Seit der Veröffentlichung des Kadence-Themes gehören bedingte Header zu den am häufigsten nachgefragten Funktionen in der Kadence-Community.

Mit bedingten Headern können Sie Ihre mit dem Kadence-Theme erstellte Website auf ein ganz neues Niveau heben. Bedingte Kadence-Header werden häufig in den folgenden Szenarien verwendet:
- Zeigen Sie auf Ihrer Blog-Site eine andere Kopfzeile an, je nachdem, welche Blog-Beitragskategorie der Benutzer liest.
- Präsentieren Sie bei Mitgliederseiten eine Kopfzeile für abgemeldete Benutzer und eine andere Kopfzeile für angemeldete Benutzer.
- Vereinfachen Sie die Kopfzeile während des gesamten Bezahlvorgangs für WooCommerce-Websites, damit sich der Benutzer weiterhin auf den Kauf konzentrieren kann.
In diesem Tutorial zeige ich Ihnen, wie Sie bedingte Kadence-Header auf Ihrer Website implementieren, um Ihren Besuchern ein einzigartiges Erlebnis zu bieten.
Lass uns anfangen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen1. Aktivieren Sie bedingte Kadence-Header
Zuallererst müssen Sie die bedingten Kadence-Header aktivieren.
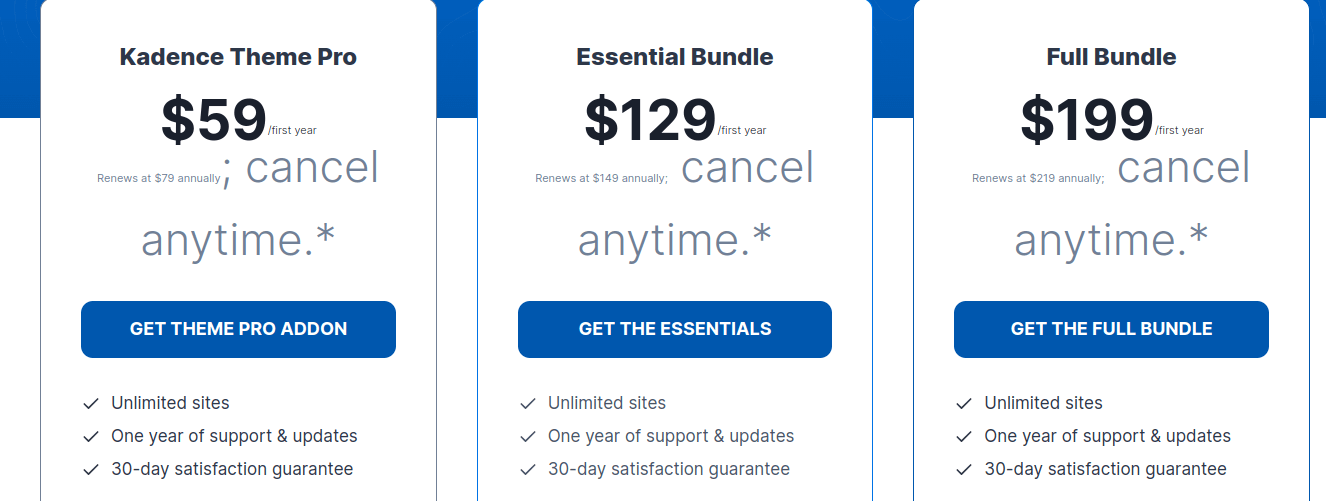
Für die Funktion „Bedingte Header“ in Kadence muss das Kadence Pro-Design aktiviert sein. Kaufen und aktivieren Sie daher unbedingt Kadence Pro, falls Sie dies noch nicht getan haben, damit „Bedingte Header“ in Ihren Kadence-Konfigurationseinstellungen angezeigt wird.

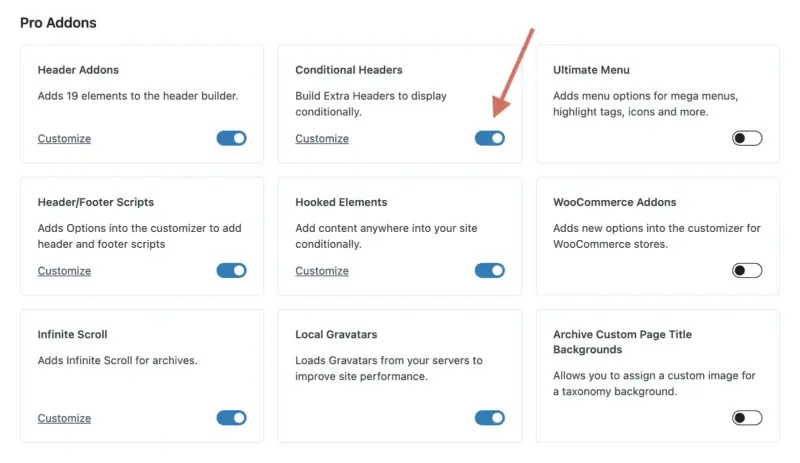
Navigieren Sie bei aktiviertem Kadence Pro zu „Darstellung“ > „Kadence“ , um eine Liste aller Pro-Add-ons anzuzeigen, die aktiviert werden können.
Um bedingte Header zu aktivieren, suchen Sie den Schalter und klicken Sie darauf.

