Mit den vielen Stiloptionen, die im Filterable Portfolio Module von Divi verfügbar sind, können Benutzer jedes Modulelement individuell ändern. Ein Beispiel hierfür ist das Overlay, das erscheint, wenn der Benutzer mit der Maus über die Fotos des Projekts fährt. Das Overlay lässt sich einfach gestalten und Sie können CSS verwenden, um weitere Änderungen vorzunehmen. Um Sie bei der Erstellung eines unverwechselbaren Stils für Ihre Projekte zu unterstützen, zeigen wir Ihnen in diesem Beitrag, wie Sie die Projektüberlagerung im filterbaren Portfolio von Divi ändern.

Designvorschau
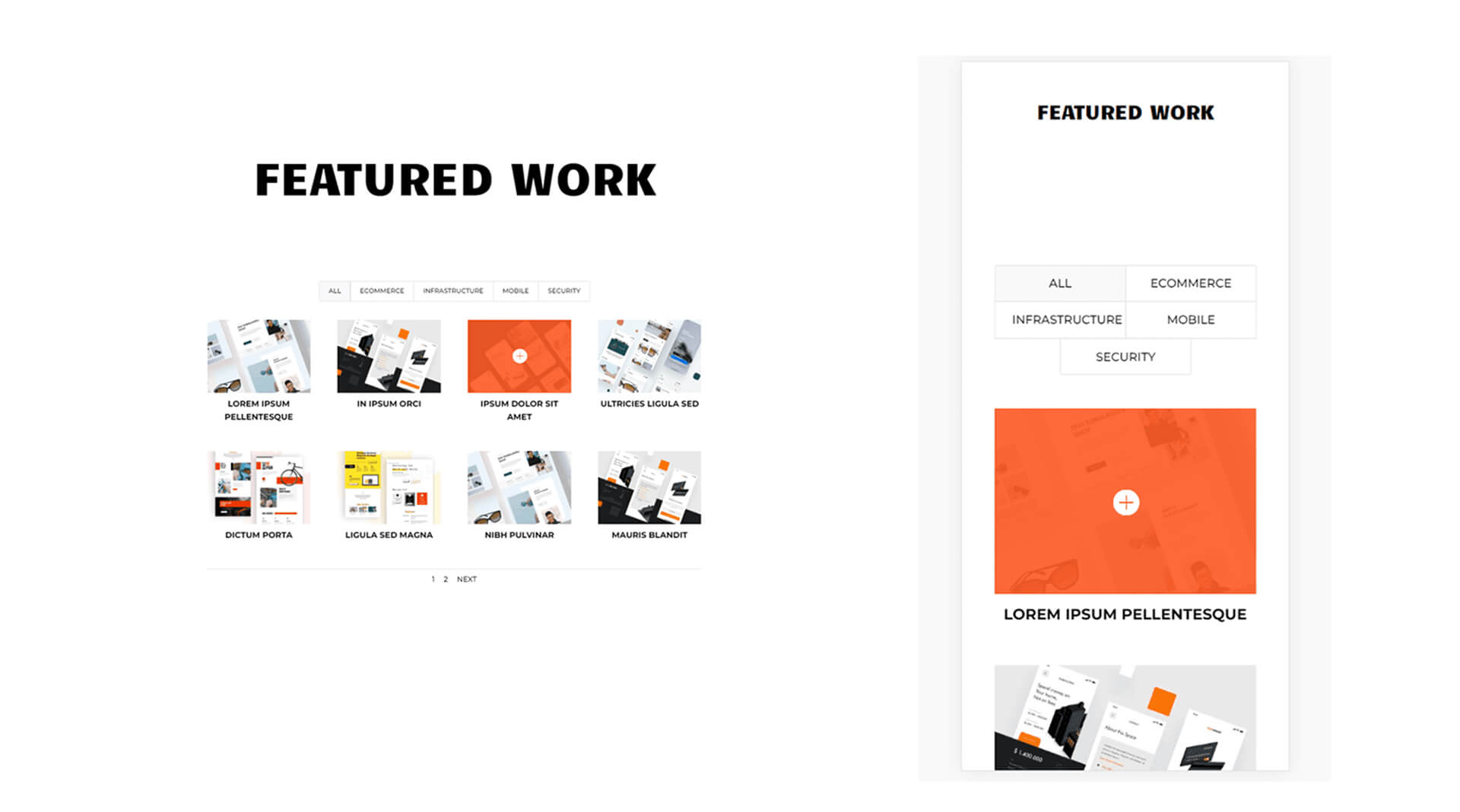
Ein kleiner Vorgeschmack auf das, was wir in diesem Tutorial erstellen werden. Auch wenn es auf Telefonen keine Maus gibt, über die man fahren kann, habe ich Beispiele für deren Verwendung bereitgestellt. Es ist eine gute Idee, sie im Hinblick auf Mobiltelefone zu erstellen, da das Overlay angezeigt wird, wenn der Benutzer darauf klickt.

