আপনি কি কোডিং বা বিকাশকারী ? নিয়োগ না করে একটি ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করার উপায় খুঁজছেন যদি তাই হয়, আপনি প্রক্রিয়াটিতে আপনাকে সাহায্য করার জন্য AI সরঞ্জামগুলি ব্যবহার করতে আগ্রহী হতে পারেন৷ AI টুল হল সফ্টওয়্যার অ্যাপ্লিকেশন যা ওয়েবসাইট ডিজাইন, লেখা এবং অপ্টিমাইজ করার মতো বিভিন্ন কাজ স্বয়ংক্রিয় এবং সহজ করতে কৃত্রিম বুদ্ধিমত্তা ব্যবহার করে।

এই ব্লগ পোস্টে, আমরা কীভাবে ওয়েবসাইট তৈরির জন্য ChatGPT AI টুল ব্যবহার করতে হয় এবং কীভাবে এটি আপনাকে মিনিটের মধ্যে একটি অত্যাশ্চর্য ওয়ার্ডপ্রেস সাইট তৈরি করতে সাহায্য করতে পারে তা অন্বেষণ করব।
ChatGPT? কি
চ্যাটজিপিটি একটি দুর্দান্ত এআই টুল যা OpenAI দ্বারা তৈরি করা হয়েছে যা ব্যবহারকারীর ইনপুট থেকে পাঠ্য তৈরি করতে ভাষা প্রক্রিয়াকরণের একটি মডেল ব্যবহার করে। এটি অনেক কিছু করতে পারে, যেমন বিষয়বস্তু তৈরি করা, পাঠ্য অনুবাদ করা এবং কোড লেখা।
ChatGPT আপনাকে কয়েক মিনিটের মধ্যে স্ক্র্যাচ থেকে একটি ওয়েবসাইট তৈরি করতে সাহায্য করতে পারে। এটি আপনার ইনপুট এবং পছন্দগুলির উপর ভিত্তি করে পাঠ্য, কোড এবং ডিজাইন তৈরি করতে পারে। এই ব্লগ পোস্টটি আপনাকে দেখাবে কিভাবে আপনার ব্যবসা বা ব্যক্তিগত প্রকল্পের জন্য একটি পেশাদার ওয়েবসাইট তৈরি করতে ChatGPT ব্যবহার করতে হয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকিভাবে ChatGPT সেট আপ করবেন
ChatGPT ব্যবহার করতে, আপনাকে প্রথমে তাদের ওয়েবসাইটে একটি OpenAI অ্যাকাউন্টের জন্য সাইন আপ করতে হবে। It’ একটি সহজ প্রক্রিয়া যার জন্য কিছু মৌলিক তথ্যের প্রয়োজন, যেমন আপনার নাম, ইমেল ঠিকানা এবং ফোন নম্বর।
আপনার OpenAI অ্যাকাউন্ট তৈরি করতে এবং ChatGPT ব্যবহার শুরু করতে এই পদক্ষেপগুলি অনুসরণ করুন৷
1. ChatGPT এর পৃষ্ঠায় যান এবং ChatGPT চেষ্টা করুন ক্লিক করুন৷
