আপনি কি আপনার WooCommerce ওয়েবসাইট?-এ কার্ট পরিত্যাগের হার কমাতে সংগ্রাম করছেন, যদি তাই হয়, তাহলে ঐতিহ্যগত কার্ট পৃষ্ঠাটি এড়িয়ে যাওয়া এবং আরও ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য আপনার চেকআউট প্রক্রিয়াটিকে স্ট্রিমলাইন করার কথা বিবেচনা করুন৷

বেমার্ড ইনস্টিটিউটের মতে, প্রায় 70% গ্রাহক তাদের কার্ট পরিত্যাগ করেন, প্রায়ই একটি জটিল চেকআউট প্রক্রিয়ার কারণে। একটি WooCommerce Skip Cart প্লাগইন এবং অন্যান্য পদ্ধতি ব্যবহার করে, আপনি প্রক্রিয়াটিকে সহজ করতে পারেন এবং গ্রাহকদের সরাসরি চেকআউট পৃষ্ঠায় পাঠাতে পারেন৷
এই ব্লগ পোস্টে, আমরা একটি WooCommerce Skip Cart প্লাগইন ব্যবহার করার সুবিধা এবং অসুবিধাগুলি নিয়ে আলোচনা করব এবং এটিকে আপনার ওয়েবসাইটে সেট আপ করার জন্য একটি ধাপে ধাপে নির্দেশিকা প্রদান করব৷ উপরন্তু, আমরা আপনার চেকআউট প্রক্রিয়া অপ্টিমাইজ করার জন্য এবং প্লাগইনটির কার্যকর ব্যবহার নিশ্চিত করার জন্য কিছু সেরা অনুশীলন শেয়ার করব।
WooCommerce-এ কার্ট পেজ এড়িয়ে যাওয়ার সুবিধা
একজন অনলাইন ব্যবসার মালিক হিসাবে, চেকআউট প্রক্রিয়া এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করা বিক্রয় এবং আয় সর্বাধিক করার জন্য অত্যন্ত গুরুত্বপূর্ণ। এটি অর্জন করার একটি কার্যকর উপায় হল একটি WooCommerce Skip Cart প্লাগইন ব্যবহার করা। কার্ট পৃষ্ঠাটি এড়িয়ে যাওয়ার মাধ্যমে, গ্রাহকরা একটি দ্রুত, আরও সুগমিত চেকআউট প্রক্রিয়া উপভোগ করতে পারেন, যার ফলে রূপান্তর হার বৃদ্ধি এবং ব্যবহারকারীর সন্তুষ্টি উন্নত হয়৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকার্ট পরিত্যাগ কমানোর পাশাপাশি, একটি স্কিপ কার্ট প্লাগইন ব্যবহার করেও আপনার মোবাইল অপ্টিমাইজেশান প্রচেষ্টাকে উপকৃত করতে পারে৷ আরও বেশি সংখ্যক গ্রাহক তাদের মোবাইল ডিভাইসে কেনাকাটা করছেন, মোবাইলের জন্য আপনার ওয়েবসাইট অপ্টিমাইজ করা গুরুত্বপূর্ণ। লোডের সময় কমিয়ে এবং চেকআউট প্রক্রিয়াকে সহজ করে, আপনি মোবাইল ক্রেতাদের জন্য আরও নির্বিঘ্ন অভিজ্ঞতা প্রদান করতে পারেন।
