Hervorgehobene Bilder sind eine großartige Möglichkeit, Ihren WordPress-Beiträgen visuelle Attraktivität und Kontext zu verleihen. Sie können Ihnen auch dabei helfen, Ihre SEO- und Social-Media-Präsenz zu verbessern, da sie als Miniaturansichten und Vorschauen für Ihre Inhalte verwendet werden können.

Es kann jedoch vorkommen, dass Sie ausgewählte Bilder aus ästhetischen oder funktionalen Gründen aus Ihren WordPress-Beiträgen ausblenden möchten.
Beispielsweise möchten Sie möglicherweise vorgestellte Bilder von Ihrer Homepage, Ihren Archivseiten oder einzelnen Beiträgen ausblenden, um Wiederholungen, Unordnung oder Ablenkung zu vermeiden. Oder Sie möchten möglicherweise vorgestellte Bilder aus bestimmten Kategorien, Tags oder Beitragstypen ausblenden, um ein einheitlicheres und professionelleres Erscheinungsbild zu erzielen.
Was auch immer Ihr Grund sein mag, das Ausblenden hervorgehobener Bilder in WordPress ist nicht so schwierig, wie Sie vielleicht denken. Tatsächlich gibt es mehrere Methoden, mit denen Sie dies erreichen können, abhängig von Ihren Vorlieben und Ihrem Kenntnisstand.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn diesem Blogbeitrag zeigen wir Ihnen 4 effektive Methoden zum Ausblenden hervorgehobener Bilder in WordPress und führen Sie mit klaren Anweisungen und Screenshots durch jeden Schritt.
Am Ende dieses Blogbeitrags werden Sie in der Lage sein, hervorgehobene Bilder ganz einfach in WordPress auszublenden und Ihre Website nach Ihren Wünschen anzupassen.
Zu den 4 Methoden, über die wir sprechen werden, gehören:
- Laden Sie keine hervorgehobenen Bilder für bestimmte Beiträge hoch
- Verwenden der Funktion „Hervorgehobenes Bild ausblenden“ in Ihrem Theme (falls verfügbar)
- Verwenden von Code zum Ausblenden hervorgehobener Bilder
- Verwenden Sie ein Plugin, um ausgewählte Bilder bedingt auszublenden
Bereit anzufangen? Lass uns eintauchen.
Methode 1: Laden Sie keine hervorgehobenen Bilder für bestimmte Beiträge hoch
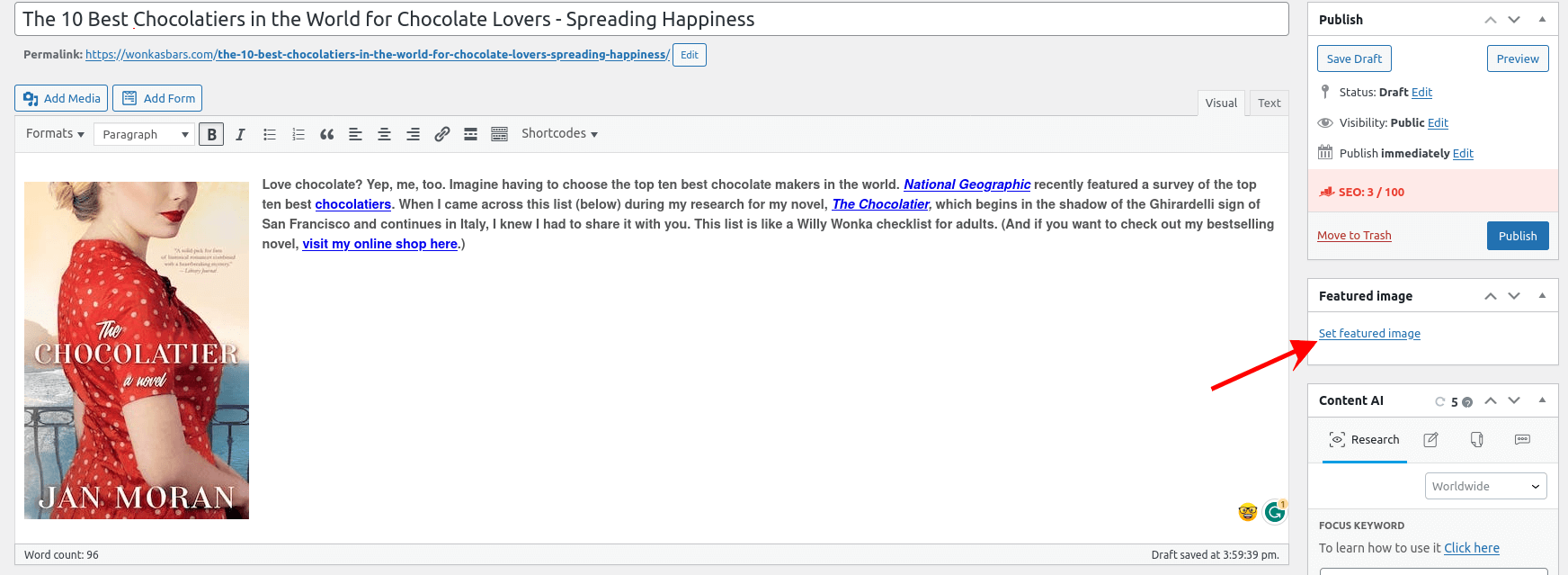
Eine Möglichkeit, in Ihrem Beitrag kein hervorgehobenes Bild zu haben, besteht darin, es überhaupt nicht hochzuladen.

