Divi 5 hat eine neue Benutzeroberfläche veröffentlicht. Machen Sie sich keine Sorgen, dass Sie von der neuen Benutzeroberfläche überrascht werden – sie funktioniert genau wie immer. Alles wird Ihnen sehr vertraut vorkommen. An dem, was Sie mit Divi erreichen können, hat sich nichts geändert, aber wir glauben, dass Sie das, was Sie tun, mit einer schnelleren und weniger komplizierten Benutzeroberfläche noch mehr lieben werden.

Neue Divi 5-Oberfläche – Verbesserte Funktionen
Es gibt viele Verbesserungen an der Divi 5-Benutzeroberfläche, die viel dazu beitragen, die Qualität Ihres Designs zu verbessern. Einige davon werden wir uns in diesem Abschnitt ansehen.
1. Geschwindigkeitssteigerung
Die atemberaubende Geschwindigkeit von Divi 5 wird Ihr erster Eindruck sein. Es kann sehr große Seiten wie nie zuvor verarbeiten und es gibt nie eine Verzögerung, wenn Sie mit der Maus darüberfahren, klicken, Elemente bearbeiten und neu anordnen.
Darüber hinaus hat Divi alle Animationen eliminiert, da wir nicht möchten, dass Ihre Geschwindigkeit dadurch beeinträchtigt wird.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen2. Besserer Abstand

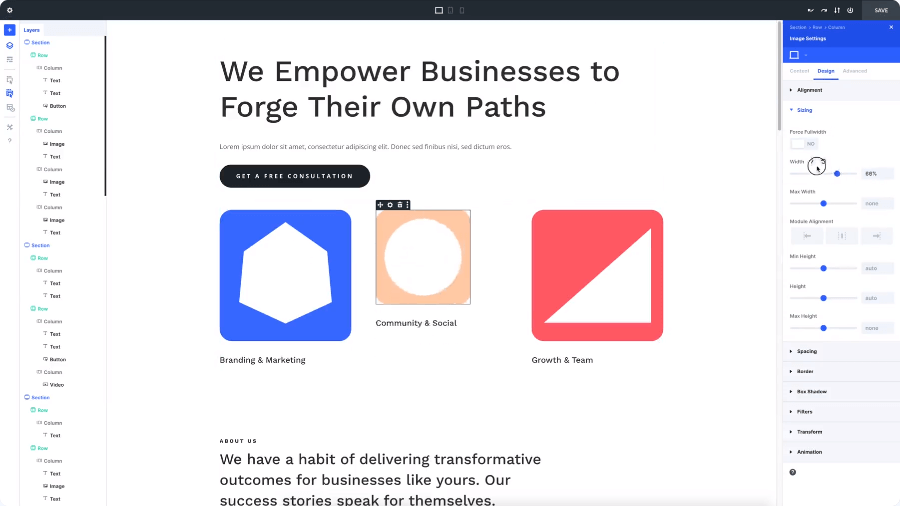
Um Ihren Konzepten mehr Freiraum zu geben, hat Divi 5 die Größe der Benutzeroberfläche verkleinert. Mehrere kleinere Bedienfelder können an der Seite des Browsers angedockt werden, ohne Ihr Seherlebnis zu beeinträchtigen oder zu behindern.
Im obigen Beispiel ist mein Ebenen -Panel links und mein Einstellungs- Panel rechts angedockt. Während der Navigation auf der Seite wird das Options-Panel automatisch ausgefüllt und wenn Änderungen vorgenommen werden, erhalten Sie sofort eine Rückmeldung.
3. Einfache Navigation
Dank neuer Breadcrumbs in jedem Einstellungsfenster, einem kleineren Ebenenfenster, das Sie immer geöffnet lassen können, und dem Klickmodus als Standardinteraktionsmodus ist die Navigation auf der Seite jetzt einfacher als je zuvor. Sie werden keine Schwierigkeiten haben, etwas zu finden oder auszuwählen, das Sie ändern möchten.
4. Vollständig anpassbare Schnittstelle
Mit Divi 5 haben Sie viel mehr Flexibilität beim Layout des Builders. Bedienfelder können zu Fenstern mit Registerkarten kombiniert, angedockt und abgedockt werden. Sie haben auch die Möglichkeit, das schwebende Einstellungsfeld von Divi 4 und alle Ihre Fenster geschlossen zu lassen.
Neueste Divi 5 Changelog-Einträge
- Post Slider-Modul für Divi 5 hinzugefügt
- Mit der Funktion „Feature-Flag“ gekennzeichnete Verbesserung für App-Frames hinzugefügt.
