আপনার ওয়েবসাইটের প্রতিটি ভিজিটর একই উদ্দেশ্যে সেখানে আসে না। আপনি সম্ভবত একটির পরিবর্তে গ্রাহক এবং ক্লায়েন্টদের বিভিন্ন আইটেম বা পরিষেবা প্রদান করেন। এই কারণেই বিভিন্ন টার্গেটেড কন্টাক্ট ফর্ম থাকা আপনার সাইটের ইউএক্সকে মসৃণ করতে সাহায্য করতে পারে যাতে আপনার ক্লায়েন্টরা (এবং ভবিষ্যতের গ্রাহকরা) তাদের ঠিক কী প্রয়োজন সে সম্পর্কে যতটা সম্ভব কম ঘর্ষণে আপনার সাথে যোগাযোগ করতে পারে। আমরা Divi যোগাযোগ ফর্ম মডিউল এবং আমাদের শর্তসাপেক্ষ লজিক কার্যকারিতা ব্যবহার করে আপনার এবং আপনার ব্যবহারকারীদের মধ্যে সর্বোত্তম পাইপলাইন নির্মাণের মাধ্যমে আপনাকে নিয়ে যাব।

শর্তসাপেক্ষ যোগাযোগ ফর্মে একটি স্নিক পিক
যখন সবকিছু বলা এবং সম্পন্ন করা হয়, তখন আপনার ওয়েবসাইটে এর অনুরূপ কিছু থাকবে, যা আপনার দর্শকদের ব্যবহারের জন্য প্রস্তুত।
কন্ডিশনাল লজিক? ঠিক কী
শুরু করার জন্য, আমরা শর্তযুক্ত যুক্তি সংক্ষিপ্তভাবে সংজ্ঞায়িত করতে চাই। এই পাঠে, আমরা যোগাযোগ ফর্মগুলির একটি উত্তরাধিকার সেট আপ করব যা ব্যবহারকারীর পছন্দ বা না করার উপর নির্ভর করে।
উদাহরণস্বরূপ, আপনার কাছে একটি একক যোগাযোগের ফর্ম থাকতে পারে যা দর্শকের কী পরিষেবা বা পণ্যের প্রয়োজন তার উপর নির্ভর করে পরিবর্তিত হয়। এইভাবে, তাদের এটি লেখার পরিবর্তে, আপনার প্রয়োজনীয় তথ্য আপনার প্রয়োজনীয় ফর্ম্যাটে থাকতে পারে। যোগাযোগ ফর্ম শর্তসাপেক্ষ যুক্তি যোগাযোগ উন্নত করতে এবং আপনার ব্যবহারকারীদের জন্য আপনার ক্ষমতা দ্রুততর করতে সাহায্য করে.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএটি মাথায় রেখে, আসুন লক্ষ্যযুক্ত যোগাযোগ ফর্মগুলি তৈরি করা শুরু করি।
যোগাযোগের ফর্ম তৈরি করতে শর্তসাপেক্ষ লজিক কীভাবে ব্যবহার করবেন
ডিভি বিল্ডার খুলুন।
আমাদের ডিভি বিল্ডারে প্রবেশ করতে হবে কারণ আমরা ডিভি কনট্যাক্ট ফর্ম মডিউল ব্যবহার করছি। এই টিউটোরিয়ালে, আমরা উদাহরণ হিসেবে ল্যান্ডস্কেপ রক্ষণাবেক্ষণ লেআউট প্যাক ব্যবহার করব। আপনি আপনার পছন্দমত লেআউট বা ডিজাইন ব্যবহার করতে পারেন, তবে আপনাকে অবশ্যই ডিভি কনট্যাক্ট ফর্ম মডিউল ব্যবহার করতে এবং স্টাইল করতে সক্ষম হতে হবে।
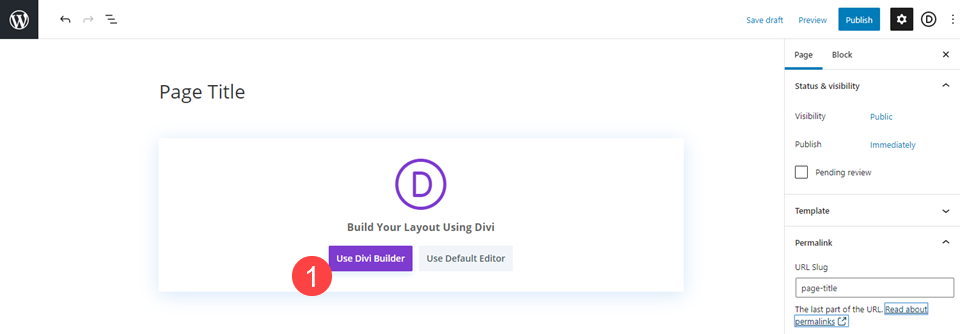
শুরু করতে, আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের ব্যাকএন্ডে ডিভি বিল্ডারে নেভিগেট করুন। পৃষ্ঠা সম্পাদকের ভিতরে, আপনি "ডিভি বিল্ডার ব্যবহার করুন" লেবেলযুক্ত একটি বেগুনি বোতাম লক্ষ্য করবেন (বা আপনি যদি ইতিমধ্যে পৃষ্ঠাটি তৈরি করে থাকেন তবে ডিভি বিল্ডারের সাথে সম্পাদনা করুন)।

