Divi ist ein leistungsstarkes und flexibles WordPress-Theme, mit dem Benutzer mühelos beeindruckende Websites erstellen können. Einer der Hauptgründe für seine Popularität ist die große Auswahl an Plugins, die zur Verbesserung seiner Funktionalität verwendet werden können. Ein solches Plugin ist Woo Essential, das speziell für Divi-Benutzer entwickelt wurde, die einen Online-Shop mit WooCommerce betreiben.

Woo Essential ist ein funktionsreiches Plugin, das eine breite Palette von Tools bietet, mit denen Sie Ihren WooCommerce-Shop anpassen und benutzerfreundlicher gestalten können. Egal, ob Sie die Produktseiten, den Bestellvorgang oder E-Mail-Benachrichtigungen anpassen müssen, Woo Essential ist für Sie da. Mit einer benutzerfreundlichen Oberfläche und zahlreichen Anpassungsoptionen ist dieses Plugin eine ausgezeichnete Wahl für alle, die ihren Online-Shop auf die nächste Stufe heben möchten.
In diesem Artikel werfen wir einen genaueren Blick auf die Funktionen und Vorteile von Woo Essential und wie es Ihnen helfen kann, mit Divi einen erfolgreicheren Online-Shop zu erstellen.
Woo Essential-Module
Woo Essential erweitert den Divi Builder um 8 neue Komponenten. Einige Funktionen erfordern die Verwendung der Plugins YITH WooCommerce Compare und YITH WooCommerce Wishlist. Die kostenlosen Varianten sind hierfür ausreichend. Wenn Sie diese nicht geladen haben, erhalten Sie eine Benachrichtigung. Nachdem Sie das Woo Essential-Plugin aktiviert haben, wählen Sie einfach die Benachrichtigung aus, um sie zu installieren und zu aktivieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
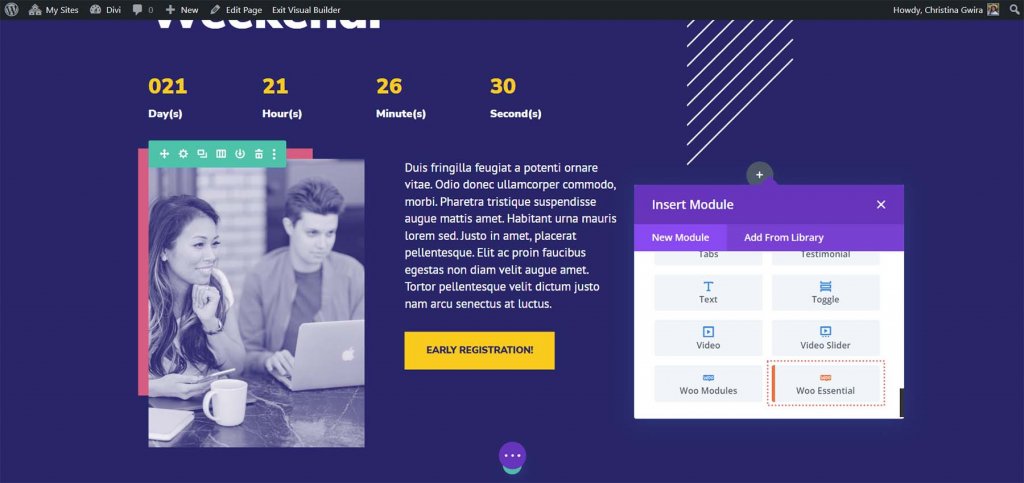
Jetzt anfangenZunächst sehen Sie nicht alle Komponenten im Divi Builder. Stattdessen wird es ein einzelnes Modul namens Woo Essential geben. Wählen Sie diesen Abschnitt aus.

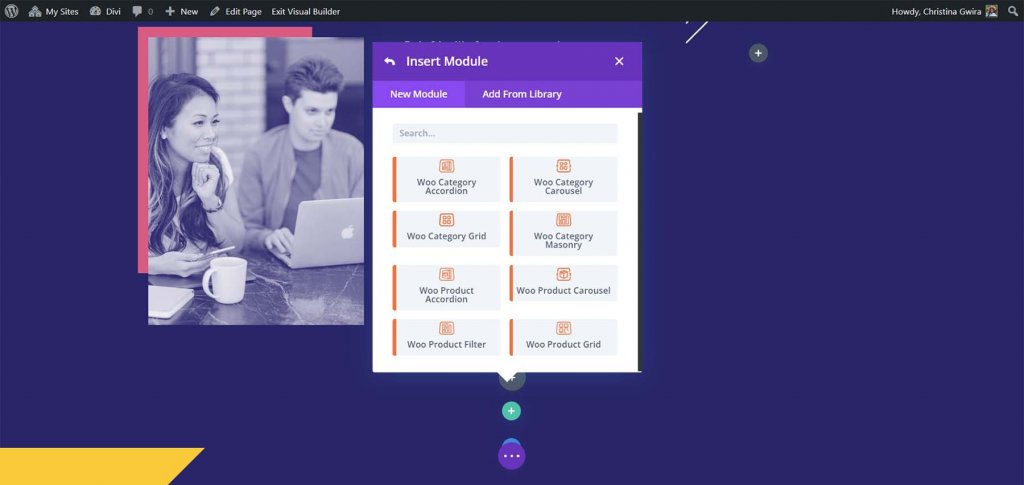
Das Modal zeigt dann alle Woo Essential-Module an. Um WooCommerce-Produkte anzuzeigen, können Sie die Module jetzt zu jedem Divi-Layout hinzufügen.

Lassen Sie uns jedes der Woo Essential-Module genauer untersuchen. Ich werde zuerst die Standardeinstellungen demonstrieren, gefolgt von einem Beispiel einiger Designfunktionen.
Woo Kategorie Akkordeon
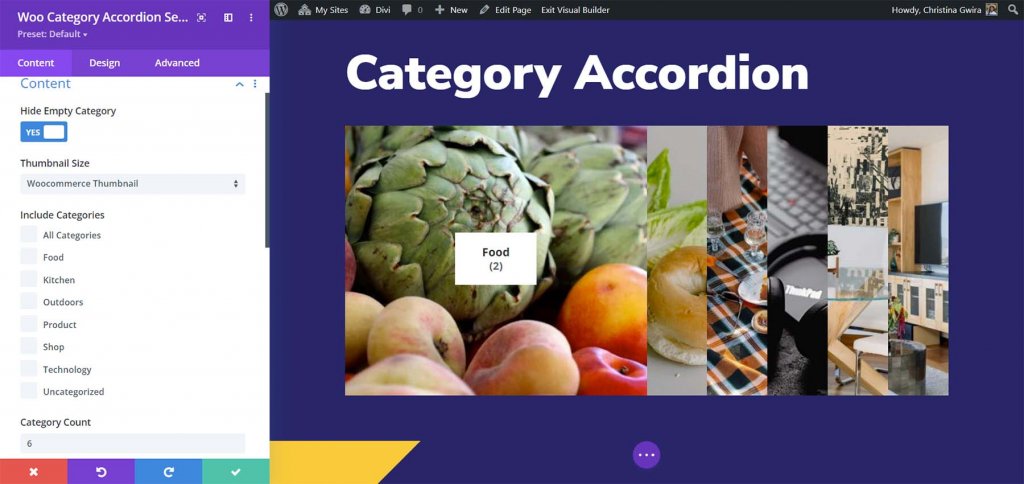
Das Woo-Kategorie-Akkordeon-Modul zeigt Produktkategoriebilder. Beim Hover werden die Bilder erweitert, um eine Beschreibung der Kategorie sowie die Anzahl der Artikel in dieser Kategorie anzuzeigen. Wenn Sie ein Kategoriebild eingerichtet haben, wird es angezeigt.

