Produkte anzeigen – Sie haben die Freiheit, alles anzuzeigen, was Sie möchten.
Globale Stilvorschau

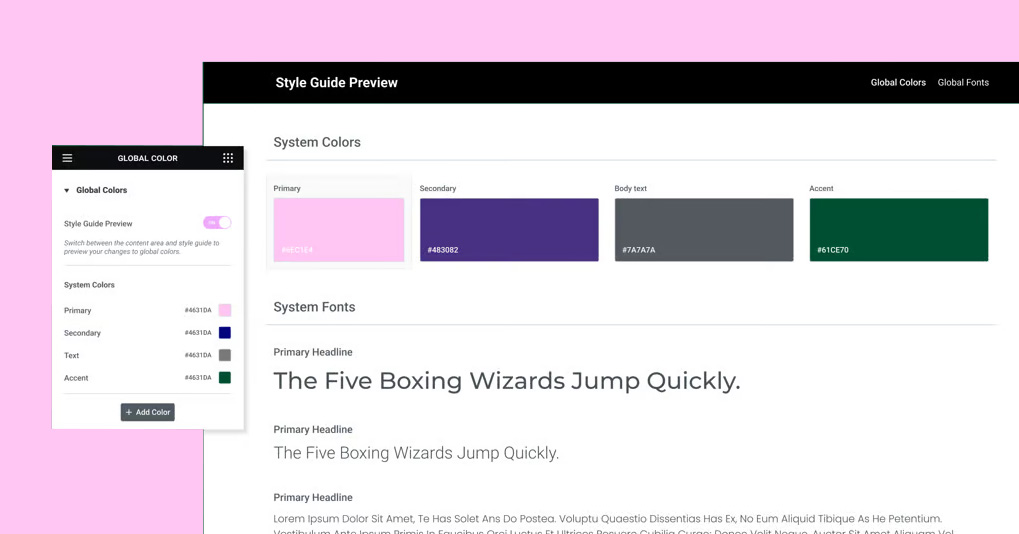
Viele Menschen sind mit globalen Stilen vertraut, die für die Aufrechterhaltung eines einheitlichen Designs auf einer Website unerlässlich sind. Sie stellen sicher, dass Farben und Schriftarten auf verschiedenen Seiten einheitlich verwendet werden. Die neueste Funktion in Elementor bringt globale Stile auf die nächste Ebene, indem sie eine Echtzeitvorschau bietet.
Elementor ermöglicht es Benutzern bereits, globale Farben und Schriftarten festzulegen, was an sich schon eine fantastische Option ist. Jetzt gibt es jedoch eine visuelle Darstellung dieser Stile. Die Vorschau „Globale Stile“ erweckt das Designsystem Ihrer Website zum Leben und gibt Ihnen ein besseres Verständnis dafür, wie Farben und Schriftarten im Kontext Ihrer gesamten Website zusammenwirken.
Wenn Sie die Vorschau für globale Stile in Ihren Site-Einstellungen aktivieren, wird Ihre gesamte Seite mit einer Style Guide-Vorschau abgedeckt. Dieses Layout zeigt Ihre globalen Farben und Schriftarten so an, wie sie auf einer Webseite erscheinen, und gibt Ihnen einen Einblick in die Design-DNA Ihrer Website. Alle Änderungen, die Sie an globalen Stilen vornehmen, werden automatisch in der Vorschau aktualisiert, sodass Sie Designanpassungen in Echtzeit vornehmen können.
Ein weiteres benutzerfreundliches Feature ist der fließende Übergang zwischen der Vorschau und der Farb- oder Schriftartauswahl. Wenn Sie in der globalen Vorschau auf eine Farbe oder Schriftart klicken, öffnet sich automatisch die entsprechende Auswahl, was den Designprozess mühelos macht.
Diese neue Funktion ist standardmäßig für von Elementor gehostete Websites aktiviert und kann für Plugin-Websites manuell aktiviert werden. Es geht nicht mehr nur darum, globale Farben und Schriftarten festzulegen, sondern darum, sie zu erleben.