2. Fügen Sie einen neuen bedingten Header hinzu
Nachdem Sie nun die Funktion „Bedingte Header“ von Kadence aktiviert haben, können Sie einen neuen bedingten Header zur Verwendung auf Ihrer Website erstellen.
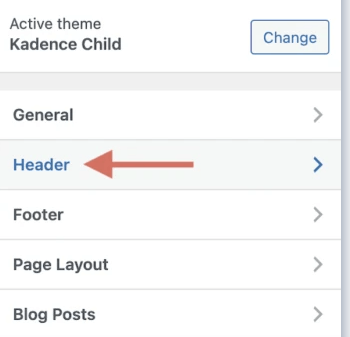
Um auf den WordPress-Customizer zuzugreifen, gehen Sie zu „Darstellung“ > „Anpassen“. Wenn der Kadence-Customizer aktiv ist, klicken Sie auf „Kopfzeile“, um auf die Optionen zur Änderung der Kopfzeile zuzugreifen.

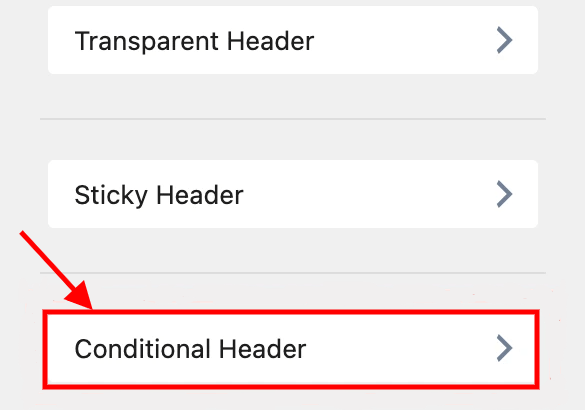
Scrollen Sie nach unten zum Ende des Kopfbereichs, um unter „Transparenter Kopf“ und „Sticky Header“ ein neues Element mit dem Namen „ Bedingter Kopf“ zu finden. Wählen Sie diese Option.

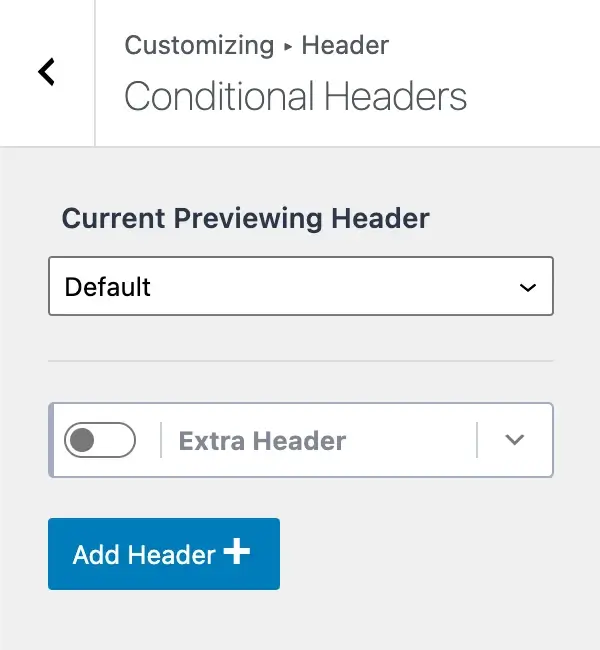
Es erscheint ein neuer Bildschirm, in dem Sie alle Konfigurationen für Ihre bedingten Kadence-Header vornehmen können.

Lassen Sie uns kurz durchgehen, was wir sehen.
Es gibt eine Beschriftung mit der Aufschrift „ Aktueller Vorschau-Header “ und ein Dropdown-Menü mit der Option „ Standard “. Dies bedeutet, dass Sie derzeit den Standard-Header Ihrer Website anzeigen (den, den Sie ursprünglich eingerichtet und auf Ihrer gesamten Website verwendet haben).
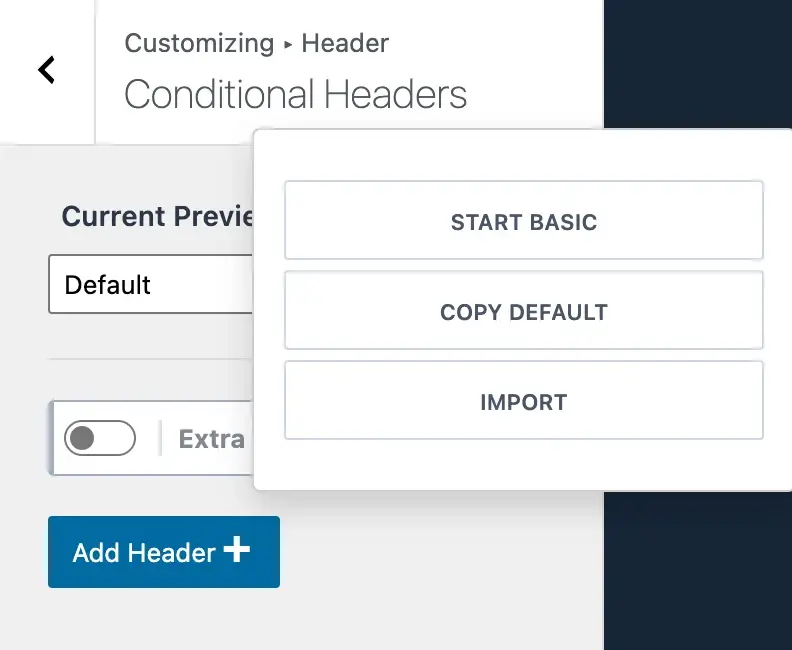
Um einen neuen bedingten Kadence-Header hinzuzufügen, klicken Sie auf die Schaltfläche „ Header hinzufügen “. Daraufhin werden Ihnen drei Optionen angezeigt:

