Möchten Sie erfahren, wie Sie Schema-Markup in Ihre WordPress-Site integrieren können, ohne auf Plugins angewiesen zu sein? Schema-Markup kann die Click-Through-Rate (CTR) Ihrer Website erheblich steigern. Ein Paradebeispiel für seine Wirksamkeit ist Jobrapido, das ein Job-Posting-Schema-Markup auf seiner Website einführte und einen bemerkenswerten Anstieg der Neubenutzerregistrierungen um 270 % durch organischen Traffic verzeichnete. In diesem Artikel werden wir Sie durch den Prozess des Hinzufügens führen Schema-Markup auf Ihrer WordPress-Website hinzufügen, ohne dass Plugins erforderlich sind. Darüber hinaus stellen wir Ihnen eine effizientere und einfachere Methode vor.

Sollten Sie ein Plugin für Schema verwenden oder darauf verzichten?
Es gibt zwei Methoden, Schema-Markup in Ihre WordPress-Website einzubinden: Bei der einen handelt es sich um die Verwendung eines Plugins, bei der anderen nicht. Die letztere Methode erfordert Programmierkenntnisse, die erstere jedoch nicht. Welcher Ansatz ist also besser? Im Allgemeinen ist es ratsam, ein Plugin zum Hinzufügen von Schema-Markup zu verwenden. Der Hauptgrund dafür ist, dass Plugins schneller und einfacher zu verwenden sind. Darüber hinaus tragen sie dazu bei, die Genauigkeit des Schema-Codes sicherzustellen. Aus diesem Grund empfehlen wir die Verwendung eines robusten SEO-Plugins, um Ihr Schema-Markup einzubinden.

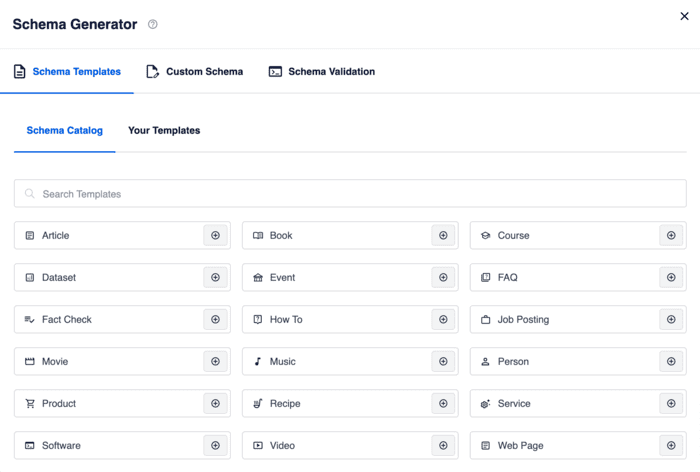
AIOSEO ist ein robustes WordPress-Tool, auf das sich mehr als 3 Millionen intelligente Vermarkter verlassen, um das Ranking ihrer Websites zu verbessern und bestimmte Besucher anzulocken. Das Plugin umfasst zahlreiche leistungsstarke SEO-Funktionen und -Module, die darauf zugeschnitten sind, die SEO-Leistung Ihrer Website zu verbessern, auch wenn Ihnen Programmierkenntnisse fehlen. Unter seinen herausragenden Funktionen sticht der Next-Gen Schema Generator hervor. Dieses leistungsstarke Tool vereinfacht die Integration von Schema-Markup in Ihre Inhalte. Sie müssen lediglich einen Schematyp aus dem benutzerfreundlichen Schemakatalog auswählen.

