Elementor Version 3.11 führt aufregende neue Funktionen ein, mit denen Benutzer das Design ihrer Website anpassen und die Benutzererfahrung verbessern können. Zu diesen Funktionen gehören das Loop Carousel und Copy & Paste Between Websites.

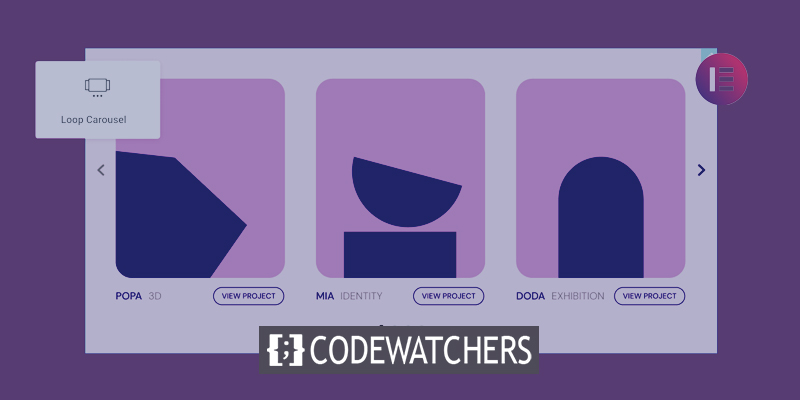
Das Loop Carousel ermöglicht es Benutzern, ihre Posts, benutzerdefinierten Posts oder Produkte in einem eleganten und auffälligen Looping-Karussell-Format anzuzeigen und ihr Website-Design auf die nächste Stufe zu heben. Mit dieser neuen Funktion können Benutzer ihre Inhalte ganz einfach präsentieren und mehr Besucher auf ihre Website locken.
Darüber hinaus optimiert die Funktion Copy & Paste Between Websites den Arbeitsablauf beim Kopieren von Elementen von einer Website auf eine andere. Diese Funktion ist besonders nützlich für Benutzer, die mehrere Websites verwalten, oder für diejenigen, die Elemente von einer Website auf eine andere replizieren möchten, ohne sie von Grund auf neu erstellen zu müssen.
Dynamische Auflistungen in einem Karussell
Das neue Loop-Karussell-Widget ist eine Pro-Funktion, die die Funktionalität des Loop Builder erweitert, der in Elementor 3.8 eingeführt wurde, und es Ihnen ermöglicht, ein Loop-Karussell überall auf Ihrer Website zu platzieren. Anstelle eines Rasters können Sie das Schleifenkarussell verwenden, um die Auflistungen Ihrer Posts, benutzerdefinierten Posts oder Produkte in einem sich endlos wiederholenden Karussellformat anzuzeigen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenUm Ihr eigenes benutzerdefiniertes Loop-Karussell zu erstellen, müssen Sie eine Hauptartikelvorlage erstellen (oder verwenden), eine Abfrage auswählen, um zu bestimmen, welche Inhalte angezeigt werden sollen, und das Karussell in Elemenor genauso gestalten wie jedes andere Karussell.
Vorlagendesign für Hauptartikel
Sie werden aufgefordert, eine Vorlage zu erstellen, wenn Sie das Loop-Karussell-Widget in den Editor ziehen. Sie können entweder direkt eine erstellen, indem Sie im Editor oder im Widget-Bereich auf die Schaltfläche klicken, oder Sie können eine vorhandene Vorlage auswählen. Sie können auch eine neue Vorlage erstellen, indem Sie zum Theme Builder gehen und ein neues Loop-Element hinzufügen.
Gestalten Sie Ihre Hauptartikelvorlage ganz nach Ihren Wünschen, indem Sie eines der Ihnen zur Verfügung stehenden Widgets verwenden und deren Reihenfolge, Größe, Layout und andere Aspekte an Ihre Designanforderungen anpassen. Widgets können verwendet werden, um das Design Ihrer Vorlage zu verbessern, oder sie können dynamisch sein und basierend auf dem Inhalt gefüllt werden, den Sie ihr mit dynamischen Tags zuweisen.
