Möchten Sie Ihrer WordPress-Site ein Hintergrundbild hinzufügen? Hintergrundbilder können Ihre Website ansprechender und lebendiger gestalten. Sie können den Ton Ihrer Site angeben, Emotionen hervorrufen und das allgemeine Benutzererlebnis verbessern.

In diesem digitalen Zeitalter, in dem die visuelle Attraktivität eine entscheidende Rolle dabei spielt, die Aufmerksamkeit der Besucher zu gewinnen und zu behalten, kann die Einbindung eines fesselnden Hintergrundbildes den Unterschied zwischen einer banalen Website und einer Website ausmachen, die einen bleibenden Eindruck hinterlässt.
Egal, ob Sie Ihre bestehende Site überarbeiten oder eine neue von Grund auf erstellen, die Integration eines Hintergrundbilds kann Ihrer WordPress-Site neues Leben einhauchen. Sie fragen sich jedoch möglicherweise, wie Sie dies tun können, ohne sich in komplexe Codierung zu vertiefen oder einen Entwickler einzustellen.
Lassen Sie uns eintauchen und herausfinden, wie Sie die Ästhetik Ihrer WordPress-Site mit einem fesselnden Hintergrundbild verbessern können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBedeutung des Hinzufügens von Hintergrundbildern zur Website
Durch das Hinzufügen eines Bilds zu Ihrer WordPress-Website können Sie diese für Besucher attraktiver gestalten. So können Sie schnell die Aufmerksamkeit der Benutzer erregen und ihr Interesse an dem wecken, was Sie zu sagen haben.
Außerdem haben Sie die Möglichkeit, das Design Ihrer Website an Ihre Marke anzupassen. Sie können beispielsweise dezente Bilder Ihrer Produkte oder des Maskottchens Ihrer Marke in den Hintergrund stellen.
Sie können die Sache auch aufpeppen, indem Sie ein YouTube-Video als vollständigen Hintergrund verwenden oder eine Bilder-Diashow erstellen, um Ihren Inhalten mehr Dynamik zu verleihen.
Achten Sie jedoch darauf, keine Hintergrundbilder auszuwählen, die zu sehr ablenken oder das Lesen Ihres WordPress-Blogs erschweren. Der Hintergrund sollte das Benutzererlebnis verbessern und dabei helfen, Ihre Botschaft zu vermitteln.
Es ist auch wichtig, ein Hintergrundbild auszuwählen, das auf Mobilgeräten gut funktioniert und Ihre Website nicht verlangsamt. Andernfalls könnte es Ihre WordPress-SEO beeinträchtigen.
Lassen Sie uns nun verschiedene Möglichkeiten durchgehen, wie Sie ein WordPress-Hintergrundbild hinzufügen können. Wir sprechen über verschiedene Methoden wie die Verwendung des WordPress-Theme-Customizers, des vollständigen Site-Editors, eines Plugins, eines Theme-Builders und mehr.
Beste Möglichkeiten zum Hinzufügen von Hintergrundbildern in der Website
1. WordPress Theme Customizer
Viele beliebte WordPress-Themes unterstützen benutzerdefinierte Hintergründe. Mit dieser Funktion können Sie ganz einfach ein Hintergrundbild festlegen. Wir empfehlen, diese Methode zu verwenden, wenn Ihr Theme dies unterstützt.
Wenn Sie die Menüoption „Customizer“ jedoch nicht finden können, ist für Ihr Design möglicherweise die vollständige Site-Bearbeitung aktiviert. Im nächsten Abschnitt erklären wir, wie Sie mit dem vollständigen Site-Editor Ihr Hintergrundbild ändern können.
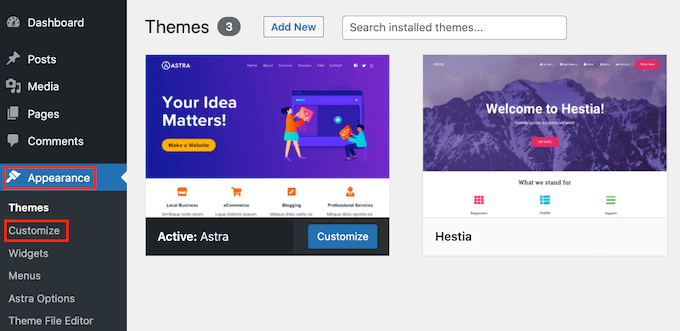
Um auf den Customizer zuzugreifen, gehen Sie in Ihrem WordPress-Adminbereich auf die Seite „Darstellung“ > „Anpassen“. Dadurch wird der WordPress-Theme-Customizer geöffnet, in dem Sie verschiedene Theme-Einstellungen anpassen können, während Sie eine Live-Vorschau Ihrer Website sehen.