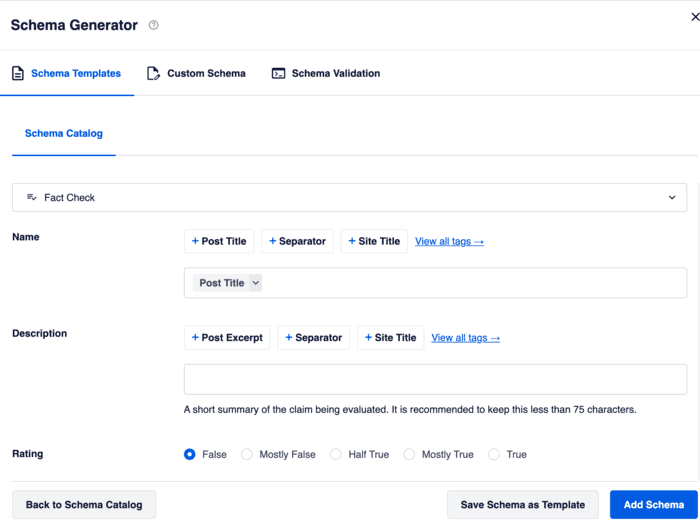
Geben Sie als Nächstes alle für das Ausgabeschema erforderlichen Informationen ein.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Schema hinzufügen“ – das ist alles! Alternativ können Sie Ihr Schema auch als Vorlage für die zukünftige Verwendung in anderen Beiträgen oder Seiten speichern. Diese praktische Funktion optimiert den Prozess des Hinzufügens von Schemas zu ähnlichen Seiten und macht ihn sowohl einfach als auch schnell. Wenn das spezifische Schema-Markup, das Sie benötigen, nicht im Schema-Katalog verfügbar ist, machen Sie sich keine Sorgen. Sie können weiterhin benutzerdefiniertes Schema-Markup hinzufügen, indem Sie auf die Registerkarte „Benutzerdefiniertes Schema“ klicken. Eine ausführliche Anleitung ohne Code zum Implementieren von Schema-Markup auf Ihrer WordPress-Site finden Sie im Tutorial zum Hinzufügen strukturierter Daten in WordPress.Now Lassen Sie uns besprechen, warum die Entscheidung, Schema-Markup ohne Plugin hinzuzufügen, möglicherweise nicht die beste Wahl für Ihre WordPress-Site ist:
- Komplexität und Zeitaufwand: Das Erstellen eines Schemas ohne SEO-Plugin kann herausfordernd und deutlich zeitaufwändiger sein. Es erfordert auch Vertrautheit mit PHP-Code.
- Inkompatibilität mit Theme-Updates: Das direkte Bearbeiten von Theme-Dateien ist nicht ratsam, da alle vorgenommenen Änderungen verloren gehen, wenn das Theme aktualisiert wird.
- Theme-Abhängigkeit: Benutzerdefinierter Code für Schema-Markup funktioniert möglicherweise nur mit einem bestimmten Theme, was Ihre Möglichkeiten zum Wechseln zu einem anderen WordPress-Theme einschränkt.
- Verpasste SEO-Funktionen: Die Verwendung eines robusten SEO-Plugins wie AIOSEO bietet Zugriff auf leistungsstarke Funktionen, einschließlich des Schema-Validators.
Vorteile der Integration von Schema-Markup in WordPress
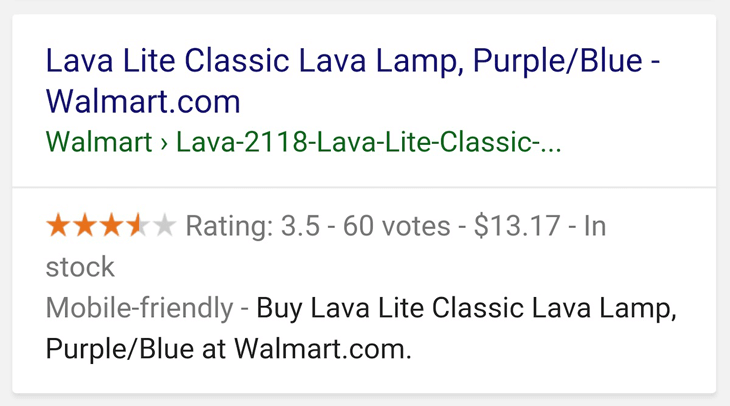
Die Integration von Schema-Markup in Ihre WordPress-Website bietet zahlreiche Vorteile. Beispielsweise sind Sie möglicherweise auf attraktive Suchergebnisse gestoßen, in denen Sternebewertungen und Preise angezeigt werden, wie in diesem Beispiel gezeigt:

Diese werden als „Rich Snippets“ bezeichnet und Sie erhalten sie, indem Sie Schema-Markup in Ihre Webseiten integrieren. Sie liefern Benutzern klare Informationen über den Inhalt einer Seite und verbessern deren Darstellung in den Suchergebnissen. Vereinfacht ausgedrückt verwenden große Suchmaschinen wie Google, Bing, Yahoo und Yandex Schema-Markup, um zusätzliche Details in ihren Suchergebnissen anzuzeigen.
Darüber hinaus können Rich Snippets Ihre Click-Through-Rate (CTR) steigern, da sie Ihre Inhalte attraktiver erscheinen lassen, wenn sie in Suchmaschinenergebnissen erscheinen. Erhöhte Klicks führen wiederum letztendlich zu höheren Rankings. Dies ist eine wertvolle Methode zur Verbesserung Ihrer SEO und zur Gewinnung von mehr organischem Traffic.