Bestimmung des Anzeigeinhalts
Auf der Registerkarte „Abfrage“ können Sie festlegen, welche Inhalte im Loop-Karussell angezeigt werden sollen. Dadurch werden die von Ihnen ausgewählten Inhalte in jeder der Karussellkarten dynamisch ausgefüllt. An dieser Stelle entscheiden Sie, ob Sie Ihre Beiträge, benutzerdefinierten Beitragstypen, Produkte, Zielseiten und andere Inhalte anzeigen möchten. Dann können Sie mit dem Einschließen/Ausschließen-Schalter den Inhalt, den Sie anzeigen möchten, basierend auf den verschiedenen Taxonomien Ihres Inhalts kuratieren.
Sobald Sie sich entschieden haben, welche Art von Inhalt in Ihr Loop-Karussell aufgenommen werden soll, können Sie die Reihenfolge, das Datum, den Titel, die Menüreihenfolge und die zuletzt geänderten Parameter ändern, um Ihre Einträge so anzuzeigen, wie Sie es möchten.
Anpassen Ihres Karussells
Um das Loop-Karussell anzupassen, können Sie auswählen, wie viele Karten gleichzeitig angezeigt werden sollen, und alle in den anderen Karussell-Widgets verfügbaren Gestaltungsoptionen verwenden, z scrollen.
Darüber hinaus können Sie die erweiterten Einstellungen des Karussells verwenden, um Bewegungseffekte einzufügen, einen Rahmen, eine Maske hinzuzufügen und vieles mehr.

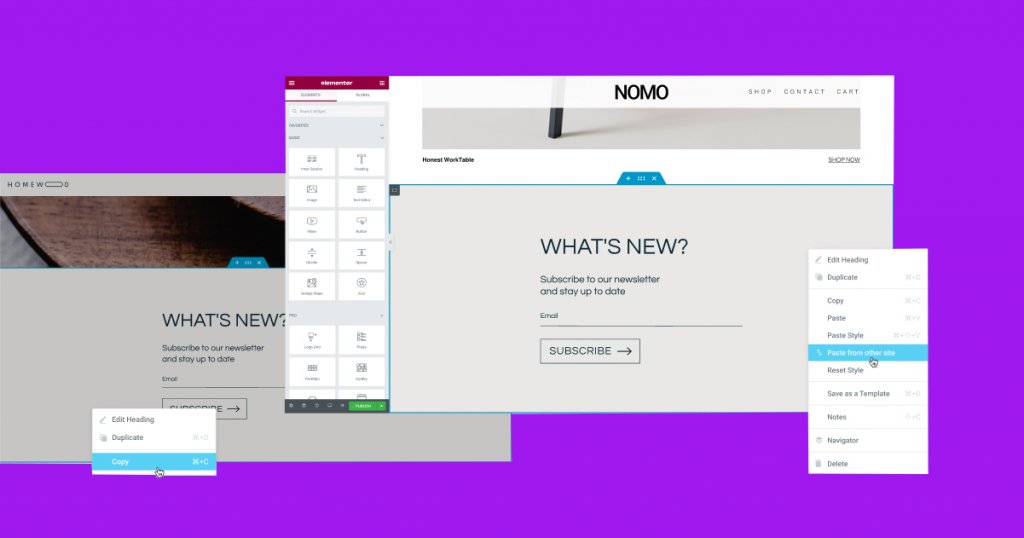
Kopieren Sie sofort & Einfügen vom Editor einer Website in eine andere
Als Elementor-Experte können Sie jetzt ganz einfach jedes Element, das Sie auf einer Website entworfen haben, kopieren und auf einer anderen Website einfügen, indem Sie die neue Funktion „Kopieren & – Einfügen zwischen Websites“ verwenden. Mit dieser neuen Funktion können Sie Ihren Arbeitsablauf optimieren und Zeit sparen, da Sie keine JSON-Datei für das Element erstellen, exportieren und auf einer anderen Website importieren müssen.
Mit diesem Update können Sie jedes Element im Editor einer Website kopieren, indem Sie den Befehl Kopieren verwenden (CMD/CTRL + C, oder mit der rechten Maustaste auf das Element klicken und Kopieren auswählen) und es dann mit der rechten Maustaste in den Editor einer anderen Website einfügen. Klicken Sie auf die Stelle, an der Sie es einfügen möchten, und wählen Sie ‘Paste from other site.’ Sie werden dann aufgefordert, auf CMD/CTRL + V zu klicken, um zu bestätigen, dass Sie das Element einfügen möchten.
