একটি শক্তিশালী ডিজিটাল উপস্থিতি তৈরি করা আপনার ব্র্যান্ডের বৃদ্ধির জন্য অত্যন্ত গুরুত্বপূর্ণ। আপনি যদি এখানে মোবাইল ব্যস্ততা এবং ওয়েব ট্রাফিকের ভারসাম্য বজায় রাখার সর্বোত্তম উপায় খুঁজছেন, আপনি সঠিক জায়গায় আছেন। আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য একটি ফ্লাটার অ্যাপ তৈরি করা সম্ভব কিনা ভাবছেন?

উত্তরটি হ্যাঁ, এবং এটি একটি সম্পূর্ণ স্বাভাবিক এবং অর্জনযোগ্য কীর্তি। এই ব্লগটি আপনাকে প্রক্রিয়াটির মাধ্যমে গাইড করবে।
ওয়ার্ডপ্রেস এবং ফ্লাটার উভয়ই তাদের কার্যকর প্রযুক্তি সমাধানের জন্য বিখ্যাত যা আপনার ব্যবসা বা ব্র্যান্ডকে বাড়িয়ে তুলতে পারে। ফ্লটারের UI টুলকিটের সাথে ওয়ার্ডপ্রেসের নমনীয়তা একত্রিত করে, আপনি বিস্ময়কর কাজ করতে পারেন।
ওয়ার্ডপ্রেস, একটি ওপেন-সোর্স কন্টেন্ট ম্যানেজমেন্ট সিস্টেম, বর্তমানে একটি চিত্তাকর্ষক 62.6% মার্কেট শেয়ার সহ শিল্পে আধিপত্য বিস্তার করছে। একটি ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য একটি ফ্লাটার অ্যাপ তৈরি করা শ্রেষ্ঠত্বের সাথে আপস না করে বৈশিষ্ট্য এবং কার্যকারিতাগুলিকে উন্নত করতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযেকোনো ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য ম্যানুয়ালি একটি ফ্লাটার অ্যাপ তৈরি করা
ধাপ 1: ফ্লাটার সেট আপ করুন
Flutter দিয়ে আপনার WordPress অ্যাপ তৈরি করা শুরু করার জন্য, প্রথম ধাপ হল আপনার ডেভেলপমেন্ট মেশিনে Flutter এবং Dart প্রোগ্রামিং ভাষা ইনস্টল করা।
অফিসিয়াল ফ্লটার ওয়েবসাইটে যান এবং আপনার নির্দিষ্ট অপারেটিং সিস্টেমের জন্য বিস্তারিত ইনস্টলেশন নির্দেশাবলী অনুসরণ করুন। আপনার IDE এবং PATH ভেরিয়েবলগুলি কনফিগার করার মতো সমস্ত প্রয়োজনীয় সেটআপ পদক্ষেপগুলি সম্পূর্ণ করা নিশ্চিত করুন৷
একবার ইনস্টলেশন সফল হলে, আপনি ফ্লটার কমান্ড চালিয়ে এটি যাচাই করতে পারেন। এটি নিশ্চিত করবে যে আপনার পরিবেশ ফ্লাটার অ্যাপ তৈরি করার জন্য প্রস্তুত।
ধাপ 2: একটি ফ্লটার প্রকল্প তৈরি করুন