Die Einbindung von Schema-Markup ist eine hervorragende Methode, um die Suchmaschinenoptimierung Ihrer Website zu verbessern, die Klickraten (CTR) zu erhöhen und mehr Besucher auf Ihre Website zu locken.
Rich Snippets vs. Schema-Markup
Sind Rich Snippets und Schema-Markup dasselbe? Nicht ganz! Obwohl viele Menschen diese Begriffe synonym verwenden, haben sie unterschiedliche Bedeutungen. Lassen Sie uns den Unterschied zwischen den beiden klären. Einfach ausgedrückt sind Rich Snippets für Menschen gedacht, während Schema-Markups für Suchmaschinen-Bots konzipiert sind. Schema-Markup dient als Code, der Google über den Inhalt Ihrer Webseite informiert. Rich Snippets hingegen sind die Informationsschnipsel, die Google aufgrund des Schema-Markups in den Suchergebnissen anzeigt. Zusammenfassend fungiert Schema-Markup als eine Sprache, die Suchmaschinen verwenden, um Ihre Inhalte zu verstehen, während Rich Snippets die visuelle Darstellung darstellen Darstellungen, die vom Schema-Markup abgeleitet sind. Sie werden auch als strukturierte Daten bezeichnet, da sie eine von großen Suchmaschinen anerkannte Codesprache verwenden. Sie können Schema-Markup für verschiedene Arten von Inhalten implementieren, darunter:
- Artikel
- Veranstaltungen
- Rezensionen
- Rezepte
- Bücher
- Produkte
- FAQs
- Und vieles mehr
Wie bereits erwähnt, gibt es zwei Methoden, um Schema-Markup zu Ihrer WordPress-Site hinzuzufügen. Der bequemste und effektivste Ansatz ist die Verwendung eines robusten WordPress-SEO-Plugins wie AIOSEO. Die zweite Methode beinhaltet die manuelle Implementierung ohne den Einsatz eines Plugins, und genau das werden wir in den folgenden Abschnitten demonstrieren.
3 Methoden zum Integrieren von Schema-Markup in WordPress ohne Verwendung eines Plugins
Zunächst können Sie auf Schema.org nach dem Markup suchen, das Sie in Ihren Inhalt einbinden möchten.

Wir zeigen Ihnen, wie Sie Artikel-Markup in Ihre WordPress-Site integrieren. Alle von Suchmaschinen unterstützten Schema-Markups finden Sie auf Schema.org. Diese Markups verwenden drei verschiedene Codesprachen:
- Mikrodaten
- RDF
- JSON LD
Wir entscheiden uns für JSON-LD, weil Google es bevorzugt und es im Vergleich zu anderen Markups weniger anfällig für Probleme mit Ihrer Website ist. Lassen Sie uns vor diesem Hintergrund untersuchen, wie Sie mit dem Blockeditor Artikel-Markup zu Ihrem WordPress-Beitrag oder Ihrer WordPress-Seite hinzufügen.
Blockeditor
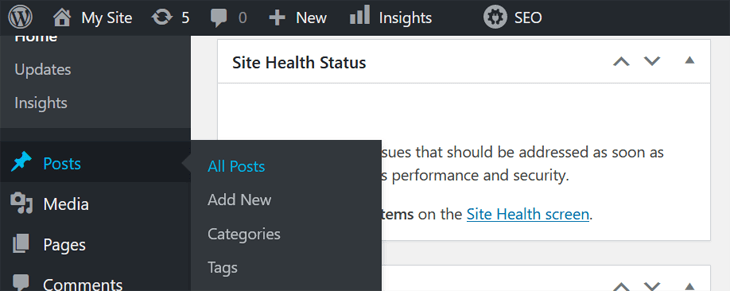
Melden Sie sich zunächst einfach bei Ihrem WordPress-Dashboard an und gehen Sie zu dem Beitrag oder der Seite, auf die Sie Schema-Markup anwenden möchten.