আপনি যখন ChatGPT এর পৃষ্ঠায় যান , ChatGPT চেষ্টা করুন ক্লিক করুন। এটি আপনাকে লগইন বা সাইন আপ পৃষ্ঠায় নিয়ে যাবে। আপনি এই টুল সম্পর্কে আরও জানতে পারেন, যেমন এটি কীভাবে প্রশিক্ষিত হয়েছিল, এটি কী করতে পারে এবং ’ করতে পারে না এবং অ্যাপ্লিকেশনগুলির কিছু উদাহরণ।

2. আপনার ইমেল ঠিকানা এবং পাসওয়ার্ড লিখুন
আপনার নতুন অ্যাকাউন্ট তৈরি করতে আপনার নতুন ঠিকানা লিখুন, তারপর চালিয়ে যান এ ক্লিক করুন।

3. আপনার ইমেল এবং ফোন নম্বর নিশ্চিত করুন
এর পরে, আপনি একটি ইমেল পাবেন যা আপনাকে আপনার ইমেল ঠিকানা নিশ্চিত করতে বলবে। ইমেলটি খুলুন এবং ইমেল ঠিকানা যাচাই বাটনে ক্লিক করুন।
আপনাকে OpenAI’s অ্যাকাউন্ট সেটআপ পৃষ্ঠায় নিয়ে যাওয়া হবে, যেখানে আপনাকে আপনার নাম এবং ফোন নম্বর লিখতে হবে। আপনি OpenAI থেকে WhatsApp বা SMS এর মাধ্যমে আপনার ফোনে একটি যাচাইকরণ কোড পাবেন।
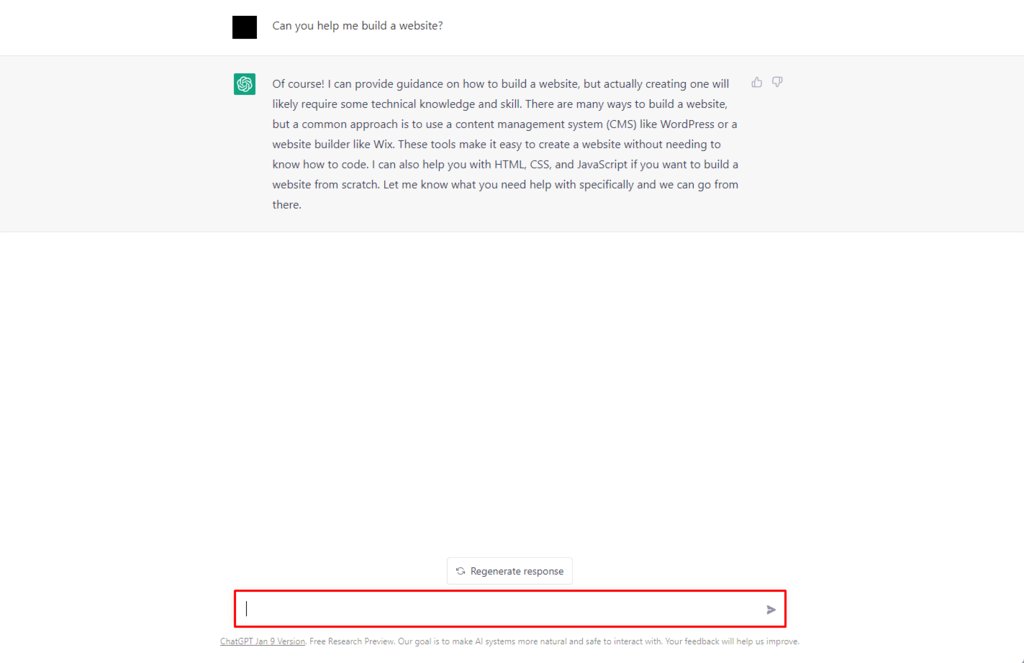
4. আপনার প্রশ্ন পূরণ করুন, জমা দিন, এবং একটি প্রতিক্রিয়া জন্য অপেক্ষা করুন
অ্যাকাউন্ট সেটআপ সম্পূর্ণ করার পরে, আপনি AI চ্যাট বক্সে একটি প্রশ্ন বা প্রম্পট টাইপ করে AI মডেলের সাথে যোগাযোগ করতে পারেন। এন্টার টিপুন এবং চ্যাটবট আপনার প্রশ্নের উত্তর দেওয়ার জন্য অপেক্ষা করুন।
পরিষেবা কতটা ব্যস্ত তার উপর নির্ভর করে প্রতিক্রিয়ার সময় পরিবর্তিত হতে পারে।

আপনি থাম্বস আপ বা ডাউন বোতামে ক্লিক করে প্রতিক্রিয়া সম্পর্কে প্রতিক্রিয়া জানাতে পারেন, যা এআইকে প্রম্পটের জন্য তার উত্তর উন্নত করতে সহায়তা করে।
আপনি চ্যাট বক্সের উপরে রিজেনারেট রেসপন্স বোতামে ক্লিক করে একই প্রম্পটের সাথে একটি ভিন্ন প্রতিক্রিয়া পেতে পারেন।
কিভাবে ChatGPT দিয়ে একটি ওয়েবসাইট তৈরি করবেন
চ্যাটজিপিটি দিয়ে একটি ওয়েবসাইট তৈরি করার জন্য কয়েকটি ধাপ রয়েছে, যা আমরা নীচে দেখতে যাচ্ছি।
ধাপ 1: একটি ডোমেন নাম এবং হোস্টিং প্রদানকারী চয়ন করুন
ChatGPT দিয়ে একটি ওয়েবসাইট তৈরি করতে, আপনাকে একটি ডোমেইন নাম এবং একটি হোস্টিং প্রদানকারী বেছে নিতে হবে। একটি ডোমেন নাম হল আপনার ওয়েবসাইট’ এর অনলাইন ঠিকানা, যেমন www.example.com। একটি হোস্টিং প্রদানকারী এমন একটি পরিষেবা যা আপনার ওয়েবসাইট ফাইলগুলি রাখে এবং সেগুলি ইন্টারনেটে উপলব্ধ করে।
