Elementor 3.10 bietet eine Fülle von mit Spannung erwarteten Funktionen, die das Erscheinungsbild Ihrer Website verbessern werden. Diese Version enthält die Einführung des ersten verschachtelten Elements, Tabs, eine neue benutzerdefinierte Einheit zur Größenanpassung, eine neue Containerbibliothek und zusätzliche Upgrades.

Elementor und Elementor Pro 3.10 bieten innovative Gestaltungsmöglichkeiten und erschließen endlose Möglichkeiten durch die Einbeziehung verschachtelter Elemente. Mit der neuen benutzerdefinierten Einheit in der Größensteuerung können Sie Websites mit einer noch nie dagewesenen Präzision gestalten. Darüber hinaus machen die neue Container-basierte Bibliothek und Leistungsverbesserungen diese Versionen noch attraktiver.
Verschachtelte Elemente - Verbessern Sie Ihr Website’s-Design

Nested Elements führt eine revolutionäre Methode zur Konzeptualisierung des Designs von Websites ein. Mit dieser Funktion können Benutzer mithilfe der Stärke von Flexbox-Containern jedes Element in ein anderes einbetten. Ähnlich wie Container unbegrenzt ineinander verschachtelt werden können, ermöglicht Nested Elements die Verschachtelung beliebiger Elemente, egal ob es sich um ein Widget oder einen Container handelt.
Da Flexbox-Container jetzt stabil sind, plant Elementor, die Verschachtelungsfunktion in zukünftigen Versionen in mehrere vorhandene Widgets wie Karussell, Akkordeon, Tabs und mehr zu integrieren. Darüber hinaus wird Elementor auch brandneue verschachtelte Widgets einführen, einschließlich des Mega-Menüs.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenRegisterkarten-Widget
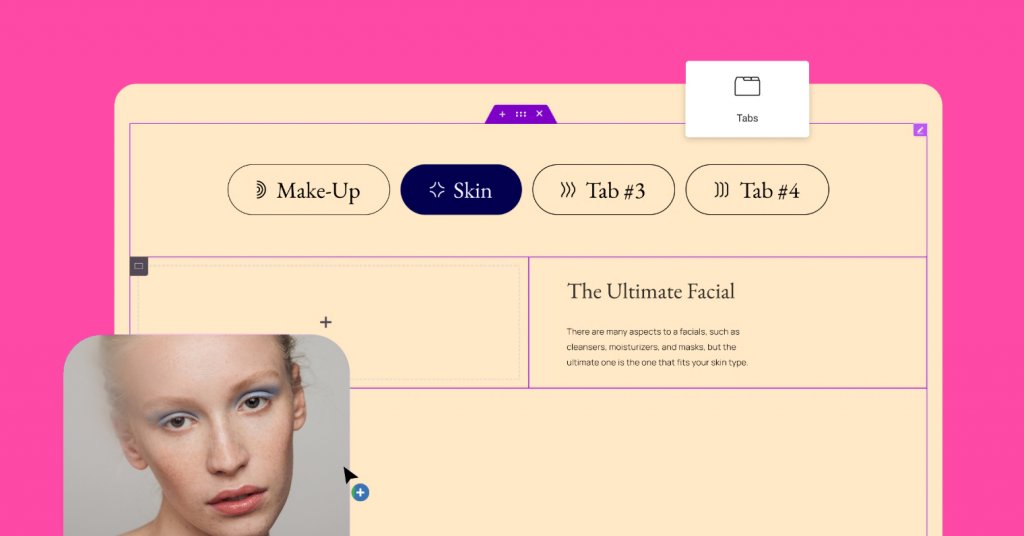
Mit der Einführung des neuen Tabs-Widgets haben Benutzer die Möglichkeit, ihre Designkreativität zu erweitern und ein hohes Maß an Raffinesse zu erreichen. Das neue Widget "Tabs", das containerbasiert ist, enthält drei Hauptverbesserungen im Vergleich zum ursprünglichen Widget "Tabs".
- Registerkarten und Titel – Das neue Registerkarten-Widget ermöglicht es Benutzern, das Layout und die Positionierung der Registerkarten anzupassen, sodass sie die Position der Registerkarten in Bezug auf den Inhalt von tab’ bestimmen können – oben, unten oder an einer seiner Seiten. Benutzer haben auch mehr Gestaltungsoptionen, einschließlich der Möglichkeit, Symbole zum Registerkartentitel hinzuzufügen.
