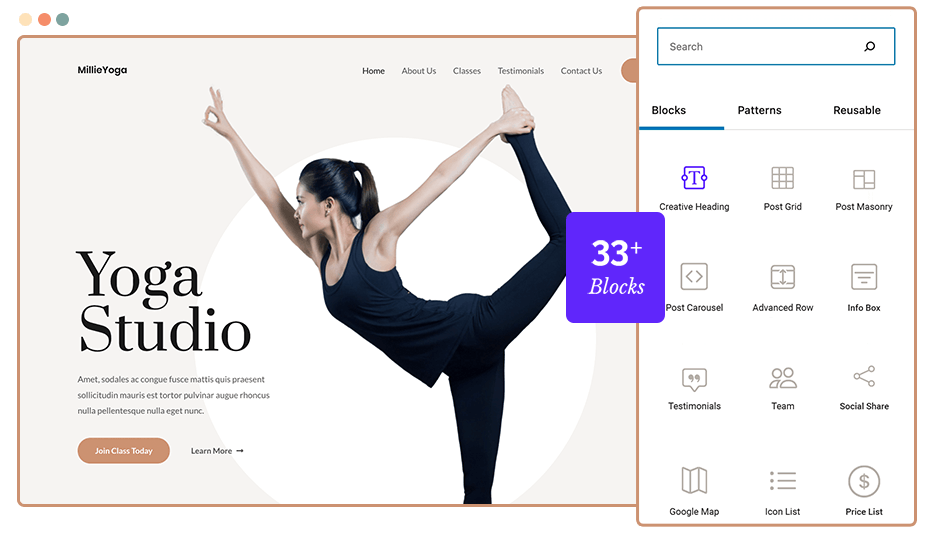
Spectra Builder ist eine Gutenberg-Erweiterung, mit der Sie das Website-Design mithilfe der Blöcke auf die nächste Stufe heben können. Im Gegensatz zu anderen Page Buildern ist Spectra direkt in Gutenberg eingebettet, was bedeutet, dass Sie sich nicht verirren, da es so ziemlich dieselbe Benutzeroberfläche ist.

Weltweit wird Spectra Builder auf 3 Millionen Websites und einer wachsenden Community verwendet. Aber aus welchem Grund sollten Sie wirklich in Betracht ziehen, dieses Plugin auf Ihrer Website zu verwenden?
1- Einfach zu bedienende Benutzeroberfläche
Wie wir bereits erwähnt haben, ist Spectra eher eine Gutenberg-Erweiterung als ein vollständiger Seitenersteller für sich. Wenn Sie Gutenberg schon eine Weile verwenden, werden Sie es freuen zu sehen, dass Ihre Erfahrung mit einer bereits vertrauten Benutzeroberfläche bereichert wird.

Alles wird im Gutenberg-Layout angezeigt. Wir haben noch nie eine so nahtlose Integration mit Gutenberg gesehen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen2 - Benutzererfahrung
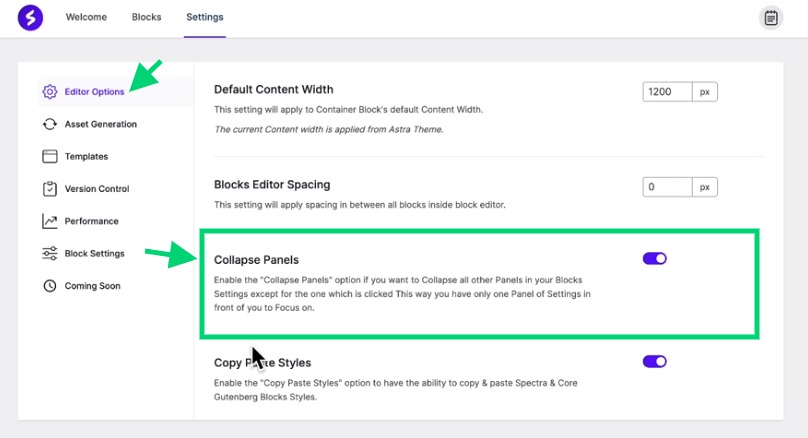
Nach Benutzererfahrung sprechen wir darüber, wie Sie sich bei der Verwendung dieses Editors fühlen. Die gute Nachricht bei Spectra ist, dass Sie mit diesem Plugin einige Verhaltensweisen anpassen können. Wenn Sie zum Beispiel auf einen Block klicken, bricht dieser sofort zusammen und dieses Verhalten ist möglicherweise nicht bei allen so. In den Einstellungen hat Spectra ein Bedienfeld hinzugefügt, mit dem Sie dieses Verhalten ändern können. Sie müssen zu „ Einstellungen “ \ 003E „ Editor-Optionen “ und „Bedienfelder reduzieren“ gehen.

