Divi MadMenu ist ein Modul, das von einem Drittentwickler entwickelt wurde und sich nahtlos in Divi Builder integriert. Es fügt zwei neue Module hinzu, mit denen Benutzer einzigartige und optisch ansprechende Menüdesigns erstellen können. Diese Module verfügen über eine Vielzahl von Funktionen, darunter die Möglichkeit, Calls-to-Action (CTAs) hinzuzufügen, Popup-Anmeldeformulare und Einblendmenüs zu erstellen. Darüber hinaus können Benutzer vertikale Menüs erstellen, die ihnen noch mehr Flexibilität bei der Gestaltung ihrer Websites bieten. In diesem Artikel werden wir uns das Divi MadMenu- Modul genauer ansehen und seine Funktionen und Benutzerfreundlichkeit untersuchen. Am Ende dieser Rezension werden die Leser ein besseres Verständnis dafür haben, ob dieses Produkt für ihre Anforderungen an das Website-Design geeignet ist.

Module von Divi MadMenu
MadMenu erweitert den Divi Builder um zwei neue Module. Jedes Modul wird im Folgenden beschrieben:
- Das ursprüngliche Modul mit den Hauptfunktionen ist Divi MadMenu. Es verfügt über Schaltflächen, Popups, Slide-Ins und eine Vielzahl von Layoutoptionen.
- Das vertikale Menümodul von Divi MadMenu ist ein neues Modul, das dem Divi-Design vertikale Menüoptionen hinzufügt.

Funktionen von Divi MadMenu
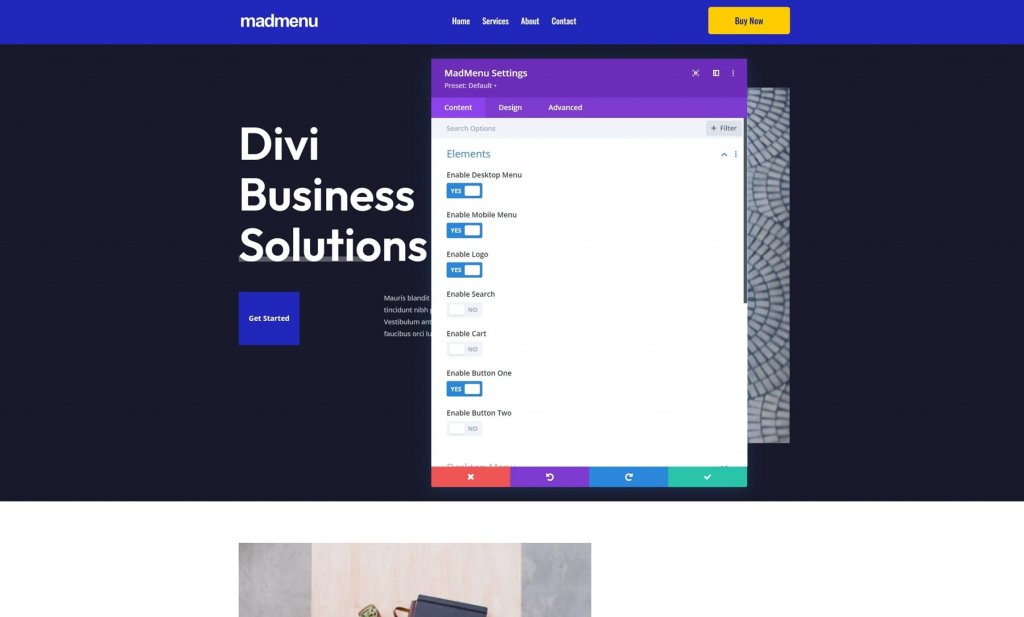
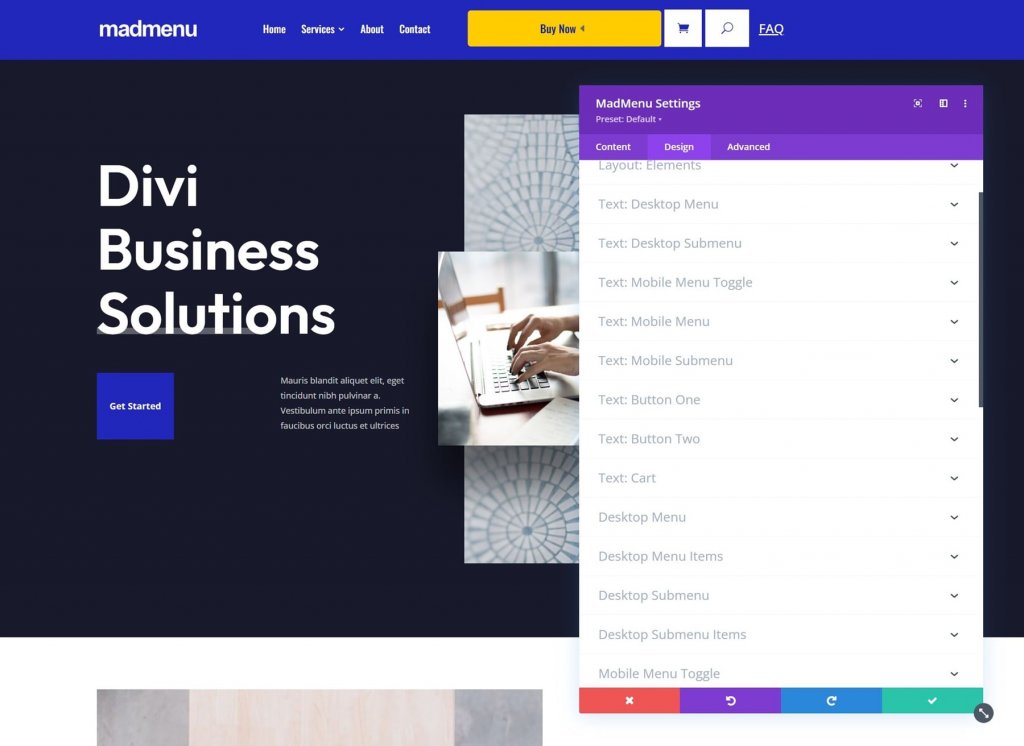
In diesem Beitrag betrachten wir das MadMenu-Modul im Allgemeinen. Dieses Modul fügt eine Reihe neuer Funktionen hinzu. Hier ist eine Übersicht über die Registerkarte „Inhalt“ und die darin enthaltenen Tools.
Elemente
Elemente sind alle Elemente, die dem Menü hinzugefügt werden können. Dazu gehört die Entscheidung, ob das Desktop- oder das mobile Menü verwendet werden soll, sowie das Aktivieren des Logos, der Suche, des Einkaufswagens, der Schaltfläche eins und der Schaltfläche zwei. Auf der Registerkarte Inhalt wird jedes Element in einem eigenen Abschnitt ausgewählt und angepasst. Sie aktivieren sie hier und konfigurieren sie dann unten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
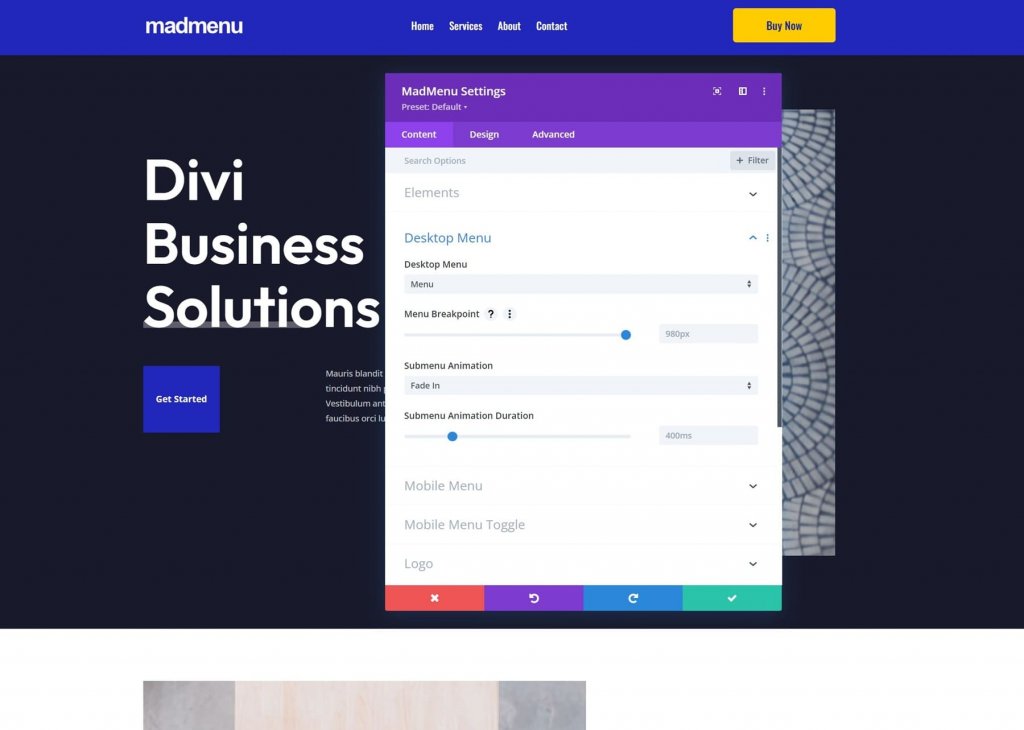
Desktop-Menü
Wählen Sie das anzuzeigende Menü, den Haltepunkt, der Ihr Menü in die mobile Menüversion ändert, die Untermenüanimation und die Animationsdauer.

