Der Erwerb der Fähigkeit, Code in WordPress effektiv zu präsentieren, ist für Blogger und Content-Ersteller, die regelmäßig Code online veröffentlichen, damit ihr Publikum ihn nutzen kann, von größter Bedeutung. Computercode erzeugt wie beabsichtigt eine neuartige visuelle Ausgabe im Frontend einer Website, die sich von den Tags, Schrägstrichen und Klammern in den tatsächlichen Codeausschnitten unterscheidet.

Dies führt jedoch zu einem Dilemma für Personen, die über Entwicklung und Design schreiben, da sie ein Mittel benötigen, um den Code angemessen darzustellen, ohne dass er seine beabsichtigte Funktionalität ausführt, wie z. B. das Generieren einer Schaltfläche oder das Anwenden von Stilen auf einen Absatzblock.
Einfach ausgedrückt: Wenn Sie einen Blog-Beitrag erstellen, der als Beispiel ein Code-Snippet enthält, ist es unbedingt erforderlich, die Ausführung des Codes zu verhindern. Dieser Ansatz ermöglicht es den Lesern, den Code in seiner ursprünglichen Form wahrzunehmen, ihn in einem gut formatierten Block anzuzeigen und sogar seinen Inhalt für ihre eigenen Entwicklungsbemühungen zu kopieren.
Ziel dieses Leitfadens ist es, verschiedene Methoden zum Anzeigen von Code in WordPress zu demonstrieren, unabhängig vom gewählten WordPress-Theme. Darüber hinaus hilft es Ihnen dabei, die für Ihren speziellen Arbeitsablauf am besten geeignete Methode zu ermitteln.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWas passiert, wenn Sie regulären Code in WordPress? hinzufügen?
Wenn Sie regulären Code direkt in einen WordPress-Beitrag oder eine WordPress-Seite einfügen, ohne besondere Maßnahmen zu ergreifen, kann der Code unbeabsichtigte Folgen haben. WordPress verfügt über integrierte Mechanismen, die Inhalte automatisch verarbeiten und bereinigen, um Sicherheit und ordnungsgemäße Funktionalität zu gewährleisten. Wenn daher regulärer Code hinzugefügt wird, kann dieser von WordPress geändert oder vollständig entfernt werden.
Hier sind einige Dinge, die passieren können, wenn Sie regulären Code in WordPress hinzufügen:
- Codeänderung: WordPress kann den Code ändern, indem es bestimmte Elemente entfernt oder modifiziert, um potenzielle Sicherheitsrisiken oder Konflikte mit der Funktionalität der Plattform zu verhindern. Dies kann dazu führen, dass der Code nicht wie vorgesehen ausgeführt wird oder Fehler erzeugt.
- Code-Stripping: WordPress verfügt über Filter und Sicherheitsmaßnahmen, die bestimmte Arten von Code entfernen können, die als unsicher oder unnötig erachtet werden. Dies kann dazu führen, dass wichtige Codefragmente oder der gesamte Codeblock selbst entfernt werden.
- Visuelle Verzerrung: Code enthält normalerweise Sonderzeichen, Symbole und Formatierungen, die die visuelle Darstellung Ihrer WordPress-Inhalte beeinträchtigen können. Dies kann zu Formatierungsproblemen, Fehlausrichtungen oder dazu führen, dass der Code als einfacher Text angezeigt wird, anstatt als Code gerendert zu werden.
- Ausführung von Code: Wenn der Code nicht ordnungsgemäß bereinigt oder behandelt wird, kann es in einigen Fällen dazu kommen, dass er ausgeführt wird und seine beabsichtigte Funktionalität erfüllt. Dies kann unbeabsichtigte Folgen haben, z. B. die Erstellung von Schaltflächen, die Änderung des Erscheinungsbilds des Inhalts oder sogar die Beeinträchtigung der Gesamtfunktion Ihrer Website.
Um diese Probleme zu überwinden und Code in WordPress sicher anzuzeigen, wird empfohlen, geeignete Methoden oder Plugins zu verwenden, die speziell für die Präsentation von Codeausschnitten entwickelt wurden. Diese Methoden stellen sicher, dass der Code ordnungsgemäß formatiert, erhalten und angezeigt wird, ohne dass unerwünschte Änderungen oder Ausführungen erfolgen.
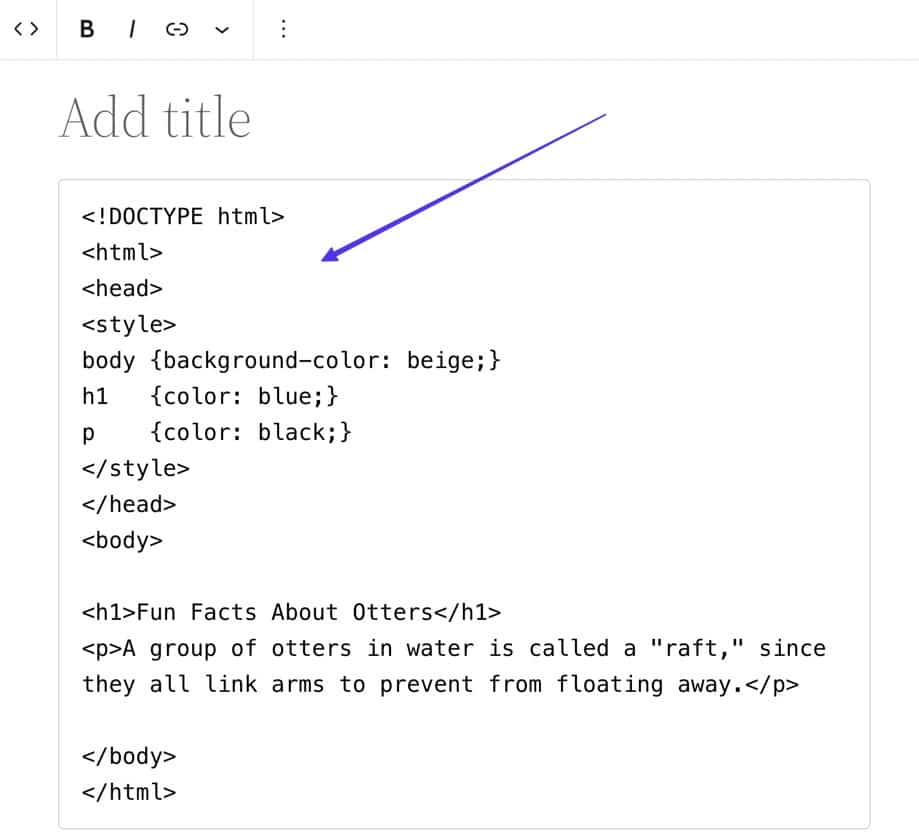
Hier werden wir den folgenden HTML-Code in das Snippet einfügen:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color: green;
color: white;
border: 4px solid black;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div class="cities">
<h2>Chicago</h2>
<p>A nickname for Chicago is The City of Broad Shoulders.</p>
</div>
<div class="cities">
<h2>Los Angeles</h2>
<p>A nickname for Los Angeles is The City of Angels.</p>
</div>
<div class="cities">
<h2>New York</h2>
<p>A nickname for New York is The Big Apple.</p>
</div>
</body>
</html>
Dieser spezielle Codeauszug verwendet HTML-Stilelemente, um drei grün geschmückte Inhaltsblöcke mit Überschriften und Absätzen zu generieren.

Dennoch besteht unsere Absicht darin, den unverarbeiteten Code innerhalb eines Blog-Beitrags darzustellen, anstatt ihn in den vorgegebenen Blöcken rendern zu lassen.
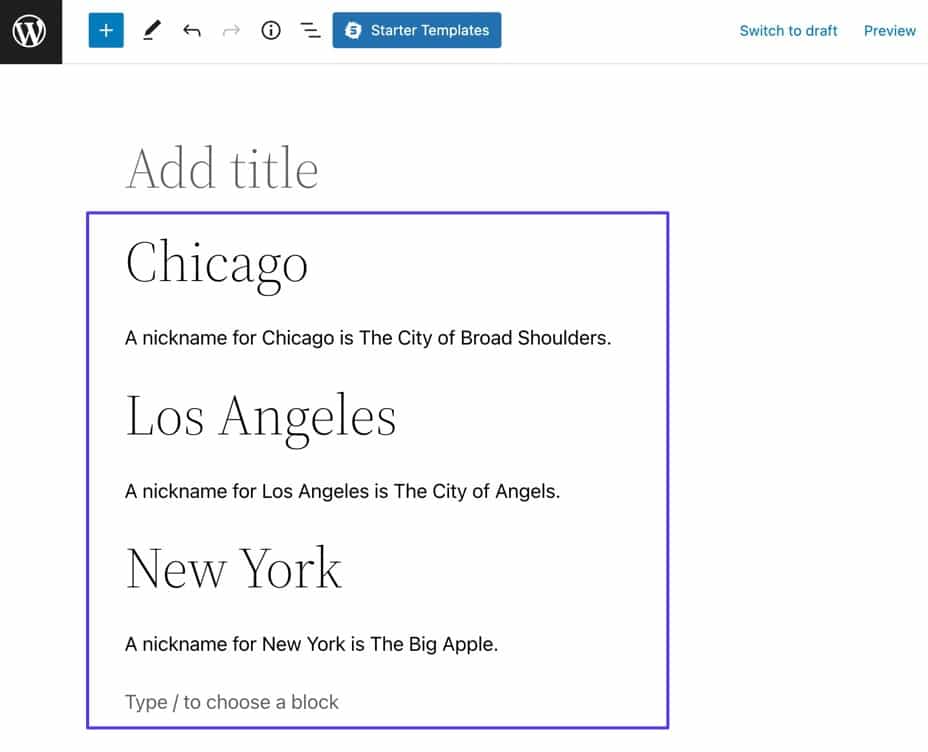
Die folgenden Ergebnisse können beobachtet werden, wenn der Code direkt in den WordPress Gutenberg Block Editor eingefügt wird:

