নিয়মিত ইন্টারনেট ব্যবহারকারীদের মনোযোগ কম হয়। বেশিরভাগ ওয়েবসাইট তিন সেকেন্ডের মধ্যে লোড হবে বলে আশা করে। এই চাহিদা মেটাতে, ওয়েবসাইট মালিকদের পারফম্যাটার্সের মতো পারফরম্যান্স অপ্টিমাইজেশান প্লাগইনগুলি ব্যবহার করা উচিত।
Perfmatters ওয়ার্ডপ্রেস ওয়েবসাইট গতি বাড়ানোর জন্য বিভিন্ন কার্যকারিতা অফার করে। পারফম্যাটার্সের সাথে, ধীর গতির লোডিং সময়গুলি অতীতের জিনিস হয়ে ওঠে, দ্রুত ব্রাউজিং অভিজ্ঞতা দ্বারা প্রতিস্থাপিত হয়৷
এই পর্যালোচনাটি Perfmatters এবং এর মূল বৈশিষ্ট্যগুলি অন্বেষণ করে, এটি প্রদর্শন করে যে এটি কীভাবে ওয়েবসাইটের গতি বাড়াতে পারে। আরও গভীরে যাওয়ার আগে, আসুন বুঝতে পারি পারফম্যাটার্স কি এবং একটি ওয়ার্ডপ্রেস প্লাগইন হিসাবে এর স্ট্যান্ডআউট বৈশিষ্ট্যগুলি।
পারফম্যাটারদের পরিচিতি

Perfmatters হল ওয়ার্ডপ্রেসের জন্য একটি প্লাগইন যা ওয়েবসাইটের গতি এবং কর্মক্ষমতা বাড়ায়। এটি "ফোরজিমিডিয়া এলএলসি" দ্বারা তৈরি করা হয়েছে এবং একটি সহজে ব্যবহারযোগ্য ইন্টারফেসে অনেকগুলি অপ্টিমাইজেশন বিকল্প অফার করে৷
যদিও Perfmatters ওয়ার্ডপ্রেস সাইটের গতি বাড়ানোর জন্য সুবিধাজনক হতে পারে, তবে আপনার প্রয়োজনগুলি মূল্যায়ন করা এবং সেগুলি প্রয়োগ করার আগে প্রতিটি অপ্টিমাইজেশনের প্রভাব পরীক্ষা করা গুরুত্বপূর্ণ। এই প্লাগইনটি আপনার প্রয়োজনীয় সর্বাধিক অপ্টিমাইজেশান বৈশিষ্ট্যগুলিকে কভার করে৷ এর মূল বৈশিষ্ট্যগুলির বিশদ বিবরণের জন্য পড়তে থাকুন।
পারফম্যাটার বৈশিষ্ট্য
প্লাগইন আপনার ওয়েবসাইট দ্রুত করতে অনেক বৈশিষ্ট্য আছে. এখানে কিছু গুরুত্বপূর্ণ বিষয় রয়েছে:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- স্ক্রিপ্ট ম্যানেজার: আপনি প্রতিটি পৃষ্ঠার জন্য কোন স্ক্রিপ্ট এবং শৈলী বন্ধ করতে চান তা চয়ন করতে পারেন। এটি আপনার পৃষ্ঠাগুলিকে দ্রুত লোড করতে সহায়তা করে৷
- সম্পদ লোডিং নিয়ন্ত্রণ: আপনি সিদ্ধান্ত নিতে পারেন কিভাবে CSS এবং JavaScript ফাইল লোড করা হয়। এটি নিশ্চিত করে যে আপনার ওয়েবসাইট গতির জন্য সর্বোত্তম ক্রমে লোড হচ্ছে।
- অলস লোডিং: ছবি এবং ভিডিওগুলি শুধুমাত্র তখনই লোড হয় যখন আপনি সেগুলিতে স্ক্রোল করেন৷ এটি প্রথমে পৃষ্ঠাটিকে দ্রুত লোড করতে সহায়তা করে।

- ডাটাবেস অপ্টিমাইজেশান: আপনি আপনার ওয়ার্ডপ্রেস ডাটাবেসকে দ্রুততর করতে পরিষ্কার করতে পারেন।
- প্রি-কানেক্ট: দ্রুত লোড করার জন্য আপনি অন্যান্য ওয়েবসাইটের সাথে প্রাথমিক সংযোগ করতে পারেন।
- হার্টবিট নিয়ন্ত্রণ: আপনি নিয়ন্ত্রণ করতে পারেন কত ঘন ঘন ওয়ার্ডপ্রেস আপডেটের জন্য চেক করে, যা সার্ভারের সম্পদ সংরক্ষণ করতে পারে।
- ক্যোয়ারী স্ট্রিং অপসারণ: আপনি ক্যাশিং কাজকে আরও ভাল করতে এবং দ্রুত লোড করতে লিঙ্কগুলি থেকে অতিরিক্ত বিটগুলি সরাতে পারেন।
- ওয়ার্ডপ্রেস অতিরিক্ত অপসারণ: আপনি ওয়ার্ডপ্রেস থেকে অতিরিক্ত বৈশিষ্ট্য পরিত্রাণ পেতে পারেন যে আপনার প্রয়োজন নেই.