Sie haben die volle Kontrolle über das Design jedes Elements. Ich habe einen Kastenschatten hinzugefügt, die Ecken abgerundet und die Schriftfarben und -größen für den Kategorienamen, die Anzahl und die Beschreibung in diesem Beispiel geändert. Außerdem habe ich der Zusammenfassung Padding und Zeilenhöhe hinzugefügt.
Woo Kategorie Karussell
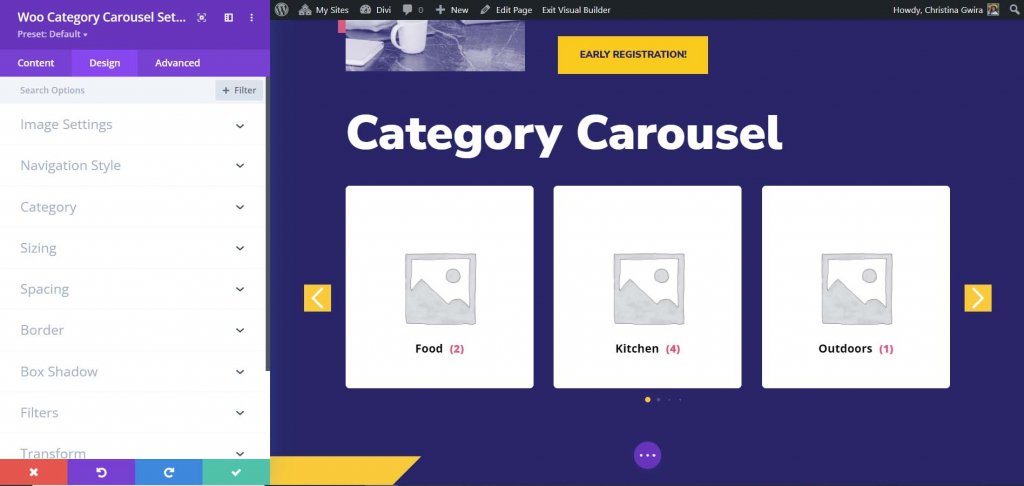
Das Woo-Kategoriekarussell generiert eine Diashow mit Navigation und automatischem Schieben. Es gibt zahlreiche Optionen zum Einstellen der Drehung.

Woo-Kategorieraster
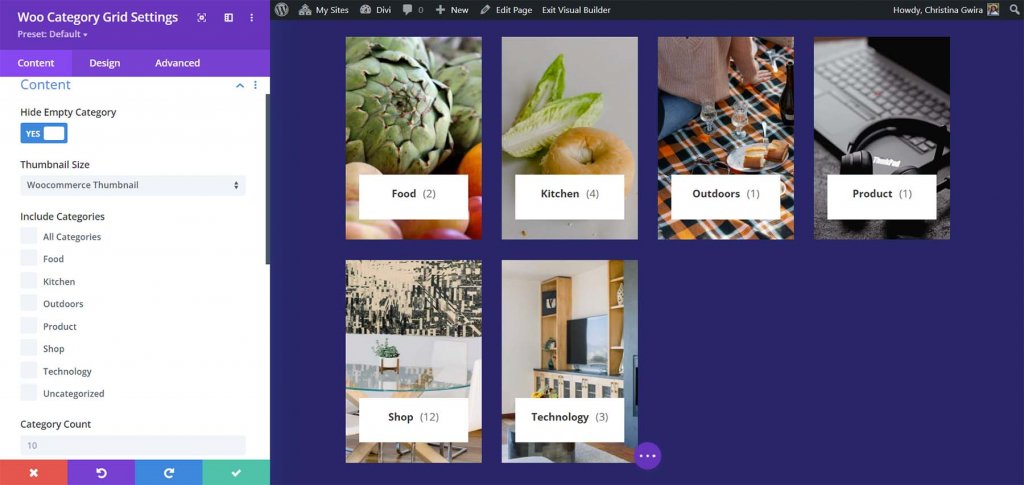
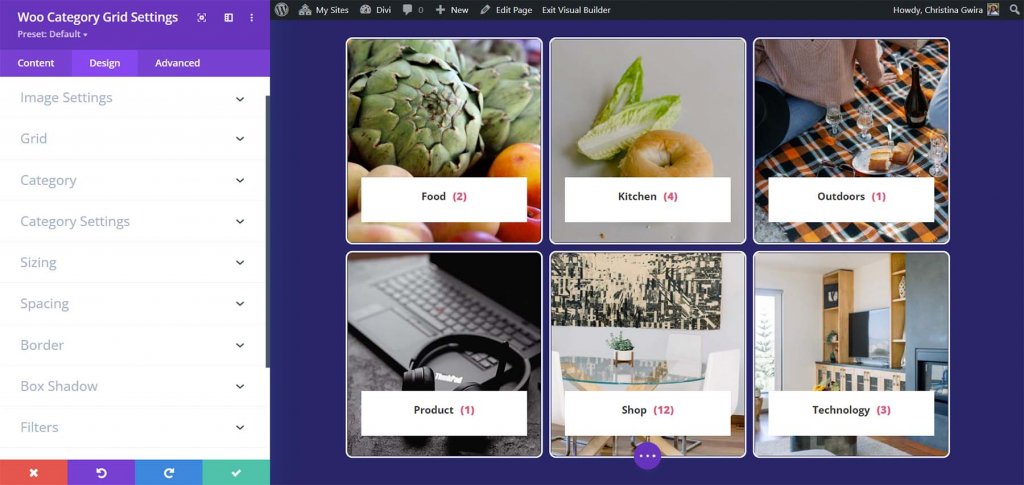
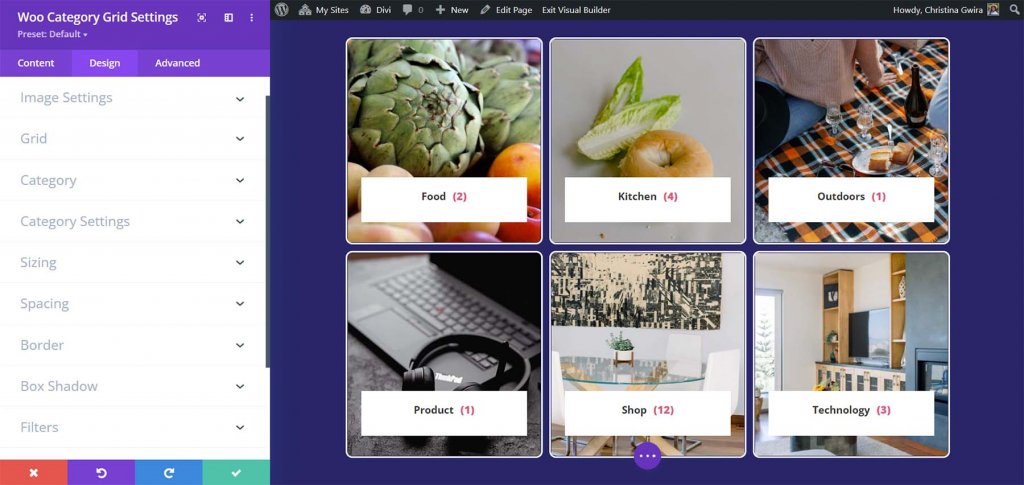
Das Woo-Kategorieraster ordnet die Gruppen in einem Kartenraster an. Sie können das Raster ändern, indem Sie die Anzahl der Spalten ändern.

