Ankerlinks werden verwendet, um zu bestimmten Inhalten auf einer Seite zu navigieren. Das Ziel ist es, Lead zu verschiedenen Teilen Ihrer Seite zu machen.

Darüber hinaus haben Ankerlinks einen positiven Einfluss auf die SEO Ihrer Website. Aber was Sie wahrscheinlich nicht wissen, ist, dass die Anker-Link-Funktion auf eine sehr geniale Weise für Ihre Website verwendet werden kann. Also, was wir in diesem Artikel sehen werden, sind einige Tricks, die Sie auf Divi mit Anker-Links in die Praxis umsetzen können.
1. Erstellen eines einseitigen Navigationsmenüs

Das Erstellen eines einseitigen Navigationsmenüs ist sehr praktisch, insbesondere für einseitige Websites oder für eine Zielseite. In der Tat ist das Ziel hier, Links im Menü zu erstellen, um von einem Abschnitt zu einem anderen Ihrer Seite zu wechseln.
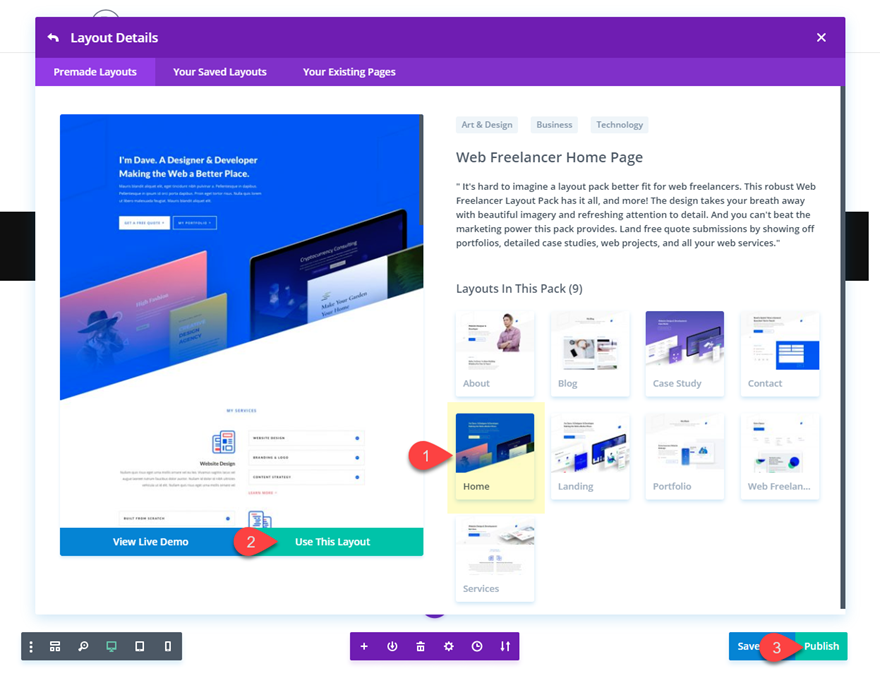
Um zu sehen, wie es geht, können wir ein vordefiniertes Layout verwenden. Sie müssen daher eine neue Seite erstellen, den Visual Builder öffnen und dann "Wählen Sie ein vordefiniertes Layout" auswählen. Anschließend zeigen Sie das betreffende Layout auf Ihrer Seite an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
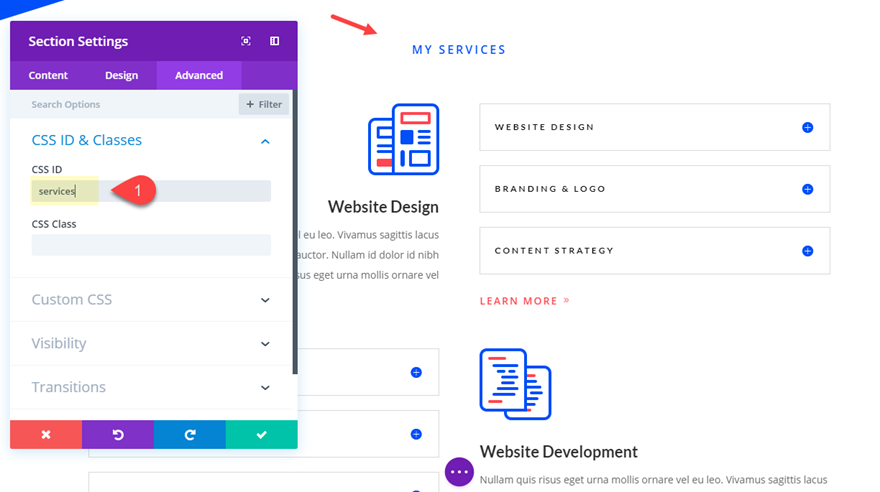