Beachten Sie, dass die verfügbaren Optionen vom verwendeten WordPress-Theme abhängen. In dieser Anleitung verwenden wir das Astra-Theme.
Wenn Sie ein anderes Design verwenden, müssen Sie möglicherweise in dessen Dokumentation nachsehen oder sich an den Designentwickler wenden, um zu erfahren, wie Sie ein Hintergrundbild hinzufügen, wenn Sie die Option im Customizer nicht finden können.
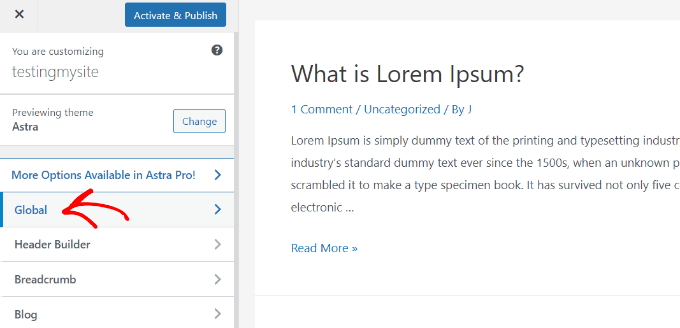
Gehen Sie im Customizer des Astra-Themas zum Panel auf der linken Seite und klicken Sie auf „Global“.

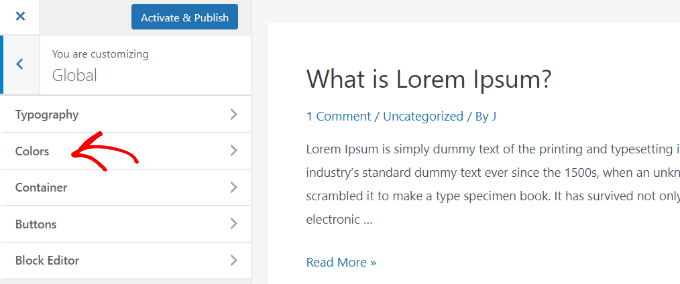
Suchen und wählen Sie „Farben“ unter den globalen Optionen in Ihrem Astra-Design.

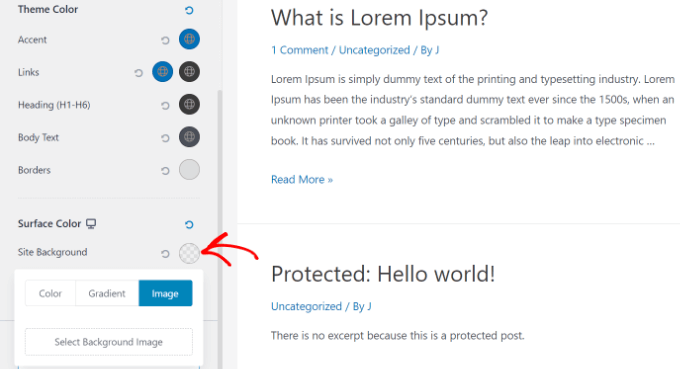
Passen Sie die Designfarben Ihrer Site an, einschließlich des Hintergrunds. Personalisieren Sie auch Links, Fließtext, Überschriften, Rahmen usw. Für ein Hintergrundbild gehen Sie zu „Oberflächenfarbe“, wählen Sie „Site-Hintergrund“ und wechseln Sie zur Registerkarte „Bild“.