Aktivieren Sie Overlays im filterbaren Portfolio-Modul
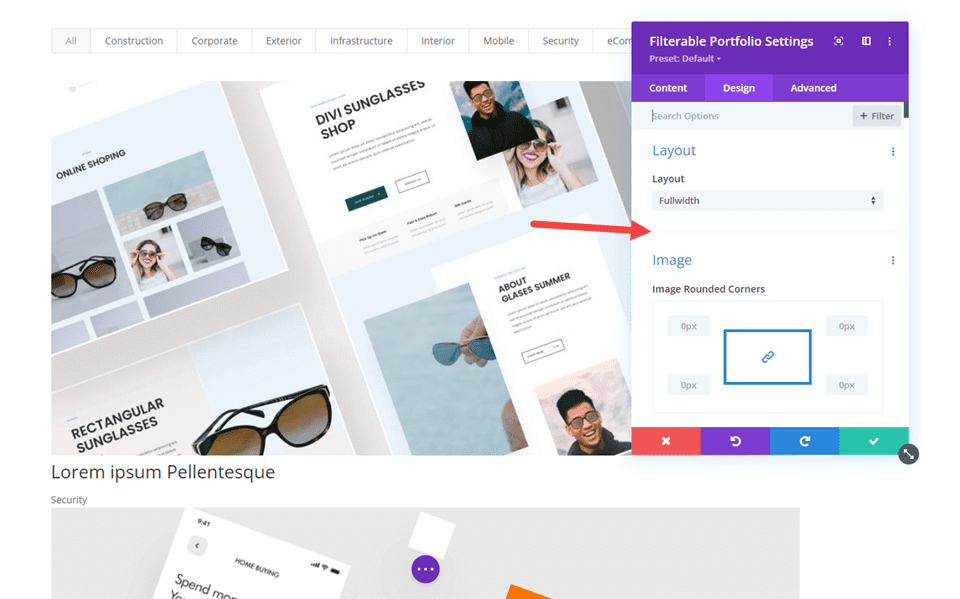
Im Modul „Filterbares Portfolio“ sind Overlays nicht standardmäßig aktiviert. Dies liegt daran, dass die Overlays auf das Rasterlayout beschränkt sind. Standardmäßig ist das Layout auf „Volle Breite“ eingestellt. Um die Überlagerung zu sehen, müssen wir das Rasterlayout aktivieren.