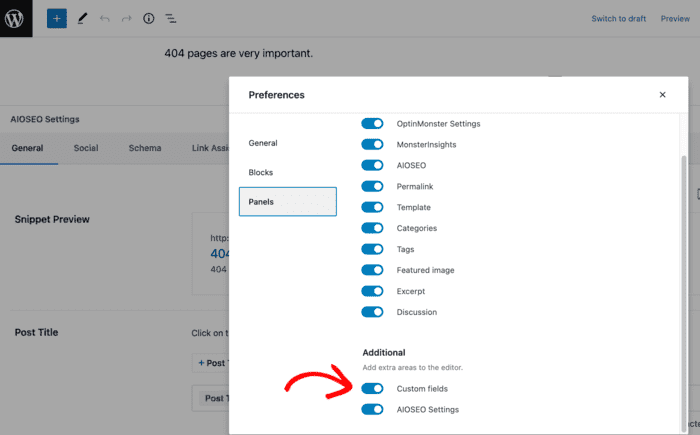
Jetzt müssen Sie benutzerdefinierte Felder aktivieren. Klicken Sie dazu auf die drei Punkte in der oberen rechten Ecke. Durch diese Aktion wird ein neuer Bildschirm angezeigt. Scrollen Sie anschließend nach unten zum Abschnitt „Einstellungen“ und wählen Sie „Panels“. Dadurch wird ein neues Fenster angezeigt, in dem verschiedene Panel-Optionen angezeigt werden. Ihre Aufgabe besteht hier darin, das Kästchen „Benutzerdefinierte Felder“ anzukreuzen.

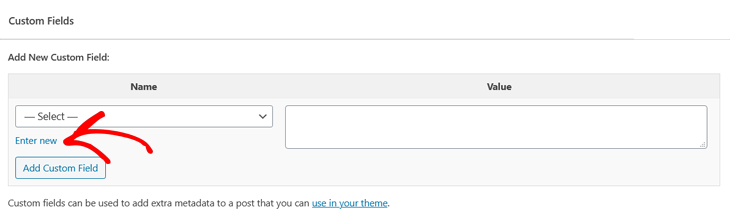
Danach kehren Sie einfach zum Blockeditor zurück und scrollen zum Ende Ihres Beitrags oder Ihrer Seite, um die Optionen für benutzerdefinierte Felder anzuzeigen.

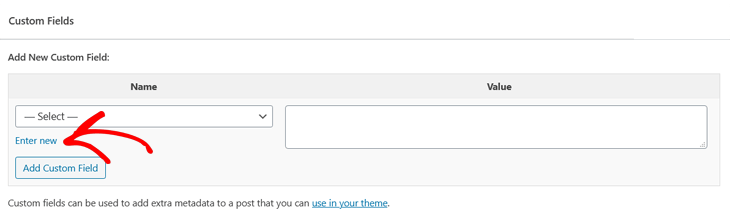
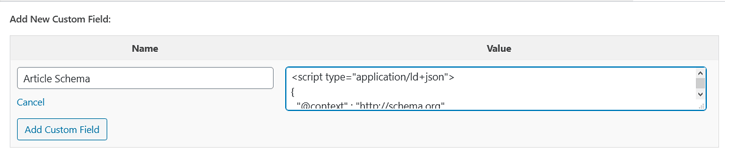
Klicken Sie im Abschnitt „Neues benutzerdefiniertes Feld hinzufügen“ auf die Registerkarte „Neues Feld hinzufügen“. Jetzt müssen Sie Ihrem Schema-Markup einen Namen geben. In diesem Fall haben wir uns dafür entschieden, es „Artikelschema“ zu nennen, da wir Markup für einen Artikel hinzufügen werden.