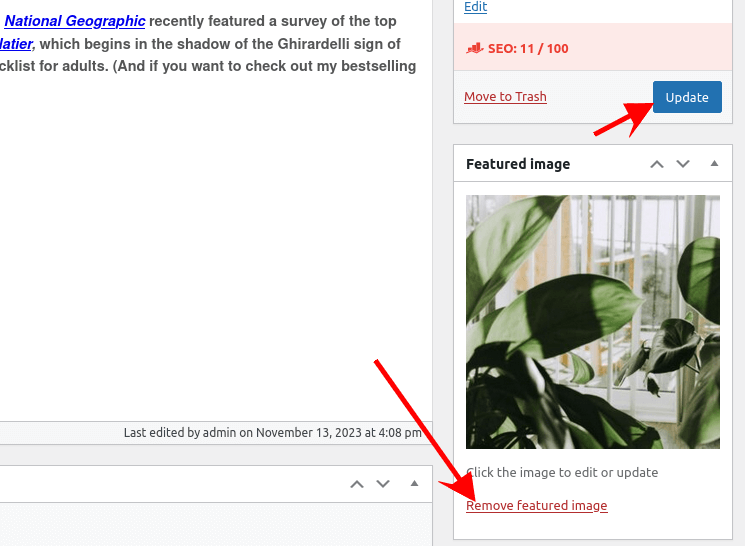
Sie können die vorgestellten Bilder auch entfernen, wenn Sie sie zuvor hochgeladen haben. Sie können dies tun, indem Sie auf „ Ausgewähltes Bild entfernen “ klicken.
Wenn Sie fertig sind, klicken Sie auf „ Aktualisieren “.

Danach wird in Ihrem veröffentlichten Beitrag kein hervorgehobenes Bild mehr angezeigt.