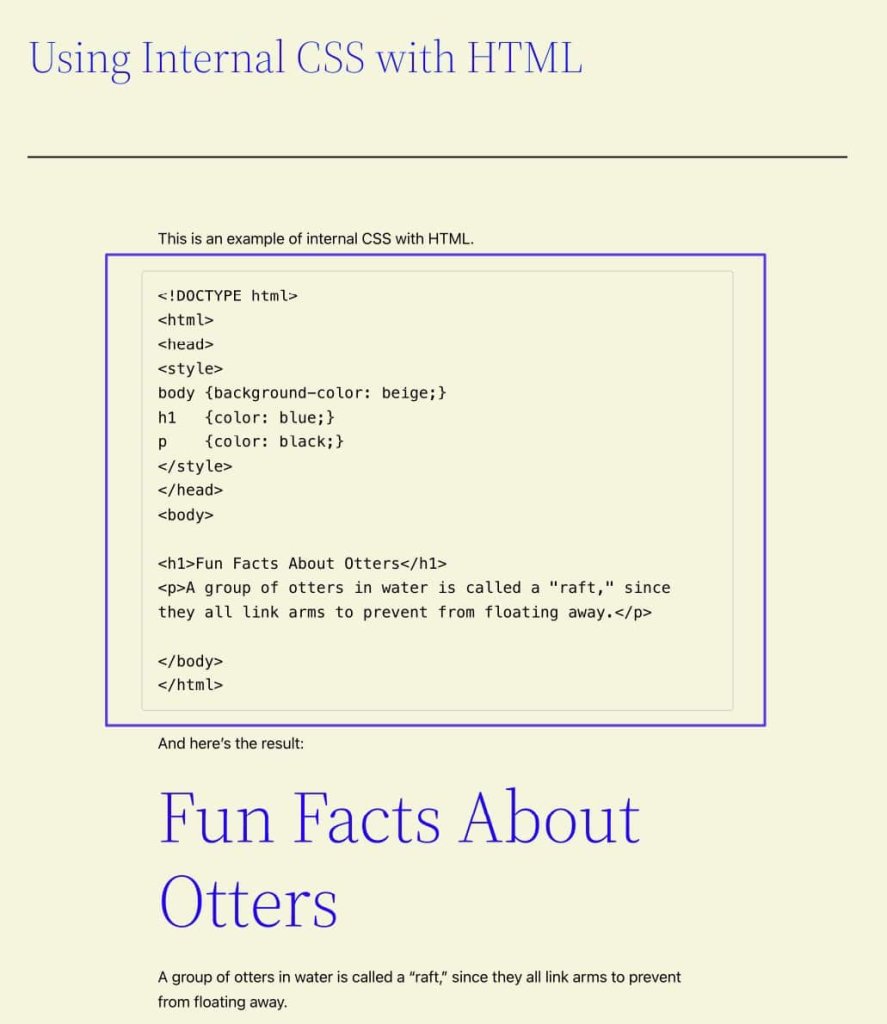
Angesichts des oben Gesagten ist es offensichtlich, dass WordPress bestrebt ist, den Code für seine Hauptfunktion, die Generierung von Inhalten, zu nutzen. Allerdings wird der Stil aus dem Code entfernt, wodurch den Lesern nicht das gewünschte Ergebnis präsentiert wird.
Um solche Umstände zu vermeiden, empfehlen wir dringend die Verwendung einer der unten aufgeführten Methoden zur Codeanzeige.
4 Möglichkeiten, Code in WordPress anzuzeigen
Die folgenden Techniken sind nach aufsteigendem Schwierigkeitsgrad geordnet. Wir bieten spezifische Ansätze, die auf Personen zugeschnitten sind, die Freude daran haben, Code und Inhalte mit Markdown-Editoren zu verfassen, anstatt WordPress zu verwenden.
Methode 1: Verwendung des Gutenberg-Blockeditors
Der Gutenberg-Editor enthält einen bereits vorhandenen Codeblock, der die Darstellung von Codeausschnitten unter Beibehaltung ihrer Formatierung und ohne Ausführung des Codes erleichtert.
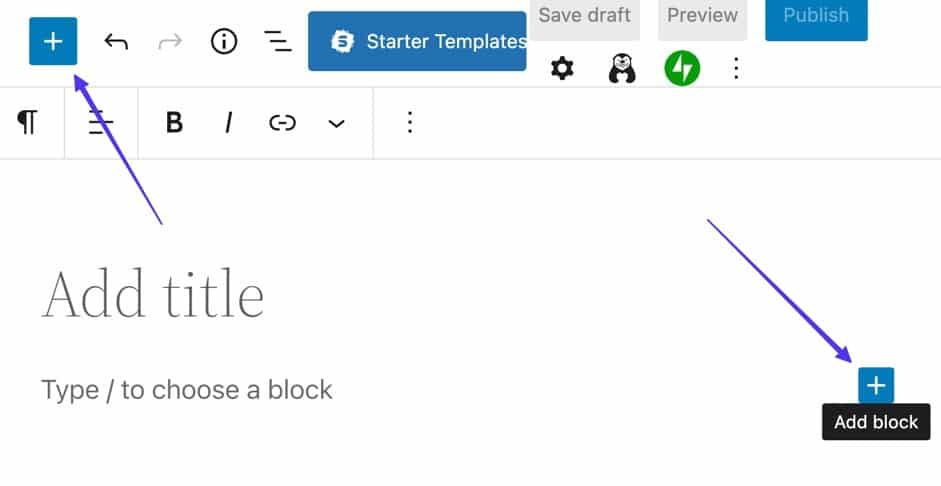
Rufen Sie zunächst einen Beitrag oder eine Seite in WordPress auf und wählen Sie eine der Schaltflächen „Block hinzufügen“ aus.

Bitte wählen Sie eine der Schaltflächen „Block hinzufügen“, um fortzufahren.
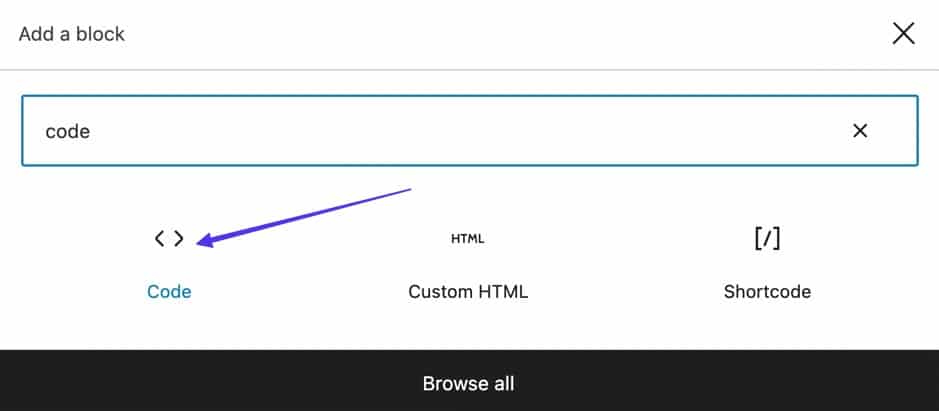
Dadurch wird das Sortiment der verfügbaren Blöcke enthüllt. Sie haben die Möglichkeit, entweder nach dem Block „Code“ zu suchen oder ein Schlüsselwort wie „Code“ in die Suchleiste einzugeben.
Nachdem Sie den Codeblock gefunden haben, der an seinen Klammersymbolen zu erkennen ist, klicken Sie darauf, um einen Codeabschnitt in den Beitrag einzufügen.

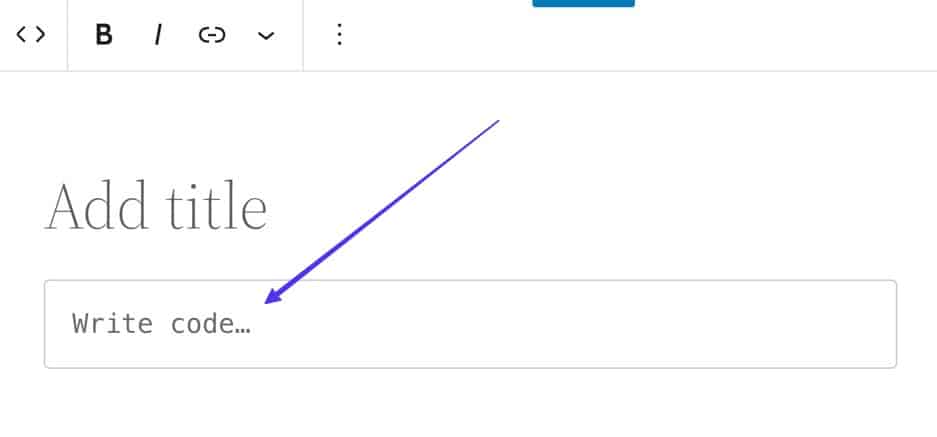
Derzeit sollte für Sie ein Bereich mit dem Hinweis „Compose code…“ sichtbar sein.

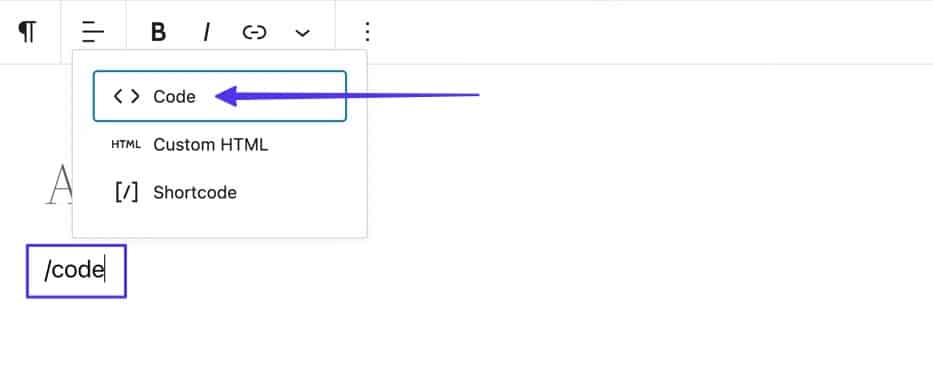
Der WordPress Gutenberg-Editor bietet Markdown-Unterstützung und ermöglicht das Erkennen und Einfügen von Codeblöcken durch die Verwendung eines Schrägstrichs (/), gefolgt von der Eingabe von „C“ oder „Code“ im Editor. Anschließend zeigt WordPress alle relevanten Blöcke an, was einen schnelleren Einfügevorgang ermöglicht.
Es ist wichtig, den Unterschied zwischen dem Codeblock und dem benutzerdefinierten HTML-Block zu beachten. Während der benutzerdefinierte HTML-Block für die Einbindung von benutzerdefiniertem HTML-Code gedacht ist, der im Frontend gerendert werden soll, ist der Code-Block speziell für das Hinzufügen von Rohcode für Anzeigezwecke konzipiert.

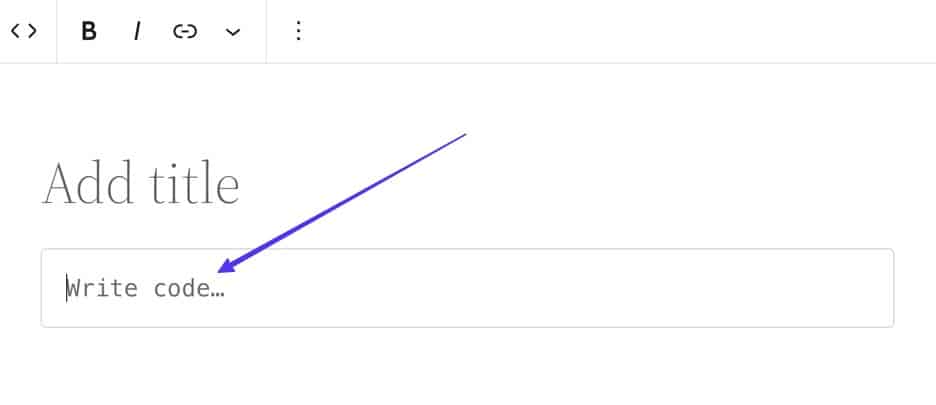
Jetzt ist es an der Zeit, den gewünschten Code zu replizieren und in den dafür vorgesehenen Bereich mit der Bezeichnung „Code schreiben …“ einzufügen.

