একটি জটিল নেভিগেশন বারের পরিবর্তে, অনেক ওয়েবসাইট বর্তমানে একটি মৌলিক ন্যাভিগেশন টগল প্রতীক নিয়োগ করতে বেছে নেয় যা একটি পূর্ণ-স্ক্রীন মেনু দেখায়। পূর্ণ-স্ক্রীন মেনুগুলি কয়েকটি পৃষ্ঠা এবং মৌলিক ডিজাইন সহ ছোট ওয়েবসাইটগুলির জন্য উপযুক্ত।

ওয়ার্ডপ্রেস ব্যবহার করে, আপনি কাস্টম নেভিগেশন মেনু তৈরি করতে পারেন এবং এলিমেন্টর পৃষ্ঠা নির্মাতার মধ্যে আকর্ষণীয় নেভিগেশন শৈলী অন্তর্ভুক্ত করতে পারেন। এই টিউটোরিয়ালে, আমরা Elementor পেজ বিল্ডার ব্যবহার করে বিনামূল্যে একটি ব্যক্তিগতকৃত পূর্ণ-স্ক্রীন মেনু তৈরি করা শুরু করব।
কীভাবে এলিমেন্টরে একটি ফুলস্ক্রিন মেনু তৈরি করবেন
ফুলস্ক্রিন মেনুর সাহায্যে, আপনি যখন ফুলস্ক্রিন মেনুতে হ্যামবার্গার চিহ্নে ক্লিক করেন, তখন আপনার ওয়ার্ডপ্রেস ওয়েবসাইট থেকে মেনু আইটেমগুলি প্রদর্শন করে আপনার সমস্ত ওয়েবসাইটে একটি ওভারলে প্রদর্শিত হয়।
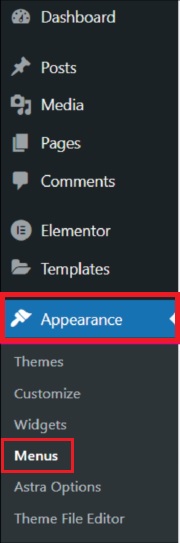
শুরু করার জন্য, আপনার ওয়ার্ডপ্রেসে চেহারা এবং তারপরে ওয়ার্ডপ্রেসের মেনুতে গিয়ে একটি মেনু তৈরি করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
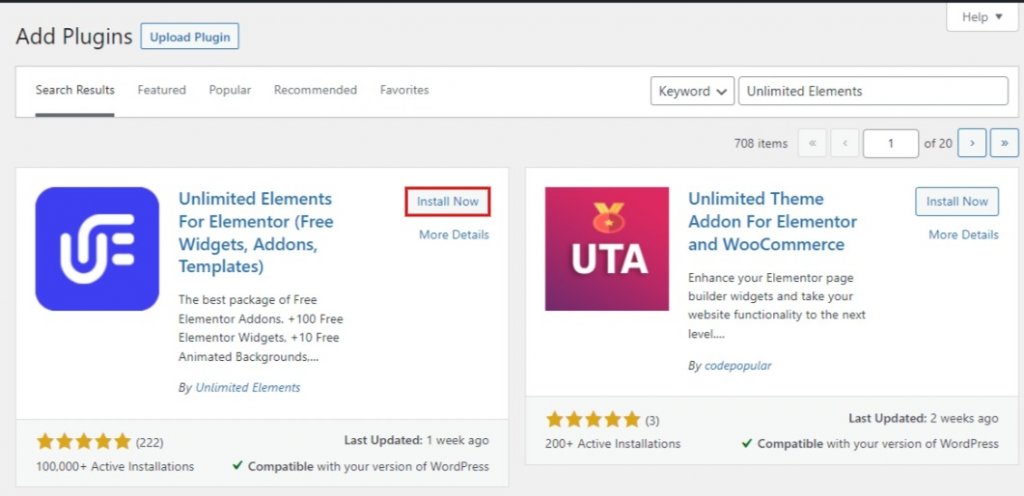
এরপরে, আপনাকে আপনার এলিমেন্টরে আনলিমিটেড এলিমেন্টস অ্যাডন ইনস্টল করতে হবে।

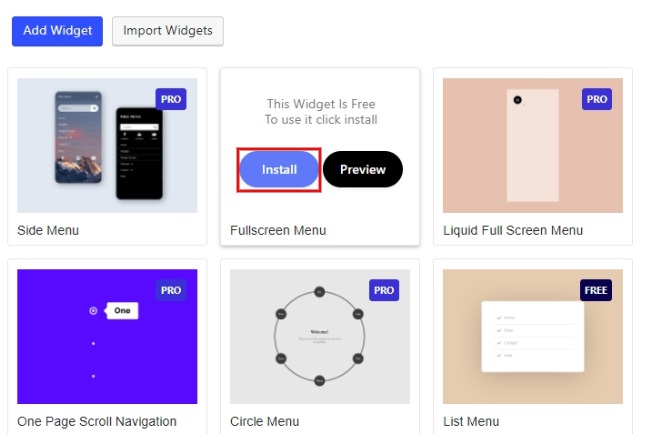
এরপর, আনলিমিটেড এলিমেন্টস উইজেট লাইব্রেরিতে যান এবং সার্চ ফিল্ডে ফুলস্ক্রিন মেনু টাইপ করুন। যেকোন এলিমেন্টর পৃষ্ঠায় আপনার ফুলস্ক্রিন মেনু উইজেট যোগ করতে, অনুসন্ধান ফলাফলে উইজেটের উপর হভার করুন এবং ইনস্টল ক্লিক করুন।

