Simply Scheduled Appointments ist ein praktisches Plugin zum Einrichten von Meetings, und der Name erfüllt genau diesen Zweck. Ohne Bestätigungsschwierigkeiten oder Rücksendungen - dies ist wirklich eine großartige Möglichkeit, Treffen in kurzer Zeit zu arrangieren. Sie können dieses Plugin für alle Arten von Kunden verwenden. Vor allem, wenn Sie eine Beratungsfirma oder eine Coaching-Center-ähnliche Organisation leiten, in der Sie jeden Tag Sitzungen planen müssen - dies ist ein großartiges Werkzeug. Heute werden wir uns dieses Plugin genau ansehen und sehen, wie die Dinge damit umgehen.

Plugin-Installation

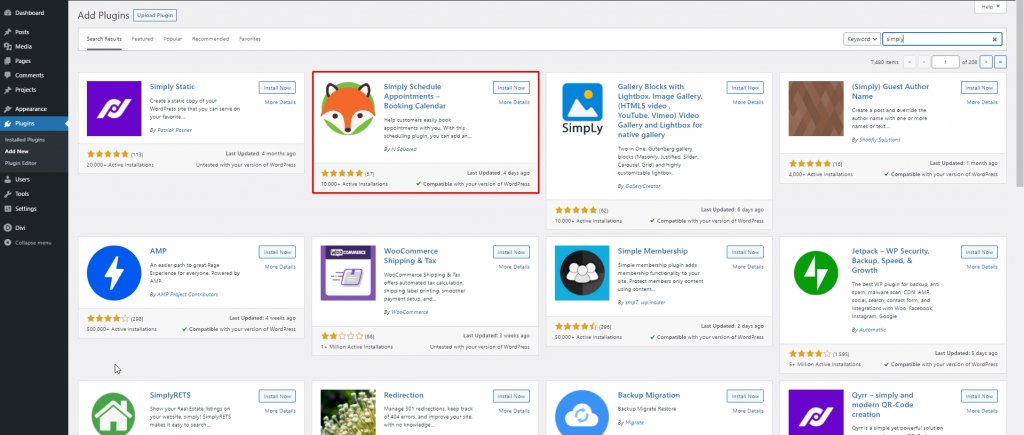
Sie finden das Plugin im Store. Einfach installieren und aktivieren. Sie können auch auf die offizielle Website gehen und ein Paket nach Ihren Bedürfnissen auswählen.
- Gehen Sie im WordPress-Dashboard zu Plugins Neu hinzufügen
- Suche nach Einfach Termine vereinbaren
- Klicken Sie auf Jetzt installieren
- Sobald das Plugin installiert ist, klicken Sie auf Aktivieren
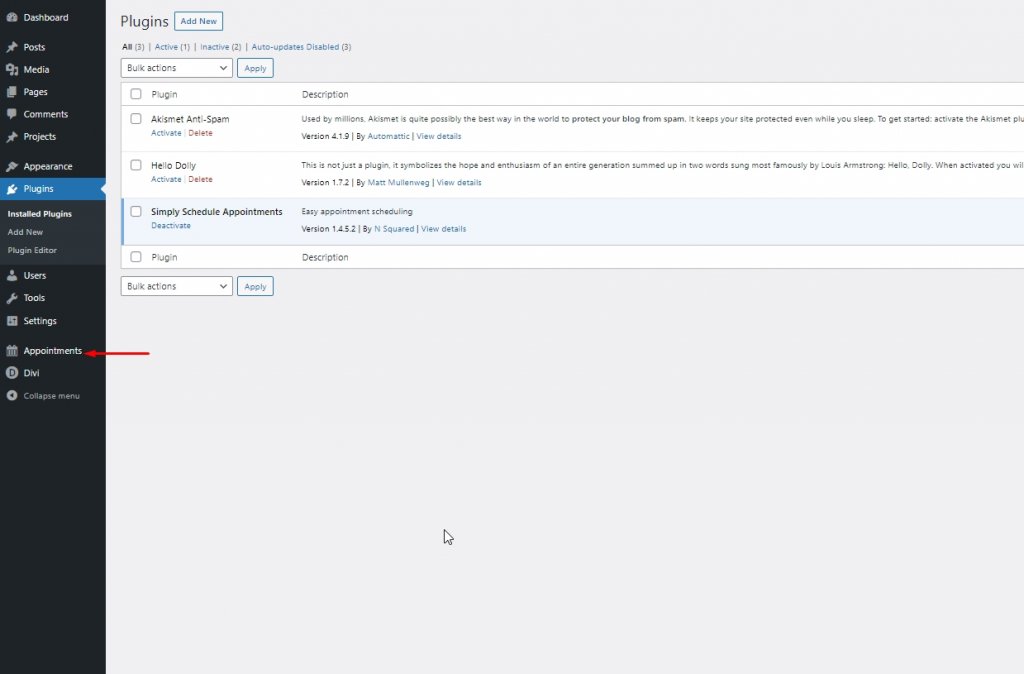
Dann sehen Sie im Dashboard unter Einstellungen eine Option mit der Bezeichnung "Termine".

Klicken Sie auf diese Option und ein neues Setup-Fenster wird geöffnet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Gehen Sie mit der grünen Texttaste mit der Aufschrift "YES, HELP ME PLEASE" vorwärts und die Einrichtung beginnt.