- DNS প্রিফেচিং: দ্রুত লোড করার জন্য আপনার ওয়েবসাইটের ঠিকানাগুলি প্রয়োজন হওয়ার আগে আপনি অনুসন্ধান শুরু করতে পারেন৷
- গুগল অ্যানালিটিক্স অপ্টিমাইজেশান: আপনি আপনার ওয়েবসাইটকে দ্রুত এবং আরও ব্যক্তিগত করতে আপনার নিজের সার্ভারে গুগল অ্যানালিটিক্স কোড রাখতে পারেন।
- WooCommerce অপ্টিমাইজেশান: আপনি যদি WooCommerce ব্যবহার করেন, আপনি অপ্রয়োজনীয় অংশগুলি বন্ধ করে আপনার অনলাইন স্টোরকে দ্রুত করতে পারেন।
পারফম্যাটার ব্যবহার করার সুবিধা
Perfmatters প্লাগইন ব্যবহার করে ব্যবহারকারীদের জন্য আপনার ওয়েবসাইটকে দ্রুত এবং আরও ভালো করে তুলতে পারে। এখানে কেন আপনি এটি ব্যবহার সম্পর্কে চিন্তা করা উচিত:
- দ্রুত লোডিং: পারফম্যাটারগুলি আপনার পৃষ্ঠাগুলিকে দ্রুত লোড করতে সাহায্য করে, তাই আপনার ওয়েবসাইট আরও প্রতিক্রিয়াশীল বোধ করে৷
- আরও ভাল ব্যবহারকারীর অভিজ্ঞতা: দ্রুত লোডিং মানে দর্শকরা আপনার সামগ্রী দ্রুত অ্যাক্সেস করতে পারে, যার ফলে ধীর পৃষ্ঠাগুলির কারণে তাদের ছেড়ে যাওয়ার সম্ভাবনা কম হয়৷
- উন্নত মোবাইল পারফরম্যান্স: Perfmatters শুধুমাত্র মোবাইল স্ক্রীনে ছবি এবং ভিডিও লোড করে যখন সেগুলি প্রয়োজন হয়, আপনার মোবাইল সাইটকে আরও দ্রুত করে তোলে৷
- আপনার সার্ভারে কম চাপ: পারফম্যাটারগুলি আপনার সার্ভারে কাজের চাপ কমাতে সাহায্য করে, এটিকে আরও দক্ষ করে তোলে।
- আরও রূপান্তর: দ্রুত লোডিং এবং আরও ভাল ব্যবহারকারীর অভিজ্ঞতা মানে দর্শকদের আপনি যা করতে চান তা করার সম্ভাবনা বেশি, যেমন একটি ক্রয় করা বা একটি নিউজলেটারের জন্য সাইন আপ করা৷
- এসইও সুবিধা: দ্রুত সাইটগুলি সার্চ ইঞ্জিনে আরও ভাল র্যাঙ্ক করে, তাই পারফম্যাটার ব্যবহার করে আপনার সাইটকে আরও অর্গানিক ট্রাফিক পেতে সাহায্য করতে পারে৷
মনে রাখবেন, Perfmatters ব্যবহার করে আপনি যে ফলাফলগুলি পান তা আপনার ওয়েবসাইট এবং আপনি কীভাবে এটি সেট আপ করেন তার উপর ভিত্তি করে পরিবর্তিত হতে পারে। আপনার সাইটের জন্য সেরা পারফরম্যান্স পেতে সেটিংস পরীক্ষা করা এবং সামঞ্জস্য করা একটি ভাল ধারণা৷
পারফম্যাটার্স কিভাবে ব্যবহার করবেন
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে Perfmatters প্লাগইন ব্যবহার করতে, আপনাকে তাদের অফিসিয়াল ওয়েবসাইট থেকে এটি কিনতে হবে কারণ ওয়ার্ডপ্রেস রিপোজিটরিতে কোনো বিনামূল্যের সংস্করণ নেই। ভালো নিরাপত্তার জন্য প্লাগইনগুলির ফাটল ভার্সন ব্যবহার করবেন না।
আপনি কীভাবে পারফম্যাটার্স ইনস্টল এবং ব্যবহার করতে পারেন তা এখানে:
ধাপ 1: Perfmatters কিনুন এবং ডাউনলোড করুন
অফিসিয়াল Perfmatters ওয়েবসাইটে যান এবং প্লাগইনটি কিনুন। কেনার পরে, আপনি একটি ডাউনলোড লিঙ্ক পাবেন। আপনি আপনার অ্যাকাউন্টের ড্যাশবোর্ডে ডাউনলোড বিকল্পটিও খুঁজে পেতে পারেন। প্লাগইন এর ZIP ফাইল ডাউনলোড করুন এবং আপনার কম্পিউটারে সংরক্ষণ করুন.