- Einfach starten : Mit dieser Option können Sie mit einem einfachen Header beginnen und nach und nach einen neuen erstellen. Dies ist die ideale Option, wenn Sie einen neuen Header entwerfen möchten, der sich deutlich von Ihrem Standard-Header unterscheidet.
- Standard kopieren : Mit dieser Option können Sie Ihren gesamten Standard-Header von Ihrer Website kopieren und ihn als Ausgangsvorlage verwenden. Diese Option eignet sich, wenn Sie einen Header entwerfen möchten, der Ihrem üblichen Header sehr ähnlich ist, jedoch einige Unterschiede aufweist, z. B. eine neue CTA-Schaltfläche, neue Menüelemente usw.
- Importieren : Mit dieser Option können Sie einen Header importieren. Diese Option ist nützlich, wenn Sie schnell einen vorgefertigten Header auf Ihre Website importieren möchten.
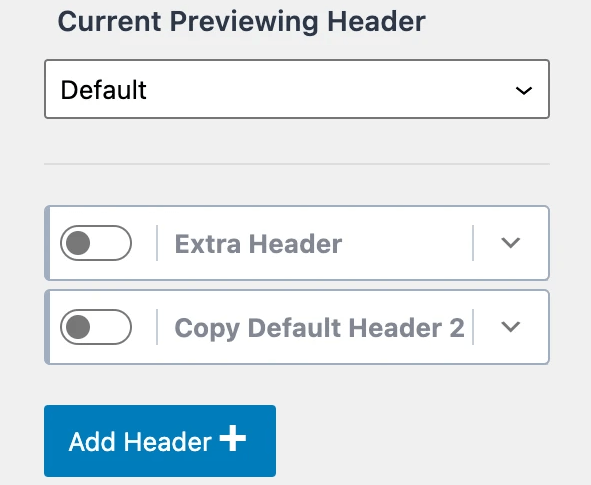
Für dieses Kadence-Tutorial zum bedingten Header wähle ich „Standard kopieren“, um den Standard-Header meiner Website zu duplizieren. In Ihrem Customizer sehen Sie eine neue bedingte Überschrift mit dem Namen „ Standardkopfzeile 2 kopieren “.
Dies kann ein etwas anderer Name sein, je nachdem, ob Sie sich dafür entschieden haben, einfach zu starten oder stattdessen einen Header zu importieren, aber er sollte ähnlich aussehen.

Nachdem wir nun gelernt haben, wie man einen neuen bedingten Kadence-Header erstellt, schauen wir uns an, wie man ihn anpasst.
3. Benennen Sie den neuen bedingten Header um
Nachdem Sie Ihrem Customizer einen neuen bedingten Header hinzugefügt haben, besteht der folgende Schritt darin, ihn in einen benutzerfreundlicheren Namen umzubenennen. Wenn Sie auf das Pfeil-Dropdown-Symbol neben Ihrer Kopfzeile klicken, wird eine Leiste mit Optionen angezeigt.
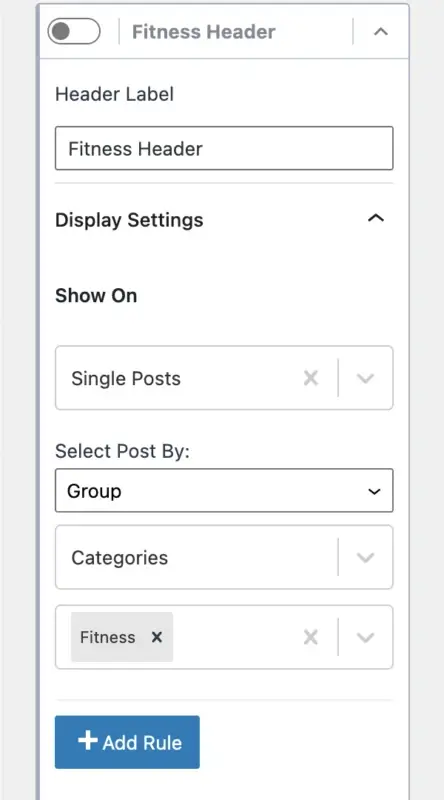
Der erste Abschnitt, der angezeigt wird, trägt die Bezeichnung „ Header Label “. Hier können Sie den Namen Ihres bedingten Kadence-Headers in einen benutzerfreundlicheren Namen ändern.
Angenommen, Sie haben eine Gesundheitscoaching-Website mit Blogbeiträgen in verschiedenen Bereichen, beispielsweise Ernährung und Fitness .
Ein idealer Anwendungsfall wäre die Entwicklung einer Kopfzeile mit zwei CTA-Buttons: einer zum Buchen eines Anrufs für ein Ernährungscoaching, wenn der Blogbeitrag in der Kategorie „Ernährung“ liegt, und ein weiterer zum Buchen eines Anrufs für ein persönliches Training, wenn der Blogartikel in der Kategorie „Fitness“ liegt .
Mit den bedingten Headern von Kadence ist dies jetzt extrem einfach und eröffnet eine Fülle von Möglichkeiten, Ihren Benutzern ein individuelleres Erlebnis zu bieten.
In dieser Lektion nenne ich meinen neuen bedingten Header „ Fitness-Header “, sodass er auf jeder Seite mit der Kategorie „ Fitness “ angezeigt wird (was ich gleich erläutern werde).

