Der Footer-Bereich Ihrer WordPress-Website ist wirklich wichtig. Bei richtiger Verwendung kann es Benutzern dabei helfen, Informationen zu finden und ihre Präsenz auf Ihrer Website zu erweitern. Daher sollte die WordPress-Fußzeile gut gestaltet und funktional sein. In diesem Beitrag besprechen wir vier Divi- Fußzeilenelemente, die Sie in der Fußzeile Ihrer Website verwenden können. Außerdem werden wir uns ansehen, wie man sie in Divi einbindet.

Obwohl wir uns mit vier verschiedenen Teilen befassen, hat jeder eine Vielzahl möglicher Konfigurationen. Wir präsentieren sechzehn verschiedene Möglichkeiten sowie verschiedene Alternativen zu mehreren von ihnen. Es gibt viele zusätzliche Methoden, um diese vier Elemente zu erstellen, aber dies sollte Ihnen den Einstieg erleichtern.
Footer Elements One : Kontaktinformationen
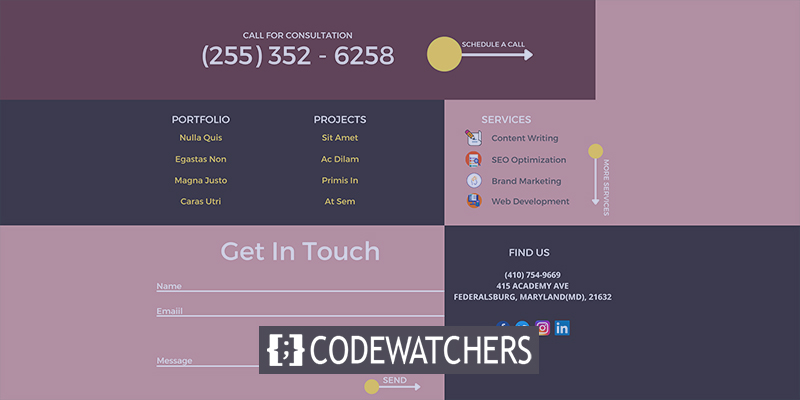
Zu Beginn studieren wir die Kontaktinformationen. Diese Informationen ermöglichen es Kunden, Sie zu kontaktieren und Ihren physischen Standort zu ermitteln. Diese Informationen werden zwar häufig ausführlich auf einer Kontaktseite präsentiert, aber es ist auch von Vorteil, einige davon in der Fußzeile zu haben. Kürzere Variationen dieser Informationen funktionieren gut als Fußzeilenelemente in Divi.
Grundlegende Kontaktdaten

Die E-Mail-Adresse, Telefonnummer und Anschrift gelten alle als grundlegende Kontaktinformationen. Darüber hinaus können Sie einem Geschäft Öffnungszeiten und andere Informationen hinzufügen. Diese werden häufig in Verbindung mit separaten Textbausteinen hinzugefügt. Andere Module bieten Unterscheidungsmerkmale wie Titel, Trennlinien und Stilgrenzen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenKontakt Formular

