Die Beherrschung der Kunst der Präsentation ist entscheidend für die Erstellung einer herausragenden Website. Ausgewählte Bilder spielen eine entscheidende Rolle bei der Verbesserung der visuellen Attraktivität Ihrer Beiträge, Seiten und Archive. Es gibt jedoch Gelegenheiten, bei denen Sie diese Spotlight-Bilder möglicherweise geheim halten möchten, sei es aus ästhetischen Gründen, für Sonderaktionen oder einfach, um mit verschiedenen Looks zu experimentieren.

Wenn Sie sich jemals gefragt haben, wie Sie die vorgestellten Bilder diskret auf Ihrer WordPress-Site verstecken können, sind Sie hier richtig. In diesem umfassenden Leitfaden stellen wir sieben geniale Methoden vor, mit denen Sie Ihre vorgestellten Bilder elegant verbergen können. Von schnellen und einfachen CSS-Optimierungen bis hin zu Plugin-basierten Lösungen sind Sie bei uns genau richtig.
Egal, ob Sie ein erfahrener WordPress-Fan oder ein Anfänger sind, der das Erscheinungsbild Ihrer Website anpassen möchte, begleiten Sie uns auf dieser Reise und entdecken Sie die verschiedenen Techniken, die die Art und Weise, wie Ihre Inhalte präsentiert werden, verändern können. Tauchen Sie ein in die Welt der WordPress-Anpassung und lernen Sie, wie Sie die Macht der Unsichtbarkeit für Ihre vorgestellten Bilder nutzen können.
Möglichkeiten, ausgewählte Bilder in WordPress auszublenden
Wir werden 7 Möglichkeiten untersuchen, um ausgewählte Bilder in WordPress auszublenden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Laden Sie ausgewählte Bilder selektiv hoch
- Hochgeladene ausgewählte Bilder entfernen
- Deaktivieren Sie die automatische Einstellung hervorgehobener Bilder
- Blenden Sie ausgewählte Bilder in WordPress über die Theme-Einstellungen aus
- Verwenden Sie Code, um ausgewählte Bilder in WordPress auszublenden
- Aktivieren Sie ein Plugin zum Ausblenden hervorgehobener Bilder
- Aktivieren Sie ein Dateischutz-Plugin
Laden Sie ausgewählte Bilder selektiv hoch
Der einfachste Ansatz besteht darin, Ihre vorgestellten Bilder auf anspruchsvolle und organisierte Weise hochzuladen und zu konfigurieren. Es ist wichtig, eine kuratierte Liste von Blogbeiträgen zu führen, in der die Entscheidung für die Veröffentlichung von Bildern sorgfältig dargelegt wird. Durch die sorgfältige Definition und strategische Planung Ihrer Bilder erhalten Sie absolute Kontrolle und effiziente Verwaltung über deren Anzeige.
In Fällen, in denen Sie auf die Präsentation des vorgestellten Bilds des Beitrags ganz verzichten möchten, lassen Sie den Abschnitt „Empfohlenes Bild“ leer. Durch diese strategische Auslassung wird sichergestellt, dass das vorgesehene Bild auf allen Plattformen und an allen Standorten verborgen bleibt.