Wenn Sie das Feld „Kopfzeilenbezeichnung“ eingeben, um Ihre bedingte Kopfzeile umzubenennen, ändert sich der Titel.
Natürlich sollten Sie Ihren Header so benennen, wie es für Ihre Anwendung sinnvoll ist.
4. Konfigurieren Sie die Anzeigeeinstellungen
Zu diesem Zeitpunkt sollten Sie einen neuen bedingten Kadence-Header hinzugefügt und ihn in einen benutzerfreundlicheren Namen umbenannt haben.
Der nächste Schritt besteht darin, die Anzeigeeinstellungen anzupassen, sodass Sie festlegen können, wo Ihr neuer Header auf Ihrer Website erscheinen soll. Hier liegt die wahre Macht. Ein Header kann auf einer bestimmten WordPress-Kategorie, bestimmten Zielseiten, Ihrer Homepage, Ihrer gesamten Website und vielem mehr angezeigt werden.
Um auf die Anzeigeoptionen für bedingte Kadence-Header zuzugreifen, klicken Sie auf den Dropdown-Pfeil rechts neben „ Anzeigeeinstellungen [UNSET] “.
Bedenken Sie außerdem, dass die Bezeichnung „[UNSET]“ darauf hinweist, dass Sie noch Optionen konfigurieren müssen, bevor der Header ordnungsgemäß funktionieren kann.
Die Bezeichnung „[UNSET]“ wird entfernt, sobald wir unsere Anzeigeeinstellungen erfolgreich konfiguriert haben. Nach den Optionen für die Anzeigeeinstellungen gibt es einen Abschnitt mit der Bezeichnung „Anzeigen auf“ mit einem Dropdown-Menü.
Mit dieser Auswahl „Anzeigen auf“ können Sie festlegen, auf welchen Seiten Ihre neue Kopfzeile erscheinen soll.
Um auf mein Beispiel zurückzukommen, bei dem dieser neue Header nur bei Blog-Beiträgen mit der Kategorie „Fitness“ angezeigt werden soll, wähle ich „Einzelne Beiträge“ aus der Dropdown-Liste „Anzeigen am“ aus, die sich auf alle Blog-Beiträge bezieht.

Wir möchten jedoch nicht, dass unser Header in jedem Blogeintrag erscheint. Dieser Header sollte nur in Blogartikeln mit der Kategorie „Fitness“ erscheinen. Hier können wir ganz konkret vorgehen und Ihren Header in bestimmten Gruppen- oder Einzelbeiträgen anzeigen.
Um dieses Problem zu beheben, wählen Sie einfach die Option „ Gruppe “ unter dem Titel „ Beitrag auswählen von “.
Dann erscheint ein Menü für „ Taxonomie auswählen “, aus dem Sie „Kategorien“ oder „Tags“ auswählen können. In diesem Fall wähle ich „Kategorien“ aus.
Schließlich erscheint ein weiteres Menü, in dem Sie klicken und auswählen können, in welchen Kategorien dieser Header angezeigt werden soll. Ich habe die Kategorie „Fitness“ ausgewählt.
Was für eine kraftvolle Aussage! Sie können nach unten gehen und auswählen, auf welchen Seiten oder Beiträgen dieser neue Header angezeigt werden soll.
Wenn Sie weitere Bedingungen hinzufügen möchten, klicken Sie auf die Schaltfläche „ Regel hinzufügen “. Angenommen, Sie möchten diesen Header in Blogeinträgen mit der Kategorie „Fitness“ UND dem Tag „Coaching“ anzeigen. Sie können das Gleiche tun, indem Sie weitere Regeln hinzufügen.
Nachdem Sie die Anzeigeeinstellungen Ihres bedingten Headers festgelegt haben, müssen Sie entscheiden, welche Benutzer Ihren Header sehen sollen.
5. Konfigurieren Sie die Benutzereinstellungen
Lassen Sie uns nun entscheiden, wer Ihren neu erstellten bedingten Kadence-Header sehen kann.
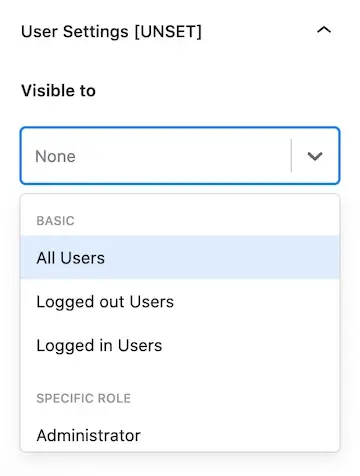
Der Bereich „Benutzereinstellungen“ ermöglicht noch mehr Individualisierung.
Wenn Sie das Dropdown-Menü „ Sichtbar für “ öffnen, wird eine Liste der Benutzer und Rollen angezeigt, für die Sie Ihren bedingten Header anzeigen können.
- Basic
- Alle Nutzer
- Abgemeldete Benutzer
- Angemeldete Benutzer
- Spezifische Rolle
- Administrator
- Editor
- Autor
- Mitwirkender
- Teilnehmer
Benutzer können sich auf Ihrer Website an- und abmelden, wenn Sie beispielsweise die Kontofunktion von Kadence Pro in Ihrem Header verwenden.
Sie können ein bestimmtes Element allen Benutzern, abgemeldeten Benutzern oder angemeldeten Benutzern anzeigen.