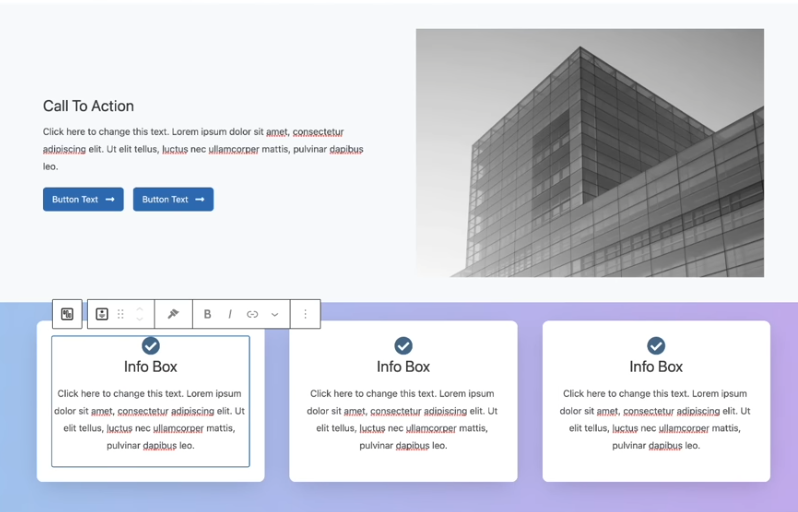
Ein weiteres interessantes Verhalten ist, dass für jeden Block, an dem Sie arbeiten, der Status der Einstellungen und die Art und Weise, wie Sie die Einstellungen verlassen haben, beibehalten wird. Wenn Sie beispielsweise eine Schaltfläche bearbeiten und die Farbe ändern, nachdem Sie auf ein anderes Element geklickt haben und zu dieser Schaltfläche zurückkehren, sehen Sie auf der Seite immer noch dieselben Einstellungen wie beim ersten Mal.

3 - Eine All-in-One-Lösung
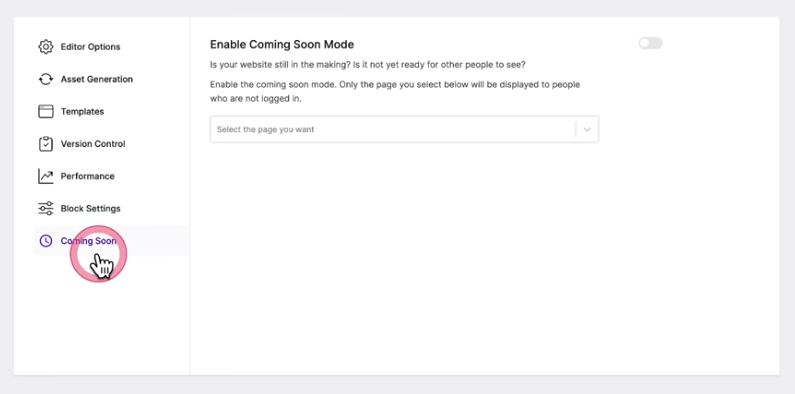
Sofern keine andere Gutenberg-Erweiterung, die eine Reihe von Blöcken bereitstellt, bietet diese eine vollständige Lösung. Das bedeutet, dass Sie weniger Plugins benötigen, da es so ziemlich alles enthält, was Sie brauchen. Zum Beispiel kommt es mit einer Coming Soon-Seite. Dort wählen Sie einfach die Seite aus, die die Leute sehen sollen, und aktivieren die Funktion.