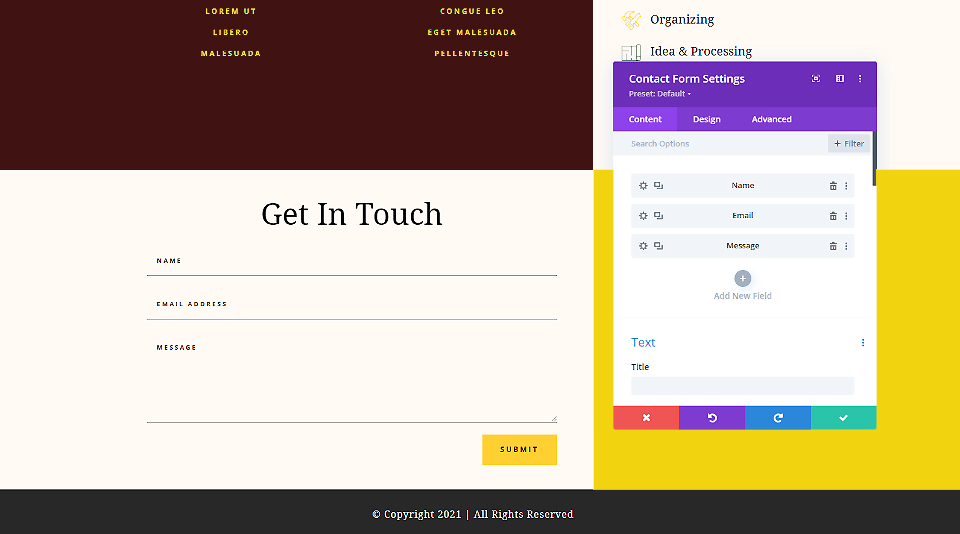
Fügen Sie ein Kontaktformular hinzu, damit Besucher Sie schnell kontaktieren können. Dies wird durch die Verwendung eines Kontaktformular-Moduls erreicht. Fügen Sie beliebig viele Felder hinzu, aber halten Sie die Fußzeile einfach.
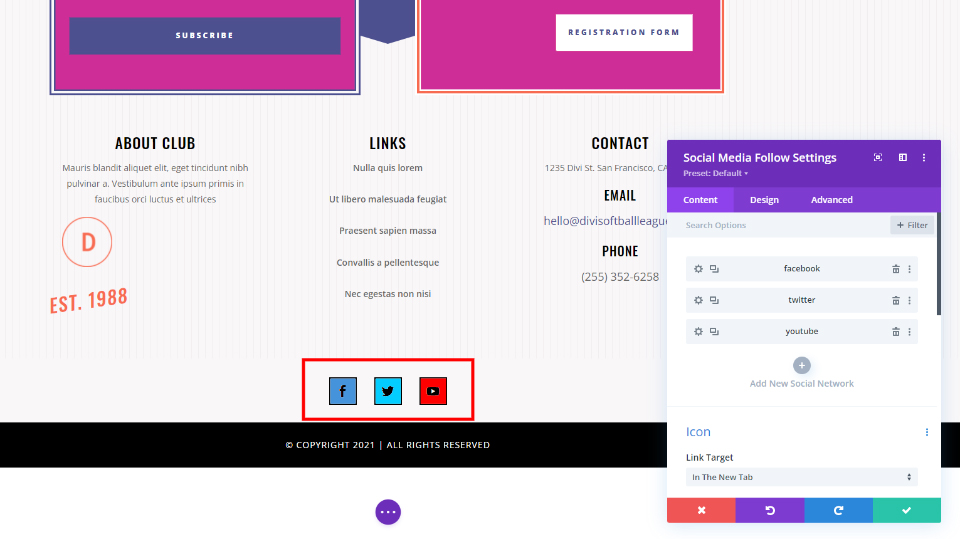
Social Media Folgen

Die Social-Network-Follow-Buttons sind eine hervorragende Ergänzung für fast jede Fußzeile. Fügen Sie sie mit der Social Media Follow-Funktion hinzu, mit der Sie aus über 30 Social Media-Plattformen auswählen können.
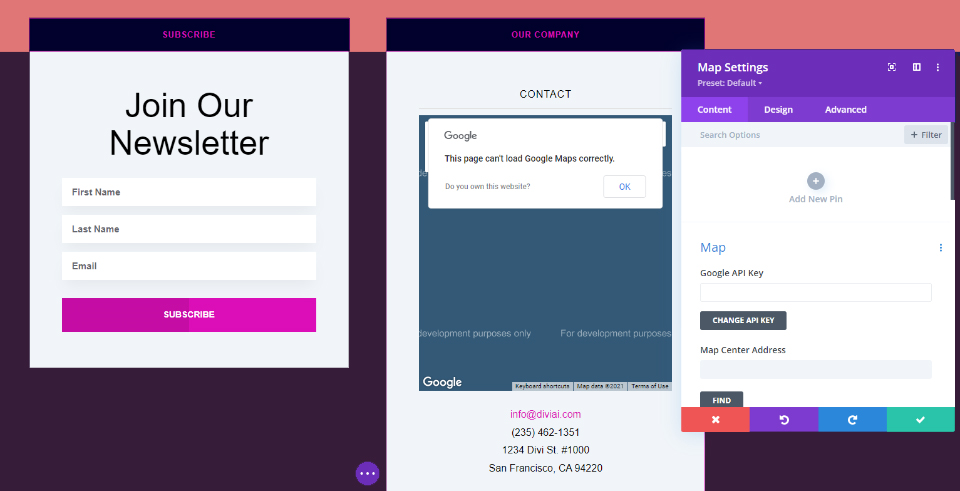
Karte