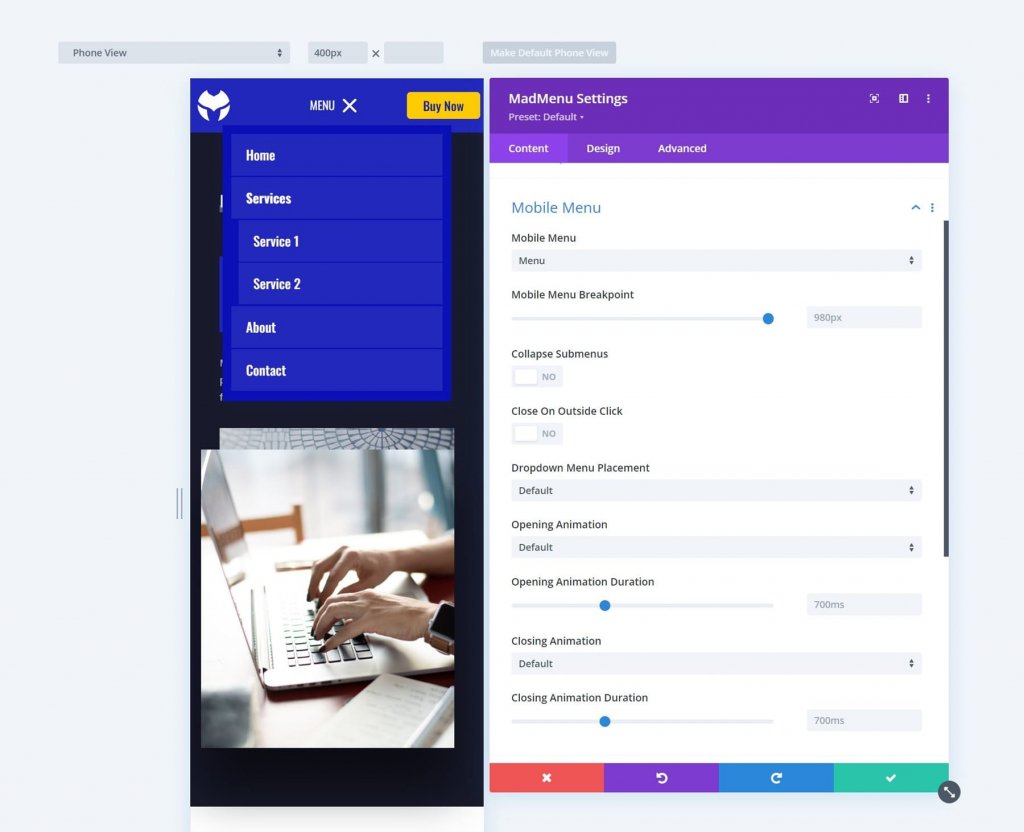
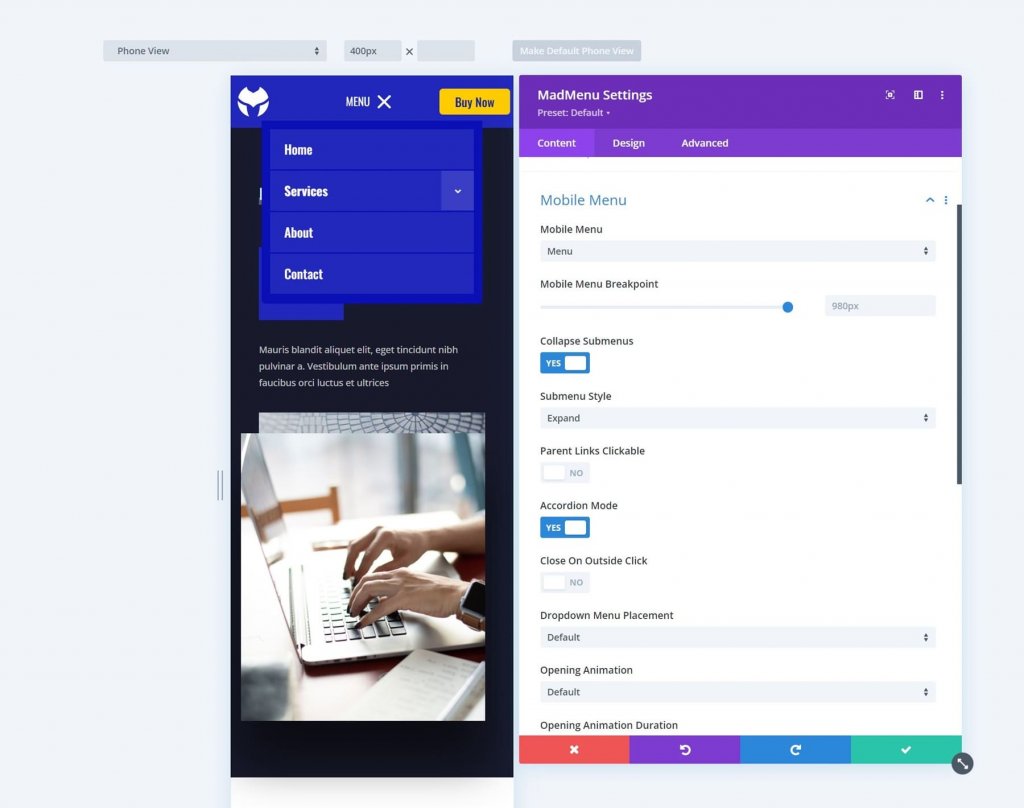
Mobiles Menü
Das mobile Menü ermöglicht es Ihnen, die mobile Version des Menüs von der Desktop-Version zu unterscheiden. Wählen Sie das anzuzeigende mobile Menü aus, legen Sie den Haltepunkt fest, wählen Sie aus, ob es reduziert ist, schließen Sie es bei einem Außenklick, positionieren Sie das Dropdown-Menü und passen Sie die Animationseinstellungen an.