Klicken Sie anschließend einfach auf die Schaltfläche „Hintergrundbild auswählen“. So können Sie ein Bild von Ihrem Computer oder aus einer Galerie mit vorinstallierten Bildern auswählen. Wenn Sie das gewünschte Hintergrundbild ausgewählt haben, klicken Sie auf „Speichern“, um es auf Ihr Projekt anzuwenden.
Dadurch wird die WordPress-Medienbibliothek geöffnet, wo Sie ganz einfach ein Bild von Ihrem Computer hochladen oder aus den bereits hochgeladenen Bildern auswählen können.
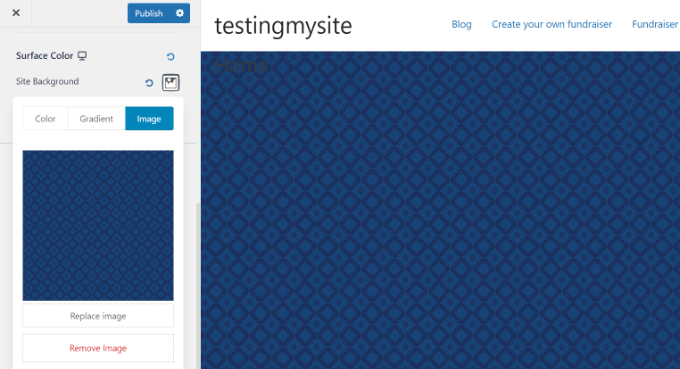
Wählen Sie Ihr Hintergrundbild aus und klicken Sie auf „Auswählen“, um eine Vorschau im Customizer anzuzeigen.

Bitte denken Sie daran, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.
2. Vollständiger Site-Editor
Wenn Sie ein blockbasiertes WordPress-Theme wie Twenty Twenty-Two verwenden, können Sie mit dem Full Site Editor (FSE) ein benutzerdefiniertes Hintergrundbild hinzufügen. Mit diesem Editor können Sie das Design Ihrer Website mithilfe von Blöcken bearbeiten, ähnlich wie Sie einen Blogbeitrag oder eine Seite mit dem WordPress-Blockeditor bearbeiten. Um darauf zuzugreifen, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung » Editor.

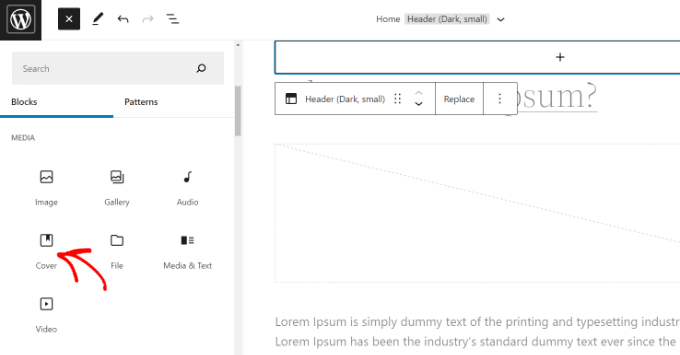
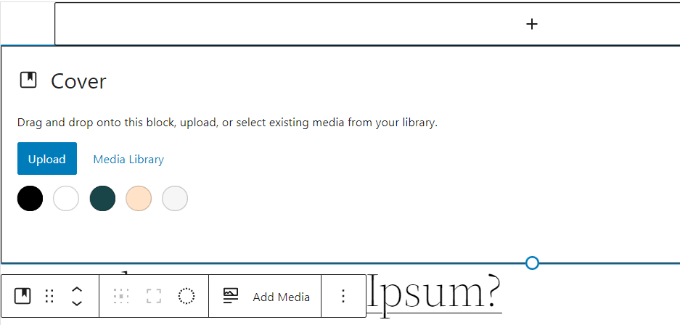
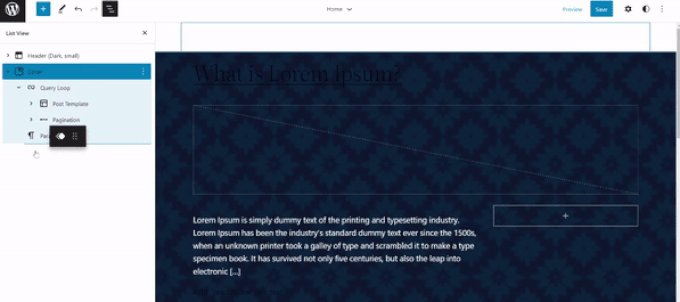
Fügen Sie im vollständigen Site-Editor Ihrer Vorlage einen Cover-Block für das Hintergrundbild hinzu. Klicken Sie oben auf das „+“-Zeichen und wählen Sie den Cover-Block aus.

