টাইপোগ্রাফি ওয়েবসাইট পারফরম্যান্সে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। একটি পৃষ্ঠার ফন্ট এবং পাঠ্য উপাদানগুলির জন্য অতিরিক্ত ডাউনলোড এবং সংস্থান প্রয়োজন যা লোডের সময়কে ধীর করে দিতে পারে। জনপ্রিয় পৃষ্ঠা নির্মাতা Elementor ব্যবহার করে ওয়ার্ডপ্রেস সাইটগুলির জন্য, বিনামূল্যে এবং প্রো সংস্করণ উভয়ের মাধ্যমে টাইপোগ্রাফি অপ্টিমাইজ করা সহজ।
এই পোস্টে, আমরা এলিমেন্টরের বৈশিষ্ট্যগুলি কীভাবে ফন্টগুলি লোড এবং প্রদর্শিত হয় তা অপ্টিমাইজ করে ওয়েবসাইটের কার্যকারিতা উন্নত করতে পারে তা কভার করব৷ আমরা রিসোর্স হিন্টস, ইনলাইন ফন্ট, এবং ফন্ট ডিসপ্লে সোয়াপ এর মতো বিনামূল্যের বৈশিষ্ট্যগুলি দেখব যা কর্মক্ষমতা বাড়ায়। তারপরে আমরা কাস্টম ফন্ট এবং সমর্থিত ফন্ট ফর্ম্যাটের মতো অতিরিক্ত প্রো বৈশিষ্ট্যগুলি অন্বেষণ করব যা গতিকে আরও বাড়িয়ে তোলে।
Elementor-এর টাইপোগ্রাফি ক্ষমতাগুলিকে সঠিকভাবে ব্যবহার করে, আপনি একটি দ্রুত, দক্ষ ওয়েবসাইট তৈরি করতে পারেন যা ভাল-ডিজাইন করা পাঠ্য উপাদানগুলিকে ত্যাগ না করেই দর্শকদের দ্রুত পরিবেশন করে৷ আমরা আরও ভাল পারফরম্যান্সের জন্য এই বৈশিষ্ট্যগুলি বাস্তবায়নের জন্য কার্যকরী টিপস শেয়ার করব৷ এর মধ্যে ডুব দেওয়া যাক!
এলিমেন্টর ফ্রি বৈশিষ্ট্য যা কর্মক্ষমতা উন্নত করে
বিনামূল্যের সংস্করণেও এলিমেন্টরের চমৎকার বিল্ট-ইন পারফরম্যান্স অপ্টিমাইজেশান বৈশিষ্ট্য রয়েছে। এই ক্ষমতাগুলি আপনাকে পেইড প্রো প্ল্যানে আপগ্রেড করার প্রয়োজন ছাড়াই দর্শকদের কাছে একটি দ্রুত, আরও দক্ষ ওয়েবসাইট পরিবেশন করতে দেয়৷ আমরা বিনামূল্যে দেওয়া মূল বৈশিষ্ট্যগুলি কভার করব যা সরাসরি টাইপোগ্রাফি এবং কর্মক্ষমতা উন্নত করে৷
সম্পদ ইঙ্গিত
রিসোর্স হিন্টস ফিচার আপনাকে গুরুত্বপূর্ণ ফন্ট রিসোর্স ডাউনলোড করার জন্য অগ্রাধিকার নির্দিষ্ট করতে দেয়। এর মানে আপনি ব্রাউজারকে নির্দেশ করতে পারেন কোন ফন্টগুলি প্রথমে বিতরণ করার জন্য সবচেয়ে গুরুত্বপূর্ণ। কৌশলগতভাবে অগ্রাধিকার নির্বাচন করে, আপনি ডিফল্ট ব্রাউজার আচরণ এড়ান যা গুরুত্বপূর্ণ ফন্ট বিতরণে বিলম্ব করতে পারে এবং FOUT এর কারণ হতে পারে।
বিশেষত, প্রিলোড রিসোর্স ইঙ্গিত ফন্টগুলিকে পৃষ্ঠা লোড করার প্রথম দিকে লোড করতে বাধ্য করে। তারপর প্রি-কানেক্ট রিসোর্স হিন্ট দ্রুত ডেলিভারির জন্য Google ফন্টের মতো ফন্ট প্রদানকারীদের সাথে প্রাথমিক সংযোগ স্থাপন করে। আপনার নির্বাচিত টাইপোগ্রাফির জন্য এগুলি সাবধানে কনফিগার করা CLS শিফট কমিয়ে কর্মক্ষমতা বাড়ায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনইনলাইন ফন্ট