Um ein konsistentes Design auf Ihrer gesamten Website zu gewährleisten, übernehmen die Elemente, die Sie von einer anderen Website einfügen, die globalen Stile (Farben und Schriftarten) der Zielwebsite, auf der Sie sie einfügen. Dies hilft Ihnen, einen besseren Arbeitsablauf aufrechtzuerhalten, da Sie die Stile nicht selbst an Ihre Website anpassen müssen.

Website-Geschwindigkeit &-Kompatibilität
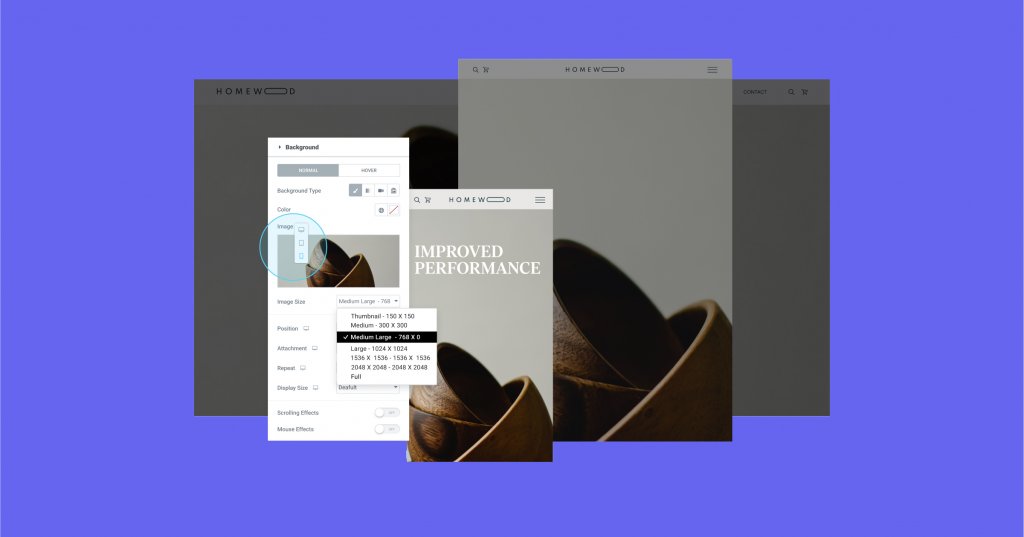
Als Elementor-Spezialist ist es wichtig, die Auswirkungen der Bildgrößen auf das Erscheinungsbild und die Leistung einer Website zu berücksichtigen. Die Auswahl einer zu kleinen Bildgröße kann zu einer schlechten Auflösung auf größeren Bildschirmen führen, während die Auswahl eines zu großen Bildes die Leistung beeinträchtigen kann, insbesondere auf kleineren Geräten.
Um dieses Problem zu beheben, schneidet WordPress jedes hochgeladene Bild automatisch auf verschiedene Bildgrößen oder Auflösungen, einschließlich Miniaturbild, Mittel, Mittelgroß, Vollbild und mehr. Mit dieser Funktion können Websitebesitzer die Bildgröße an verschiedene Haltepunkte anpassen.
Das neueste Update von Elementor, Version 3.11, enthält eine neue Funktion, mit der Benutzer die Größe von Hintergrundbildern reaktionsschnell anpassen können. Dies bedeutet, dass Websitebesitzer jetzt größere Bilder für den Desktop und kleinere Bilder für Mobilgeräte auswählen können, wodurch die Leistung der Website verbessert wird, ohne das Erscheinungsbild zu beeinträchtigen.
Im Rahmen dieses Updates wurde die Größensteuerung in den Einstellungen des Hintergrundbilds in „Anzeigegröße“ umbenannt. Dieses Steuerelement bestimmt die CSS-Einstellungen der Bildgröße, einschließlich Optionen wie Auto, Cover, Contain und Custom. Mit Elementor 3.11 haben Websitebesitzer mehr Kontrolle über ihre Bildgrößen, sodass sie die Leistung und das Erscheinungsbild ihrer Website für alle Bildschirmgrößen optimieren können.
