Haben Sie sich jemals gefragt, wie Sie Ihre Bilder aussagekräftiger und interaktiver machen können?? Machen Sie sich keine Sorgen mehr, denn WordPress hat einige Plugins sowohl für den Gutenberg-Editor als auch für den Seitenersteller und Elementor , die Ihnen helfen können, diese Aufgabe viel einfacher zu machen.
Bild-Hotspot-Plug-ins helfen Ihnen, die Position Ihres Bildes, die Beschreibung oder jede Art von Inhalt mit animierten Tooltips und mehr hervorzuheben. Sie müssen nur die perfekte Lösung für den Anfang finden. Keine Sorge!

Image Hotspot ist unerlässlich, um Ihre Bilder in den Augen Ihrer Kunden interessanter zu machen. Es hilft, den Zweck jedes Bildes, Preises, Verlaufs oder jeder Idee zu definieren, die Sie interaktiv mit Ihren Kunden teilen können, indem Sie einen Bild-Hotspot verwenden.
Hier in diesem Blog lernen Sie einige der besten WordPress Image Hotspot-Plugins für Gutenberg kennen, WPBakery & Elementor. Lassen Sie ’s loslegen.
1. Imagemap-HotSpot mit Lightbox

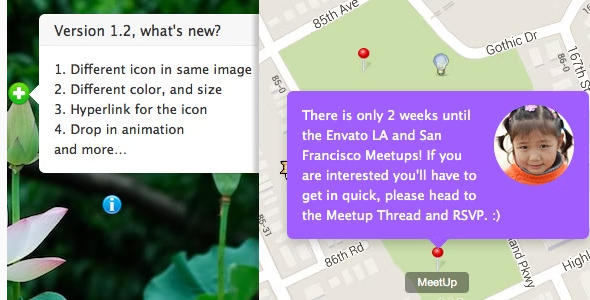
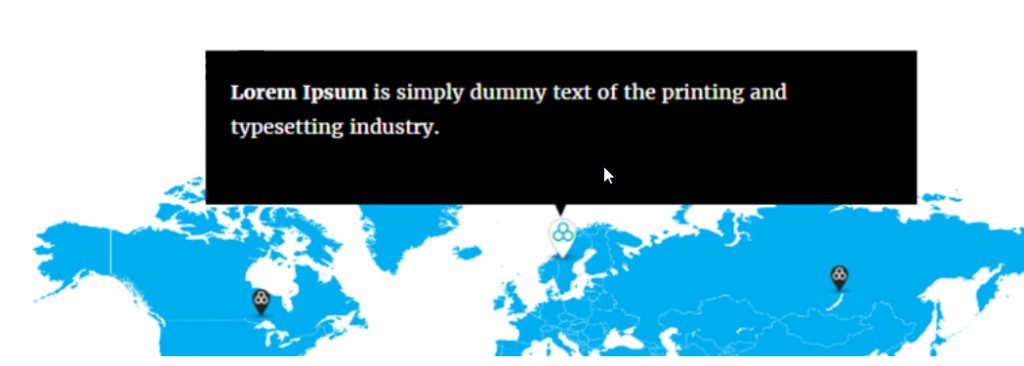
Der Image Map HotSpot für WordPress hilft Ihnen, einen Tooltip oder eine Anmerkung Ihres Bildes mit einem reibungslosen CSS3-Übergang anzuzeigen. Sie können wählen, ob das Popover angezeigt werden soll, wenn der Benutzer darauf klickt oder mit der Maus darüber fährt, und das Symbol einfach ziehen, um die Position von HotSpot’ im Backend zu aktualisieren. Die funktionierende Live-Vorschau ist im Backend verfügbar, so etwas wie WYSIWYG (What You See Is What You Get).
Jedes Hotspot-Symbol unterstützt eine optionale Pulsanimation .
Die Hotspot-Symbole können in Zahlen angezeigt werden, nach Version 1.3.3 unterstützt der Hotspot auch Lightbox , Sie können auf das Symbol klicken, um eine YouTube- oder Vimeo-Lightbox zu öffnen, unterstützen auch Bild- oder Google-Map-Lightbox .
Hauptmerkmale
- Einfache Installation und Einrichtung mit WordPress
- Draggableicons im Backend
- Reaktionsschnell
- Mehrere HotSpot-Instanzen auf derselben Seite
- CSS3-Übergangsunterstützung
- Optionale Diashow mit automatischer Verzögerung
2. Bild-Hotspot mit Tooltip für Elementor