UI- und UX-Verbesserungen

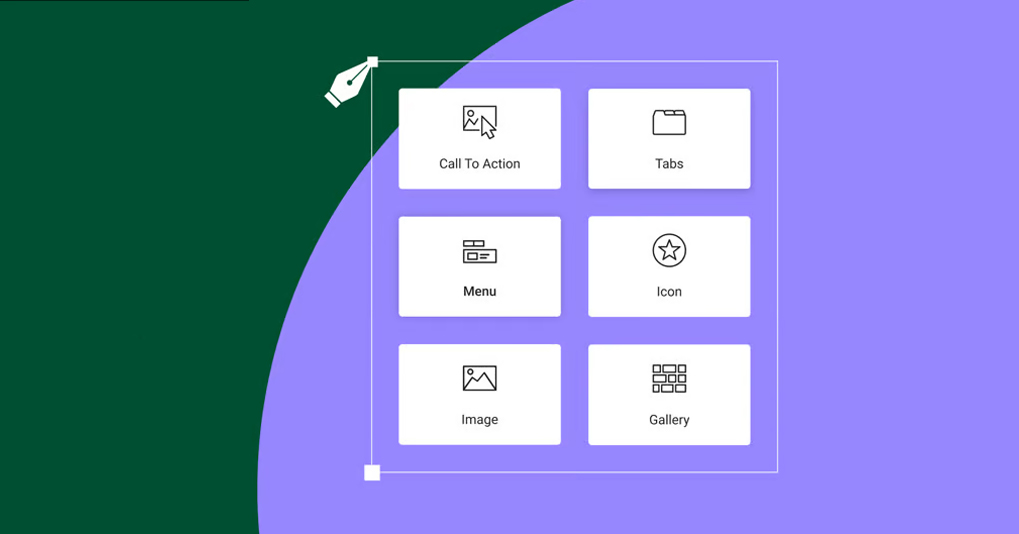
Hinzufügen von Elementen mit einem Klick
Eine der großen Verbesserungen in Elementor 3.14 ist, dass Sie Ihrer Seite jetzt mit nur einem Klick Elemente oder Widgets hinzufügen können. Dies unterscheidet sich von der alten Methode, bei der Sie Widgets in bestimmte Container oder Spalten ziehen mussten. Wenn Sie jetzt im Bedienfeld auf ein Widget klicken, wird es automatisch dem letzten Container oder der letzten Spalte hinzugefügt, an der Sie gearbeitet haben. Dies macht das Entwerfen einer Seite einfacher und schneller, da Sie keine Zeit damit verbringen müssen, Elemente herumzuziehen. Stellen Sie einfach sicher, dass Sie den richtigen Container oder das richtige Widget ausgewählt haben, damit Elementor weiß, wo das neue Widget platziert werden soll.
Visuelle Anzeige von Seiten- oder Site-Teilen
Um das Wechseln zwischen verschiedenen Teilen einer Seite wie Kopf- und Fußzeilen und Loop-Elementen zu erleichtern, führt Elementor 3.14 eine neue Funktion ein. Sie fügt einen visuellen Indikator hinzu, wenn Sie mit der Maus über diese Teile der Seite fahren, wodurch sie hervorgehoben werden. Früher mussten Sie auf einen Griff klicken, um zwischen ihnen zu wechseln, aber jetzt können Sie überall auf den Teil klicken, den Sie bearbeiten möchten. Das spart Ihnen Zeit und macht den Übergang zwischen den Abschnitten reibungsloser.
