একটি ব্লগে মন্তব্য বিভাগ প্রায়ই যেখানে মানুষ অর্থপূর্ণ আলোচনা আছে. কিন্তু এমন একটি পরিস্থিতি হতে পারে যখন আপনি নিজের অনলাইন সম্প্রদায় তৈরি করতে চান। ডিভি কন্ডিশন অপশন ফিচারের জন্য ধন্যবাদ, আপনি আপনার ব্লগের অংশ নন এমন ব্যবহারকারীদের আপনার পোস্টে মন্তব্য করা থেকে আটকাতে পারেন। এটি এমন একটি সম্প্রদায়ের জন্য উপযোগী হতে পারে যা একচেটিয়াভাবে সদস্যদের জন্য বা যাদের আপনার সাইটে সদস্যতা রয়েছে তাদের জন্য বিশেষ সুবিধা হিসাবে। এই নির্দেশিকায়, আমরা প্রদর্শন করব কিভাবে Divi- এর মন্তব্য মডিউল শুধুমাত্র লগ ইন করা ব্যবহারকারীদের কাছে দৃশ্যমান করা যায়। এটি আপনাকে আপনার সম্প্রদায়ের সাথে সরাসরি যুক্ত হতে সক্ষম করবে! শুরু করার জন্য, আমরা এই Divi টিউটোরিয়ালের ভিত্তি হিসাবে ফিল্ম ল্যাব ব্লগ পোস্ট টেমপ্লেট ব্যবহার করব।

সদস্যদের জন্য একচেটিয়াভাবে একটি মন্তব্য বিভাগ কিভাবে করবেন
ডিভির কন্ডিশন বৈশিষ্ট্য আমাদের ওয়েবসাইটের মডিউল, সারি, কলাম এবং বিভাগগুলি কীভাবে আচরণ করে তার জন্য নির্দিষ্ট নিয়ম বেছে নিতে দেয়। আমাদের ক্ষেত্রে, আমরা এই নিয়মগুলি সেট করতে চাই যে কোনও ব্যবহারকারী লগ ইন করেছেন কি না। সদস্যদের জন্য আমাদের একচেটিয়া মন্তব্য বিভাগ তৈরি করতে আমরা এই নির্দেশিকায় যে পদক্ষেপগুলি অনুসরণ করব তার একটি দ্রুত ওভারভিউ এখানে রয়েছে:
- Divi থিম বিল্ডারে আপনার ব্লগ পোস্ট টেমপ্লেট যোগ করুন (অথবা যদি আপনি ইতিমধ্যে না থাকেন তাহলে একটি নতুন ব্লগ টেমপ্লেট তৈরি করুন)।
- সদস্যদের জন্য বিশেষ মন্তব্য বিভাগ তৈরি করুন এবং এতে একটি লগইন মডিউল অন্তর্ভুক্ত করুন।
- প্রদর্শন শর্তাবলী ব্যবহার করে লগইন মডিউল সহ সারিটি কখন প্রদর্শিত হবে তার জন্য নিয়ম সেট আপ করুন৷
- ডিসপ্লে কন্ডিশন ব্যবহার করে কমেন্ট মডিউল সহ সারিটি কখন প্রদর্শিত হবে তার জন্য নিয়ম সেট আপ করুন।
- আপনার পরিবর্তনগুলি সংরক্ষণ করুন এবং একটি ব্যক্তিগত ব্রাউজিং উইন্ডোতে টেমপ্লেটটি পরীক্ষা করুন যাতে এটি উদ্দেশ্য অনুসারে কাজ করে।
ডিজাইন লেআউট
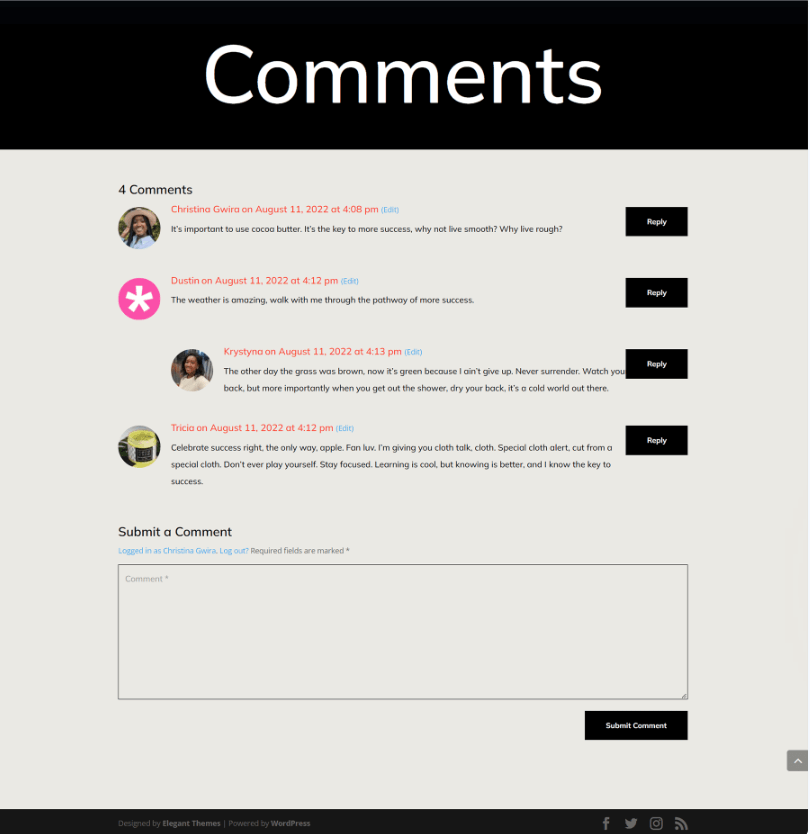
ফিল্ম ল্যাব ব্লগ পোস্ট টেমপ্লেট কিভাবে প্রদর্শিত হয় যখন আপনি শুধুমাত্র সদস্যদের জন্য মন্তব্য বিভাগটি সরিয়ে দেন। অনুগ্রহ করে লক্ষ্য করুন যে কেউ একটি ব্লগ পোস্ট দেখতে পারেন, এটি পড়তে পারেন এবং মন্তব্য বিভাগে জড়িত হতে পারেন।