Karten eignen sich hervorragend, um Sie zu Ihrem tatsächlichen Standort oder dem Veranstaltungsort zu führen. Sie lassen sich einfach über ein Map-Modul integrieren. Sie können die volle Breite haben oder nur eine einzelne Spalte einnehmen. Darüber hinaus können Sie Google Maps-HTML in ein Text- oder Codemodul einbinden.
Fußzeilenelemente 2: Call-to-Action
Danach folgen CTAs. Calls-to-Action sind effektive Fußzeilenkomponenten in Divi. Indem Sie einen Call-to-Action in die Fußzeile einfügen, haben Sie eine weitere Möglichkeit, etwas Wichtiges für Ihre Geschäftsziele zu bewerben. Dies kann ein E-Mail-Abonnement, eine Mitgliedschaft, ein Link zu Ihrer Shop-Seite oder eine Erinnerung sein, um Informationen anzufordern.
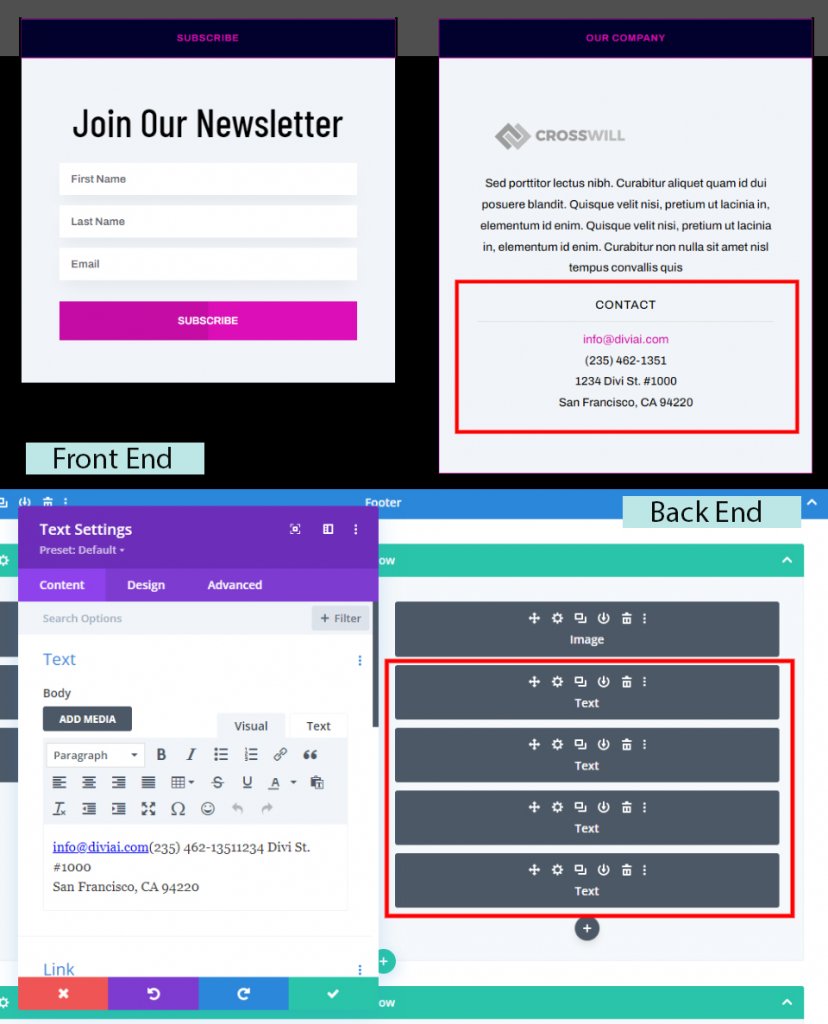
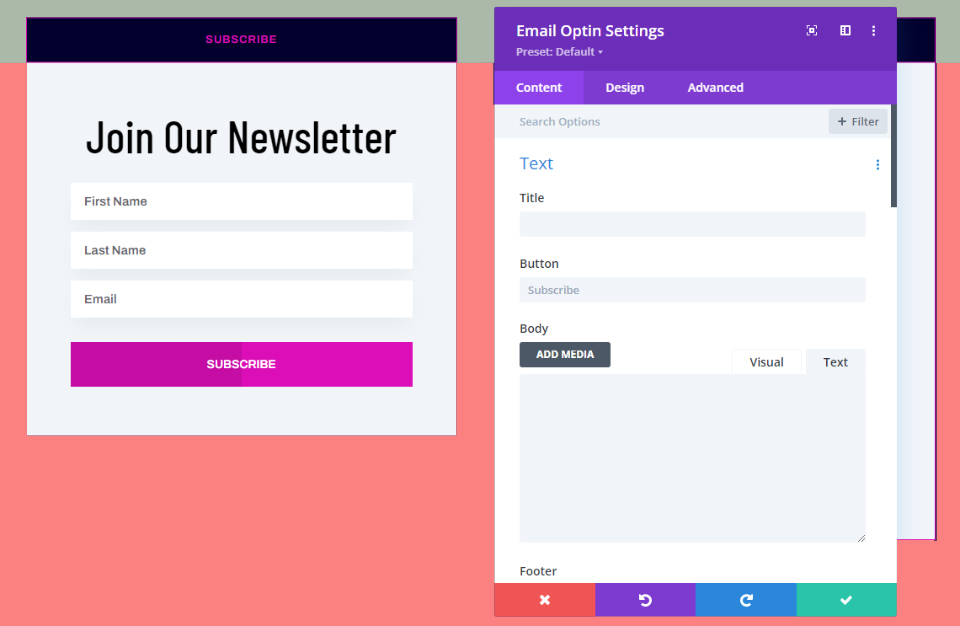
Abonnement