Klicken Sie im Cover-Block auf „Hochladen“ oder „Medienbibliothek“, um ein Hintergrundbild hinzuzufügen. Dadurch wird das Popup des WordPress-Medien-Uploaders geöffnet.

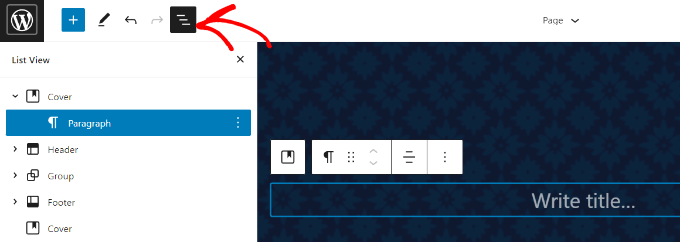
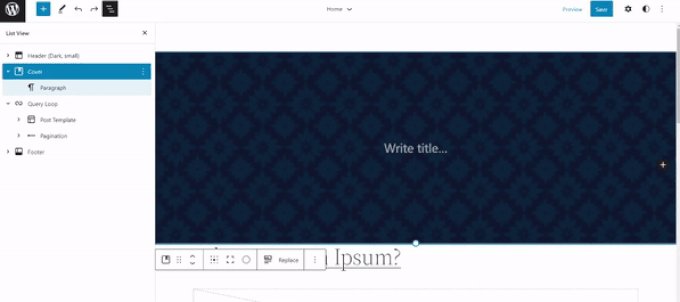
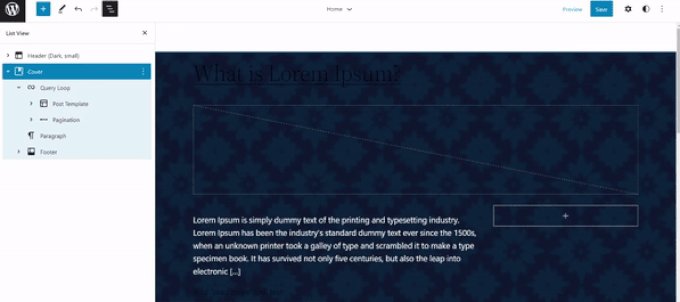
Wählen Sie ein Bild für den Website-Hintergrund aus, indem Sie auf die Schaltfläche „Auswählen“ klicken. Um das Bild als Seitenhintergrund festzulegen, fügen Sie es dem Cover-Block hinzu. Klicken Sie dann oben auf das Symbol „Listenansicht“, um eine Gliederungsansicht der Designelemente wie Kopf- und Fußzeile der Site zu öffnen.

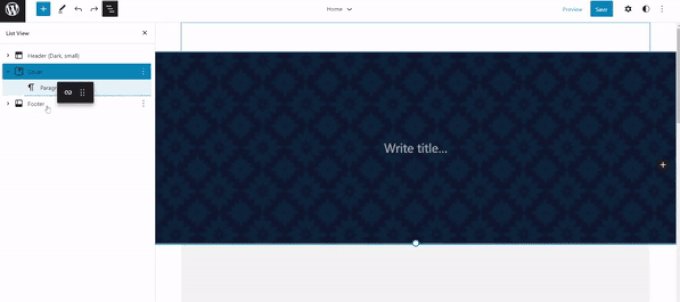
Wenn alles darunter liegt, wird das Bild des Cover-Blocks zum Hintergrund der Site.