Wenn Sie sich die verfügbaren Blöcke ansehen, werden Sie sehen, dass es Blöcke gibt, die als Plugin bereitgestellt werden sollten. Wenn Sie beispielsweise ein Formular erstellen möchten, verwenden Sie normalerweise Plugins wie WPForms . Glücklicherweise hat Spectra einen Formularersteller integriert.

Es enthält auch Schaltflächen für soziale Netzwerke, Google Maps usw.
4 - Modulare Blöcke
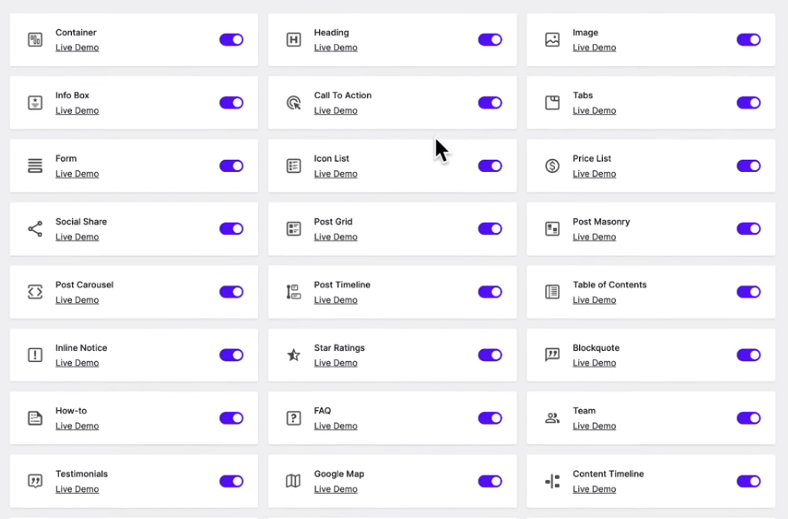
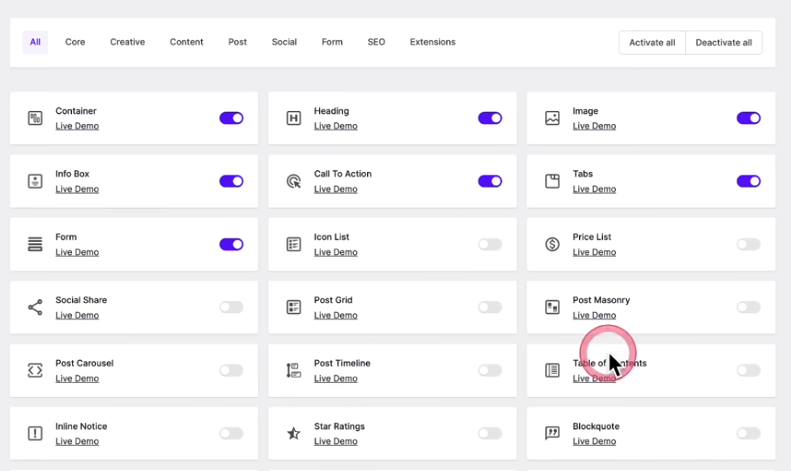
Alle Blöcke sind vollständig modular aufgebaut. Sie können nur die Blöcke auswählen, die Sie täglich verwenden möchten. Sie können nach Kategorie oder global aktivieren/deaktivieren.