Methode 2: Verwenden der Funktion „Hervorgehobenes Bild ausblenden“ in Ihrem Theme (falls verfügbar)
Ausgewählte Bilder erscheinen sowohl in Beiträgen/Seiten als auch auf der Blog-Seite .
Daher möchten Sie möglicherweise Ihr ausgewähltes Bild vor beiden oder vor einem von beiden verbergen.
Wir gehen diese Methode mit dem Neve Theme durch.
Blenden Sie ausgewählte Bilder auf Blog-Listing-Seiten aus
Navigieren Sie nach der Installation von Neve zu „Darstellung“ > „Anpassen“ von WordPress und wählen Sie „Layout“ > „Blog/Archiv“ .
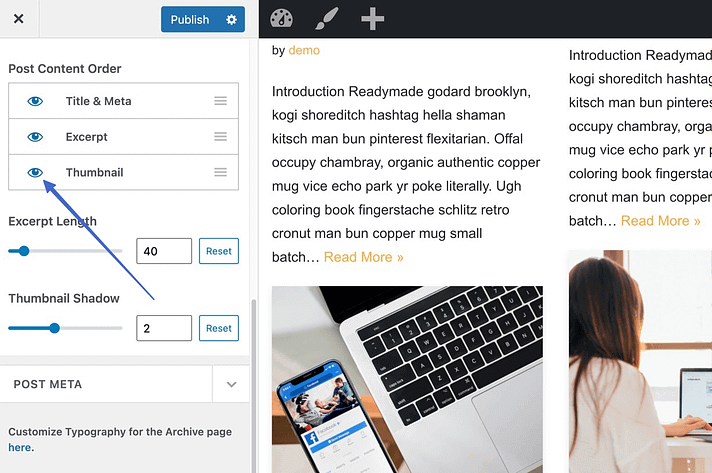
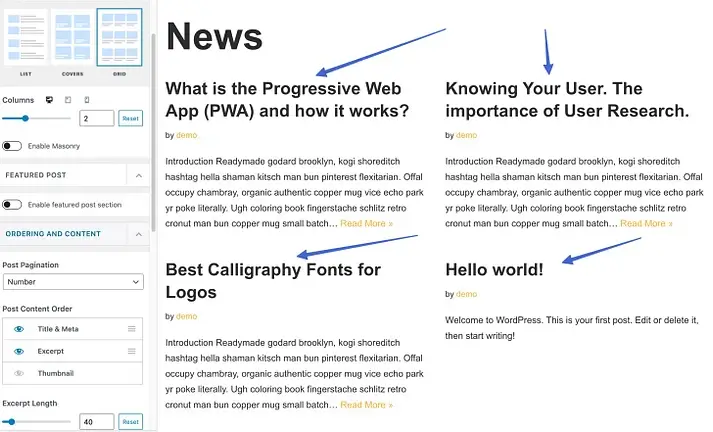
Suchen Sie den Abschnitt „Reihenfolge der Veröffentlichungsinhalte“ und wählen Sie ihn aus, indem Sie auf das Augensymbol neben „Miniaturansicht“ klicken.

Dadurch wird die Anzeige des „Thumbnails“ deaktiviert, einer anderen Bezeichnung für das vorgestellte Bild.
Daher wird das in jedem einzelnen Artikel vorgestellte Bild auf der Blogseite ausgeblendet. Aus diesem Grund sind auf der Blog-Seite lediglich die Beitragstitel, Beschreibungen und alle zusätzlichen Metadaten enthalten, die Sie angeben.

Blenden Sie ausgewählte Bilder auf allen einzelnen Beitragsseiten aus
Es ist auch möglich, alle vorgestellten Fotos in den Beiträgen selbst mit dem Neve-Thema auszublenden.
Das vorgestellte Bild für jeden einzelnen Artikel wird ausgeblendet, wenn Sie die in diesem Abschnitt beschriebene Technik anwenden. Andererseits erfahren Sie im nächsten Abschnitt, wie Sie das vorgestellte Bild für bestimmte Beiträge einfach entfernen können.
Gehen Sie zunächst zu WordPress > Erscheinungsbild > Anpassen und wählen Sie Layout > Einzelner Beitrag .
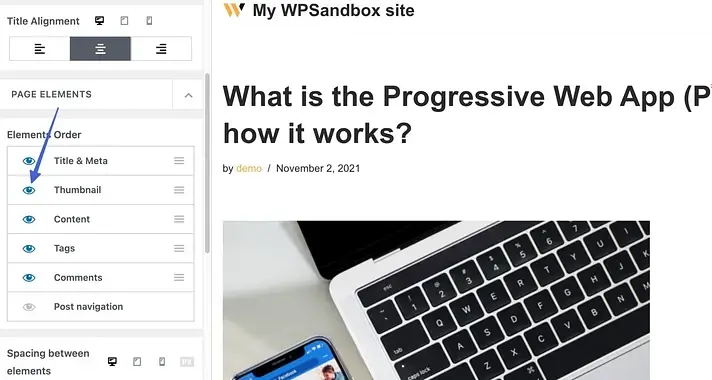
Scrollen Sie nach unten zum Abschnitt „Reihenfolge der Elemente“ im Customizer, wenn Ihr Header-Layout „Normal“ ist.