ধাপ 2: আপনার ওয়েবসাইটে Perfmatters ইনস্টল করুন
আপনার ব্যবহারকারীর নাম এবং পাসওয়ার্ড দিয়ে আপনার ওয়ার্ডপ্রেস অ্যাডমিন এলাকায় লগ ইন করুন। বাম দিকের মেনুতে প্লাগইন বিভাগে যান এবং "নতুন যোগ করুন" এ ক্লিক করুন।
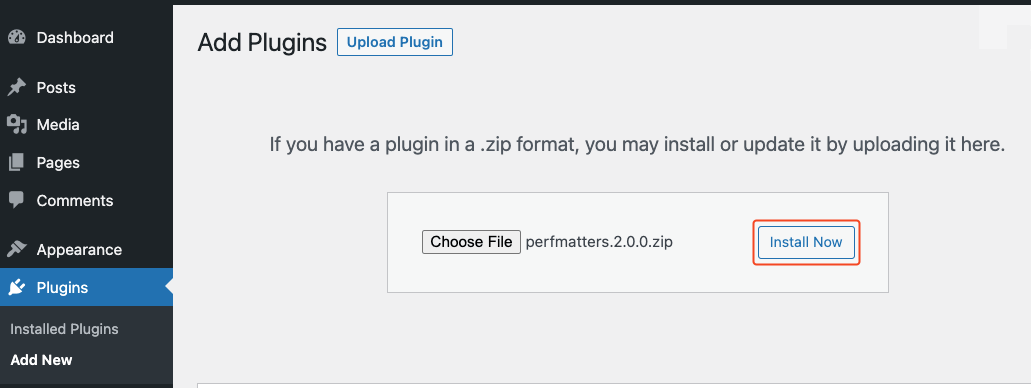
"প্লাগইন যোগ করুন" পৃষ্ঠায়, উপরে "আপলোড প্লাগইন" বোতামে ক্লিক করুন। আপনার কম্পিউটার থেকে আপনার ডাউনলোড করা Perfmatters প্লাগইন ফাইলটি নির্বাচন করুন (জিপ ফর্ম্যাটে) এবং "এখনই ইনস্টল করুন" এ ক্লিক করুন।

একবার আপনি সফলভাবে প্লাগইন আপলোড করলে, আপনার ওয়ার্ডপ্রেস সাইটে পারফম্যাটার্স চালু করতে "অ্যাক্টিভেট প্লাগইন" বোতামে ক্লিক করুন।
ধাপ 3: সেটিংসে প্রবেশ করুন
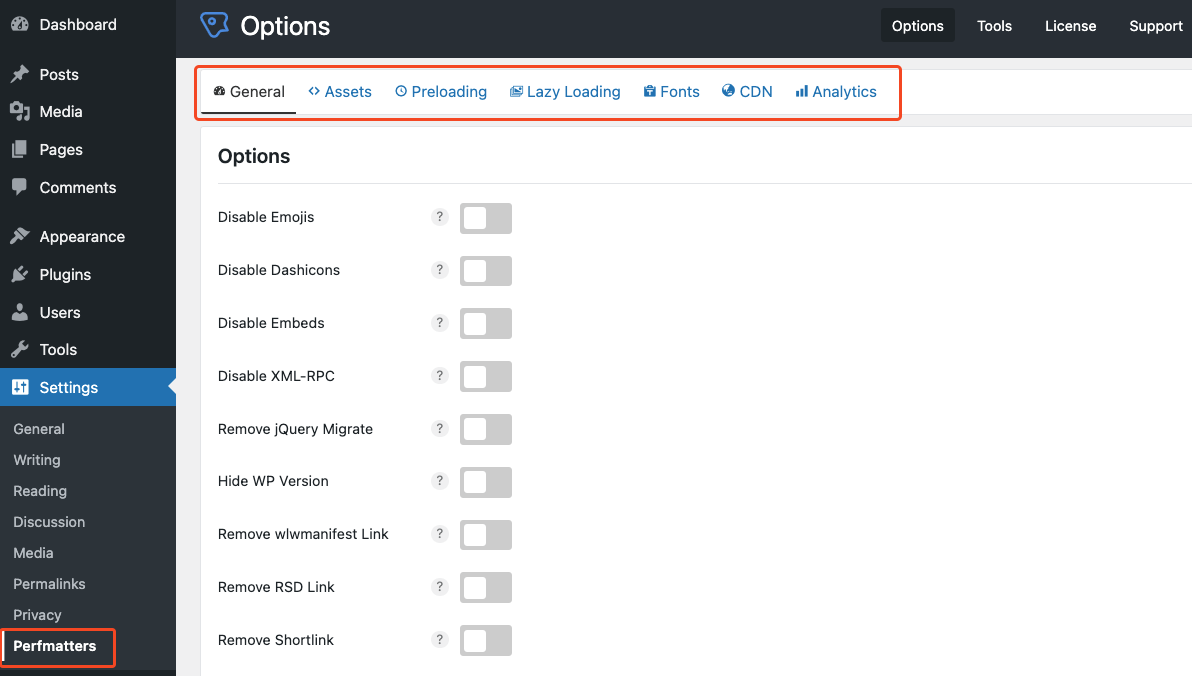
পারফম্যাটার্স সেটিংস সামঞ্জস্য করতে, আপনার ওয়ার্ডপ্রেস অ্যাডমিন এলাকায় যান, সেটিংস মেনু খুঁজুন এবং স্ক্রিনের বাম দিকে তালিকাভুক্ত বিকল্পগুলি থেকে "পারফম্যাটার্স" নির্বাচন করুন। এটি আপনাকে Perfmatters সেটিংস পৃষ্ঠায় নিয়ে যাবে।

এখানে, আপনি কর্মক্ষমতা উন্নত করার জন্য বিভিন্ন ট্যাব এবং বিকল্প দেখতে পাবেন। আপনি কি করতে পারেন তা দেখতে প্রতিটি ট্যাব দেখুন। স্ক্রিপ্ট ম্যানেজার, অ্যাসেট লোডিং, অলস লোডিং, ডেটাবেস অপ্টিমাইজেশান এবং আরও অনেক কিছুর দিকে নজর দিতে হবে।
ধাপ 4: সেটিং কনফিগার করুন
সেটিংস পৃষ্ঠায় শীর্ষে তালিকাভুক্ত সাতটি ভিন্ন বিভাগ রয়েছে: সাধারণ, সম্পদ, প্রিলোডিং, অলস লোডিং, ফন্ট, CDN এবং বিশ্লেষণ। একটি নির্দিষ্ট সেটিং সামঞ্জস্য করতে, সংশ্লিষ্ট বিভাগে ক্লিক করুন।
