Responsive Design ist für die bestmögliche Benutzererfahrung unerlässlich und Divi 5 Public Alpha verfügt über Verbesserungen, die die Implementierung vereinfachen. Es ermöglicht einen nahtlosen Wechsel zwischen Geräten, bietet Echtzeit-Feedback und kann die Leinwand skalieren, um Layouts auf mehreren Geräten zu optimieren. Dank dieser Funktionen ist das Erstellen vollständig responsiver Websites mit Divi 5 viel einfacher.

Bedeutung von Responsive Design

Responsive Webdesign stellt einen grundlegenden Paradigmenwechsel in der modernen Webentwicklungsarchitektur dar und geht auf die kritische Herausforderung der Gerätefragmentierung in modernen digitalen Ökosystemen ein. Die Methodik verwendet fließende Raster, flexible Medienelemente und CSS-Medienabfragen, um die Inhaltsdarstellung dynamisch an verschiedene Ansichtsfenstergrößen und Gerätefunktionen anzupassen. Dieser Ansatz ist insbesondere angesichts der exponentiellen Verbreitung von Geräten mit unterschiedlichen Bildschirmauflösungen, Pixeldichten und Interaktionsmodalitäten von entscheidender Bedeutung.
Entwickler können optimale Inhaltsnutzungsmuster sicherstellen, indem sie responsive Designprinzipien implementieren und gleichzeitig die semantische Struktur und funktionale Integrität über alle Haltepunkte hinweg aufrechterhalten. Die technische Implementierung umfasst in der Regel die Verwendung relativer Einheiten (wie Prozentsätze, vw/vh und em/rem) anstelle von festen Pixelwerten sowie die strategische Implementierung von Flexbox- und Rastersystemen für die Layoutverwaltung. Diese architektonische Entscheidung wirkt sich erheblich auf die Leistungsmetriken aus, macht gerätespezifische Weiterleitungen überflüssig und reduziert die Serverlast durch konsolidierte Codebasisverwaltung.

Darüber hinaus ist Responsive Design auf Suchmaschinenoptimierungsalgorithmen abgestimmt, insbesondere unter Berücksichtigung des Mobile-First-Indizierungsparadigmas von Google. Der Ansatz erleichtert die Wartung durch zentrales Codebase-Management und reduziert den technischen Aufwand und den Entwicklungsaufwand, der mit der Wartung mehrerer gerätespezifischer Versionen verbunden ist.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAus geschäftlicher Sicht bietet Responsive Design einen überzeugenden ROI, indem es ein einheitliches Benutzererlebnis auf allen Geräten gewährleistet. Durch optimierte Bereitstellung von Inhalten kann Responsive Design potenziell die Konversionsraten verbessern und die Absprungrate senken.
Wie sich das Responsive Editing von Divi 5 von dem von Divi 4 unterscheidet
Die reaktionsfähige Architektur von Divi 4
Die responsive Implementierung in Divi 4 basiert auf einem Gerätewechselparadigma auf modularer Ebene und verwendet eine tabulatorbasierte Schnittstelle für Desktop-, Tablet- und mobile Ansichtsfenster. Diese Architektur erfordert häufige Kontextwechsel zwischen Geräteansichten und implementiert responsive Änderungen durch eine hierarchische Navigationsstruktur innerhalb einzelner Module.

Das System verwendet einen unten positionierten Gerätevorschaumechanismus, der hauptsächlich Visualisierungszwecken und nicht der direkten Manipulation dient.
Das verbesserte Responsive Framework von Divi 5
Divi 5 führt ein grundlegend neu strukturiertes, reaktionsfähiges Bearbeitungsframework ein und implementiert ein einheitliches Gerätebedienfeld, das den Interaktionsaufwand erheblich reduziert.

Das System enthält visuelle Echtzeit-Haltepunkte und sofortige Vorschaufunktionen, sodass kein rekursives Umschalten zwischen gerätespezifischen Einstellungen mehr erforderlich ist. Diese architektonische Verbesserung ermöglicht die gleichzeitige Bearbeitung mehrerer Geräte innerhalb eines einzigen Ansichtsfensterkontexts.