Das Augensymbol neben dem Miniaturbildelement sollte nicht markiert sein.

Dadurch wird das vorgestellte Bild ausgeblendet (in diesem Fall auch „Miniaturansicht“ genannt).

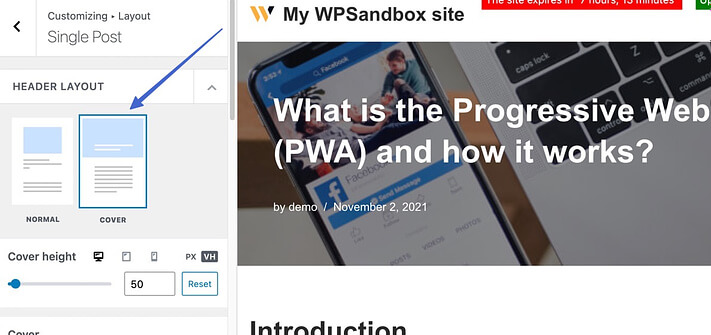
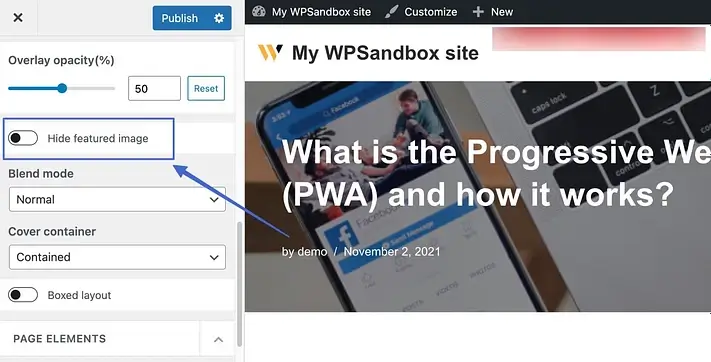
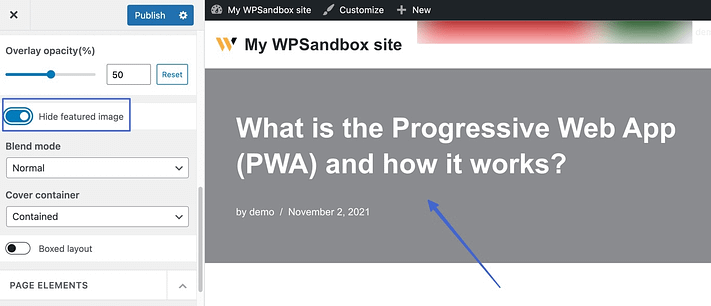
Wenn Sie ein Cover-Header- Layout verwenden, gibt es einen kleinen Unterschied in der Vorgehensweise.

Um auf die Einstellung „Ausgeblendetes ausgewähltes Bild“ zuzugreifen, navigieren Sie zum Abschnitt „Layout“ des Customizers und scrollen Sie nach unten. Nachdem Sie den Schalter umgelegt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“ .

Wenn die Einstellung aktiviert ist, wird das Beitragsbild des Beitrags ausgeblendet.

Darüber hinaus werden alle vorgestellten Bilder Ihrer Beiträge in jedem Beitrag auf Ihrer Website ausgeblendet.