HINWEIS: Wenn Sie die „Benutzereinstellungen“ noch nicht konfiguriert haben, wird neben „Benutzereinstellungen“ [UNSET] angezeigt, was darauf hinweist, dass Sie eine Option auswählen müssen, bevor Ihr bedingter Header funktioniert. Wenn Sie eine Option auswählen, wird die Bezeichnung [UNSET] entfernt.
Sie können auch auswählen, welche Rollen auf Ihrer Site Ihren bedingten Header sehen sollen, z. B. Administrator, Herausgeber, Autor, Mitwirkender oder Abonnent.
Dies ist eine fantastische Funktion, insbesondere wenn Sie eine Mitgliederseite haben, auf der sich Benutzer anmelden müssen, einschließlich aller von Ihnen eingerichteten spezifischen Mitgliedschaftsrollen.
Sie könnten beispielsweise ein WordPress-Mitgliedschafts-Plugin verwenden, um mehrere Mitgliedschaftsstufen zu erstellen und dann je nach Stufe des Benutzers eine andere Kopfzeile anzuzeigen.
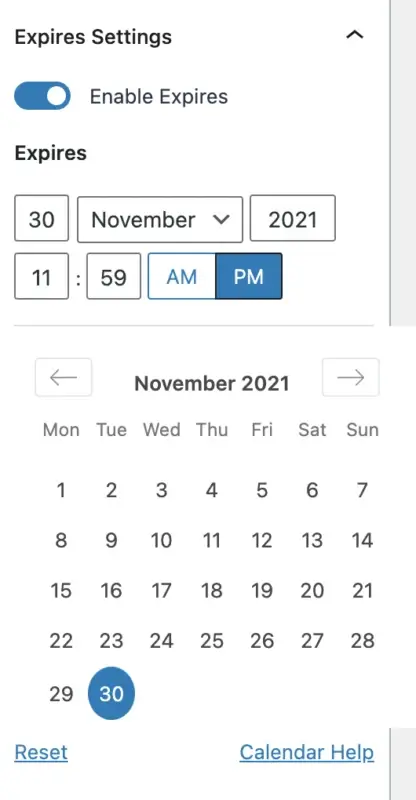
6. Ablaufeinstellungen festlegen (optional)
Der Abschnitt „Ablaufeinstellungen festlegen“ ist absolut optional, obwohl es sich um eine sehr leistungsstarke Funktion handelt.
Angenommen, Sie entwickeln einen bedingten Kadence-Header mit bestimmten zeitkritischen Informationen. Zum Beispiel ein Banner mit einem Angebot darauf, ein CTA-Button mit einem Ablaufdatum usw. Mithilfe der Ablaufeinstellungen können Sie ein Datum und eine Uhrzeit für den Ablauf Ihres Headers festlegen.
Wenn dieser Zeitpunkt gekommen ist, läuft Ihr gesamter Header ab und wird auf den von Ihrer Website verwendeten „Standard“-Header zurückgesetzt.
Um die Ablaufeinstellungen für Ihren bedingten Kadence-Header zu verwenden, aktivieren Sie einfach die Option „ Ablauf aktivieren “ und wählen Sie dann ein Datum und eine Uhrzeit für den Ablauf Ihres Headers aus.