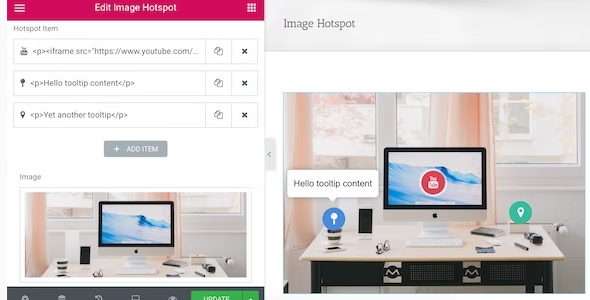
Helfen Sie beim Hinzufügen eines Hotspot-Symbols mit einem Tooltip zu einem Bild in Elementor Page Builder. Der Hotspot kann ein Symbol, eine Zahl oder ein einzelner Punkt sein.
Hinweis: Dieses Widget-Bundle ist für den Elementor Page Builder .
Sie können dieses Widget vom All-In-One-Widget für das Elementor Page Builder -WordPress-Plugin erhalten. It’s empfiehlt den Kauf des All-in-One-Pakets, das im zukünftigen Update weitere Widgets/Addons enthalten wird.
Sie können einen Screencast von YouTube sehen und sehen, wie die Bearbeitung aussieht.
Hauptmerkmale
- Hotspot-Unterstützung Symbol, Zahl oder einzelner Punkt
- Tooltip unterstützt Rich Content, wie YouTube/Vimeo-Videos, Bilder
- Tooltip kann durch Klicken oder Bewegen der Maus ausgelöst werden
- Stellen Sie js und CSS nur bei Bedarf in die Warteschlange
- Eingebauter Symbolstil und Unterstützung benutzerdefinierter Farben
- Optionaler Impulsanimationsrahmen für den Hotspot, optionaler Tooltip-Stil
- Der Tooltip kann so eingestellt werden, dass er standardmäßig angezeigt wird.
- Kompatibel mit dem neuesten Elementor und dem neuesten WordPress.
3. WPBakery Page Builder Add-on Image Hotspot mit Tooltip und Lightbox

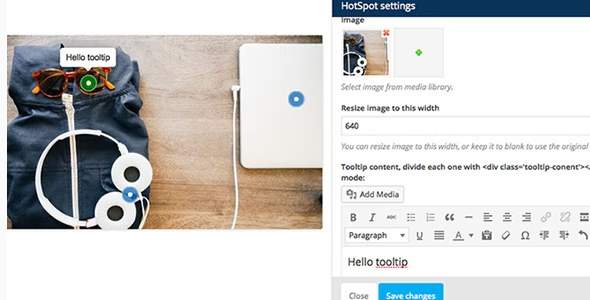
Helfen Sie beim Hinzufügen eines Hotspot-Symbols mit Tooltip und Lightbox in einem Bild für den WPBakery Page Builder.
Hinweis: Sie können dieses Addon von All In One Addons for WPBakery Page Builder erhalten . It’s empfiehlt den Kauf des All-in-One-Pakets, das auch andere Addons im zukünftigen Update enthält.
Dieses Plugin ist das Addon für WPBakery Page Builder , es erfordert, dass WPBakery Page Builder auf Ihrer Website installiert und aktiviert ist. Der Front-Editor muss auch aktiviert sein, um ziehen zu können, um die Symbolposition zu aktualisieren.
Wenn Sie dieses Addon in Elementor Page Builder verwenden möchten: don’t Vergessen Sie nicht, sich das All-in-One-Widget für Elementor anzusehen, das diesen Bild-Hotspot mit Tooltip enthält. Kurze Videodemo, wie dieses Add-On funktioniert (nach Version 1.2 können Sie das Symbol ziehen, um seine Position im Frontend-Editor zu aktualisieren):
Hauptmerkmale
- Hotspot-Supportlightbox
- Hotspot-Symbole unterstützen jede Art von Farbe
- Optionaler Tooltip-Stil: Schatten, Licht, Noir, Punk
- Sie können die Position jedes Hotspot-Icon’s einfach im Frontend-Editor von WPBakery Page Builder anpassen
- Reaktionsschnell und bereit für die Netzhaut
- Tooltip unterstützt jede Art von Inhalt, wie ein Bild oder Video
- Optionale Tooltip-Animation: wachsen, gleiten, verblassen, fallen
- Erweitern Sie den WPBakery Page Builder
4. GutenSpot - Bildergalerie Hotspots für Gutenberg