- Neuer Inhaltsbereich – Der Inhaltsbereich jedes Tabs wird dank der Leistungsfähigkeit von Flexbox Containers zu einem Hauptcontainer. Auf diese Weise können Benutzer jedes Element platzieren, sein Layout anpassen und Inhalte präsentieren, die ihnen gefallen – genau wie eine leere Leinwand des Editors.
- Neue Responsive-Einstellung – Um das Design und die Benutzererfahrung pro Gerätegröße zu verbessern, können Benutzer den Haltepunkt auswählen, an dem die Registerkarte automatisch als Akkordeon angezeigt wird. Dadurch entfällt die Notwendigkeit, für jedes Gerät unterschiedliche Inhalte zu erstellen, und die Leistung wird verbessert.
Um das Tabs-Widget auf einer Website zu verwenden, müssen die Experimente „Flexbox-Container“ und „Verschachtelte Elemente“ aktiviert sein. Nach der Aktivierung ersetzt das neue Tabs-Widget automatisch das vorhandene im Widget-Panel, ohne das Design bestehender Tabs auf der Website zu beeinflussen.
Benutzerdefinierte Einheiten – Wählen Sie eine beliebige Einheit aus

Die numerischen Steuerelemente im Editor werden derzeit aktualisiert, sodass Benutzer jede Einheit ihrer Wahl auswählen und numerische Einheiten mischen sowie CSS-Funktionsberechnungen ausführen können. Der Editor enthält verschiedene Elemente mit Optionen zur Größenanpassung, einschließlich Auffüllung und Ränder, Schriftgröße und andere. Durch die effektive Verwendung dieser Größeneinheiten werden die Designgenauigkeit und die Reaktionsfähigkeit der Website verbessert.
Vor diesem Update konnten Benutzer beim Anpassen von Padding oder Rändern nur einen der folgenden Einheitentypen auswählen: PX, EM, REM, % oder VW. Mit dem Upgrade wurde die benutzerdefinierte Option hinzugefügt, die mehr Flexibilität bei der Auswahl der Einheiten bietet. Benutzer können beispielsweise PX für die Seiten und % für die Ober- und Unterseite wählen. Die Einheitenbezeichnungen wurden ebenfalls in eine Dropdown-Liste verschoben, um die benutzerdefinierte Option aufzunehmen.
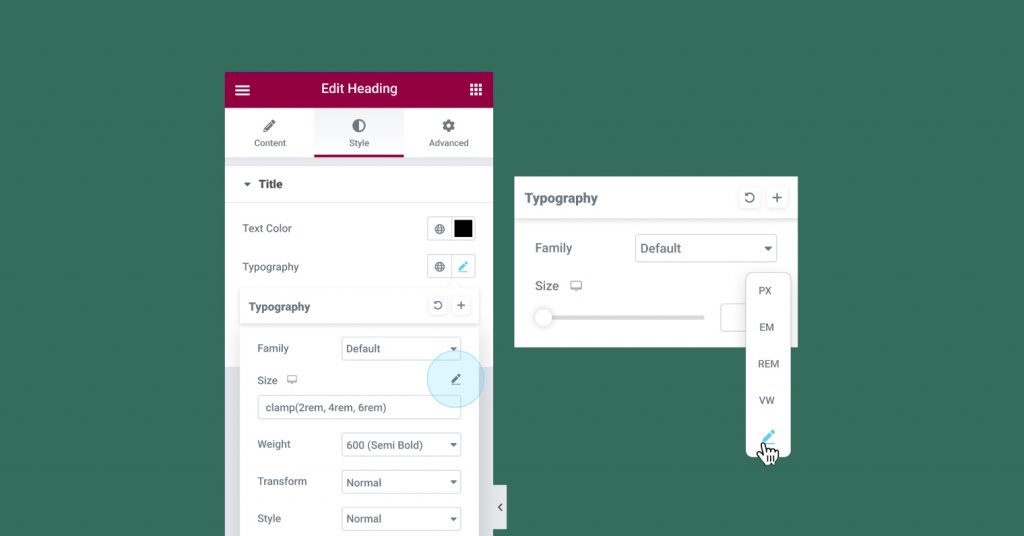
Die Auswahl der Option Benutzerdefiniert ermöglicht es Benutzern auch, Berechnungen für die Messung eines Werts innerhalb des Werteingabefelds durchzuführen, was zu größerer Designgenauigkeit und reaktionsfähigem Support führt.
