পপ-আপ ফর্মগুলি আপনার বিপণন কৌশলের একটি দুর্দান্ত অংশ হতে পারে যদি আপনি সেগুলি সঠিকভাবে ব্যবহার করতে জানেন। তারা আপনাকে ইমেল ঠিকানা পেতে, বিক্রয় বৃদ্ধি এবং আরও অনেক কিছুতে সাহায্য করতে পারে। কিন্তু ওয়ার্ডপ্রেসে পপআপগুলি তৈরি করা সবসময় সহজ নয় যা দেখতে সুন্দর এবং একটি অনন্য উপায়ে ফর্ম্যাট করা হয়। Elementor , ওয়েব পৃষ্ঠাগুলি তৈরির জন্য একটি প্লাগইন, আপনার সাইটের জন্য পপ-আপগুলি তৈরি এবং সংশোধন করার প্রক্রিয়াটিকে সহজ করে৷ আপনি সেগুলিকে কীভাবে দেখতে চান তা দেখতে এবং ব্যবহারকারীর ক্রিয়াকলাপ বা ভৌগলিক অবস্থানের উপর ভিত্তি করে অতিরিক্ত ট্রিগার সেট অফ করতে পারেন৷ একটি একক-পৃষ্ঠা ওয়েবসাইট তৈরি করার সময়, তবে, আপনি অ্যাঙ্কর লিঙ্কগুলির সাথে সমস্যায় পড়তে পারেন, কারণ পৃষ্ঠাটি বিভাগে স্ক্রোল করবে, কিন্তু পপআপটি নিজে থেকে বন্ধ হবে না। এটি ঠিক করতে, আসুন এটি তৈরি করি যাতে একটি লিঙ্ক বা অ্যাঙ্করে ক্লিক করা হলে, পপ-আপ উইন্ডোটি নিজেই বন্ধ হয়ে যায়।

মেনু অ্যাঙ্কর লিঙ্কে পপআপ বন্ধ করুন jQuery স্নিপেট কোড
একটি ক্লিক শনাক্ত করার জন্য একটি কাস্টম jQuery স্ক্রিপ্ট যোগ করা এবং পপআপটি ঘটলে সেটি বন্ধ করা একটি লিঙ্কে ক্লিক করার পরে মোবাইল ডিভাইসে পপআপটি সঠিকভাবে বন্ধ করার জন্য প্রয়োজনীয়৷
শুরু করতে, Elementor > কাস্টম কোডে যান।
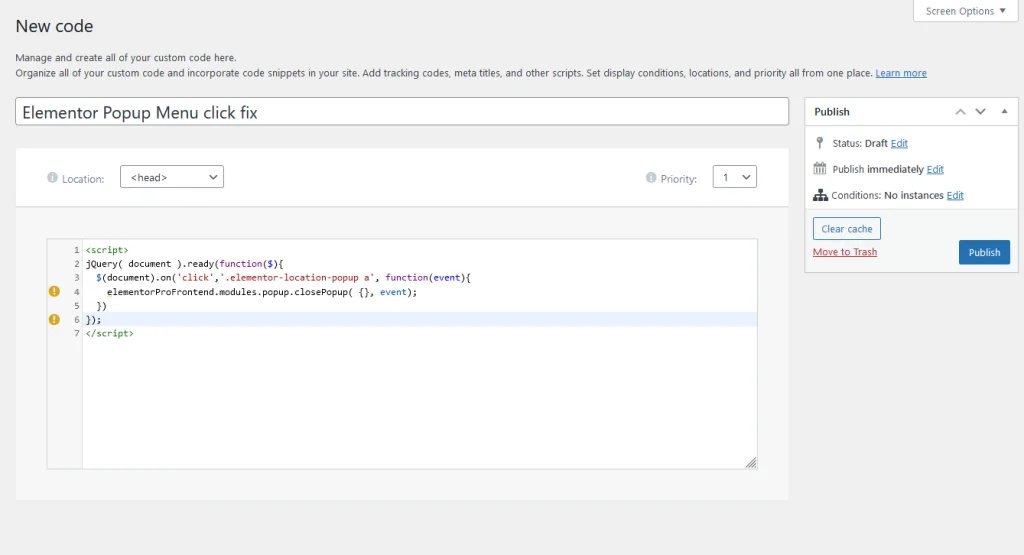
নতুন যোগ করুন বোতামটি নির্বাচন করুন, তারপর আপনার কাস্টম কোড স্নিপেটকে একটি বর্ণনামূলক নাম দিন যেমন "পপআপ মেনু ফিক্স" বা অনুরূপ কিছু।

এলাকায় এই কোড পেস্ট করে আপনার সম্পাদনা করুন.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>পৃষ্ঠাগুলিতে বা আপনার নির্দিষ্ট করা বিভাগগুলিতে স্নিপেটটি উপলব্ধ করতে, এটিকে /head> ট্যাগে রাখুন এবং "প্রকাশ করুন" টিপুন।
উপসংহার
এলিমেন্টর পপ-আপ মেনু পপ-আপ মেনু বন্ধ করতে কিছু সমস্যা তৈরি করতে পারে। আপনার মোবাইল পপ-আপ মেনুটি বন্ধ করার প্রয়োজন হলে এই বিট jQuery এর কাজটি সম্পন্ন করা উচিত। নীচের বিভাগে আপনার চিন্তাভাবনা এবং উদ্বেগ শেয়ার করুন.