Der von Ihnen bereitgestellte Code ist jetzt im angegebenen Codeblock enthalten.
Ein vorteilhafter Aspekt des Codeblocks ist die Einhaltung der Formatierung von Leerzeichen und Tabulatoren innerhalb des ursprünglichen Codeausschnitts. Folglich sollte der angezeigte Code seine visuelle Konsistenz mit der Quelle beibehalten, aus der er kopiert wurde.

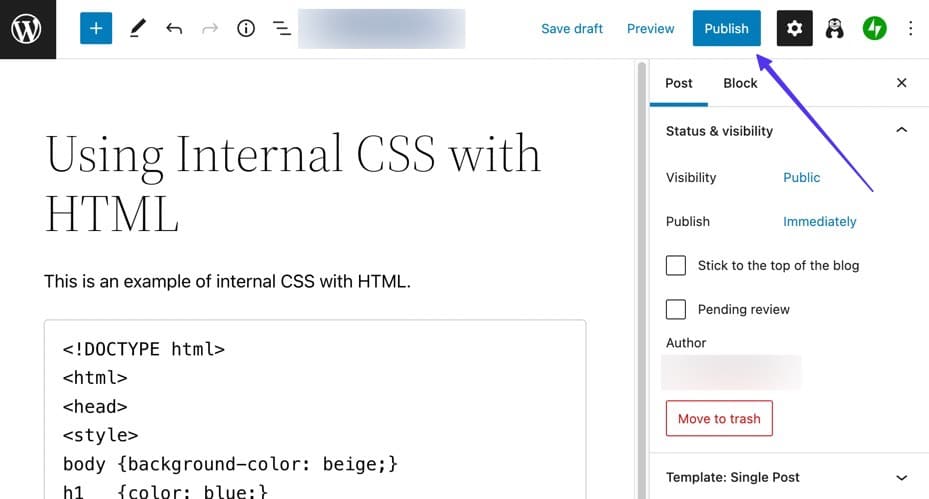
Um Ihren Code in Ihrem WordPress-Beitrag oder Ihrer WordPress-Seite anzuzeigen, schließen Sie den Vorgang ab, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken. Darüber hinaus haben Sie die Möglichkeit, sich vor der Veröffentlichung eine visuelle Darstellung des Erscheinungsbildes zu verschaffen, indem Sie „Vorschau“ wählen.

Nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, greifen Sie auf die Live-Version des Beitrags zu, um zu überprüfen, ob das Code-Snippet als Rohcode angezeigt wird.
Wie bereits erwähnt, zeichnet sich der Codeblock durch seine Einfachheit aus, erfüllt jedoch den wesentlichen Zweck, die Formatierung bei der Präsentation von Code in Blogbeiträgen beizubehalten.
Siehe den bereitgestellten Screenshot unten. In diesem speziellen Beispiel bleibt der ursprüngliche Codeausschnitt unverändert; Es wird lediglich auf der Vorderseite in einem grauen Kästchen dargestellt.

Um die Hervorhebung des Codeblocks zu verbessern, ist es ratsam, eine Änderung seines Standard-Erscheinungsbilds in Betracht zu ziehen.
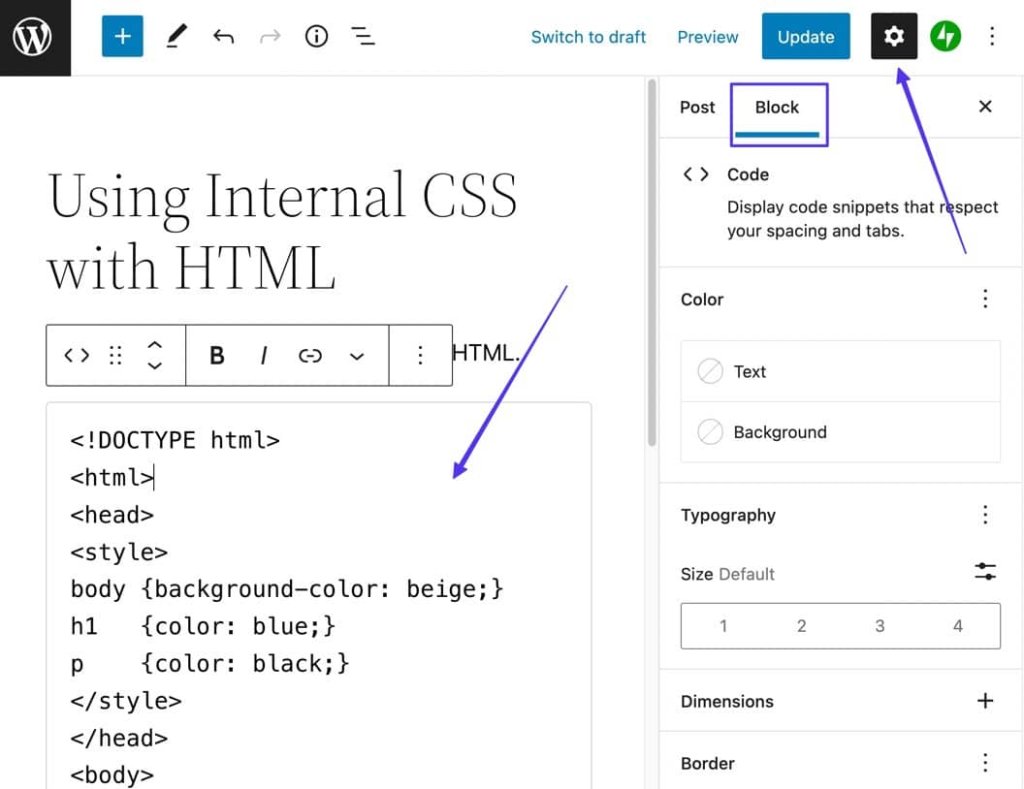
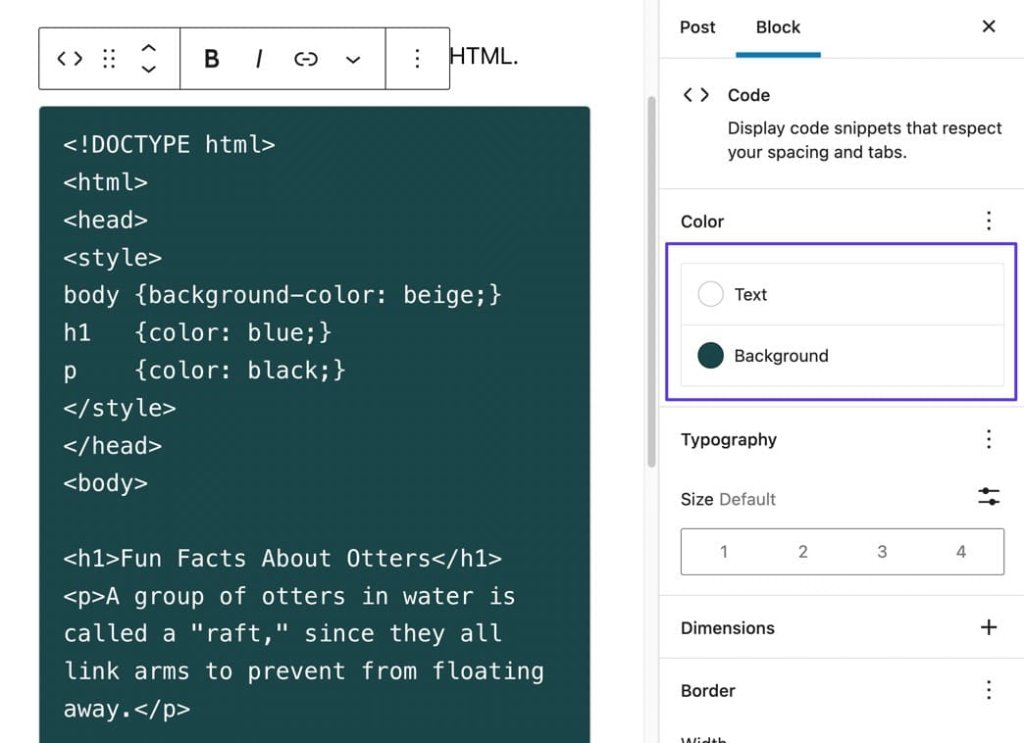
Um auf die verfügbaren Stiloptionen für den Block zuzugreifen, wählen Sie bitte den Codeblock aus und klicken Sie auf die Schaltfläche „Einstellungen“ (Zahnradsymbol). Durch diese Aktion wird die Registerkarte „Block“ geöffnet, auf der ausschließlich die Blockeinstellungen angezeigt werden, die für den ausgewählten Block gelten, in diesem Fall also für den Codeblock.

Man hat die Möglichkeit, den Codeblock nach persönlichen Vorlieben anzupassen, einschließlich der Option, Aspekte wie Text und Hintergrundfarben zu ändern.

Methode 2: Verwendung eines Plugins
Bitte verwenden Sie Ihre bevorzugte Plugin-Installationsmethode, um das Enlighter – Customizable Syntax Highlighter- Plugin in Ihre WordPress-Site zu integrieren.
Nach der Aktivierung ist das Plugin voll funktionsfähig und ermöglicht Ihnen das Einfügen von Code in jeden Beitrag/jede Seite über den Gutenberg-Block oder die Schaltfläche „Einfügen“ im klassischen Editor.

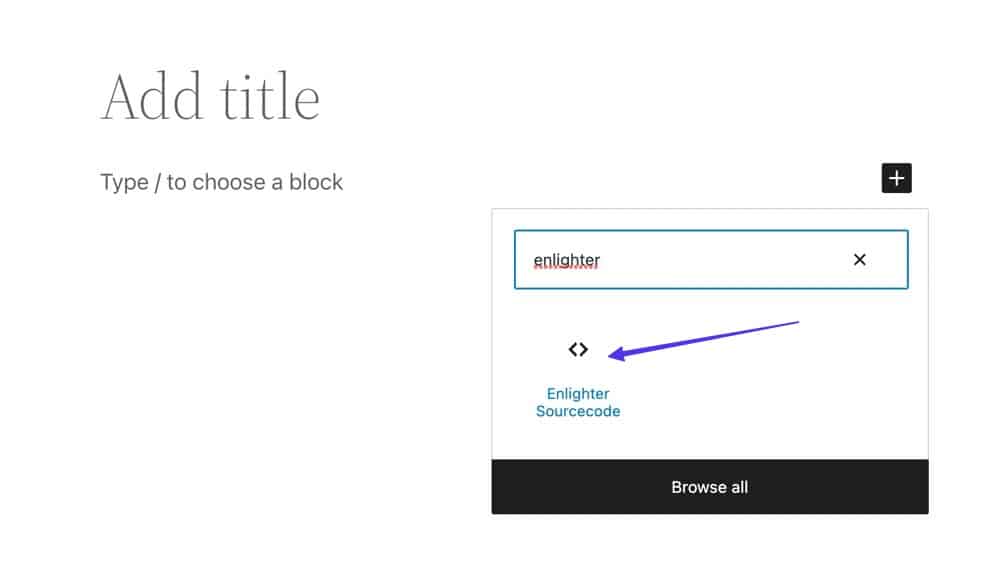
Wenn Sie den WordPress-Gutenberg-Blockeditor verwenden, rufen Sie einen Beitrag auf, in dem Sie Code anzeigen möchten. Wählen Sie eine der Schaltflächen „Block hinzufügen“ (gekennzeichnet durch das Symbol „+“), um die Auswahl der verfügbaren Blöcke anzuzeigen.
Lesen Sie ein Schlüsselwort, das sich auf den Block „Enlighten Sourcecode“ bezieht, oder geben Sie es ein. Klicken Sie anschließend auf den jeweiligen Block, um ihn in den Beitrag einzubinden.

