Lazy-Load-Bilder sind eine leistungsstarke Möglichkeit, die Leistung von Websites zu verbessern. Bei dieser Methode wird nur das Bild geladen, das ein Benutzer scrollt, was die Vorladezeit der gesamten Seite reduziert und das Benutzererlebnis erhöht. Fast alle bekannten Websites verwenden ein Lazy-Load-Image-System, um die Geschwindigkeit und Leistung gut zu halten. Im heutigen Beitrag versuchen wir Ihnen zu zeigen, wie Sie das Lazy-Load-Image-System auf die zwei einfachsten Arten auf der Website implementieren können.

Bedeutung von Lazy Load-Bildern in WordPress
Lazy Loading Ihrer WordPress-Bilder kann die Leistung und Benutzererfahrung Ihrer Website erheblich verbessern.
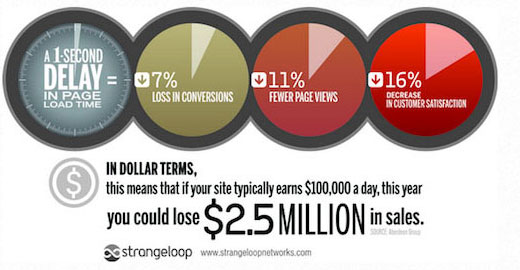
Niemand mag Webseiten, die langsam laden. Tatsächlich fanden die Forscher heraus, dass eine Verzögerung der Seitenladezeit um eine Sekunde zu einem Verlust von 7% an Conversions, einem Rückgang der Seitenaufrufe um 11% und einer Verringerung der Servicequalität um 16% führt.

Beliebte Suchmaschinen wie Google und Bing möchten keine langsamen Websites bewerten. Je schneller die Website ist, desto höher ist die Chance auf einen Top-Platzierung. Man muss wissen, dass das Laden von Bildern länger dauert als bei anderen Webelementen. Wenn Sie viele Bilder auf einer Seite hinzufügen, dauert das Laden länger als erwartet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSie können die Ladezeit mithilfe eines CDN-Dienstes handhaben. Ein CDN ermöglicht es den Benutzern, Bilder vom nächstgelegenen Server herunterzuladen, was die Ladezeit erheblich verkürzt. Es wirkt sich jedoch immer noch auf die Seitenleistung aus. Um dieses Problem zu beheben, können wir Lazu Load Images verwenden, um die Ladezeit von Bildern zu verzögern.
So funktionieren Lazy-Load-Bilder
Anstatt alle Bilder auf einmal zu laden, wird das einfache Laden des Bildes, das sich auf dem Bildschirm des Benutzers befindet, als Lazy Loading bezeichnet. Es zeigt andere Bilder mit einem Leerzeichen oder Platzhalter an. WordPress-Blogseiten profitieren am meisten von Lazy Loading. Es beschleunigt die Site, indem es die anfängliche Ladezeit verkürzt und Bandbreite und Hosting-Kosten spart, indem es Bilder nach Bedarf bereitstellt.
WordPress 5.5 wird standardmäßig mit Lazy Loading geliefert. Wenn Sie Ihrer Website Lazy Load hinzufügen und die Ladezeit optimieren möchten, benötigen Sie ein WordPress-Plugin. Beachten Sie, dass es eine kluge Entscheidung ist, Bilder vor der Verwendung auf der Website zu optimieren, obwohl Sie Lazy Load verwenden, und dies spart viel Hosting-Speicherplatz.
Wir werden das Lazy-Loading-System mit zwei WordPress-Plugins teilen, die zweifellos dazu beitragen, dass Ihre Website schneller wird.
Lazy Load Bilder von WP Rocket
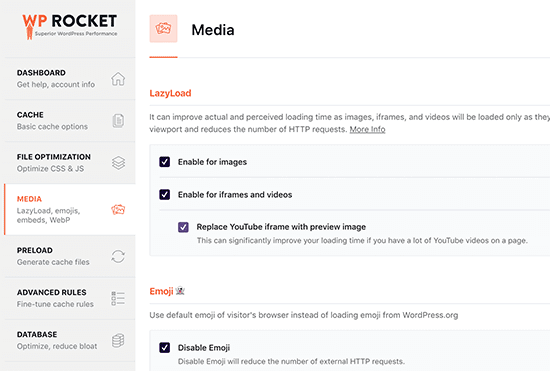
Wir empfehlen die Verwendung des WP Rocket- Plugins, um Lazy Loading auf Ihrer Website durchzuführen. Es ist ein großartiges Werkzeug für die Cache-Bereinigung und das Lazy Loading von Bildern. Sie benötigen dafür keine technischen Kenntnisse, da es sich um ein leistungsstarkes Plugin mit einem automatisierten Prozess handelt. Alles, was getan werden muss, ist auf den empfohlenen Einstellungen und diese sind mehr als genug für die Website.

