Hochwertige Inhalte auf Ihrer Website sind entscheidend, aber ebenso wichtig ist, wie Besucher mit der Website interagieren. Das Benutzererlebnis wird direkt von verschiedenen Faktoren beeinflusst, einer davon ist die Navigation. Es ist von größter Bedeutung, sicherzustellen, dass Einzelpersonen die gewünschte Seite leicht finden können. Daher kommt es selten vor, dass eine Website mit mehr als ein paar Seiten ohne Menü in irgendeiner Form vorliegt. Die Angemessenheit und Benutzerfreundlichkeit dieses Menüs sind jedoch wichtige Überlegungen.

Ihr Ziel sollte eine unkomplizierte und intuitive Navigation sein. Unabhängig davon, auf welcher Seite Besucher landen, sollten sie mit nur wenigen Klicks navigieren können. Wenn sie Schwierigkeiten haben, das Gesuchte zu finden, kann dies dazu führen, dass sie die Site verlassen.
So verbessern Sie die Navigation Ihrer Website
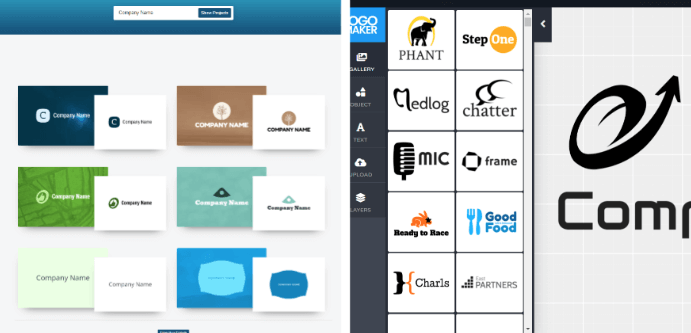
Lassen Sie Ihr Logo hervorstechen
Wenn Ihr Logo mit Ihrem Menü verschmilzt, bleibt es möglicherweise unbemerkt, insbesondere wenn es sich nicht an der üblichen Position oben links befindet. Sorgen Sie dafür, dass Ihr Logo auffällt, indem Sie es von den Menüelementen getrennt halten. Dies verbessert die Sichtbarkeit, steigert die Markenbekanntheit und vereinfacht die Site-Navigation, indem Elemente in der Kopfzeile klar abgegrenzt werden. Außerdem wird dadurch das Auffinden und Anklicken des Logos bei Bedarf erleichtert.

Logo mit Homepage verknüpfen
Viele Menschen haben sich angewöhnt, auf das Logo einer Website zu klicken, um zur Startseite zu gelangen, da dieses Design auf vielen Websites weit verbreitet ist. Es ist für Besucher die einfachste und intuitivste Methode, ihre Navigation zurückzusetzen, unabhängig davon, auf welcher Seite sie sich gerade befinden. Bei Websites mit einer Vielzahl von Seiten verlieren Benutzer schnell die Orientierung und versuchen, zur Orientierung zur Startseite zurückzukehren, insbesondere wenn sie die Website über ein Mobilgerät aufrufen, bei dem die Navigation schwieriger sein kann.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Darüber hinaus ist die Einbindung eines Links zur Homepage im Logo für Benutzer von Vorteil, die über Suchmaschinenergebnisse auf eine Website gelangen und auf einer internen Seite landen. Durch Klicken auf das Logo können sie bequem zur Homepage zurückkehren, wenn sie tiefer in den Inhalt der Site eintauchen möchten.
Responsives Menü
Es ist wichtig, dass Ihr Menü auf allen Geräten optisch ansprechend ist. Da etwa die Hälfte des weltweiten Webverkehrs von Mobilgeräten stammt, ist es sehr empfehlenswert, zusätzliche Zeit oder Ressourcen in die Beauftragung eines erfahrenen Webdesigners oder den Kauf von Plugins zur Optimierung der Navigation für mobile Benutzer zu investieren.