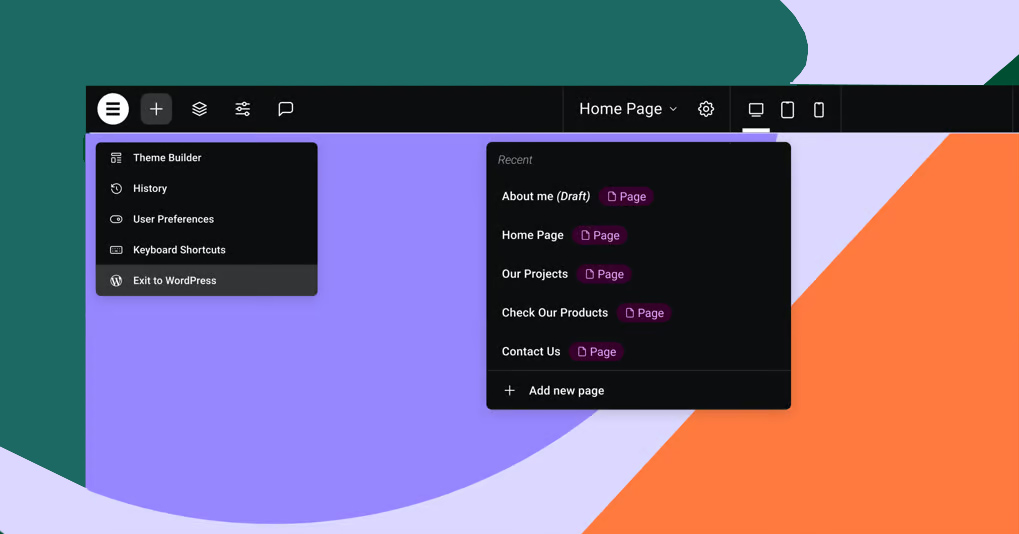
Verbesserungen der oberen Leiste
Elementor 3.14 aktualisiert auch die Top Bar, die ein zentraler Bereich für viele Aktionen in Elementor ist. Sie wurde erstmals in Elementor 3.12 eingeführt und verfügt nun über weitere Verbesserungen. Eine neue Funktion ist die Möglichkeit, direkt aus der Top Bar eine neue Seite hinzuzufügen, sodass Sie nicht zwischen dem Editor und dem WordPress-Dashboard hin- und herwechseln müssen. Eine weitere neue Funktion ist die Schaltfläche „Zu WordPress zurückkehren“, mit der Sie zum Backend des Teils der Website zurückkehren, an dem Sie gearbeitet haben. Diese Aktualisierungen sollen die Dinge einfacher machen und Ihre Erfahrung bei der Verwendung von Elementor verbessern.
Zusätzliche WooCommerce- und WordPress-Funktionen
Elementor hat einige praktische Updates eingeführt, die die Verwendung von WooCommerce und WordPress noch komfortabler machen. Jetzt können Sie direkt in Elementor auf zusätzliche WooCommerce- und WordPress-Funktionen zugreifen.
Wenn Sie eine WooCommerce-Website haben, finden Sie in den Site-Einstellungen von Elementor eine neue Option, mit der Sie Ihre Shop-Seite einrichten können. Das bedeutet, dass Sie nicht ständig zwischen Elementor und dem WordPress-Dashboard hin- und herwechseln müssen. Alles ist an einem Ort, was die Verwaltung Ihres Online-Shops erheblich vereinfacht.
Darüber hinaus hat Elementor in den Seiteneinstellungen einen Umschaltknopf hinzugefügt, mit dem Sie Kommentare auf einer bestimmten Seite oder einem bestimmten Beitrag aktivieren oder deaktivieren können. Das bedeutet, dass Sie steuern können, ob Besucher Kommentare hinterlassen können, ohne den Elementor-Editor verlassen zu müssen. Dies ist eine praktische Funktion, die Ihnen Zeit und Mühe spart.
Neue Tastenkombinationen
Elementor 3.14 bringt neue Tastaturkürzel, die Ihre Arbeit beschleunigen. Wenn Sie einen Mac verwenden, können Sie das Fenster „Seiteneinstellungen“ durch Drücken von CMD + UMSCHALT + Y und das Fenster „Benutzereinstellungen“ durch Drücken von CMD + UMSCHALT + U öffnen. Auf einem PC können Sie dasselbe erreichen, indem Sie STRG + UMSCHALT + Y bzw. STRG + UMSCHALT + U verwenden. Diese Tastenkombinationen ermöglichen Ihnen schnellen Zugriff auf wichtige Einstellungen, sparen Zeit und steigern Ihre Produktivität.