Wenn Sie beispielsweise die benutzerdefinierte Option in den Steuerelementen für die Typografiegröße verwenden, können Benutzer die CSS-Funktion clamp() verwenden, um die Typografiegröße an verschiedene Gerätegrößen anzupassen, oder die CSS-Funktion calc() um einen Wert zu berechnen und festzulegen, der Einheiten mischt.
In dieser Version werden die benutzerdefinierten Optionen zu den folgenden Größensteuerungen hinzugefügt:
- Container, Abschnitte und Spalten – einschließlich benutzerdefinierter Breite, Rahmen und andere, sofern möglich.
- Typografie steuert – Zeilenhöhe, Buchstabenabstand und Wortabstand.
Weitere Bereiche werden in Zukunft aktualisiert.
Container – Vollständige Website-Kits, Vorlagen und Blöcke

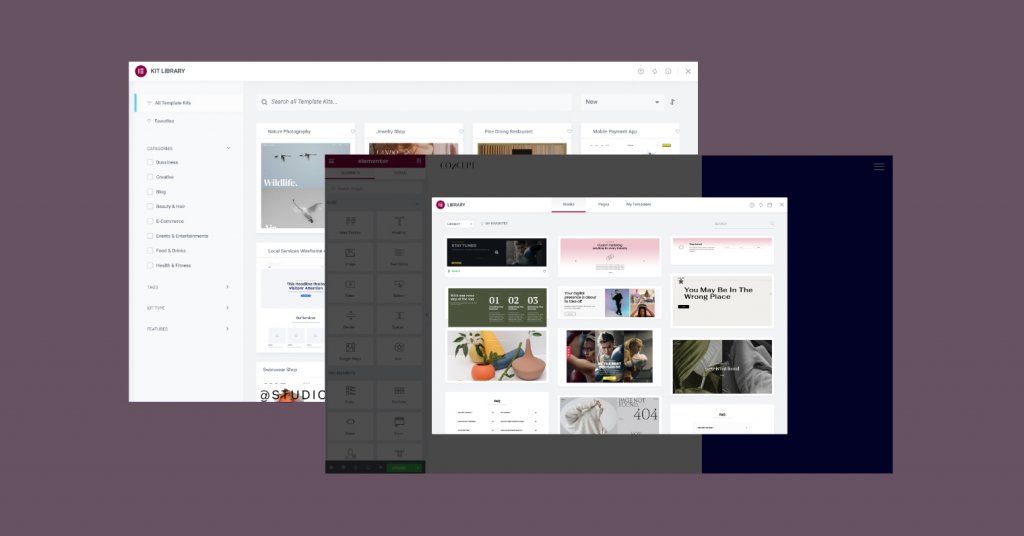
Die Flexbox-Container, die jetzt als Betaversion und stabil zur Verwendung gekennzeichnet sind, veranlassten das Bibliotheksteam, ein containerbasiertes vollständiges Website-Kit und eine Vorlagenbibliothek bereitzustellen. Sie haben in den letzten Wochen hart daran gearbeitet, eine umfassende Bibliothek zu erstellen, die den Benutzern einen Startschuss für die Erstellung und das Design von Websites gibt, wenn sie das Flexbox-Container-Experiment mit den neuesten Designtrends aktivieren.
Die Aktivierung des Flexbox-Container-Experiments auf einer Website gewährt Zugriff auf das neue Kit und die Vorlagenbibliothek. Es enthält aktualisierte Versionen der beliebtesten vollständigen Website-Kits und Seitenvorlagen, die alle in Flexbox-Container konvertiert wurden, sowie neue Website-Kits und Seitenvorlagen.
Die Bibliothek bringt auch zwei bemerkenswerte Updates. Zunächst wurden Mini-Shops eingeführt, ein einseitiges vollständiges Website-Kit für E-Commerce-Websites, komplett mit PayPal- und Stripe-Schaltflächen für den Zahlungseinzug. Zweitens wurden die bisherigen Blöcke, wie die Kontakt- und 404-Seiten, durch komplett neue Designs ersetzt.