Erwägen Sie die Implementierung eines Hamburger-Menüs auch auf der Desktop-Version Ihrer Website, wenn es zum Design und zur Funktionalität passt. Obwohl es normalerweise mit Tablet- und Smartphone-Oberflächen in Verbindung gebracht wird, kann die Verwendung dieses Menüstils für alle Auflösungen manchmal die allgemeine Layoutkonsistenz verbessern. Dieser Ansatz minimiert Layoutanpassungen, wenn Besucher zwischen Desktop- und mobilem Surfen wechseln.
Denken Sie daran, dass Ihre gesamte Website für Mobilgeräte optimiert sein muss. Wenn Ihr aktuelles Setup in dieser Hinsicht nicht ausreicht, finden Sie in unserem Artikel Hinweise zur Verbesserung der Mobilkompatibilität.
Defekte Links reparieren
Webseiten verschlechtern sich mit der Zeit, was zu möglichen Fehlern führt. Schätzungen zufolge hält eine Webseite normalerweise etwa 100 Tage, bevor Probleme auftreten. Folglich können Links mit zunehmendem Alter der Seiten nicht mehr funktionieren, unabhängig davon, ob sie sich auf Ihrer eigenen Website befinden oder von woanders verlinkt werden. Das Vorhandensein von 404-Fehlerseiten frustriert Besucher und veranlasst sie häufig zum Verlassen der Seite.
Es ist wichtig, defekte Links zu beheben, insbesondere bei großen Websites, bei denen zahlreiche Seiten und Links manuelle Überprüfungen unpraktisch machen. WordPress bietet verschiedene Plugins zum Erkennen defekter Links auf Seiten, Beiträgen, Kommentaren und Verzeichnissen. Unter diesen sticht Broken Link Checker als eine der effektivsten Lösungen hervor.

Breadcrumbs verwenden
Breadcrumbs sind für Website-Besucher eine wertvolle Hilfe bei der Navigation durch mehrere Seiten, insbesondere auf inhaltsreichen Websites. Ihr Nutzen geht jedoch über das bloße Zurückverfolgen von Schritten hinaus; sie dienen auch als Standortindikatoren.
Unabhängig davon, ob Ihre Website viele oder nur wenige Seiten umfasst, führen Breadcrumbs Besucher durch die Navigation und ermöglichen eine mühelose Rückkehr zu vorherigen Seiten.
Diese Funktion ist insbesondere bei sehr umfangreichen Websites von Vorteil, bei denen das Verfolgen des Pfads zur aktuellen Seite möglicherweise das Durchlaufen mehrerer Links erfordert.
Für WordPress-Benutzer ist die Integration von Breadcrumbs in ihre Site mithilfe verschiedener Methoden ganz einfach. Ein Ansatz ist die Verwendung von Plugins wie All in One SEO , das eine benutzerfreundliche Breadcrumbs-Funktion bietet.
Alternativ dazu ist die Verwendung von Shortcodes eine praktische Möglichkeit, die Breadcrumb-Funktionalität in eine WordPress-Site zu integrieren, ohne dass umfangreiche Codierungen oder Änderungen an den Designdateien erforderlich sind.
Um Breadcrumbs mithilfe eines Shortcodes auf Ihrer WordPress-Site zu implementieren, befolgen Sie die folgenden Schritte:
Um einen Shortcode für Breadcrumbs in WordPress einzurichten, können Sie entweder:
Rufen Sie Ihr WordPress-Dashboard auf, navigieren Sie zu „Darstellung“ und wählen Sie „Editor“. Öffnen Sie dann die Datei functions.php .
Alternativ können Sie FTP verwenden, um auf Ihre WordPress-Installation zuzugreifen. Navigieren Sie zum Themenverzeichnis (/wp-content/themes/your-theme-name/) und suchen Sie die Datei functions.php.