মনে রাখবেন: পরিবর্তন করার পরে, প্রতিটি বিভাগের নীচে বা সেটিংস পৃষ্ঠার শেষে "পরিবর্তনগুলি সংরক্ষণ করুন" বোতামে ক্লিক করে সর্বদা সেগুলি সংরক্ষণ করুন৷
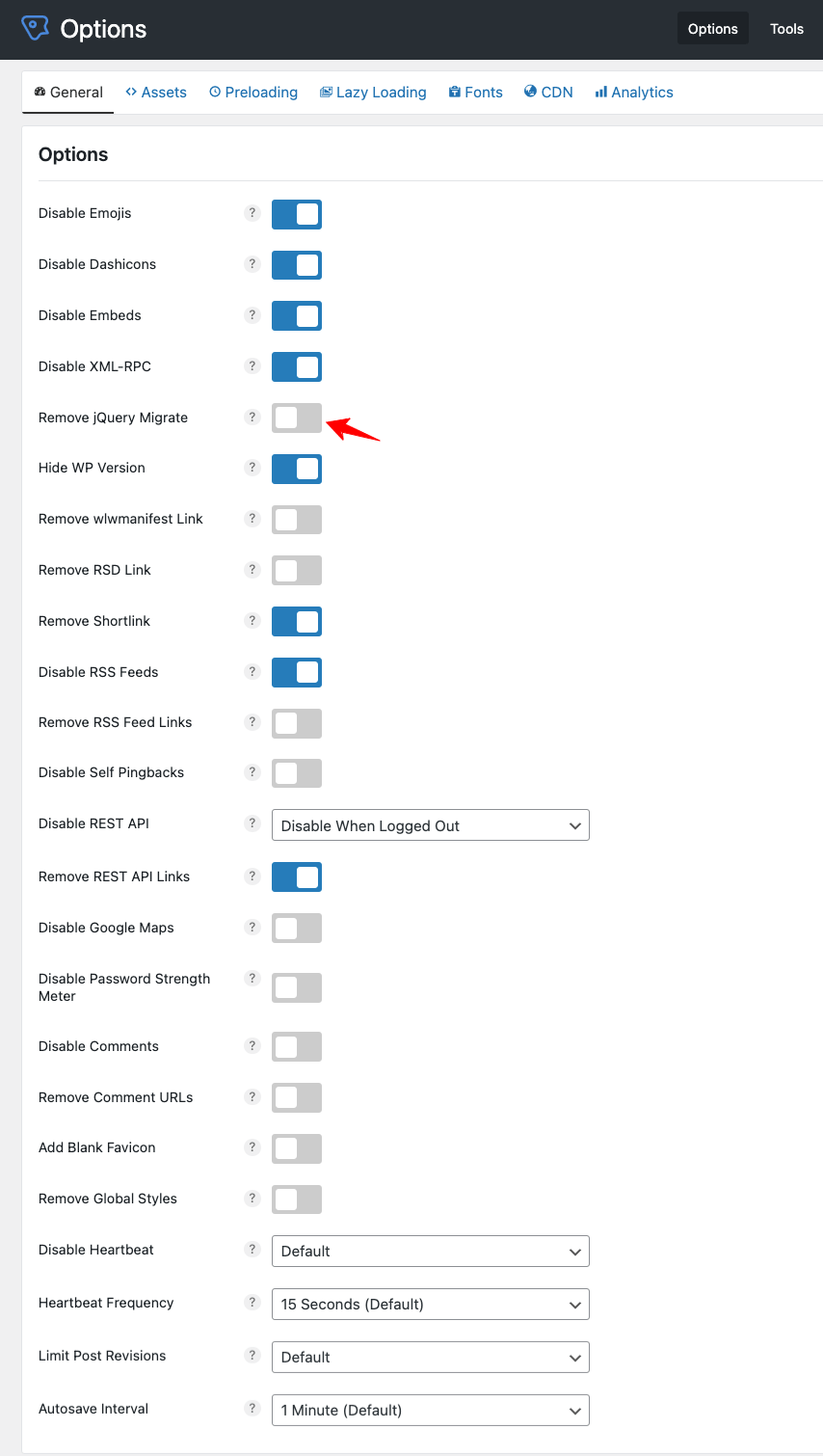
সাধারণ সেটিংস
এই বিভাগে, আপনি ইমোজি, ড্যাশ আইকন, এম্বেড, XML-RPC, Rest API এবং আরও অনেক কিছুর মতো বিভিন্ন বৈশিষ্ট্য নিয়ন্ত্রণ করতে পারেন। এই বৈশিষ্ট্যগুলিকে সক্ষম বা নিষ্ক্রিয় করা সোজা - শুধু টগল বোতামটি ক্লিক করুন এবং প্রয়োজনে ড্রপডাউন মেনু থেকে একটি বিকল্প চয়ন করুন৷

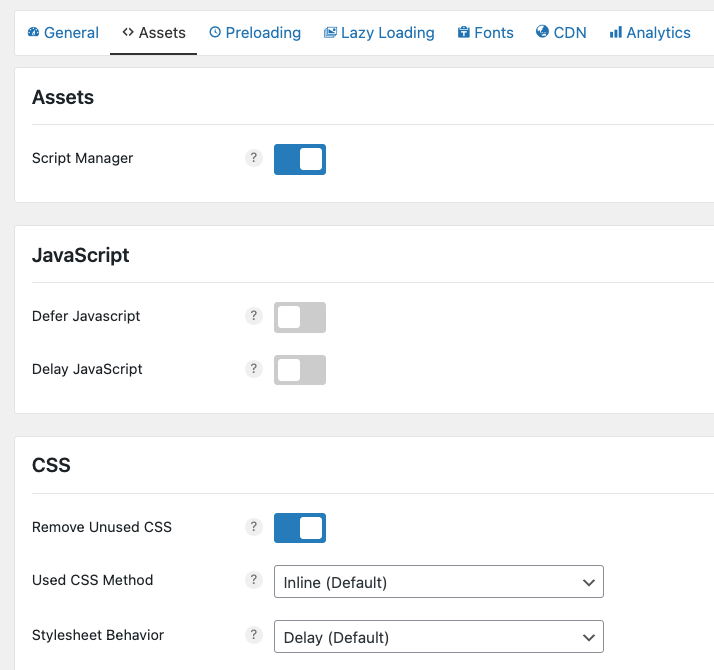
সম্পদ সেটিংস
পারফম্যাটারস আপনাকে আপনার ওয়েবসাইটে কীভাবে সম্পদ লোড হবে তা পরিচালনা করতে দেয়। এটি নির্দিষ্ট পোস্ট এবং পৃষ্ঠাগুলিতে স্ক্রিপ্টগুলি বন্ধ করার একটি সরঞ্জাম অন্তর্ভুক্ত করে, যা আপনার ওয়ার্ডপ্রেস সাইটটিকে আরও দ্রুত করতে পারে।
আপনি একটি সাধারণ টগল সুইচ দিয়ে জাভাস্ক্রিপ্ট ফাইলগুলিকে লোড হতে দেরি করতে এবং বিলম্বিত করতে পারেন। শুধু এটিতে ক্লিক করুন এবং জাভাস্ক্রিপ্ট ফাইলটির নাম লিখুন যা আপনি বিলম্বিত করতে চান এবং পিছিয়ে দিতে চান।

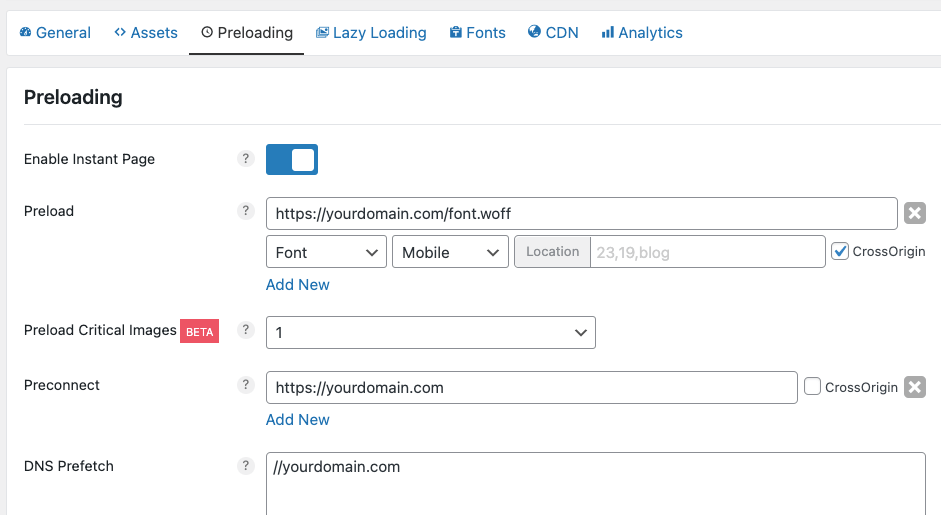
প্রিলোডিং সেটিংস
এই অংশটি খুঁজে পেতে, মেনুতে "প্রিলোডিং" বিকল্পে ক্লিক করুন। তারপর, আপনার সংস্থান (যেমন একটি চিত্র, ফন্ট বা জাভাস্ক্রিপ্ট) কোথায় সংরক্ষণ করা হয়েছে তা চয়ন করুন। যদি এটি একটি ফন্ট হয়, ওয়েব ঠিকানা (URL) https://yourdomain.com/font.woff এর মত কিছু হওয়া উচিত। আপনি ডিভাইসের ধরনের (যেমন মোবাইল বা ডেস্কটপ) উপর নির্ভর করে এটি প্রিলোড করবেন কিনা তাও সিদ্ধান্ত নিতে পারেন।