ব্লগ পোস্ট টেমপ্লেট সেট আপ করা হচ্ছে
আমাদের শুধুমাত্র সদস্যদের জন্য মন্তব্য বিভাগ তৈরি করা শুরু করতে, আমাদের প্রথমে আমরা যে টেমপ্লেটটি ব্যবহার করব তা পেতে হবে। আপনি সহজেই ফিল্ম ল্যাব ব্লগ পোস্ট টেমপ্লেট অ্যাক্সেস এবং ডাউনলোড করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ডিভি থিম নির্মাতার দিকে যান
টেমপ্লেট আপলোড করতে, আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের পিছনের প্রান্তে অবস্থিত Divi থিম বিল্ডারে যান।

আপনার ওয়েবসাইট টেমপ্লেট আপলোড করুন
এবং তারপর, উপরের ডান কোণায়, আপনি দুটি তীর সমন্বিত একটি আইকন পাবেন। শুধু এই আইকনে ক্লিক করুন।"

"আমদানি" ট্যাবে যান, এবং তারপর এই পোস্ট থেকে আপনার প্রাপ্ত JSON ফাইলটি আপলোড করুন৷ এর পরে, 'ইমপোর্ট ডিভি থিম বিল্ডার টেমপ্লেট' বোতামে ক্লিক করুন।

আপনার Divi থিম নির্মাতা পরিবর্তন সংরক্ষণ করুন
আপনি সফলভাবে ফাইলটি আপলোড করার পরে, আপনি আপনার সমস্ত পোস্টের জন্য মনোনীত একটি নতুন বিভাগ সহ একটি নতুন টেমপ্লেট দেখতে পাবেন৷ আপনি যখন এই টেমপ্লেটটি সক্রিয় করতে প্রস্তুত তখন Divi থিম বিল্ডারে আপনার করা পরিবর্তনগুলি সংরক্ষণ করার বিষয়টি নিশ্চিত করুন৷

টেমপ্লেট কাস্টমাইজ করা
পোস্ট টেমপ্লেট অ্যাক্সেস করুন
আমাদের সাইটের সমস্ত ব্লগ পোস্টে আমাদের টেমপ্লেট ইনস্টল এবং বরাদ্দ করা সহ, সদস্যদের জন্য আমাদের একচেটিয়া মন্তব্য বিভাগ তৈরি করার সময় এসেছে৷ শুরু করার জন্য, আমাদের কেবল টেমপ্লেটটি খুলতে হবে।

মন্তব্য মডিউল মধ্যে সারি
এটি সহজ করতে, ওয়্যারফ্রেম ভিউতে স্যুইচ করুন। এরপরে, মন্তব্য মডিউল ধারণ করে বিদ্যমান একটির ঠিক উপরে একটি নতুন সারি অন্তর্ভুক্ত করতে সবুজ প্লাস আইকনে ক্লিক করুন।