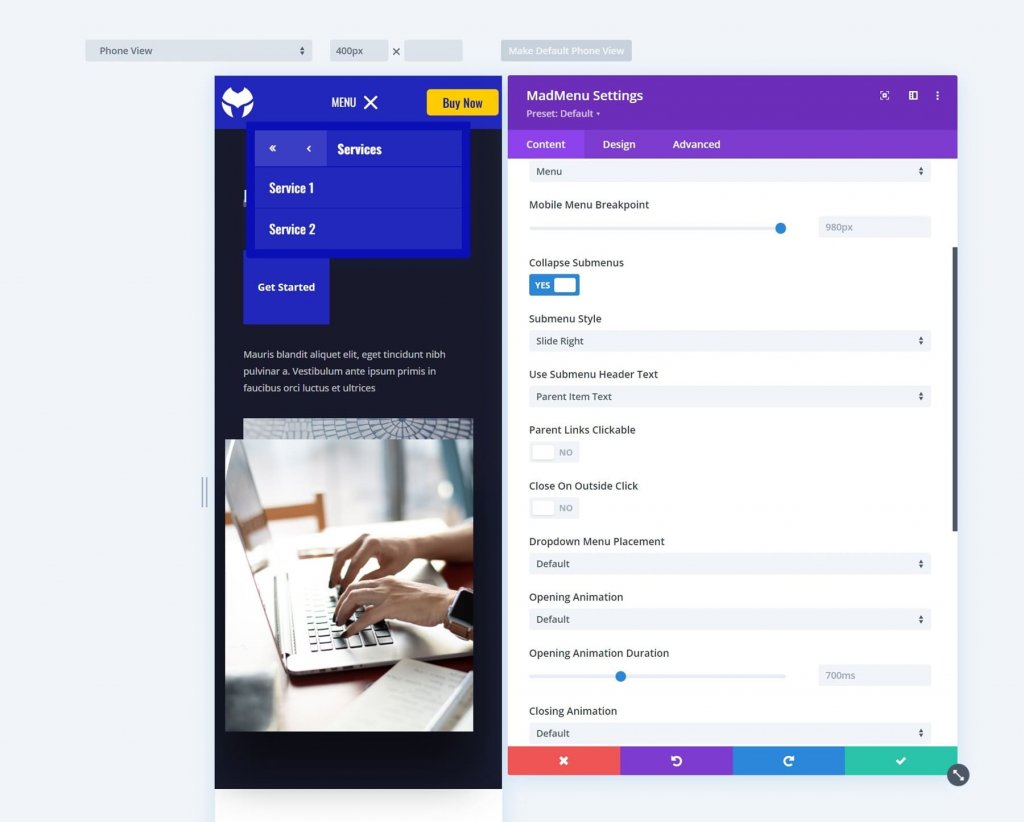
Untermenüs zuklappen schließt standardmäßig das Untermenü. Wenn Sie sie reduzieren, können Sie auswählen, wie sie sich öffnen, wenn Sie darauf klicken. Wählen Sie „Erweitern“, „Nach rechts schieben“ oder „Nach links schieben“. Dazu gehört auch die Option Kopfzeilentext des Untermenüs verwenden, mit der Sie zwischen Text des übergeordneten Elements, benutzerdefiniertem Text oder Kein Text auswählen können.

Slide Right und Slide Left verschieben die Pfeile nach rechts bzw. links. Indem Sie darauf klicken, können Sie das Menü in diese Richtung verschieben. Slide Right ist der Name der Folie. Es zeigt das Untermenü als geöffnet an, wobei Pfeile darauf hinweisen, dass es sich um ein Untermenü handelt. Der Text des übergeordneten Elements wird für den Text der Untermenü-Kopfzeile verwendet.