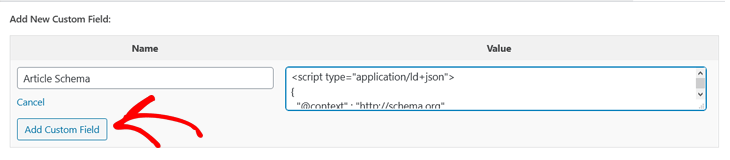
Nachdem Sie Ihrem Markup einen Namen gegeben haben, besteht der nächste Schritt darin, das unten bereitgestellte Code-Snippet zu kopieren und es dann in den Abschnitt „Wert“ einzufügen. Wenn Sie mit Codierung nicht vertraut sind, aber eine andere Art von Markup verwenden möchten, können Sie auf Tools wie den Google Structured Data Markup Helper oder den JSON-LD Playground zurückgreifen. Diese Tools generieren den erforderlichen Code für Sie, auch wenn Sie noch keine Programmiererfahrung haben.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Du bist fast fertig. Der nächste Schritt besteht darin, den folgenden Code zu kopieren und in Ihre header.php-Datei einzufügen:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Als Nächstes zeigen wir Ihnen, wie Sie dies bewerkstelligen. Wichtiger Hinweis: Es ist wichtig, sich darüber im Klaren zu sein, dass selbst ein einziger Fehler beim Vornehmen von Änderungen an Ihren Designdateien möglicherweise dazu führen kann, dass Ihre gesamte Website offline geht und eine leere Seite angezeigt wird. Daher ist es wichtig, immer ein Backup Ihrer Website zu erstellen, bevor Sie beginnen.
Header.php-Datei
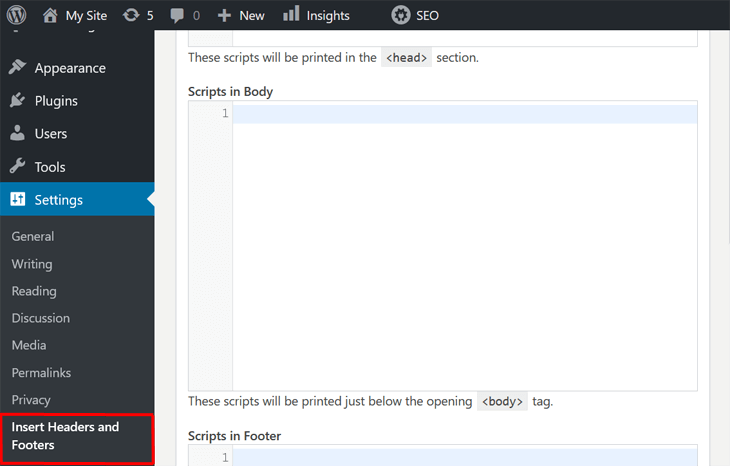
Die zuverlässigste und sicherste Wahl ist normalerweise die Verwendung eines Plugins zum Integrieren von benutzerdefiniertem Code und Funktionen in Ihre Website. Wir empfehlen dringend, das Plugin „Kopf- und Fußzeilen einfügen“ speziell für WordPress zu verwenden. Bevor wir den Prozess der direkten Änderung von Theme-Dateien demonstrieren, zeigen wir zunächst, wie einfach es ist, Ihr Code-Snippet mithilfe von in die Datei „header.php“ einzufügen Plugin „Kopf- und Fußzeilen einfügen“. Sobald Sie das Plugin installiert und aktiviert haben, müssen Sie nur noch zu Ihrem WordPress-Dashboard gehen und im Menü „Einstellungen“ die Option „Kopf- und Fußzeilen einfügen“ auswählen.

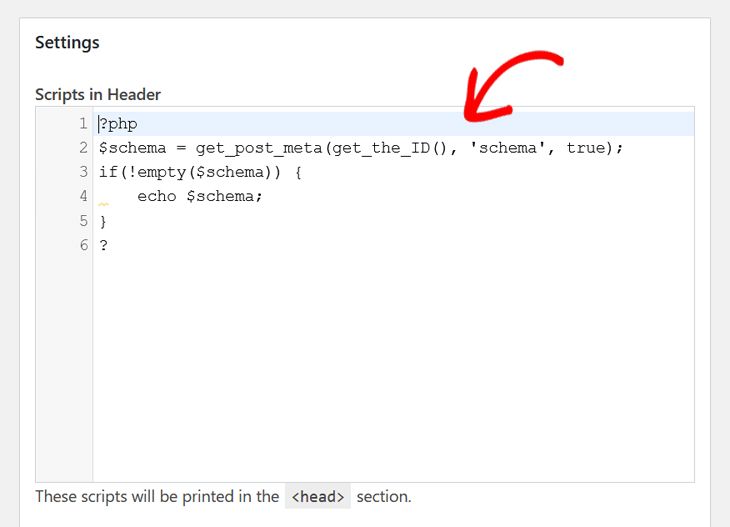
In diesem Abschnitt finden Sie verschiedene Abschnitte, in denen Sie Ihren Code in die Kopfzeile, den Hauptteil und die Fußzeile Ihrer Website einfügen können. Stellen Sie sicher, dass Sie Ihr Code-Snippet im Abschnitt „Skripte im Header“ platzieren.