এই নিবন্ধে, আমরা একটি WooCommerce Skip Cart প্লাগইন ব্যবহার করার সুবিধার গভীরে প্রবেশ করব এবং এটি কীভাবে আপনার ব্যবসাকে উপকৃত করতে পারে তা অন্বেষণ করব। আপনি সবেমাত্র আপনার অনলাইন স্টোর শুরু করছেন বা আপনার বিদ্যমান চেকআউট প্রক্রিয়াটি অপ্টিমাইজ করার উপায় খুঁজছেন কিনা, একটি স্কিপ কার্ট প্লাগইন বিবেচনা করার মতো।
WooCommerce-এ কার্ট পৃষ্ঠা কীভাবে এড়িয়ে যাবেন
এখন আপনি WooCommerce স্টোরে কার্ট পৃষ্ঠাটি এড়িয়ে যাওয়ার সুবিধাগুলি বুঝতে পেরেছেন, আসুন WooCommerce-এ কার্ট পৃষ্ঠাটি এড়িয়ে যাওয়ার তিনটি দ্রুত এবং সহজ উপায় দেখি৷ প্লাগইন, আপনার থিমের functions.php ফাইল আপডেট করা এবং একটি কাস্টম কোড স্নিপেট তৈরি করা এই উপায়গুলির উদাহরণ।
আপনার নিষ্পত্তির এই বিকল্পগুলির সাহায্যে, আপনি আপনার WooCommerce স্টোরে ক্রয় প্রক্রিয়াটিকে স্ট্রিমলাইন করতে পারেন এবং আপনার গ্রাহকদের সময়মত কেনাকাটা করতে সহায়তা করতে পারেন৷ এই পার্টি শুরু করা যাক!
1. WooCommerce ডিফল্ট সেটিংস৷
আপনি যদি আপনার WooCommerce স্টোরে কেনাকাটার অভিজ্ঞতা স্ট্রীমলাইন করতে চান, তাহলে আপনি কার্ট পৃষ্ঠাটি সম্পূর্ণভাবে এড়িয়ে যাওয়ার কথা বিবেচনা করতে পারেন। ভাগ্যক্রমে, এটি ডিফল্ট সেটিংসের মাধ্যমে সহজেই করা যেতে পারে। নীচের পদক্ষেপগুলি অনুসরণ করে, আপনি গ্রাহকদের কার্টে আইটেমগুলি যোগ করার পরে স্বয়ংক্রিয়ভাবে চেকআউট পৃষ্ঠায় পুনঃনির্দেশিত করতে আপনার স্টোর সেট করতে পারেন:
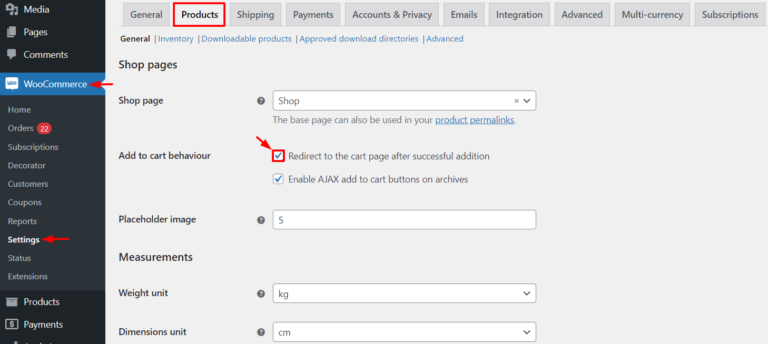
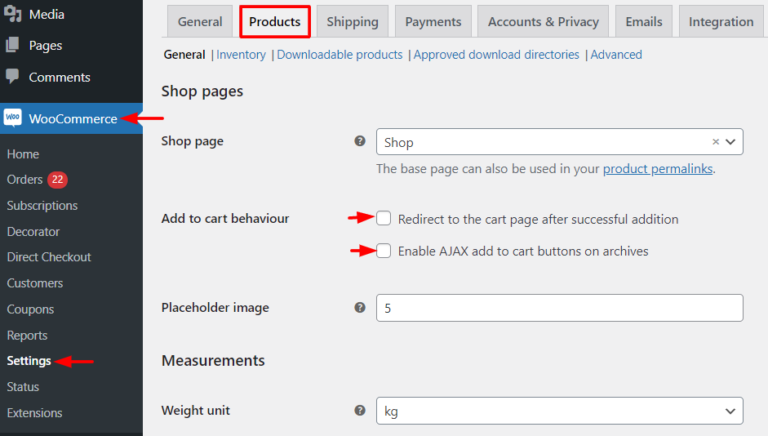
- WooCommerce সেটিংস মেনুতে নেভিগেট করুন এবং "পণ্য" এ ক্লিক করুন।
- "কার্ট আচরণ যোগ করুন" বিভাগে নিচে স্ক্রোল করুন।
- "সফল যোগ করার পরে কার্ট পৃষ্ঠায় পুনঃনির্দেশ করুন" এর পাশের বাক্সে টিক দিন।