„Bedenken Sie jedoch, dass Beiträge, deren hervorgehobenes Bild in den Designeinstellungen ausgeblendet ist, weiterhin auf der Blog-Seite angezeigt werden können. Daher ist es eine gute Wahl, wenn Sie auf der Blog-Seite Fotos mit Miniaturansichten, aber weniger Unordnung in den Beiträgen bevorzugen. "

Blenden Sie ausgewählte Bilder für einzelne Blogbeiträge aus
Zu guter Letzt bietet Ihnen Neve (wie bei vielen anderen bekannten Themes) auch die Möglichkeit, das vorgestellte Bild für jeden Beitrag standardmäßig zu deaktivieren.
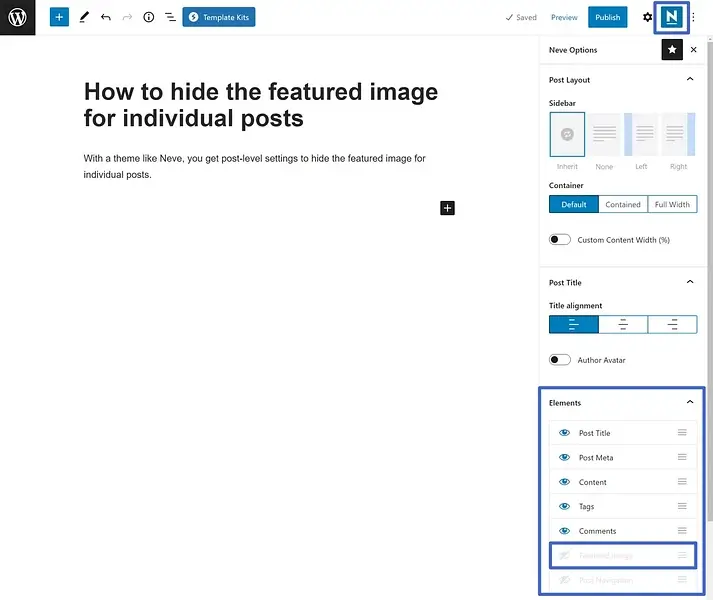
Um auf diese Einstellung zuzugreifen, öffnen Sie den Post-Editor an der Stelle, an der Sie das vorgestellte Bild ausblenden möchten. Um anschließend auf die Neve-Optionen zuzugreifen, klicken Sie oben rechts auf das Neve-Symbol.
Das hervorstehende Bild kann dann im Abschnitt „Elemente“ deaktiviert werden.

Methode 3: Verwenden von Code zum Ausblenden hervorgehobener Bilder
Die raffinierteste Möglichkeit, ausgewählte Fotos auszublenden, ist die Verwendung von CSS-Code, der es Ihnen ermöglicht, genau die Beiträge anzusprechen, in denen das Bild ausgeblendet werden soll.
Um diese Snippets jedoch an Ihr Theme anzupassen, müssen Sie möglicherweise einige grundlegende CSS-Kenntnisse benötigen.
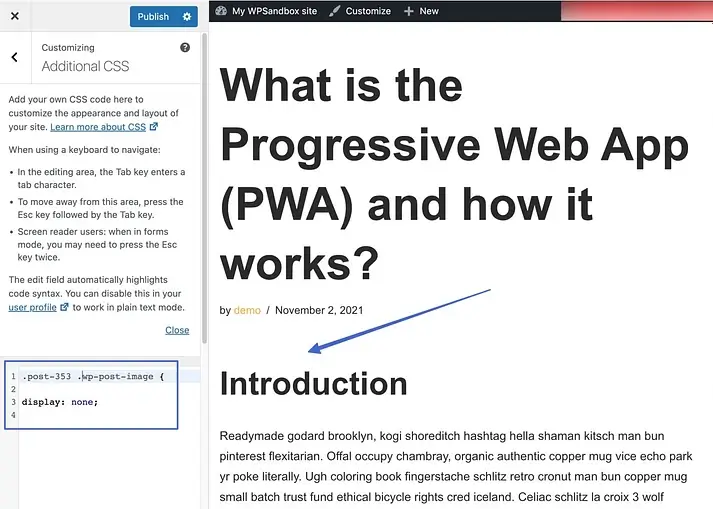
Gehen Sie zu „Darstellung“ > „Anpassen “ und wählen Sie „Zusätzliches CSS“, um mithilfe von CSS das vorgestellte Bild für einen bestimmten Artikel auszublenden.
Kopieren Sie diesen Code, fügen Sie ihn in das Feld „Zusätzliches CSS“ ein und klicken Sie auf „Veröffentlichen“ :
.post-123 .wp-post-image {
display: none;
}Ersetzen Sie die 123 durch die ID-Nummer des gewünschten Beitrags.
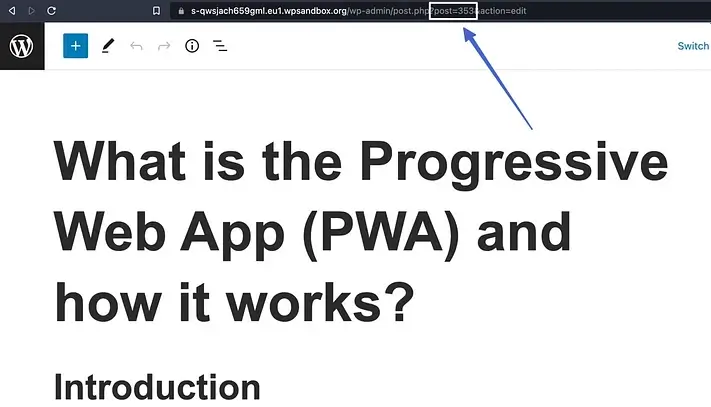
Sie finden die ID-Nummer, indem Sie den Post-Editor öffnen. Dort können Sie sich im Browser die Editor-URL ansehen, die in der Form „ post= “ vorliegt.