Flutter সেট আপ করার পরে, আপনার WordPress অ্যাপের ভিত্তি তৈরি করার সময় এসেছে৷ আপনার প্রকল্পের জন্য প্রাথমিক ভারা তৈরি করতে ফ্লটার কমান্ড-লাইন ইন্টারফেস ব্যবহার করুন। আপনার অ্যাপকে বর্ণনামূলক কিছু নাম দিন এবং কোটলিন বা সুইফট সমর্থনের মতো আপনার ব্যবহারের ক্ষেত্রে অর্থপূর্ণ বিকল্পগুলি বেছে নিন।

Flutter টুল সমস্ত প্রয়োজনীয় ফাইল এবং ফোল্ডার তৈরি পরিচালনা করবে। আপনার প্রকল্প তৈরি করে, আপনি এখন কোড যোগ করা এবং জিনিসগুলি কাস্টমাইজ করা শুরু করতে পারেন৷ এই ফাঁকা ক্যানভাস আপনার সমাপ্ত অ্যাপে বিকশিত হবে।
ধাপ 3: UI ডিজাইন করুন
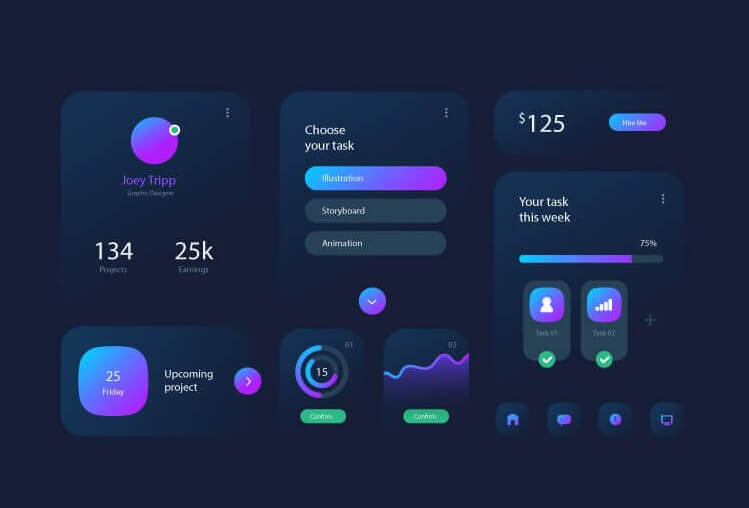
যেকোনো অ্যাপের একটি মূল দিক হল এর ইউজার ইন্টারফেস এবং সামগ্রিক ভিজ্যুয়াল ডিজাইন। একটি ওয়ার্ডপ্রেস অ্যাপের জন্য, আপনি আপনার বিদ্যমান সাইটের চেহারা এবং অনুভূতি পুনরায় তৈরি করতে পারেন বা একটি নতুন মোবাইল-বান্ধব UI তৈরি করতে পারেন৷ ধারণা স্কেচ করুন, এবং রং, টাইপোগ্রাফি, লেআউট এবং অন্যান্য উপাদান চূড়ান্ত করুন।

স্ক্রিন তৈরি করতে ফ্লটারের সমৃদ্ধ উইজেট লাইব্রেরি ব্যবহার করুন। iOS এবং Android-এ সামঞ্জস্যপূর্ণ অভিজ্ঞতা নিশ্চিত করতে এর ক্রস-প্ল্যাটফর্ম ক্ষমতাগুলি ব্যবহার করুন৷ প্রবেশযোগ্যতা এবং প্রতিক্রিয়াশীলতা মাথায় রাখুন।
ধাপ 4: ওয়ার্ডপ্রেস ডেটা আনুন
আপনার ওয়ার্ডপ্রেস ফ্লাটার অ্যাপকে প্রকৃত বিষয়বস্তু দিয়ে তৈরি করতে, আপনাকে আপনার ওয়ার্ডপ্রেস সাইট থেকে ডেটা আনতে হবে। Flutter নেটওয়ার্কিং এর জন্য HTTP প্যাকেজ বা Dio এর মত প্যাকেজ প্রদান করে।

ওয়ার্ডপ্রেস REST API এন্ডপয়েন্টে অনুরোধ করতে এবং পোস্ট, পৃষ্ঠা, মেটাডেটা, মিডিয়া এবং আরও অনেক কিছুর জন্য JSON ডেটা পেতে এগুলি ব্যবহার করুন। প্রয়োজন অনুযায়ী প্রমাণীকরণ হ্যান্ডেল নিশ্চিত করুন. আপনি সরলীকৃত ডেটা আনার জন্য ওপেন সোর্স ফ্লাটার ওয়ার্ডপ্রেস প্যাকেজও ব্যবহার করতে পারেন। একবার আপনি নিরাপদে ওয়ার্ডপ্রেস এপিআই অ্যাক্সেস করতে পারলে আপনার অ্যাপে বিষয়বস্তু প্রদর্শনের সম্ভাবনা সীমাহীন।