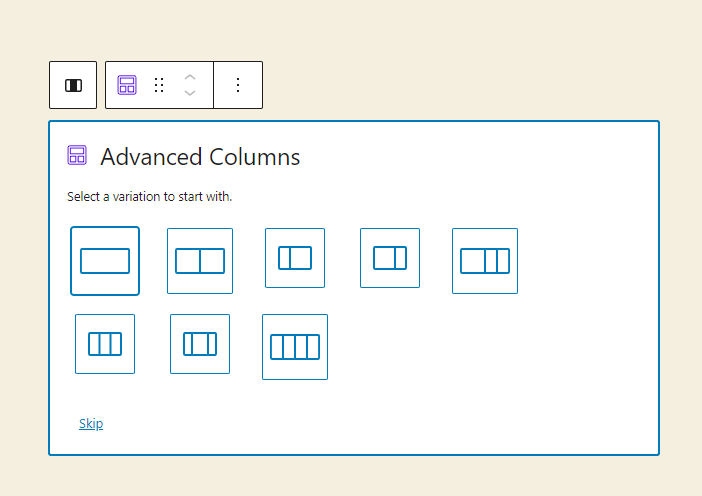
5 - Layoutsystem
Dieses Layoutsystem basiert auf Flexbox. Es wird auch auf Elementor verwendet. Dieser Layout-Mechanismus macht es möglich, komplexe, ansprechende und wohlgeformte Layouts zu erstellen.

Sobald Sie ein Layout ausgewählt haben, können Sie die Flexbox-Einstellungen im rechten Bereich anpassen. Im Moment ist das CSS-Grid noch nicht implementiert, aber das wird mit Updates kommen.
6 - Blöcke sind nicht nur Blöcke
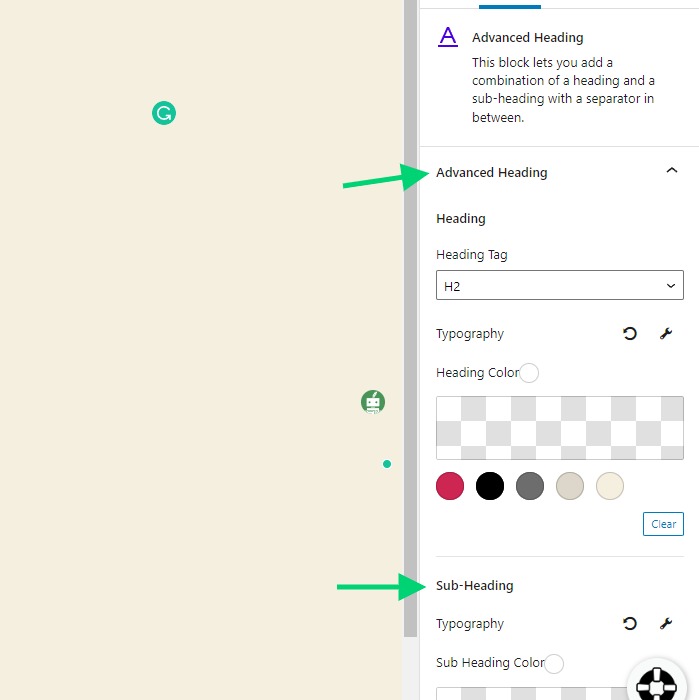
Block kann mehr als das, wofür er gemacht ist. Um dies zu veranschaulichen, haben wir einen Block namens „ Überschrift “, der verwendet werden kann, um eine Überschrift auf einer Seite anzuzeigen. Mit Spectra können Sie erweiterte Einstellungen sehen, mit denen Sie eine Unterüberschrift und sogar eine Trennlinie hinzufügen können.