Hochgeladene ausgewählte Bilder entfernen
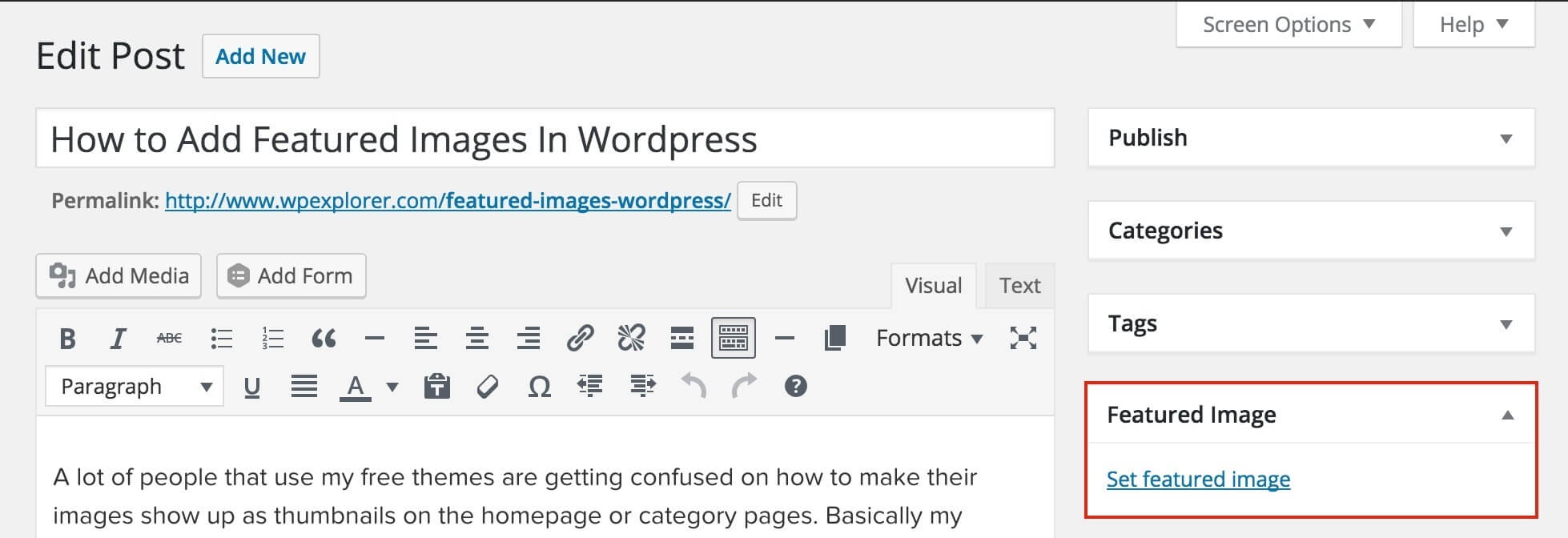
Nachdem Sie ein hervorgehobenes Bild für Ihren Beitrag festgelegt haben, befolgen Sie diese Schritte, um es zu entfernen. Dieser Ansatz ist sowohl für den Classic Editor als auch für den Gutenberg Editor effektiv.
Suchen Sie den Abschnitt „Ausgewähltes Bild“ in Ihrem Beitrag oder Ihrer Seite.
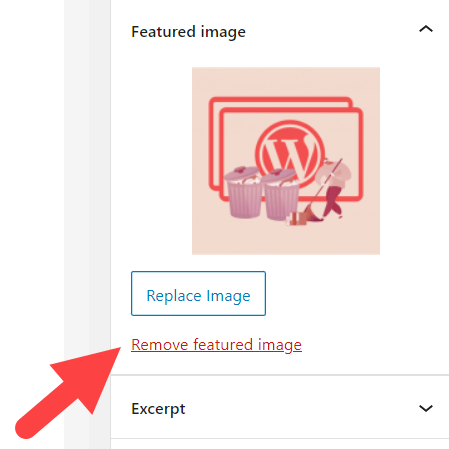
Klicken Sie auf die Schaltfläche „Ausgewähltes Bild entfernen“.