Der Header wird dann nach Ablauf von Ihrer Website gelöscht. So einfach ist das!
7. Erstellen Sie einen bedingten Header
Okay, nachdem Sie nun Ihre Einstellungen für den bedingten Kadence-Header definiert haben, einschließlich Ihrer Anzeige-, Benutzer- und optionalen Ablaufeinstellungen, ist es an der Zeit, Ihren Header wirklich so zu gestalten, dass er so aussieht, wie Sie es möchten.
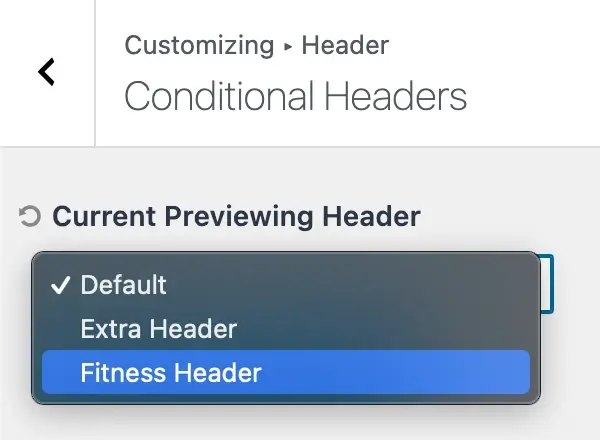
Bevor wir Ihre bedingte Überschrift ändern können, müssen wir zunächst eine Vorschau anzeigen. Navigieren Sie dazu in Ihrem Kadence-Anpasser zum oberen Rand der bedingten Header-Auswahlmöglichkeiten und suchen Sie nach dem Bereich mit der Bezeichnung „Aktueller Vorschau-Header“.
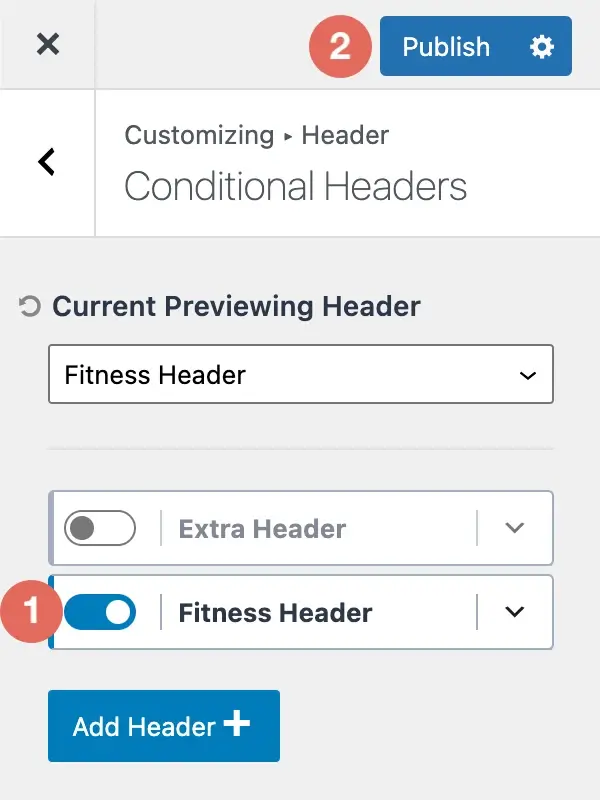
Wählen Sie Ihre neue bedingte Überschrift aus dem Dropdown-Menü aus. In meinem Fall wähle ich den „Fitness-Header“ aus.

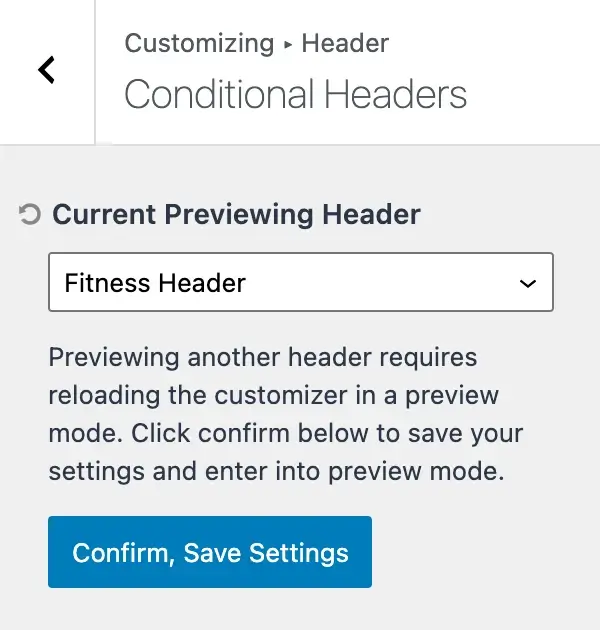
Wenn Sie sich für die Vorschau eines Headers entscheiden, bei dem es sich nicht um den aktuell angezeigten Header handelt, erhalten Sie die folgende Meldung:
„Um eine Vorschau eines anderen Headers anzuzeigen, muss der Customizer in einem Vorschaumodus neu geladen werden. Klicken Sie unten auf „Bestätigen“, um Ihre Einstellungen zu speichern und in den Vorschaumodus zu wechseln.“

Klicken Sie auf die Schaltfläche „ Bestätigen, Einstellungen speichern “.
Dadurch werden Ihre Einstellungen gespeichert und die Seite neu geladen, sodass Sie Ihren neuen bedingten Header bearbeiten können.
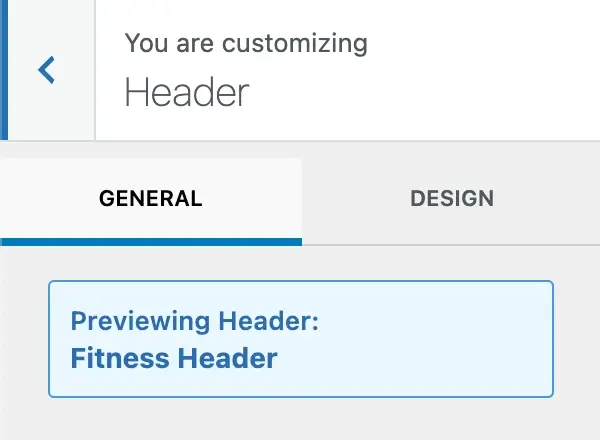
Um zu bestätigen, dass Sie jetzt den richtigen bedingten Kadence-Header ändern, wird oben in Ihrem Customizer ein erläuternder Hinweis mit der Aufschrift „ Vorschau des Headers: [Header-Name] “ angezeigt.