Technische Fortschritte in Divi 5
Die neue Iteration implementiert mehrere wichtige technische Verbesserungen:
- Dynamische Canvas-Skalierungsfunktion durch programmgesteuerte Ansichtsfenstermanipulation
- Granulares Breakpoint-Targeting für präzise Layoutkontrolle
- Einheitliche gerätespezifische Parameteranpassungen innerhalb eines einzigen Interaktionskontexts
- Optimierte Leistung durch ein neu erstelltes Visual Builder-Framework, wodurch die Latenz bei reaktionsschnellen Übergängen erheblich reduziert wird.
Integration und Leistung
Das responsive Framework von Divi 5 stellt einen bedeutenden architektonischen Fortschritt in Bezug auf die Effizienz der Benutzerinteraktion und die Systemleistung dar. Die Implementierung eines nahtlosen Gerätewechsels, erweiterter Layout-Kontrollmechanismen und einer optimierten Backend-Verarbeitung führt zu einem optimierten Entwicklungsworkflow. Diese technische Weiterentwicklung ermöglicht eine präzisere Implementierung des responsiven Designs und reduziert gleichzeitig den Rechenaufwand, der mit gerätespezifischen Änderungen verbunden ist.
Ein umfassender Leitfaden zum Responsive Editing von Divi 5
Um die responsive Bearbeitung in Divi 5 beherrschen zu können, müssen Sie die wesentlichen Tools und Funktionen zum Anpassen Ihres Designs an unterschiedliche Bildschirmgrößen verstehen.
Es ist wichtig, sich vor der Verwendung dieser Tools mit der responsiven Benutzeroberfläche von Divi 5 vertraut zu machen, da sie verbessert wurde, um die Produktivität und Designqualität zu steigern. Hier finden Sie ein ausführliches Tutorial, wie Sie damit vertraut werden.
Verwenden Sie den Responsive Window Editor

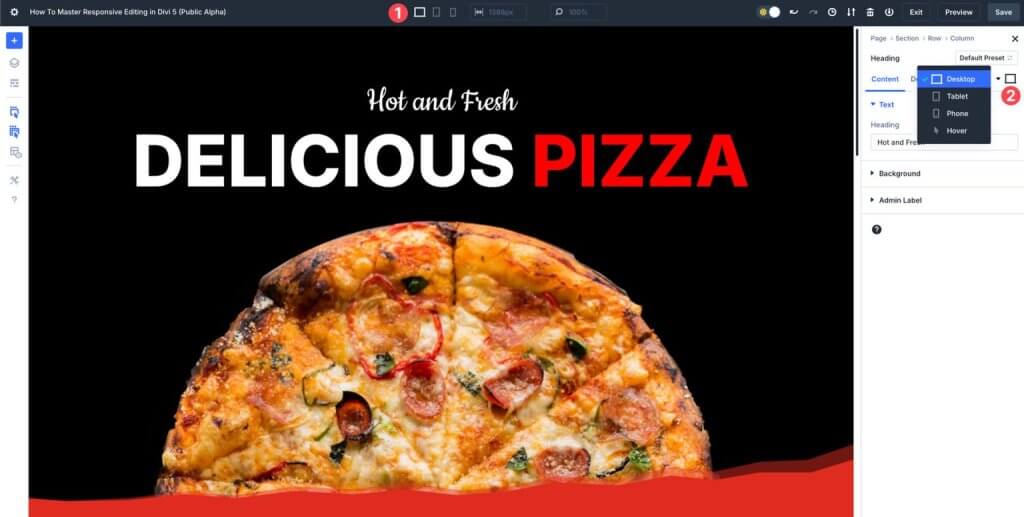
Divi 5 hat das responsive Bearbeiten von Webseiten deutlich verbessert. Der erste Schritt besteht darin, sich mit den Tools und der Benutzeroberfläche vertraut zu machen. Divi 5 bietet zwei responsive Bearbeitungsoptionen: modulspezifische Steuerelemente in jedem Abschnitt, jeder Zeile und Modul- oder Gerätesymbole oben im Builder. Die meisten Leute finden, dass die Verwendung der Symbole oben im Builder die einfachste Möglichkeit ist, Designs zu bearbeiten. Es kann jedoch gelegentlich sein, dass Sie sich schnell an ein einzelnes Modul anpassen müssen.