Sobald Sie die Datei functions.php geöffnet haben, fügen Sie den bereitgestellten Code hinzu, um den gewünschten Shortcode für Breadcrumbs zu erstellen.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Ersetzen Sie den Platzhalterkommentar „Ihr Breadcrumb-Code hier“ durch den entsprechenden Code, der die Breadcrumb-Navigation für Ihre Website erstellt. Dieser Code kann individuell erstellt oder aus einem Breadcrumb-Plugin stammen, das Shortcode-Funktionen unterstützt. Stellen Sie sicher, dass der Code die HTML-Struktur für Breadcrumbs generiert.
Nachdem Sie die erforderlichen Änderungen vorgenommen haben, speichern Sie die Modifikationen in der Datei functions.php .
Sie können jetzt den Shortcode [Breadcrumbs] in Ihren Beiträgen, Seiten oder Widgets verwenden, um die Breadcrumb-Navigation anzuzeigen. Fügen Sie einfach [Breadcrumbs] an der gewünschten Stelle ein, an der die Breadcrumbs angezeigt werden sollen.
Denken Sie daran, Ihre Beiträge oder Seiten zu aktualisieren oder zu veröffentlichen, um die Breadcrumb-Navigation in Aktion zu erleben.
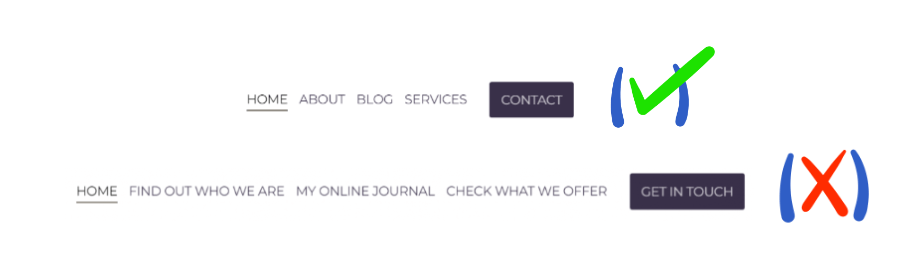
Kurze Menüpunkte
Die Navigation muss benutzerfreundlich sein, damit die Benutzer schnell finden, was sie brauchen. Daher ist es wichtig, prägnante Namen zu verwenden. Das Menü sollte nicht mit langen Seitentiteln oder detaillierten Beschreibungen von Produkten/Dienstleistungen überladen sein.

Schon wenige lange Namen können das gesamte Menü unlesbar machen, insbesondere auf Mobilgeräten. Entscheiden Sie sich lieber für prägnante Begriffe wie „Kontakt“ statt langatmiger Ausdrücke wie „Nehmen Sie Kontakt mit uns auf“. Lange Namen können Besucher frustrieren, die Schwierigkeiten haben, die gewünschte Option zu finden, und dazu führen, dass sie Ihre Website verlassen und zu einem Konkurrenten wechseln. Die Namen der Menüelemente müssen relevant und für Benutzer leicht verständlich bleiben.
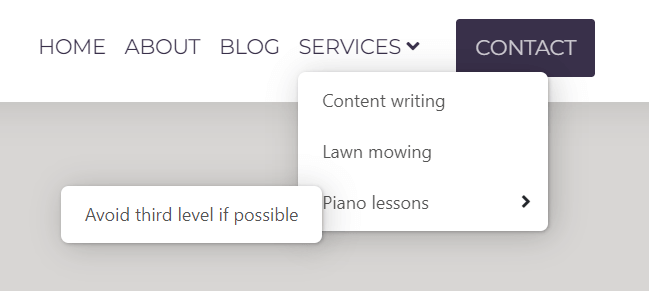
Dropdown-Menü verwenden

Überlegen Sie, welche Elemente im Menü Priorität haben sollen. Manche sind zwar wünschenswert, rechtfertigen aber möglicherweise keine Platzierung auf der ersten Ebene. Hier erweisen sich Dropdown-Menüs als nützlich. Durch die Integration eines oder mehrerer Dropdown-Menüs behält die Site ein aufgeräumtes und strukturiertes Erscheinungsbild bei und bietet den Besuchern gleichzeitig eine größere Auswahl. Gehen Sie bei der Verwendung jedoch zurückhaltend vor – normalerweise genügen ein paar Dropdown-Menüs. Versuchen Sie, nur Menüs der zweiten Ebene zu verwenden, da Menüs der dritten Ebene die Navigation behindern können, insbesondere in der mobilen Ansicht.