Countdown-Widget

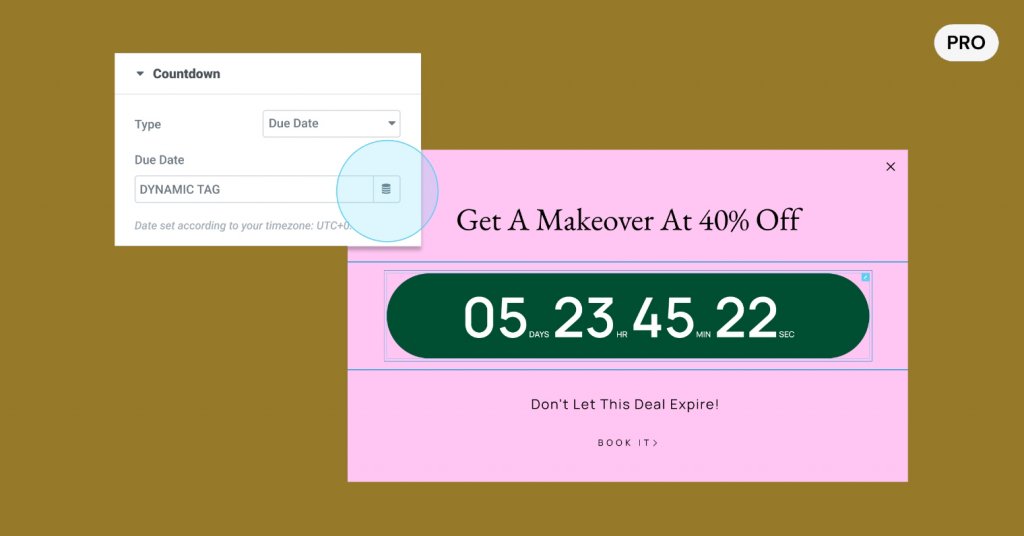
Das Countdown-Widget, ein nützliches Tool zur Generierung von FOMO und zur Erhöhung der Konversionsraten, verfügt jetzt über eine dynamische Tag-Steuerungsfunktion für das Fälligkeitsdatum. Dieses Update ermöglicht es Benutzern, die nativen benutzerdefinierten WordPress-Felder sowie benutzerdefinierte Felder von ACF und PODS zu verwenden, um das Fälligkeitsdatum auf jeder Seite dynamisch auszufüllen.
Durch das Hinzufügen dieser dynamischen Tag-Steuerelemente können Benutzer das Countdown-Widget in einer Vorlage für einzelne Posts verwenden und jedem Post ein benutzerdefiniertes Feld für das Fälligkeitsdatum hinzufügen. Dies ermöglicht es Website-Erstellern auch, ihren Kunden ein fertiges Produkt zu liefern, während die Kunden weiterhin das Fälligkeitsdatum in WordPress aktualisieren können, ohne Zugriff auf den Editor zu haben und möglicherweise das Design zu ändern.
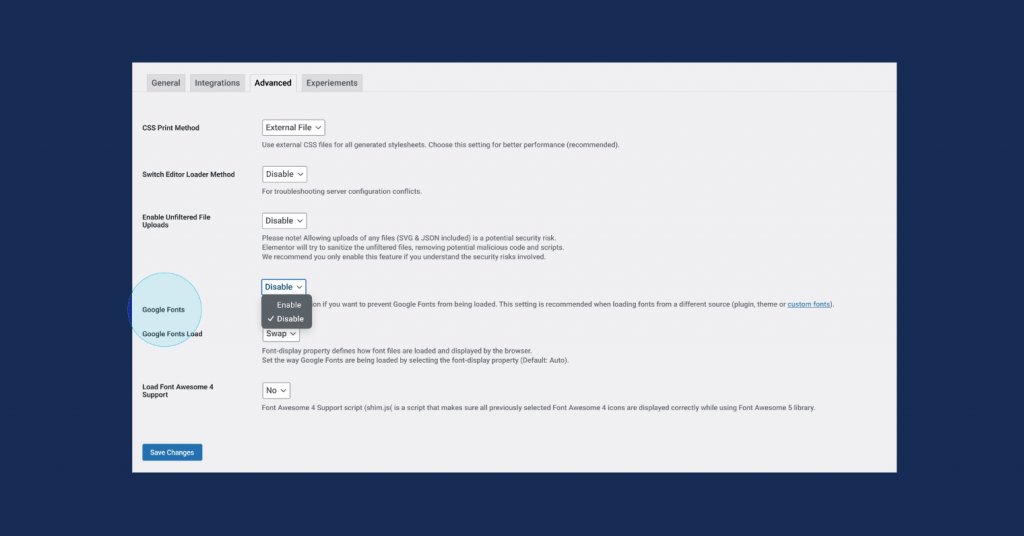
Deaktivieren Sie Google Fonts

Google Fonts, eine weit verbreitete Online-Schriftbibliothek, ermöglicht es Nutzern, auf eine Vielzahl von Schriftarten für ihre Websites zuzugreifen. Kürzlich wurde jedoch festgestellt, dass Google Fonts in einigen Fällen gegen die DSGVO und Datenschutzbestimmungen verstoßen hat.