Ich habe einen Rahmen hinzugefügt, die Ecken abgerundet, die Schriftarten geändert und die Rasteranzahl und die Lückenwerte für diesen angepasst.

Woo Kategorie Mauerwerk
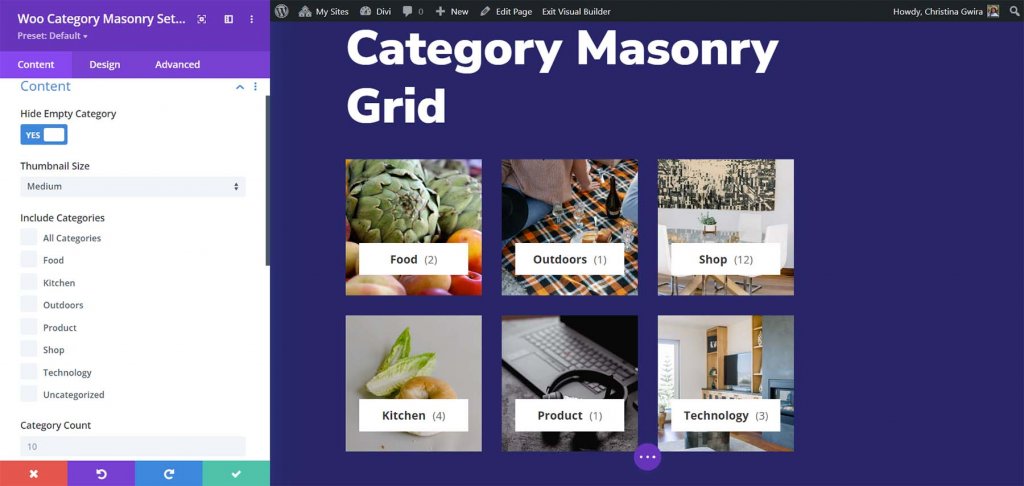
Das Woo Category Masonry Module ordnet die Kategorien in einer Matrix an.

In diesem Fall habe ich die Schriftarten geändert und die Rasternummer und den Abstand angepasst.

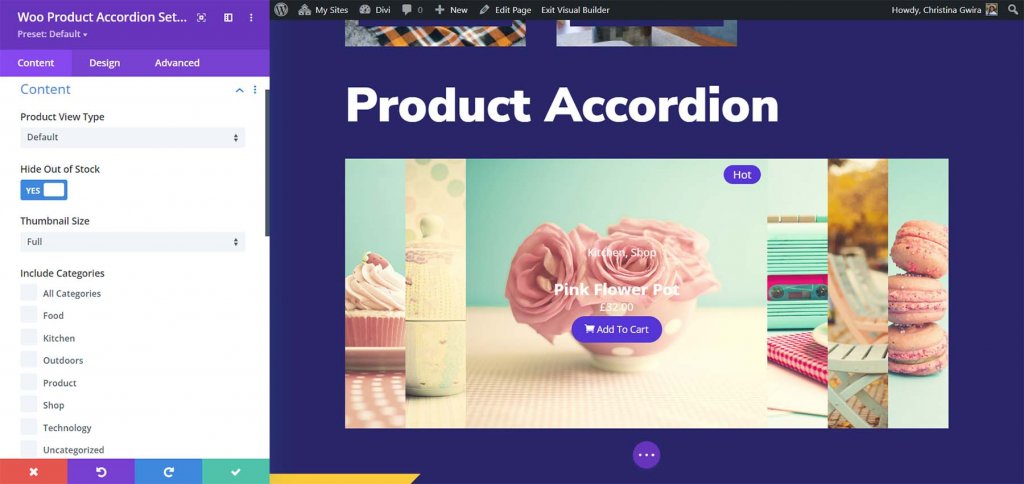
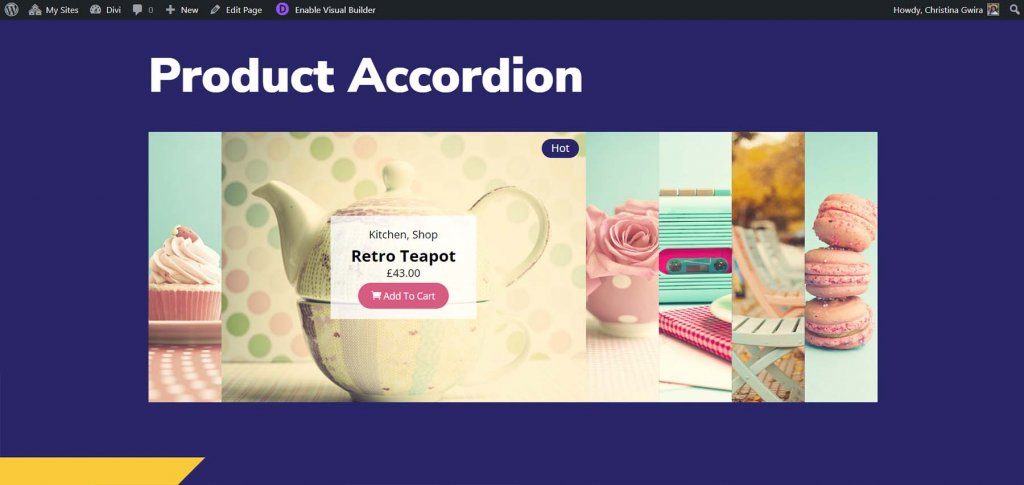
Woo Produkt Akkordeon
Das Woo-Produkt-Akkordeon funktioniert ähnlich wie das Woo-Kategorie-Akkordeon, aber es zeigt die Produkte selbst an. Beim Hover wird es erweitert, um Produktdetails anzuzeigen. Wählen Sie aus, welche Schaltfläche „Zum Warenkorb hinzufügen“, Preis, Sternebewertung, Beschreibung, Abzeichen „Empfohlenes Produkt“, Art des Verkaufsabzeichens und Text des Verkaufsabzeichens angezeigt werden sollen. Sie können auch die Funktionsweise des Akkordeons ändern. Standardmäßig wird das vorgestellte Bild in allen Produktmodulen angezeigt.