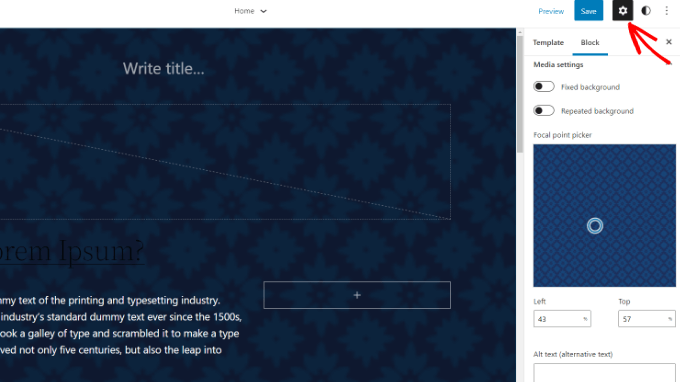
Um das Hintergrundbild anzupassen, klicken Sie einfach auf den Cover-Block und wählen Sie dann das Zahnradsymbol in der oberen rechten Ecke des Bildschirms aus. Dadurch wird das Einstellungsfenster geöffnet, in dem Sie verschiedene Optionen anpassen können. Sie können das Bild als festen Hintergrund festlegen, auswählen, ob es sich wiederholt oder nicht, die Überlagerung anpassen, die Farbe ändern und vieles mehr.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
3. WordPress Theme Builder
Sie können Hintergrundbilder auf Ihrer Website mit einem WordPress-Theme-Builder wie SeedProd anpassen. Es bietet Drag-and-Drop-Funktionen für eine einfache Designanpassung ohne Codierung. Wir verwenden in diesem Tutorial die Pro-Version mit einem Theme-Builder, aber es gibt auch eine kostenlose Lite-Version zum Ausprobieren.
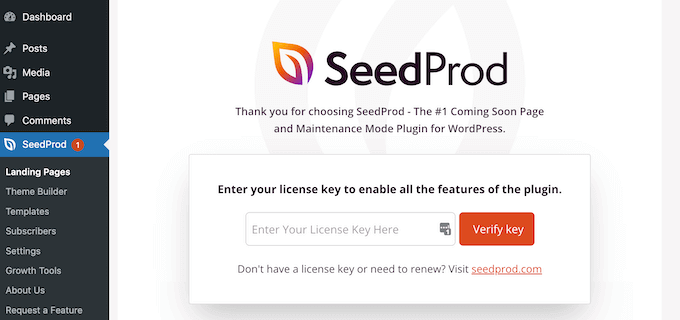
Sobald das Plugin aktiviert ist, wird der SeedProd-Begrüßungsbildschirm in Ihrem WordPress-Dashboard angezeigt. Geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf „Schlüssel bestätigen“. Sie finden diesen in Ihrem SeedProd-Kontobereich.

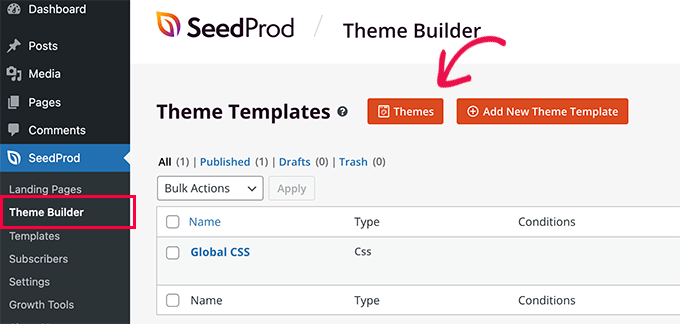
Gehen Sie in Ihrem WordPress-Administrationsbereich zu SeedProd » Theme Builder.
Klicken Sie oben auf die Schaltfläche „Designs“.

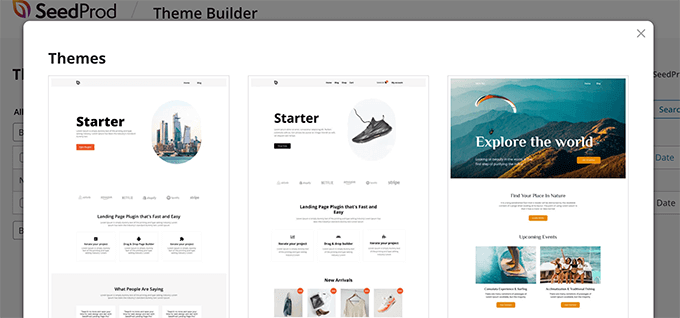
SeedProd führt mehrere Designvorlagen ein. Benutzer können mit der Maus über die gewünschte Vorlage fahren und diese auswählen, beispielsweise das Design „Starter“.