Neue erweiterte Regel &-Planung
Als Elementor-Experte können Sie jetzt die Anzeige von Popups während eines bestimmten Zeitrahmens planen, wodurch es einfach wird, den Besuchern zum richtigen Zeitpunkt Werbeaktionen zu präsentieren. Mit der neuen Funktion können Sie basierend auf der Zeitzone Ihrer Website oder der Zeitzone des Besuchers genau planen, wann die Popups erscheinen sollen.
Früher war es ein mühsamer Prozess, Popups manuell zu aktivieren und zu deaktivieren, wenn sie nicht mehr benötigt wurden. Mit der neuen Funktion können Sie das Popup im Voraus einrichten und es automatisch stoppen lassen, nachdem die Kampagne oder Nachricht beendet ist.
Auf die neue Datums- und Zeitbereichsfunktion kann unter den erweiterten Regeln in der Anzeigebedingung des Popups zugegriffen werden. Sie können auch beliebige Auslöser, Anzeigebedingungen und erweiterte Regeln einbeziehen, um sicherzustellen, dass jeder Besucher die am besten geeignete Nachricht zur richtigen Zeit und am richtigen Ort sieht.
Egal, ob Sie für eine Weihnachtskampagne oder eine andere Veranstaltung werben, mit Elementor ist die Planung der Popup-Anzeige jetzt einfacher als je zuvor. Die Funktion spart Zeit und Mühe und stellt gleichzeitig sicher, dass Ihre Werbeaktionen von den richtigen Personen zur richtigen Zeit gesehen werden.
Zusätzliche Aktualisierungen
Elementor hat einige zusätzliche Aktualisierungen vorgenommen, um die Benutzererfahrung und Zugänglichkeit zu verbessern. Eine der Änderungen beinhaltet die Umbenennung der Seite „Experimente“ in den Einstellungen von Elementor in „Features“. Dieses Update wurde durchgeführt, um es Benutzern zu erleichtern, bestimmte Funktionen basierend auf ihren Einstellungen zu aktivieren oder zu deaktivieren.
Zusätzlich zu dieser Änderung enthält Elementor 3.11 auch Verbesserungen der Barrierefreiheit für mehrere Pro-Funktionen. Die Popup-Funktion ermöglicht es Benutzern jetzt, das Popup mit einer Tastatur zu schließen, während der Vollbildmodus des Such-Widgets jetzt über die Tastatur zugänglich ist. Das Post-Widget wurde mit einem neuen „Arie-Label“ aktualisiert, um die Zugänglichkeit für Benutzer zu verbessern, und dem Flip-Box-Widget wurde Unterstützung für die Tastaturnavigation hinzugefügt.
Diese Updates zeigen das Engagement von Elementor, die Zugänglichkeit der Website und die Benutzererfahrung für alle Besucher zu verbessern. Indem es Benutzern erleichtert wird, mit Website-Funktionen zu navigieren und zu interagieren, ist Elementor weiterhin die erste Wahl für WordPress-Benutzer, die visuell beeindruckende und zugängliche Websites erstellen möchten.
Einpacken
Als Webentwickler, der Elementor verwendet, führt die neueste Version von 3.11 aufregende neue Funktionen ein, die Ihr Website-Design auf die nächste Stufe bringen können. Das Loop Carousel ist eine hervorragende Ergänzung, die dynamische Inhaltsanzeigen ermöglicht, die das Besuchererlebnis auf Ihrer Website erheblich verbessern können. Darüber hinaus ist die neue Funktion „Copy & Paste Between Websites“ ein Wendepunkt für die Workflow-Effizienz, da sie Zeit und Mühe beim Erstellen neuer Websites spart.
Darüber hinaus bieten die neue erweiterte Popup-Regel und die Verbesserungen der Barrierefreiheit die Möglichkeit, das Besuchererlebnis zu verbessern und sicherzustellen, dass Ihre Website inklusiv und für alle Benutzer zugänglich ist.
Durch ständige Aktualisierung und Innovation mit neuen Designkonzepten und Funktionen können Sie Ihre Website frisch und ansprechend halten, was sich erheblich auf den Erfolg Ihres Unternehmens auswirken kann. Probieren Sie also diese neuen Elementor- Funktionen aus und lassen Sie uns wissen, wie sie für Sie funktionieren. Hinterlasse einen Kommentar und teile deine Erfahrungen mit der Community.