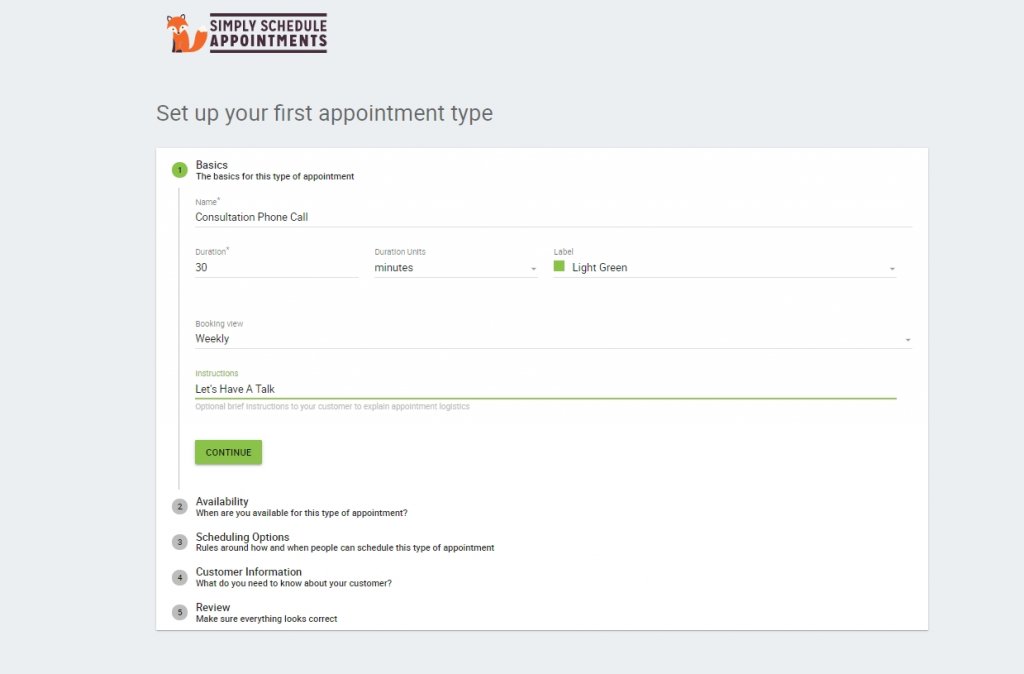
Füllen Sie alle Informationen nach Ihrem Bedarf aus. Gehen Sie alle Optionen durch und verwalten Sie Terminarten, Verfügbarkeit, Planungsoptionen, Google Kalender, Kundeninformationen, Benachrichtigungen usw.
Dieses Plugin ist eine ausgezeichnete Wahl für Divi- Benutzer. Einfach geplante Termine helfen Benutzern, Termine einzurichten, ohne Anrufe oder E-Mails zu tätigen. Die Zeitpläne werden nach gegenseitiger Zeitzone geordnet und das Plugin sendet Erinnerungen vor dem Meeting.
Einfach Termine auf Divi . planen
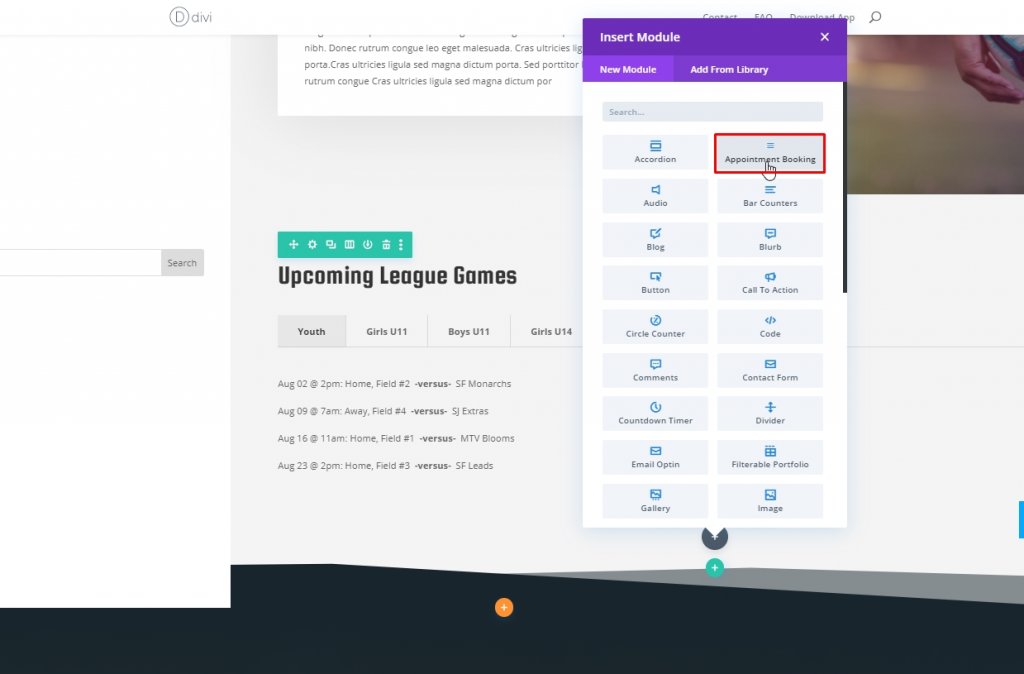
Früher mussten Sie der Seite einen Shortcode hinzufügen, um das Zeitplanfenster zu verwenden. Einfach Termine planen hat vor kurzem ein Modul namens Terminbuchung hinzugefügt, und es ist so einfach wie jedes andere Modul.

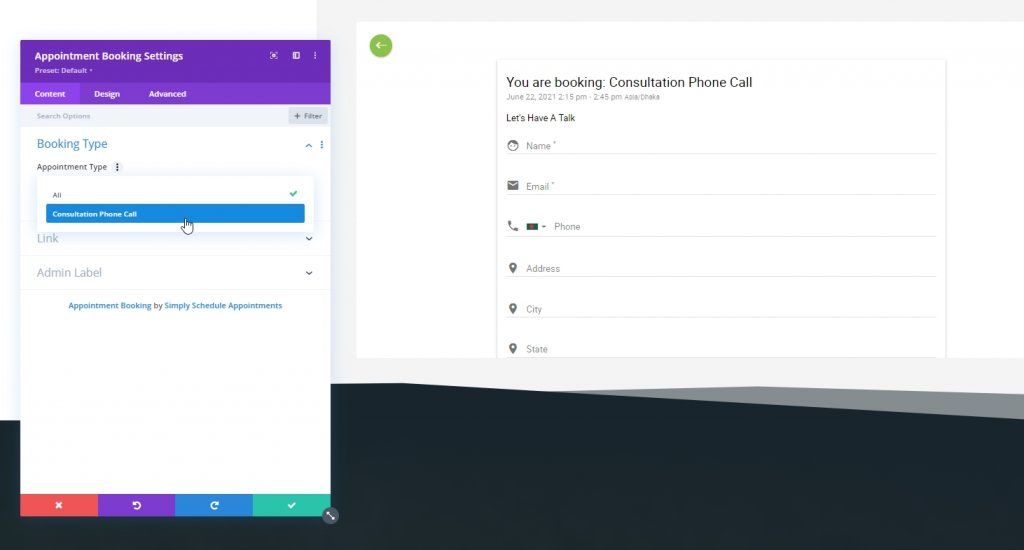
Sie sehen ein Beratungsfixierungsmodul, das Sie zuvor während der Plugin-Einrichtung erstellt haben.