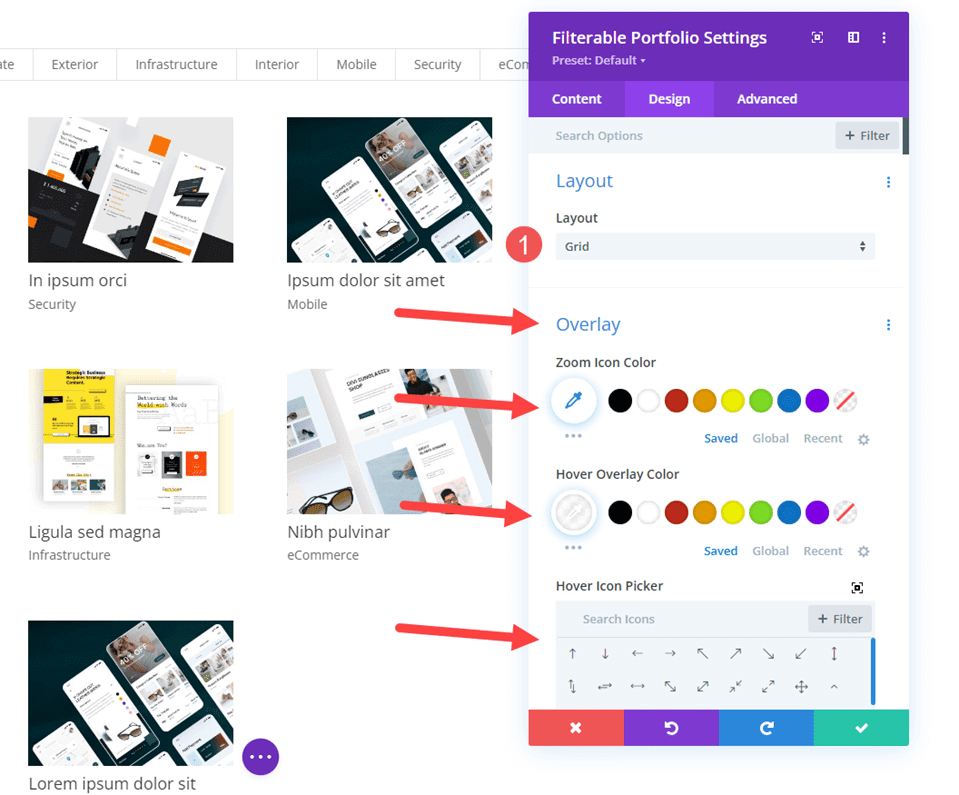
Wählen Sie „Raster“ als Layoutoption, um Überlagerungen sichtbar zu machen. Navigieren Sie dazu zur Registerkarte „Design“ im Modul „Filterbares Portfolio“. Layout ist die erste Option. Drücken Sie auf das Menüsymbol und wählen Sie „Raster“. Als nächstes werden Sie unter „Overlay“ eine zusätzliche Reihe von Optionen bemerken. Diese bestehen aus der Hover-Symbolauswahl, der Zoom-Symbolfarbe und der Hover-Overlay-Farbe.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Filterbares Portfolio-Modul hinzufügen
Zunächst müssen wir unterhalb des Hearo-Bereichs einen neuen Abschnitt hinzufügen.

Dann werden wir eine einzelne Spaltenzeile hinzufügen.

Jetzt ist es an der Zeit, ein filterbares Portfolio-Modul hinzuzufügen. Jetzt können wir den Inhalt auswählen und das Modul gestalten.

Filterbares Portfolio – Inhalt
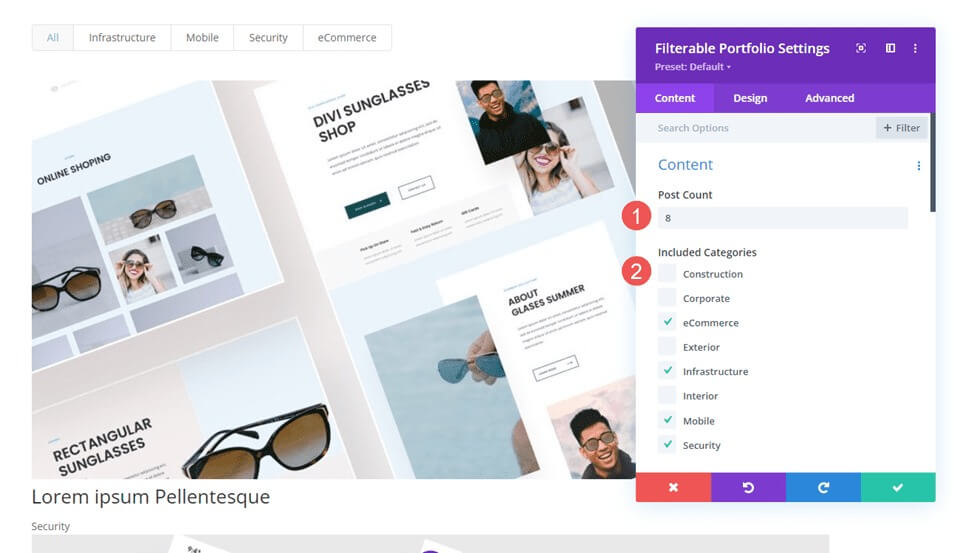
Stellen Sie zunächst die Beitragsanzahl auf 8 ein, sodass in vier Spalten zwei Zeilen mit Projekten vorhanden sind. Wählen Sie als Nächstes Ihre Kategorien aus der Liste der enthaltenen Kategorien aus.
- Anzahl der Beiträge: 8
- Enthaltene Kategorien: Ihre Wahl