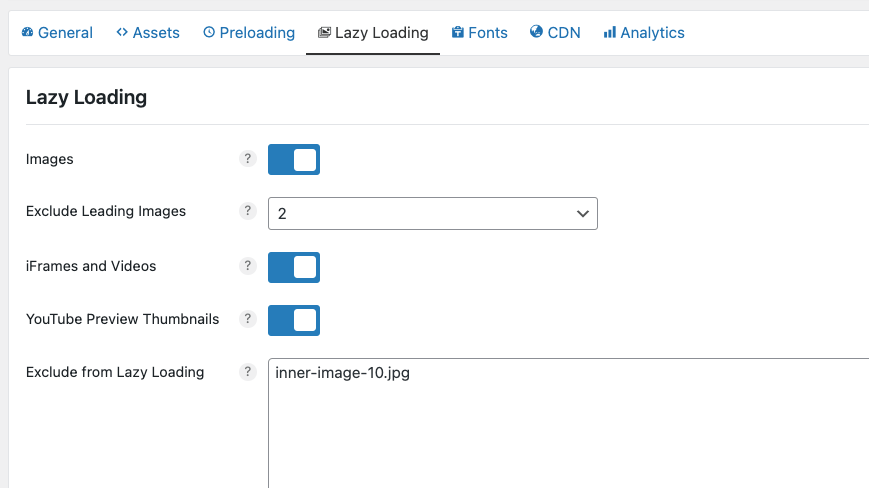
অলস লোডিং সেটিংস
অলস লোডিং হল ওয়েব পৃষ্ঠাগুলিকে দ্রুত লোড করার একটি উপায় শুধুমাত্র ছবি, ভিডিও এবং অন্যান্য মিডিয়া যখন প্রয়োজন হয় তখন লোড করে৷ একবারে সবকিছু লোড করার পরিবর্তে, আপনি সেগুলি দেখতে না হওয়া পর্যন্ত এটি অপেক্ষা করে।
Perfmatters আপনাকে আপনার ওয়েবসাইটের জন্য এটি করতে সহায়তা করে। আপনি একটি বোতামে ক্লিক করে পরে YouTube প্রিভিউ থাম্বনেল লোড করতে পারেন।

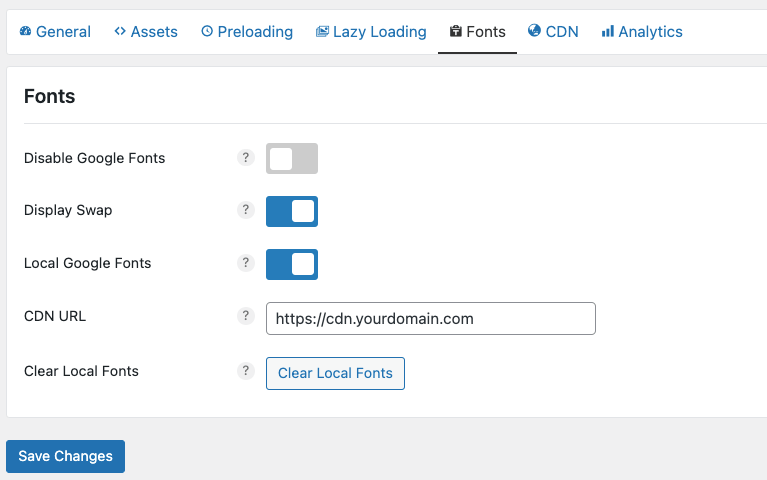
ফন্ট সেটিংস
আপনি স্থানীয়ভাবে সংরক্ষিত Google ফন্ট ব্যবহার করে আপনার ওয়েবসাইটকে দ্রুততর করতে পারেন। আপনার কন্টেন্ট ডেলিভারি নেটওয়ার্কে (CDN) শুধু আপনার Google ফন্ট রাখুন। ফন্টগুলি দ্রুত লোড করতে 'ডিসপ্লে সোয়াপ' সেটিংটি চালু করুন।

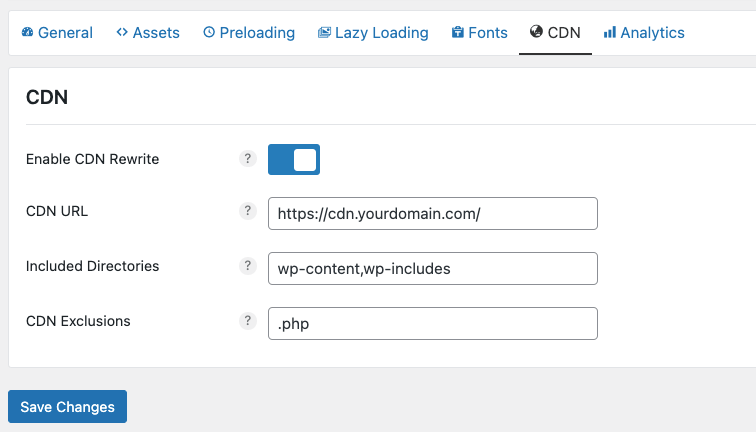
CDN সেটিংস
আপনি একটি CDN ব্যবহার করে আপনার ওয়েবসাইট দ্রুত করতে পারেন। এটি ব্যবহারকারীদের কাছে ছবি, CSS ফাইল, জাভাস্ক্রিপ্ট ফাইল এবং ভিডিওর মতো জিনিসগুলিকে দ্রুত এবং আরও দক্ষতার সাথে সরবরাহ করতে সাহায্য করে।

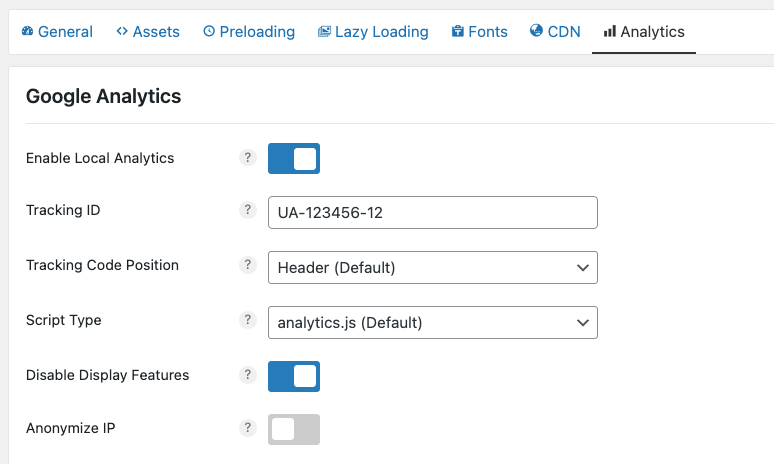
বিশ্লেষণ সেটিংস