পরে, আমরা সারিতে একটি কলাম যোগ করতে যাচ্ছি।

লগইন মডিউল
আমরা সদস্যদের জন্য আমাদের একচেটিয়া মন্তব্য বিভাগে অ্যাক্সেস পেতে ব্যবহারকারীদের আমাদের ওয়েবসাইটে সাইন ইন করতে চাই। আপনি বিকল্পটি সনাক্ত না করা পর্যন্ত মডিউল মোডাল বাক্সের মধ্যে স্ক্রোল করুন।

লগইন মডিউলে পাঠ্য
এখন, আমরা লগইন মডিউলে একটি শিরোনাম রাখব। আমরা এই শিরোনামটি ব্যবহার করব ব্যবহারকারীদের লগ ইন করার জন্য অনুরোধ করার আগে তারা আমাদের মন্তব্য বিভাগ দেখতে পারে।"

লগইন মডিউল কাস্টমাইজ করা
লগইন মডিউলের জন্য পটভূমির রঙ সেট করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- পটভূমির রঙ: #ff4125
- ব্যাকগ্রাউন্ড কালার ব্যবহার করুন: হ্যাঁ

ব্যাকগ্রাউন্ড এবং টেক্সট স্টাইলিং
- ক্ষেত্রগুলির পটভূমির রঙ: #eae9e4
- ক্ষেত্র পাঠ্যের রঙ: #000000
- ক্ষেত্র ফোকাস পটভূমির রঙ: #eae9e4
- ফিল্ড ফোকাস টেক্সট রঙ: #000000
ক্ষেত্রগুলির একইভাবে একটি সীমানা থাকবে কিন্তু কোন বৃত্তাকার কোণ থাকবে না। এটি মন্তব্য মডিউলের চেহারা অনুকরণ করবে।

ব্যাকগ্রাউন্ড এবং টেক্সট স্টাইলিং
- ক্ষেত্র গোলাকার কোণ: 0
- ক্ষেত্র সীমানা শৈলী: সব
- ক্ষেত্রের সীমানা প্রস্থ: 1px
- ক্ষেত্রগুলির সীমানার রঙ: #000000৷
- ক্ষেত্র সীমানা শৈলী: কঠিন
শিরোনাম পরিবর্তন
শিরোনামটি অবশ্যই টেমপ্লেট জুড়ে ব্যবহৃত একই ফন্ট ব্যবহার করতে হবে এবং এটি সাদা হওয়া প্রয়োজন।

শিরোনাম পাঠ্য
- শিরোনাম শিরোনাম পাঠ্য: H2
- শিরোনাম ফন্ট: মুলিশ
- শিরোনাম পাঠ্যের রঙ: #ffffff
বিভিন্ন স্ক্রীন প্রস্থের জন্য উপযোগী করতে শিরোনামে আমরা যে প্রতিক্রিয়াশীল আকারগুলি যোগ করেছি তা নোট করুন।

শিরোনাম পাঠ্য: হরফের আকার
- শিরোনাম টেক্সট ফন্ট সাইজ (ডেস্কটপ): 64px
- শিরোনাম টেক্সট ফন্ট সাইজ (ট্যাবলেট): 48px
- শিরোনাম টেক্সট ফন্ট সাইজ (মোবাইলার): 48px
কিভাবে একটি বোতাম স্টাইল
কমেন্ট মডিউল থেকে বোতাম সেটিংস কপি করুন এবং সময় বাঁচাতে আমাদের লগইন মডিউলে পেস্ট করুন। মন্তব্য মডিউলের সেটিংস আইকনে ক্লিক করা উচিত।

নেভিগেট করে ডিজাইন ট্যাবে যান। বোতাম ট্যাবে পৌঁছাতে, নিচে স্ক্রোল করুন। বোতাম ট্যাবে ডান-ক্লিক মেনু ব্যবহার করে বোতাম শৈলী অনুলিপি করুন।

তারপর মন্তব্য মডিউল বন্ধ করুন। লগইন মডিউলটি গিয়ার প্রতীকে ক্লিক করে অ্যাক্সেস করা যেতে পারে।

আরও একবার, ডিজাইন ট্যাবটি নির্বাচন করুন, তারপরে বোতাম ট্যাবে নেভিগেট করুন৷ তারপর আবার ক্লিক করুন এবং পেস্ট বোতাম শৈলী নির্বাচন করুন। ভয়লা ! মন্তব্য মডিউলের বোতাম এবং বোতামটি খুব একই রকম বলে মনে হচ্ছে।

এখন, আমাদের লগইন মডিউলের বোতামটি প্রায় মন্তব্য মডিউলের বোতামগুলির সাথে সাদৃশ্যপূর্ণ। হ্যাঁ আমাদের!