Filterbares Portfolio – Element
Deaktivieren Sie als Nächstes „Kategorien anzeigen“, indem Sie nach unten zu „Elemente“ scrollen. Die übrigen Einstellungen bleiben unverändert.
- Kategorien anzeigen: Nein

Filterbares Portfolio – Layout
Wählen Sie dann die Registerkarte „Design“ und wählen Sie „Raster“ für das Layout, wodurch die Option „Überlagerung“ aktiviert wird. Vorerst behalten wir für das Overlay die Standardeinstellung bei; Im folgenden Teil erstellen wir drei verschiedene Overlays.
- Layout: Raster

Filterbares Portfolio – Text
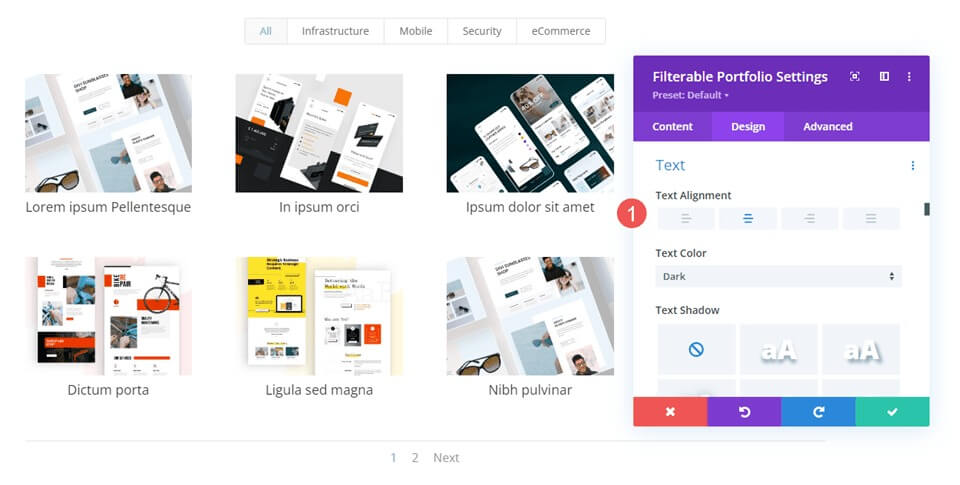
Wählen Sie Text aus, indem Sie nach unten wischen und ihn in der Mitte ausrichten.
- Ausrichtung: Mitte

Filterbares Portfolio – Titeltext
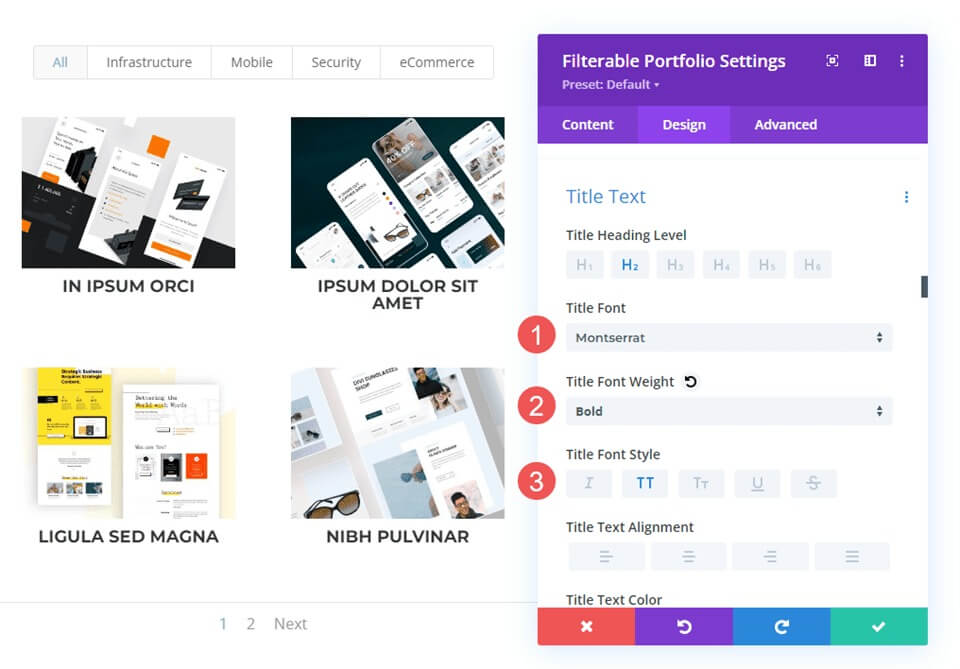
Navigieren Sie zu „Titeltext“, wählen Sie „Montserrat“ als Schriftart, „Fett“ als „Stärke“ und „TT“ als Stil.
- Schriftart: Montserrat
- Gewicht: Fett
- Stil: TT