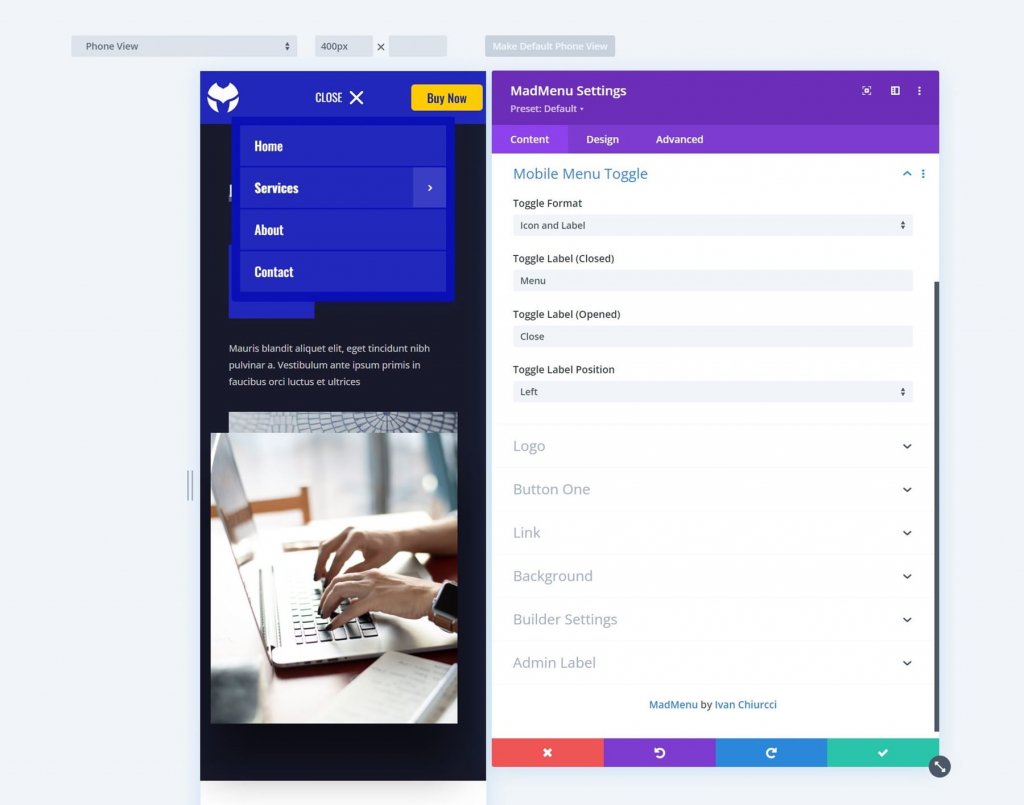
Mobiles Menü umschalten
Aktivieren Sie dies, um nur ein Symbol, eine Beschriftung oder sowohl das Symbol als auch die Beschriftung anzuzeigen. Wählen Sie das Format, das offene und geschlossene Etikett und die Etikettenposition aus. Die Position gibt an, ob sich die Beschriftung rechts oder links neben dem Menüsymbol befinden soll.

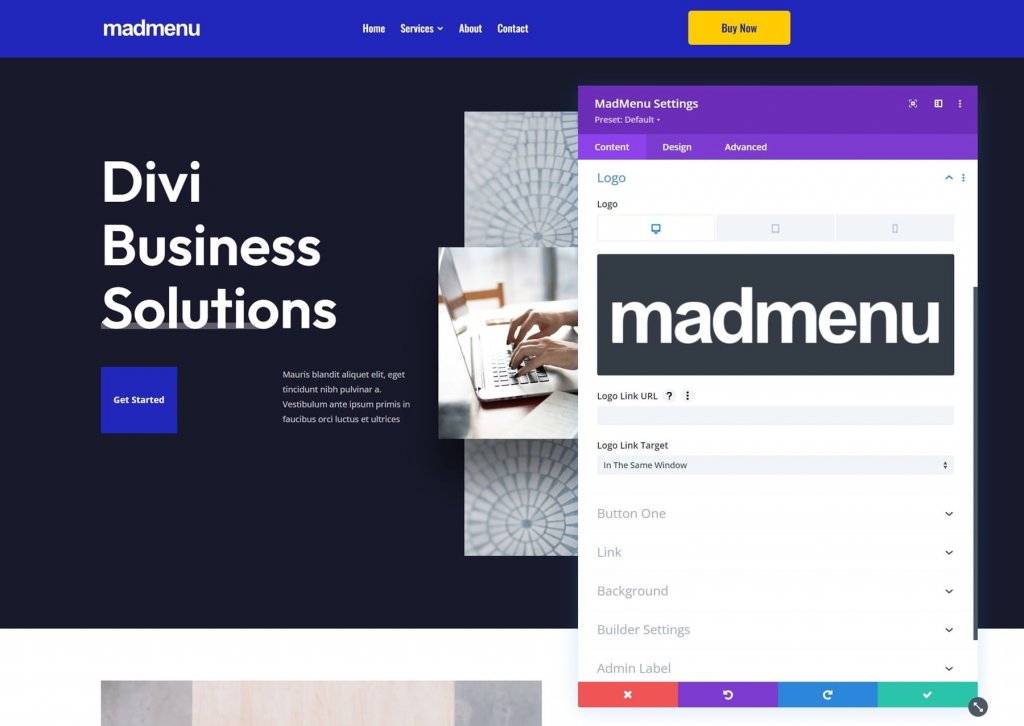
Logo
Wählen Sie das Logo aus, geben Sie die URL ein und legen Sie fest, ob der Link im selben oder in einem anderen Fenster geöffnet werden soll.