- Vollbreites Menümodul für Divi 5 hinzugefügt
- Vollbreites Post-Title-Modul für Divi 5 hinzugefügt
- Blog-Modul für Divi 5 hinzugefügt
- Implementierte advancedStyles auf PHP-Modul-Stile Deklaration für Code, Audio, Kreiszähler, Spalte, Countdown-Timer, Teiler, Vollbild-Header, Vollbild-Bild, Überschrift, Symbol, Handlungsaufforderung, Schaltfläche, Balkenzähler, Akkordeon, Post-Titel, Portfolio, Zahlenzähler, Karte
- Post-Navigationsmodul für Divi 5 hinzugefügt
- Vollbreites Portfolio-Modul für Divi 5 hinzugefügt
- Filterbares Portfolio-Modul für Divi 5 hinzugefügt
- Mit der Funktion „Feature-Flag“ gekennzeichnete Verbesserung für App-Frames hinzugefügt.
- Implementierte advancedStyles auf VB-Modul-Stildeklaration für Abschnitte, Vollbildkarte, Überschrift, Menü, Seitenleiste, Social Media Follow, Tabs, Teammitglied, Testimonial, Text, Umschaltfläche, Video und Slider-Module.
- Integrierte, automatisch generierte Moduleinstellungen für das Einstellungsfenster für Module wie Countdown-Timer, Kreiszähler, Code, Schaltfläche, Klappentext, Trenner, Audio, Klappentext, Code und Überschrift.
- TypeDocs: Paket @divi/modal-library zum TypeDocs-Generator hinzugefügt.
- Der Export von „SyncGlobalLayoutAttributes“ wurde aktualisiert, sodass es sich nun um einen Typ statt um ein Objekt handelt.
- TypeDocs: Aktualisierte Dokumentation für Datenspeicherfunktionen im Paket @divi/modal-library.
- TypeDocs: Aktualisierte Dokumentation für Datenspeicherfunktionen im Paket @divi/page-settings.
- Entwickelte ein Fullwidth-Portfolio-Modul sowohl in VB als auch in FE in D5.
- TypeDocs: Paket @divi/keyboard-shortcuts zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/object-renderer zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/mask-and-pattern-library zum TypeDocs-Generator hinzugefügt.
- TypeDocs: @divi/middleware-Paket zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/modal zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/modal-snap-indicator zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/draggable zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/numbers zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/error-boundary zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/events zum TypeDocs-Generator hinzugefügt.
- TypeDocs: @divi/help-Paket zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Aktualisierte Dokumentation für Datenspeicherfunktionen im @divi/help-Paket.
- TypeDocs: Paket @divi/history zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/hooks zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/icon-library zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/global-layouts zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Aktualisierte Dokumentation für Datenspeicherfunktionen im Paket @divi/global-layouts.
- TypeDocs: Paket @divi/fonts zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Aktualisierte Dokumentation für Datenspeicherfunktionen im @divi/fonts-Paket.
- TypeDocs: Aktualisierte Dokumentation für das @divi/module-Paket.
- TypeDocs: @divi/data-Paket zum TypeDocs-Generator hinzugefügt.
- TypeDocs: Paket @divi/divider-library zum TypeDocs-Generator hinzugefügt.
- advancedStyles in der VB-Modulstildeklaration für … Module implementiert.
- TypeDocs: Aktualisierte Dokumentation für das Paket @divi/field-library.
- TypeDocs: Paket @divi/constant-library zum TypeDocs-Generator hinzugefügt.
- TypeDocs: @divi/conversion-Paket zum TypeDocs-Generator hinzugefügt.
- TypeDocs für das Paket @divi/context-library hinzugefügt.
Demnächst verfügbar: Divi Layouts AI
Ich freue mich sehr, Ihnen mitteilen zu können, dass Divi bald eine neue Divi-KI-Funktion veröffentlichen wird. KI-Technologien für die Text-, Bild- und Codegenerierung wurden bereits entwickelt. Divi wird alles zusammenfügen, sodass Sie mithilfe der KI ganze Layouts erstellen können.
Geben Sie einfach den Seitentyp an, den Divi AI erstellen soll, und es kümmert sich um das Layout, das Schreiben des Inhalts, das Generieren der Grafiken sowie das Ändern der Schriftart und Farbschemata.
Möglicherweise haben Sie schnell eine ganze Seite fertig und können die KI-Funktionen von Divi nutzen, um die Ergebnisse weiter zu verbessern oder in die Designeinstellungen zu springen, um den letzten Schliff hinzuzufügen.
Abschluss
Die Art und Weise, wie Sie mit Divi Websites erstellen, wird mit Divi 5, einem bedeutenden Update, komplett verändert. Die Kerntechnologien von Divi werden komplett neu gestaltet, um Leistung, Stabilität, Skalierbarkeit und Erweiterbarkeit zu verbessern.
Dies ist nicht nur eine oberflächliche Änderung. Divi 5 bietet Ihnen eine vollständig angepasste Benutzeroberfläche, die zu Ihrem Stil passt, eine schnellere und effektivere Benutzeroberfläche, die Sie nicht stört, und eine einfachere Navigation als je zuvor, mit der Sie alles, was Sie möchten, ganz einfach entdecken und ändern können.
Darüber hinaus ermöglicht eine neue in Divi 5 enthaltene API Entwicklern die Erstellung unglaublicher Divi-Funktionen und -Module.