Klicken Sie einfach auf die Schaltfläche „Speichern“ und schon sind Sie fertig! Einfacher geht es nicht! Noch besser ist, dass es viel sicherer ist, als die Designdateien direkt zu bearbeiten.
Theme-Dateien
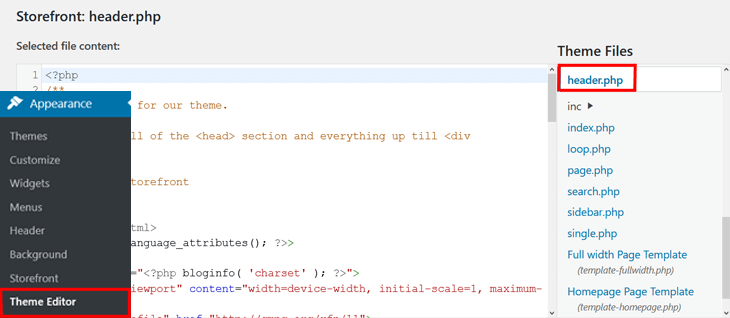
Lassen Sie uns vor diesem Hintergrund lernen, wie Sie das Code-Snippet direkt in den Theme-Editor und die Datei header.php einfügen. Navigieren Sie einfach zu „Darstellung“ » „Theme-Editor“ und wählen Sie unter „Theme“ die Datei „header.php“ aus Dateien.“

Durch diese Aktion wird ein neues Fenster geöffnet, in dem Sie die Datei ändern können. Als Nächstes fügen Sie einfach den Schemacode direkt vor dem </head>-Tag in den Dateieditor ein.
Nachdem Sie nun gelernt haben, wie Sie ein Schema ohne Plugin hinzufügen, stellen wir Ihnen eine einfachere und effizientere Methode zum Anwenden von Schema-Markup auf Ihre WordPress-Site vor. Das ist alles! Sie haben das Schema-Markup erfolgreich implementiert WordPress ohne die Notwendigkeit eines Plugins.
Zusammenfassung
Wir haben die aufregende Welt des Schema-Markups in WordPress erkundet und Sie haben gelernt, wie Sie seine Leistungsfähigkeit nutzen können, ohne auf Plugins angewiesen zu sein. Durch diesen manuellen Ansatz erhalten Sie mehr Kontrolle über Ihre strukturierten Daten und eröffnen sich Möglichkeiten für verbesserte SEO, verbesserte Sichtbarkeit in Suchmaschinen und ein besseres Benutzererlebnis. Während Sie Ihre WordPress-Site weiter verfeinern und neue Möglichkeiten zur Optimierung erkunden Denken Sie daran, dass Schema-Markup nur ein Teil des Puzzles ist. Lernen Sie weiter, experimentieren Sie und passen Sie sich mithilfe von Tools wie AIOSEO an die sich ständig weiterentwickelnde Welt des digitalen Marketings und der Suchmaschinenoptimierung an.
Ihr Engagement für die Beherrschung dieser wesentlichen Elemente wird sich zweifellos auszahlen und dafür sorgen, dass Ihre Website in der wettbewerbsintensiven Online-Landschaft hervorsticht. Vielen Dank, dass Sie uns auf dieser Reise durch Schema Markup in WordPress begleiten. Wir hoffen, dass dieser Leitfaden Sie in die Lage versetzt hat, die strukturierten Daten Ihrer Website zu kontrollieren und sie auf den Weg zu größerem Erfolg zu bringen. Viel Spaß beim Optimieren!