যোগাযোগ ফর্ম মডিউল সন্নিবেশ বা সনাক্ত করুন.
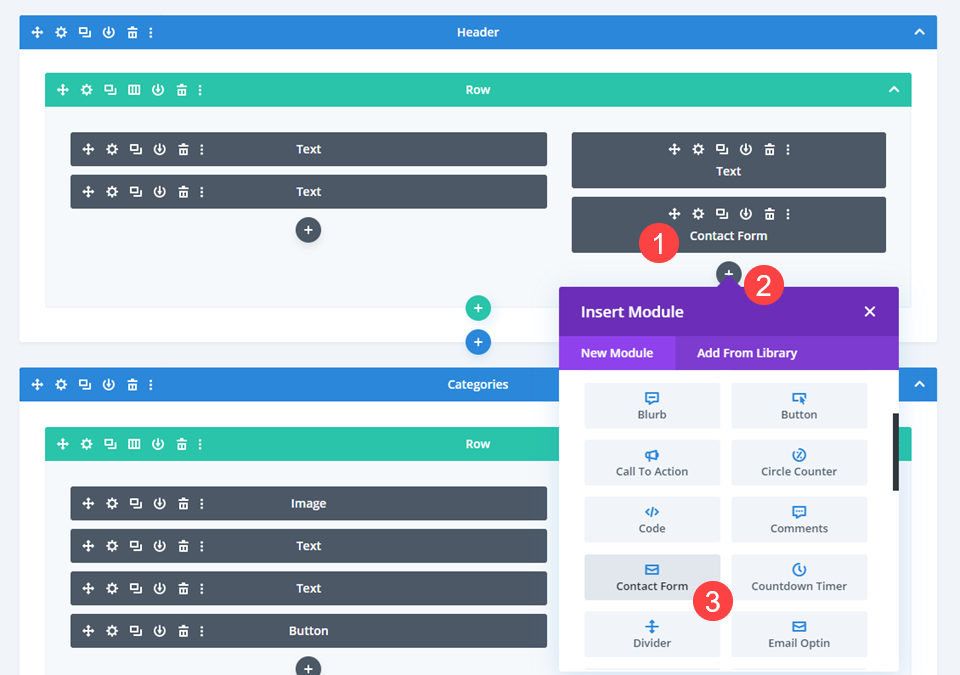
তারপর, হয় পৃষ্ঠায় একটি বিদ্যমান পরিচিতি ফর্ম মডিউল সনাক্ত করুন বা কালো + সার্কেল আইকনে ক্লিক করুন এবং ড্রপডাউন মেনু থেকে যোগাযোগ ফর্ম নির্বাচন করুন৷