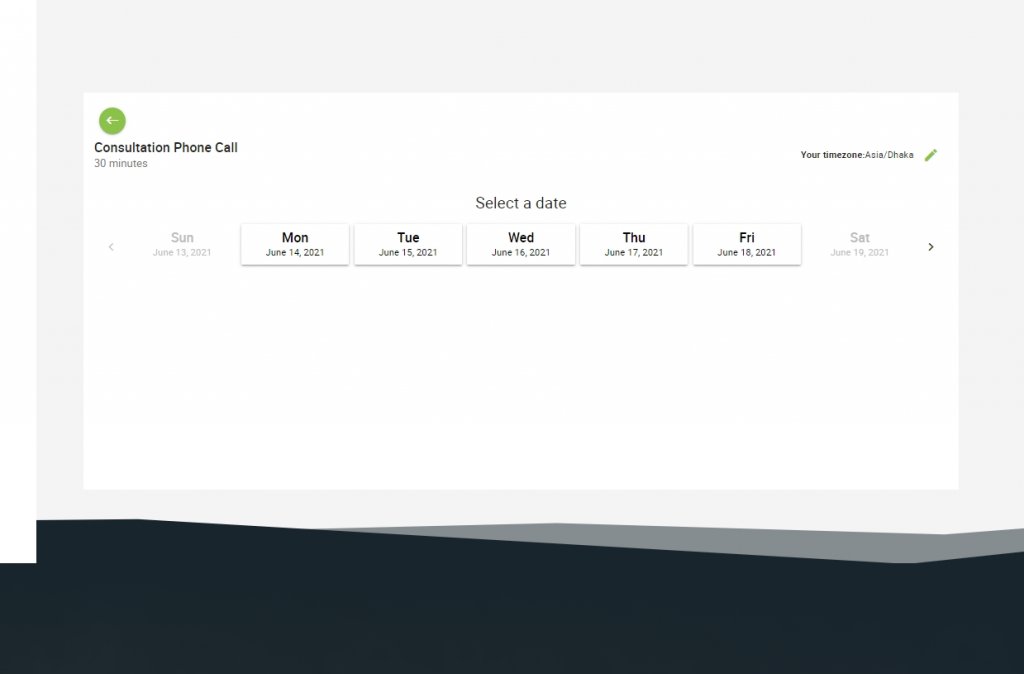
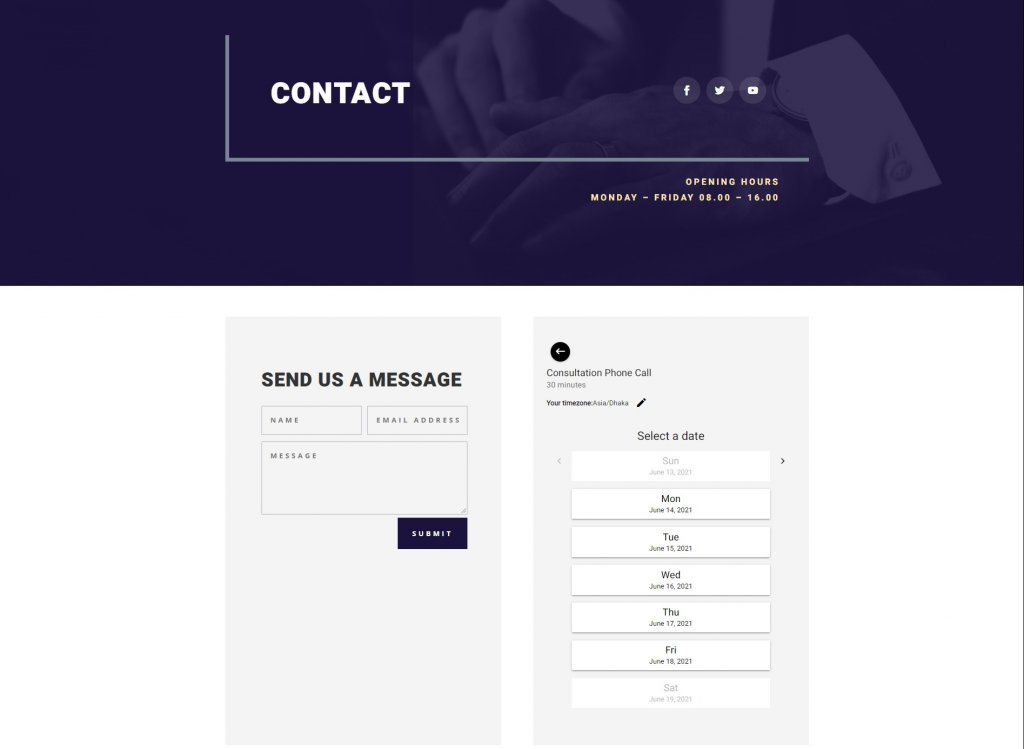
Innerhalb des Divi- Layouts installiert dieses Modul ein mehrseitiges Formular. Die erste Seite fragt nach der Zeitzone und dann nach den Daten. Denken Sie daran, dass nur Ihre verfügbaren Daten anklickbar sind. Sie können zu den Daten wechseln, indem Sie auf den vorderen Pfeil klicken.