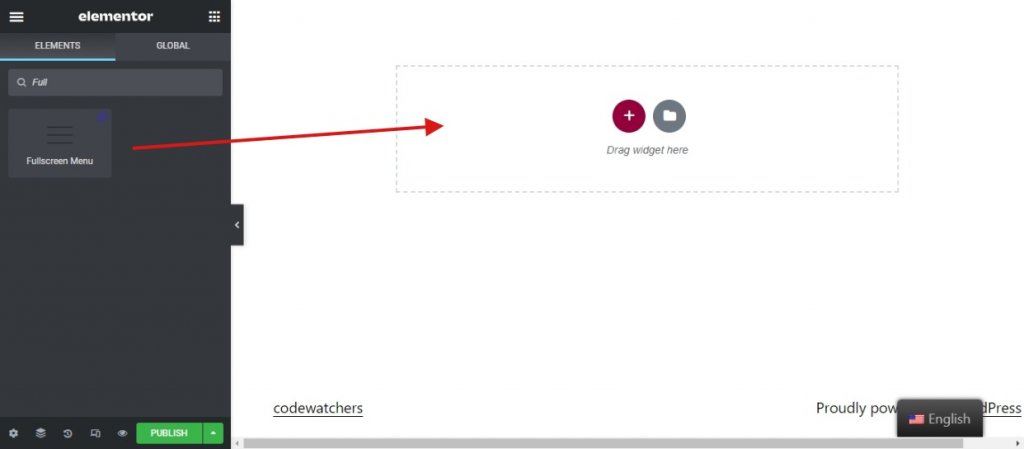
আপনার এলিমেন্টর পৃষ্ঠার মধ্যে, একটি নতুন বিভাগ তৈরি করুন এবং এতে ফুলস্ক্রিন মেনু উইজেটটি টেনে আনুন।

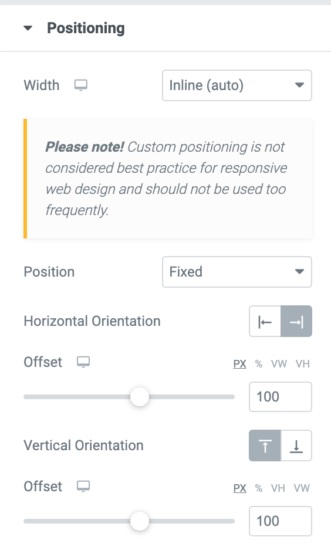
অ্যাডভান্স ট্যাবের নিচে উইজেটকে ফিক্সড পজিশন করুন উইজেট আন্ডার পজিশনে ।

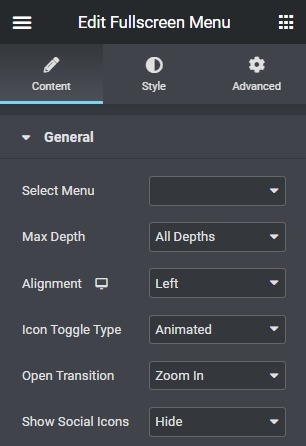
নীচে দেখানো হিসাবে ফুলস্ক্রিন মেনু উইজেটে একই পরিবর্তনগুলি প্রয়োগ করুন৷
- মেনু বিকল্পগুলিতে, আপনার প্রস্তুত করা মেনু নির্বাচন করুন।
- Maxdepth-এর জন্য, আপনি আপনার মেনুতে দেখতে চান এমন সাবমেনু আইটেমগুলির সর্বাধিক সংখ্যা বেছে নিন।
- টগল মেনু আইকনটি বাম, ডান বা কেন্দ্রে সারিবদ্ধ হওয়া উচিত কিনা তা চয়ন করুন৷

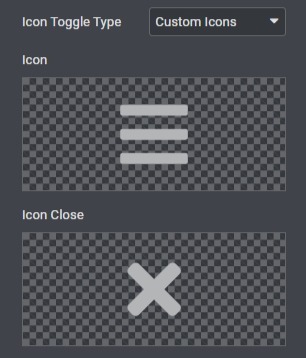
- আইকন টগল টাইপ ডিফল্টভাবে "অ্যানিমেটেড" এ সেট করা আছে, কিন্তু আপনি "কাস্টম আইকন" নির্বাচন করে মেনু আইকন পরিবর্তন করতে পারেন।