ইনলাইন ফন্ট সক্রিয় করা টেক্সট এলিমেন্টের CSS ফন্ট ডেটাকে বাহ্যিক স্টাইলশীটের পরিবর্তে সরাসরি HEAD-এ যোগ করার অনুমতি দেয়। এটি দ্রুত এবং তীক্ষ্ণভাবে পৃষ্ঠায় পাঠ্য প্রদর্শন করার জন্য বহিরাগত সংস্থান লোড করার উপর নির্ভরতা হ্রাস করে ।
টেক্সট ফরম্যাটিংয়ের জন্য আলাদা ডাউনলোডের প্রয়োজন ফাইলগুলি হ্রাস করা সাইটের গতির জন্য অত্যন্ত উপকারী। এটি অদৃশ্য শুরু করার পরিবর্তে পপিং ইন করার পরিবর্তে স্পষ্টভাবে পাঠ্য লোড করার সাথে FOIT-কেও কম করে। দক্ষতা অপ্টিমাইজ করার সময় টাইপোগ্রাফিকে দুর্দান্ত দেখাতে ইনলাইন পদ্ধতিটি একটি দুর্দান্ত উপায়।
ফন্ট ডিসপ্লে সোয়াপ
Elementor-এ নির্মিত ফন্ট ডিসপ্লে সোয়াপ প্রক্রিয়া আপনাকে স্মার্ট ফন্ট লোডিং নিয়ন্ত্রণ দেয়। এটি আপনাকে প্রথমে একটি বিকল্প হিসাবে একটি সাধারণ সিস্টেম ফন্ট দেখানোর অনুমতি দেয়, তারপর FOIT এড়াতে একবার লোড হয়ে গেলে আপনার পছন্দের কাস্টম ফন্টে অদলবদল করুন। Elementor Pro এ কাস্টম ফন্ট যোগ করতে, নিম্নলিখিত কোড Elementor Pro প্লাগইন ফোল্ডার যোগ করুন।
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );এই বৈশিষ্ট্যটি আপনাকে পৃষ্ঠা লোডের সাথে সাথে পাঠ্য প্রদর্শনের জন্য Arial বা Times New Roman এর মত একটি ফলব্যাক ফন্ট নির্দেশ করতে দেয়। তারপর যখন আপনার নির্বাচিত অভিনব ফন্ট ডাউনলোড করা শেষ হয়, তখন এটি নির্বিঘ্নে অদলবদল হয় যাতে দর্শকরা দেরি না করে আপনার পছন্দসই টাইপোগ্রাফি দেখতে পান। এটি "অদৃশ্য পাঠ্য তারপর ফ্ল্যাশ" আচরণকে বাধা দেয় যা পাঠযোগ্যতাকে আঘাত করে।
পারফরম্যান্সের জন্য এলিমেন্টর প্রো বৈশিষ্ট্য
যদিও Elementor-এর বিনামূল্যের সংস্করণে চমৎকার অপ্টিমাইজেশান ক্ষমতা রয়েছে, Elementor Pro প্রদত্ত প্ল্যানে আপগ্রেড করা আরও দ্রুত পৃষ্ঠা লোড করার জন্য অতিরিক্ত দরকারী টাইপোগ্রাফি বৈশিষ্ট্যগুলিকে আনলক করে৷ প্রো বৈশিষ্ট্যগুলি আপনার ব্র্যান্ডের জন্য তৈরি কাস্টম ফন্টগুলির আরও কাস্টমাইজেশন এবং দক্ষ লোডিং প্রদান করে।
প্রধান ক্ষেত্র যেখানে Elementor Pro কর্মক্ষমতা আরও উন্নত করে তা হল কাস্টম ফন্ট এবং সমর্থিত ফন্ট ফরম্যাট। আসুন আরো বিস্তারিতভাবে এই পরীক্ষা করা যাক.
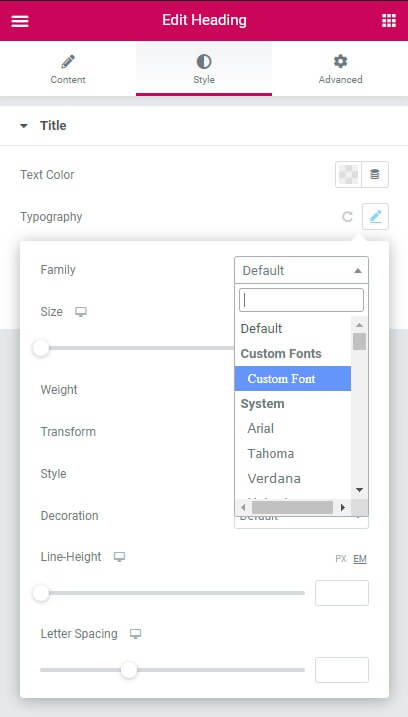
কাস্টম ফন্ট
Elementor Pro-তে কাস্টম ফন্টের ক্ষমতা আপনাকে সর্বোত্তম ডেলিভারির জন্য আপনার অনন্য ব্র্যান্ডের ফন্টগুলি আপলোড এবং হোস্ট করতে দেয়। কাস্টম ফন্ট সক্রিয় না থাকলে, আপনাকে আলাদাভাবে ফন্টগুলি হোস্ট করতে হবে তারপর সেগুলির সাথে লিঙ্ক করতে হবে - অতিরিক্ত সংযোগ এবং সংস্থান যোগ করা।