Stellen Sie sicher, dass Sie auf die Schaltfläche „Veröffentlichen“ klicken, nachdem Sie im Bereich „Zusätzliches CSS“ den Code und die richtige Beitragsnummer eingegeben haben. WordPress blendet dann nur das vorgestellte Bild für diesen bestimmten Artikel aus.

Denken Sie daran, dass auch bei dieser Strategie auf der Blog-Seite Ihrer Website weiterhin Miniaturansichten der vorgestellten Bilder angezeigt werden.

Darüber hinaus sollten Sie die Möglichkeit haben, die vorgestellten Bilder in anderen Beiträgen als dem, in dem Sie das vorgestellte Bild ausgeblendet haben, anzuzeigen.
Methode 4: Verwenden Sie ein Plugin, um ausgewählte Bilder bedingt auszublenden
Schließlich können Sie erwägen, ein Plugin zu verwenden, um ausgewählte Bilder anzuzeigen oder bedingt auszublenden.
Dazu benötigen Sie das Plugin „ Hervorgehobenes Bild in einzelnen Beiträgen und Seiten bedingt anzeigen “.

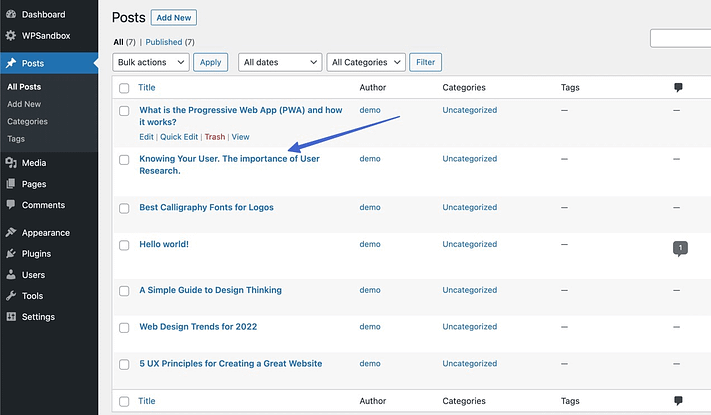
Wählen Sie Beiträge in WordPress aus, nachdem das Plugin installiert und aktiviert wurde. Wählen Sie einen Beitrag aus, dessen hervorgehobenes Bild Sie ausblenden möchten.