Gerätespezifische Steuerungsrichtlinien
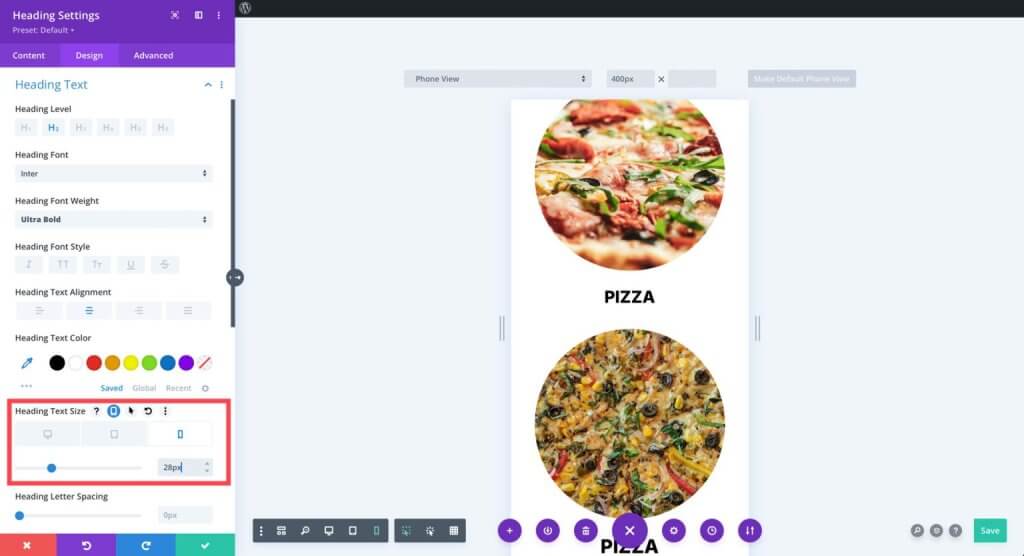
Mit Divi 5 können Sie Designs mithilfe gerätespezifischer Steuerelemente an verschiedene Bildschirmgrößen anpassen. Sie können das Erscheinungsbild jedes Modulelements für die Anzeige auf Desktops, Tablets und Mobilgeräten ändern, ohne das Design der anderen Aspekte zu ändern. Um sicherzustellen, dass Layouts auf kleineren Displays einwandfrei sind, erfahren Sie, wie Sie Polsterung, Ränder und Ausrichtung für jede Perspektive anpassen.
Verwenden Sie die Texteinstellungen, um die Größe und Eigenschaften von Schriftarten an verschiedene Bildschirmgrößen anzupassen. Beispielsweise müssen riesige Überschriften für Desktop-Computer fast immer skaliert werden, damit sie auf kleinere Bildschirme passen. Wenn Sie in der mobilen Ansicht arbeiten, können Sie Zeit sparen und die Konsistenz in Designs wahren, indem Sie einfach den Stil eines Moduls kopieren und auf ein vergleichbares anderes Modul anwenden.