Sie können auch die normale Überschrift in einen Absatz umwandeln und viele andere Einstellungen, einschließlich Farben, anpassen.
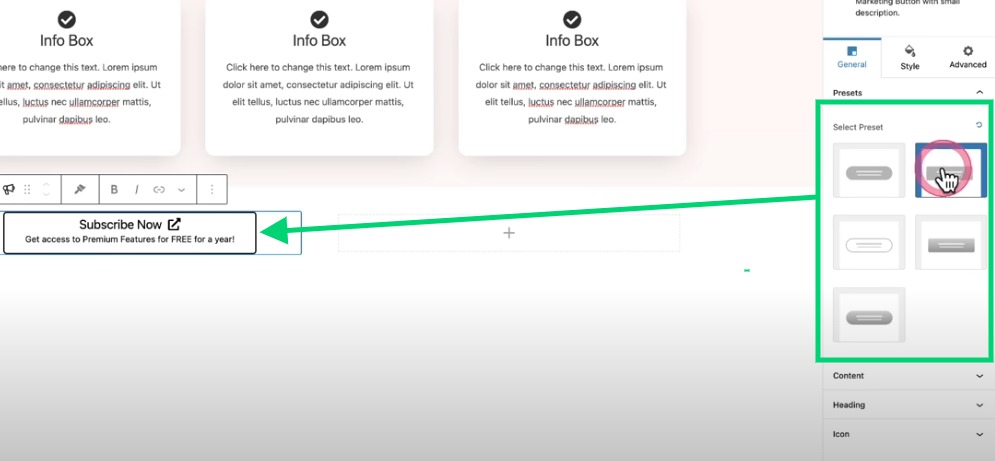
7 - Verwenden von Voreinstellungen
Voreinstellungen sind praktisch, da sie schnelle Komponenten bieten, die Sie sofort verwenden können. Der Zweck hier ist, Ihre Erfahrung so einfach wie möglich zu machen.

Es ist eine enorme Zeitersparnis, da es mit schnellen Anpassungen einhergeht, die Sie möglicherweise an Ihren Elementen vornehmen möchten. Diese Voreinstellungen gelten auch für Container.
8 - Vorlagen
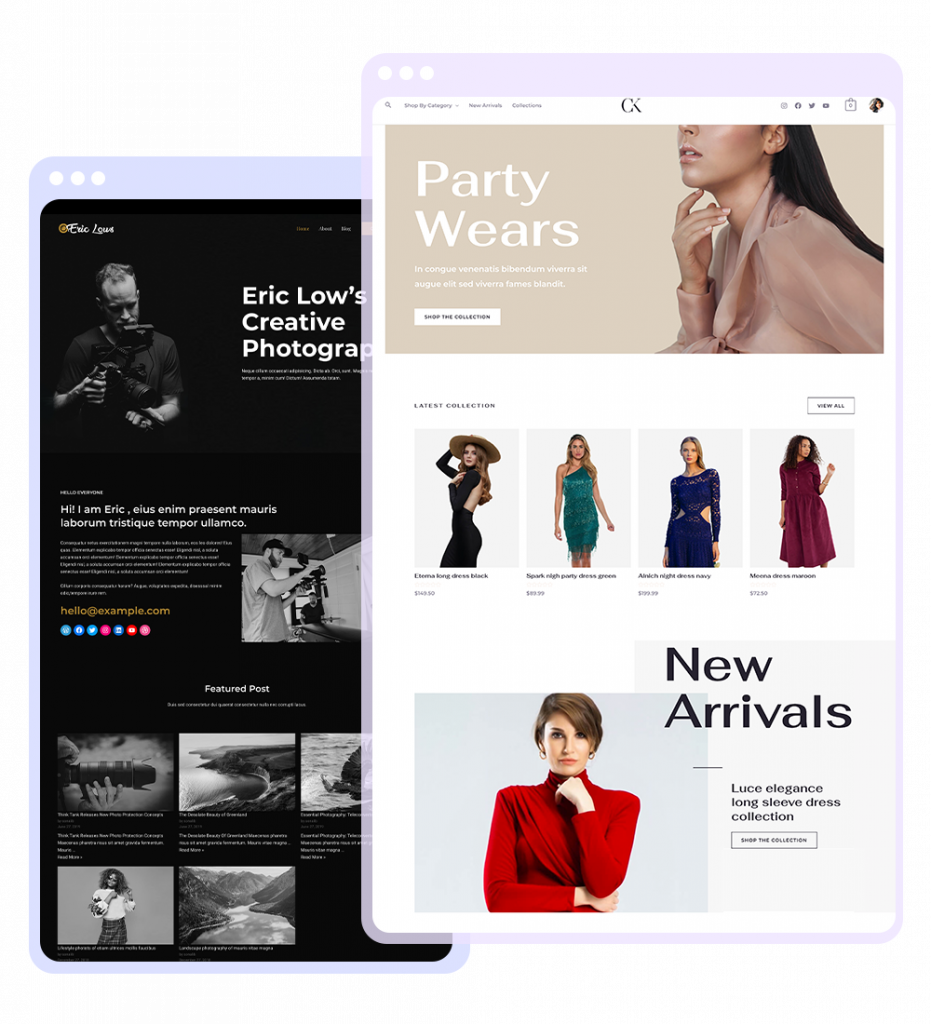
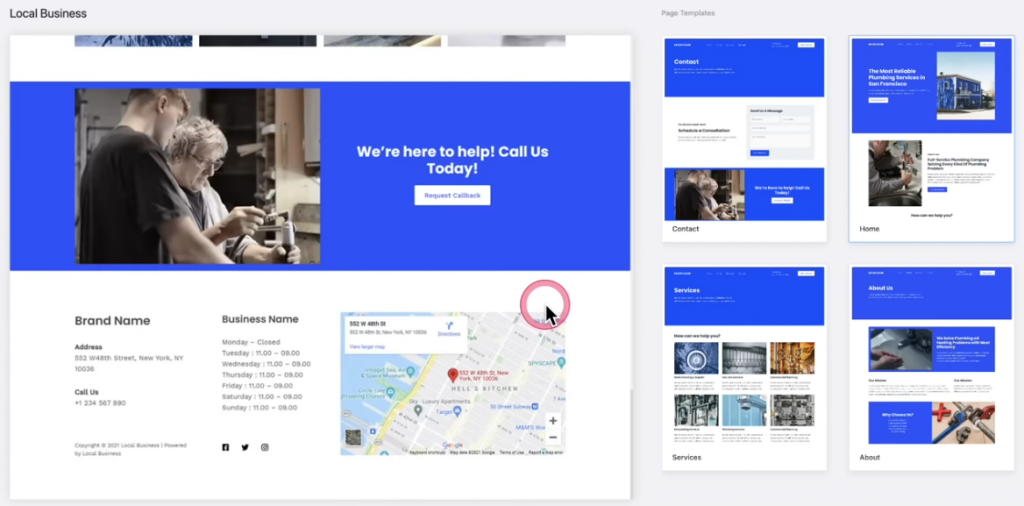
Genau wie Elementor enthält Spectra vorgefertigte Vorlagen, die Sie auf Ihrer Website verwenden können. Sie sind alle professionell erstellt und Sie werden vielleicht schnell feststellen, dass Sie nichts weiter tun müssen, um diese Vorlage an Ihre Bedürfnisse anzupassen.