Belassen Sie als Nächstes die Schriftgröße auf dem Standardwert, passen Sie die Linienhöhe auf 1,6 em an und stellen Sie die Farbe auf Schwarz ein.
- Farbe: #000000
- Linienhöhe: 1,6 cm

Filterbares Portfolio – Filterkriterientext
Wählen Sie anschließend „Filterkriterientext“ aus, indem Sie nach unten scrollen und die Schriftart auf „Montserrat“, den Stil auf „TT“, die Farbe auf „Schwarz“ und die Zeilenhöhe auf „1,6 em“ ändern.
- Schriftart: Montserrat
- Stil: TT
- Farbe: #000000
- Linienhöhe: 1,6 cm

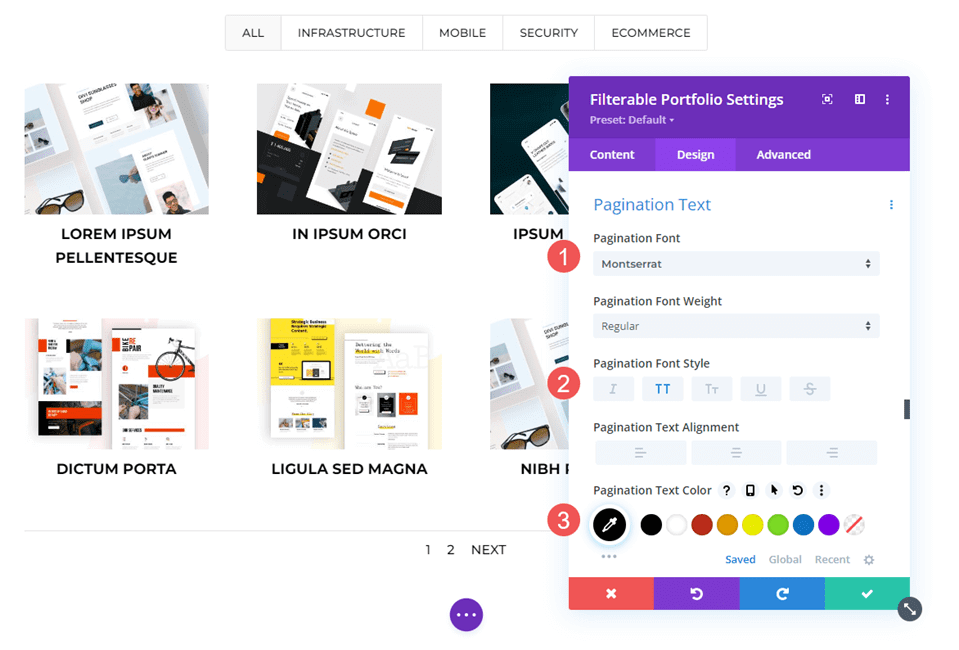
Filterbares Portfolio – Paginierungstext
Wählen Sie abschließend Montserrat als Schriftart aus, stellen Sie den Stil auf TT und die Farbe auf Schwarz ein. Speichern Sie Ihre Arbeit und wir erstellen drei einzigartige Overlays.
- Schriftart: Montserrat
- Stil: TT
- Farbe: #000000

Erstellung benutzerdefinierter Projekt-Overlays
In diesem Beispiel machen wir das Overlay so schwarz, dass das Bild kaum durchscheint. Dieses verfügt über ein weißes Symbol, das mit einer orangefarbenen Überlagerung überlagert ist.
Wählen Sie die Farbe Weiß für das Zoom-Symbol. Geben Sie rgba(254,90,37,0.9) als Einstellung für die Overlay-Farbe ein. Wir verwenden hierfür das Standard-Hover-Symbol. Speichern Sie nach dem Schließen des Moduls Ihre Einstellungen.
- Symbolfarbe: rgba(254,90,37,0,9)
- Overlay-Farbe: #ffffff