Sticky-Menü
Wenn Ihre Website umfangreiche Inhalte bietet und Benutzer auf bestimmten Seiten mehrmals nach unten scrollen müssen, kann es von Vorteil sein, ein Sticky-Menü zu implementieren. Mit dieser Funktion können Besucher schnell zu jedem Abschnitt der Website navigieren, ohne wieder nach oben scrollen zu müssen. Durch die Integration eines Sticky-Menüs können Benutzer nahtlos durch die Seiten blättern und so die Zeit reduzieren, die sie mit dem Navigieren nach oben und unten verbringen. Darüber hinaus regt die dauerhafte Sichtbarkeit von Menüelementen zum Erkunden anderer Seiten an, was möglicherweise das Engagement erhöht und im Falle eines Online-Shops die Wahrscheinlichkeit erhöht, dass bei längerer Interaktion auf der Website ein Kauf abgeschlossen wird.
Schaltfläche „Zurück zum Anfang“ hinzufügen
Obwohl es scheinbar unbedeutend ist, ist es überraschend, wie wenige Websites über eine Schaltfläche „Zurück zum Anfang“ verfügen. Heutzutage sind viele Websites auf ihren Homepages vollgepackt mit Informationen, und diejenigen, die kontinuierliches Laden nutzen, bestehen möglicherweise nur aus einer einzigen Seite. In solchen Szenarien ist eine Schaltfläche „Zurück zum Anfang“ von unschätzbarem Wert. Obwohl es wie eine kleine Ergänzung erscheinen mag, kann ihre Anwesenheit das allgemeine Benutzererlebnis Ihrer Website erheblich verbessern.
Verwenden Sie einen Fat Footer
Dieser Begriff bezieht sich auf eine Fußzeile, die zahlreiche Links enthält und als sekundäre Navigation dient. Gelegentlich gibt es Seiten, die Sie verlinken möchten, aber Sie möchten, dass das Hauptmenü nur die wichtigsten Links enthält und die Verwendung von Menüs zweiter oder dritter Ebene vermieden wird. Websitebesitzer übersehen häufig ihre Fußzeile, obwohl sie ausreichend Platz für zusätzliche Schnellzugriffslinks bietet. Alles, was dort hinzugefügt wird, ist nur einen Klick entfernt und wird auf eine nicht aufdringliche Weise angezeigt, die das Surfen nicht stört.

Neben den üblichen Seiten wie „Kontakt“, „Über uns“ und „Bedingungen“ können Sie auf den Innenseiten Links zu allen wichtigen Produkten oder Dienstleistungen einfügen. Beispiele hierfür sind ein Bestellstatus-Checker, Sponsoringinformationen oder Servicedokumentation – Inhalte, die nicht für das Hauptmenü geeignet sind, aber für eine schnelle Suche unerlässlich sind.
Hervorhebung der Besuchsseite
Landet ein Besucher auf einer Seite, haben Sie die Möglichkeit, den Menüpunkt durch Unterstreichen, Hervorheben oder Fettdruck hervorzuheben. Bei Seiten, die nicht direkt im Menü verlinkt sind, ist es hilfreich, auf den entsprechenden Menüabschnitt hinzuweisen. So behält der Besucher gerade bei vielen Seiten die Orientierung und weiß immer, auf welcher Seite oder in welchem Abschnitt er sich gerade befindet.