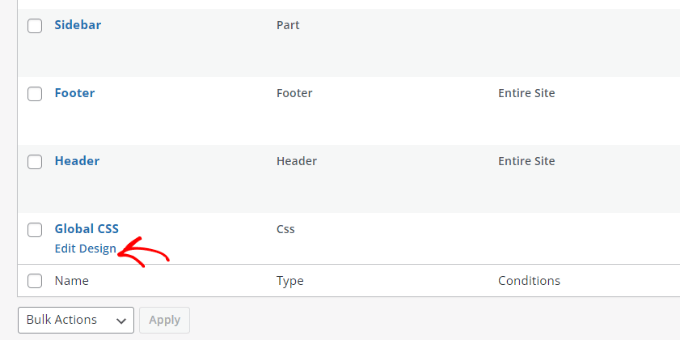
SeedProd generiert dann verschiedene Vorlagen, darunter Homepage, einzelner Beitrag, einzelne Seite, Seitenleiste, Kopfzeile usw. Um der gesamten Website und allen Designvorlagen ein Hintergrundbild hinzuzufügen, klicken Sie unter „Globales CSS“ auf „Design bearbeiten“.

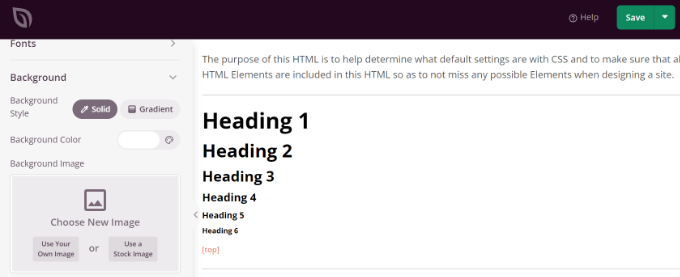
Auf dem nächsten Bildschirm können Sie globale CSS-Einstellungen anpassen. Klicken Sie auf „Hintergrund“ und wählen Sie dann „Ihr Bild verwenden“, um ein Bild hochzuladen, oder „Ein Archivbild verwenden“, um nach einem zu suchen.

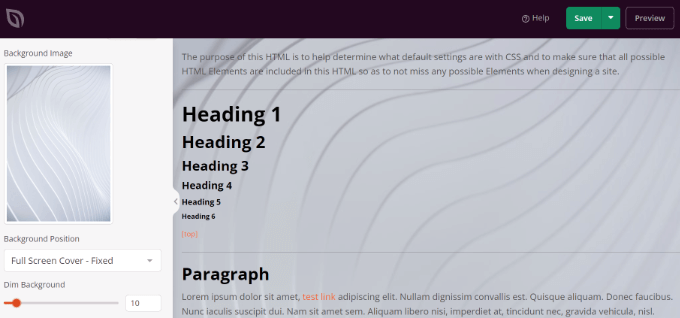
Sobald Sie ein Hintergrundbild hochgeladen haben, bietet der SeedProd-Builder eine Live-Vorschau . Sie können den Hintergrund mit den folgenden Optionen weiter anpassen:
- Hintergrundposition :
- Wählen Sie, ob das Bild den gesamten Bildschirm abdecken oder wiederholt werden soll.
- Dunkler Hintergrund :
- Verwenden Sie den Schieberegler „Hintergrund abdunkeln“, um die Dunkelheit des Hintergrundbildes anzupassen.
- Höhere Werte machen das Bild dunkler.
Mit diesen Funktionen können Sie optisch ansprechende Zielseiten mit personalisierten Hintergründen erstellen.

Klicken Sie nach dem Bearbeiten des Hintergrundbilds auf „Speichern“, um die globalen CSS-Einstellungen zu schließen. Sie können Hintergrundbilder für verschiedene Teile Ihrer Website in SeedProd anpassen.
Einpacken
Zusammenfassend lässt sich sagen, dass das Einbinden von Hintergrundbildern in Ihre WordPress-Website durch die verschiedenen Optionen von Plugins wie SeedProd ganz einfach ist. Mit Live-Vorschauen und anpassbaren Einstellungen für Hintergrundposition und Dunkelheit war es nie einfacher, die visuelle Attraktivität Ihrer Website zu verbessern.