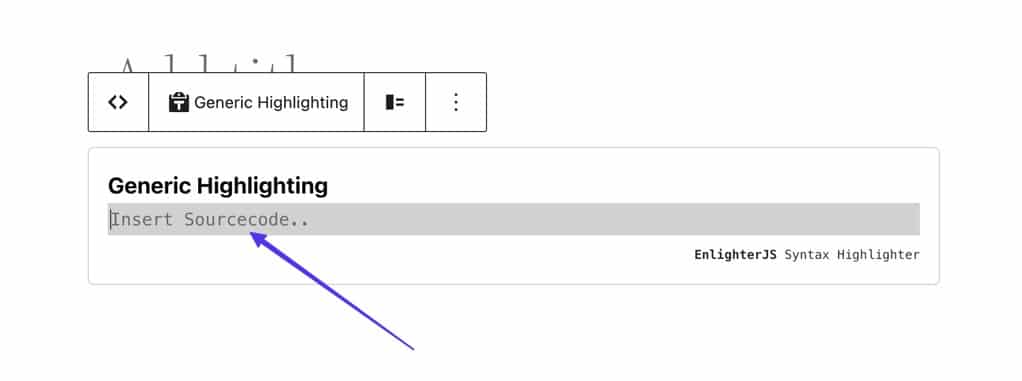
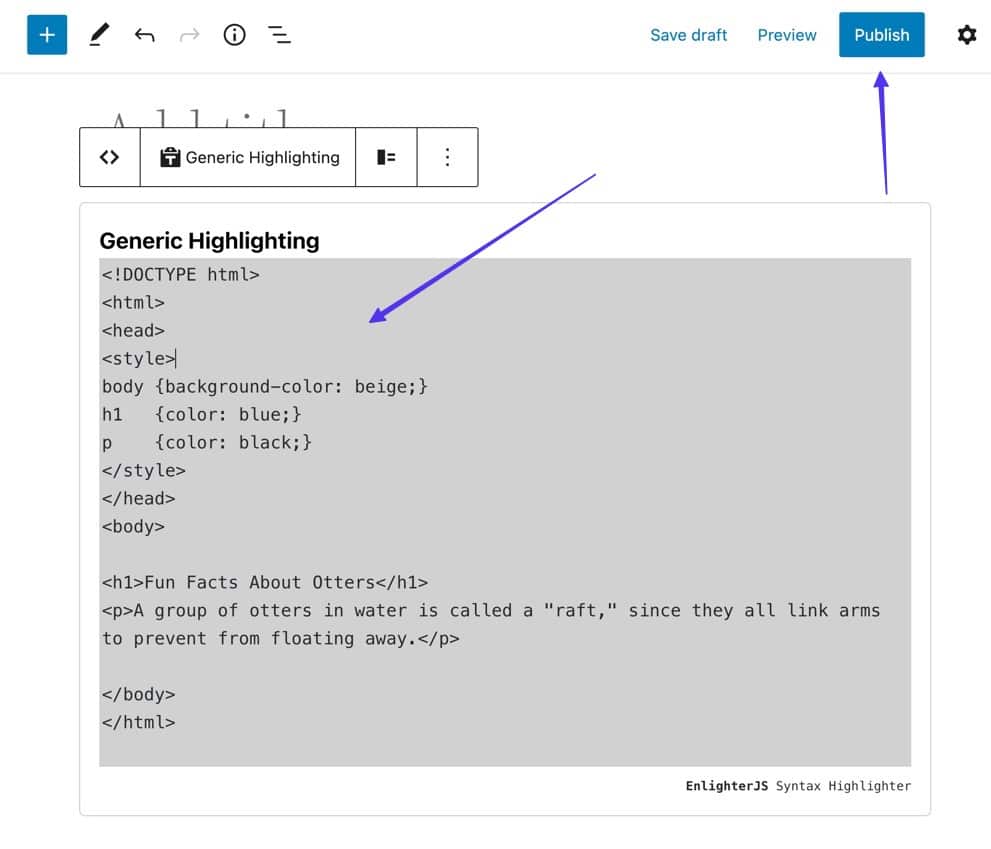
Der Enlighter-Highlighter-Block wird anschließend in der Blockeditor-Oberfläche angezeigt und verfügt über eine Überschrift mit dem Titel „Generische Hervorhebung“ und ein Texteingabefeld mit der Bezeichnung „Quellcode einfügen …“.
Bitte geben Sie den gewünschten Code, der in WordPress angezeigt werden soll, ein oder kopieren Sie ihn und fügen Sie ihn in das dafür vorgesehene Textfeld „Quellcode einfügen …“ ein.

Als Syntax-Highlighter behält das Plugin alle Formatierungseinstellungen und Tabellierungen bei. Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie bitte auf die Schaltfläche „Veröffentlichen“.

Durch die Nutzung dieser Funktionalität können Sie auf die Benutzeroberfläche Ihres Beitrags zugreifen, um denselben Inhalt wie die Besucher der Website anzuzeigen.
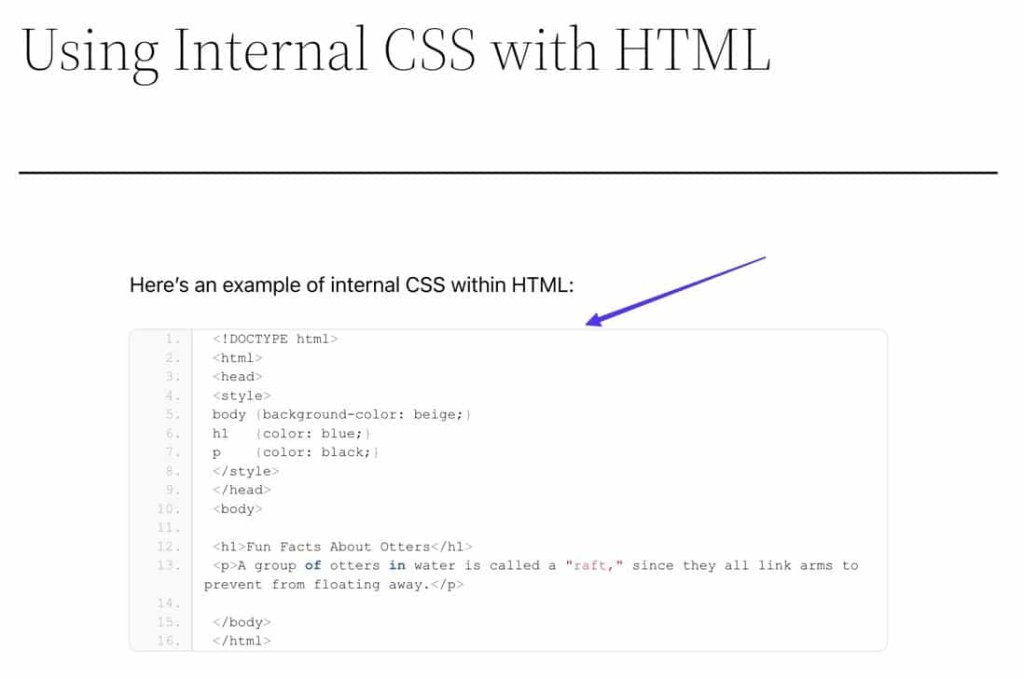
Das Enlighter-Plugin bietet ein vereinfachtes Standardthema zum Anzeigen von Code, begleitet von Zeilennummern, die den Strukturierungs- und Referenzierungsprozess unterstützen.

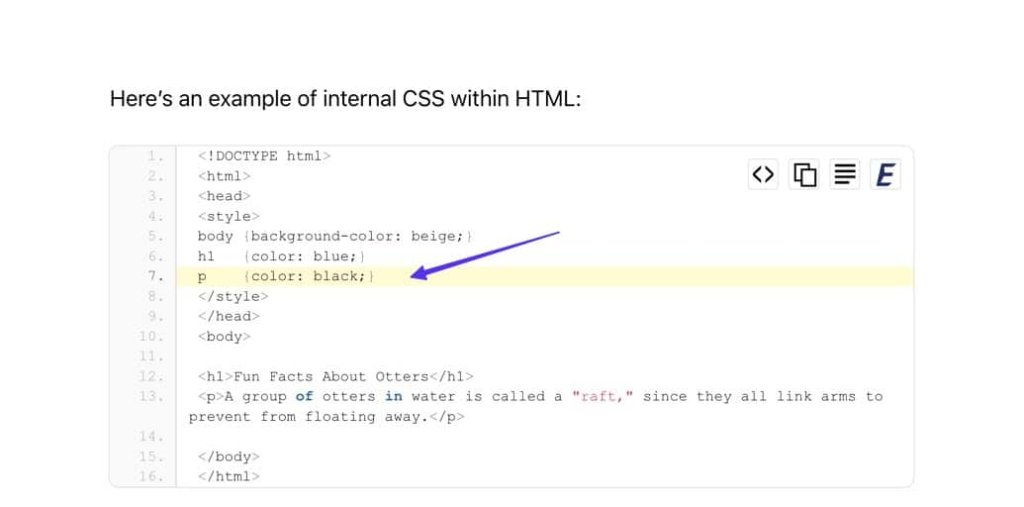
Wie bereits erwähnt, bietet die Verwendung eines Plugins zum Anzeigen von Code auf der WordPress-Plattform deutliche Vorteile im Vergleich zu alternativen Methoden. Ein anschauliches Beispiel für einen solchen Vorteil ist die Frontend-Funktionalität des Enlighter-Syntax-Plugins, bei der Codezeilen dynamisch hervorgehoben werden, während der Benutzer durch den Inhalt scrollt.

