Pop-up-Formulare können ein großartiger Teil Ihrer Marketingstrategie sein, wenn Sie wissen, wie man sie richtig einsetzt. Sie können Ihnen helfen, E-Mail-Adressen zu erhalten, den Umsatz zu steigern und vieles mehr. Aber es ist nicht immer einfach, Popups in WordPress zu erstellen, die gut aussehen und einzigartig formatiert sind. Elementor , ein Plugin zum Erstellen von Webseiten, vereinfacht das Erstellen und Ändern von Popups für Ihre Website. Sie können sie so ändern, dass sie wie gewünscht aussehen, und zusätzliche Auslöser basierend auf Benutzeraktionen oder dem geografischen Standort auslösen. Beim Erstellen einer Single-Page-Website kann es jedoch zu Problemen mit Ankerlinks kommen, da die Seite zum Abschnitt scrollt, das Popup jedoch nicht von selbst geschlossen wird. Um dies zu beheben, machen wir es so, dass sich das Popup-Fenster selbst schließt, wenn auf einen Link oder Anker geklickt wird.

Schließen Sie das Popup im Menü Anchor Link jQuery Snippet Code
Das Hinzufügen eines benutzerdefinierten jQuery-Skripts zum Erkennen eines Klicks und zum Schließen des Popups bei dessen Auftreten ist erforderlich, damit das Popup auf Mobilgeräten ordnungsgemäß geschlossen wird, nachdem auf einen Link geklickt wurde.
Um zu beginnen, gehen Sie zu Elementor > Benutzerdefinierter Code.
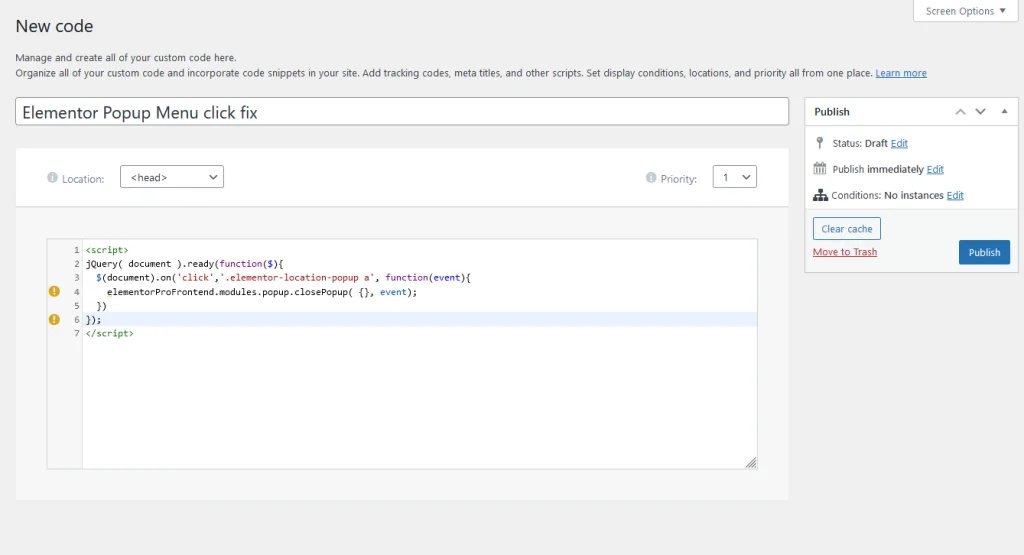
Wählen Sie die Schaltfläche Neu hinzufügen aus und geben Sie Ihrem benutzerdefinierten Code-Snippet dann einen aussagekräftigen Namen wie „Popup-Menü-Korrektur“ oder etwas Ähnliches.

Nehmen Sie Ihre Änderungen vor, indem Sie diesen Code in den Bereich einfügen.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Um das Snippet auf den von Ihnen angegebenen Seiten oder Kategorien verfügbar zu machen, platzieren Sie es im /head>-Tag und klicken Sie auf „Veröffentlichen“.
Fazit
Das Elementor -Popup-Menü kann einige Probleme beim Schließen des Popup-Menüs verursachen. Dieser Teil von jQuery sollte die Arbeit erledigen, wenn Sie das mobile Popup-Menü schließen müssen. Bitte teilen Sie Ihre Gedanken und Bedenken im folgenden Abschnitt mit.