ধাপ 5: সামগ্রী প্রদর্শন করুন
এখন আপনি আপনার ওয়ার্ডপ্রেস সাইট থেকে ডেটা পেতে পারেন, এটি আপনার Flutter অ্যাপে প্রদর্শন করার সময়। এখানে আপনার সম্পূর্ণ সৃজনশীল স্বাধীনতা রয়েছে। পোস্ট, পৃষ্ঠা, ছবি, ভিডিও ইত্যাদি প্রদর্শনের জন্য Flutter-এর কাস্টমাইজযোগ্য উইজেট যেমন টেক্সট, ইমেজ, লিস্টভিউ, গ্রিডভিউ এবং আরও অনেক কিছু ব্যবহার করুন।
প্রয়োজনে আপনার বিষয়বস্তু অনুসারে আপনার নিজস্ব কাস্টম উইজেট তৈরি করুন। ধারণার জন্য উইজেট ক্যাটালগ ব্রাউজ করুন। পছন্দসই কাঠামো তৈরি করতে পৃষ্ঠা এবং রুট তৈরি করুন। মূল বিষয় হল আপনার ওয়ার্ডপ্রেস বিষয়বস্তুকে নেটিভ-ফিলিং ফ্লাটার ইন্টারফেসে মসৃণভাবে অনুবাদ করা।
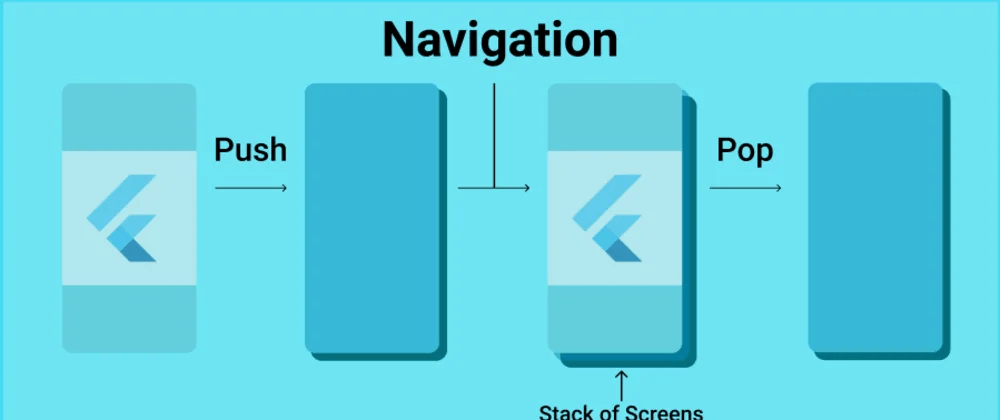
ধাপ 6: নেভিগেশন সেট আপ করুন
ব্যবহারকারীদের নির্বিঘ্নে আপনার অ্যাপ নেভিগেট করার অনুমতি দিতে, রাউটিং এবং নেভিগেশন প্রয়োগ করুন। ফ্লটারের মধ্যে একটি নমনীয় রাউটিং প্যাকেজ রয়েছে যাতে পৃষ্ঠা এবং বিভাগগুলির মধ্যে স্থানান্তর করা হয়। আপনার অ্যাপের বিভিন্ন বিষয়বস্তু এলাকার সাথে সম্পর্কিত রুট সেট আপ করুন।

রুট এবং ডিভাইস ব্যাক বোতামের মধ্যে সরাতে ন্যাভিগেটর পুশ এবং পপ অ্যাকশন ব্যবহার করুন। ট্যাবড নেভিগেশনের জন্য, Flutter এর নিচের নেভিগেশন বার ব্যবহার করার কথা বিবেচনা করুন। নিশ্চিত করুন নেভিগেশন যৌক্তিকভাবে প্রবাহিত হয়। এছাড়াও, নির্দিষ্ট বিষয়বস্তু সরাসরি অ্যাক্সেস করার জন্য গভীর লিঙ্কিং প্রয়োগ করুন। মসৃণ নেভিগেশন ব্যবহারকারী-বান্ধব অ্যাপ্লিকেশনের জন্য চাবিকাঠি।
ধাপ 7: অফলাইন সমর্থন
সেরা ব্যবহারকারীর অভিজ্ঞতার জন্য, অফলাইন সমর্থন যোগ করার কথা বিবেচনা করুন যাতে আপনার ফ্লাটার অ্যাপটি ইন্টারনেট সংযোগ ছাড়াই কাজ করতে পারে। Flutter এর জন্য কানেক্টিভিটি প্লাস এবং sqlflite এর মতো একটি প্যাকেজ রয়েছে।
যখনই অ্যাপটির একটি নেটওয়ার্ক সংযোগ থাকে, ডিভাইসে স্থানীয়ভাবে ওয়ার্ডপ্রেস ডেটা এবং চিত্রগুলি ক্যাশে করুন৷ তারপর অফলাইনে থাকাকালীন আপনার অ্যাপ স্থানীয় ক্যাশে থেকে লোড হতে পারে।