Erstellen Sie benutzerdefinierte Hotspots , um Ihre Bilder mithilfe der Gutenberg- Blöcke informativer und interaktiver zu gestalten.
Gutenspot hilft Ihnen, WooCommerce-Produkte, Amazon-Produkte, Produktfunktionen, visuelle Leitfäden, Imagemaps, interaktive Bilddiagramme oder -grafiken und Blog-Posts auf einfache und interaktive Weise anzuzeigen.
Darüber hinaus gibt es die Möglichkeit, die Position der QuickInfos so zu definieren, dass sie sich nicht gegenseitig verdecken, wenn sie zu nahe platziert sind, und dass sie beim Schweben, Klicken oder ständig angezeigt werden.
Der Hauptpunkt ist, dass Sie es mit Gutenberg Visual Builder ohne jegliche Programmiererfahrung visuell bearbeiten können.
Hauptmerkmale
- Super einfach zu installieren und zu verwenden
- Fügen Sie einem Bild beliebig viele Hotspots hinzu
- Jeder Tooltip-Inhalt kann separat angepasst werden
- Anzeige von 4 Arten von Inhalten in Tooltip – Einfacher Text, WooCommerce-Produkte, Amazon-Produkte & Blog-Beiträge
- Sie können ein einzelnes Bild oder eine Galerie hinzufügen, um Hotspots anzuzeigen
- 3 Arten von Pins sind verfügbar: – quadratisch, abgerundet oder benutzerdefiniertes Symbol
- Hotpoints ändern/verwalten oder Bilder löschen
- Schöner pulsierender Effekt an Hotpoints
5. Getwid – Gutenberg-Blöcke für WordPress

Getwid wird mit 40+ Gutenberg-Blöcken und insbesondere mit diesem WordPress Image Hotspot-Block geliefert. Es gibt sowohl kostenlose als auch kostenpflichtige Versionen, um Ihr Erlebnis noch besser zu machen. Und das Bild-Hotspot-Element ist für WordPress Gutenberg-Benutzer kostenlos.
Was das Tooltip-Design betrifft, ermöglicht Ihnen dieser Block, Font Awesome-Symbole für Zeiger zu verwenden, Farben und Größen anzupassen und das Standard-Tooltip-Design zu ändern.
Sie können das Aussehen und die Interaktivität Ihrer QuickInfos anpassen und sie einfach zwischen Bildern verschieben.
Hotspot-Symbole können optional dynamisch gemacht werden, indem Impulsanimationen angewendet und Animationen beim Erscheinen und beim Hover hinzugefügt werden.
So können Sie Ihr Bild mit wenigen Klicks sofort informativ und interaktiv gestalten.
Hauptmerkmale
- Sektionsblock
- Fontawesome Symbole für Zeiger
- Bild-Slider-Block
- Passen Sie die Tooltip-Farbe an
6. Panorama 360°

iPanorama 360 Virtual Tour Builder ist das WordPress-Plugin, mit dem Sie ohne fortgeschrittene Programmierkenntnisse fantastische virtuelle Touren für Ihre Kunden erstellen können. Mit dem integrierten Builder können Sie ganz einfach Ihre Panoramafotos hochladen, Hotspots hinzufügen, die es dem Benutzer ermöglichen, von einer Szene zur anderen zu navigieren, und Popover-Fenster hinzufügen, um auf wichtige Informationen zu jedem Teil der Szene hinzuweisen. Sie können ein Hotspot- oder Popover-Fenster mit Text, Bildern, Videos und anderen Online-Medien anreichern.
Insgesamt ist dies ein großartiges Plugin, um touristische Orte (z. B. Nationalparks und Hotelzimmer) auf eine Weise zu bewerben, die die meisten Reisenden gerne sehen würden.
Hauptmerkmale
- Kompatibel mit allen aktuellen Browsern
- Visuelle Tour
- Popover-System
- Popover Show & Hide Animations
- Markierungen
- Tooltip-System
- Tooltips & anzeigen Animationen ausblenden
- Szenenübergangseffekte
7. WordPress Tooltips Ultimativer &-Bild-Hotspot