আপনি যখন অন্য সার্ভারে Google Analytics রাখেন, তখন আপনার ওয়েবসাইট লোড হতে বেশি সময় নেয় কারণ এটিকে ডোমেইন নেম সিস্টেম (DNS) দিয়ে অতিরিক্ত চেক করতে হয়। আপনার ওয়েবসাইট দ্রুত লোড করার জন্য, আপনি আপনার ওয়েবসাইট হিসাবে একই সার্ভারে Google Analytics রাখতে পারেন। আপনি যখন এটি করবেন, আপনার ওয়েবসাইট লোড করার জন্য আপনাকে শুধুমাত্র একটি সংযোগ করতে হবে৷
এটি করার জন্য, ডান বাক্সে আপনার ট্র্যাকিং আইডি টাইপ করুন।

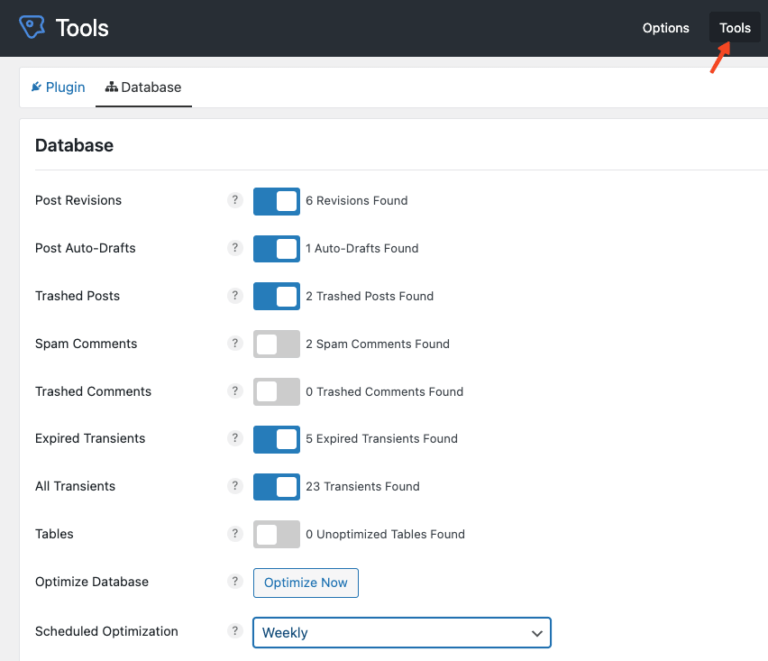
ডাটাবেস অপ্টিমাইজেশান সেটিংস

Perfmatters সেটিংস পৃষ্ঠার উপরে কিছু মেনু আছে। আপনার ডাটাবেস অপ্টিমাইজ করার জন্য আরও বিকল্প দেখতে "সরঞ্জাম" বিভাগে যান। এখানে, আপনি পুরানো সংশোধন, স্বয়ংক্রিয়-সংরক্ষিত ড্রাফ্ট, মুছে ফেলা পোস্ট, অস্থায়ী ডেটা, স্প্যাম মন্তব্য এবং আরও অনেক কিছু পরিষ্কার করতে পারেন৷ আপনি যা পরিষ্কার করতে চান তা বেছে নিন এবং "এখনই অপ্টিমাইজ করুন" এ ক্লিক করুন।
আপনি প্রতিদিন, সপ্তাহ বা মাসের মতো নিয়মিতভাবে আপনার ডাটাবেসকে স্বয়ংক্রিয়ভাবে অপ্টিমাইজ করতে পারফম্যাটার সেট আপ করতে পারেন।
ধাপ 5: ওয়েবসাইটের পারফরম্যান্স মনিটরিং
একবার আপনি Perfmatters প্লাগইন সেট আপ করলে, GTmetrix বা PageSpeed Insights-এর মতো টুল ব্যবহার করে আপনার ওয়েবসাইট কত দ্রুত লোড হয় তা পরীক্ষা করা ভালো। আপনার করা পরিবর্তনগুলি কীভাবে এর গতিকে প্রভাবিত করে তা দেখুন এবং আপনার পছন্দসই ফলাফল পেতে প্রয়োজন হলে সামঞ্জস্য করুন৷