Hinzufügen einer Suchleiste

Diese Funktion erweist sich für umfangreiche Websites mit vielen Inhalten als unschätzbar wertvoll. Ob durch die Integration einer kompakten Suchleiste neben dem Hauptmenü oder einer speziellen Suchschaltfläche neben Menüelementen können Benutzer mühelos durch die Site navigieren. Als integraler Bestandteil der Site-Navigation hilft die Suchoption den Benutzern dabei, gewünschte Informationen schnell zu finden. Je nach Vorliebe können Suchergebnisse entweder direkte Links zu bestimmten Seiten oder umfassende Absätze aus dem Seiteninhalt anzeigen. Durch die Optimierung des Suchvorgangs verbessert diese Funktion die Effizienz und Zufriedenheit der Benutzer.
So testen Sie die Website-Navigation
Das Erscheinungsbild der Site-Navigation mag für Sie tadellos erscheinen, für andere ist es jedoch möglicherweise nicht so optimal. Trotz Befolgung der oben genannten Vorschläge können immer noch unbemerkte Probleme auftreten. Daher ist es wichtig, potenzielle Probleme umgehend zu identifizieren und zu beheben. Hier sind mehrere Ansätze, um dies zu erreichen:
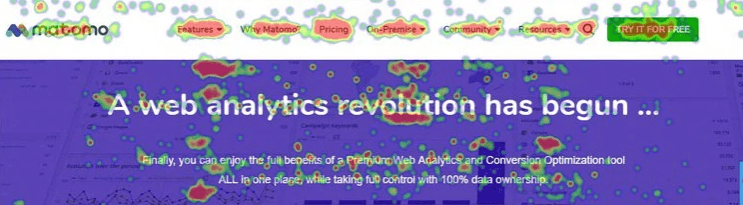
Verwenden Sie Analysesoftware
Mithilfe eines Analysetools wie Matomo können Sie eine Heatmap für Ihre Website erstellen. Diese Heatmap stellt visuell die Bereiche Ihrer Website dar, die am häufigsten und am wenigsten frequentiert werden.

Darüber hinaus kann Matomo eine Klickkarte erstellen, die die genauen Stellen auf Ihrer Website anzeigt, auf die Benutzer klicken. Wenn Sie häufige Klicks auf bestimmte Menülinks und minimale Aktivität auf andere feststellen, kann es sinnvoll sein, Anpassungen vorzunehmen. Anhand der Heatmap können Sie auch feststellen, ob Benutzer bis zur Fußzeile nach unten scrollen. Wenn dies der Fall ist, zeigt dies, wie wichtig es ist, zusätzliche Anstrengungen in die Erstellung einer umfassenden Fußzeile zu investieren.
Verwenden Sie A/B-Tests
Beim A/B-Testen werden im Wesentlichen verschiedene Versionen eines Elements ausprobiert, um herauszufinden, welche besser funktioniert. Sie können beispielsweise verschiedene Menüelementnamen, Stile oder die Anzahl der Elemente in Menüs testen. Durch die Analyse der Engagement-Metriken für jede Version können Sie die optimale Wahl treffen.