আপনি একটি ডোমেন নাম বাছাই করতে ChatGPT’s ডোমেন নাম জেনারেটর বৈশিষ্ট্য ব্যবহার করতে পারেন। শুধু টাইপ করুন “” এর জন্য একটি ডোমেন নাম তৈরি করুন এবং তারপরে আপনার ওয়েবসাইটের ’ বিষয় বা কুলুঙ্গির একটি সংক্ষিপ্ত বিবরণ। উদাহরণস্বরূপ, একটি ফটোগ্রাফি পোর্টফোলিওর জন্য একটি ওয়েবসাইট তৈরি করতে, আপনি টাইপ করতে পারেন “ একটি ফটোগ্রাফি পোর্টফোলিও ” এর জন্য একটি ডোমেন নাম তৈরি করুন৷ ChatGPT আপনাকে কিছু ডোমেইন নাম দেবে যা বিনামূল্যে এবং আপনার বর্ণনার সাথে মিলে যায়।
ChatGPT দিয়ে আপনার ওয়েবসাইট তৈরি করতে, আপনাকে একটি ভাল ডোমেইন নাম এবং হোস্টিং পরিকল্পনা নির্বাচন করতে হবে। এই CMS-এর জন্য অপ্টিমাইজ করা সার্ভারগুলিতে ওয়ার্ডপ্রেস হোস্টিং অফার করে এমন প্রদানকারীদের সন্ধান করুন এবং Hostinger হল একটি নিখুঁত পছন্দ৷
Hostinger এছাড়াও উন্নত নিরাপত্তা বৈশিষ্ট্য এবং সেরা গ্রাহক পরিষেবার মান প্রদান করে। একটি হোস্টিং পরিকল্পনা ছাড়াও, তারা ডোমেন নামও প্রদান করে ।
ধাপ 2: ChatGPT দিয়ে আপনার ওয়েবসাইট পেজ তৈরি করুন
ChatGPT দিয়ে আপনার ওয়েবসাইট তৈরি করতে, আপনাকে আপনার ওয়েবসাইট পেজ তৈরি করতে হবে। একটি ওয়েবসাইট পৃষ্ঠা হল একটি ওয়েব ডকুমেন্ট যাতে আপনার ওয়েবসাইটের বিষয় বা লক্ষ্য সম্পর্কে তথ্য বা বিষয়বস্তু থাকে। উদাহরণস্বরূপ, কিছু সাধারণ ওয়েবসাইট পৃষ্ঠা হল হোম পেজ, সম্পর্কে পৃষ্ঠা, যোগাযোগ পৃষ্ঠা, ব্লগ পৃষ্ঠা ইত্যাদি।
আপনি আপনার ওয়েবসাইটের পৃষ্ঠাগুলি তৈরি করতে ChatGPT’s পৃষ্ঠা জেনারেটর বৈশিষ্ট্য ব্যবহার করতে পারেন। শুধু টাইপ করুন “” এর জন্য একটি পৃষ্ঠা তৈরি করুন এবং তারপর আপনার পৃষ্ঠার নাম এবং উদ্দেশ্য। উদাহরণস্বরূপ, আপনার এবং আপনার দক্ষতা সম্পর্কে একটি পৃষ্ঠা তৈরি করতে, আপনি প্রায় me” এর জন্য “Generate a page টাইপ করতে পারেন। ChatGPT কিছু টেক্সট এবং কোড তৈরি করবে যা আপনি কপি করে আপনার ওয়েবসাইট এডিটরে পেস্ট করতে পারবেন।
ধাপ 3: ChatGPT দিয়ে আপনার ওয়েবসাইট ডিজাইন করুন