Perfmatters প্লাগইন নিয়মিত আপডেট করতে ভুলবেন না যাতে আপনি সমস্ত নতুন বৈশিষ্ট্য এবং সংশোধনগুলি ব্যবহার করতে পারেন৷ আপনি অফিসিয়াল পারফম্যাটার্স ডকুমেন্টেশনও দেখতে পারেন বা প্লাগইনটি কার্যকরভাবে ব্যবহার করার বিষয়ে আরও বিস্তারিত নির্দেশাবলীর প্রয়োজন হলে সাহায্য চাইতে পারেন।
পারফম্যাটারের সুবিধা এবং অসুবিধা
পারফম্যাটারগুলি ওয়েবসাইটগুলিকে দ্রুত এবং আরও দক্ষ করে তুলতে সাহায্য করে, তবে এর কিছু খারাপ দিকও রয়েছে।
এখানে এর সুবিধা এবং অসুবিধাগুলির একটি ভাঙ্গন রয়েছে:
সুবিধাদি :
- স্পিড বুস্ট: পারফম্যাটার্স স্ক্রিপ্ট এবং সম্পদ পরিচালনা করে, অলস লোডিং ব্যবহার করে এবং ডেটাবেস অপ্টিমাইজ করে ওয়েবসাইটের গতি উন্নত করে।
- লাইটওয়েট: প্লাগইনটি ছোট এবং সহজ, আপনার সাইটে শুধুমাত্র প্রয়োজনীয় বৈশিষ্ট্য যোগ করে।
- স্ক্রিপ্ট এবং শৈলীগুলির উপর নিয়ন্ত্রণ: আপনি প্রতিটি পৃষ্ঠায় কোন স্ক্রিপ্ট এবং শৈলীগুলি নিষ্ক্রিয় করতে হবে তা চয়ন করতে পারেন, অপ্রয়োজনীয় অনুরোধগুলি হ্রাস করে এবং লোড হওয়ার সময় দ্রুত করে৷
- ব্যবহারকারী-বান্ধব: এটি বোঝা এবং ব্যবহার করা সহজ, নতুন এবং অভিজ্ঞ ওয়ার্ডপ্রেস ব্যবহারকারী উভয়ের জন্যই উপযুক্ত।
- সামঞ্জস্যতা: অনেক ওয়ার্ডপ্রেস থিম এবং প্লাগইনগুলির সাথে ভাল কাজ করে।
অসুবিধা :
- কিছু জ্ঞানের প্রয়োজন: ব্যবহারকারীদের প্লাগইনের বৈশিষ্ট্যগুলি সম্পূর্ণরূপে ব্যবহার করার জন্য পারফরম্যান্স অপ্টিমাইজেশন সম্পর্কে শিখতে হতে পারে।
- প্রদত্ত প্লাগইন: পারফম্যাটার্স বিনামূল্যে নয়, যা ব্যবহারকারীদের বিনামূল্যের বিকল্পগুলি খুঁজতে বা একটি আঁটসাঁট বাজেটে থাকা ব্যবহারকারীদের বাধা দিতে পারে।