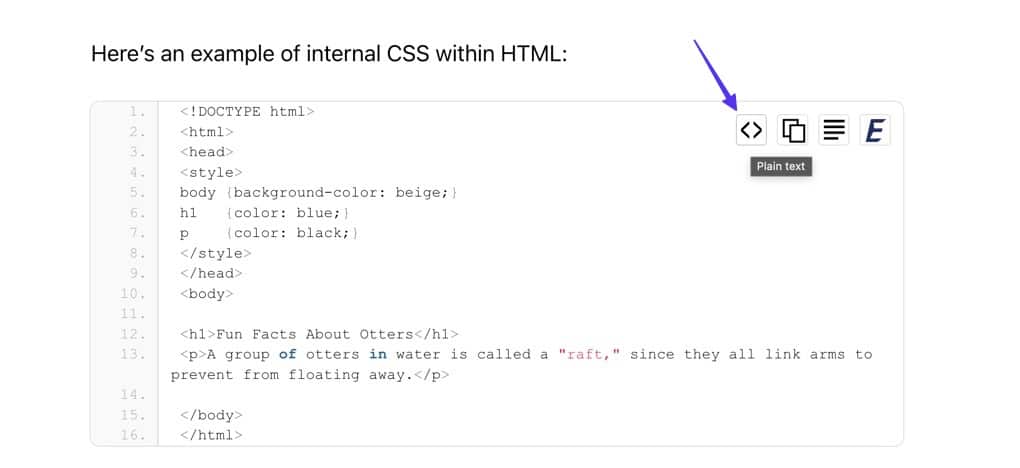
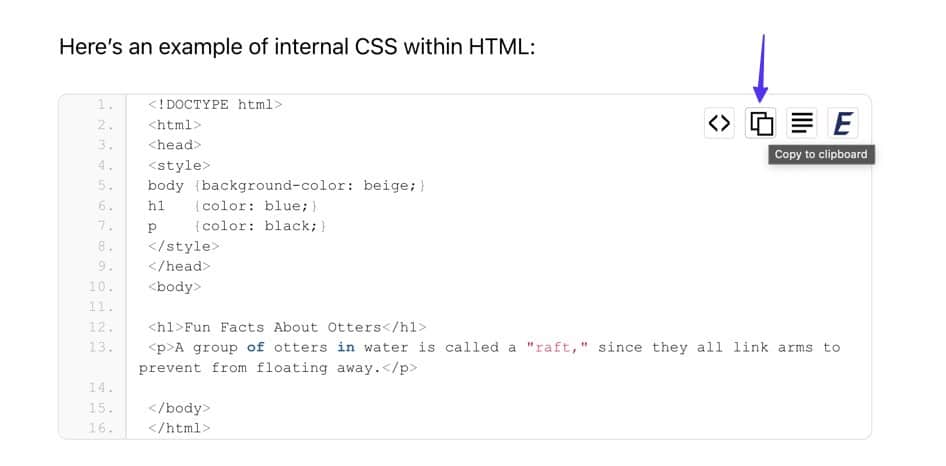
Darüber hinaus gibt es im Codefeld in der oberen rechten Ecke mehrere Schaltflächen, die das Benutzererlebnis verbessern. Insbesondere ermöglicht eine dieser Schaltflächen die Darstellung des Codes im Klartextformat ohne Zeilennummern.

Die zweite Schaltfläche mit der Bezeichnung „In die Zwischenablage kopieren“ ermöglicht die sofortige Duplizierung aller Inhalte innerhalb der Codebox, sodass Benutzer den Code bequem übertragen und in jedes gewünschte Programm einfügen können.

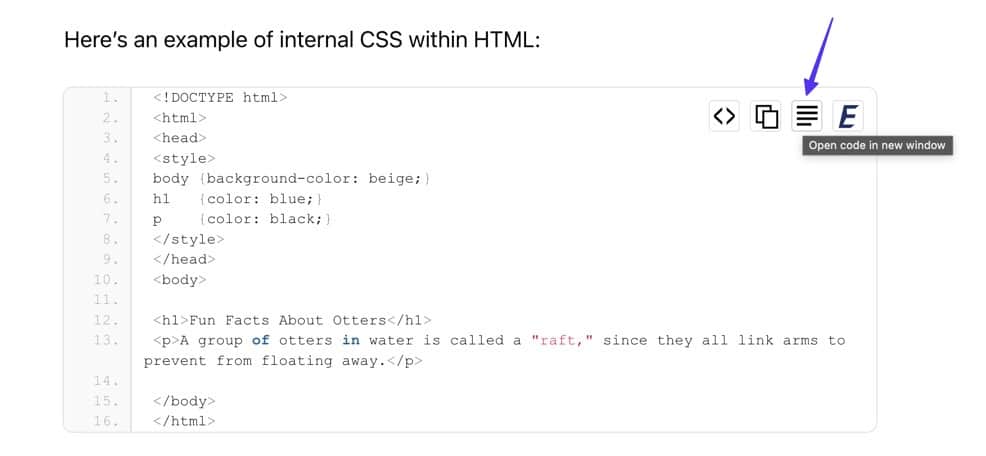
Schließlich öffnet die dritte Schaltfläche den Code in einem neuen Fenster und stellt ihn so in einem als Klartext formatierten Browserfenster dar.

Das Enlighter-Plugin bietet eine Reihe von Themen und leistungsstarken Anpassungstools, mit denen Sie das Erscheinungsbild der Codebox Ihren Wünschen entsprechend anpassen können. Wenn Sie das Standardthema nicht verwenden möchten, können Sie in WordPress zurück zu Ihrem Beitrag navigieren und den derzeit aktiven Enlighter-Quellcode-Block auswählen.
Durch diese Aktion wird die Block-Seitenleiste in WordPress angezeigt. Falls es nicht sofort angezeigt wird, klicken Sie bitte auf die Schaltfläche „Einstellungen“ (Zahnradsymbol) in der oberen rechten Ecke des WordPress-Fensters.
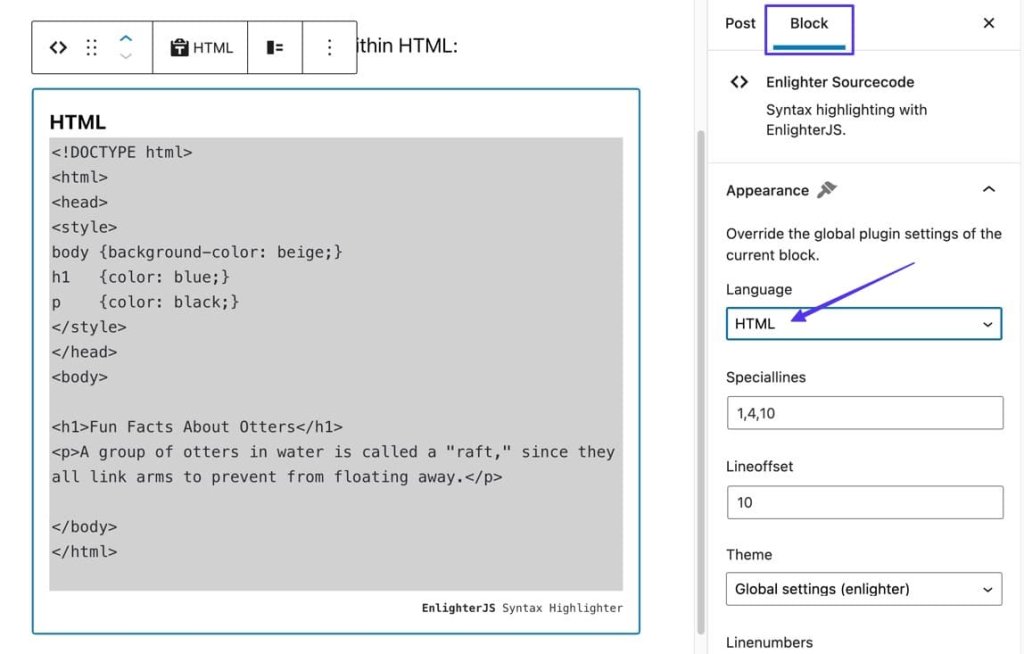
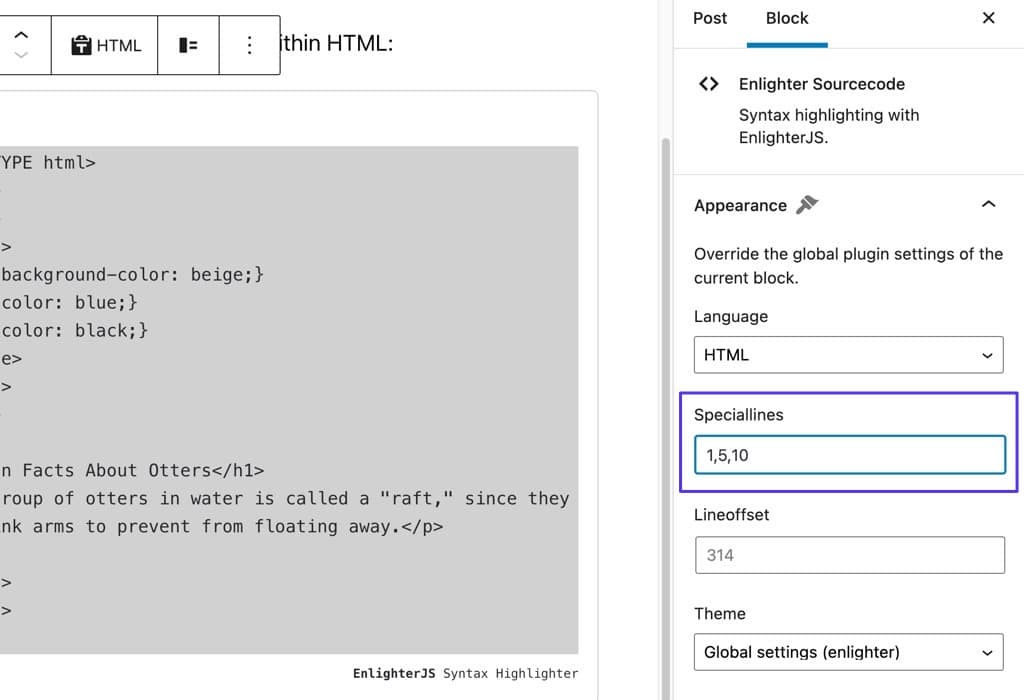
Die erste zu berücksichtigende Anpassungsoption ist das Feld „Sprache“, da es dem Plugin anweist, welche Codesprache angezeigt werden soll, und so entsprechende Formatierungs- und Hervorhebungsfunktionen ermöglicht.

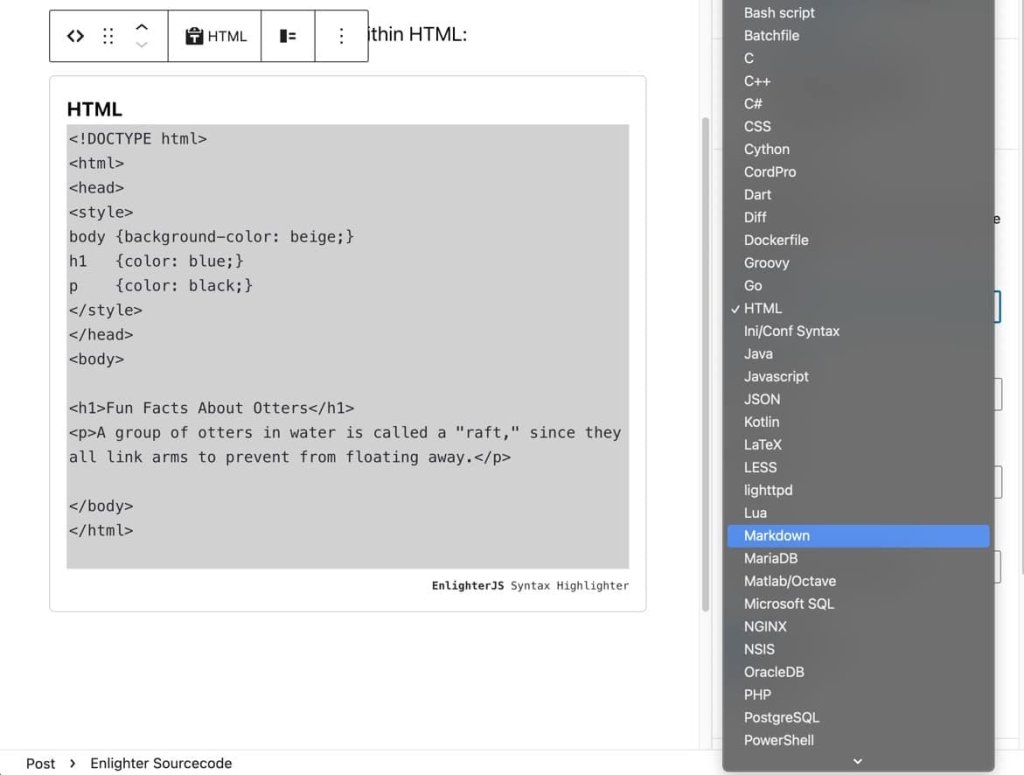
Es gibt eine beträchtliche Auswahl an Programmiersprachen, die in Betracht gezogen werden müssen. Sehen Sie sich daher die Liste an und wählen Sie diejenige aus, die am besten geeignet ist.