Genau wie bei Divi können Sie die Vorlage durchsuchen, um einen Überblick darüber zu erhalten, wie die Vorlage auf Ihrer Website aussehen wird.

9 - Saubere &-Leser-Code-Ausgabe
Einer der größten Nachteile von Page Buildern ist, dass sie normalerweise eine massive Ausgabe erzeugen. Dies führt normalerweise zu langen Ladezeiten und macht Ihren Blog langsamer.
Basierend auf Spectra sollten wir sicher sein, dass wir eine massive Leistungsverbesserung haben, und das ist eine gute Nachricht, da wir alle eine schnelle Website haben wollen.
10 - Es ist kostenlos
Ja, Sie haben richtig gelesen. Spectra ist eine kostenlose Erweiterung für Gutenberg. Wir könnten vielleicht bald überdenken, was der beste kostenlose Page Builder für WordPress ist.

Sie können sofort loslegen, das Plugin herunterladen, um sich damit vertraut zu machen.
Zusammenfassung
Während Spectra weit davon entfernt ist, mit beliebten Lösungen wie Elementor oder Divi zu konkurrieren, können wir sagen, dass es ein riesiges Potenzial gibt, das über dem liegt, was wir bisher bei Neuankömmlingen gesehen haben.
Was halten Sie von Spectra ?? Lassen Sie es uns wissen.