Das Abonnieren Ihrer E-Mail-Liste oder Ihres Newsletters ist so einfach wie das Hinzufügen eines Opt-in-E-Mail-Moduls. Dieser erstellt den Titel mit einem Textmodul, Sie können jedoch auch das E-Mail-Optin-Modul verwenden, wenn Sie möchten.
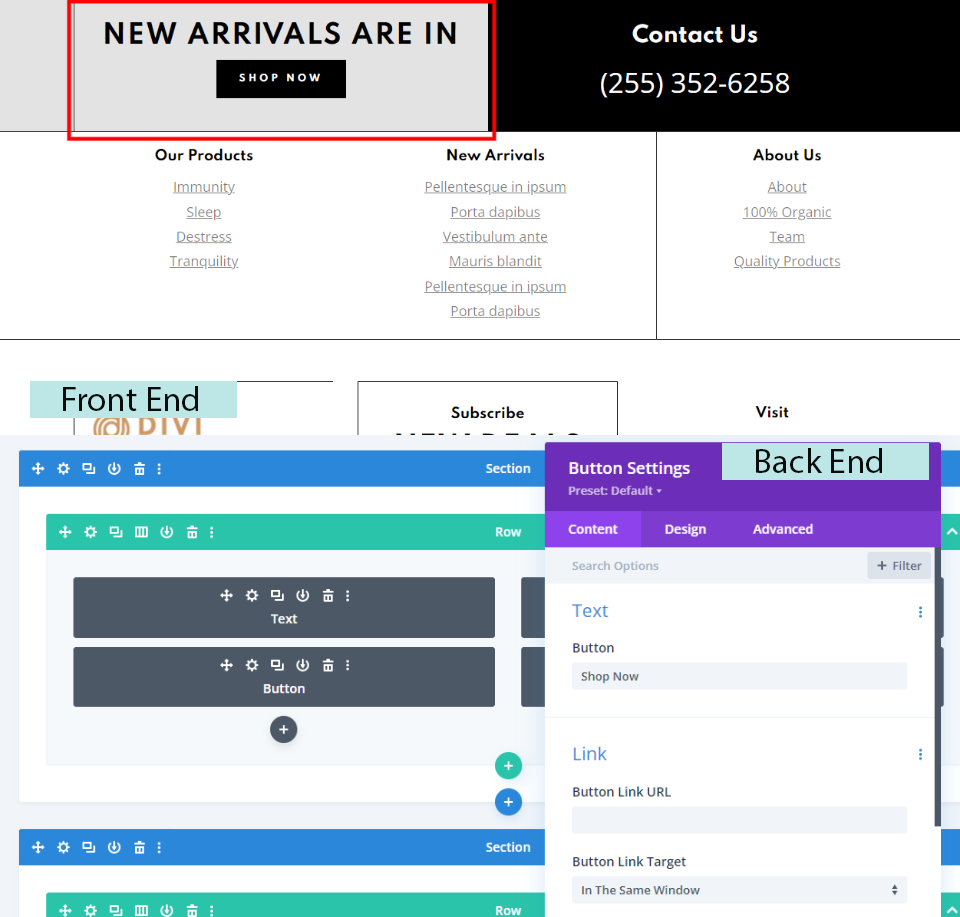
Call-to-Action kaufen