Dieses Bild-Hotspot-Plugin bietet Ihnen eine vollständige Anpassung Ihrer Tooltips. Es ist tatsächlich eines der vielfältigsten und vielseitigsten Tooltip-WordPress-Plugins.
Mit diesem Plugin können Sie sogar Hotspots hinzufügen, die die gewünschten Tooltips für Ihre eigenen Bilder auslösen. Erstellen Sie einfach Ihr Hotspot-Bild und fügen Sie den Shortcode auf Ihrer Website ein.
Zusätzlich zu standardmäßigen modalen Tooltip-Fenstern eignet sich das Plugin zum Hinzufügen von YouTube- oder Vimeo-Videos zu Ihren Tooltips, zum Verwenden schicker Kartenstile auf Ihrer Google-Karte und zum Hinzufügen von benutzerdefiniertem HTML-Text.
Hauptmerkmale
- Tooltip-Styling-Optionen
- Tooltip-Ankeroptionen
- Animationsoptionen
- Mehrere Tooltip-Positionsoptionen
- Tooltip-Pfeiloptionen
- Interaktionsmöglichkeiten
- Google-Schriftarten
- Video-Tooltipps
8. Bild-HotSpot von DevVN

Mit Hilfe des WordPress Image Hotspot by DevVN- Plugins für Ihren Gutenberg-Block können Sie problemlos Bilder und Hotspots hinzufügen. Sie müssen keinen Code hinzufügen und machen Ihre Bilder in den Augen Ihrer Website-Besucher atemberaubend und informativ. Es ist absolut kostenlos und mit erweiterten jQuery PowerTipp-Funktionen ausgestattet.
Zu den offensichtlichen Vorteilen dieses Plugins gehört, dass Sie formatierten Text über den Standard-Texteditor hinzufügen können, der grundlegende Typografieeinstellungen, Bilder, Links usw. unterstützt. All diese Einstellungen ermöglichen es Ihnen, einen wirklich informativen und maßgeschneiderten Pin zu erstellen.
9. Straum (Bild-Hotspot für Elementor)

Dies ist ein Elementor -Bild-Hotspot-Widget von Stratum, das Ihnen die vollständige Kontrolle über alles gibt, einschließlich Größe, Farbe und Symbol. Außerdem kann es Animationseffekte und interaktive Symbole anzeigen.
Mit Stratum können Sie ohne zusätzliche Kosten auf viele Elementor-Plugin-Funktionen zugreifen, die normalerweise in Elementor-Erweiterungen von Drittanbietern zu finden sind.
Mit dem Plugin können Sie auch eine Bibliothek Ihrer benutzerdefinierten Symbole integrieren, die Sie über Hotspots hinweg verwenden können. Die Tooltips können beim Klicken und Bewegen der Maus ausgelöst werden.
Hauptmerkmale
- Benutzerdefinierte Symbole
- Greifen Sie auf Elementor-Plugins zu
- Animationseffekte
- Interaktive Symbole anzeigen
10. Image Hotspot – Kartenbildanmerkung
Image Hotspot bietet mehrere Optionen zum Anpassen. Es gibt Hunderte von Symbolen in verschiedenen Farben und Größen, und Sie können diese Symbole auch anpassen. Neben den verfügbaren Symbolen mit verschiedenen Farben gibt es viele Schriftarten.
Der Image Map-Hotspot unterstützt alle Posts, Seiten, Widgets, die neuesten Designs und Seitenersteller. Es unterstützt auch die neueste Version von WordPress. Sie erhalten auch unbegrenzte Shortcodes mit benutzerdefiniertem CSS.
Hauptmerkmale
- Zeiger sind in drei Stilen erhältlich
- Bildanmerkungen verfügbar
- 1600+ eingebaute Schriftart – tolle Symbole
- Enthält Zeigertextoptionen
Fazit
Für welchen Tooltip Sie sich entscheiden, hängt von der Art Ihrer Website oder der Art des Elements und Inhalts ab, sei es eine Karte, ein Produkt oder ein Haus. Alle unsere Top-Ten-Plugins für Bild-Hotspots, die oben aufgeführt wurden, bieten Ihnen eine große Auswahl.
Es liegt an Ihnen, dasjenige auszuwählen, das Sie in Ihrem nächsten Projekt verwenden möchten.