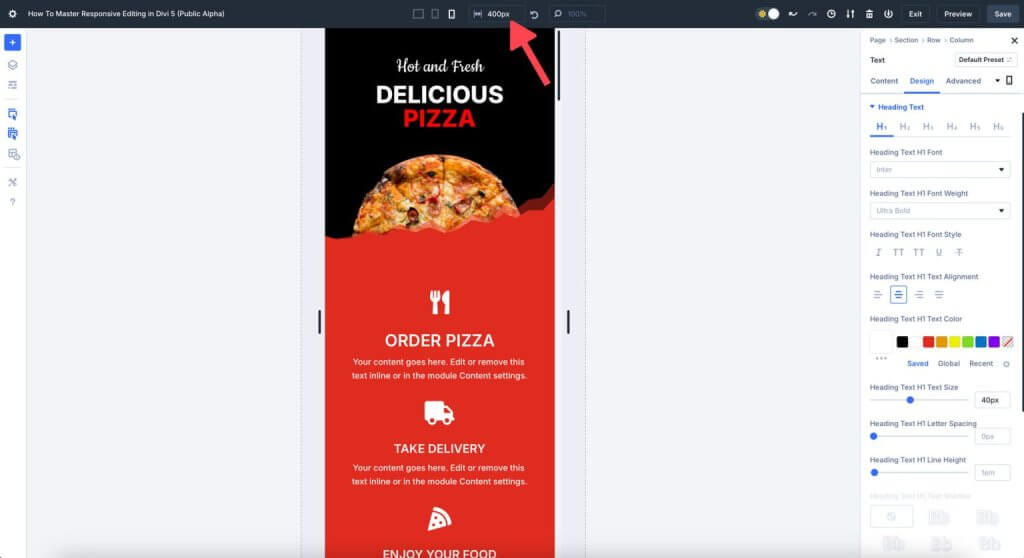
Verwendung visueller Haltepunkte
Divi 5 bietet visuelle Haltepunkte, mit denen Sie Elemente entsprechend vorgegebener Bildschirmbreitenschwellenwerte ändern können. Diese Haltepunkte sind nicht auf Standardeinstellungen für Tablets oder Mobilgeräte beschränkt. Mit Haltepunkten in Divi 5 können Sie Layouts für kleinere oder größere Bildschirme sofort ändern.
Beispielsweise unterscheidet sich die Bildschirmbreite eines Samsung Galaxy S7 (360px) von der eines iPhone 14 (390px). Um sicherzustellen, dass Ihre Website für alle zugänglich und fehlerfrei ist, ist es daher eine gute Idee, Ihr Layout für die kleinste Bildschirmgröße zu entwerfen. Der mobile Haltepunkt von Divi 5 beträgt standardmäßig 467 Pixel.
Dynamische Skalierung
Dynamische Skalierung ist für responsive Websites von Vorteil und Divi 5 ermöglicht die Erstellung fließender Layouts. Versuchen Sie, Abschnitte und Zeilen mithilfe von Prozentsätzen (%), Ansichtsfensterbreite (vw) und Ansichtsfensterhöhe (vh) als Alternative zu festen Pixelwerten zu skalieren. Auf diese Weise werden die Designelemente bei unterschiedlicher Bildschirmgröße entsprechend skaliert.
Bilder auf Ihrer Website können beispielsweise auf einem Desktop-Computer großartig aussehen, auf einem Mobilgerät jedoch zu groß sein. Um sicherzustellen, dass Ihre Bilder die richtige Größe haben und genügend Platz auf der Leinwand haben, können Sie die Breite in den Einstellungen von Divi 5 ändern.
Skalierung der Leinwand
Die Canvas-Skalierung ist eine fantastische responsive Designtechnik in Divi 5. Sie ermöglicht es Ihnen, die visuelle Integrität Ihres Designs auf einer Reihe von Bildschirmgrößen zu sehen. Die Canvas-Skalierung verbessert das Benutzererlebnis ohne Verzögerung, indem Elemente proportional skaliert werden und die Designkonsistenz gewahrt bleibt.
Sie können beispielsweise testen, wie Ihre Website auf verschiedenen Mobilgeräten angezeigt wird, indem Sie beim Arbeiten in der Mobilansicht die Leinwandkante auf eine Breite von 300 Pixeln herunterziehen.
Einpacken
Es gab noch nie einen einfacheren Weg, eine mobilfreundliche und visuell konsistente Website zu erstellen, als mit Divi 5 , das über erweiterte responsive Bearbeitungsfunktionen verfügt. Divi 5 gibt Designern die Möglichkeit, in kurzer Zeit und ohne Aufwand einzigartige, vollständig responsive Websites zu erstellen. Zu seinen Funktionen gehören nahtloser Gerätewechsel und ausgefeilte Canvas-Skalierung. Sind Sie bereit, in Ihrem Webdesign auf die nächste Ebene vorzudringen? Indem Sie jetzt in die öffentliche Alphaversion von Divi 5 eintauchen, können Sie die Zukunft der responsiven Bearbeitung selbst erleben.