Sehen Sie sich Ihren Beitrag in der Vorschau an und aktualisieren Sie ihn, um den Vorgang abzuschließen.
Dennoch kann es vorkommen, dass WordPress automatisch ein Standard-Featured-Bild für alle Ihre Blog-Beiträge festlegt oder das erste Bild im Beitrag als Featured-Bild zuweist. Daher werden in Ihren Beiträgen möglicherweise auch nach dem Löschen oder wenn keine Bilder hochgeladen wurden, weiterhin hervorgehobene Bilder angezeigt.
Tritt dieses Problem auf? Befolgen Sie die unten beschriebene Methode.
Deaktivieren Sie die automatische Einstellung hervorgehobener Bilder
Die Präsentation Ihrer vorgestellten Bilder erstreckt sich über zwei Schlüsselbereiche:
- Beiträge/Seiten: Befindet sich normalerweise am Anfang eines Beitrags oder einer Seite.
- Blog-Galerieseite: Ausgewählte Bilder sind in den Beitragslisten auf Ihrer Website sichtbar.
Wenn Sie ein Featured Image-Plugin integriert haben, generiert es wahrscheinlich automatisch ein Standard-Featured Image für Ihren Inhalt. Im Wesentlichen sind diese automatisch generierten vorgestellten Bilder nicht in Ihren einzelnen Beiträgen sichtbar, sondern werden auf der Seite der Beitragsgalerie angezeigt.
Bitte beachten Sie, dass die Funktionalitäten und Konfigurationen der einzelnen Plugins variieren können. Es empfiehlt sich zu prüfen, ob Ihr Plugin eine Option zum Deaktivieren der automatischen Generierung von Featured Images enthält. Wenn Sie auf Probleme stoßen, ist es ratsam, sich an das Support-Team des Plugins zu wenden, um Hilfe zu erhalten.
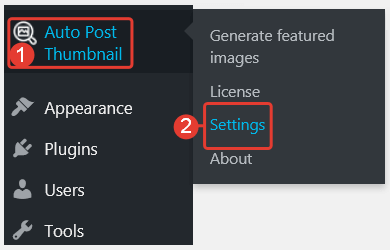
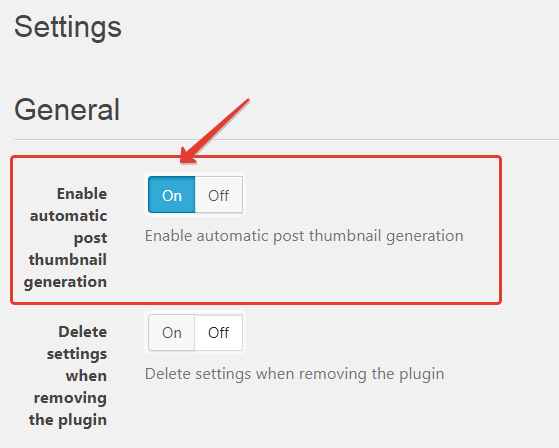
Wenn Sie beispielsweise das Plugin „Auto Featured Image“ verwenden und die automatischen Featured Images deaktivieren möchten, führen Sie die folgenden Schritte aus:
Navigieren Sie in Ihrem Admin-Dashboard zu „Auto Post Thumbnail“ → „Einstellungen“.

Scrollen Sie nach unten zur Option „Automatische Post-Thumbnail-Generierung aktivieren“ und schalten Sie sie aus.