Um dieses Risiko zu minimieren, bietet Elementor die Möglichkeit, Google Fonts von der Website zu entfernen. Wenn Google-Schriftarten deaktiviert werden, haben Benutzer keinen Zugriff mehr auf die Online-Bibliothek von Google-Schriftarten innerhalb des Editors, was zu einer reduzierten Anzahl von Schriftarten zur Auswahl im Editor führt, die auf nur 7 Schriftartoptionen beschränkt sind. Wenn ein Benutzer bereits eine Google-Schriftart auf seiner Website verwendet hat, sich aber dafür entscheidet, Google-Schriftarten zu deaktivieren, werden alle Schriftarten auf der Website automatisch auf eine der verfügbaren Schriftartoptionen umgestellt. Für diejenigen, die weiterhin ihre bevorzugte Schriftart verwenden möchten, haben Elementor Pro-Benutzer die Möglichkeit, lokal gehostete Schriftarten über die Funktion „Benutzerdefinierte Schriftarten“ hochzuladen.
Verbesserte Leistung und Zugänglichkeit

Elementor 3.10 bringt weiterhin Verbesserungen in Bezug auf Leistung und Zugänglichkeit. Dieses Update umfasst drei Updates zur Leistungsverbesserung und zwei Updates zur Verbesserung der Barrierefreiheit.
Lazy Load Google Maps: Das Google Maps-Widget in Elementor ermöglicht die Platzierung von Karten überall auf einer Website und bietet Website-Besuchern eine bequeme Möglichkeit, auf Standortinformationen zuzugreifen. Mit diesem Update wurde verzögertes Laden von Google Map-iFrames hinzugefügt, was zu einer schnelleren anfänglichen Seitenladezeit beiträgt.
Lazy Loading von Bildern mit benutzerdefinierten Größen: Die Bildgröße kann die Leistung einer Website stark beeinflussen. In früheren Updates wurde die Möglichkeit eingeführt, die meisten in die Medienbibliothek hochgeladenen Bilder träge zu laden. In Elementor 3.10 können Bilder mit benutzerdefinierter Größe auch verzögert geladen werden.
Vorabladen von selbst gehosteten Videos steuern: Videos können, ähnlich wie Bilder, die Geschwindigkeit und Leistung einer Website beeinträchtigen, insbesondere bei selbst gehosteten Videos. Mit diesem Update ist die Option verfügbar, selbst gehostete Videos, ihre Metadaten oder keinen ihrer Inhalte vorab zu laden, bevor der Besucher auf „Play“ drückt.
Verbesserungen der Barrierefreiheit für die Seitennavigation: Das Block-Quote-Widget und das Post-Kommentar-Widget, beide von Elementor Pro, haben Aktualisierungen ihres Markups erhalten, um die Barrierefreiheit für Benutzer mit Behinderungen, die Hilfstechnologien für die Seitennavigation verwenden, weiter zu verbessern.
Einpacken
Elementor 3.10 eröffnet Benutzern eine Reihe neuer Gestaltungsmöglichkeiten, die sie in ihre Websites integrieren können. Das Hinzufügen des Tabs-Widgets, der ersten Funktion, die die Nested Elements-Funktion nutzt, bietet Benutzern die Möglichkeit, hochentwickelte und erfinderische Layouts mit allen Elementor-Widgets auf einfache Drag-and-Drop-Weise zu erstellen. Indem Flexbox Containers ermöglicht wird, dieses neue Widget zu verwenden, haben Benutzer auch Zugriff auf ein neues Container-basiertes Kit und eine Vorlagenbibliothek, um ihren Designprozess zu beschleunigen. Wir ermutigen unsere Besucher , Elementor 3.10 auszuprobieren und ihre Gedanken im Kommentarbereich unten mitzuteilen.