এটি ব্যবহারকারীদের এখনও কন্টেন্ট অ্যাক্সেস করতে এবং সংযোগ ছাড়াই নেভিগেট করতে দেয়। কানেক্টিভিটি আবার চালু হলে পরে সিঙ্ক করার জন্য আপনি পছন্দ বা মন্তব্যের মতো অ্যাকশনও সারিবদ্ধ করতে পারেন। অফলাইন অবস্থা সম্পর্কে স্পষ্ট বার্তা প্রদান করতে ভুলবেন না।
ধাপ 8: পরীক্ষা করা
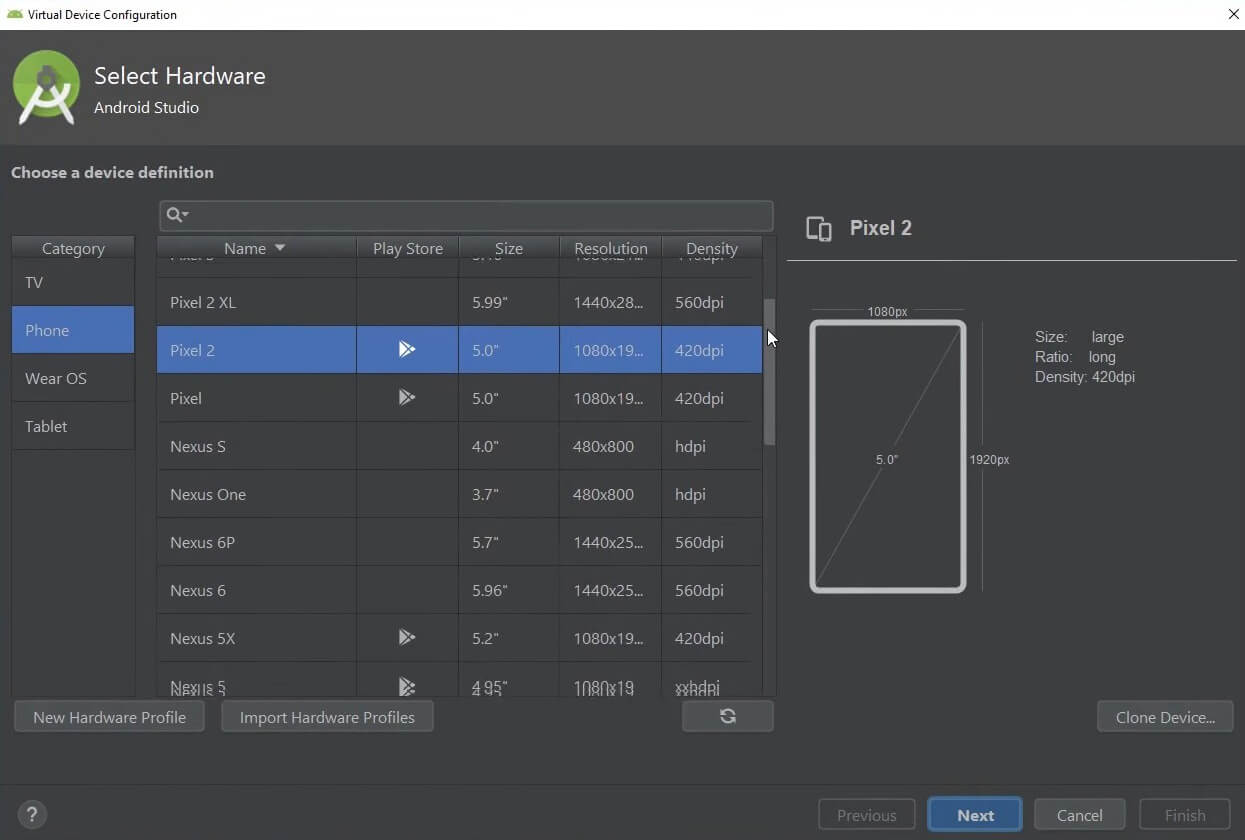
আপনার ফ্লাটার ওয়ার্ডপ্রেস অ্যাপ প্রকাশ করার আগে, বাগ ধরতে এবং উন্নতির জন্য ক্ষেত্রগুলি সনাক্ত করতে এটিকে পুঙ্খানুপুঙ্খভাবে পরীক্ষা করুন। এমুলেটর বা প্রকৃত ডিভাইস ব্যবহার করে অ্যান্ড্রয়েড এবং আইওএস উভয় ক্ষেত্রেই কঠোরভাবে মূল প্রবাহ পরীক্ষা করুন। বিভিন্ন স্ক্রিনের আকারে UI লেআউট পরীক্ষা করুন। ল্যাগ ধরতে পারফরম্যান্স প্রোফাইলিং সক্ষম করুন।

নিশ্চিত করুন যে অ্যাপের অংশগুলির মধ্যে নেভিগেট করা মসৃণ এবং স্বজ্ঞাত। একটি বস্তুনিষ্ঠ দৃষ্টিভঙ্গির জন্য আপনার দলের পরীক্ষার বাইরে ব্যবহারকারীদের রাখুন। প্রতিক্রিয়ার উপর ভিত্তি করে আপনার অ্যাপটিকে পুনরাবৃত্তিমূলকভাবে উন্নত করুন। বিস্তৃত পরীক্ষায় সময় বিনিয়োগ করা ভাল স্থিতিশীলতা, ব্যবহারকারীর অভিজ্ঞতা এবং শেষ পর্যন্ত উচ্চতর রেটিং-এ লভ্যাংশ প্রদান করবে।
ধাপ 9: আপনার অ্যাপ প্রকাশ করুন
আপনার ফ্লাটার ওয়ার্ডপ্রেস অ্যাপের সাথে পুঙ্খানুপুঙ্খভাবে পরীক্ষিত এবং প্রকাশের জন্য প্রস্তুত, এটি প্রকাশ করার সময়! জমা দেওয়ার জন্য আপনার অ্যাপ প্রস্তুত করতে Google Play Store এবং Apple App Store নির্দেশিকা অনুসরণ করুন। স্টোর তালিকা, উচ্চ-মানের স্ক্রিনশট, বিবরণ, মূল্যের স্তর এবং অন্যান্য মেটাডেটা যোগ করুন।
প্রয়োজনীয় রিলিজ সংস্করণ তৈরি করুন। iOS-এর জন্য, পর্যালোচনার জন্য আপনার অ্যাপ জমা দিন। অ্যান্ড্রয়েডের জন্য, প্রোডাকশনে আপনার অ্যাপ রোল আউট করুন। আপনার ওয়েবসাইট এবং সামাজিক চ্যানেল জুড়ে আপনার মোবাইল অ্যাপ প্রচার করুন। ব্যবহারকারীর প্রতিক্রিয়া নিরীক্ষণ করুন এবং আপনার অ্যাপের উন্নতি ও অপ্টিমাইজ করতে থাকুন। আপনার ফ্লটার অ্যাপ প্রকাশ করা একটি উত্তেজনাপূর্ণ মাইলফলক!