ChatGPT দিয়ে আপনার ওয়েবসাইট তৈরি করতে, আপনাকে আপনার ওয়েবসাইটকে স্টাইল করতে হবে। আপনার ওয়েবসাইট স্টাইল করার অর্থ হল রঙ, ফন্ট, ছবি, লেআউট এবং অন্যান্য উপাদান বাছাই করা যা আপনার ওয়েবসাইটকে সুন্দর এবং পেশাদার দেখায়।
আপনি আপনার ওয়েবসাইট স্টাইল করতে ChatGPT’ এর ডিজাইন জেনারেটর বৈশিষ্ট্য ব্যবহার করতে পারেন। শুধু টাইপ করুন “” এর জন্য একটি ডিজাইন তৈরি করুন এবং তারপর আপনার পৃষ্ঠার নাম এবং শৈলী। উদাহরণস্বরূপ, একটি আধুনিক এবং ন্যূনতম চেহারা আছে এমন একটি হোম পেজ তৈরি করতে, আপনি টাইপ করতে পারেন “Generate a design for home page modern minimalist”। ChatGPT কিছু ছবি এবং কোড তৈরি করবে যা আপনি কপি করে আপনার ওয়েবসাইট এডিটরে পেস্ট করতে পারবেন।
এই উদাহরণে, আমরা AI কে Tailwind CSS এবং HTML ব্যবহার করে একটি হোমপেজ তৈরি করতে কোড লিখতে বলেছি।
প্রম্পট: Tailwind CSS এবং HTML ব্যবহার করে একটি হোমপেজ তৈরি করতে কোড লিখুন
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css">
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-between items-center py-4">
<div class="text-xl font-bold">My Website</div>
<div class="flex space-x-4">
<a href="#" class="text-gray-600 hover:text-blue-600">Home</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Services</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Portfolio</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Blog</a>
<a href="#" class="text-gray-600 hover:text-blue-600">About Us</a>
</div>
</div>
<div class="h-screen bg-gray-200 flex items-center justify-center">
<div class="text-center">
<h1 class="text-6xl font-bold text-gray-800">Welcome to My Website</h1>
<p class="text-xl text-gray-600 mt-4">This is a simple homepage template using tailwind css and html.</p>
<button class="bg-blue-600 text-white px-6 py-3 rounded mt-6">Get Started</button>