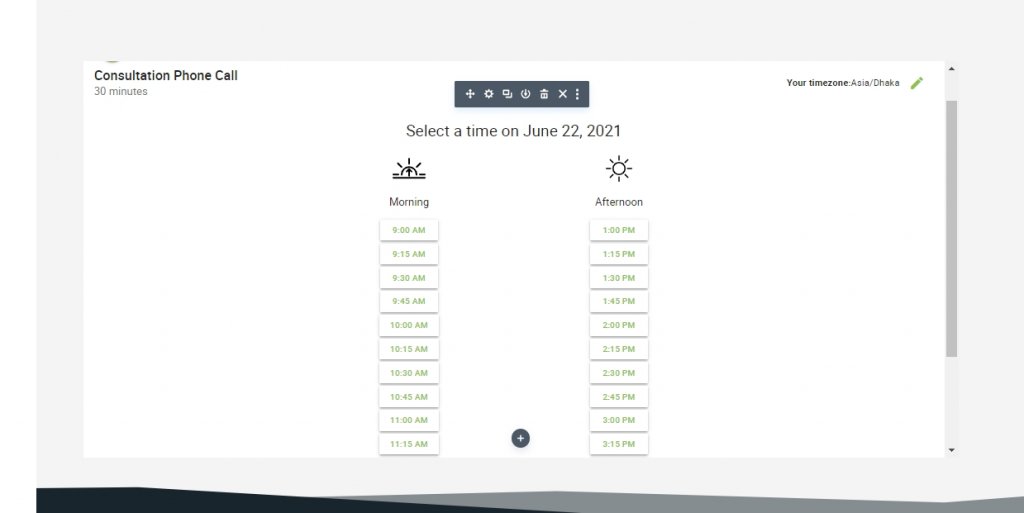
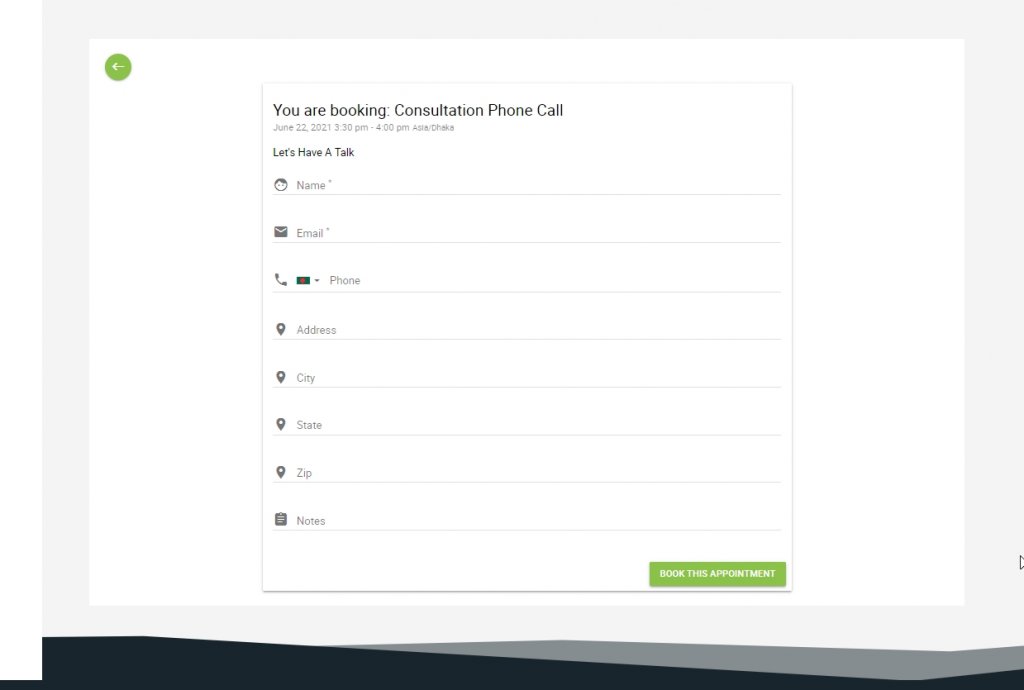
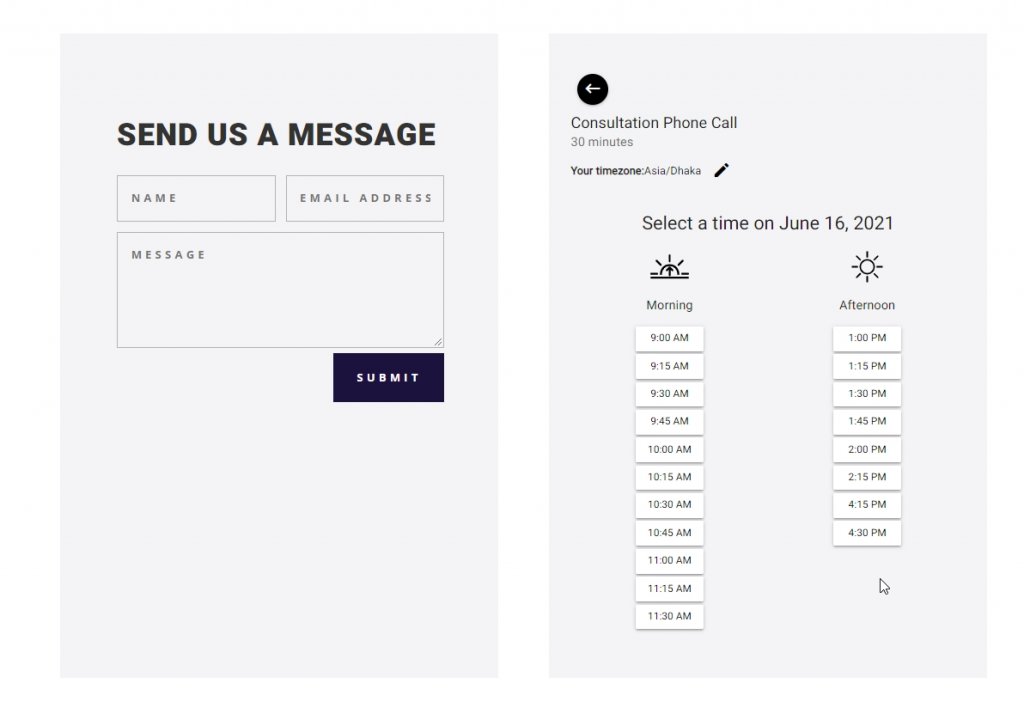
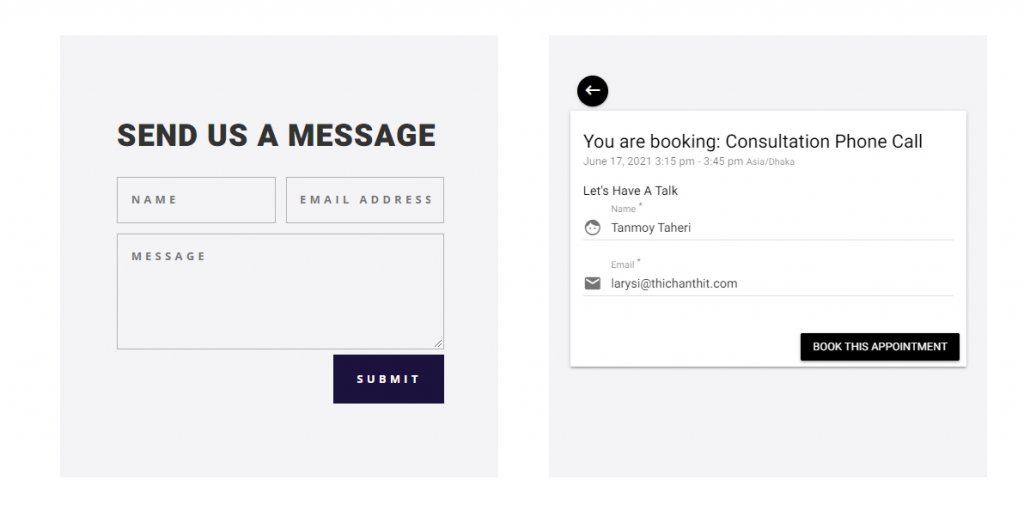
Klicken Sie auf die Zeit, um das Meeting nach Belieben zu fixieren. Geben Sie jetzt alle Informationen ein, um ein Meeting zu buchen.