সারির অবস্থা প্রদর্শন করুন
আমাদের লগইন মডিউল স্টাইল করার পর, আমাদের প্রথম ডিসপ্লে কন্ডিশন সেট আপ করার সময় এসেছে। এই পদক্ষেপটি শুধুমাত্র সদস্যদের জন্য একটি মন্তব্য বিভাগ তৈরি করার জন্য অত্যন্ত গুরুত্বপূর্ণ। ডিভি ডিসপ্লে কন্ডিশন বৈশিষ্ট্যের মধ্যে এটি ঘটানোর জন্য বিভিন্ন বিকল্পের প্রস্তাব দেয়। শুরু করার জন্য, লগইন মডিউল ধারণ করা সারিটির সেটিংস অ্যাক্সেস করতে গিয়ার আইকনে ক্লিক করুন।

সারি বিকল্পগুলির মধ্যে, উন্নত ট্যাব নির্বাচন করার পরে শর্ত ট্যাবটি নির্বাচন করুন। পরবর্তী, + আইকন নির্বাচন করুন।

আপনি যে শর্তের অধীনে এই সারিটি দেখাতে (বা লুকিয়ে রাখতে) চান তার জন্য আপনি + চিহ্নে ক্লিক করলে অনেকগুলি বিকল্প উপলব্ধ রয়েছে। ব্যবহারকারীর স্থিতিতে স্ক্রোল করার পরে লগ ইন স্ট্যাটাসে ক্লিক করুন।

এই ধাপটি সম্পন্ন করার পরে, আরেকটি পপ-আপ উইন্ডো প্রদর্শিত হবে। এই পপ-আপের ভিতরে, আমাদের ড্রপডাউন মেনুটি নির্বাচন করতে হবে যা বর্তমানে "ব্যবহারকারী লগ ইন করেছে" এবং এটিকে "ব্যবহারকারী লগ আউট" এ স্যুইচ করতে হবে। এই ক্রিয়াটি আমাদের একচেটিয়া মন্তব্য বিভাগের জন্য অপরিহার্য, যা শুধুমাত্র নিবন্ধিত সাইট সদস্যদের জন্য অ্যাক্সেসযোগ্য। আমাদের মন্তব্য বিভাগে অ্যাক্সেস পেতে, ব্যক্তিদের অবশ্যই একটি বৈধ লগইন ব্যবহারকারীর নাম এবং পাসওয়ার্ড থাকতে হবে। বৈধ শংসাপত্র ছাড়া, তারা আমাদের ওয়েবসাইটে মন্তব্য বিভাগে প্রবেশ করতে সক্ষম হবে না
 ডিসপ্লে সিচুয়েশন
ডিসপ্লে সিচুয়েশন
- প্রদর্শন শুধুমাত্র যদি: ব্যবহারকারী লগ আউট হয়
- শর্ত সক্ষম করুন: হ্যাঁ
আপনার প্রদর্শনের অবস্থা বেছে নেওয়ার পরে, মোডাল বক্সের সবুজ চেকবক্স নির্বাচন করে আপনার পরিবর্তনগুলি সংরক্ষণ করতে সতর্ক থাকুন। ক্যাশিং প্লাগইন সম্পর্কে সতর্কতার দিকে মনোযোগ দিন।

শুধুমাত্র নতুন সদস্যদের জন্য মন্তব্য বিভাগ প্রদর্শনের নিয়ম সক্রিয় করা হচ্ছে
এই টিউটোরিয়ালের শেষ ধাপে মন্তব্য মডিউল ধারণ করা সারিটির জন্য ডিসপ্লে কন্ডিশন কনফিগার করা জড়িত। এটি করতে, সারি সেটিংস অ্যাক্সেস করতে কেবল গিয়ার আইকনে ক্লিক করুন৷

একবার সারি সেটিংসের ভিতরে, আমরা অ্যাডভান্সড ট্যাবে ক্লিক করব, তারপর শর্ত ট্যাবটি নির্বাচন করব এবং আমাদের ডিসপ্লে কন্ডিশন যোগ করতে + আইকন টিপুন। এটি লগইন মডিউল সম্বলিত সারির ভিতরে আমরা যেভাবে করেছি তার অনুরূপ।