In diesem Fall habe ich den Hintergrund des Inhalts, die Schriftfarben, die Abzeichenfarbe, die Schriftgröße des Produktnamens und die Farbe der Schaltfläche „In den Einkaufswagen“ geändert.

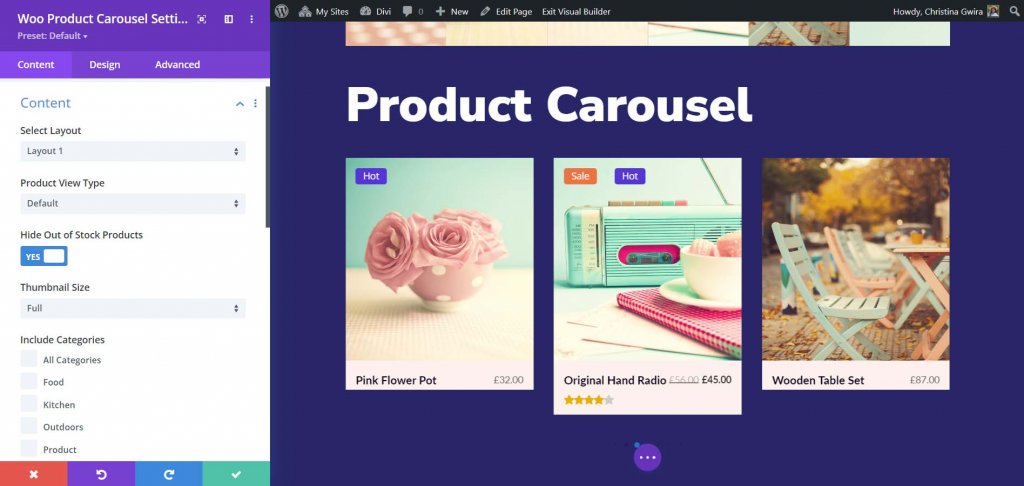
Woo Produktkarussell
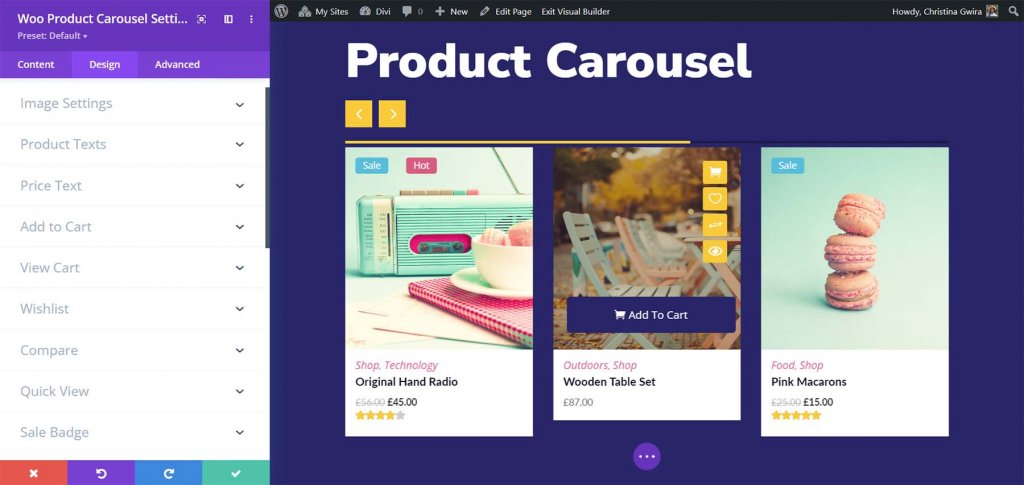
Das Woo Product Carousel zeigt die Waren in einem von sechs verschiedenen Layouts. Jeder hat einen einzigartigen Hover-Effekt für die Tasten. Sie können auch auswählen, welche Elemente angezeigt werden sollen, die Karusselleinstellungen ändern und so weiter.

Jedes Element kann separat eingestellt werden. In diesem Beispiel habe ich einige Farben, Rahmen und Schriftarten geändert. Ich habe auch die Pfeilbewegung aufgenommen. Beim Hover platziert Layout 3 den Einkaufswagen und andere Links am unteren Rand des Bildes.