যোগাযোগ ফর্ম সেটিংস পূরণ করুন
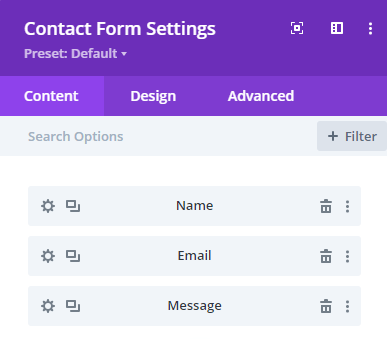
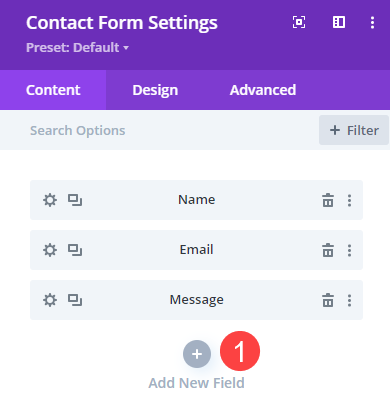
ডিফল্টরূপে, Divi যোগাযোগ ফর্ম মডিউল তিনটি ক্ষেত্র অন্তর্ভুক্ত করে: নাম, ইমেল এবং বার্তা। আমরা একটি যোগাযোগ ফর্ম তৈরি করব যাতে সেই বিকল্পগুলি উপস্থিত না হয় যতক্ষণ না ভিজিটর তাদের তদন্ত পরিচালনা করার জন্য আমাদের যথেষ্ট তথ্য প্রদান করে।

প্রথম শর্তসাপেক্ষ প্রশ্ন যোগ করা হচ্ছে
প্রথম শর্তসাপেক্ষ প্রশ্ন দিয়ে শূন্যস্থান পূরণ করুন। " নতুন ক্ষেত্র যোগ করুন " বোতামটি বিষয়বস্তু ট্যাবের অধীনে পাওয়া যেতে পারে, ফর্মে বিদ্যমান যেকোনো ফিল্ডের নিচে। শুধু যে ক্লিক করুন.

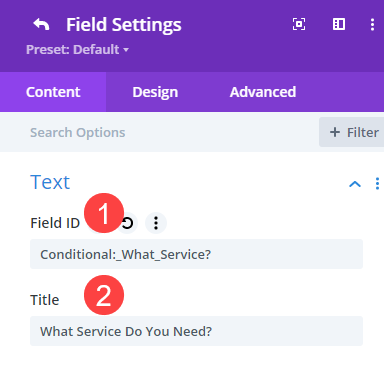
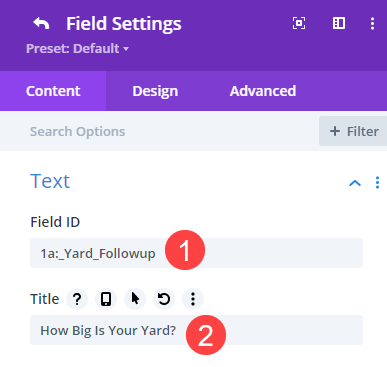
এটি ফিল্ড সেটিংস বক্স নিয়ে আসে, যেখানে আপনি ফিল্ড আইডি এবং শিরোনামের জন্য ক্ষেত্রগুলি দেখতে পাবেন। ফিল্ড আইডি আপনার জন্য উদ্দিষ্ট. আপনার নিরীক্ষণ করার জন্য মডিউল সেটিংসে এটিই প্রদর্শিত হয়। শিরোনাম হল সেই পাঠ্য যা আপনার দর্শকরা ফর্মের সামনের প্রান্তে দেখতে পাবে। (ফর্ম জমা দেওয়ার পরে আপনি যে ইমেলটি পাবেন তাতে শিরোনামটিও প্রদর্শিত হবে।)