Durch sorgfältiges Anpassen dieser Einstellungen können Sie die Anzeige der vorgestellten Bilder auf Ihrer WordPress-Site besser steuern und so eine maßgeschneiderte und ausgefeilte visuelle Präsentation gewährleisten.
Verstecken Sie ausgewählte Bilder in WordPress über die Theme-Einstellungen
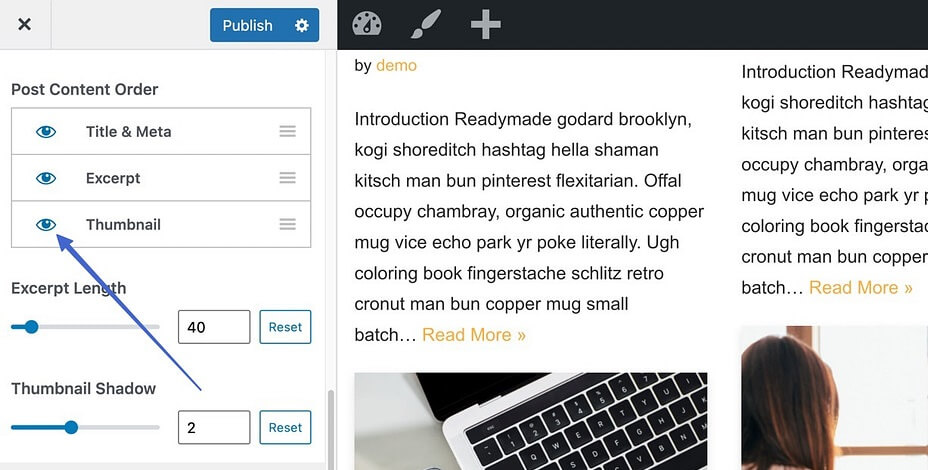
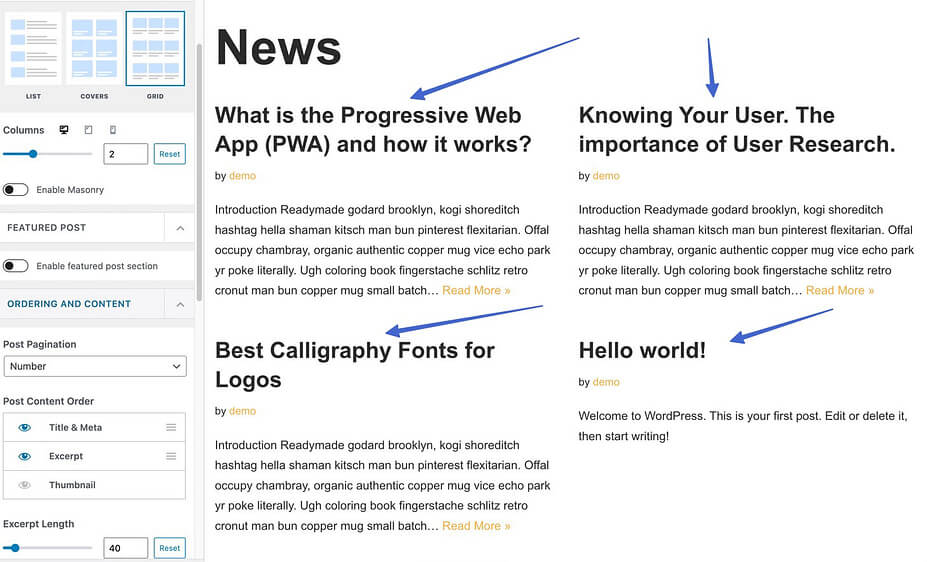
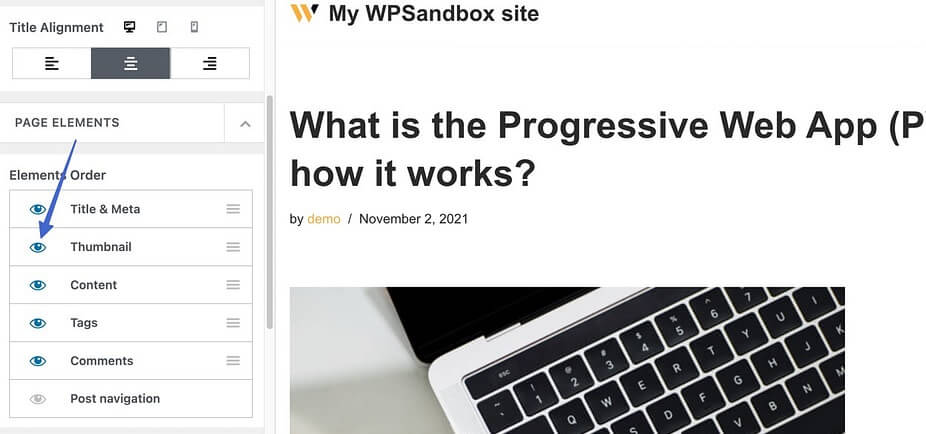
Installieren und aktivieren Sie zunächst das Neve-Theme . Navigieren Sie als Nächstes zu „Darstellung“ → „Anpassen“ und wählen Sie „Layout“ → „Blog/Archiv“. Klicken Sie im Menü „Reihenfolge der Veröffentlichungsinhalte“ auf das Augensymbol unter dem Abschnitt „Miniaturansicht“.