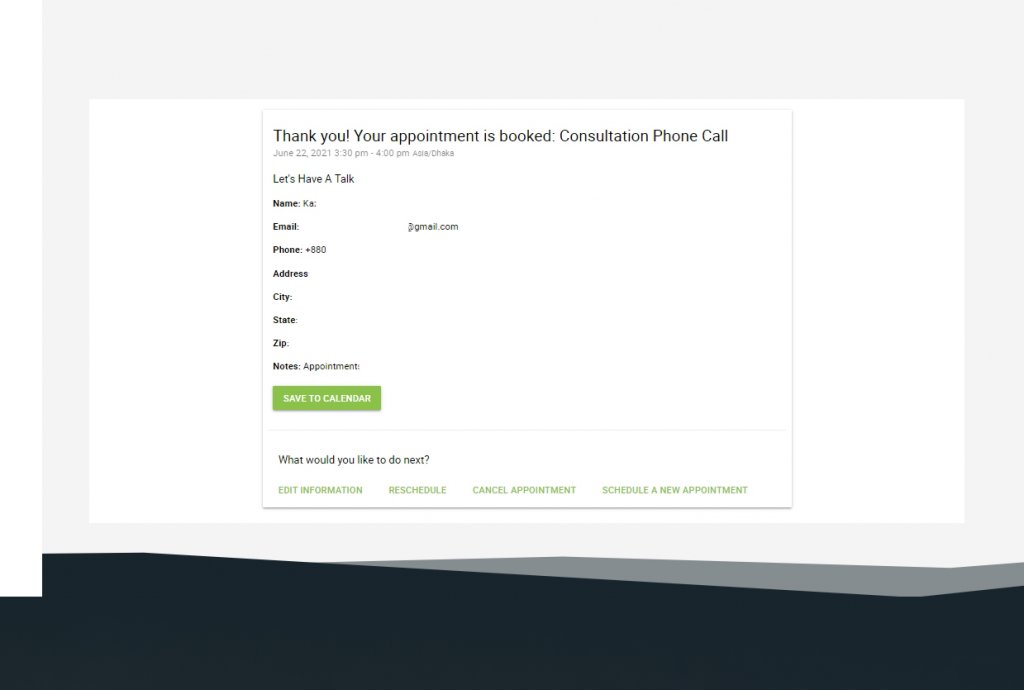
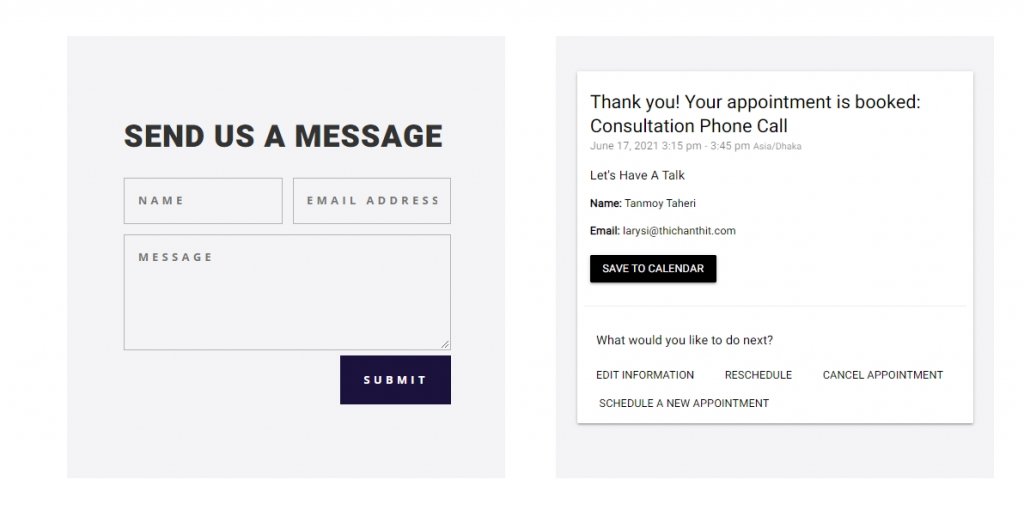
Sie erhalten eine Bestätigung mit einer Dankesnachricht, die alle Ihre Eingaben anzeigt. Gerne können Sie diese ändern und die Matten neu planen.