Erstellen Sie einen Link zu Ihrem Online-Shop, um Besucher über Ihre Verfügbarkeit zu informieren. Der Shopping-CTA sollte größer und prominenter sein als die meisten anderen Links. Sie können beispielsweise die volle Breite aufweisen oder in einer Spalte enthalten sein. Dieses verwendet ein Textmodul für den Titel und ein Button-Modul für den Hyperlink. Außerdem hat die Spalte jetzt eine Hintergrundfarbe.
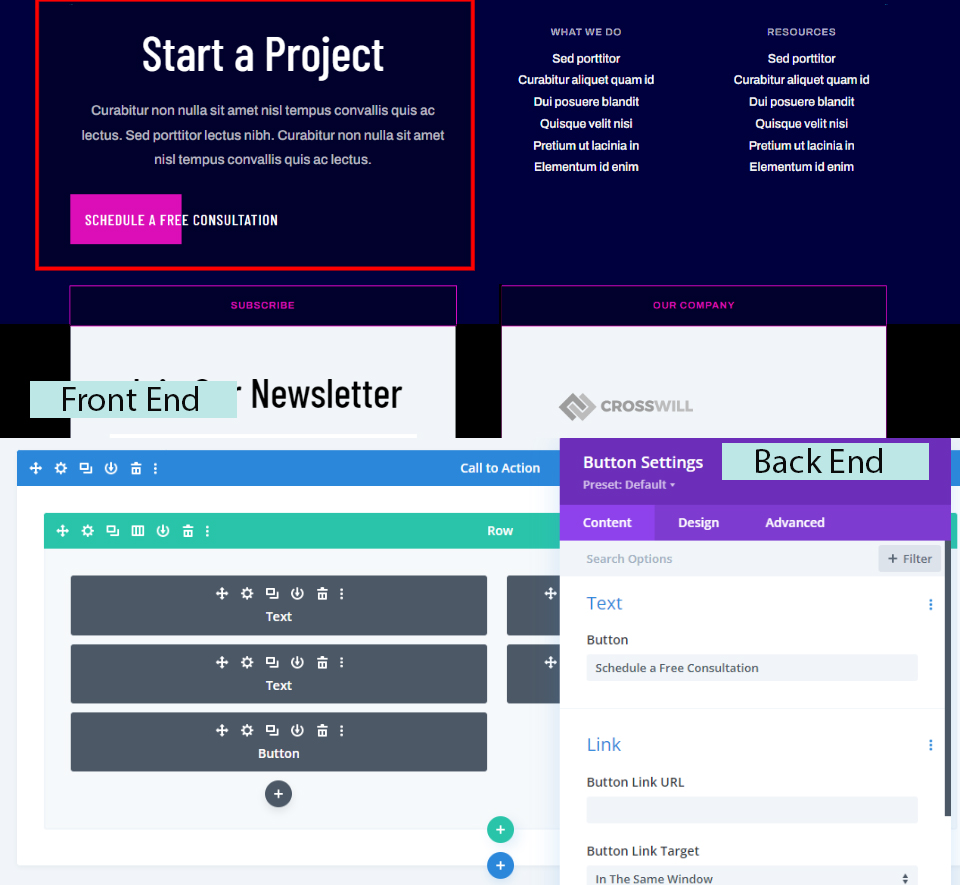
Projekt-CTA

Ein Call-to-Action für ein Projekt kann einen Besucher davon überzeugen, ein Angebot einzuholen oder Sie für weitere Informationen zu kontaktieren. Sie funktionieren am besten, wenn sie größer als die umgebenden Elemente sind und dennoch einfach und übersichtlich bleiben. Der CTA für dieses Projekt wurde mit den Komponenten Text und Button erstellt. Die Schaltfläche kann Sie zu einer anderen Seite weiterleiten, die ein Kontaktformular enthält.
Fußzeilenelemente Drei: Links
Lassen Sie uns im Anschluss über Links diskutieren. Links gehören zu den am häufigsten anzutreffenden Funktionen in einer WordPress-Fußzeile. Sie funktionieren wunderbar als Divi-Fußzeilenelemente und sind wirklich einfach zu bedienen. Sie können Besucher unter anderem zu Seiten, Beiträgen, Kommentaren, Produkten, Veranstaltungen und Dienstleistungen leiten. Darüber hinaus können sie in einer Vielzahl von Verfahren erstellt werden.
Mit Seiten verknüpft

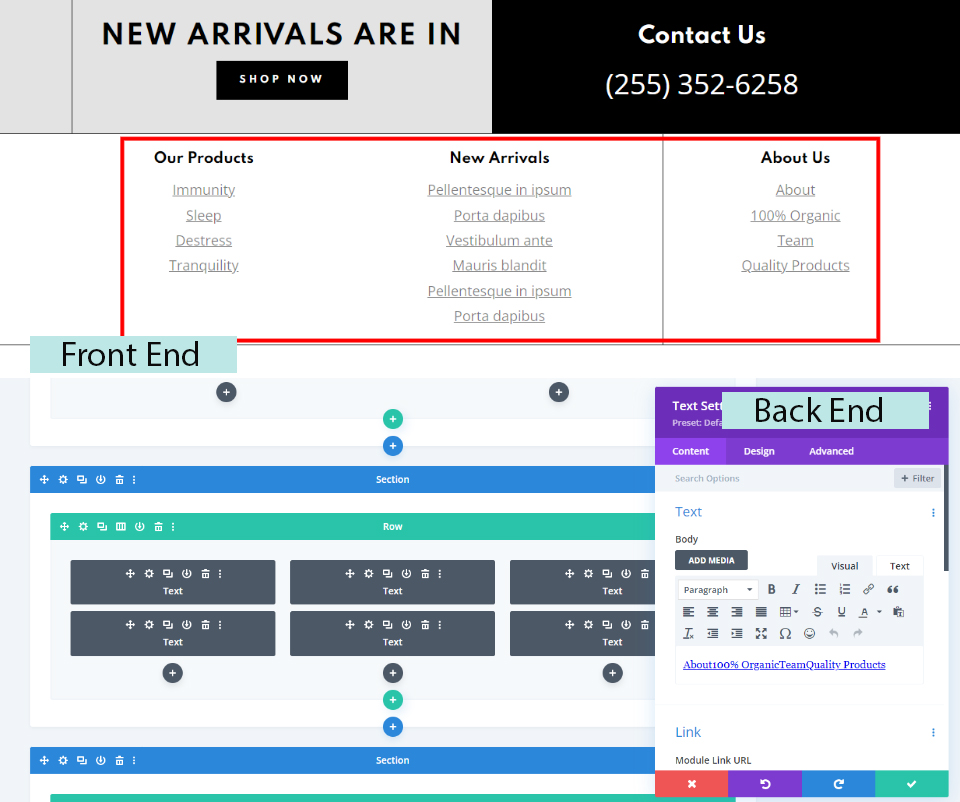
Links zu bestimmten Artikeln, rechtlichen Informationen, Informationen zu Ihrer Firma und Ihren Mitarbeitern und beispielsweise zu Ihrer Kontaktseite. Darüber hinaus ist es nützlich für Verbindungen zu Seiten, die Sie nicht in Ihr Hauptmenü aufnehmen möchten. Normalerweise werden diese Verknüpfungen manuell erzeugt. Textbausteine wurden verwendet, um alle Links in diesem Beispiel aufzubauen.
Beiträge und Produkte

