ওয়ার্ডপ্রেস ওয়েবসাইট, ব্লগ এবং অনলাইন মার্কেটপ্লেসগুলি বিকাশ এবং পরিচালনা করার জন্য একটি সুপরিচিত প্ল্যাটফর্ম। ওয়ার্ডপ্রেস দ্বারা প্রদত্ত বৈশিষ্ট্যগুলির মধ্যে একটি হল থিম এবং প্লাগইন ব্যবহারের মাধ্যমে আপনার সাইটের চেহারা পরিবর্তন করার ক্ষমতা। যাইহোক, এমন কিছু উদাহরণ হতে পারে যখন আপনি আপনার সাইটে পরিবর্তন করতে চান যেগুলি ওয়ার্ডপ্রেস অ্যাডমিনের মাধ্যমে অবিলম্বে অ্যাক্সেসযোগ্য নয়, যেমন মার্জিন।
মার্জিন হল আপনার সাইটের সীমানা এবং বিষয়বস্তুর এলাকার মধ্যবর্তী স্থান। আপনার সাইটটি কীভাবে প্রদর্শিত হবে এবং অনুভব করবে, সেইসাথে আপনার তথ্য প্রদর্শন করার জন্য আপনার কতটা জায়গা আছে তার উপর তারা প্রভাব ফেলতে পারে। আপনার সাইটে মার্জিন পরিবর্তন করা আপনাকে আরও সুষম এবং সুরেলা বিন্যাস অর্জনে সহায়তা করতে পারে।
মার্জিন পরিবর্তন কিভাবে
ওয়ার্ডপ্রেসে মার্জিন পরিবর্তন করার দুটি প্রধান উপায় রয়েছে: CSS কোড ব্যবহার করে বা একটি প্লাগইন ব্যবহার করে। এই ব্লগ পোস্টে, আমরা উভয় পদ্ধতি ব্যাখ্যা করব এবং কীভাবে সেগুলি আপনার সাইটে প্রয়োগ করবেন তা দেখাব।
পদ্ধতি 1: CSS কোড ব্যবহার করা
CSS, যা ক্যাসকেডিং স্টাইল শীটগুলির জন্য দাঁড়িয়েছে, একটি ভাষা যা নিয়ন্ত্রণ করে যে কীভাবে একটি ওয়েব পৃষ্ঠায় HTML উপাদানগুলি উপস্থিত হয়। আপনার থিমের ডিজাইনে কিছু কাস্টম নিয়ম যোগ করে, আপনি একটি CSS code.css ফাইল বা WordPress কাস্টমাইজারের অতিরিক্ত CSS বিভাগ ব্যবহার করে আপনার সাইটের মার্জিন সামঞ্জস্য করতে পারেন।
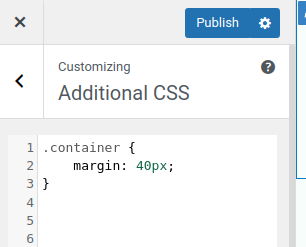
অতিরিক্ত CSS বিভাগে অ্যাক্সেস করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে উপস্থিতি > কাস্টমাইজ > অতিরিক্ত CSS- এ যান। সেখানে আপনি একটি বক্স দেখতে পাবেন যেখানে আপনি আপনার কাস্টম CSS কোড লিখতে পারেন।