Großartig! Wir sehen jetzt Ihren neuen bedingten Header und können ihn genau nach Ihren Wünschen gestalten.
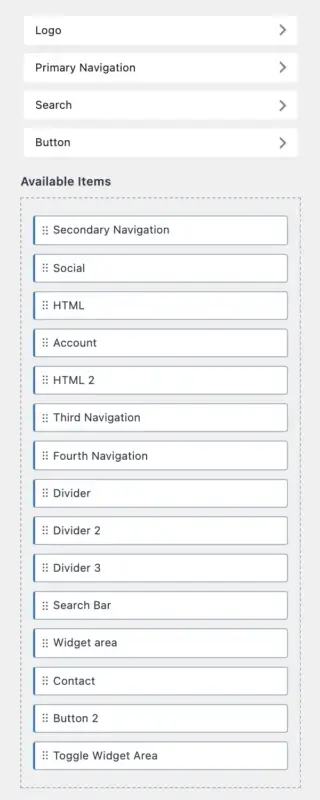
Alle Header-Elemente können in Ihrem Customizer verwendet werden.
Stellen Sie außerdem sicher, dass die Funktion „Header-Addons“ aus Schritt 1 aktiviert ist.
Mit Kadence Pro können Sie viele weitere Header-Elemente in Ihren Header integrieren und so hochgradig personalisierte, komplexe Header erstellen, die Sie Ihren Besuchern präsentieren können.

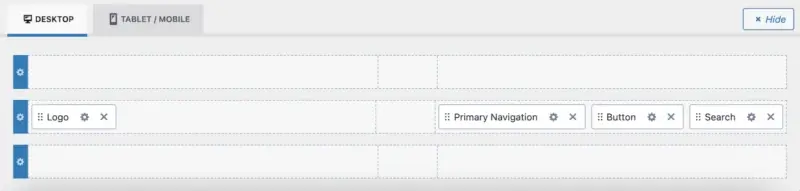
Da Ihnen alle diese Header-Elemente zur Verfügung stehen, können Sie den Kadence-Header-Builder verwenden, um Ihre Elemente per Drag-and-Drop darauf zu ziehen und Ihren neuen bedingten Header so zu erstellen, wie Sie es für richtig halten.

Denken Sie daran, dass es eine Seite zum Erstellen der Desktop-Version Ihres Kadence-Bedingungsheaders sowie eine für Tablets/Mobilgeräte gibt.
Nachdem Sie die Anpassung Ihrer Kopfzeile abgeschlossen haben, klicken Sie unbedingt auf die blaue Schaltfläche „ Veröffentlichen “ in der oberen rechten Ecke Ihres Customizers, um Ihre Änderungen zu speichern.
Wir sind fast fertig! Es bleibt nur noch ein schneller Schritt, bis unser neuer bedingter Header voll funktionsfähig ist.
8. Aktivieren Sie den bedingten Header im Customizer
Der letzte Schritt, bevor Ihr neuer bedingter Header auf Ihrer Kadence-Site live geschaltet wird, besteht darin, ihn im Customizer zu aktivieren. Angenommen, Sie haben gerade die Erstellung Ihres neuen Headers mit dem Kadence-Header-Builder abgeschlossen, möchten Sie zum Bereich „Bedingter Header“ zurückkehren, in dem wir zuvor Ihren bedingten Header definiert haben.
Jetzt müssen wir nur noch den Header auf Ihrer Website aktivieren, indem wir auf den Schalter Ihres neuen Headers klicken und dann auf die Schaltfläche „Veröffentlichen“ klicken.

Glückwunsch! Ihr neuer bedingter Kadence-Header wurde aktiviert und auf Ihrer Website veröffentlicht!
So löschen Sie einen bedingten Kadence-Header
Wenn Sie sich fragen, wie Sie einen bedingten Kadence-Header aus Ihrem Customizer entfernen können, haben Sie Glück.
Um einen bedingten Kadence-Header zu löschen, führen Sie die folgenden Schritte aus:
- Gehen Sie in Ihrem Kadence-Customizer zum Bereich „ Bedingte Header “.
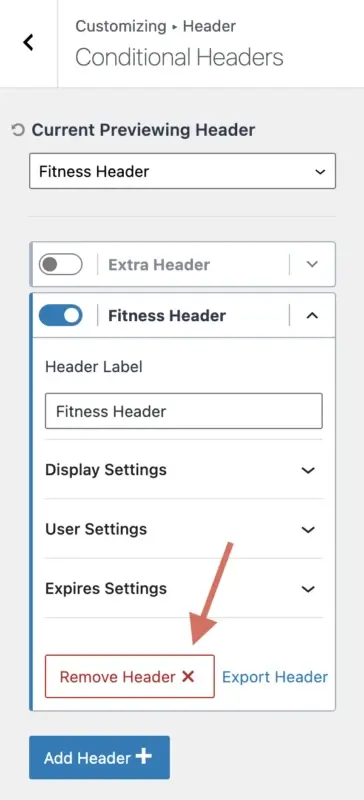
- Erweitern Sie die bedingten Header-Einstellungen für die gewünschte Überschrift.
- Wählen Sie die Option „ Header entfernen “.