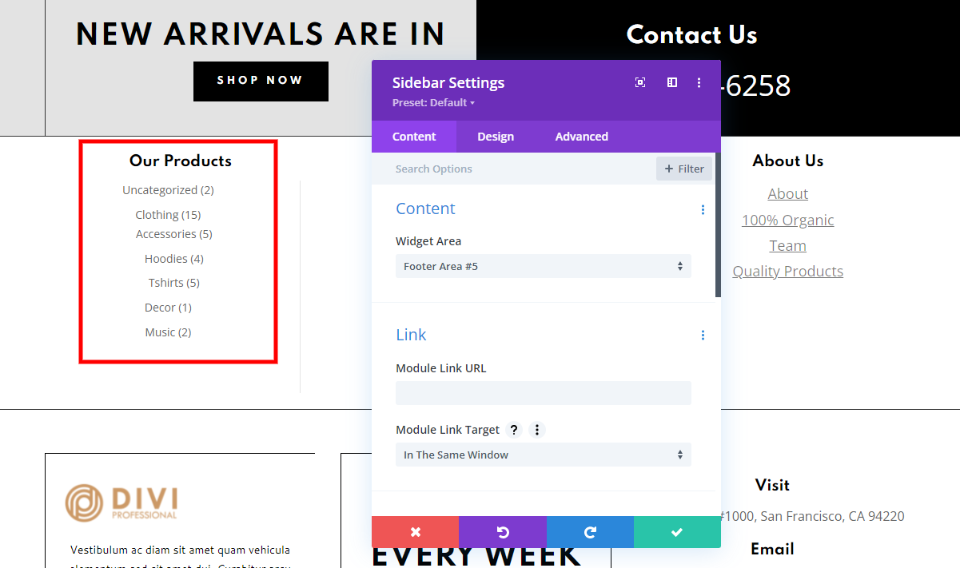
Die Fußzeile zeigt eine Liste Ihrer neuesten Beiträge und Produkte an. Darüber hinaus können Sie WooCommerce-Produkte nach Kategorie, hervorgehoben, handverlesen oder nach Beliebtheit organisieren. Fügen Sie das entsprechende Widget zum WordPress-Widget-Bereich hinzu und verwenden Sie dann ein Sidebar-Modul, um es zu Ihrer Divi-Fußzeile hinzuzufügen. Dieses Beispiel zeigt, wie Sie die WooCommerce-Kategorien anzeigen.
Navigationsmenü