আপনার সাইটের মার্জিন সামঞ্জস্য করার জন্য আপনাকে অবশ্যই আপনার বিষয়বস্তুর এলাকা অন্তর্ভুক্ত উপাদানটিকে লক্ষ্য করতে হবে। আপনার থিমের উপর ভিত্তি করে এই উপাদানটির নাম আলাদা হতে পারে, তবে এটি সাধারণত " .container ", .content , বা ".site-content " নামে পরিচিত।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই উপাদানটির নাম নির্ধারণ করতে আপনি Chrome DevTools বা Firefox ডেভেলপার টুলের মতো একটি ব্রাউজার টুল ব্যবহার করে আপনার সাইট বিশ্লেষণ করতে পারেন।
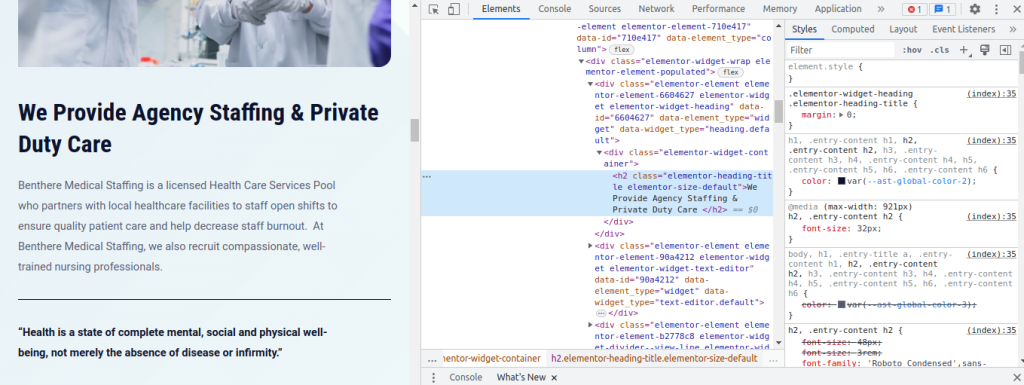
DevTools অ্যাক্সেস করতে, F12 কী টিপুন বা রাইট-ক্লিক করুন এবং পরিদর্শনে ক্লিক করুন এবং এটি আপনার ব্রাউজার কাস্টমাইজ করা উপায়ের উপর নির্ভর করে বাম সাইডবার উইন্ডো হিসাবে বা নীচে খুলবে। নীচের ছবিটি একটি DevTool দেখতে কেমন:

একবার আপনি নির্ধারণ করেছেন যে কোন উপাদানটিতে আপনার বিষয়বস্তুর এলাকা রয়েছে, আপনি মার্জিন বৈশিষ্ট্য ব্যবহার করে এর মার্জিন সামঞ্জস্য করতে পারেন। আপনি কতগুলি দিক সামঞ্জস্য করতে চান তার উপর নির্ভর করে, মার্জিন সম্পত্তি এক, দুই, তিন বা চারটি মান নিতে পারে। একটি উদাহরণ হিসাবে:
- মার্জিন: 20px; // এটি উপাদানটির চারটি দিকে একটি 20px মার্জিন প্রয়োগ করবে৷
- মার্জিন: 20px 10px; // এটি উপরের এবং নীচের দিকে একটি 20px মার্জিন এবং উপাদানটির বাম এবং ডান দিকে একটি 10px মার্জিন প্রয়োগ করবে৷
- মার্জিন: 20px 10px 15px; // এটি উপরের দিকে একটি 20px মার্জিন, বাম এবং ডান দিকে একটি 10px মার্জিন এবং উপাদানটির নীচের দিকে একটি 15px মার্জিন প্রয়োগ করবে৷
- মার্জিন: 20px 10px 15px 5px; // এটি উপরের দিকে একটি 20px মার্জিন, ডান দিকে 10px মার্জিন, নীচের দিকে একটি 15px মার্জিন এবং উপাদানটির বাম দিকে একটি 5px মার্জিন প্রয়োগ করবে৷
আপনি বিকল্পভাবে মার্জিন মান নির্দিষ্ট করতে পারেন বিকল্প ইউনিটে, যেমন পিক্সেল (px), শতাংশ (%), ems (em), rems (rem), বা ভিউপোর্ট ইউনিট (vw বা vh)। একটি উদাহরণ হিসাবে:
- মার্জিন: 5%; // এটি মূল উপাদানের প্রস্থ বা উচ্চতার 5% এর সমান মার্জিন প্রয়োগ করবে।
- 2em মার্জিন; // এটি এলিমেন্টের ফন্ট সাইজের দ্বিগুণের সমান মার্জিন প্রয়োগ করবে।
- 1rem মার্জিন; // এটি রুট এলিমেন্টের (সাধারণত HTML) ফন্ট সাইজের মার্জিন সেট করবে।
- 2vw মার্জিন; // ভিউপোর্ট প্রস্থের 2% মার্জিন প্রয়োগ করা হবে।
- 2vh মার্জিন; // ভিউপোর্ট উচ্চতার 2% একটি মার্জিন প্রয়োগ করা হবে।
আপনার সাইটের মার্জিন পরিবর্তন করতে আপনি কীভাবে CSS কোড ব্যবহার করতে পারেন তার একটি উদাহরণ এখানে দেওয়া হল:

এটি আপনার বিষয়বস্তুর এলাকার চারটি দিকে 40px মার্জিন প্রয়োগ করবে।
পদ্ধতি 2: একটি প্লাগইন ব্যবহার করা
ওয়ার্ডপ্রেসের প্লাগইনগুলির একটি পছন্দ রয়েছে যা ব্যবহারকারীদের জন্য মার্জিন পরিবর্তন করা সহজ করে তোলে যারা আরও ব্যবহারকারী-বান্ধব পদ্ধতি পছন্দ করে। এর জন্য একটি সাধারণ প্লাগইন হল "সাধারণ CSS।" এখানে আপনি কিভাবে এটি ব্যবহার করতে পারেন:
ধাপ 1: প্লাগইনটি ইনস্টল এবং সক্রিয় করুন

আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে "প্লাগইনস" এ নেভিগেট করুন এবং "নতুন যোগ করুন" এ ক্লিক করুন। " সাধারণ CSS " প্লাগইনটি অনুসন্ধান করে ইনস্টল করুন। এটি ইনস্টল হয়ে গেলে এটি সক্রিয় করুন।
ধাপ 2: প্লাগইন সেটিংস অ্যাক্সেস করুন
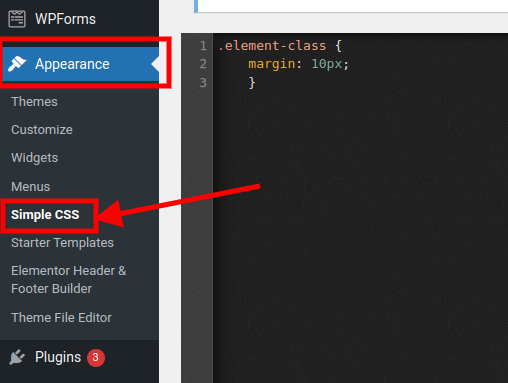
প্লাগইনটি সক্রিয় করার পরে, বাম দিকের মেনুতে "আবির্ভাব" খুঁজুন এবং ক্লিক করুন। তারপরে, "সাধারণ CSS" নির্বাচন করুন।
ধাপ 3: মার্জিন শৈলী যোগ করুন
মার্জিন পরিবর্তন করতে আপনি নীচের মত আপনার কাস্টম CSS কোড যোগ করতে পারেন।

ধাপ 4: পরিবর্তনগুলি সংরক্ষণ করুন
মার্জিন সামঞ্জস্য করার সাথে সাথে সংরক্ষণ বোতামে ক্লিক করুন।
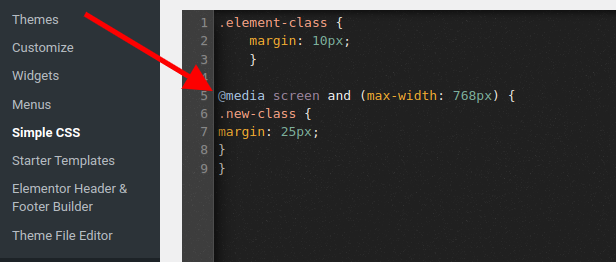
মিডিয়া প্রশ্ন বাস্তবায়ন করা
আপনি বিভিন্ন স্ক্রীন আকার এবং ডিভাইসের জন্য মার্জিন সামঞ্জস্য করতে CSS মিডিয়া প্রশ্নগুলিও ব্যবহার করতে পারেন। এই ফাংশন প্রতিক্রিয়াশীল নকশা এবং মার্জিন অপ্টিমাইজেশান জন্য অত্যন্ত উপকারী.

চূড়ান্ত শব্দ
আমরা এই ব্লগ পোস্টে বিভিন্ন পন্থা ব্যবহার করে ওয়ার্ডপ্রেসে মার্জিন কিভাবে পরিবর্তন করতে হয় তা কভার করেছি। আমরা দেখেছি কিভাবে কাস্টম CSS এবং প্লাগইন ব্যবহার করে আপনার বিষয়বস্তুর চারপাশে ব্যবধান পরিবর্তন করতে হয়।
আপনার ওয়েবসাইটে মার্জিন পরিবর্তন করা আপনাকে লেআউট এবং শৈলী, সেইসাথে পাঠযোগ্যতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে সাহায্য করতে পারে। আমরা আশা করি আপনি এই পরামর্শটি দরকারী বলে মনে করেছেন এবং আপনি আপনার প্রয়োজনের জন্য সর্বোত্তম সমাধান বেছে নিয়েছেন।