যেকোনো ওয়ার্ডপ্রেসের জন্য একটি ফ্লাটার অ্যাপ তৈরির জন্য স্বয়ংক্রিয় প্রক্রিয়া
কোন কোড না লিখে একটি Flutter অ্যাপ তৈরি করছেন? হ্যাঁ, এটা যেকোন ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য সম্পূর্ণ সম্ভব! আমি নিজে একজন সহকর্মী নন-কোডার হিসাবে, আমি জানি যে কতটা ভয়ঙ্কর কিন্তু ভীতিজনক অ্যাপ বিল্ডিং মনে হতে পারে। কিন্তু চিন্তা করবেন না - আমি আপনাকে সবচেয়ে সহজ এবং সবচেয়ে সাশ্রয়ী মূল্যের নো-কোড পদ্ধতির মাধ্যমে গাইড করতে এখানে আছি।
আমার অভিজ্ঞতায়, কোডের একটি লাইন স্পর্শ না করে DIY অ্যাপ তৈরির জন্য চারটি প্রধান বিকল্প রয়েছে। কিন্তু এই আলোচনার জন্য, আমি সত্যিই প্রথম দুটি বিকল্পের উপর ফোকাস করতে চাই কারণ সেগুলি আপনার অ্যাপটি চালু এবং চালানোর সহজ উপায়গুলি হ্যান্ড-ডাউন করে:
- ThemeForest থেকে প্রি-মেড অ্যাপ টেমপ্লেট এবং সোর্স কোড ব্যবহার করা। এটি আমার ব্যক্তিগত প্রিয় কারণ তারা অ্যাপ তৈরিকে একটি টেমপ্লেট কাস্টমাইজ করা এবং ডাউনলোড করার মতো সহজ করে তোলে৷
- ড্র্যাগ-এন্ড-ড্রপ অ্যাপ নির্মাতাদের কাজে লাগানো। এই নিফটি নো-কোড সরঞ্জামগুলি আপনাকে কোডিং ছাড়াই আপনার অ্যাপকে দৃশ্যত একত্র করতে দেয়।
- অ্যাপ ওয়েবসাইটের মাধ্যমে বিল্ডিং। কিছু পরিষেবা আপনাকে সরাসরি তাদের ওয়েবসাইটের মাধ্যমে অ্যাপ তৈরি করতে দেয়।
- Flutter's dev kit ব্যবহার করে সম্পূর্ণ-অন কাস্টম কোডিং। এটি সবচেয়ে জটিল এবং প্রযুক্তিগত বিকল্প যার জন্য প্রকৃত কোডিং দক্ষতা প্রয়োজন।
প্রিমেড টেমপ্লেট
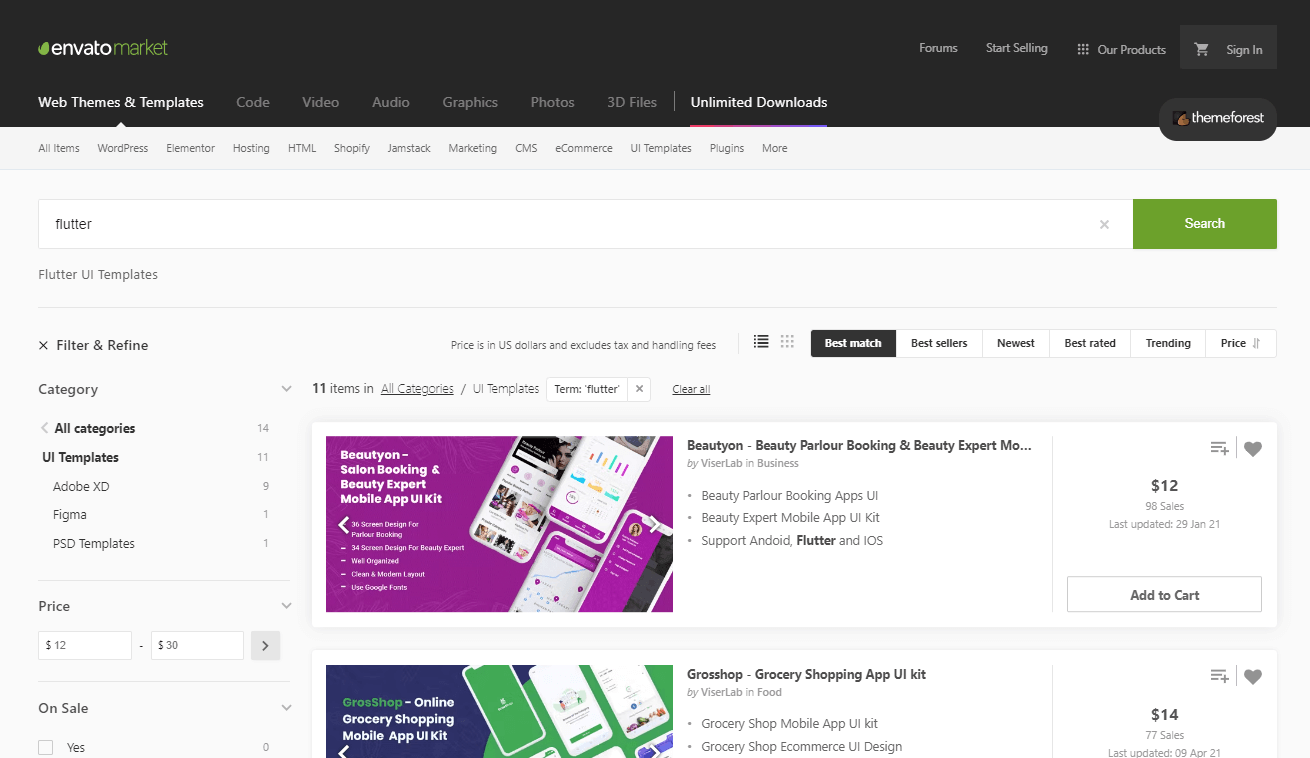
ThemeForest হল একটি গেম-চেঞ্জার, যা ব্যবহারিকভাবে যেকোনো ওয়ার্ডপ্রেস সাইটের জন্য প্রচুর রেডিমেড ফ্লাটার অ্যাপ এবং সোর্স কোড অফার করে।

কাস্টম ডেভেলপমেন্টের জন্য হাজার হাজার টাকা দেওয়ার পরিবর্তে, আপনি প্রাক-নির্মিত টেমপ্লেট এবং কোড পেতে পারেন $100-এর নিচে। আমরা খরচ এবং সময়ের একটি ভগ্নাংশ কথা বলছি - আমরা এটি দেখতে ভালোবাসি!