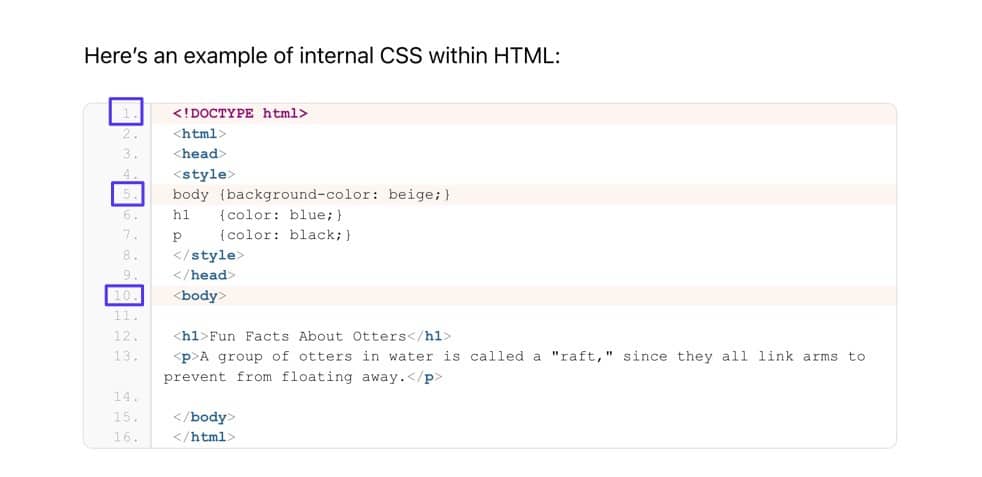
Die Funktion „Speciallines“ hebt bestimmte Zeilen hervor, indem sie es Benutzern ermöglicht, durch Kommas getrennte Zeilennummern einzugeben.

Dadurch werden die von Ihnen vorgegebenen gekennzeichneten Zeilen für alle Personen, die auf die Seite zugreifen, optisch hervorgehoben.

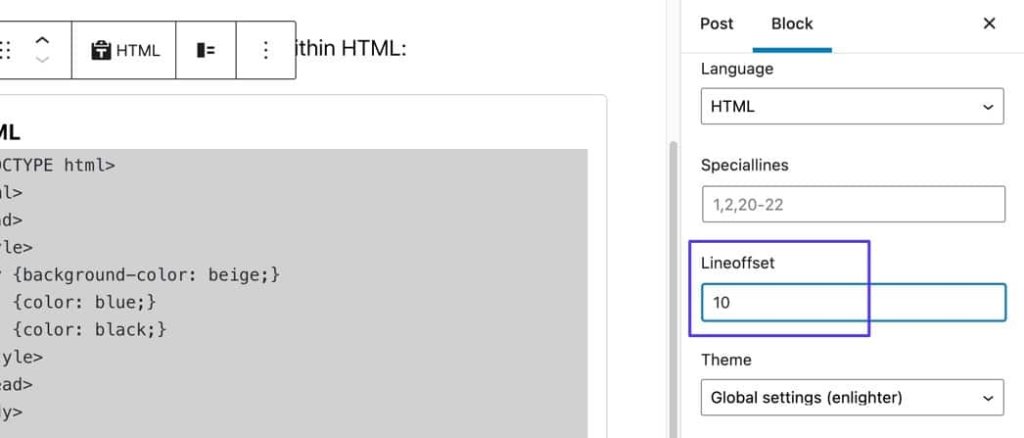
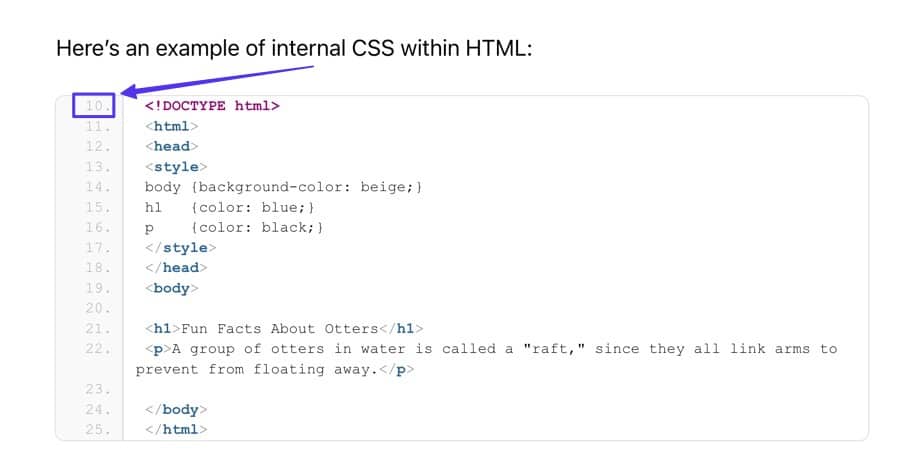
Der Parameter „Lineoffset“ bietet die Möglichkeit, Ihren Codierungsausschnitt bei einer bestimmten Zeilennummer zu beginnen. Dies erweist sich als vorteilhaft, wenn Sie eine Teilmenge des Codes aus einer größeren Anzahl von Zeilen präsentieren.

Offensichtlich beginnt durch die Eingabe des Werts „10“ im Feld „Lineoffset“ die gesamte Codebox ab Zeile 10.

Methode 3: Verwenden eines Encoder-Tools
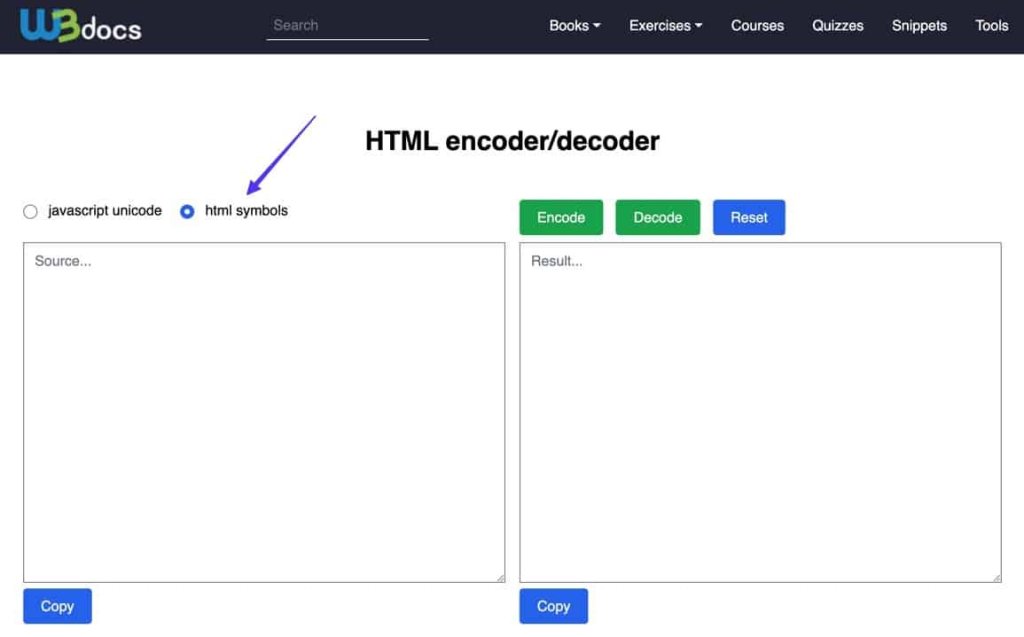
Bitte besuchen Sie die W3Docs HTML Encoder-Website. Auf der Seite finden Sie zwei nebeneinanderliegende Boxfelder. Die linke Seite dient zum Einfügen Ihres Codes, während die rechte Seite die codierte Version anzeigt, die Sie kopieren und in WordPress einfügen können.
Bevor Sie fortfahren, müssen Sie den gewünschten Code-Erhaltungstyp angeben:
- Wählen Sie JavaScript Unicode, wenn Sie Code einfügen möchten, der JavaScript-Elemente enthält.
- Entscheiden Sie sich für HTML-Symbole, wenn Sie mit HTML arbeiten.

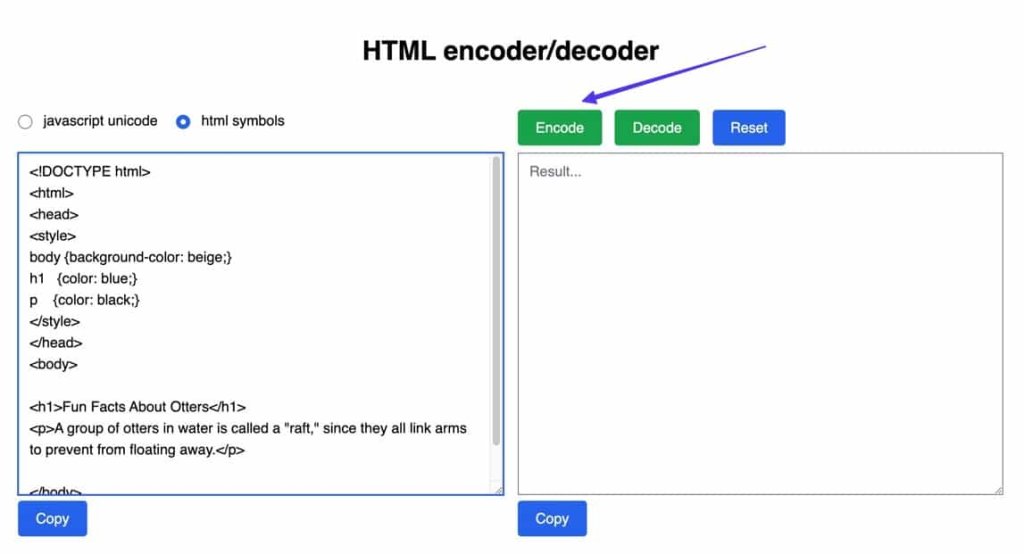
Bitte geben Sie den gewünschten Code zur Anzeige in WordPress in das dafür vorgesehene Feld links ein. Suchen Sie anschließend oben rechts die Schaltfläche „Codieren“ und wählen Sie sie aus.