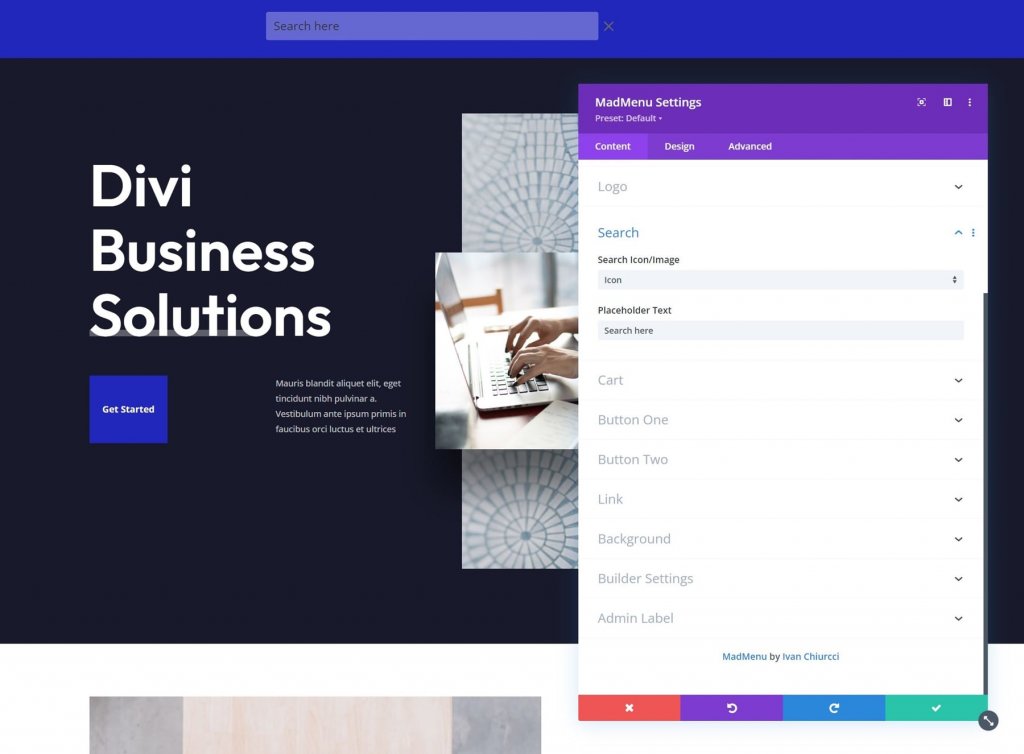
Suchen
Wählen Sie ein Symbol oder ein Bild aus und geben Sie Platzhaltertext ein. Wenn auf das Suchsymbol geklickt wird, wird der Platzhaltertext im Suchfeld angezeigt.

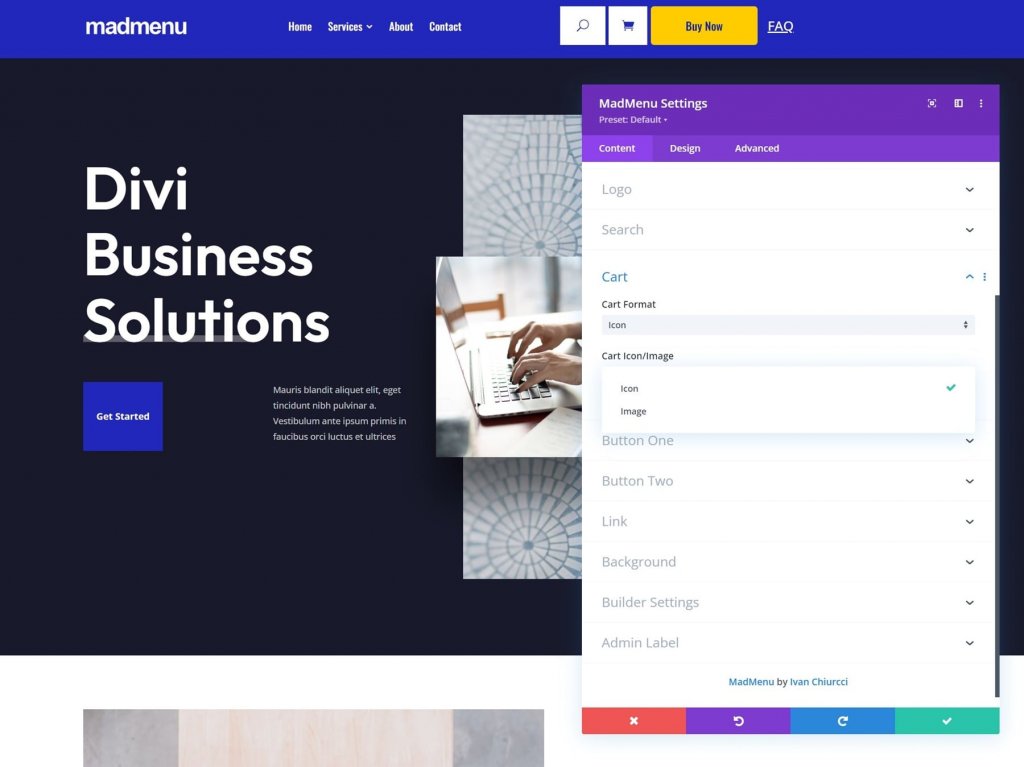
Wagen
Wählen Sie das Warenkorbformat und entweder ein Symbol oder ein Bild. Dies ist WooCommerce-kompatibel und zeigt die Anzahl der Artikel im Warenkorb an. Die Bildoption enthält eine Einkaufswagen-Bildauswahl, mit der Sie jedes Bild in Ihrer Medienbibliothek als Einkaufswagen-Link verwenden können. Die Größe wurde an das Menü angepasst, aber Sie können es in den Designeinstellungen ändern, wenn Sie dies bevorzugen.