Nun müssen Sie für jeden Abschnitt, den Sie verknüpfen möchten, CSS-IDs hinzufügen. Öffnen Sie die Abschnittseinstellungen, klicken Sie auf die erweiterte Registerkarte, und fügen Sie die folgende CSS-ID hinzu:
CSS-ID: Dienste

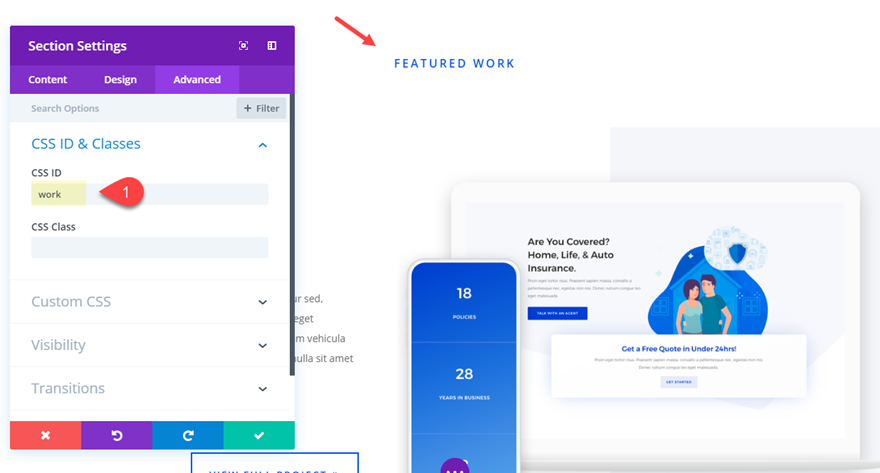
Danach suchen Sie im Abschnitt "Featured Work" nach einer CSS-ID wie folgt:
CSS-ID: Arbeit

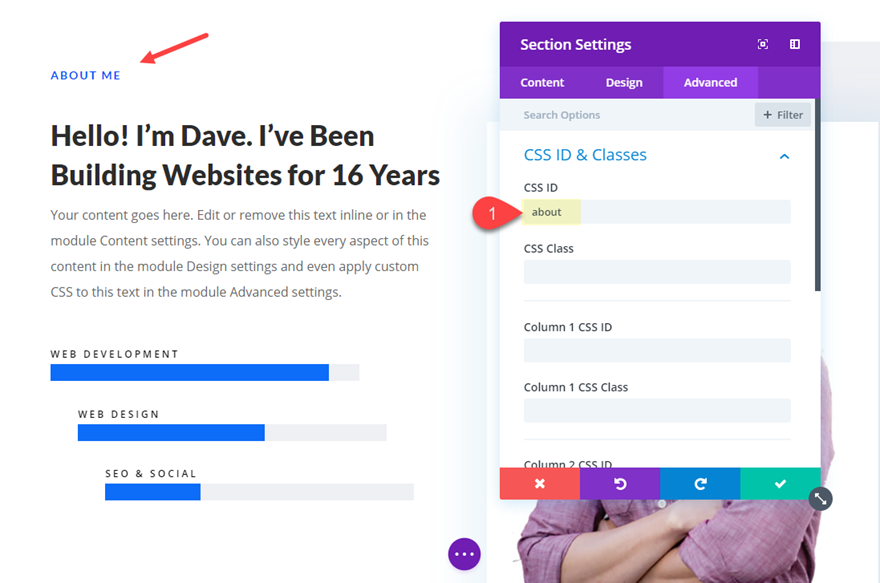
Fügen Sie schließlich die folgende CSS-ID zum Abschnitt "Über uns" hinzu:
CSS-ID: über

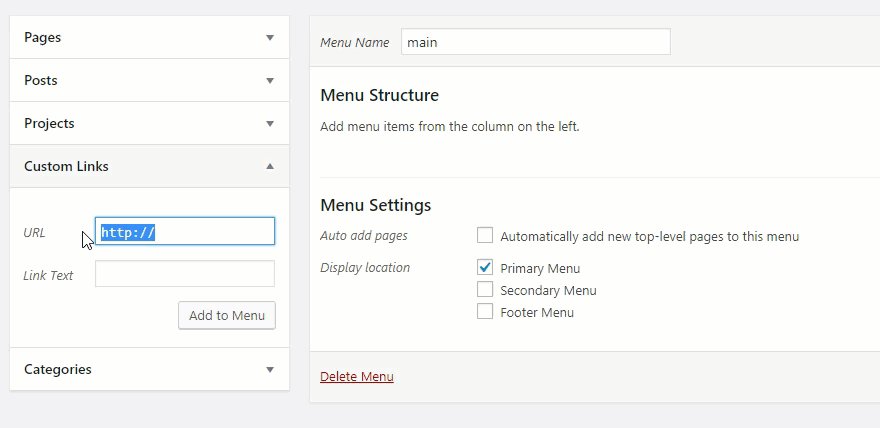
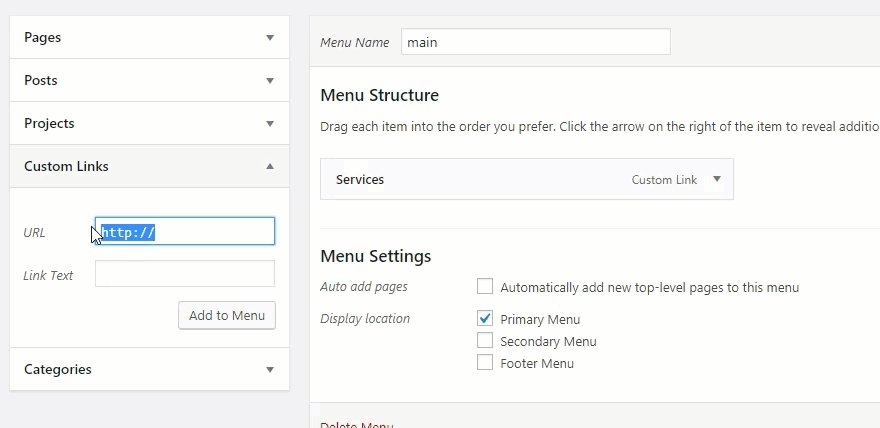
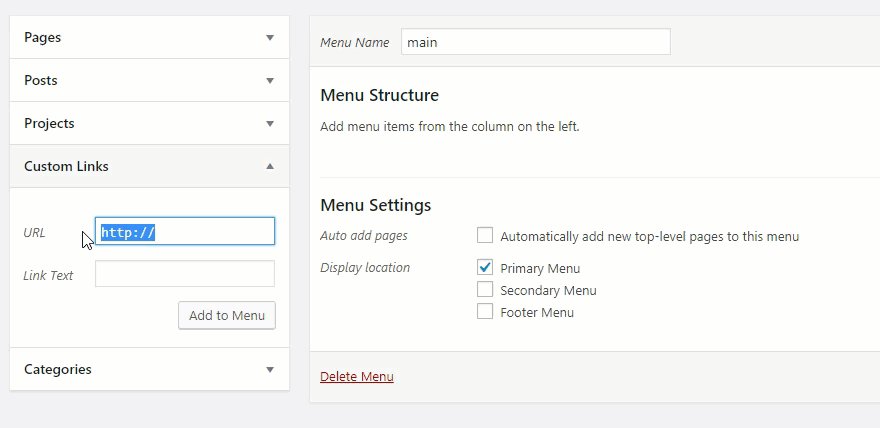