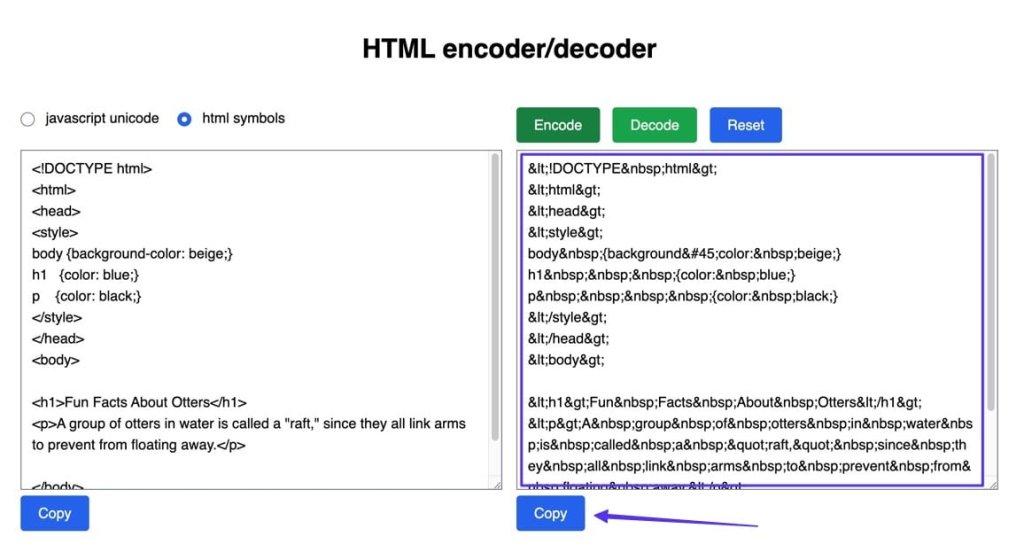
Das Endergebnis mag verwirrend erscheinen; Es handelt sich jedoch im Wesentlichen um eine Zusammenführung von HTML-Elementen, die darauf abzielt, den gesamten eingefügten Code beizubehalten und gleichzeitig eine unbeabsichtigte Aktivierung oder Anzeige alternativer Inhalte im Frontend zu vermeiden.
Bitte klicken Sie auf die Schaltfläche „Kopieren“.

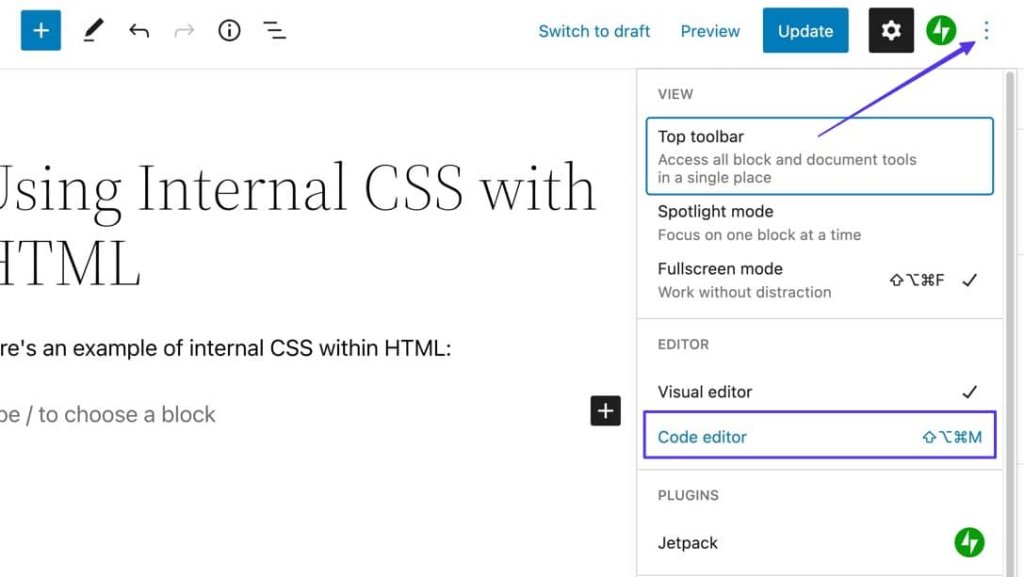
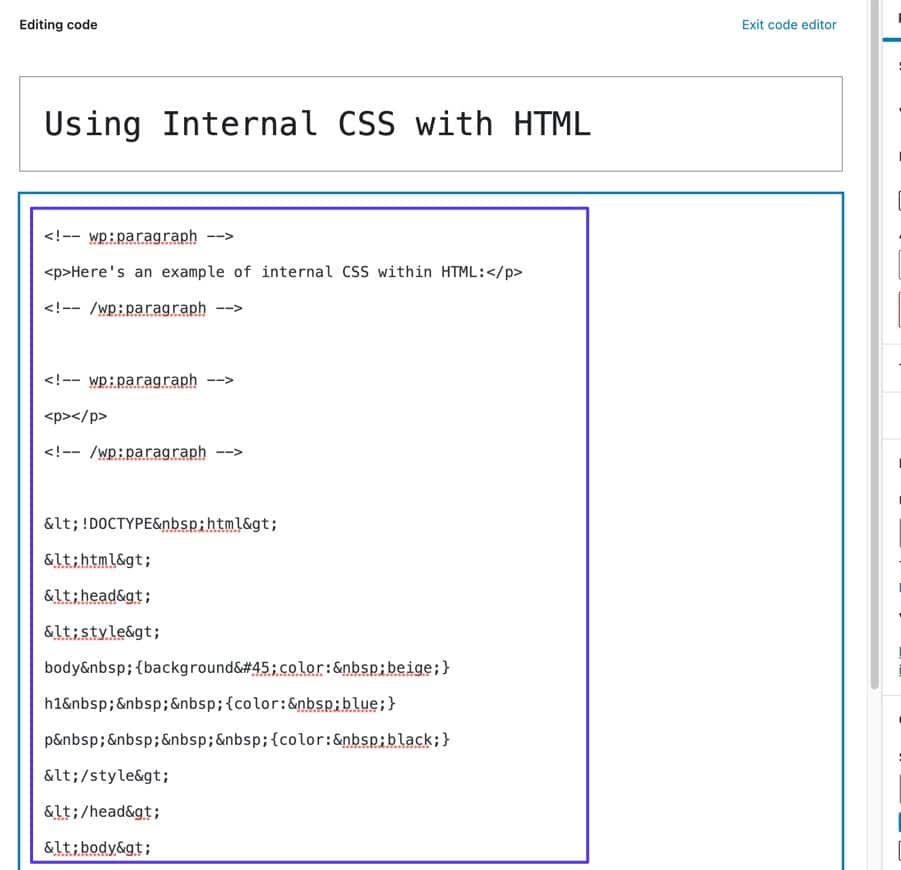
Kehren Sie zu WordPress zurück und greifen Sie auf den gewünschten Beitrag oder die gewünschte Seite zu. Fahren Sie mit der Auswahl des Menüs „Optionen“ (dargestellt durch drei vertikale Punkte) in der oberen rechten Ecke fort. Anschließend entscheiden Sie sich für die Code-Editor-Funktion.

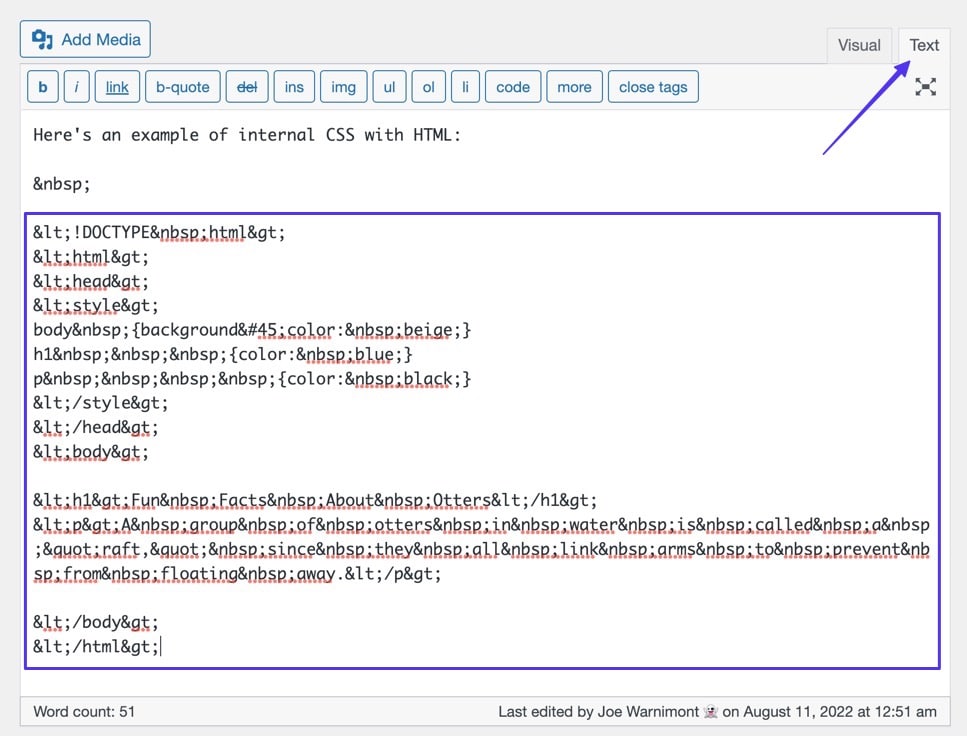
Die aktuelle Schnittstelle präsentiert den Code-Editor anstelle des visuellen Block-Editors. Suchen Sie den gewünschten Abschnitt für die Codeanzeige und fügen Sie Ihren codierten HTML-Code in den Editor ein.

Wenn Sie den klassischen WordPress-Editor verwenden, müssen Sie unbedingt zur Registerkarte „Text“ navigieren, die dem Code-Editor im Gutenberg-Blockeditor entspricht.