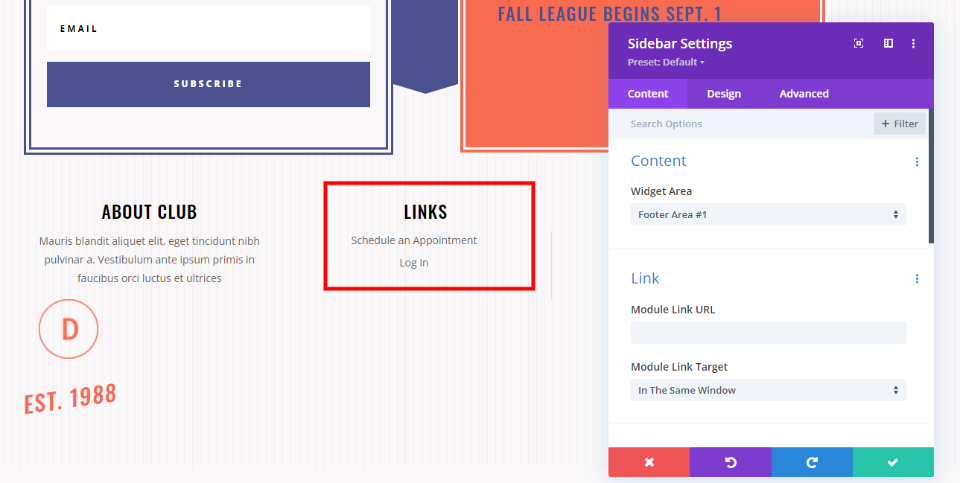
Wenn die Links gestapelt sind, sehen die Navigationsmenüs fantastisch aus. Auf Ihrem Widgets-Bildschirm können Sie einem Fußzeilenbereich ein gestapeltes Navigationsmenü-Widget hinzufügen und dann ein Sidebar-Modul in Ihrer Divi-Fußzeile verwenden. Wählen Sie in den Optionen des Moduls den Fußzeilenbereich aus. Dadurch wird ein vertikaler Stapel des Navigationsmenüs erstellt. Verwenden Sie ein Menümodul, wenn das Menü horizontal angezeigt werden soll.
Dienstleistungen und mehr

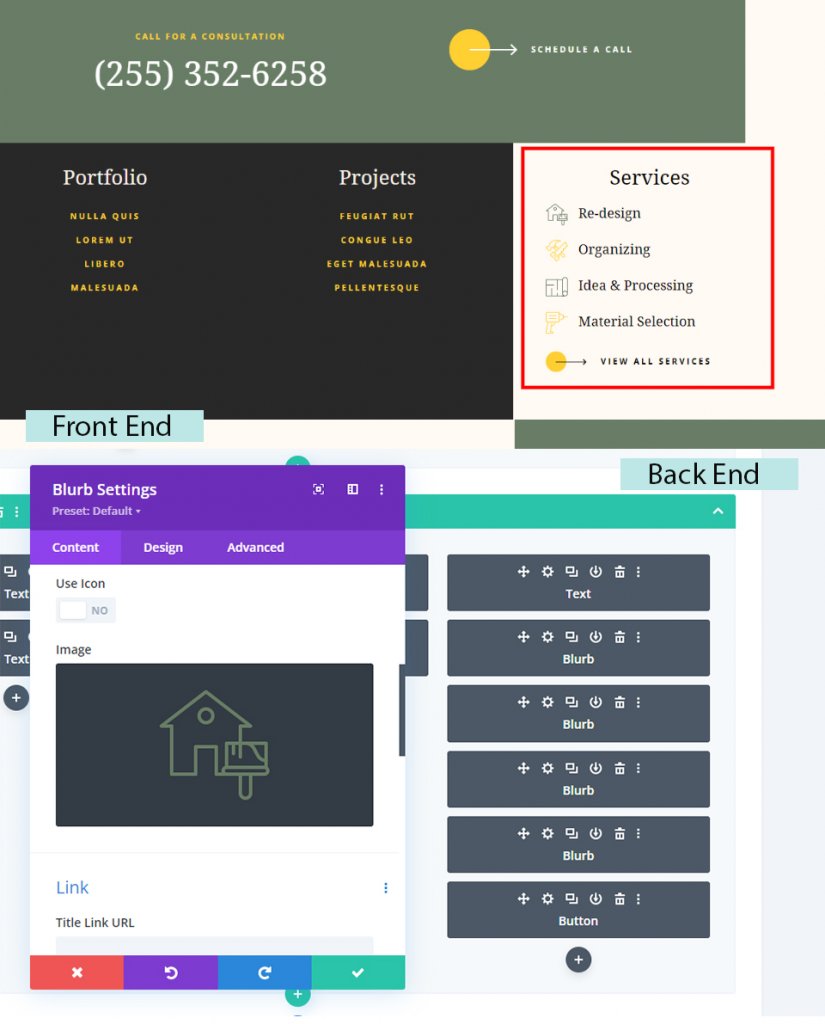
Die Fußzeile ist ein hervorragender Ort, um unter anderem Links zu Ihren Dienstleistungen, Projekten, Portfolio, Biografie, Fallstudien und bevorstehenden Veranstaltungen bereitzustellen. Sie verhalten sich ähnlich wie herkömmliche Links, außer dass Sie sie mit Bildern oder Symbolen hervorheben können. Anstatt auf alle Ihre Projekte und Dienste zu verlinken, konzentrieren Sie sich auf einige wichtige Links. Diese Dienste-Links wurden mit Blurb-Modulen generiert. Sie enthielten ein linksbündig ausgerichtetes Bild und eine Überschrift auf der Seite des Dienstes. In diesem Beispiel wurden Textbausteine verwendet, um die Projekte und Portfolio-Links zu erstellen.
Fußzeilenelemente Vier: Firmeninfos
Schließlich untersuchen wir die Unternehmensdaten. Dies ist eines der kritischsten Fußzeilenelemente in Divi. Häufig passt diese Art von Inhalt nicht bequem an anderer Stelle auf der Seite. Außerdem dient dies als Zusammenfassung des Materials. Dies beinhaltet das Urheberrecht, die Firmenzielaussage, Firmeninformationen, Fotos von Personen oder Gegenständen und so weiter. Bitte halten Sie es einfach.
Urheberrechtshinweis