Sie können das Meeting im Google-Kalender hinzufügen, um eine Erinnerung hinzuzufügen.
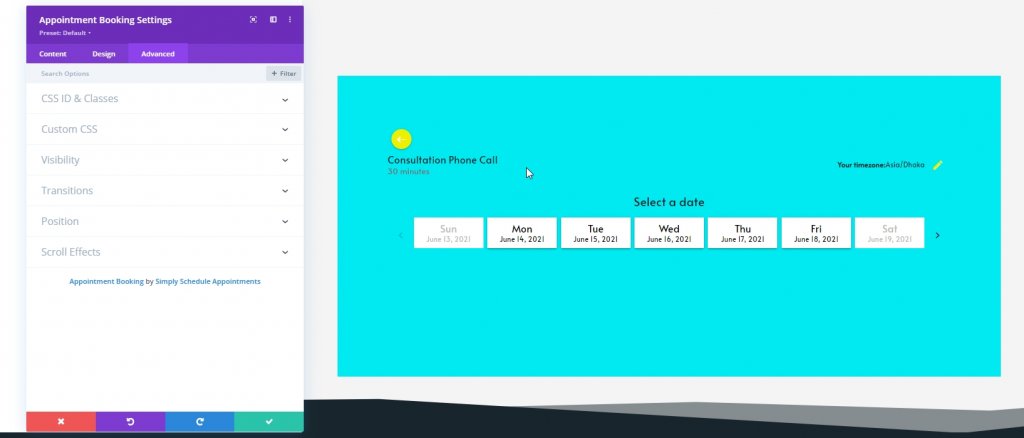
Moduleinstellungen: Einfach Termin vereinbaren
Die Einstellungen dieses Plugins sind elementar. Es gibt keine Extras - alles ist auf den Punkt. Nehmen wir zum Beispiel an, Sie haben mehrere Arten von Buchungsfeldern für verschiedene Jobs, und Sie können alle hinzufügen, indem Sie verschiedene Seiten auf einer Website haben. Sie können für jede Seite ein separates Buchungsmodul auswählen.

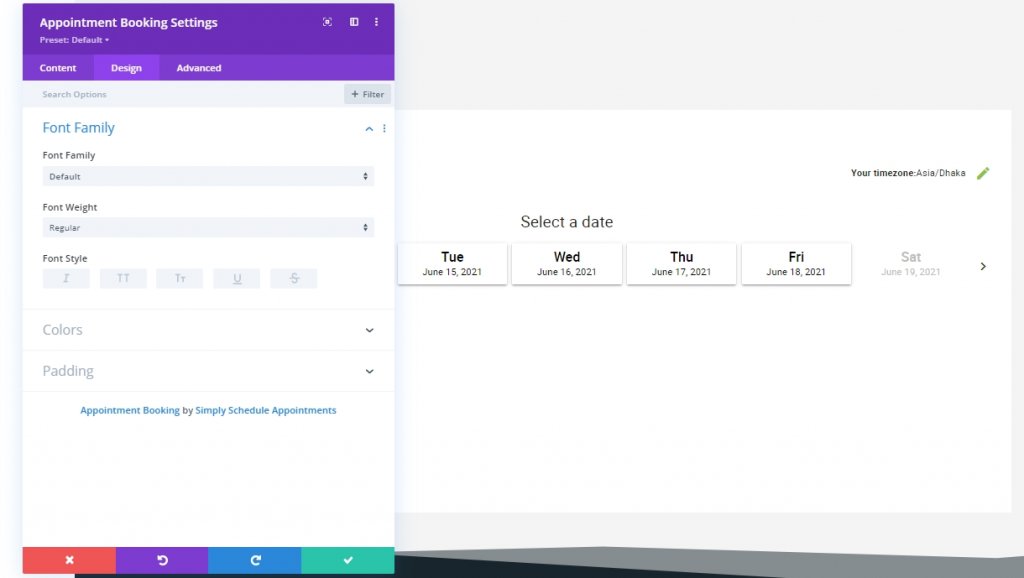
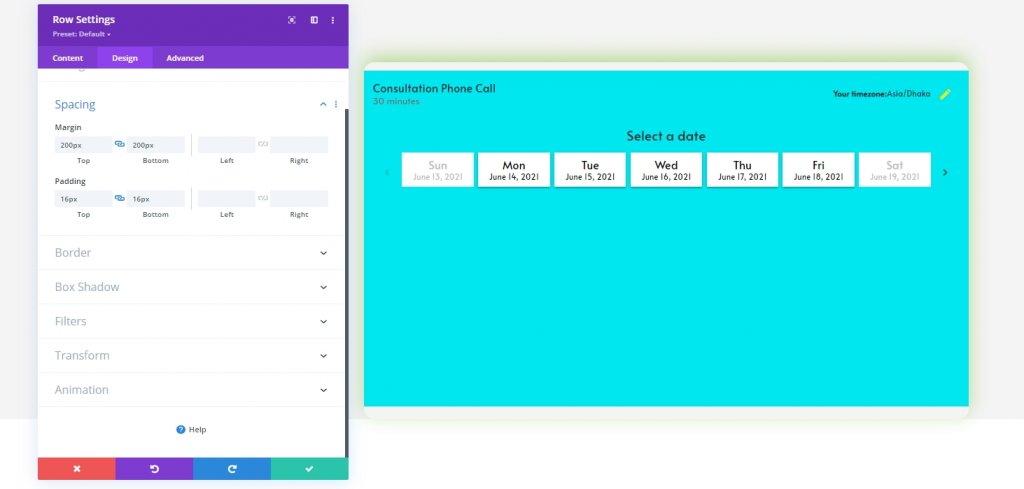
Auf der Registerkarte „Design“ können Sie die Schriftfamilie und -farbe ändern und dem Modul Auffüllungen hinzufügen.

Ändern Sie nach Bedarf, um zu Ihrem Website-Stil zu passen.

Beachten Sie, dass das Auffüllen beim Bearbeiten nicht visualisiert werden kann. Es ist jedoch nur auf einer Live-Seite verfügbar. Die Registerkarte Erweitert enthält Einstellungen für CSS-ID und -Klassen, benutzerdefiniertes CSS, Sichtbarkeit, Übergänge, Position und Bildlaufeffekte.

Es gibt nicht viele Möglichkeiten, das Modul anzupassen. Sie können jedoch weitere Designs erstellen, indem Sie sie in eine Reihe stellen und dann Änderungen an diesen Reiheneinstellungen vornehmen. Alle Änderungen werden extern sein, aber es wird in jeder Bildschirmgröße gut aussehen, da das Modul reagiert.