শুধু আপনার প্রয়োজনের জন্য ThemeForest অনুসন্ধান করুন, আপনার পছন্দ অনুযায়ী এটি কাস্টমাইজ করুন, এবং ব্যাম - অ্যান্ড্রয়েড এবং iOS অ্যাপস মাত্র কোনো কাজ ছাড়াই। আবার আপনি যা খুঁজছেন তা খুঁজে পেতে আমাদের ফ্লটার টিউটোরিয়ালগুলিও দেখতে পারেন। আপনি আপনার স্ন্যাজি নতুন অ্যাপের উপর সম্পূর্ণ নিয়ন্ত্রণের সাথে জাহাজটি চালান।
সুবিধাগুলি নিজেদের জন্য কথা বলে:
- কাস্টম বিল্ডিং তুলনায় পাগল সস্তা
- দ্রুত অ্যাপ ডেভেলপমেন্ট
- iOS এবং Android একসাথে কম দামে
- টেমপ্লেট অপশন টন
- আপডেট এবং প্রকাশনার জন্য মোট নিয়ন্ত্রণ
- কোন পুনরাবৃত্ত ফি কখনও
- ব্যবস্থাপনা এবং বিতরণে সম্পূর্ণ নমনীয়তা
নন-কোডারদের জন্য অ্যাপগুলি সহজ করে দেওয়া, থিমফরেস্টকে হারানো যাবে না। অ্যাপের অলসতা বাদ দিন এবং টেমপ্লেটগুলিকে তাদের জাদু কাজ করতে দিন!
থিমফরেস্টে 10টি সেরা ওপেন সোর্স ফ্লাটার UI সম্পর্কে আরও পড়ুন।
প্রিমিয়াম নো-কোড টুল ব্যবহার করে
কাউকে নিয়োগ দেওয়া বা মাসিক ফি দিয়ে পরিষেবা ব্যবহার করার বিপরীতে, এই ওয়ার্ডপ্রেস টু ফ্লাটার অ্যাপ বিল্ডার টুলগুলি এককালীন কম খরচে আপনার অ্যাপের ডিজাইন এবং বৈশিষ্ট্যগুলির উপর এন্ড-টু-এন্ড নিয়ন্ত্রণ প্রদান করে। তারা ওয়ার্ডপ্রেসের এলিমেন্টর পৃষ্ঠা নির্মাতার মতো একইভাবে কাজ করে, মোবাইল অ্যাপ কনফিগারেশন এবং পূর্বরূপের জন্য অপ্টিমাইজ করা একটি সহজ ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস ব্যবহার করে।
আমি এই শীর্ষ 4টি অ্যাপ নির্মাতা বিকল্পগুলি অন্বেষণ করার পরামর্শ দিই:
- ফ্লিঙ্ক - ওয়ার্ডপ্রেস অ্যাপ বিল্ডার
- FluxNews - ওয়ার্ডপ্রেসের জন্য ফ্লাটার মোবাইল অ্যাপ
- Cirilla - ওয়ার্ডপ্রেস এবং Woocommerce এর জন্য বহুমুখী ফ্লাটার অ্যাপ
- FluxBuilder - ওয়ার্ডপ্রেস থেকে অ্যাপ বিল্ডিং টুল

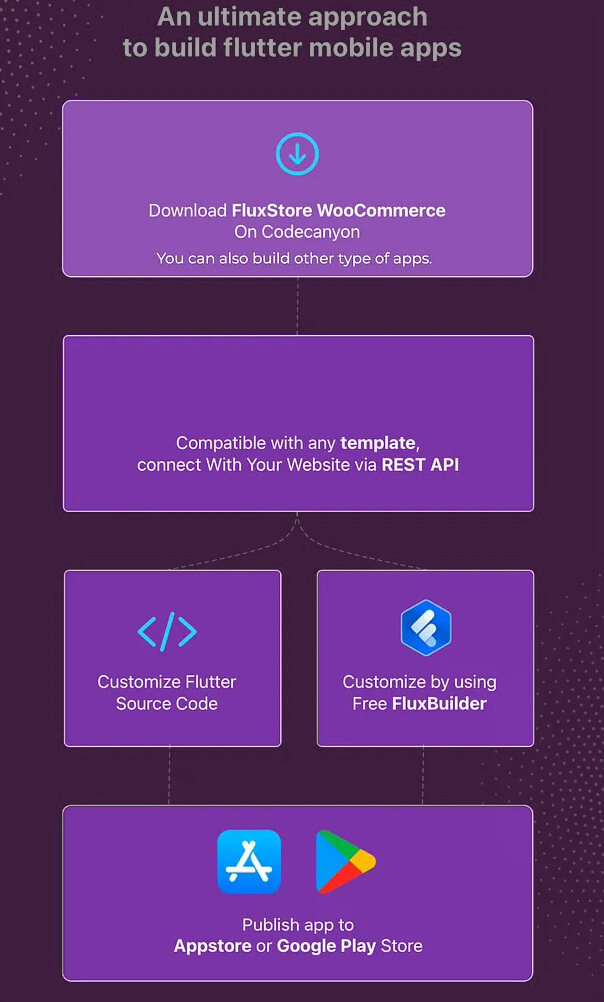
এখানে Fluxbuilder কিভাবে কাজ করে তার একটি সারসংক্ষেপ রয়েছে:
- একটি অনলাইন ক্লাউড-ভিত্তিক অ্যাপ নির্মাতা অ্যাক্সেস করুন
- অ্যাপ বিল্ডার সাবস্ক্রিপশন এবং সোর্স কোড লাইসেন্স কিনুন (প্রায় $59 এবং $69 এককালীন খরচ)
- সাবস্ক্রিপশন সময়কালে আপনি যতটা চান অ্যাপ তৈরি করুন
- সাবস্ক্রিপশন শেষ হয়ে যাওয়ার পরেও অ্যাপ ব্যবহার করতে থাকুন
- প্রকাশিত অ্যাপ আপডেট করতে রিনিউ করুন
- কেনা সোর্স কোড ব্যবহার করে ফ্লটারের সাথে স্থানীয়ভাবে তৈরি করার বিকল্প
- সহজে নো-কোড অ্যাপ তৈরির জন্য 20,000+ ব্যবহারকারী ব্যবহার করেছেন