</div>
</div>
</div>
</body>
</html>
ধাপ 4: ChatGPT দিয়ে আপনার ওয়েবসাইটের জন্য সামগ্রী তৈরি করুন
ChatGPT দিয়ে আপনার ওয়েবসাইট তৈরি করতে, আপনাকে আপনার ওয়েবসাইটের জন্য সামগ্রী তৈরি করতে হবে। বিষয়বস্তু হল সেই তথ্য বা বার্তা যা আপনি আপনার ওয়েবসাইটের মাধ্যমে আপনার দর্শক বা গ্রাহকদের সাথে ভাগ করতে চান। বিষয়বস্তুতে পাঠ্য, ছবি, ভিডিও, অডিও ইত্যাদি অন্তর্ভুক্ত থাকতে পারে।
আপনি আপনার ওয়েবসাইটের জন্য সামগ্রী তৈরি করতে ChatGPT’ এর সামগ্রী জেনারেটর বৈশিষ্ট্যটি ব্যবহার করতে পারেন। শুধু টাইপ করুন “” এর জন্য সামগ্রী তৈরি করুন এবং তারপর আপনার পৃষ্ঠার নাম এবং বিষয়। উদাহরণ স্বরূপ, ওয়েব ডেভেলপমেন্টের জন্য ChatGPT কিভাবে ব্যবহার করতে হয় সে সম্পর্কে একটি ব্লগ পোস্ট করতে, আপনি টাইপ করতে পারেন “Generate কন্টেন্ট ব্লগ পোস্টের জন্য কিভাবে ChatGPT ব্যবহার করবেন ওয়েব ডেভেলপমেন্ট” এর জন্য। ChatGPT কিছু টেক্সট এবং মিডিয়া তৈরি করবে যা আপনি কপি করে আপনার ওয়েবসাইট এডিটরে পেস্ট করতে পারবেন।
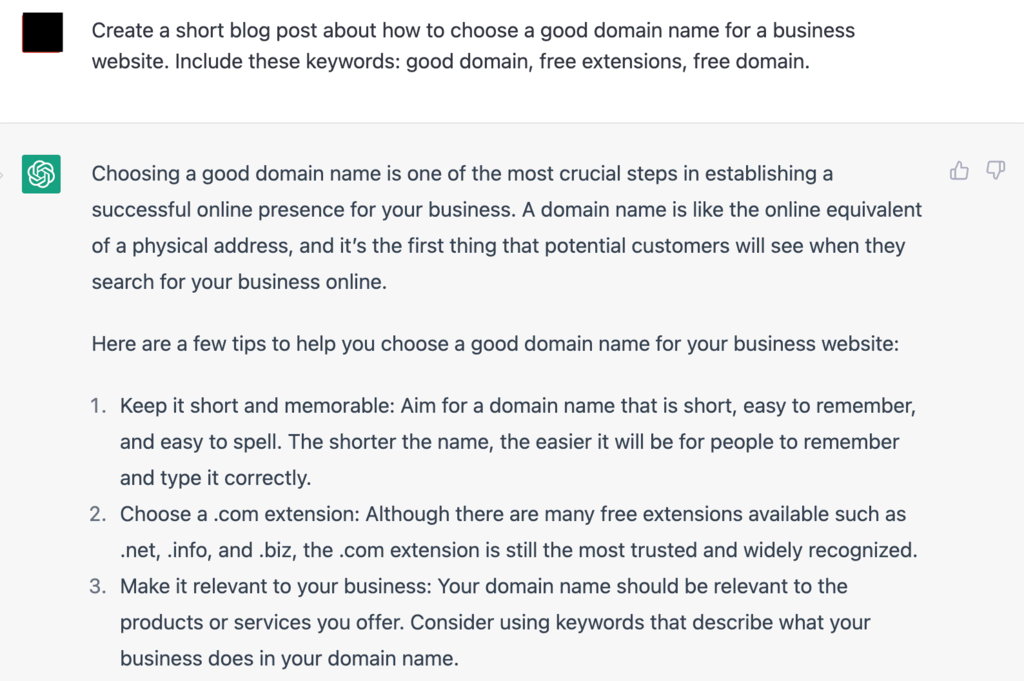
ChatGPT আপনাকে আপনার ওয়েবসাইটের জন্য একটি ব্লগ পোস্ট তৈরি করতেও সাহায্য করতে পারে। ব্লগটিকে আরও SEO-বান্ধব করতে আপনি আপনার কীওয়ার্ড গবেষণার উপর ভিত্তি করে নির্দিষ্ট বাক্যাংশ ব্যবহার করতে পারেন। এখানে, আমরা একটি ভাল ডোমেইন নাম বাছাই করার বিষয়ে একটি তৈরি করতে বলেছি।

অভিনন্দন! আপনি চারটি সহজ ধাপে ChatGPT ব্যবহার করে একটি সম্পূর্ণ ওয়েবসাইট তৈরি করেছেন। আপনি এখন আপনার ওয়েবসাইট অনলাইনে প্রকাশ করতে পারেন এবং বিশ্বের সাথে শেয়ার করতে পারেন।
একটি ওয়েবসাইট তৈরি করতে ChatGPT ব্যবহার করার সমস্যা এবং সীমাবদ্ধতা
চ্যাটজিপিটি একটি প্রাকৃতিক ভাষা প্রজন্ম (এনএলজি) মডেল যা বিভিন্ন বিষয় এবং ডোমেনে মসৃণ এবং সুসঙ্গত পাঠ্য তৈরি করতে পারে। যাইহোক, একটি ওয়েবসাইট তৈরি করার জন্য ChatGPT ব্যবহার করা একটি ভাল ধারণা নাও হতে পারে, কারণ বেশ কয়েকটি সমস্যা এবং সীমাবদ্ধতা রয়েছে যা বিবেচনা করা দরকার।