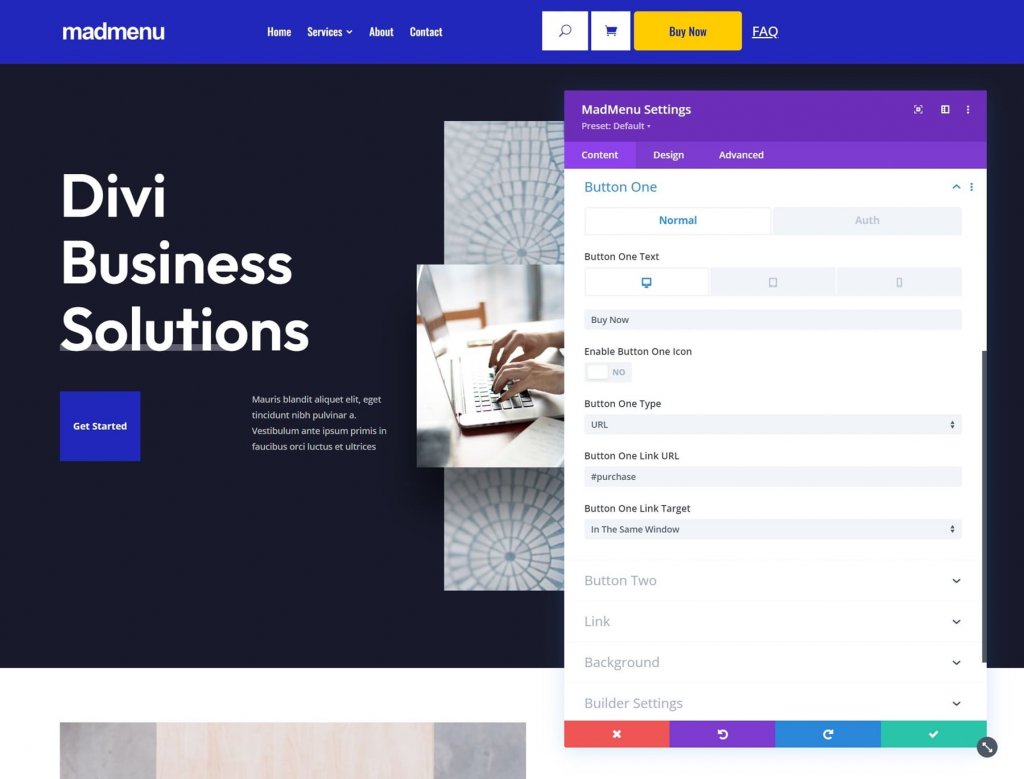
Knopf eins und Knopf zwei
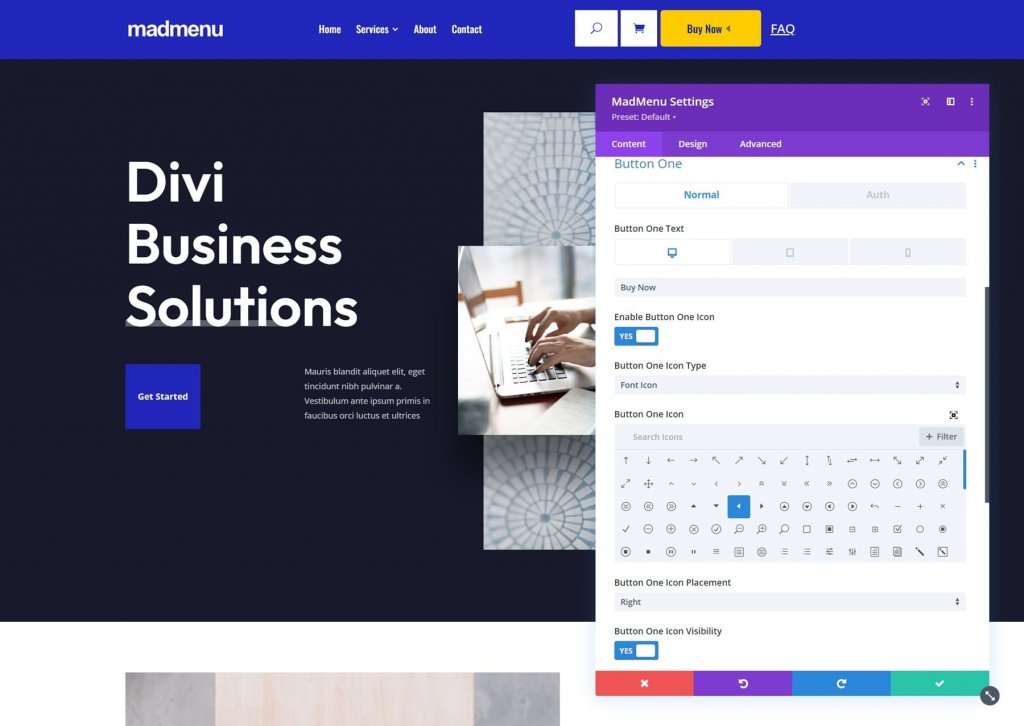
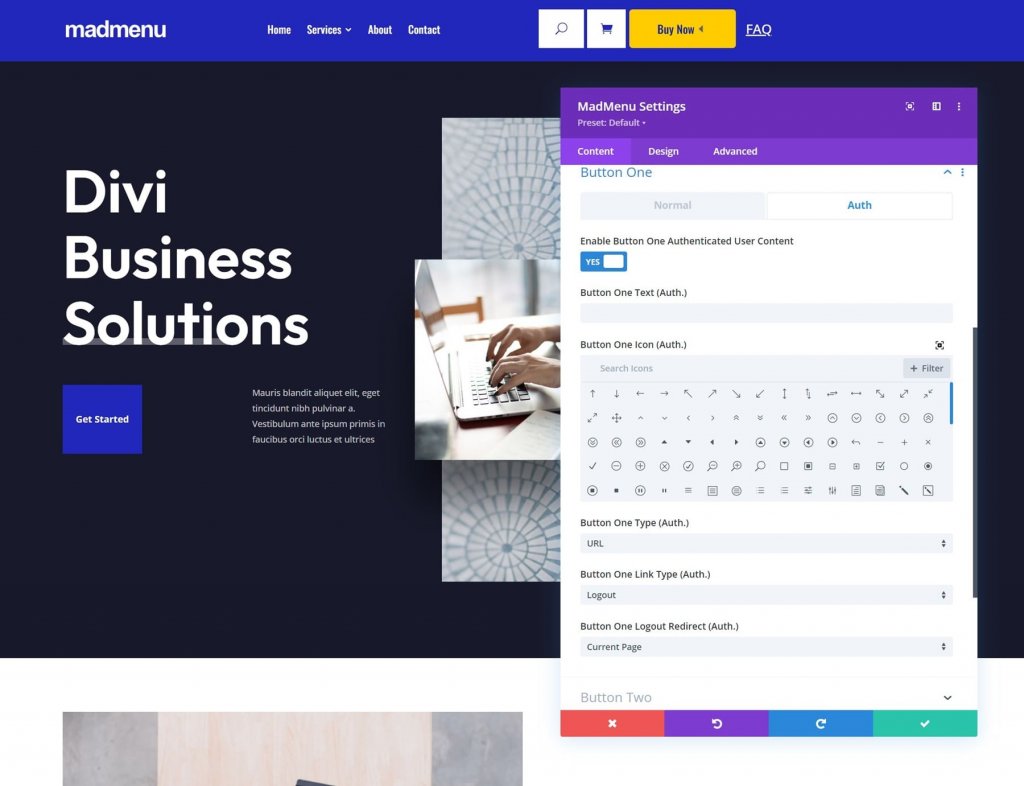
Divi MadMenu erweitert das Menü um zwei CTA-Buttons. Sie können entweder eine oder beide Schaltflächen einfügen. Fügen Sie der Schaltfläche Text hinzu, aktivieren Sie ein Symbol und wählen Sie zwischen einer URL und einem Popup. Taste Eins und Taste Zwei haben dieselbe Funktion.

Sie können ein Symbol oder ein Bild als Symbol für die Schaltfläche verwenden. Sie können auch festlegen, ob das Symbol beim Hover angezeigt werden soll oder nicht.