Cirilla এবং FluxBuilder টেমপ্লেটগুলি বিবেচনা করার জন্য শীর্ষ বিকল্প হিসাবে দাঁড়িয়েছে। সাশ্রয়ী মূল্যের লাইসেন্স এবং সহজ ড্র্যাগ-এন্ড-ড্রপ নির্মাতাদের সাথে, আপনি আপনার WordPress ওয়েবসাইটের জন্য দ্রুত একটি ফ্লাটার অ্যাপ তৈরি করতে পারেন।
ওয়েব-ভিত্তিক ফ্লাটার বিল্ডার
উপরে বর্ণিত পদ্ধতিগুলি ছাড়াও একটি ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য ফ্লাটার অ্যাপ তৈরি করার আরেকটি দুর্দান্ত উপায় রয়েছে। এটি একটি অনলাইন অ্যাপ-বিল্ডিং প্ল্যাটফর্ম ব্যবহার করে যা একটি সহজ ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেসের মাধ্যমে অ্যাপ তৈরি করতে দেয়। প্ল্যাটফর্মগুলি অ্যাপগুলি তৈরি এবং পরিচালনা করতে $30 থেকে $200 পর্যন্ত মাসিক ফি নেয়৷
এই প্ল্যাটফর্মগুলি ব্যবহার করার প্রধান সুবিধাগুলির মধ্যে রয়েছে:
- ফ্লটার টেমপ্লেট বা ডেভেলপমেন্ট কিট কেনার দরকার নেই
- প্ল্যাটফর্মের মাধ্যমে সরাসরি প্রায় যেকোনো অ্যাপ তৈরি করার ক্ষমতা
- অন্যান্য পদ্ধতির তুলনায় খুবই সহজ অ্যাপ-বিল্ডিং প্রক্রিয়া
যাইহোক, কিছু খারাপ দিক আছে:
- একটি চলমান মাসিক প্ল্যাটফর্ম সদস্যতা ফি দিতে হবে
- অ্যাপ অ্যাক্সেস এবং নিয়ন্ত্রণ প্ল্যাটফর্মের সাথে শেয়ার করা হয়
অতএব, যদিও এটি একটি অ্যাপ তৈরি করার সবচেয়ে সহজ উপায়, এটি সবচেয়ে ব্যয়বহুল দীর্ঘমেয়াদীও।

এখানে 5টি শীর্ষ ওয়েবসাইট-টু-অ্যাপ ডেভেলপমেন্ট প্ল্যাটফর্ম রয়েছে:
এটি একটি ওয়ার্ডপ্রেস ওয়েবসাইটকে সম্পূর্ণ সম্পাদনা এবং আপডেট করার ক্ষমতা সহ একটি ফ্লাটার অ্যাপে রূপান্তর করার অনুমতি দেয়। আরও কয়েকটি অনুরূপ প্ল্যাটফর্ম উপলব্ধ রয়েছে, তবে এই 5টি সবচেয়ে বিশ্বস্ত বিকল্প হতে থাকে।
সংক্ষেপে, যারা তাদের ওয়ার্ডপ্রেস সাইট থেকে একটি অ্যাপ তৈরি করার সবচেয়ে সহজ উপায় চান তাদের জন্য এই অনলাইন অ্যাপ-বিল্ডিং প্ল্যাটফর্মগুলির মধ্যে একটি ব্যবহার করা একটি ভাল পছন্দ। যাইহোক, কম দীর্ঘমেয়াদী খরচের জন্য, একটি Flutter টেমপ্লেট কেনা এবং অ্যাপটি নিজে তৈরি করার পরামর্শ দেওয়া হয়।
ফ্লাটার দেব কিট ব্যবহার করা
Flutter ডেভেলপমেন্ট কিট ব্যবহার করে স্ক্র্যাচ থেকে কোডিং করে একটি Flutter অ্যাপ তৈরি করার এই পদ্ধতিটি শুধুমাত্র প্রায় 10% পাঠকের জন্য উপযুক্ত - যাদের জাভা এবং সংশ্লিষ্ট ভাষায় কোডিং দক্ষতা রয়েছে। এমনকি যারা ফিগমা বা অ্যাডোব এক্সডি থেকে অ্যাপ ডিজাইন করেছেন তাদের জন্যও, এই পদ্ধতির কাঙ্ক্ষিত অ্যাপ কার্যকারিতা এবং UI/UX তৈরি করতে লাইন-বাই-লাইন কোডিং প্রয়োজন।

প্রধান খারাপ দিকগুলি হল:
- শক্তিশালী কোডিং দক্ষতা যাদের জন্য শুধুমাত্র কার্যকর