Wechseln Sie im Dashboard zu Aussehen> Menüs und erstellen Sie ein neues Hauptmenü. Erstellen Sie dann drei benutzerdefinierte Links mit der folgenden URL und verknüpfen Sie Text:
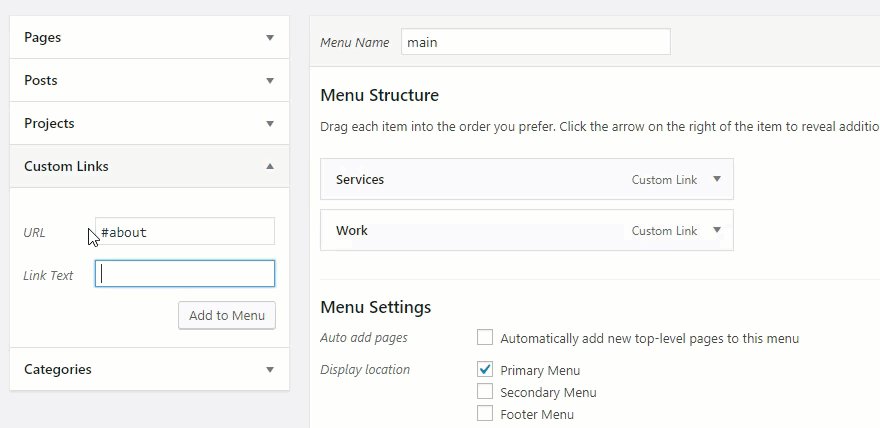
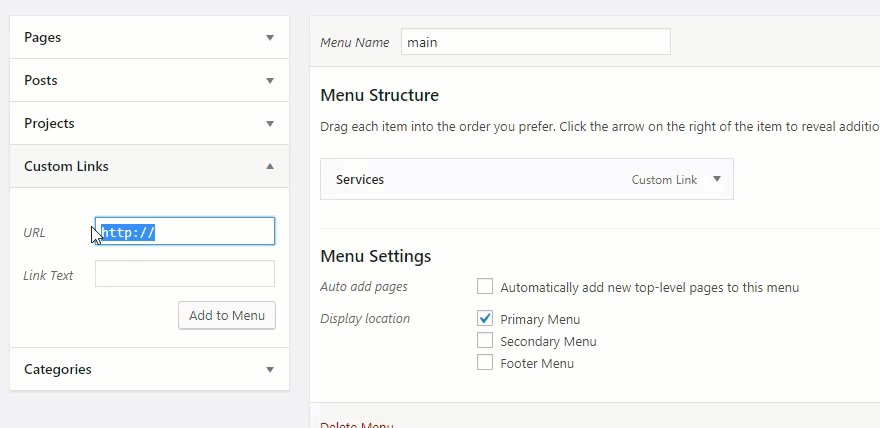
Sobald diese Konfiguarionen abgeschlossen sind, gehen wir weiter, um unsere Ankerlinks zu erstellen. Wechseln Sie zum Dashboard, und wählen Sie "Aussehen> Menüs aus, um ein neues Hauptmenü zu erstellen. Sie müssen drei benutzerdefinierte Links mit der folgenden URL und dem Linktext erstellen:
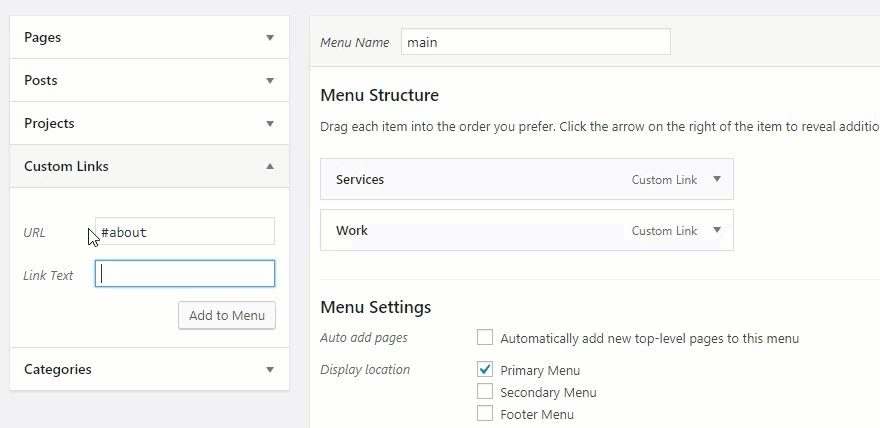
Benutzerdefinierter Link 1URL: #servicesLink Text: Dienste