Benutzerdefinierte CSS
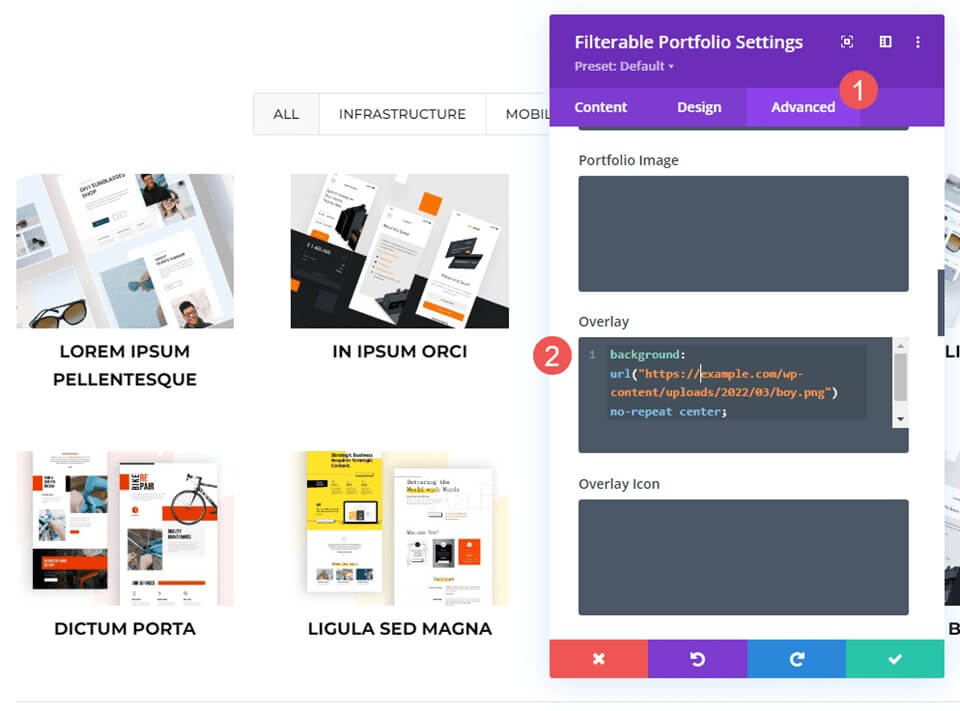
Als Nächstes positionieren wir das Symbol neu und tauschen das vorgestellte Bild mit etwas grundlegendem CSS aus. Gehen Sie zu „Overlay“ und „Overlay-Symbol“, indem Sie die Option „Erweitert“ auswählen und nach unten scrollen.
Füllen Sie das Overlay-Feld mit diesem CSS aus. Dadurch kann ein Benutzer mit der Maus über das vorgestellte Bild fahren und ein Bild aus Ihrer Medienbibliothek sehen. Die Einstellungen sind Mitte und keine Wiederholung. Fügen Sie anstelle der URL das Bild ein, das Sie anzeigen möchten.
Overlay-CSS -
background: url("") no-repeat center;

Wir werden das Symbol dann neu positionieren. Geben Sie im Bereich Overlay Icon CSS dieses CSS ein. Darüber hinaus integrieren wir CSS für Telefone und Tablets. Hover wird normalerweise nicht auf Tablets oder Telefonen angezeigt, da der Benutzer mit dem Finger klickt, anstatt mit der Maus zu schweben. Wenn der Benutzer auf das Bild klickt, wird das Hover-Overlay angezeigt. Vor diesem Hintergrund ist es sicherer, Tablet- und Telefoneinstellungen einzubeziehen, als dies nicht zu tun.
Das Bild zeigt nun das Bild aus unserer Bibliothek an und das Symbol verschiebt sich in die untere rechte Ecke.
Desktop-CSS
margin:50px 86px;Tablet-CSS
margin:40px 60px;Telefon-CSS
margin:70px 100px;
Letzte Worte
Damit ist unser Blick auf die Projekt-Overlay-Anpassung des Filterable Portfolio Module von Divi abgeschlossen. Das Design des Moduls kann durch die einfachen Einstellungen stark beeinflusst werden. Mit CSS können Sie das Overlay und das Symbol weiter anpassen, um es an das Erscheinungsbild Ihrer Website anzupassen. Mit nur wenigen einfachen Konfigurationen oder kurzen CSS-Zeilen kann Ihr Projekt-Overlay auf jedem Divi-Layout fantastisch aussehen.