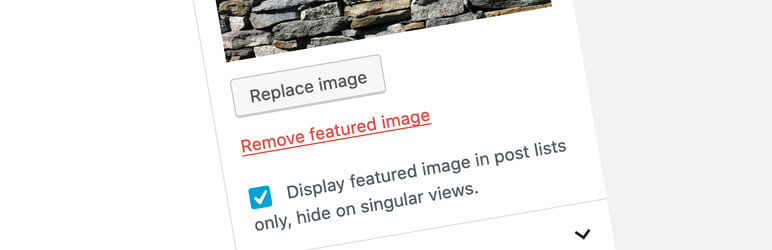
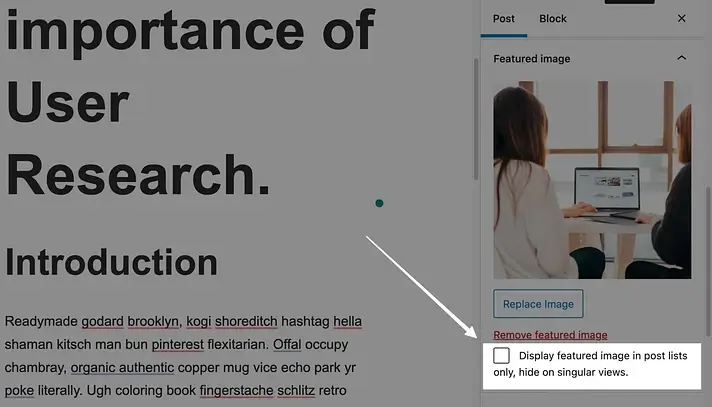
Nach der Installation des Plugins können Sie jetzt „ Ausgewähltes Bild nur in Beitragslisten anzeigen, in einzelnen Ansichten ausblenden “ wählen.
Um die Funktion zu aktivieren, aktivieren Sie dieses Kontrollkästchen.

Wenn Sie fertig sind, klicken Sie auf „ Aktualisieren “ oder „ Veröffentlichen “.
Sie werden feststellen, dass das Plugin weiterhin Miniaturbilder in Ihrer Blog-Seitenliste hinterlässt.

Das eigentliche Ziel des Plugins besteht jedoch darin, das vorgestellte Bild aus einem Beitrag oder einer Seite verschwinden zu lassen, ohne dass Sie dies tun müssen.
Und dafür funktioniert es einwandfrei.

„ Hinweis: Im Neve-Theme funktioniert das Plugin nur dann richtig, wenn Sie das Header-Layout „ Normal“ eingestellt haben, aber es hat keine Wirkung auf das Header-Layout „Cover “.

Abschluss
Das Ausblenden hervorgehobener Bilder in WordPress kann eine großartige Möglichkeit sein, das Erscheinungsbild, die Leistung und die Benutzererfahrung Ihrer Website zu verbessern. Sie können dafür sorgen, dass Ihre Beiträge professioneller aussehen, schneller geladen werden und besser zu Ihrem Thema passen. Sie können außerdem doppelte Bilder vermeiden, Unordnung reduzieren und das Engagement steigern.
Sie haben vier effektive Methoden zum Ausblenden hervorgehobener Bilder in WordPress kennengelernt und können diejenige auswählen, die Ihren Anforderungen und Vorlieben entspricht. Unabhängig davon, ob Sie ein Plugin, ein Code-Snippet, eine CSS-Regel oder eine Theme-Option verwenden möchten, können Sie ausgewählte Bilder in WordPress mit ein paar einfachen Schritten ganz einfach ausblenden.
Scheuen Sie sich nicht, zu experimentieren und neue Möglichkeiten zu erkunden. Das Ausblenden hervorgehobener Bilder in WordPress ist nicht so schwierig, wie Sie vielleicht denken, und es kann einen großen Unterschied in der Qualität und Leistung Ihrer Website machen.
Probieren Sie es noch heute aus und überzeugen Sie sich selbst, wie großartig Ihre Website sein kann!