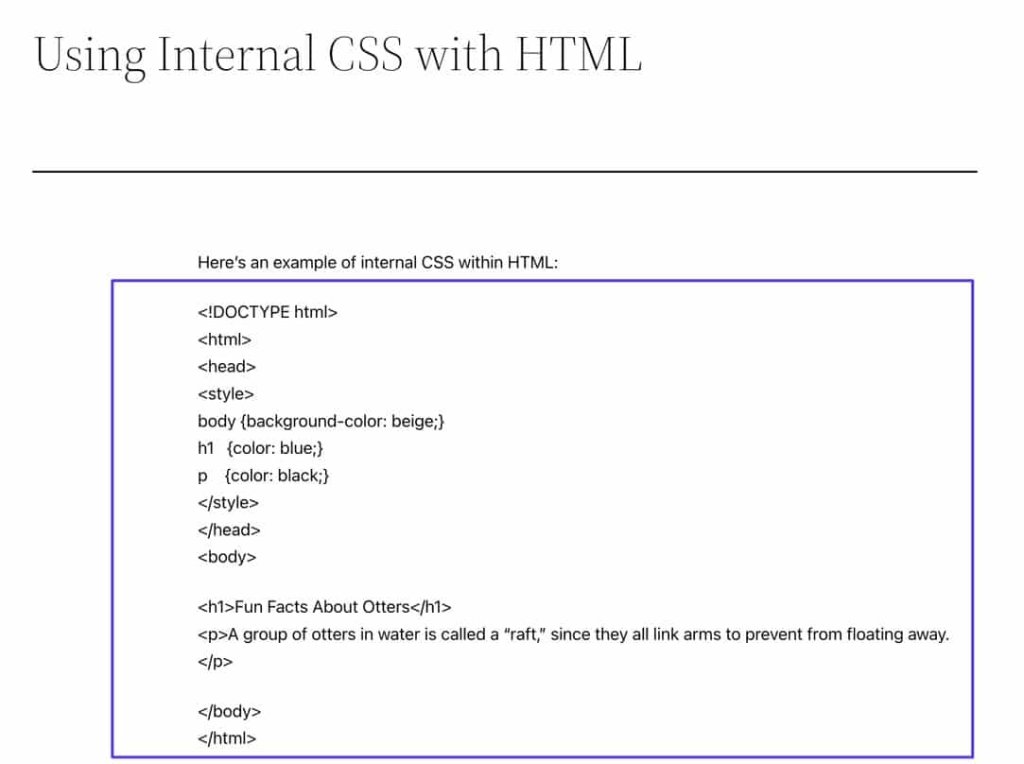
Bitte wählen Sie die Option „Aktualisieren“ oder „Veröffentlichen“, um den Beitrag fertigzustellen, und gehen Sie zum vorderen Ende des Beitrags, um seine visuelle Darstellung zu sehen.
Sie können den unveränderten Code beobachten, der ursprünglich in den Encoder eingefügt wurde, bevor HTML-Codierungselemente eingefügt wurden. Es ist wichtig zu beachten, dass die Encoder keine Styling-Funktionen bieten, was diesen Ansatz ideal für die Erzielung einer aufgeräumten und minimalistischen Ästhetik macht.

Methode 4: Verwenden eines benutzerdefinierten Shortcodes
Die Erstellung eines benutzerdefinierten Shortcodes erfüllt die Aufgabe, wiederverwendbare Codeblöcke einzufügen, ohne dass manuelles Kopieren und Einfügen erforderlich ist. Genau aus diesem Grund bieten benutzerdefinierte Shortcodes eine robuste Möglichkeit zur Codeanzeige auf der WordPress-Plattform.
Die Vorteile der Verwendung benutzerdefinierter Shortcodes für die Codepräsentation sind folgende:
- Benutzerdefinierte Shortcodes ermöglichen das Speichern komplizierter Codeabschnitte zur späteren Wiederverwendung, wodurch die wiederholte Eingabe langer Codefragmente entfällt.
- Es ist möglich, personalisierte CSS-Stile für Code-Hervorhebungen und Container zu definieren.
- Shortcodes können von jedem Benutzer verwendet werden, sodass andere Mitwirkende Ihre Code-Hervorhebungen und -Blöcke mühelos mit einem einfachen Klick nutzen können.
Das Erstellen eines benutzerdefinierten Shortcodes erfordert Kenntnisse im Ändern von WordPress-Themedateien, im Arbeiten mit PHP-Code und möglicherweise in der Entwicklung von WordPress-Plugins. Daher kann die Erstellung eines benutzerdefinierten Shortcodes für WordPress für PHP-Neulinge Schwierigkeiten bereiten.
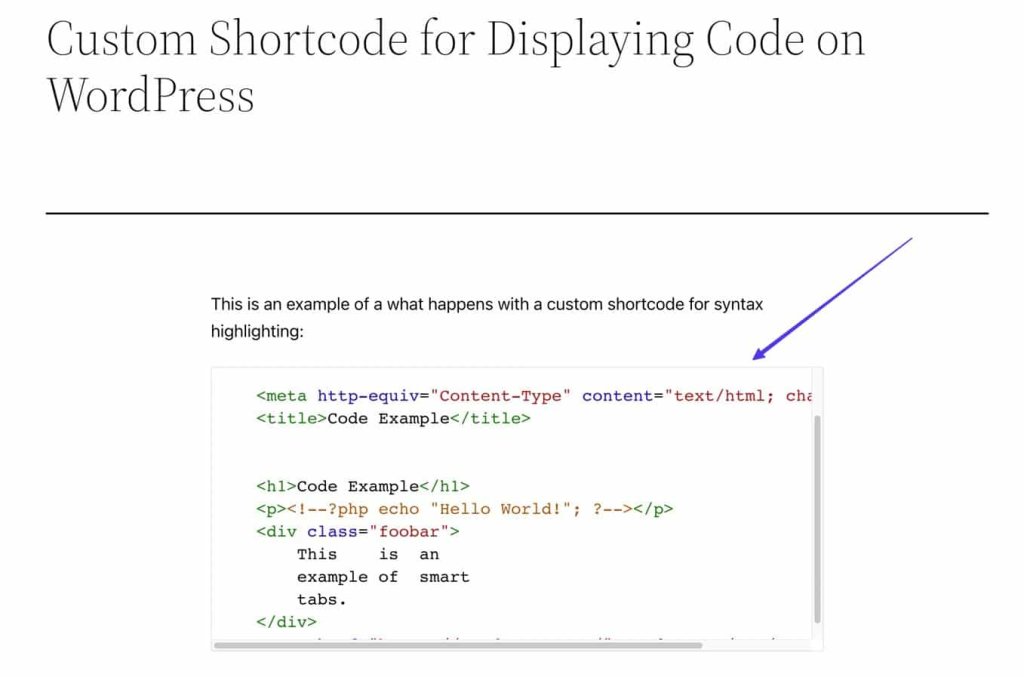
Nichtsdestotrotz bietet das Endergebnis einen wesentlich einfacheren Ansatz für die Anzeige von Code auf der WordPress-Plattform.

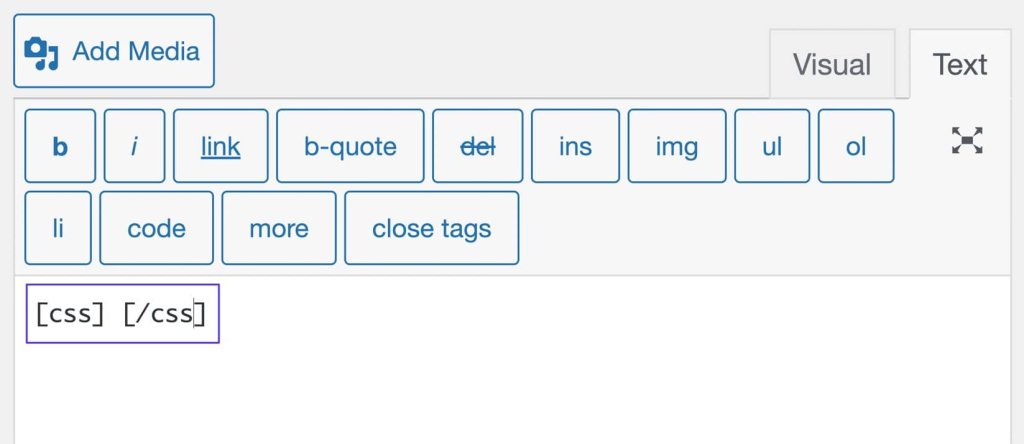
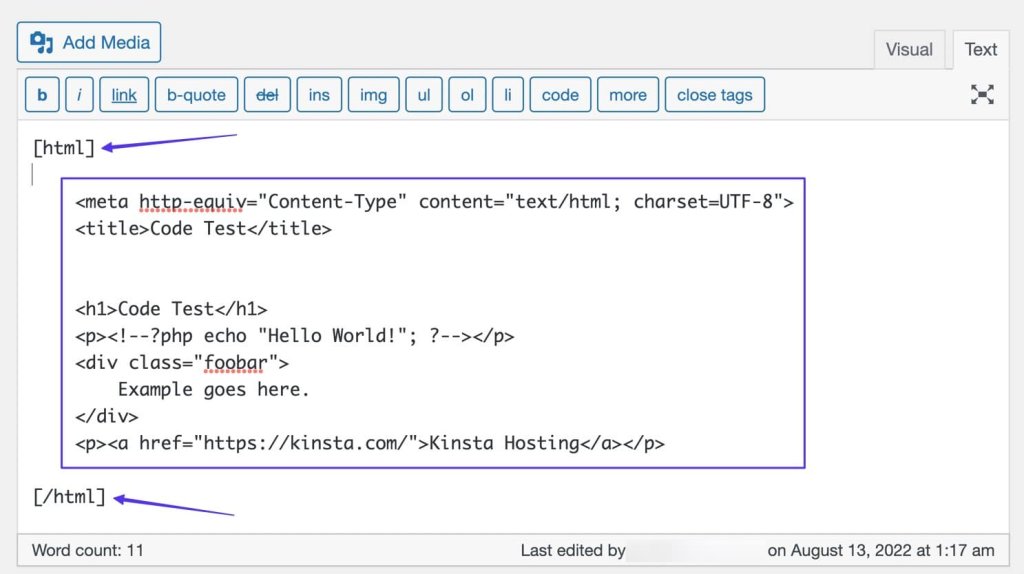
Man hat die Freiheit, einen beliebigen Namen für den benutzerdefinierten Shortcode zu wählen und verschiedene Alternativen wie [html] [/html] und [css] [/css] festzulegen, um verschiedene Programmiersprachen zu berücksichtigen.

Bitte beachten Sie, dass es für eine optimale Syntaxhervorhebung ratsam ist, benutzerdefinierte Shortcodes in Verbindung mit dem Texteditor (in WordPress Classic) oder dem benutzerdefinierten HTML-Feld zu verwenden, wenn Sie mit dem WordPress Gutenberg-Blockeditor arbeiten.

Das Ziel besteht darin, einen maßgeschneiderten Shortcode zu erstellen, der es Benutzern ermöglicht, Code innerhalb der begrenzten Grenzen der öffnenden und schließenden Tags des Shortcodes einzugeben oder einzufügen.

Das Ziel besteht darin, einen maßgeschneiderten Shortcode zu entwickeln, der es Benutzern ermöglicht, Code innerhalb der vorgesehenen öffnenden und schließenden Tags des Shortcodes einzugeben oder einzufügen.

Zusammenfassung
Die Anzeige von Code in WordPress ist entscheidend für den Austausch von Programmierkonzepten, die Gewährleistung der Genauigkeit, die Verbesserung der Ästhetik und die Förderung der Zusammenarbeit. Es ermöglicht Entwicklern, ihr Publikum aufzuklären, konkrete Beweise zu liefern, das Benutzererlebnis zu verbessern und das Engagement der Community zu fördern. Die Präsentation von Codeausschnitten fördert Transparenz, Vertrauen und zuverlässige Informationen. Benutzerdefinierte Shortcodes oder Plugins können für eine optisch ansprechende und gut strukturierte Code-Anzeige sorgen. Das Teilen von Code erleichtert Diskussionen, Feedback und Innovation. Insgesamt ist eine effektive Codeanzeige in WordPress für die Wissensverbreitung, Qualitätssicherung und das Wachstum der WordPress-Entwicklergemeinschaft von entscheidender Bedeutung.