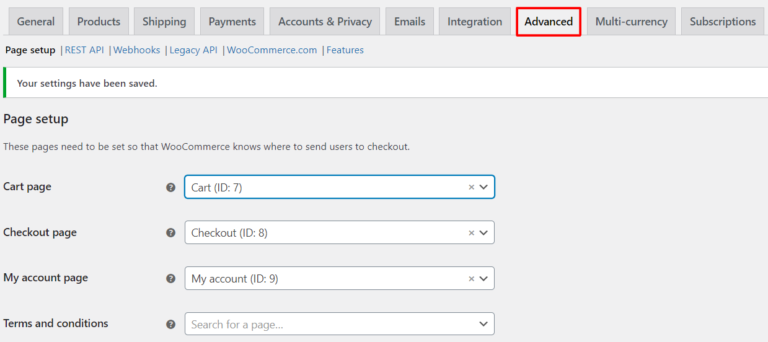
- তারপর, "উন্নত" সেটিংসে যান এবং চেকআউট পৃষ্ঠা হিসাবে কার্ট পৃষ্ঠাটি বেছে নিন।

এখানেই শেষ! মাত্র কয়েকটি ক্লিকের মাধ্যমে, আপনি কার্যকরভাবে কার্ট পৃষ্ঠাটিকে বাইপাস করেছেন৷
একটি প্লাগইন ব্যবহার করে
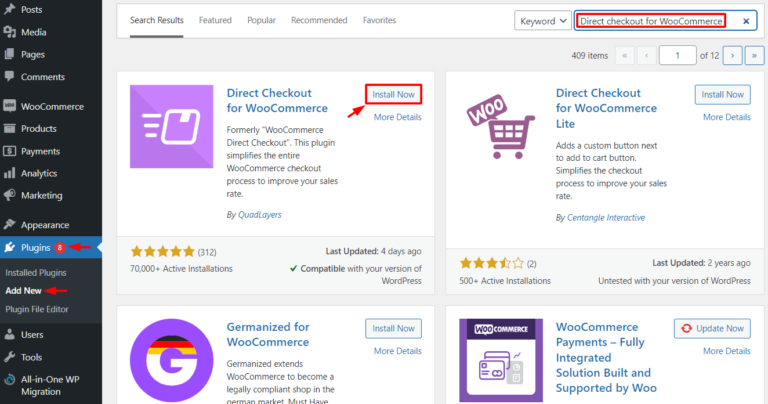
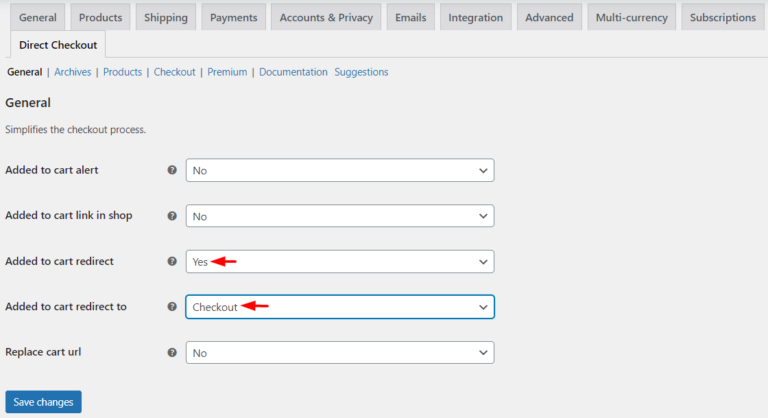
আপনি যদি আপনার WooCommerce স্টোরে চেকআউট প্রক্রিয়াটিকে স্ট্রীমলাইন করার উপায় খুঁজছেন এবং কার্ট পৃষ্ঠাটি সম্পূর্ণভাবে এড়িয়ে যান, একটি প্লাগইন ব্যবহার করা একটি দুর্দান্ত বিকল্প। সৌভাগ্যবশত, এটি কয়েকটি সহজ পদক্ষেপের মাধ্যমে সহজেই করা যেতে পারে। আপনাকে যা করতে হবে তা হল আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড অ্যাক্সেস করুন এবং " WooCommerce এর জন্য সরাসরি চেকআউট " প্লাগইন ইনস্টল ও সক্রিয় করতে নীচের নির্দেশাবলী অনুসরণ করুন৷

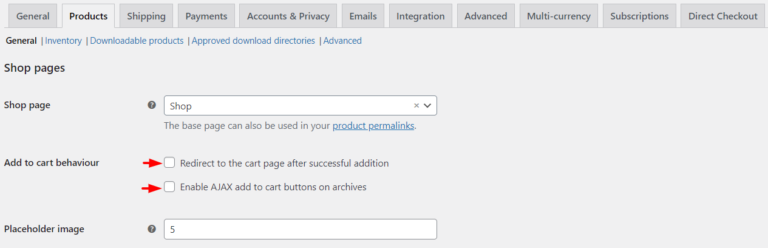
তারপরে, WooCommerce সেটিংস > পণ্যগুলিতে নেভিগেট করুন এবং কার্টে যুক্ত আচরণ পছন্দ উভয়ই অনির্বাচন করুন৷

আপনার পরিবর্তনগুলি করুন এবং সরাসরি চেকআউট স্ক্রিনে ফিরে যান, যেখানে আপনাকে কার্টে যোগ করা রিডাইরেক্ট বিকল্প থেকে হ্যাঁ নির্বাচন করা উচিত। একটি নতুন বিকল্প, "কার্টে রিডাইরেক্টে যোগ করা হয়েছে" দেখাবে। সেখান থেকে Checkout পেজটি বেছে নিন।