Dadurch deaktivieren Sie die Anzeige von Miniaturansichten auf Ihrer Blog-Galerieseite. Folglich sind nur die von Ihnen eingegebenen Beitragstitel, Beschreibungen und Metadaten sichtbar.

Miniaturansicht des Beitrags auf der gesamten Website ausblenden
Zusätzlich zur Beitragslistenseite bietet das Neve-Theme die Möglichkeit, vorgestellte Bilder in allen Ihren Beiträgen und Seiten zu verbergen.
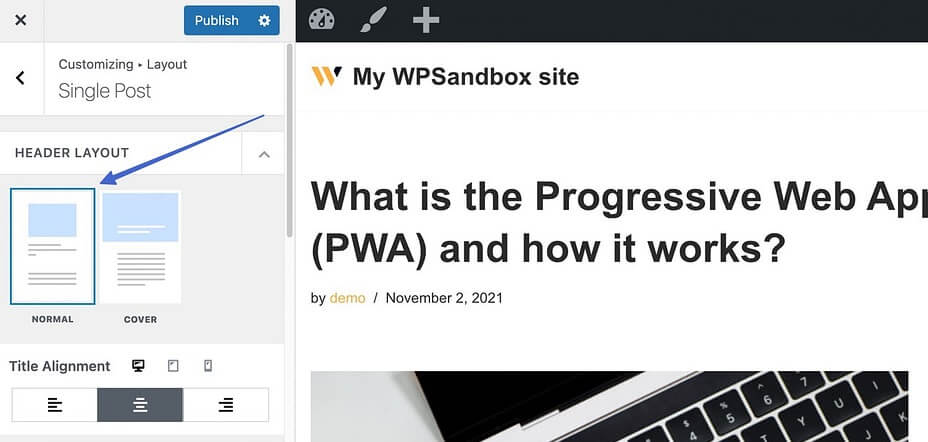
Navigieren Sie in Ihrem WordPress-Dashboard zu „Darstellung“ → „Anpassen“ und fahren Sie mit „Layout“ → „Einzelner Beitrag“ fort.
Stellen Sie sicher, dass Sie unter der Option „Header-Layout“ den Modus „Normal“ auswählen.

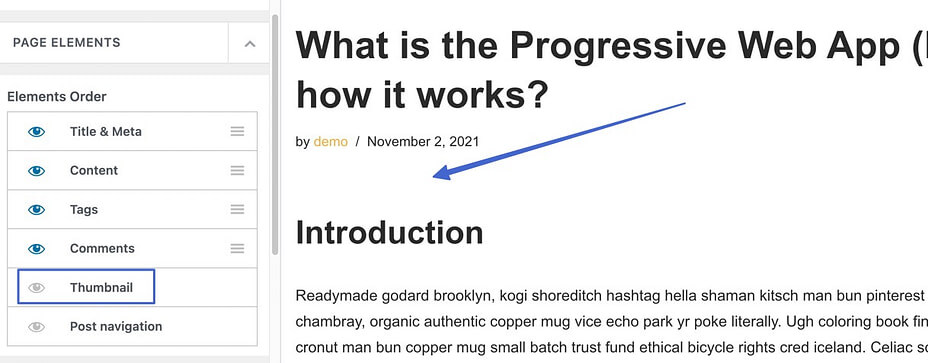
Navigieren Sie zum Abschnitt „Elementreihenfolge“ und deaktivieren Sie das Augensymbol neben dem Miniaturansichtselement.

Klicken Sie auf die Schaltfläche „Veröffentlichen“, um das Entfernen von Miniaturansichten aus der Beitragsansicht zu bewirken.