Um authentifizierte Benutzerinhalte zu aktivieren, gehen Sie zur Registerkarte Auth. Durch das Aktivieren von Benutzerinhalten werden neue Optionen angezeigt, bei denen Sie zwischen einer URL und einem Anmeldeformular zur Autorisierung wählen können. Legen Sie den Linktyp und die URL für die Abmeldeumleitung fest.

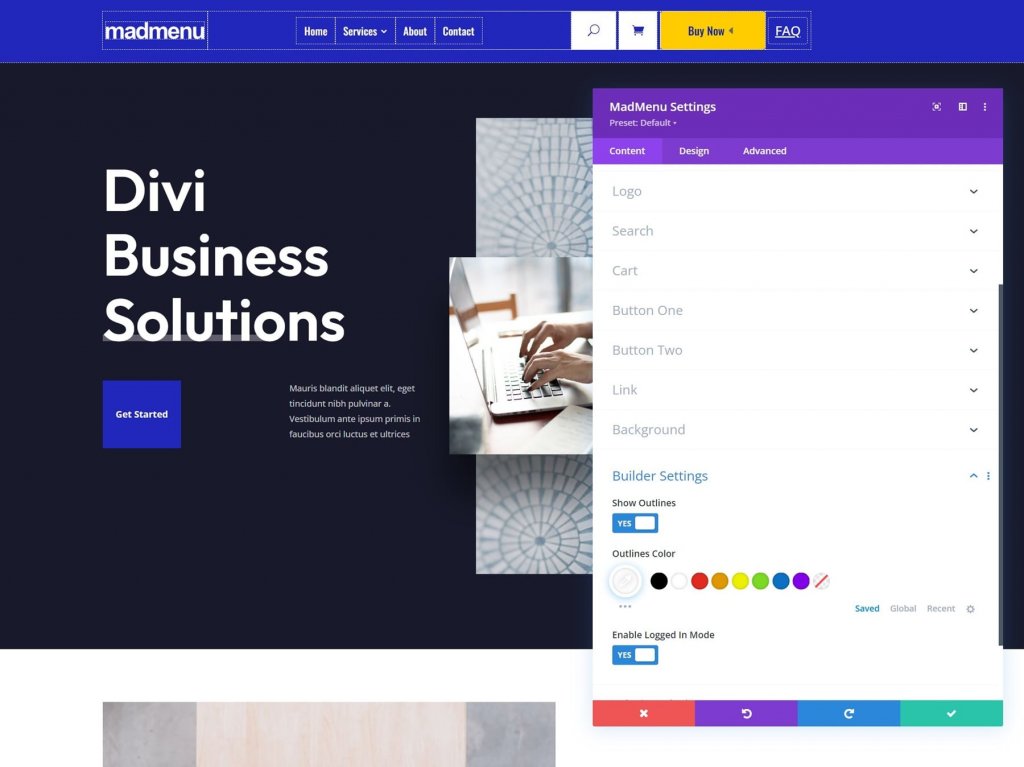
Builder-Einstellungen
Konturen anzeigen zeichnet einen Rahmen um jedes Element. Sie können die Farbe des Umrisses ändern. Das Aktivieren des eingeloggten Modus ruft Schaltfläche Eins auf und ändert den Text in Ausloggen, was anzeigt, dass sie eingeloggt sind.

Layoutoptionen für Divi MadMenu
Die Registerkarte Design enthält eine Fülle spezialisierter Einstellungen zum Anpassen des Menülayouts.
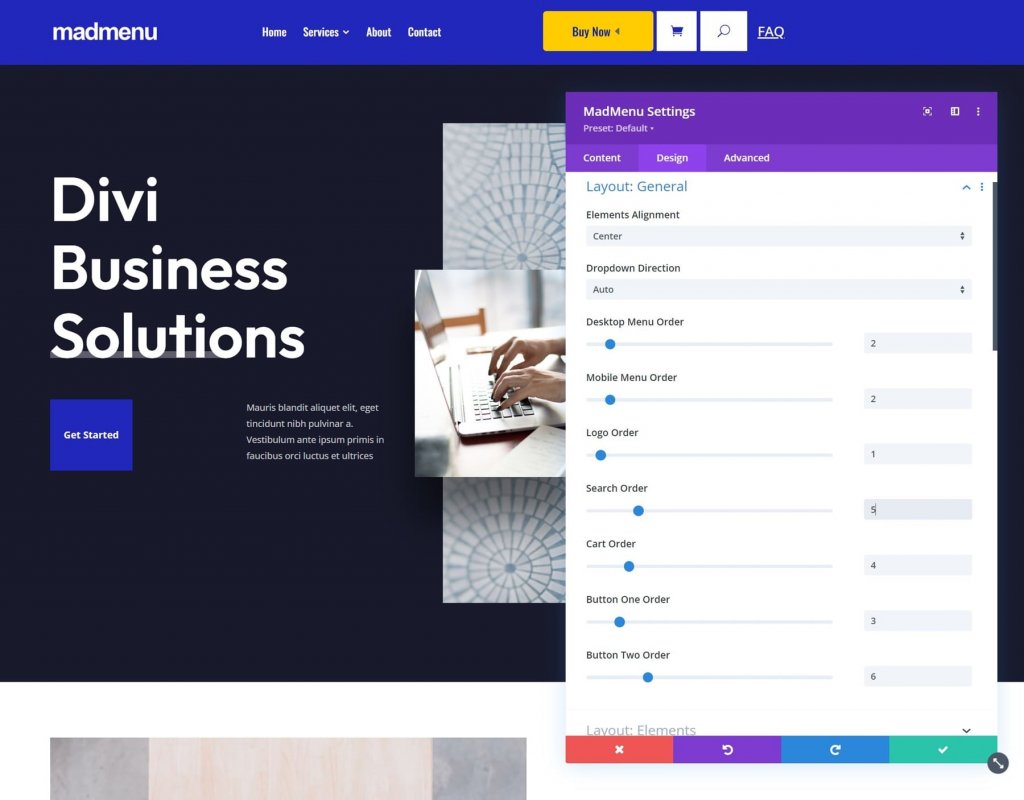
Divi MadMenu-Layout Allgemein
Elementausrichtung, Dropdown-Richtung, Menüreihenfolge, Logoreihenfolge, Suchreihenfolge, Einkaufswagenreihenfolge und Schaltflächenreihenfolge sind Optionen. Ihre Kombination eröffnet eine Fülle von Gestaltungsmöglichkeiten.