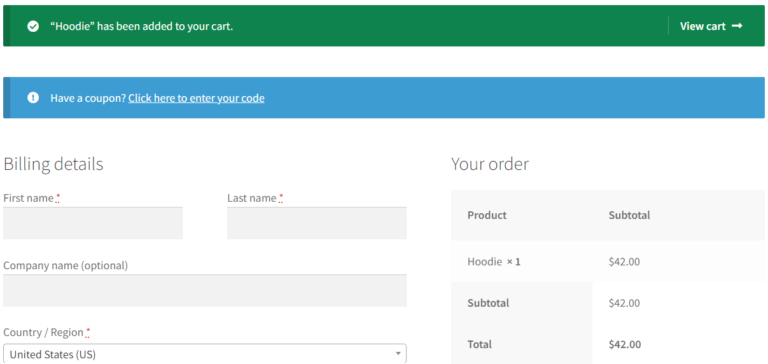
আপনি সামঞ্জস্যগুলি সংরক্ষণ করার পরে, এটি চেষ্টা করার জন্য আপনার দোকানের যেকোনো পণ্যের কার্টে যোগ করুন বোতামে ক্লিক করুন৷ কার্ট পৃষ্ঠার পরিবর্তে, আপনাকে চেকআউট পৃষ্ঠায় নিয়ে যাওয়া উচিত।

আপনার WooCommerce স্টোরের কার্ট পৃষ্ঠাটিকে বাইপাস করতে আপনি কত দ্রুত এবং সহজে একটি প্লাগইন ব্যবহার করতে পারেন৷
একটি কোড ব্যবহার করে
আপনি যদি আপনার অনলাইন স্টোরের জন্য WooCommerce ব্যবহার করেন, তাহলে আপনার গ্রাহকদের জন্য চেকআউট প্রক্রিয়াটিকে আরও দ্রুত এবং আরও সুগম করতে আপনি কার্ট পৃষ্ঠাটি এড়িয়ে যেতে চাইতে পারেন৷ সৌভাগ্যবশত, আপনি আপনার থিম ফাইলগুলিতে কোডের কয়েকটি লাইন যোগ করে এটি অর্জন করতে পারেন। যাইহোক, আপনার সাইটে কোনো পরিবর্তন করার আগে একটি ব্যাকআপ তৈরি করা সবসময়ই ভালো।
WooCommerce-এ কার্ট পৃষ্ঠাটি এড়িয়ে যেতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান।
- WooCommerce-এ ক্লিক করুন এবং ড্রপডাউন মেনু থেকে সেটিংস নির্বাচন করুন।
- পণ্য এবং তারপর সাধারণ ক্লিক করুন.
- "কার্ট আচরণ যোগ করুন" বিভাগে নিচে স্ক্রোল করুন।

- এরপর, আপনার থিমের ফোল্ডারে নেভিগেট করুন এবং functions.php ফাইলটি খুঁজুন।
- functions.php ফাইলের শেষে নিম্নলিখিত কোডটি প্রবেশ করান:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- functions.php ফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
কোড যোগ করা হলে ক্লিক অ্যাকশন চেকআউট পৃষ্ঠায় পুনঃনির্দেশিত হবে। - ফলস্বরূপ, WooCommerce পণ্যের বোতাম লেবেল "Add to Cart" থেকে "Buy Me" এ পরিবর্তন করা উচিত। এটি সম্পন্ন করতে functions.php ফাইলে নিম্নলিখিত ফিল্টার যোগ করুন:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- functions.php ফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
- "কার্টে যোগ করুন" বোতামটি "আমাকে কিনুন" নামকরণ করা হয়েছে কিনা তা নির্ধারণ করতে আপনার WooCommerce পণ্য পৃষ্ঠাটি পরীক্ষা করুন। ক্লিক করা হলে, ব্যবহারকারীকে সরাসরি চেকআউট পৃষ্ঠায় নিয়ে যাওয়া হয়।
মোড়ক উম্মচন
উপসংহারে, WooCommerce-এ কার্ট পৃষ্ঠা এড়িয়ে যাওয়া হল ব্যবহারকারীর অভিজ্ঞতা উন্নত করার এবং আপনার গ্রাহকদের জন্য চেকআউট প্রক্রিয়া অপ্টিমাইজ করার একটি সহজ কিন্তু কার্যকর উপায়। এই ব্লগে আমরা যে তিনটি সহজ পদ্ধতি কভার করেছি তা বাস্তবায়ন করে এবং সর্বোত্তম অনুশীলনগুলি অনুসরণ করে, আপনি চেকআউট প্রক্রিয়া সহজ করতে পারেন, গ্রাহকের সন্তুষ্টি বাড়াতে পারেন এবং আপনার WooCommerce স্টোরে রূপান্তর এবং আয় বাড়াতে পারেন৷ সুতরাং, এগিয়ে যান এবং এটি আপনার অনলাইন ব্যবসায় এর ইতিবাচক প্রভাব দেখতে চেষ্টা করুন।