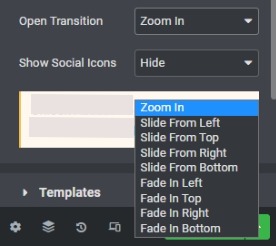
অধিকন্তু, পূর্ণস্ক্রীন মেনুর জন্য, যেকোনো ওপেন ট্রানজিশন ইফেক্ট নির্বাচন করুন।

আপনি সামাজিক আইকন দেখাতে বা লুকাতেও বেছে নিতে পারেন যদি আপনার কোন থাকে।
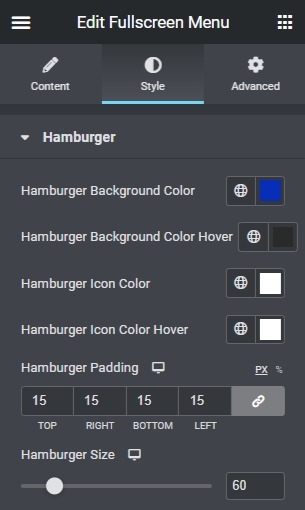
এরপর, আপনি " স্টাইল " ট্যাবে ফুলস্ক্রিন মেনু উইজেটের বিভিন্ন উপাদান সম্পাদনা করতে পারেন।
হ্যামবার্গার আইকনের জন্য, আপনি আইকনের পটভূমির রঙ, হোভারে থাকা আইকনের রঙ এবং হোভারে থাকা আইকনের পটভূমির রঙ পরিবর্তন করতে পারেন। হ্যামবার্গার আইকনের আকার, প্যাডিং, সীমানা এবং সীমানা ব্যাসার্ধ কাস্টমাইজ করুন।

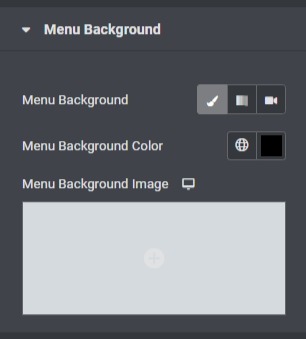
এর পরে, আপনি মেনু পটভূমি যোগ করতে এবং অবস্থান এবং আকারের মতো প্রয়োজনীয় সমন্বয় করতে পারেন।

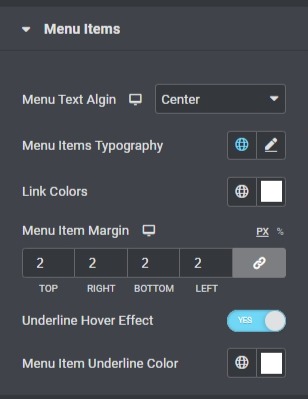
টাইপোগ্রাফি, মার্জিন এবং রঙের মতো আইটেমগুলি সম্পাদনা করতে মেনু আইটেম ড্রপডাউন খুলুন

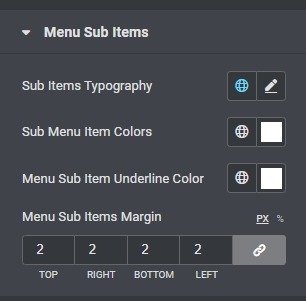
এছাড়াও, আপনি সাবমেনু আইটেম ড্রপডাউন থেকে সাবমেনু সম্পাদনা করতে পারেন।

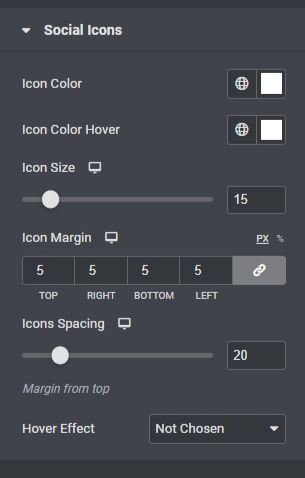
চূড়ান্ত স্পর্শ আপনার সামাজিক আইকন জন্য. সামাজিক আইকন ড্রপডাউন ব্যবহার করুন সামাজিক আইকনগুলির সাথে সামঞ্জস্য করতে যা আপনি আগে যোগ করেছেন।

এটাই সম্ভবত! এলিমেন্টর ব্যবহার করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য সফলভাবে একটি ফুলস্ক্রিন মেনু তৈরি করার জন্য আপনাকে এই সমস্ত সেটিংস করতে হবে।
একটি পূর্ণস্ক্রীন মেনু আপনার ওয়েবসাইট থেকে অনেক নেভিগেশন সমস্যা দূর করবে এবং ব্যবহারকারীকে বিভ্রান্ত না হয়ে আপনার ওয়েবসাইটের মধ্যে আরো অবাধে চলাচল করতে দেবে। এইভাবে Elementor আপনাকে চটকদার ওয়েবসাইট নেভিগেশন তৈরি করার অনুমতি দেয়, আপনার সাইটের চেহারাকে প্রাণবন্ত করার জন্য অ্যানিমেশন পছন্দের সাথে পরিপূর্ণ।
এই টিউটোরিয়ালের জন্য এই সবই আমাদের কাছ থেকে। আমাদের পোস্ট সম্পর্কে আপডেট থাকতে Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