মন্তব্য মডিউল সম্বলিত সারির জন্য ব্যবহারকারী লগ আউট হয়েছে কিনা তা প্রদর্শন করার পরিবর্তে, ব্যবহারকারী লগ ইন করলেই আমরা এটি প্রদর্শন করতে চাই।

এবং, এটা সম্পন্ন!
কমেন্ট মডিউল এবং লগইন মডিউল সম্বলিত সারি উভয়ের ক্ষেত্রে ডিসপ্লে শর্তাবলী প্রয়োগ করা হয়েছে, আসুন একটি সাধারণ পরীক্ষা করা যাক। একটি ছদ্মবেশী বা ব্যক্তিগত ব্রাউজিং উইন্ডো ব্যবহার করে আপনার ওয়েবসাইটে একটি ব্লগ পোস্ট খুলুন।

আমরা একটি ব্যক্তিগত ব্রাউজার বা ছদ্মবেশী উইন্ডো নিযুক্ত করি প্রদর্শন শর্তাবলী পরীক্ষা করার জন্য। এই উইন্ডোটি আমাদের ব্রাউজ করার সময় আমাদের ওয়েবসাইট থেকে অস্থায়ীভাবে লগ আউট করে। আপনার ওয়েবসাইটে লগ ইন করার সময় নিয়মিত ব্রাউজিংয়ে ফিরে আসার সময়, মন্তব্য বিভাগটি দৃশ্যমান হওয়া উচিত। বিকল্পভাবে, আপনি আপনার সম্পূর্ণ কাজ দেখতে আপনার WordPress ওয়েবসাইট থেকে লগ আউট করতে পারেন। যখন আমরা একটি মন্তব্য মডিউল ব্যবহার করে এই টিউটোরিয়ালটি প্রদর্শন করেছি, আপনি এই পদক্ষেপগুলিকে ডিভির মধ্যে যে কোনও মডিউল, সারি, কলাম বা বিভাগে প্রয়োগ করতে পারেন কোনও অতিরিক্ত প্লাগইন ছাড়াই৷ আপনি কি তৈরি করতে পারেন তা দেখতে বিনা দ্বিধায় ডিসপ্লে সেটিংস নিয়ে পরীক্ষা করুন৷
মোড়ক উম্মচন
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি সম্প্রদায় স্থাপন করা আপনার সর্বাধিক ঘন ঘন ব্যবহারকারীদের মধ্যে বিশ্বাস তৈরি করার একটি দুর্দান্ত উপায়। একটি কার্যকর পদ্ধতি হ'ল সদস্যদের জন্য শুধুমাত্র মন্তব্য বিভাগ সেট আপ করা, সদস্যদের একে অপরের সাথে সহজেই যোগাযোগ করতে সক্ষম করে। Divi এর অন্তর্নির্মিত সরঞ্জাম এবং বৈশিষ্ট্যগুলির সাথে এই প্রক্রিয়াটিকে সহজ করে তোলে।
Divi- এর নেটিভ ডিসপ্লে কন্ডিশনের সাহায্যে আপনি শুধুমাত্র নিবন্ধিত ব্যবহারকারীদের মধ্যে মিথস্ক্রিয়া সীমাবদ্ধ করতে পারেন। উপরন্তু, আপনি ডিজাইন ট্যাব এবং ডিভির ব্যাপক সম্পাদনা সরঞ্জাম ব্যবহার করে আপনার মন্তব্য মডিউলের চেহারা অনায়াসে কাস্টমাইজ করতে পারেন। আপনি Divi ব্যবহার করার সময় একটি পৃথক সদস্যতা প্লাগইনের প্রয়োজন ছাড়াই একটি গতিশীল ব্যক্তিগত সম্প্রদায় তৈরি করতে পারেন।
Divi এর মূলের মধ্যে নির্দিষ্ট বৈশিষ্ট্যগুলি সক্রিয় করার মাধ্যমে, আপনি লগ ইন করা ব্যবহারকারীদের জন্য বিশেষভাবে একটি মন্তব্য বিভাগ স্থাপন করতে পারেন, আপনার অনলাইন সম্প্রদায়কে শক্তিশালী করতে পারেন এবং আপনার ওয়ার্ডপ্রেস ওয়েবসাইটকে সুগম রাখতে পারেন৷ মৌলিক সদস্যতা কার্যকারিতা যোগ করার জন্য একটি প্লাগইন বিবেচনা করার আগে, আজ আপনার ওয়েবসাইটের বিভিন্ন দিক উন্নত করতে Divi-এর ডিসপ্লে শর্তাবলী অন্বেষণ করুন।