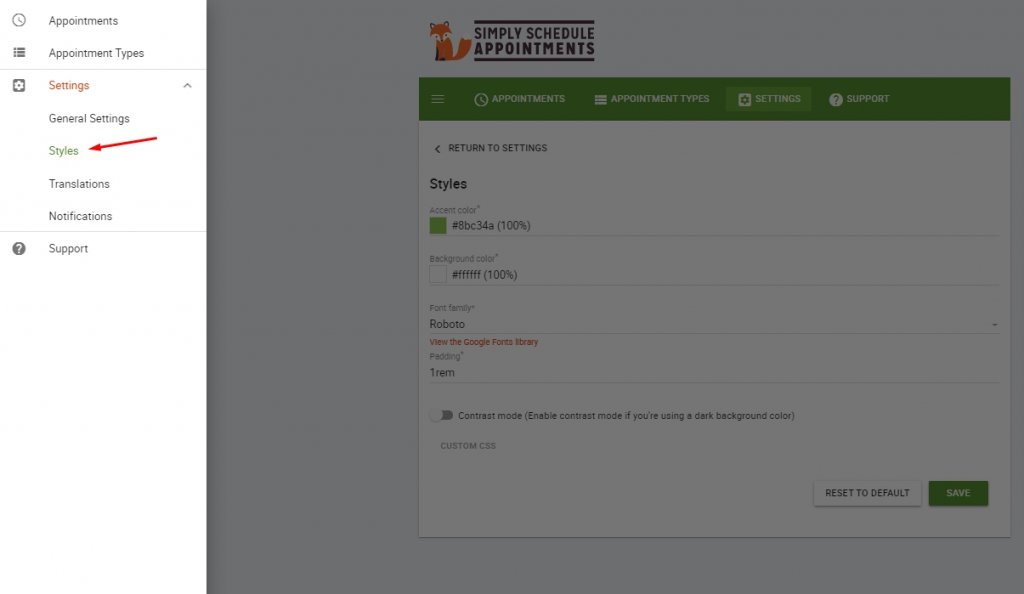
Formular-Standard-Styling
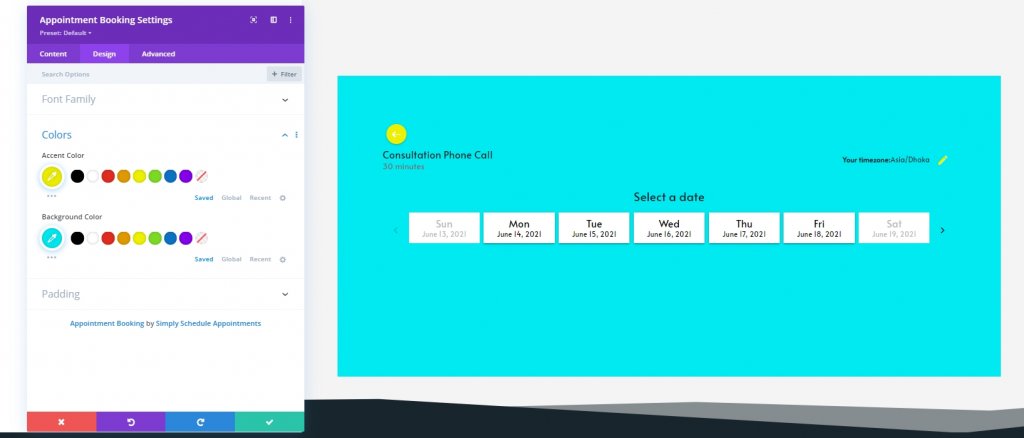
Sie können an einer Stilisierung des Formulars arbeiten. Einige Einstellungen können standardmäßig geändert werden, z. B. Schriftart, Hintergrundfarbe, Akzentfarbe, Auffüllung und Hinzufügen von benutzerdefiniertem CSS.

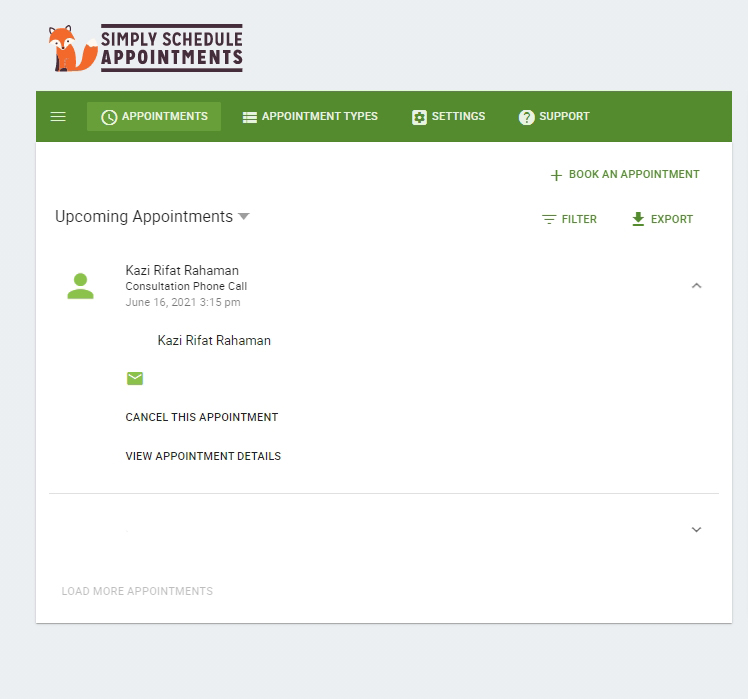
Liste der nächsten Termine
Wenn Sie auf die Option Termine klicken, können Sie sehen, wer mit der Terminplanung fertig ist und auf das Meeting wartet. Wenn Sie hier klicken, erhalten Sie weitere Optionen wie Angaben zur Person, Stornierungsoptionen usw.

Designbeispiel

Für dieses Beispiel haben wir eine vorgefertigte Vorlage namens PR- Firmen- Kontaktseite aus der Divi- Bibliothek importiert und den Abschnitt Kontaktinformationen entfernt, da wir ein Terminplanungsmodul für die Kontaktaufnahme einrichten. Wir haben die Farbe der Vorlage an das Buchungsmodul angepasst und jetzt sieht sie perfekt mit der Seite aus.