Normalerweise wird der Copyright-Hinweis unten in der Fußzeile angezeigt. Es wird mit einem Textbaustein erstellt. Sie können das Jahr manuell oder dynamisch eingeben. Um ein dynamisches Copyright-Datum zu erstellen, klicken Sie auf das Symbol im Inhaltseditor des Textmoduls, wählen Sie das aktuelle Datum, wählen Sie Benutzerdefiniert als Datumsformat und geben Sie Y als benutzerdefiniertes Datumsformat ein.
Leitbild

Mission Statements können viel über Ihr Unternehmen aussagen. Sie sind besonders wichtig für Organisationen, die anderen helfen und Spenden annehmen, wie Wohltätigkeitsorganisationen und Kirchen, die auf gute Beziehungen zu den Spendern angewiesen sind. Darüber hinaus lassen sich Mission Statements einfach über Textbausteine einbinden.
Markenzeichen

Durch das Einbinden von Branding-Elementen wie einem Logo können Sie Besucher daran erinnern, wer Sie sind. Verwenden Sie ein Bildmodul, um ein Logo einzuschließen.
Foto

Fotos können ein hervorragender Ansatz sein, um eine Beziehung zu Ihrem Publikum aufzubauen. Zusammen mit Textbausteinen für Ihren Namen oder Kontaktinformationen, einschließlich eines Bildbausteins. Darüber hinaus können Sie Bilder Ihrer Produkte oder Arbeitsproben bereitstellen. In der Fußzeile genügen ein oder zwei bescheidene Fotos.
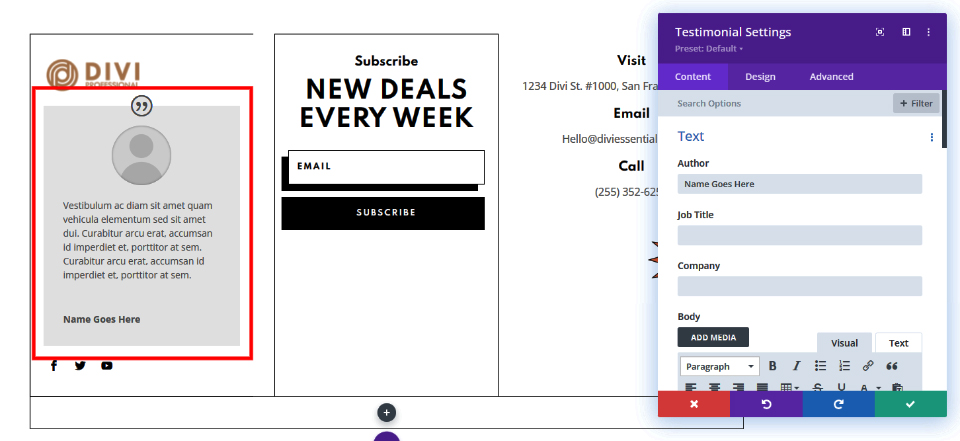
Zeugnis

Ein Testimonial kann dabei helfen, Vertrauenswürdigkeit herzustellen. Erstellen Sie eine, indem Sie ein Testimonial-Modul einschließen. Zusätzliche Folien können mit einem Slider-Modul hinzugefügt und so eingestellt werden, dass sie einzeln angezeigt werden. Halten Sie sie kurz.
Abschließende Gedanken
Damit ist unsere Studie zu vier Divi- Fußzeilenfunktionen, die auf Ihrer Website nicht zu übersehen sind, und deren Einbindung abgeschlossen. Die Einzelheiten der Elemente sind Ihnen überlassen, aber jede Fußzeile muss diese vier enthalten. Während diese Beispiele eine Technik zum Erstellen dieser Elemente demonstrieren, können sie auch durch die Verwendung verschiedener Module und Fußzeilenpositionen erstellt werden. Es gibt einen großen Spielraum, was diese sind und wie sie erstellt werden. Stellen Sie sicher, dass der Fußzeilenbereich nicht überladen ist. Trennen Sie die Komponenten und Fußzeilenteile durch Rahmen und verschiedene Hintergrundfarben. Durch die Integration dieser vier wichtigen Fußzeilenfunktionen mit dem Divi Theme Builder können Sie den Wert und Nutzen Ihrer Fußzeile für Ihre Besucher steigern.