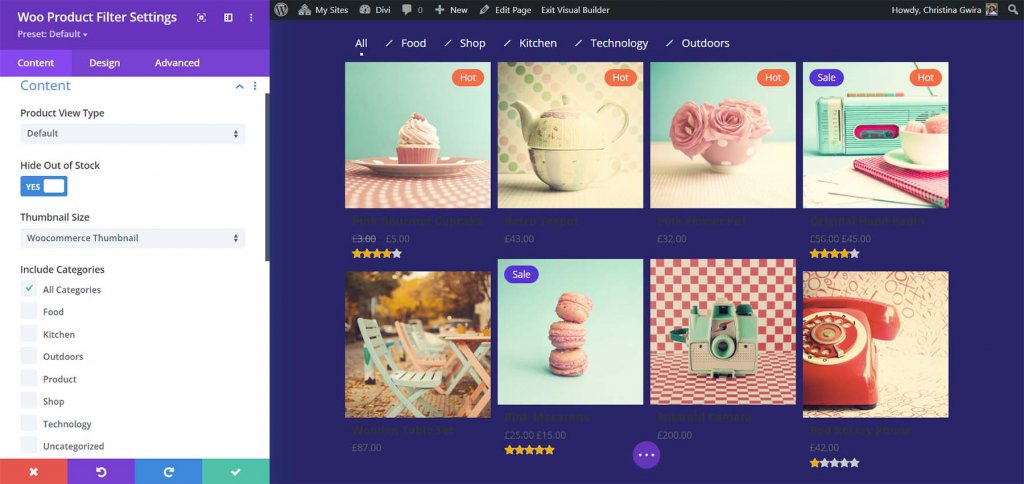
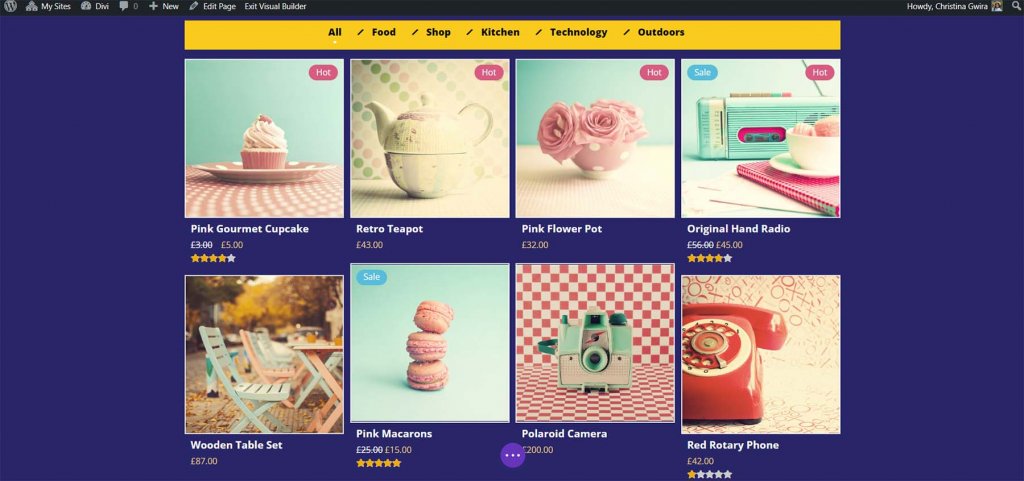
Woo-Produktfilter
Der Woo-Produktfilter erweitert das WooCommerce-Produktraster um einen anpassbaren Filter. Sie können auswählen, welche Elemente angezeigt werden sollen.

Sie haben die vollständige Kontrolle über alle Elemente, einschließlich Filter, Raster, Schriftarten, Farben usw. In dieser Abbildung habe ich mehrere Farben, Schriftgrößen und Rasterzahlen geändert. Außerdem habe ich dem Filter und dem Merchandising-Raster einen Box-Schatten hinzugefügt.

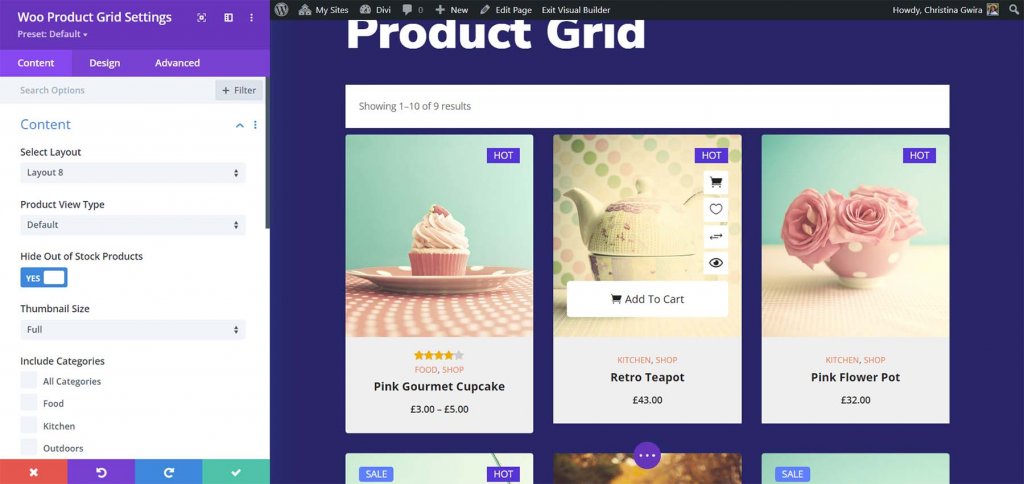
Woo-Produktraster
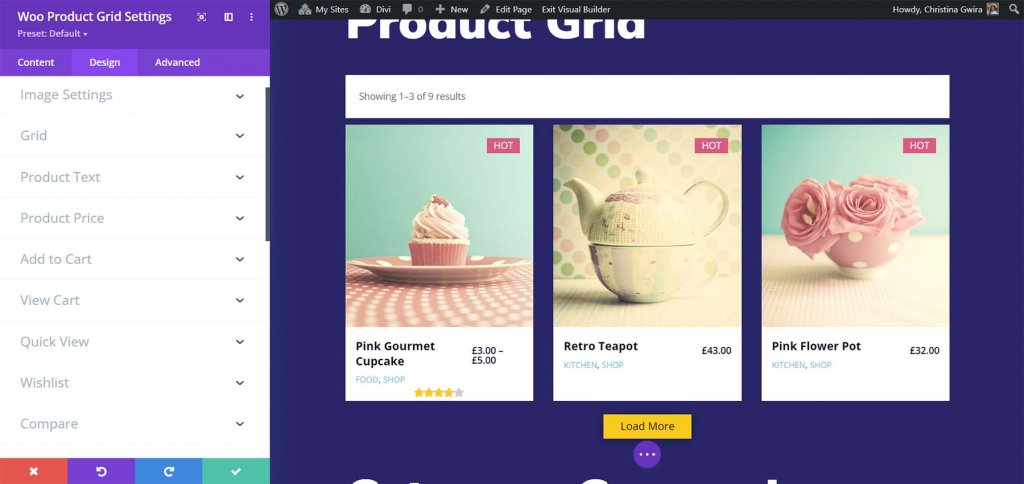
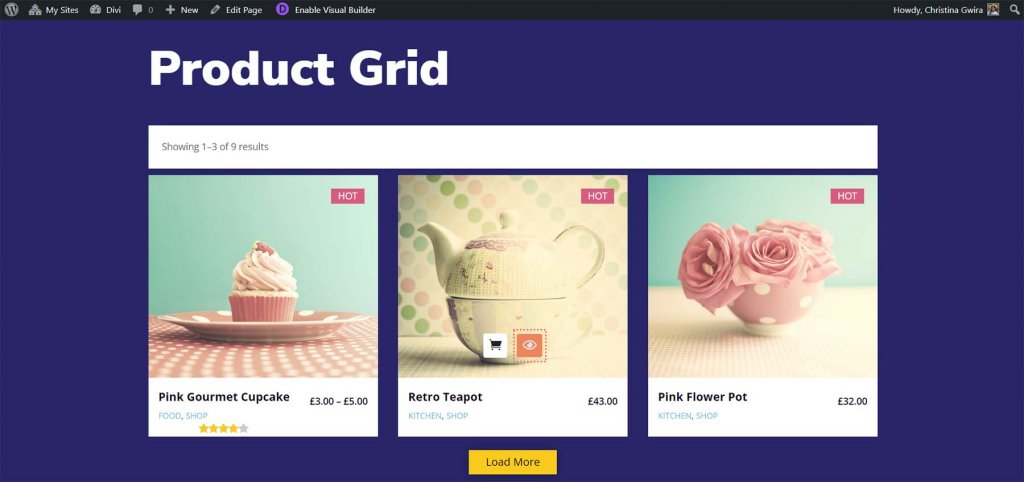
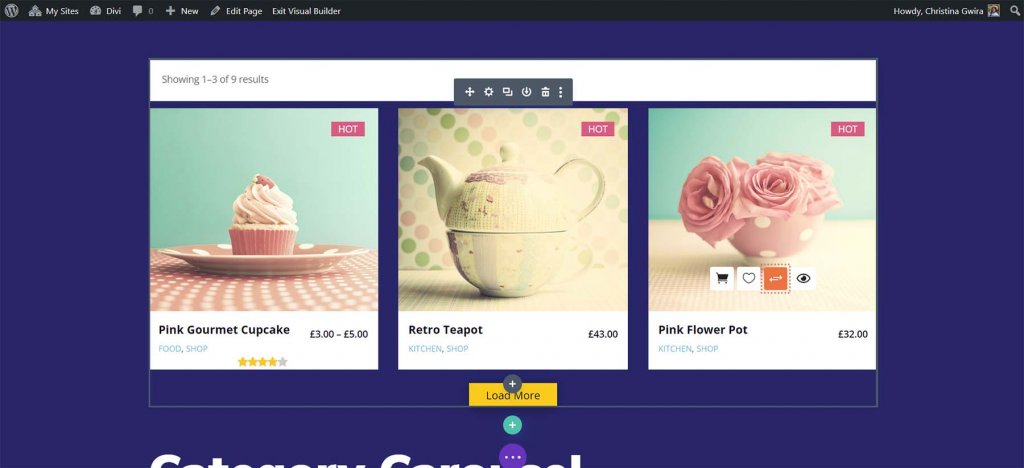
Das Woo Product Grid Module ordnet die Waren in einem Raster an und zeigt die Produktanzahl in einem Banner an. Es verfügt über acht Rasterlayoutoptionen, die die Größe des Bildes ändern und die Schaltflächen beim Schweben positionieren. Sie können die angezeigten Komponenten anpassen. Beim Hover platziert Layout 8 die Symbole rechts neben dem Bild und die Schaltfläche „In den Warenkorb“ am Fuß des Bildes.