Wählen Sie das Datum aus und Sie werden nach Ihrer bevorzugten Uhrzeit gefragt. Anschließend werden weitere Kontaktinformationen abgefragt.

Klicken Sie auf diesen Termin buchen, und Sie sind fertig! Es wird eine Bestätigungsnachricht angezeigt. Sie können die bereitgestellten Informationen bearbeiten, den Termin absagen oder verschieben oder möglicherweise einen weiteren für Ihr Familienmitglied hinzufügen. Sie können diesen Termin auch zum Kalender für eine weitere Erinnerung hinzufügen.

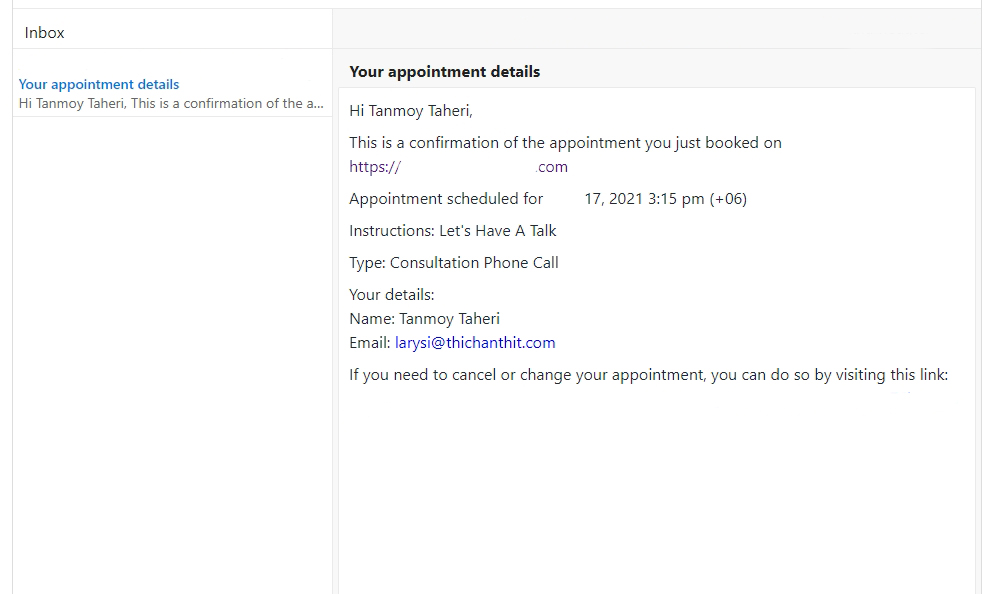
Es gibt keinen Mixer in diesem Modul und es funktioniert einwandfrei. Bald haben Sie die Buchung abgeschlossen; Es wird Ihnen eine Bestätigungs-E-Mail zusenden.

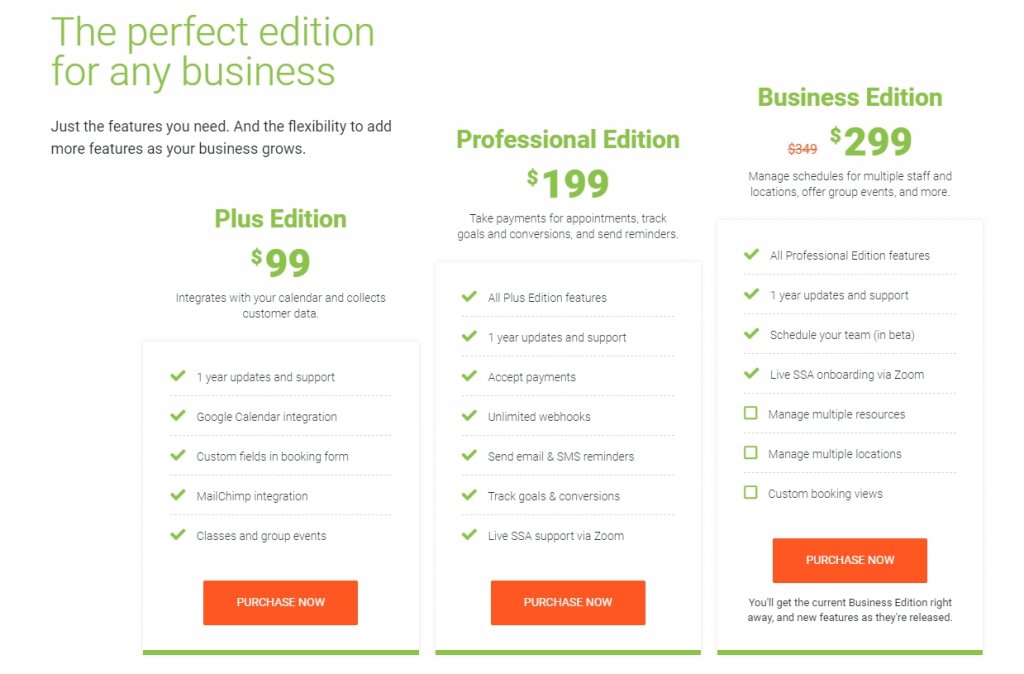
Preisgestaltung

Es gibt vier Arten von Preispaketen für das Simply Schedule Appointment-Plugin. Premium-Pakete sind im Bild angegeben, es gibt aber auch eine kostenlose Version. Sie können verschiedene Vorteile in verschiedenen Preispaketen genießen. Ich hoffe, Sie wählen ein bequemes Paket nach Ihrer Wahl.
Abschluss
Schließlich ist das Simply Schedule Appointments- Plugin einfach zu bedienen. Sie können es auf der Website ohne zusätzliche Codierung verwenden. Aber ich denke, es waren noch mehr Gestaltungsmöglichkeiten nötig, denn letztendlich zählt das gesamte Design. Es wäre besser gewesen, Optionen wie Ausrichtung, Innenanpassung, Symbolsymbole usw. zu haben. Vielleicht können wir durch CSS-Anpassung viel ändern, aber da wir an Divi arbeiten , ist es besser, alle Optionen standardmäßig verfügbar zu haben.
Das war also unsere Meinung zu dem Plugin. Ich hoffe, Sie werden davon profitieren. Wenn Ihnen die Rezension gefällt, teilen Sie sie mit Ihren Entwicklerfreunden, denn Sie sind FANTASTISCH!