Benutzerdefinierte link 2URL: #workLink Text: Arbeit
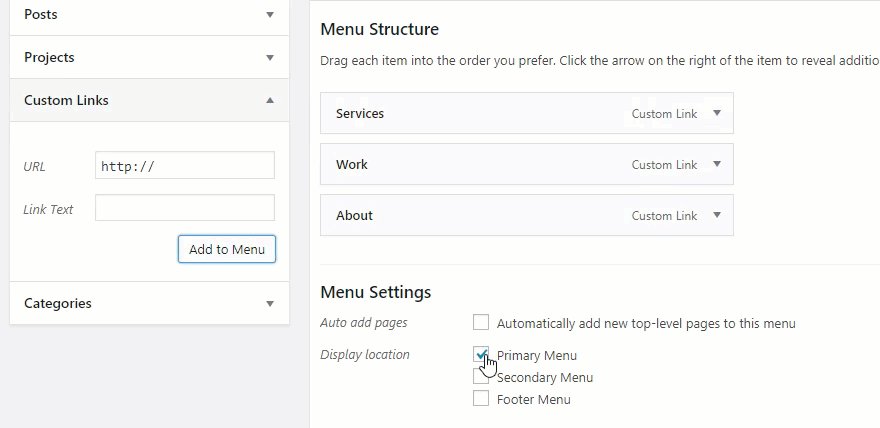
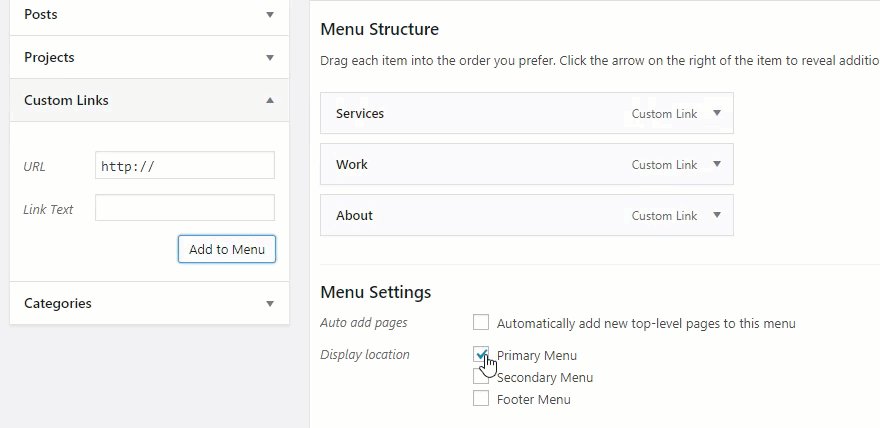
Benutzerdefinierter Link 3URL: #aboutLink Text: Über

Sie müssen den Anzeigeort auf primäres Menü festlegen, bevor Sie das Menü speichern.
Gehen Sie nun zu Ihrer Seite und testen Sie, wie sie funktioniert. Interessant ist es nicht!
2. Fügen Sie Ankerlinks zu Ihren Überschriften hinzu
Es ist sehr praktisch, Anker-Links zu Ihren Headern hinzuzufügen, da es die Navigation auf Ihrer Website erheblich erleichtert; vor allem, wenn es lange Seiten mit viel Inhalt hat.