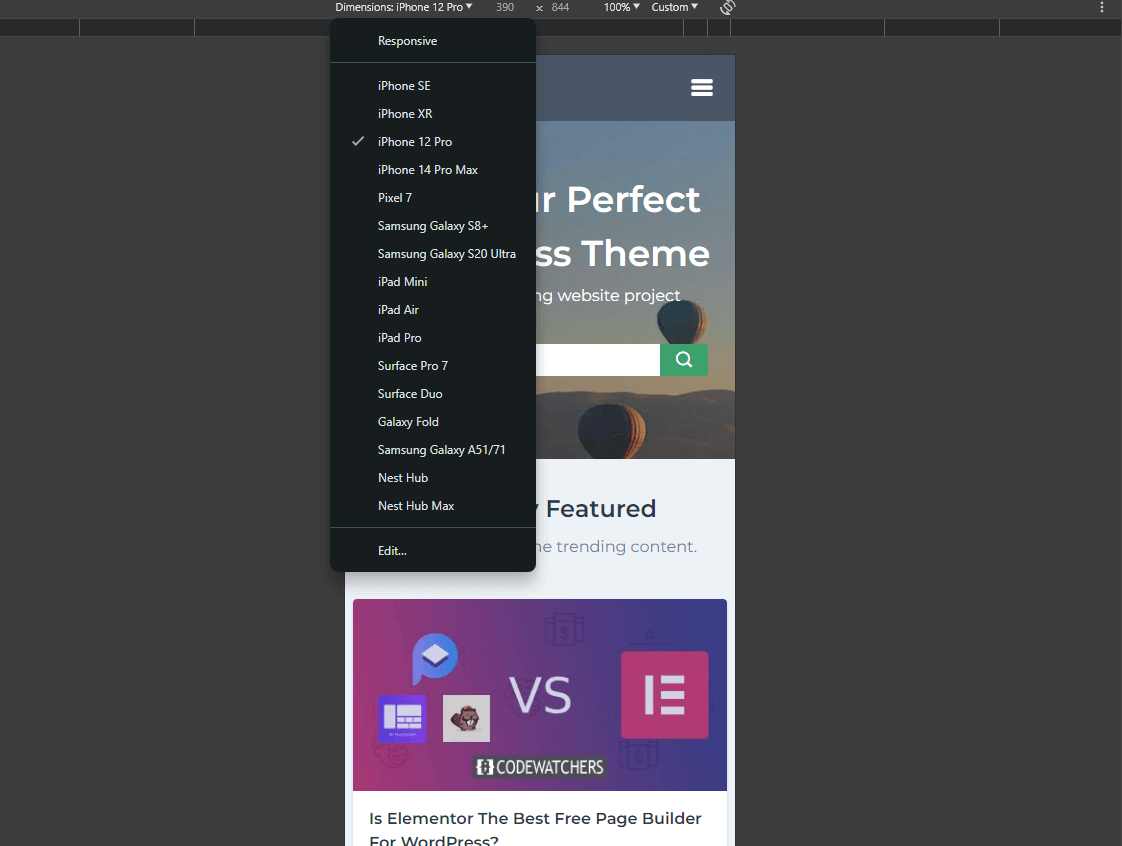
Website-Vorschau auf verschiedenen Geräten

Das Layout der Navigationselemente erscheint auf Ihrem Computer möglicherweise zufriedenstellend, aber wie sieht es auf anderen Geräten aus? Greifen Sie in Ihrem bevorzugten Browser auf die Entwicklertools zu (normalerweise durch Drücken der Taste F12 auf Ihrer Tastatur oder Strg + Umschalt + M), um zwischen der Desktop- und der Mobilansicht zu wechseln. Sie können mühelos verschiedene Geräte auswählen – wie Telefone, Tablets, Laptops oder sogar Fernseher – und beobachten, wie die Navigation der Site auf jedem dieser Geräte angezeigt wird.
Einpacken
Viele Websitebesitzer neigen dazu, bei der Navigation lediglich eine Handvoll Elemente in ein Menü aufzunehmen und glauben, ihre Aufgabe sei damit erledigt. Tatsächlich gibt es jedoch zahlreiche subtile Verbesserungen, die die Benutzerfreundlichkeit Ihrer Website erheblich verbessern können. Die Implementierung dieser Verbesserungen kann Ihnen einen Vorteil gegenüber Ihren Mitbewerbern verschaffen. Obwohl die Navigation nicht der einzige Faktor ist, der den Website-Verkehr bestimmt, werden Benutzer zweifellos die Möglichkeit schätzen, mühelos auf Ihrer Website zu surfen und das zu finden, was sie benötigen, unabhängig von ihrem Gerät. Eine gute Benutzererfahrung erhöht die Wahrscheinlichkeit, dass Benutzer in Zukunft auf Ihre Website zurückkehren.