Zusätzliche Styling-Optionen

Aktualisierungen des Tabs-Widgets
Das Tabs-Widget in Elementor verfügt jetzt über einen Schalter, mit dem Benutzer zwischen dem Akkordeon-Layout für Mobilgeräte wechseln können. Dies bedeutet, dass Benutzer mehr Kontrolle darüber haben, wie ihre Website auf verschiedenen Bildschirmgrößen aussieht. Darüber hinaus verfügt das Tabs-Widget jetzt über eine horizontale Scrollfunktion, die es Besuchern erleichtert, durch die Tabs zu navigieren.
Änderungen am Symbol-Widget
Das Symbol-Widget verfügt über die neue Funktion „An Größe anpassen“, die besonders für benutzerdefinierte SVG-Symbole hilfreich ist. Diese Funktion entfernt zusätzlichen Platz um die Symbole herum und stellt sicher, dass sie perfekt ausgerichtet sind und gut in das Design passen.
Neuer Teiler im Menü-Widget
Im Menü-Widget gibt es jetzt einen gestalteten Trenner, der zwischen Menüelementen hinzugefügt werden kann. Benutzer haben verschiedene Gestaltungsmöglichkeiten für den Trenner, z. B. durchgezogene, doppelte, gepunktete oder gestrichelte Linien. Dies ermöglicht kreativere und optisch ansprechendere Menüs.
Verbesserungen am Bild-Widget
Das Bild-Widget führt eine neue Funktion namens „Objektposition“ ein, mit der Benutzer die Positionierung von Bildern anpassen können. Dies bietet mehr Flexibilität beim Design, da Benutzer Bilder genau dort auf der Seite platzieren können, wo sie sie haben möchten.
Aktualisierungen des Call-to-Action-Widgets
Das Call-to-Action-Widget verfügt jetzt über Stiloptionen, die mit denen des Button-Widgets übereinstimmen. Dazu gehören Optionen für Button-Padding, Box-Schatten und Text-Schatten, wodurch sichergestellt wird, dass das Call-to-Action-Widget so gestaltet werden kann, dass es zum Gesamtdesign der Website passt.
Verbesserungen am Galerie-Widget
Das Galerie-Widget ermöglicht jetzt individuelle Lightbox-Einstellungen für jede Galerie. Das bedeutet, dass Benutzer die Standard-Site-Einstellungen überschreiben und die Lightbox speziell für jede Galerie anpassen können. Dieses Update fügt eine weitere Anpassungsebene hinzu und gibt Benutzern mehr Kontrolle darüber, wie ihre Galerien angezeigt werden.
Leistung und Zugänglichkeit

Das neueste Update hat die Leistung und Zugänglichkeit erheblich verbessert. Laut Experten wurden die Widgets „Button“, „Akkordeon“, „Umschalten“ und „Video-Wiedergabeliste“ aktualisiert, um die Leistung zu verbessern und besser mit den Empfehlungen des W3C übereinzustimmen.
Insbesondere enthält das Button-Widget jetzt bedingte ROLE-Attribute und die Akkordeon- und Umschalt-Widgets erfüllen alle W3C-Richtlinien. Darüber hinaus verwendet das Video-Playlist-Widget jetzt einen Lazy-Load-Mechanismus für Bilder, der die anfängliche Ladezeit einer Seite verkürzt. Diese Verbesserung kommt auch der SEO zugute, indem fehlende ALT-Attribute hinzugefügt werden.
Ash betonte die Bedeutung dieser Updates für das Benutzererlebnis und ermutigte die Benutzer, die Änderungen im offiziellen GitHub-Beitrag und im Blog des Entwicklers genauer zu erkunden.
Einpacken
Wenn Sie Elementor noch nicht ausprobiert haben, ist jetzt der perfekte Zeitpunkt, um einzutauchen und die neuesten Funktionen der Betaversion 3.14 zu erkunden. Erleben Sie die Freiheit und Kreativität, die Elementor bietet, und überzeugen Sie sich selbst, warum es weiterhin die bevorzugte Wahl für Website-Ersteller weltweit ist. Machen Sie sich bereit, Ihr Website-Design mit Elementor 3.14 Beta auf ein neues Niveau zu heben und Ihr kreatives Potenzial wie nie zuvor zu entfesseln.