Zu diesem Tun öffnen Sie zunächst das Modul, das den Text Ihres Titels enthält. Stellen Sie sicher, dass die Textregisterkarte geöffnet ist. Suchen Sie das Header-Tag (h1, h2, h3 usw.), und geben Sie dann einen Bezeichner in Klammern des Startheader-Tags ein. Hier ist ein Beispiel für einen h3-Header mit dem Bezeichner "webdesign":
<h3 id="webdesign">Website Design</h3>Von dort aus können Sie, solange Sie die richtige Ankerlink-URL verwenden, von überall aus eine Verknüpfung zu diesem Header herstellen. Wie sollte dieses Beispiel wie folgt aussehen:
Www.yourdomain.com/page/#webdesign
Und das gilt nicht nur für den Divi-Bauer. Mit WordPress zum Beispiel, öffnen Sie die Registerkarte Text, suchen Sie die Kopfzeile Ihrer Wahl und fügen Sie die ID in der Header-Tag wie unten gezeigt:
3. Einbetten eines Ankerlinks in eine Umschalttaste
Umschaltflächen sind sehr praktisch für die Erfahrung, die Sie Ihren Benutzern auf Ihrer Website bringen möchten. Sie werden in der Regel verwendet, um dem Benutzer zu ermöglichen, eine Einstellung zwischen zwei Zuständen zu ändern. Aber die Integration eines Anker-Links hat den Vorteil, den Zugriff auf den Umschalter zu erleichtern, insbesondere wenn Ihre Webseite lang genug ist,
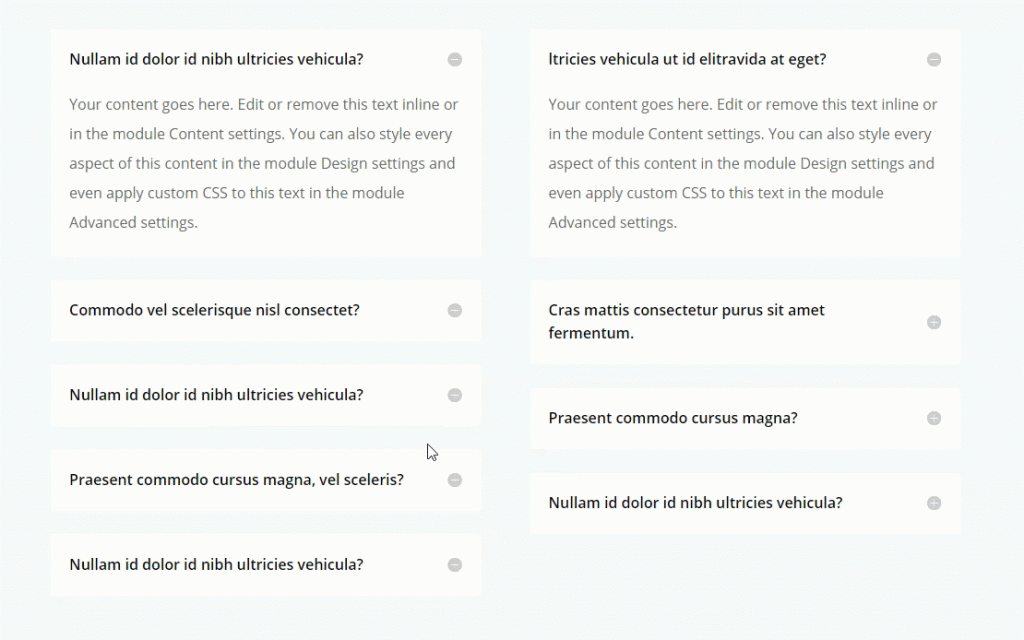
Lassen Sie uns den Prozess mit einer FAQ-Seite veranschaulichen. Diese Art von Seite integriert das Umschaltsystem einfach in seinen Betrieb. Zu Beginn erstellen wir eine neue Seite und aktivieren dort den visuellen Builder. Sie müssen nun die Option "Wählen Sie ein vordefiniertes Layout" auswählen. Suchen Sie im Popupfenster Laden aus Bibliothek nach dem Layout der FAQ für Buchhalter, indem Sie in der Suchleiste "faq" eingeben. Klicken Sie dann auf das Layout und klicken Sie in der angezeigten Vorschau auf die Schaltfläche Dieses Layout verwenden, um es auf Ihrer Seite bereitzustellen.
Sobald dies geschehen ist, fügen wir nun die Ankerverknüpfung hinzu. Letzteres wird in eine Schaltfläche im Header integriert. Durch Anklicken der Schaltfläche scrollt die Seite zu einem bestimmten Umschalter, der sich gleichzeitig automatisch öffnet. Öffnen Sie also die Schaltflächeneinstellungen und fügen Sie die URL des folgenden Links hinzu:
Button Link URL: - umschalten3

Anschließend müssen Sie dem Schaltflächenmodul eine eindeutige CSS-Klasse hinzufügen. Dieser Klassenname bezieht sich auf die Aktion des Öffnens des Umschalters, wenn Sie auf die Schaltfläche klicken.