ফিল্ড আইডিটিকে "শর্তাধীন" ট্যাগ করা হয়েছে কারণ এটিই প্রথম প্রশ্ন যা দর্শক ফর্মটিতে দেখতে পাবেন৷ তারা পরবর্তীতে কী দেখবে তা তাদের প্রতিক্রিয়া দ্বারা নির্ধারিত হবে। ফর্মের প্রশ্ন ও উত্তরের প্রবাহের উপর নজর রাখার এটি একটি সহজ উপায়।
ক্ষেত্র বিকল্প যোগ করুন
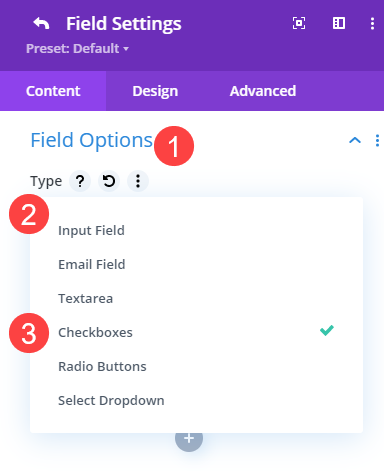
বিষয়বস্তু ট্যাবের নীচে ক্ষেত্র বিকল্প বিভাগে স্ক্রোল করুন। এখানে আপনি ব্যবহারকারীর জন্য বিকল্পগুলিকে বেছে নেবেন। এগুলির প্রত্যেকটি অতিরিক্ত প্রশ্নের জন্য একটি প্রম্পট হিসাবে কাজ করবে। এই উদাহরণে ইনপুট টাইপ হিসেবে চেকবক্স ব্যবহার করা হয়েছে। এর মানে হল যে ভোক্তার কাছে তাদের ইচ্ছামতো নির্বাচন করার বিকল্প রয়েছে।

চেকবক্সগুলি ছাড়াও, Divi নিম্নলিখিত অতিরিক্ত বৈশিষ্ট্যগুলিকে সমর্থন করে: ব্যবহারকারীর নিজস্ব টাইপ করা প্রতিক্রিয়াগুলির জন্য ইনপুট ক্ষেত্র এবং টেক্সটেরিয়া, আপনার সরবরাহ করা পৃথক পছন্দগুলির জন্য ড্রপডাউন এবং রেডিও বোতামগুলি নির্বাচন করুন এবং ইমেল ঠিকানা প্রবেশের জন্য ইমেল ক্ষেত্র৷ ডিফল্ট নাম ক্ষেত্রটি একটি ইনপুট ক্ষেত্র, যখন ডিফল্ট বার্তা ক্ষেত্রটি একটি Textarea।
চেকবক্স চেক করা হলে, আমরা পরে ট্রিগার করতে চাই এমন বিকল্পগুলি লিখব। তারপরে, ব্যবহারকারীকে সময়ের আগে ফর্ম জমা দিতে বাধা দিতে, আমরা এটিকে একটি প্রয়োজনীয় ক্ষেত্র করতে চাই৷

এটা লক্ষণীয় যে আমরা এই পর্যায়ে শর্তসাপেক্ষ যুক্তি ব্যবহার করি না। কারণ এটি ট্রিগার, এটি নির্বিশেষে ব্যবহারকারীর কাছে প্রদর্শিত হবে।
নতুন শর্তসাপেক্ষ প্রতিক্রিয়া ক্ষেত্র তৈরি করুন
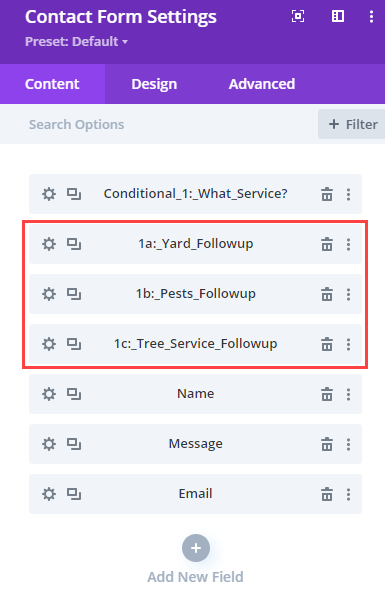
যাইহোক, নতুন ক্ষেত্রগুলির জন্য আমরা ফলো-আপ প্রতিক্রিয়া হিসাবে যোগ করব, আমরা পরবর্তী শর্তসাপেক্ষ যুক্তি যোগ করব। যেহেতু আমরা প্রথম প্রশ্নের জন্য তিনটি বিকল্প অন্তর্ভুক্ত করেছি, আমরা ফর্মটিতে তিনটি নতুন সমতুল্য ক্ষেত্র যোগ করব। আপনাকে প্রতিটির জন্য নীচের ধাপগুলি পুনরাবৃত্তি করতে হবে।