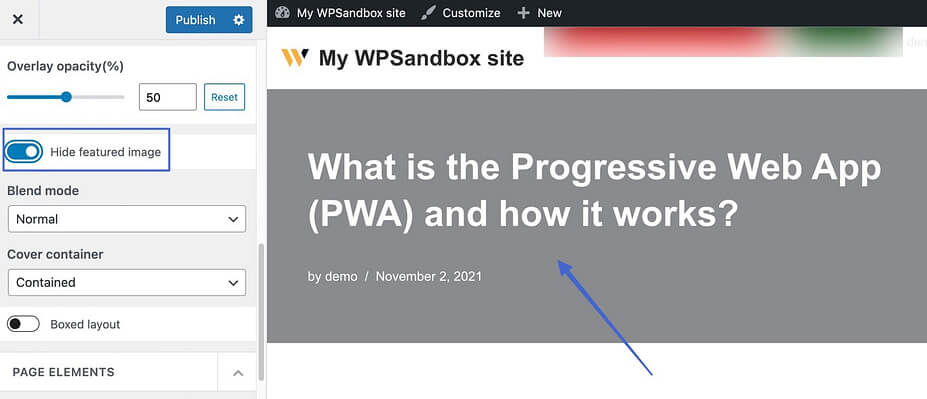
Wenn Sie das Cover-Layout anstelle des normalen Header-Layouts verwenden, gehen Sie folgendermaßen vor:
Scrollen Sie nach unten zum Abschnitt „Layout“ und schalten Sie die Option „Ausgewähltes Bild ausblenden“ auf „Ein“.

Klicken Sie auf die Schaltfläche „Veröffentlichen“, um das nahtlose Verschwinden der vorgestellten Bilder zu erleben.
Beachten Sie, dass bei diesem Ansatz die vorgestellten Bilder für jeden Beitrag auf Ihrer Website ausgeblendet werden, während sie auf der Blog-Listing-Seite sichtbar bleiben. Dies ist eine ausgezeichnete Wahl, wenn Sie ein aufgeräumtes Erscheinungsbild Ihrer Beiträge beibehalten möchten und die vorgestellten Bilder ausschließlich auf der Seite der Blog-Galerie verbleiben.
Ausgewählte Bilder in bestimmten Blog-Beiträgen ausblenden
Letztendlich bietet das Neve-Theme eine Lösung, um Miniaturbilder gezielt innerhalb einzelner Beiträge zu verbergen und gleichzeitig ihre Standard-Sichtbarkeitseinstellungen beizubehalten.
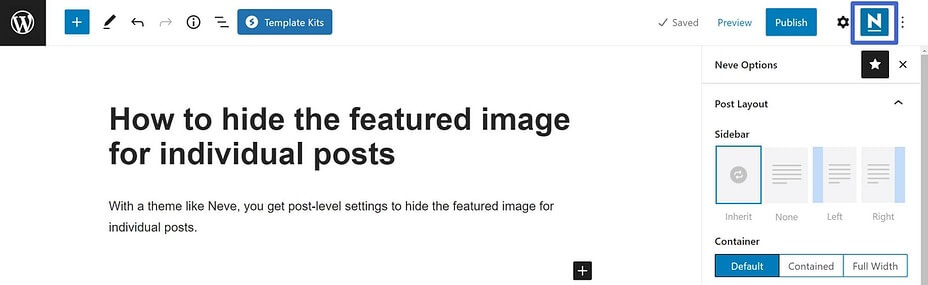
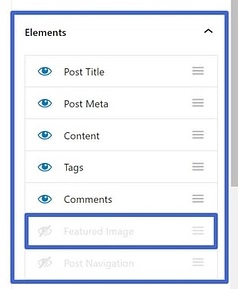
Um diesen Vorgang zu starten, greifen Sie auf den Beitrag zu, für den Sie das vorgestellte Bild ausblenden möchten. Suchen Sie im Nachbearbeitungsbildschirm nach dem N-Symbol in der oberen rechten Ecke und klicken Sie darauf, um die Neve-Optionen anzuzeigen.