Sie können jeder Seite eine Paginierung hinzufügen, indem Sie Schaltflächen oder eine Option „Mehr laden“ hinzufügen. In diesem Fall habe ich die Schaltfläche „Mehr laden“ gestaltet. Dies ist Layout 3, das die Beschriftung und den Preis unter dem Bild und die Symbole unten enthält.

Weitere wichtige Funktionen von Woo
Es gibt zahlreiche Funktionen, von denen die meisten in den Modulen enthalten sind, die die WooCommerce-Angebote nützlicher machen. Hier ist ein kurzer Überblick über einige dieser Eigenschaften.
Woo Mini-Wagen
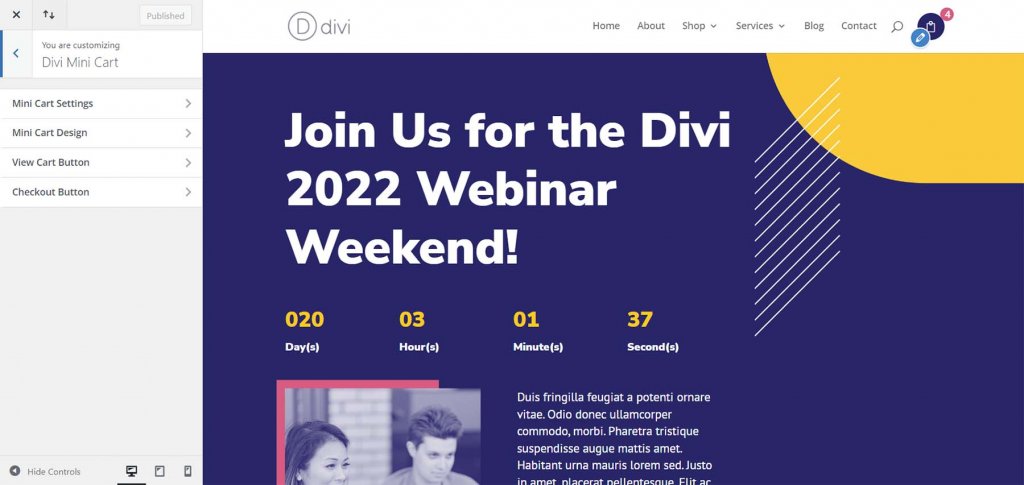
Die Mini-Warenkorb-Funktion erweitert den Warenkorb um ein Popup-Menü. Es wird sofort in den WordPress-Header eingebunden. Es funktioniert nur mit dem Standard-Header, sodass Sie es nicht mit Divi Builder-Headern verwenden können. Dies bedeutet, dass es nicht so vielseitig ist wie die anderen Funktionen des Plugins. Mit dem Theme Customizer können Sie jedes seiner drei Elemente separat anpassen.

Es hat vier Optionsabschnitte: Haupteinstellungen des Warenkorbs, Design des Warenkorbs, Schaltfläche zum Anzeigen des Warenkorbs und Schaltfläche zum Bezahlen.