CSS-Klasse: Open-Toggle
Scrollen Sie nun bis zur Ebene der Umschaltfläche, die Sie binden möchten, und öffnen Sie ihre Einstellungen. Fügen Sie auf der Registerkarte Erweitert die folgende CSS-ID hinzu:
CSS-ID: umschalten3
Es ist wichtig, dass dies genau mit der URL des zuvor verwendeten Schaltflächenlinks übereinstimmt. Der einzige Unterschied hier ist, dass Sie das "A" weglassen müssen.
Vergessen Sie nicht, Ihre Einstellungen zu speichern.

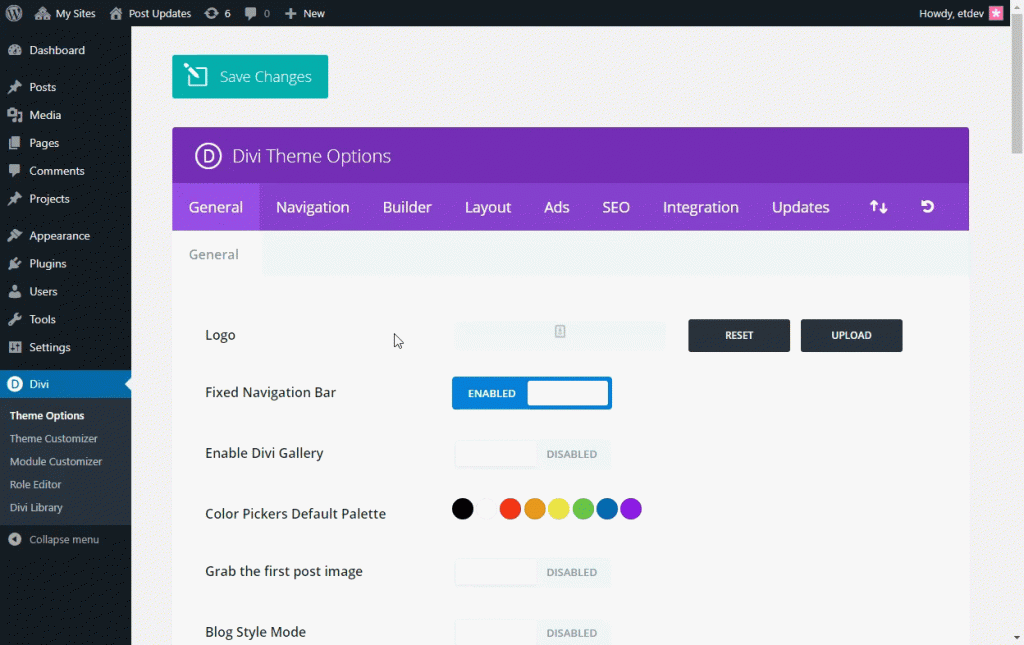
Der letzte Schritt besteht darin, benutzerdefinierten Code zum Textkörper unserer Seite hinzuzufügen. Um dies zu tun, gehen Sie zu Divi Themenoptionen, öffnen Sie die Registerkarte Integration, und fügen Sie dann Folgendes in den Textabschnitt ein, wie im GIF unten gezeigt.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Sie müssen den Code in das entsprechende Skript-Tag umschließen.

Sie können ihre Seite jetzt testen, um zu sehen, ob sie funktioniert.