Deaktivieren Sie im Abschnitt „Elemente“ die Option „Ausgewähltes Bild“, um die gewünschte Verdeckung nahtlos umzusetzen.

Verwenden Sie Code, um ausgewählte Bilder in WordPress auszublenden
Was ist, wenn Ihrem Theme die integrierte Option zum Ausblenden hervorgehobener Bilder fehlt? Keine Angst, Sie können dazu ein wenig Code verwenden.
Navigieren Sie zu Ihrem Admin-Bereich und greifen Sie dann auf „Darstellung“ → „Anpassen“ → „Zusätzliches CSS“ zu.
Fügen Sie den bereitgestellten Codeausschnitt in das dafür vorgesehene Feld ein.
.entry-content img {
display: none;
}Dadurch wird das vorgestellte Bild effektiv in allen Ihren Beiträgen ausgeblendet.
.post-12345 .post-image {
display: none;Wenn Sie alternativ das vorgestellte Bild für einen bestimmten Beitrag verbergen möchten, verwenden Sie den folgenden Code:
Aktivieren Sie ein Plugin zum Ausblenden hervorgehobener Bilder
Dieser Ansatz ist besonders für Anfänger geeignet. Aktivieren Sie einfach ein Plugin und es optimiert den Prozess für Sie. Wir führen Sie durch die Schritte zum Anzeigen/Ausblenden hervorgehobener Bilder in Beiträgen/Seiten mithilfe eines kostenlosen Plugins.
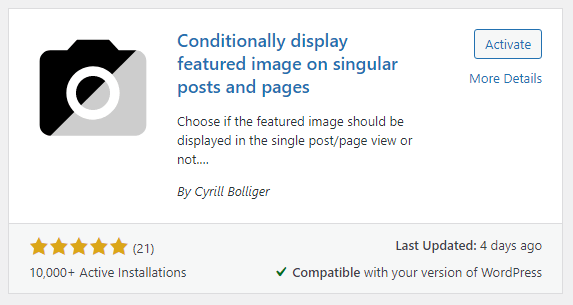
Navigieren Sie zu Plugins → Neu hinzufügen.
Suchen Sie nach dem Plugin „ Hervorgehobenes Bild in einzelnen Beiträgen und Seiten bedingt anzeigen “ und fahren Sie mit „Installieren“ → „Aktivieren“ fort.

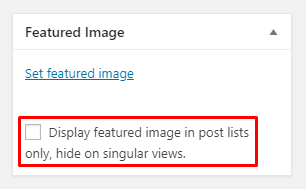
Rufen Sie den Beitrag/die Seite auf, auf der Sie das vorgestellte Bild verbergen möchten.
Aktivieren Sie im Abschnitt „Hervorgehobenes Bild“ das Kontrollkästchen „Hervorgehobenes Bild nur in Beitragslisten anzeigen, in einzelnen Ansichten ausblenden“.

Klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um die Änderungen zu implementieren und sie auf Ihrer Website sichtbar zu machen.
Aktivieren Sie ein Dateischutz-Plugin
Ein überzeugender Ansatz besteht schließlich darin, ein Dateischutz-Plugin einzusetzen, um Ihre vorgestellten Bilder vor der öffentlichen Sichtbarkeit zu schützen. Dies schützt Ihre Bilder nicht nur vor unbefugtem Zugriff, sondern ermöglicht auch maßgeschneiderte Zugriffsberechtigungen basierend auf bestimmten Benutzerrollen.
Hier ist eine Schritt-für-Schritt-Anleitung:
Aktivieren Sie das PDA Gold-Plugin zusammen mit dem optionalen Add-on „Zugriffsbeschränkung“.
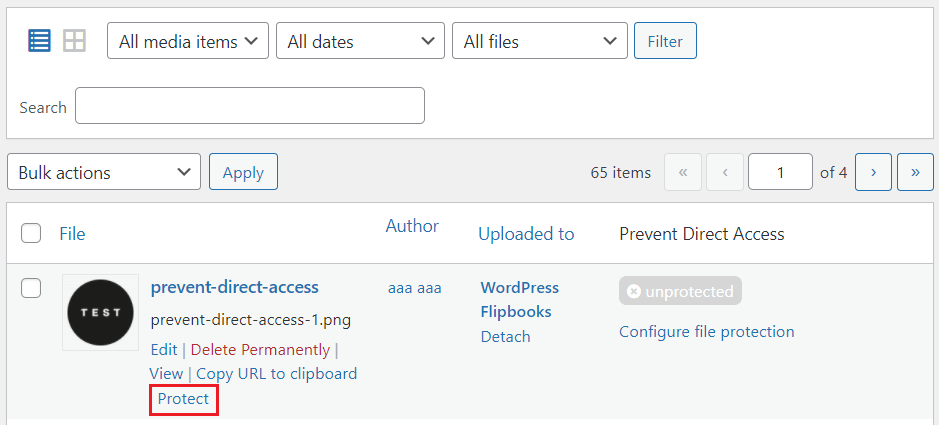
Navigieren Sie zum Abschnitt Medien → Bibliothek.
Klicken Sie auf die Schaltfläche „Schützen“, um Ihr ausgewähltes Bild sowohl vor Ansichten als auch vor Suchmaschinen wie Google zu verbergen.

Wählen Sie die Option „Dateischutz konfigurieren“.
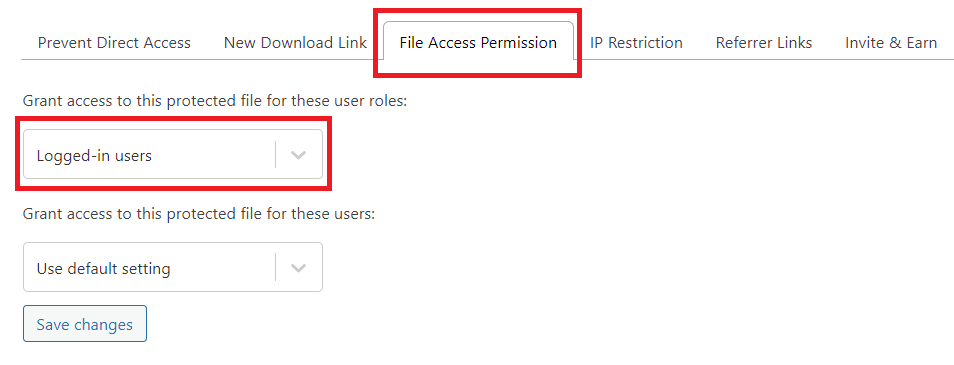
Navigieren Sie zur Registerkarte „Dateizugriffsberechtigung“ und wählen Sie die Benutzerrollen aus, denen Sie Dateizugriff gewähren möchten.

Klicken Sie auf die Schaltfläche „Änderungen speichern“, um den Vorgang abzuschließen.
Zusammenfassung
Wir haben sieben einfache Methoden zum Verbergen hervorgehobener Bilder in WordPress erläutert. Je nach Ihren Anforderungen können Sie sich für die integrierte Funktion, Theme-Einstellungen, Codes oder Plugins entscheiden. Jetzt ist der richtige Zeitpunkt, den am besten geeigneten Ansatz auszuwählen und sich auf die Umsetzung vorzubereiten.
Sollten Sie beim Befolgen unserer Richtlinien auf Schwierigkeiten stoßen, können Sie uns Ihre Bedenken gerne im Kommentarbereich unten mitteilen. Denken Sie vor allem daran, unsere Website zu abonnieren, um eine Reihe wertvoller Tutorials zu erhalten.