নতুন ক্ষেত্রগুলিতে শর্তসাপেক্ষ প্রতিক্রিয়াগুলির নাম দিন
আমরা কন্ডিশনাল 1 (প্রথম কন্ডিশনাল ট্রিগার বোঝাতে) এর নামকরণের অনুশীলনটি ব্যবহার করেছি এবং ফলো-আপ প্রতিক্রিয়ার জন্য 1a, 1b এবং 1c ব্যবহার করেছি। আমরা সেগুলিকে যথাযথভাবে লেবেল করেছি যাতে আমরা জানি সেগুলি কী৷

একইভাবে প্রথম প্রশ্নের মতো, আমরা শিরোনামটি প্রশ্ন হিসাবে ইনপুট করব যা দর্শক দেখতে পাবে।
রেসপন্স ফিল্ডে শর্তসাপেক্ষ যুক্তি যোগ করা।
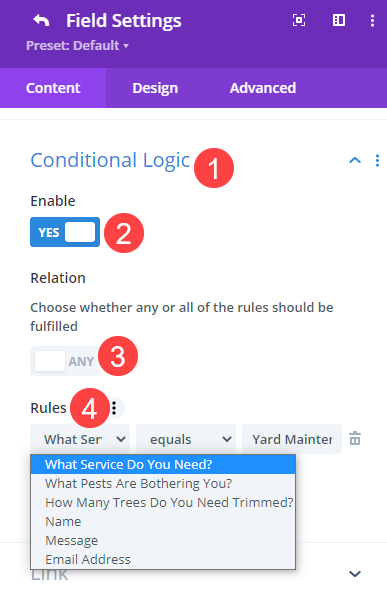
এর পরে, সেই ক্ষেত্রের বিষয়বস্তু ট্যাবের শর্তসাপেক্ষ লজিক বিভাগে যান। কন্ডিশনাল লজিক টগল চালু করুন। তারপরে, এটির জন্য, সম্পর্ক নির্বাচন করুন, যার অর্থ আপনি এটিকে যে কোনো (যেকোন সংখ্যক প্রতিক্রিয়া এই পছন্দটি দেখাতে পারে) বা সমস্ত (শুধুমাত্র প্রতিক্রিয়াগুলির নির্দিষ্ট সংমিশ্রণ এই ক্ষেত্রটিকে উপস্থিত করে) সেট করতে পারেন।
আপনি যদি শুধুমাত্র একটি একক ট্রিগার নিয়ম ব্যবহার করেন, যেমন আমাদের মতো, যে কোনো বা সব কাজ করবে।