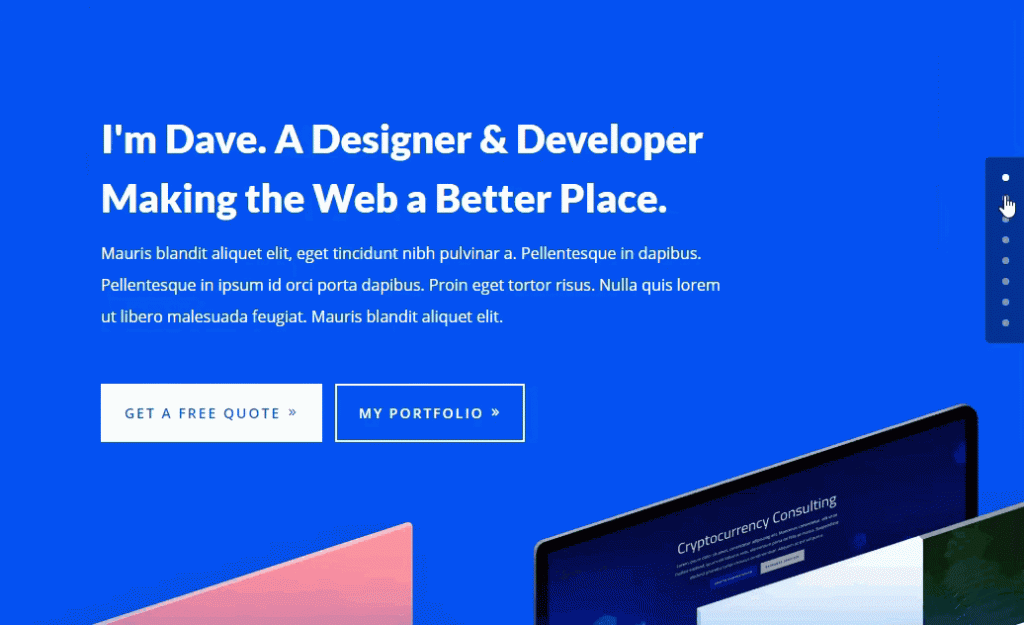
4. Genießen Sie die Divi Dot Navigation
Dies ist eine ziemlich einfach zu aktivierende, aber sehr effektive Funktion für Ihre Website. Mit dieser Funktion können Sie automatisch Ankerlinks im Inhalt Ihrer Website erstellen, insbesondere aus Ihren Abschnitten. Dies erspart Ihnen das Hinzufügen von CSS-Abschnittskennungen selbst. Wenn Sie es aktivieren, wird automatisch ein transparentes Menü zur Seite Ihrer Seite hinzugefügt. Klicken Sie einfach auf einen Punkt, um zum entsprechenden Seitenabschnitt zu scrollen.
Um die Divi Dot-Navigation zu aktivieren, gehen Sie zu den DIVI-Einstellungen oben rechts auf dem Bearbeitungsbildschirm Ihrer Seite, und legen Sie die Punktnavigationsoption auf "ON" fest.

5. Verlassen Sie von einer Seite zu einem Abschnitt auf einer anderen Seite
In dem Moment, in dem Sie DIE CSS-ID zu Seitenabschnitten hinzufügen, bietet DIVI Ihnen die Möglichkeit, nicht nur über Menüankerlinks auf diese Abschnitte zuzugreifen, sondern auch von einer anderen Seite Ihrer Website aus auf sie zuzugreifen. Damit dies funktioniert, müssen Sie beim Erstellen eines Links auf einer anderen Seite die URL des Ankerlinks verwenden.
Angenommen, Sie haben den Abschnitt Dienste auf einer Seite auf Ihrer Website erstellt und möchten von einer anderen Seite darauf zugreifen. Die Abschnitts-ID könnte "Dienste" sein, was zu einer Ankerverknüpfung wie dieser führen würde: www.yourdomain.com/page/#services.

Dies ist alles in allem, was wir Ihnen mit Anker-Links auf Ihrer Website mit DIVI zu tun. Es ist interessant zu sehen, wie viel diese Funktion in der Lage ist, wenn sie effektiv verwendet wird. Aber natürlich auf eine EFFEKTIVE Art und Weise. Weil Sie nicht den Fehler machen sollten, es um jeden Preis zu verwenden, auf das Risiko, Ihre Benutzer zu verlieren.
Wir hoffen, dass Sie diese Tipps nutzen können, um Ihre Erfahrung und die Ihrer Benutzer auf Divi zu verbessern. Wenn Sie von unseren zukünftigen Artikeln erfahren möchten, folgen Sie uns bitte auf unseren Sozialseiten Facebook und Twitter .