প্রথমত, ChatGPT ওয়েব ডেভেলপমেন্টের জন্য তৈরি করা হয়নি। এটি একটি চ্যাটবট যা ইনপুট প্রসঙ্গে এবং ব্যবহারকারীর ’ পছন্দের উপর ভিত্তি করে প্রতিক্রিয়া তৈরি করতে পারে। এটিতে HTML, CSS বা JavaScript কোড তৈরি করার দক্ষতা নেই যা ব্রাউজারে একটি ওয়েবসাইট প্রদর্শন করতে পারে। তাই, একটি ওয়েবসাইট তৈরি করতে ChatGPT ব্যবহার করে তৈরি করা টেক্সটগুলিকে ওয়েব পেজে পরিণত করতে অনেক ম্যানুয়াল কাজ এবং হস্তক্ষেপের প্রয়োজন হবে।
দ্বিতীয়ত, ChatGPT নির্ভরযোগ্য বা সামঞ্জস্যপূর্ণ নয়। এটি ইন্টারনেট থেকে পাঠ্যের একটি বড় সংগ্রহের উপর প্রশিক্ষিত হয়, যাতে ত্রুটি, পক্ষপাত বা পুরানো তথ্য থাকতে পারে। এটি এমন পাঠ্যও তৈরি করতে পারে যা অপ্রাসঙ্গিক, অনুপযুক্ত বা লক্ষ্য শ্রোতা বা ওয়েবসাইটের উদ্দেশ্যের জন্য আপত্তিকর। তদুপরি, ChatGPT ওয়েবসাইটের বিভিন্ন বিভাগ বা পৃষ্ঠাগুলিতে পাঠ্যগুলির সুসংগততা এবং যুক্তি রাখতে সক্ষম নাও হতে পারে, কারণ এটির দীর্ঘমেয়াদী স্মৃতি বা বিষয়টি সম্পর্কে বিশ্বব্যাপী উপলব্ধি নেই।
তৃতীয়ত, ChatGPT কাস্টমাইজযোগ্য বা অভিযোজনযোগ্য নয়। এটি একটি প্রাক-প্রশিক্ষিত মডেল যার একটি নির্দিষ্ট শব্দভান্ডার এবং পরামিতি রয়েছে। এটি নতুন ডেটা বা প্রতিক্রিয়া থেকে শিখতে পারে না, বা এটি ব্যবহারকারীর চাহিদা বা পছন্দ অনুযায়ী এর স্টাইল বা টোন পরিবর্তন করতে পারে না। এটি জটিল প্রশ্ন বা অনুরোধগুলি পরিচালনা করতে পারে না যার জন্য যুক্তি, অনুমান বা জ্ঞান প্রয়োজন। তাই, একটি ওয়েবসাইট তৈরি করতে ChatGPT ব্যবহার করলে সাধারণ এবং মসৃণ বিষয়বস্তু হতে পারে যা ব্যবহারকারীর ব্যক্তিত্ব বা লক্ষ্যগুলিকে প্রতিফলিত করে না।
উপসংহার
সংক্ষেপে, ChatGPT একটি শক্তিশালী এবং চিত্তাকর্ষক NLG মডেল যা কথোপকথনের উদ্দেশ্যে আকর্ষণীয় এবং প্রাকৃতিক পাঠ্য তৈরি করতে পারে। যাইহোক, এটি ওয়েব ডেভেলপমেন্টের জন্য উপযুক্ত নয়, কারণ এতে অনেক সমস্যা এবং সীমাবদ্ধতা রয়েছে যা ওয়েবসাইটের গুণমান এবং কার্যকারিতাকে প্রভাবিত করতে পারে।