- কাস্টম-ডেভেলপ অ্যাপের জন্য একটি এজেন্সি ভাড়া করা ব্যয়বহুল
- অন্যান্য পদ্ধতির তুলনায় খুব সময়-সাপেক্ষ - বিকাশের সময় 20X বৃদ্ধি পেতে পারে
তাই, ওয়ার্ডপ্রেস সাইটকে ফ্লাটার অ্যাপে রূপান্তর করার জন্য অন্যান্য সুপারিশকৃত পদ্ধতি দ্বারা নির্দিষ্ট জটিল চাহিদা পূরণ না হলে, স্ক্র্যাচ থেকে একটি অ্যাপ কোডিং করার পরামর্শ দেওয়া হয় না। বেশিরভাগের জন্য, একটি ফ্লাটার টেমপ্লেট কেনা এবং নো-কোড নির্মাতা ব্যবহার করা সস্তা, দ্রুত এবং সহজ হবে৷ যাদের কোডিং দক্ষতা নেই তারা শুধুমাত্র Flutter ডেভেলপমেন্ট কিটের মাধ্যমে একটি অ্যাপ তৈরির জটিলতার সাথে লড়াই করবে।
মোড়ক উম্মচন
প্রস্তাবিত পদ্ধতি হল একটি ফ্লাটার টেমপ্লেট কেনা এবং একটি ভিজ্যুয়াল, নো-কোড অ্যাপ নির্মাতা ব্যবহার করা। এটি একটি সহজ ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেসের মাধ্যমে সর্বনিম্ন খরচ এবং দ্রুত বিকাশের সময়ের জন্য একটি Android এবং iOS অ্যাপ তৈরি করতে দেয়৷
একটি অ্যাপ তৈরি করা ব্যবসার নাগাল এবং আয় বাড়ানোর সুযোগ উন্মুক্ত করে। মাঝে মাঝে পরিদর্শন করা ওয়েবসাইটগুলির বিপরীতে, একটি ইনস্টল করা অ্যাপ আপনাকে অবিচ্ছিন্ন ব্যবহারকারী অ্যাক্সেস সহ প্রতিযোগীদের থেকে এগিয়ে রাখে। অ্যাপ্লিকেশানগুলি বিজ্ঞাপন এবং অন্যান্য বৈশিষ্ট্যগুলির মাধ্যমে অতিরিক্ত নগদীকরণ সক্ষম করে, উপার্জন, লিড এবং বৃদ্ধি বৃদ্ধি করে৷ একটি ওয়ার্ডপ্রেস সাইটকে একটি অ্যাপে রূপান্তর করা আপনার ব্যবসাকে প্রসারিত করার একটি কৌশলগত উপায়।
প্রায়শই জিজ্ঞাসিত প্রশ্ন (FAQ)
প্রশ্ন ১. আমি কি ফ্লটার দিয়ে কোন অ্যাপ তৈরি করতে পারি?
উত্তর: হ্যাঁ, Flutter একটি একক কোডবেস থেকে iOS, Android এবং ডেস্কটপের জন্য ক্রস-প্ল্যাটফর্ম হাইব্রিড অ্যাপ তৈরি করতে সক্ষম করে, ডেভেলপমেন্ট সময় বাঁচায়। এটি একটি REST API এর মাধ্যমে ওয়ার্ডপ্রেস সাইটের জন্য বিভিন্ন ধরনের অ্যাপ তৈরি করতে পারে।
প্রশ্ন ২. আমি কি ওয়ার্ডপ্রেসে ফ্লটার ব্যবহার করতে পারি?
উত্তর: ফ্লটার সব ধরনের অ্যাপ তৈরি করতে সাহায্য করে। এটি একটি API এর মাধ্যমে অ্যাপ এবং সাইট ডেটা সংযুক্ত করে ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য অ্যাপ তৈরি করতে ব্যবহার করা যেতে পারে।
Q3. কোন বিখ্যাত অ্যাপ ফ্লটার ব্যবহার করে নির্মিত হয়েছে?
উত্তর: Google Ads, eBay, BMW, Tencent, এবং Groupon-এর মতো বড় কোম্পানিগুলি Flutter সহ অ্যাপ তৈরি করেছে। এর ক্রস-প্ল্যাটফর্ম ক্ষমতা এবং স্থানীয় ভাষার উপর দ্রুত বিকাশ প্রক্রিয়া এটিকে একটি জনপ্রিয় পছন্দ করে তোলে।