Alles, was Sie tun müssen, ist, einige Punkte zu überprüfen, die das langsame Laden des Bildes ermöglichen. Lazy Loading für Videos ist ebenfalls verfügbar, was die Geschwindigkeit Ihrer Website dramatisch verbessern kann.
WP Rocket ist sehr einfach zu installieren und die verfügbaren Optionen sind sehr einfach zu verstehen. Denken Sie daran, wenn Sie Siteground als Hosting verwenden, können Sie auch das Siteground Optimizer- Plugin für Lazy Loading verwenden, das absolut KOSTENLOS ist!
Lazy Load Bilder von Optimole
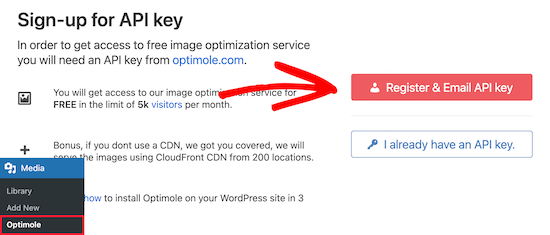
Optimole ist ein großartiges Tool zur Bildkomprimierung und Sie können damit problemlos Lazy Loading aktivieren. Es ist ein Freemium-Tool, und Sie müssen auf Premium-Pläne umsteigen, wenn Sie mehr als 5000 Benutzer pro Monat verwalten möchten. Gehen Sie nach der Installation zu den Medien

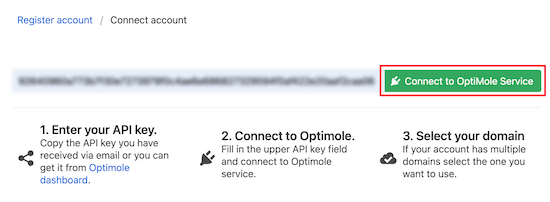
Fahren Sie mit dem "Registrieren und API-Schlüssel per E-Mail" fort und Sie erhalten eine E-Mail mit dem API-Schlüssel. Geben Sie den Schlüssel ein und wählen Sie "Mit optimole-Dienst verbinden".

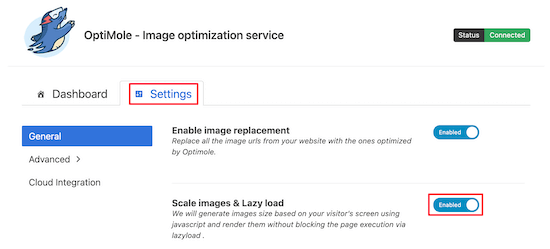
Aktivieren Sie nun auf der Registerkarte "Einstellungen" "Bilder skalieren und faules Laden". Dadurch werden Bilder basierend auf der Anzeigegröße des Besuchers optimiert und somit die Ladezeit verbessert.

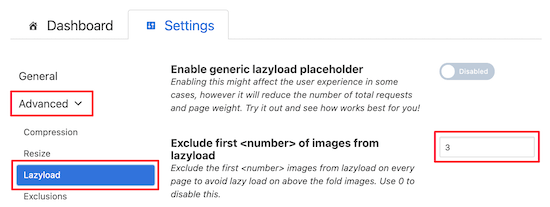
Wählen Sie im Menü Erweitert die Option Lazy load aus. Passen Sie außerdem die Einstellungen für "Erste Anzahl von Bildern von Lazyload ausschließen" an. Es wird das Lazy Loading für vorgestellte Bilder und Top-Bilder stoppen.

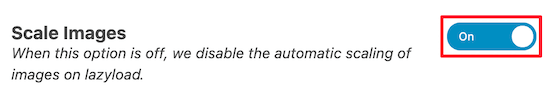
Sie können das Lazy Loading für alle Bilder aktivieren, indem Sie den Wert 0 eingeben. Aktivieren Sie als Nächstes den Schieberegler für die Bildskalierung, um die Bilder entsprechend der Anzeigegröße der Besucher zu skalieren.

Aktivieren Sie schließlich Lazy Loading für Hintergrundbilder, Videos und Iframes. Das ist alles im Allgemeinen, aber Sie können die Einstellungen ändern, um zu sehen, was am besten zu Ihnen passt. Änderungen vor dem Beenden speichern und fertig!
Einpacken
Wir haben versucht zu erklären, wie Lazy Loading funktioniert und hoffen, dass dieser Artikel Ihnen hilft, Bilder auf Ihrer Website zu optimieren. Teilen Sie Ihre Gedanken im Kommentarbereich mit und wenn Sie diesen Artikel hilfreich finden, wird eine Freigabe FANTASTISCH sein!