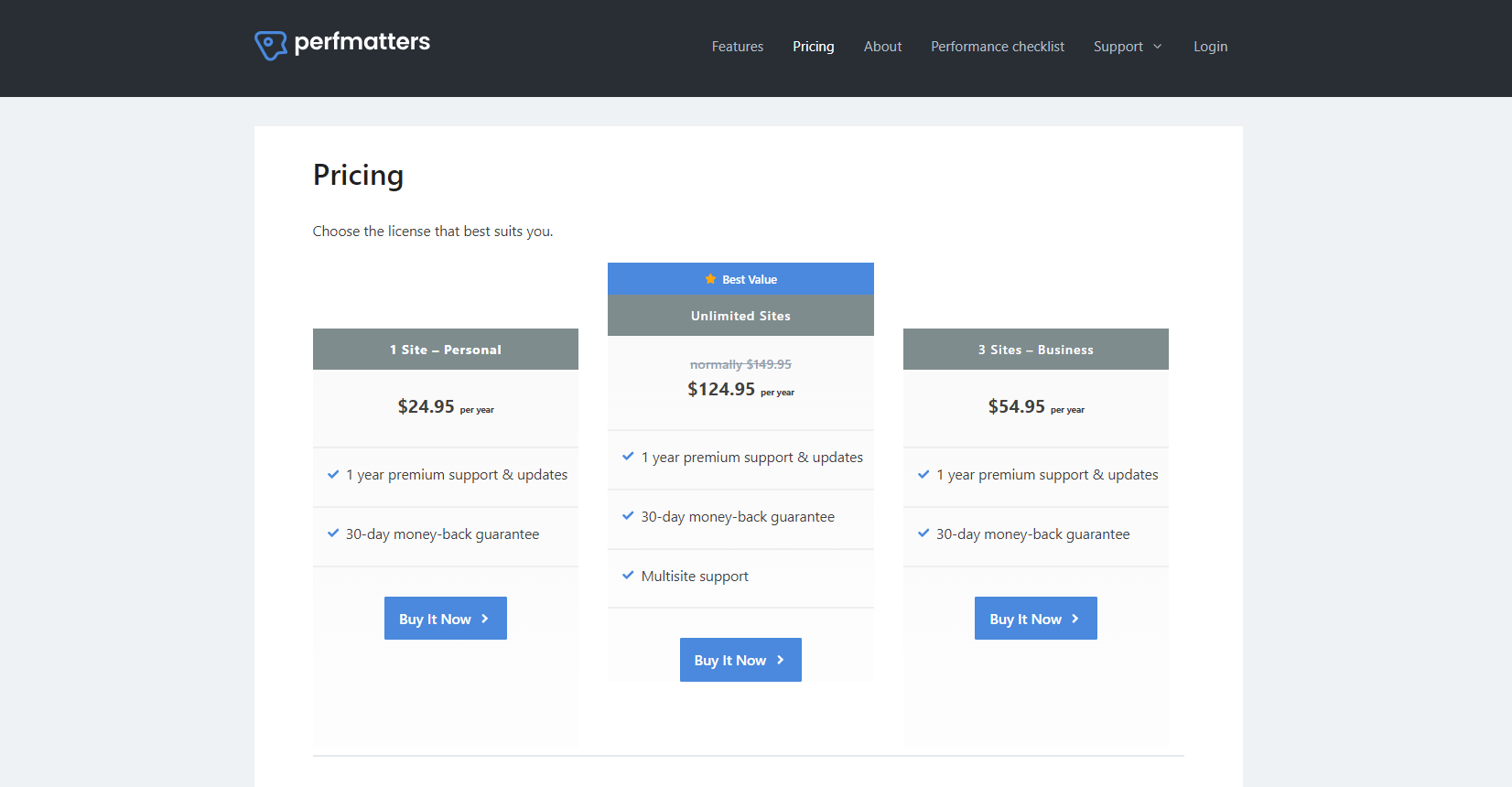
মূল্য পরিকল্পনা
আপনি কতগুলি ওয়েবসাইটে তাদের প্লাগইন ব্যবহার করতে চান তার উপর ভিত্তি করে পারফম্যাটারের সহজ মূল্যের বিকল্প রয়েছে। তারা যা অফার করে তা এখানে:

- একক সাইটের লাইসেন্স - ব্যক্তিগত: প্রতি বছর $24.95 এর জন্য একটি ওয়েবসাইটে পারফম্যাটার ব্যবহার করুন। এর মধ্যে এক বছরের জন্য আপডেট এবং সমর্থন অন্তর্ভুক্ত রয়েছে।
- তিনটি সাইটের লাইসেন্স - ব্যবসা: প্রতি বছর $54.95 এর জন্য তিনটি ওয়েবসাইটে প্লাগইন ব্যবহার করুন, এক বছরের জন্য আপডেট এবং সমর্থন সহ।
- আনলিমিটেড সাইটের লাইসেন্স – সেরা মূল্য: প্রতি বছর $124.95 এর জন্য, আপনি এক বছরের জন্য আপডেট এবং সমর্থন সহ আপনার ইচ্ছামতো অনেক ওয়েবসাইটে পারফম্যাটার ব্যবহার করতে পারেন। আপনার একাধিক ওয়েবসাইট থাকলে বা ক্লায়েন্টদের সাথে কাজ করলে এটি দুর্দান্ত।
সমস্ত পরিকল্পনা একই বৈশিষ্ট্য এবং অপ্টিমাইজেশান সহ আসে। শুধুমাত্র পার্থক্য হল আপনি কতগুলি ওয়েবসাইটে প্লাগইন ব্যবহার করতে পারেন।
মোড়ক উম্মচন
আপনার ওয়েবসাইটের গতি সত্যিই গুরুত্বপূর্ণ! Perfmatters এর সাথে, এটিকে দ্রুত লোড করার জন্য আপনার কাছে সরঞ্জাম রয়েছে৷ আপনি কীভাবে জিনিসগুলি লোড করবেন, স্ক্রিপ্টগুলি পরিচালনা করবেন এবং আপনার ওয়েবসাইটকে দ্রুত এবং সহজে ব্যবহার করতে পারবেন তা নিয়ন্ত্রণ করতে পারেন৷ পৃষ্ঠাগুলি লোড হওয়ার জন্য আর অপেক্ষা করতে হবে না - আপনার দর্শকদের একটি মসৃণ এবং সুখী ব্রাউজিং অভিজ্ঞতা দিন!