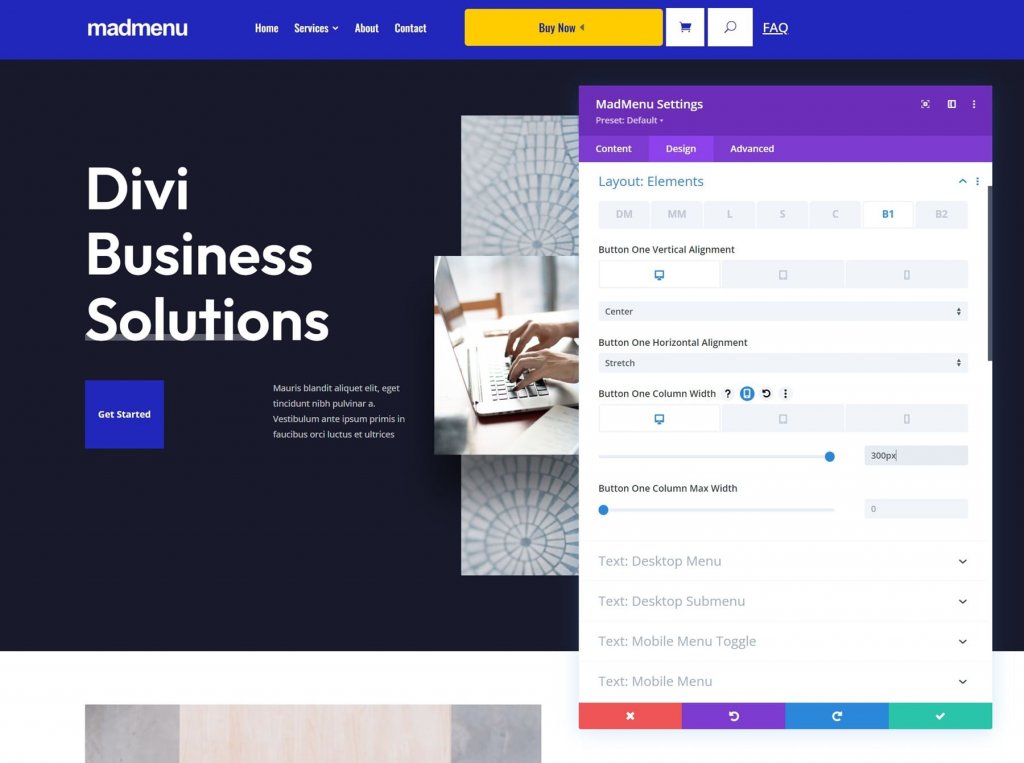
Layout-Elemente
Mit diesen Optionen können Sie jedes der Elemente individuell feinabstimmen. Ändern Sie die vertikale und horizontale Ausrichtung, die Breite und die maximale Breite. Wenn sie zusammen verwendet werden, können sie einige interessante Layouts erzeugen.

Stiloptionen
Die Mad Menu Design-Einstellungen umfassen alle Divi-Moduloptionen, die Sie erwarten würden. Textstile, Farben, Rahmen und mehr sind verfügbar.

Divi MadMenu Demo Dreizehn
Um Ihnen den Einstieg zu erleichtern, enthält Divi MadMenu 13 Demos. Werfen wir einen Blick auf Demo Nummer dreizehn, um eine bessere Vorstellung davon zu bekommen, was Divi MadMenu kann. Dieser wurde zufällig ausgewählt, aber er ist gut. Es verwendet mehrere Divi MadMenu-Module, um ein auffälliges Design zu erstellen. Wir werden Desktop- und mobile Versionen sehen.
Demo Dreizehn Wireframe
Für die Haupteinstellungen verwendet Demo dreizehn zwei Divi MadMenu-Module, ein Anmeldemodul und ein Suchmodul. Die Module sind im Drahtmodell unten dargestellt.

Es enthält außerdem fünf weitere Divi MadMenu-Module zum Erstellen der Einschubelemente sowie ein Social-Follow-Modul.

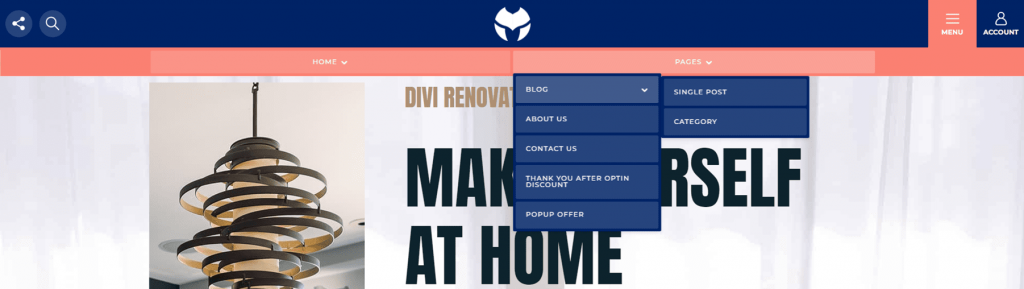
Demo Dreizehn Design Outlook
Hier ist ein Blick auf die Front-End-Demo. Das Hamburger-Menü öffnet die Menüs unten. Dies ist normalerweise geschlossen und wird geschlossen, wenn die anderen Menüs ausgewählt werden.

Von rechts öffnet das Kontosymbol ein Slide-in-Menü. Es hat eine Schließen-Schaltfläche, eine Abmelden-Schaltfläche und Links zu den Kontoseiten der Person.

Von links öffnet das Social-Media-Symbol ein Slide-in-Menü. Das Suchsymbol zeigt ein Suchfeld unter der Kopfzeile an. Dies sind die einzigen beiden Menüpunkte, die gleichzeitig erscheinen.

Letzte Worte
Damit ist unsere Analyse von Divi MadMenu für Divi abgeschlossen. In diesem Beitrag haben wir gerade erst begonnen, an der Oberfläche zu kratzen. Beide Module sind einfach zu bedienen und bieten zahlreiche Gestaltungs- und Gestaltungsmöglichkeiten für Divi-Menüs. Die Slide-In-Optionen sind optisch ansprechend und die Popup-Option macht es einfach, einzigartige Logins zu erstellen. Um CTAs zu erstellen, fügen Sie bis zu zwei Schaltflächen pro Modul hinzu. Erstellen Sie mehrere Layouts mit einem einzigen Divi MadMenu-Modul oder fügen Sie weitere hinzu, um einzigartige Kopfzeilen zu erstellen. Die Demos sehen fantastisch aus und dienen als guter Ausgangspunkt für Ihre eigenen Designs, oder Sie können sie so verwenden, wie sie sind.