আপনি নিয়মের অধীনে এটিকে সক্রিয় করার ক্ষেত্রটি লক্ষ্য করবেন এবং ডানদিকে, আপনি কোন বিকল্পটি এটিকে ট্রিগার করবে তা চয়ন করতে পারেন। কোয়ালিফায়ার, যেমন সমান, সমান নয়, এর চেয়ে কম, এর চেয়ে বেশি এবং আরও অনেক কিছু কেন্দ্রে অবস্থিত। এই ক্ষেত্রের জন্য, আমরা শর্তসাপেক্ষ 1 প্রশ্ন বাছাই করছি এবং তারপরে এটির মধ্যে যে পছন্দটি স্পষ্টভাবে এই ক্ষেত্রটিকে দেখায়।
সমস্ত শর্তসাপেক্ষ প্রতিক্রিয়াগুলির জন্য সেই পদক্ষেপটি পুনরাবৃত্তি করুন৷
যেহেতু আমরা আমাদের একক শর্তসাপেক্ষ প্রশ্নে তিনটি সম্ভাব্য প্রতিক্রিয়া প্রবর্তন করেছি, আমরা অন্যান্য ক্ষেত্রের জন্য একই কাজ করব। শুধুমাত্র সেই নির্বাচনের জন্য যথাযথ সম্পর্কযুক্ত উত্তর তৈরি করা হয়।
‘নাম/ইমেল/মেসেজ' কন্টাক্ট ফর্ম ফিল্ড দেখানোর জন্য সেট করুন
আপনি শর্তসাপেক্ষ যুক্তির জন্য প্রতিক্রিয়াগুলি কনফিগার করার পরে, আমরা চাই দর্শক ফর্মটি জমা দিতে সক্ষম হোক। এটি সম্পন্ন করার জন্য, আমরা নাম , ইমেল এবং বার্তা ক্ষেত্রে শর্তসাপেক্ষ যুক্তি পরিবর্তন করব। কারণ এগুলির প্রত্যেকটির প্রস্তুতি একই, আপনি এটি তিনবার পুনরাবৃত্তি করবেন।
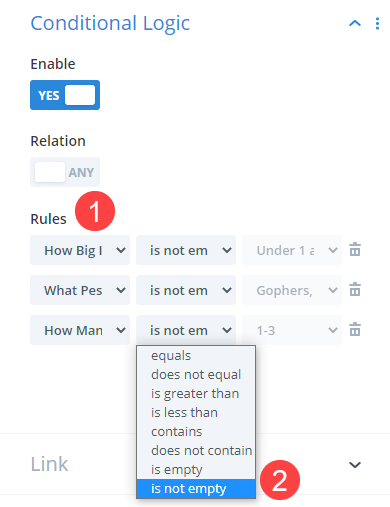
নাম, ইমেল এবং বার্তা ক্ষেত্র সেটিংসের অধীনে শর্তাধীন যুক্তিতে যান। এটি সক্ষম করুন এবং আপনার শর্তসাপেক্ষ ফলো-আপ প্রশ্নগুলির যতগুলি চূড়ান্ত প্রতিক্রিয়া রয়েছে ততগুলি লিখুন৷ এই উদাহরণে, আমাদের তিনটি ফলো-আপ অনুসন্ধান রয়েছে, তাই আমরা তিনটি নিয়ম প্রয়োগ করি।

প্রতিটি নিয়মের জন্য ট্রিগার হিসাবে ফলো-আপ প্রশ্ন নির্বাচন করুন। কোয়ালিফায়ারটি খালি নেই, যার অর্থ হল যতক্ষণ দর্শক প্রশ্নের উত্তর দেয় ততক্ষণ শর্ত পূরণ করা হয়। চূড়ান্ত বাক্সটি ধূসর করা হবে, যে কোনও উত্তর যথেষ্ট।
আপনার পরিবর্তনগুলি সংরক্ষণ করুন, এবং তারপরে ফর্ম জমা দেওয়ার অনুমতি দেওয়ার জন্য আপনি উপস্থিত হতে চান এমন অন্য কোনও ক্ষেত্রের জন্য পুনরাবৃত্তি করুন৷ এখানেই শেষ এটা পেতে ওখানে যাও! আপনার ফর্ম স্বয়ংক্রিয়ভাবে আপনার ভোক্তাদের চাহিদার সাথে খাপ খাইয়ে নেবে।
শেষ ফলাফল
আপনি নীচের ভিডিওতে শর্তযুক্ত যুক্তি অনুশীলনে কীভাবে কাজ করে তা দেখতে পারেন।
সর্বশেষ ভাবনা
একটি ওয়েবসাইটের সবচেয়ে সাধারণ অংশগুলির মধ্যে একটি হল যোগাযোগ ফর্ম। প্রায় প্রতিটি ওয়েবসাইট একটি আছে, এবং প্রায় প্রতিটি ওয়েবসাইটে একটি প্রয়োজন. যাইহোক, প্রত্যেক ব্যক্তি একই কারণে আপনার ওয়েবসাইট পরিদর্শন করে না। আপনি Divi এর শর্তসাপেক্ষ লজিক ফাংশন ব্যবহার করে আপনার ব্যবহারকারীদের সাথে যোগাযোগ করার জন্য আপনার যোগাযোগের ফর্মগুলিকে একটি গতিশীল টুলে রূপান্তর করতে পারেন।