Wenn Sie sich dafür entscheiden, Ihren bedingten Kadence-Header zu entfernen, erhalten Sie die folgende Bestätigungsmeldung:
„Beachten Sie, dass dadurch alle mit diesem bedingten Header verbundenen Header-Einstellungen dauerhaft entfernt werden.“

Solange Sie der Entfernung des bedingten Headers und aller seiner Einstellungen zustimmen, klicken Sie auf „Bestätigen, Header entfernen“.
So importieren/exportieren Sie einen bedingten Kadence-Header
In diesem Teil zeige ich Ihnen, wie Sie einen bedingten Kadence-Header importieren und exportieren.
Um einen bedingten Kadence-Header zu importieren, führen Sie die folgenden Schritte aus:
- Gehen Sie in Ihrem Kadence-Customizer zum Bereich „ Bedingte Header “.
- Wählen Sie die Option „ Header hinzufügen “.
- Wählen Sie die Option „ Importieren “.
- Wählen Sie Ihre bedingte Kadence-Header-Datei mit dem Datei-Uploader aus.
- Die Option „ Importieren und neu erstellen “ sollte ausgewählt sein.

Um einen bedingten Kadence-Header zu exportieren, führen Sie die folgenden Schritte aus:
- Gehen Sie in Ihrem Kadence-Customizer zum Bereich „Bedingte Header“.
- Erweitern Sie die bedingten Header-Einstellungen für die gewünschte Überschrift.
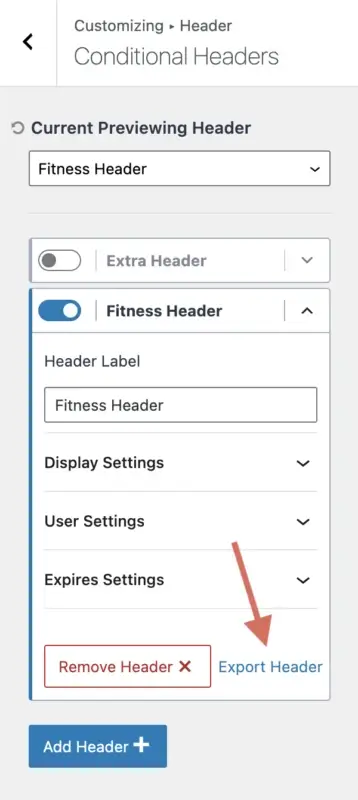
- Wählen Sie die Option „Header exportieren“.

Es wird eine Datei auf Ihren Computer heruntergeladen, die Sie anschließend in eine andere Ihrer Websites importieren oder per E-Mail an eine andere Person senden können, damit diese Ihren bedingten Header in ihre Website importieren kann.
Anwendungsfälle und Konfiguration für bedingte Kadence-Header
Sehen wir uns mehrere Szenarien zur Verwendung des bedingten Kadence-Headers an und was Sie für Ihre „Anzeigeeinstellungen“ und „Benutzereinstellungen“ auswählen würden, um sie richtig zu konfigurieren:
- Zeigen Sie Ihren bedingten Header allen abgemeldeten Benutzern an
- Anzeigeeinstellungen: Gesamte Site
- Benutzereinstellungen: Abgemeldete Benutzer
- Zeigen Sie Ihren bedingten Header allen angemeldeten Benutzern an
- Anzeigeeinstellungen: Gesamte Site
- Benutzereinstellungen: Angemeldete Benutzer
- Zeigen Sie Ihren bedingten Header in allen Blogbeiträgen mit der Kategorie „Fitness“ an.
- Anzeigeeinstellungen: Einzelne Beiträge → Gruppe → Kategorien → Fitness
- Benutzereinstellungen: Alle Benutzer
- Zeigen Sie Ihren bedingten Header auf allen Seiten mit dem Tag „Marketing“ an
- Anzeigeeinstellungen: Einzelne Seiten → Gruppe → Tags → Marketing
- Benutzereinstellungen: Alle Benutzer
- Zeigen Sie Ihren bedingten Header nur auf der Startseite Ihrer Website an
- Anzeigeeinstellungen: Startseite
- Benutzereinstellungen: Alle Benutzer
Diese Beispiele sollen Ihnen helfen zu verstehen, wie Sie die „Anzeigeeinstellungen“ und „Benutzereinstellungen“ verwenden, um Ihren bedingten Kadence-Header auf den entsprechenden Seiten Ihrer Website anzuzeigen.
Abschluss
Bedingte Kadence-Header sind eine leistungsstarke Funktion, mit der Sie unterschiedliche Header für verschiedene Seiten, Benutzer und Situationen auf Ihrer WordPress-Website erstellen können.
Mit den bedingten Headern von Kadence können Sie das Erscheinungsbild und die Funktionalität Ihrer Website an Ihre Bedürfnisse und Ziele anpassen. In diesem Tutorial habe ich Ihnen Schritt für Schritt gezeigt, wie Sie bedingte Kadence-Header verwenden, von der Aktivierung der Funktion über das Hinzufügen eines neuen Headers, die Konfiguration der Anzeige- und Benutzereinstellungen, das Festlegen eines Ablaufdatums, die Erstellung des Headers bis hin zur Aktivierung im Customizer .
Sie haben außerdem gelernt, wie Sie bei Bedarf einen bedingten Kadence-Header löschen, importieren oder exportieren.
Ich hoffe, dieses Tutorial hat Ihnen geholfen zu verstehen, wie Sie bedingte Kadence-Header auf Ihrer Website verwenden.