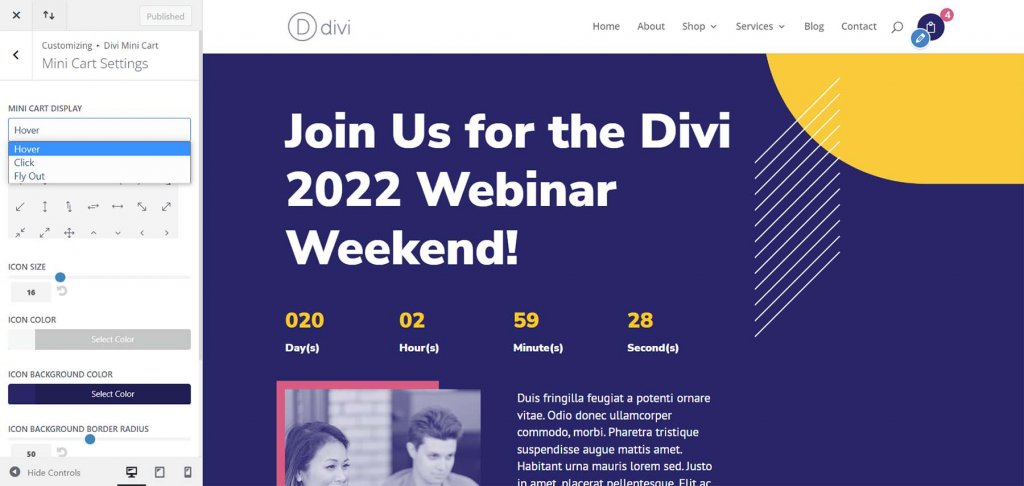
Ändern Sie die Größe, Form, Farben, Schriftarten, Symbole und andere Aspekte seiner Funktionsweise. Öffnen bei Berührung, Klicken oder Schieben nach rechts oder links.

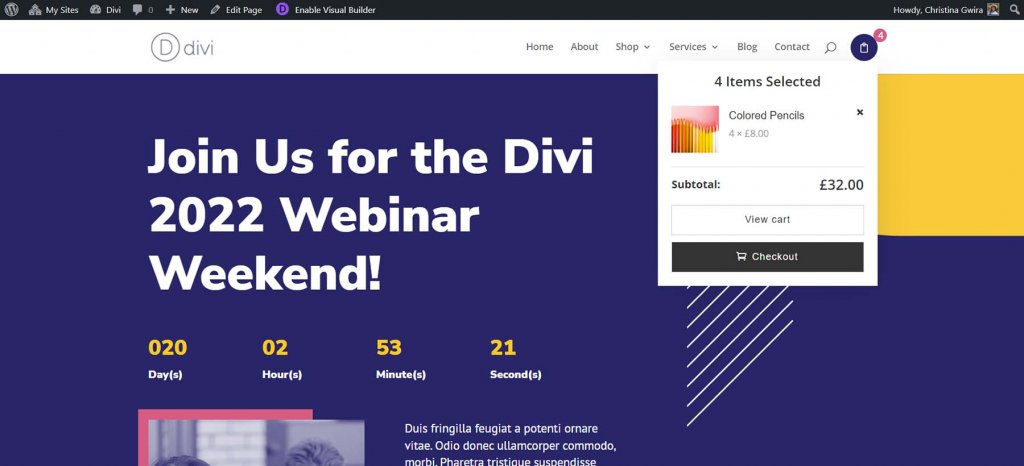
Der Mini-Warenkorb zeigt die Artikel Ihres Warenkorbs in einem kleinen Modal an. Je nach Ihren Vorlieben kann es auch ein Fenster rechts oder links öffnen. Beim Hover erscheint in diesem Fall das Modal. Die Fly-In-Option, die von rechts oder links eingeschoben wird, erweitert das Modal, um den gesamten Bildschirm auszufüllen.

Quickview-Popup
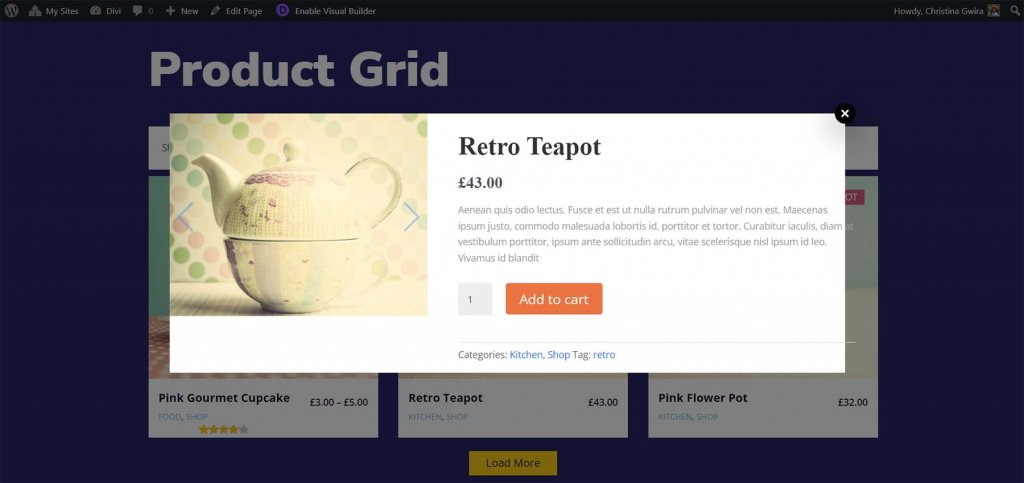
Die Artikeldetails können eingesehen werden, ohne die vorliegende Website zu verlassen. Mehrere Abschnitte enthalten jetzt das Schnellansichtssymbol. Durch Klicken auf dieses Symbol werden die Informationen in einem modalen Fenster angezeigt. Das Popup ist schnell und ermöglicht es Ihnen, die Produktdetails anzuzeigen, ohne eine weitere Seite öffnen zu müssen.

Alle Produktinformationen wie Zusammenfassung, Galerie, Schaltfläche „In den Warenkorb“, Kategorisierung usw. sind in den Details enthalten.

Produkte vergleichen
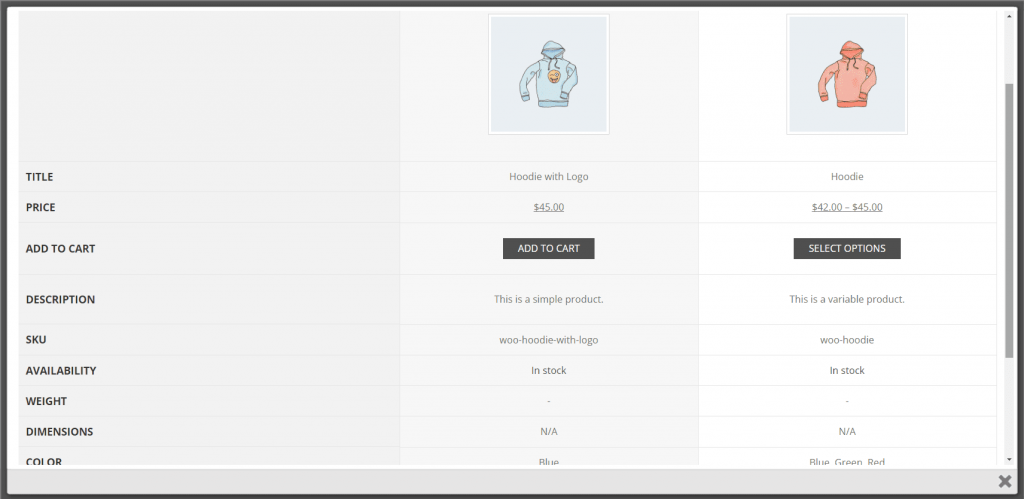
Durch Auswahl des Vergleichssymbols können Sie zahlreiche Produkte vergleichen. Da dieses Verfahren anfangs etwas knifflig sein kann, ist vielen Benutzern möglicherweise nicht bewusst, dass sie Produkte vergleichen können.