আপনার স্বাক্ষর ফন্টগুলিকে সরাসরি এলিমেন্টর প্রো-এর কিটে সংহত করে, আপনি ফন্ট লোডিংকে স্ট্রীমলাইন করেন। এটি বাহ্যিক অনুরোধগুলি সরিয়ে দেয়, লোডের আকার হ্রাস করে এবং প্রিলোডিংয়ের মতো উন্নত বিতরণ নির্দেশাবলী নির্দিষ্ট করার অনুমতি দেয়। দর্শকরা আপনার পৃষ্ঠাগুলিকে দ্রুত এবং আরও পালিশ হিসাবে উপলব্ধি করবে৷
আরও, স্ব-হোস্ট করা ফন্টগুলি তৃতীয় পক্ষের ফন্ট প্রদানকারীদের সাথে বিভ্রাটের মতো সমস্যাগুলিকে প্রতিরোধ করে। এমনকি আপনি Google ফন্টের মতো নির্ভরযোগ্য উত্স ব্যবহার করলেও, স্থানীয়ভাবে ফন্ট ইনজেকশন করা আরও কার্যকর। Elementor Pro ভারী উত্তোলন পরিচালনা করে তাই কাস্টম টাইপোগ্রাফি কখনই জিনিসগুলিকে কমিয়ে দেয় না।
সমর্থিত ফন্ট ফরম্যাট
সরলীকৃত কাস্টম ফন্ট ব্যবহার ছাড়াও, Elementor Pro একাধিক অপ্টিমাইজ করা ফন্ট ফরম্যাট সমর্থন করে। এর মধ্যে রয়েছে WOFF, WOFF2, TTF, SVG, এবং EOT ফাইলগুলি নির্দিষ্ট ব্রাউজারগুলির জন্য তৈরি।

WOFF এবং WOFF2 ফর্ম্যাটগুলি টিটিএফ-এর মতো পুরানো ফর্ম্যাটের তুলনায় উন্নত কম্প্রেশন ক্ষমতা প্রদান করে। এটি দ্রুত লোড করার জন্য ফাইলের আকার ছোট রাখে। SVG ফন্টগুলি আইকন সিস্টেমগুলির জন্য আদর্শ যে কোনও আকারে সূক্ষ্ম-টিউনড নিয়ন্ত্রণ এবং ক্রিস্প ডিসপ্লেকে অনুমতি দেয়।
এলিমেন্টর প্রো হ্যান্ডেল থাকা আপনার ফন্টগুলিকে এই সর্বোত্তম ফর্ম্যাটে রূপান্তর এবং পরিবেশন করার ফলে চর্বিহীন, দক্ষ ডেলিভারি এবং রেন্ডারিং নিশ্চিত হয়। আপনার পছন্দের ফন্টগুলি ব্যবহার করে পাঠ্য উপাদানগুলিতে বিদ্যুতের গতিতে সুন্দরভাবে পপুলেট করার জন্য প্রয়োজনীয় সমস্ত তথ্য ইনলাইনে থাকবে৷
মোড়ক উম্মচন
টাইপোগ্রাফি অপ্টিমাইজ করা ওয়েবসাইটের কর্মক্ষমতা উন্নত করার একটি মূল উপায়। এলিমেন্টরের অন্তর্নির্মিত গতি বৈশিষ্ট্যগুলি বুদ্ধিমানের সাথে ব্যবহার করে, আপনি সংস্থানগুলি ফোলা না বা বহিরাগত পরিষেবাগুলির উপর নির্ভর না করে দ্রুত পাঠ্য প্রদর্শন করতে পারেন৷
রিসোর্স হিন্টস, ইনলাইন ফন্ট, এবং ফন্ট ডিসপ্লে সোয়াপ-এর মতো বিনামূল্যের বৈশিষ্ট্যগুলি ফন্ট রিসোর্সগুলির সূক্ষ্ম সুরে সরবরাহ করার অনুমতি দেয়। এবং Elementor Pro স্ব-হোস্টিং ফন্ট এবং আধুনিক ফন্ট ফর্ম্যাট ব্যবহার করার মতো উন্নত ক্ষমতাগুলি আনলক করে।
একসাথে, এই টাইপোগ্রাফি সরঞ্জামগুলি ভিজ্যুয়াল ডিজাইনের সাথে আপস না করে ওয়েবসাইটগুলিকে স্থিতিস্থাপক, দক্ষ এবং দ্রুত করে তোলে। বিভিন্ন পারফরম্যান্সের বিকল্পগুলি বুঝতে এবং সক্রিয় করার মাধ্যমে, আপনি একটি বিদ্যুত-দ্রুত সাইট পরিবেশন করতে পারেন যেখানে পাঠ্য উপাদানগুলি বিলম্বের পরিবর্তে চকচকে হয়ে যায়৷ সুন্দর, অপ্টিমাইজ করা সাইট তৈরি করতে Elementor এর ক্ষমতা ব্যবহার করুন।