Sehen Sie sich die Produkte, die Sie vergleichen möchten, separat an, um mit dem Vergleich zu beginnen. Wählen Sie dann bei einem der Produkte das Vergleichssymbol aus. Das Vergleichsmodal wird angezeigt, wobei die Elemente in einer Tabelle verglichen werden. Das funktioniert, aber es ist nicht so offensichtlich, wie ich möchte. Es erforderte einige Mühe, das herauszufinden. Die Dokumentation enthielt die Details, die ich benötigte. Wenn Sie fertig sind, können Sie durch den Vergleich blättern und das Modal schließen.

Woo Essential-Einstellungen
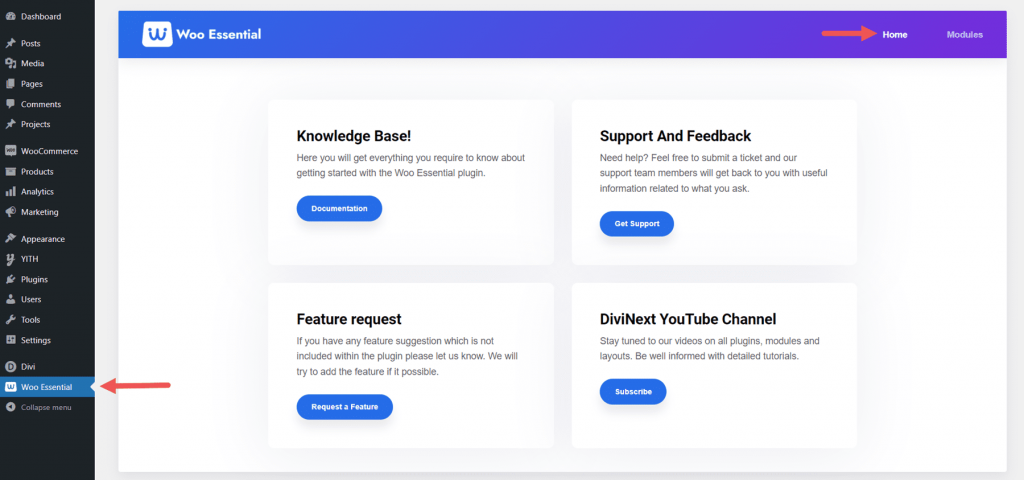
Woo Essential enthält eine Verbindung zum WordPress-Admin-Panel. Um auf die Optionen zuzugreifen, klicken Sie auf diesen Link. Die Wissensdatenbank, Support und Feedback, Funktionsanfragen und der YouTube-Kanal von DiviNext sind alle über die erste Registerkarte „Home“ zugänglich.

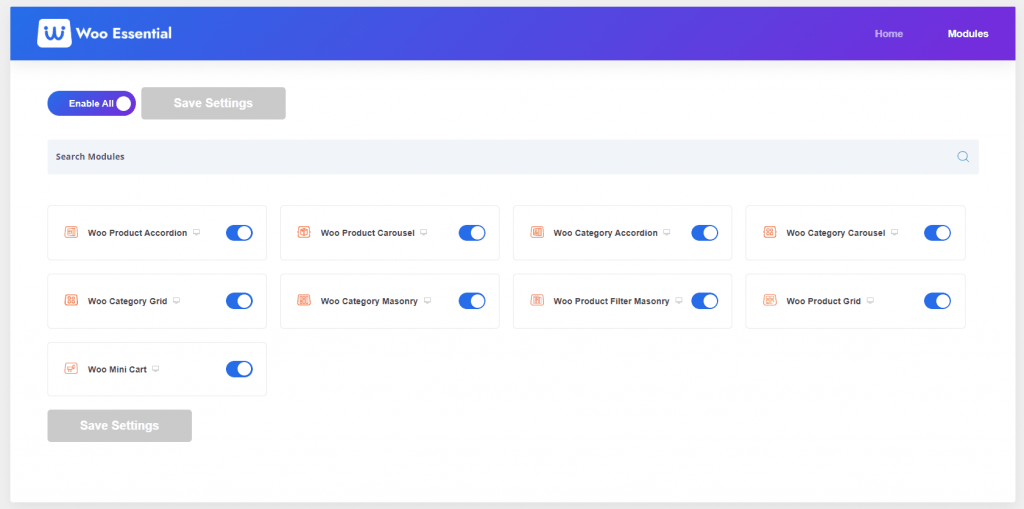
Um auf den zweiten Bildschirm zuzugreifen, klicken Sie auf Module. Auf dieser Seite können Sie jedes der Woo Essential-Module deaktivieren oder zulassen. Dies ist nützlich, wenn Sie den Plan auf wenige Module beschränken möchten. Standardmäßig sind alle aktiviert.

Woo Essential-Vorlagen
Um Ihnen den Einstieg in Ihre Designs zu erleichtern, bietet die Website des Herausgebers acht kostenlose Starter-Layouts. Sie benötigen auch ein anderes Divi-Plugin, um zu funktionieren, was ihre Nützlichkeit auf diejenigen beschränkt, die beide Plugins haben. Sie sehen großartig aus und haben viele Abschnitte zur Auswahl.

Einpacken
Damit ist unsere Überprüfung von Woo Essentials for Divi abgeschlossen. Diese acht Divi-Module bieten eine Fülle von Auswahlmöglichkeiten für Produktraster und Akkordeons. Zeigen und gestalten Sie einzelne Waren und Kategorien mit dem Divi Builder. Zeigen Sie den Inhalt des Warenkorbs und Produktdetails an und vergleichen Sie Waren ganz einfach. Ich möchte den Mini Cart als Divi-Modul sehen, damit er an Divi Builder-Kopfzeilen angebracht werden kann. Es funktioniert jedoch gut, wenn Sie den Standard-WordPress-Header verwenden. Woo Essentials ist einen Blick wert, wenn Sie Ihren WooCommerce-Produktseiten viele faszinierende Raster hinzufügen möchten.





