আপনার পৃষ্ঠা নির্মাতা হিসাবে Elementor ব্যবহার করার অনেক সুবিধা রয়েছে। এলিমেন্টর আপনার ওয়ার্ডপ্রেস সাইটটিকে আরও আকর্ষণীয় করে তোলার জন্য আপনার ওয়ার্ডপ্রেস সাইটের বেশিরভাগ ছোটখাটো দিকগুলির জন্য পরিবর্তনের সম্ভাবনার আধিক্য সরবরাহ করে। একটি সুবিধা হল যে আপনি নীচে এবং উপরে স্ক্রোল করে উপাদানটি প্রকাশ এবং লুকাতে পারেন।

স্ক্রল করার মাধ্যমে, আপনি কিছু আইটেম প্রকাশ বা লুকাতে পারেন, যেমন - ব্যাক টু টপ বোতাম, ফ্লোটিং কল-টু-অ্যাকশন বোতাম, ইত্যাদি আপনি উপরে স্ক্রোল করুন।
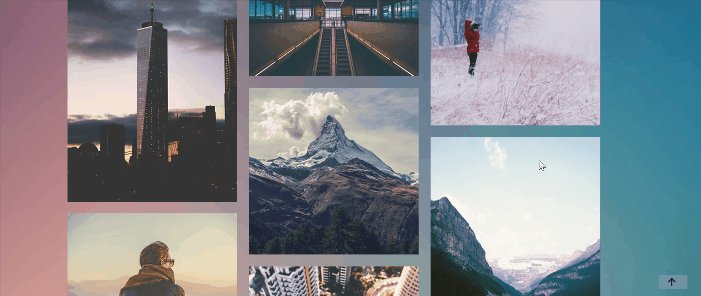
ডিজাইন প্রিভিউ
এখানে ডিজাইন কেমন হবে।

নিচের দিকে স্ক্রোল করার জন্য একটি উপাদান দেখানোর জন্য এলিমেন্টর ব্যবহার করুন এবং উপরে স্ক্রল করে লুকান
আমরা চালিয়ে যাওয়ার আগে, আমরা নিশ্চিত করতে চাই যে আপনার কাছে ইতিমধ্যেই Elementor Pro আছে কারণ আমাদের দুটি টুলের প্রয়োজন হবে যা শুধুমাত্র Elementor Pro-তে অ্যাক্সেসযোগ্য: থিম বিল্ডার এবং কাস্টম CSS।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনঠিক আছে, শুরু করা যাক!
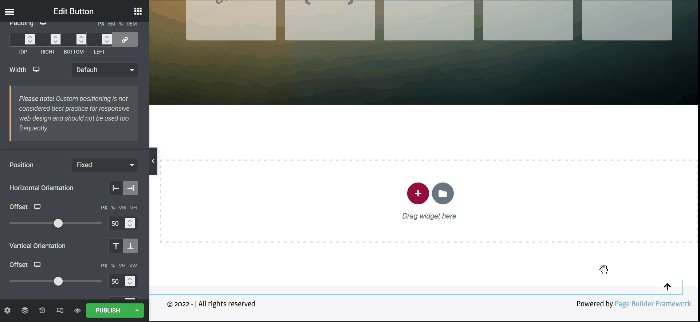
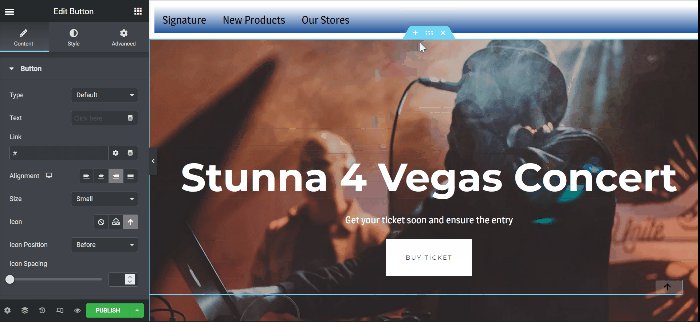
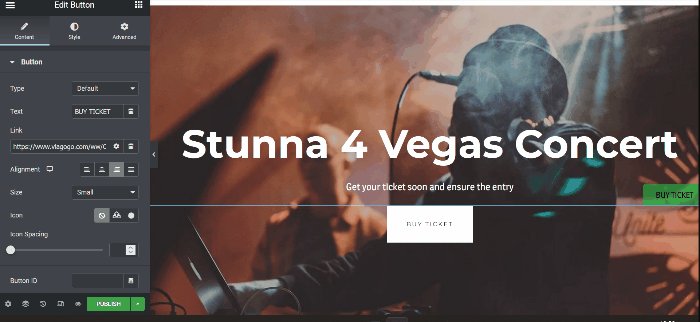
এলিমেন্টর এডিটরে প্রবেশ করুন, তারপর & টেনে আনুন উইজেট প্যানেল থেকে বোতাম উইজেটটি ক্যানভাস এলাকায় ড্রপ করুন। যেহেতু আমরা অবস্থান পরিবর্তন করব, আপনি আপনার পৃষ্ঠায় যেখানেই উইজেট রাখতে পারেন। এই উদাহরণে বোতাম উইজেটটি পৃষ্ঠার নীচে রাখা হয়েছে।
আমরা সেটিংস প্যানেলে নিম্নলিখিত পরিবর্তনগুলি করেছি:
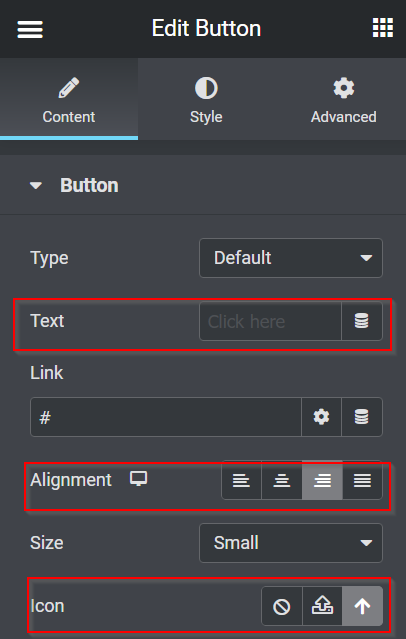
বিষয়বস্তু ট্যাবে যান এবং নিম্নলিখিত পরিবর্তনগুলি করুন৷
- পাঠ্য: পাঠ্যটি সরান
- প্রান্তিককরণ: ডান
- আইকন: আইকন লাইব্রেরি থেকে অ্যারো আপিকন নির্বাচন করুন

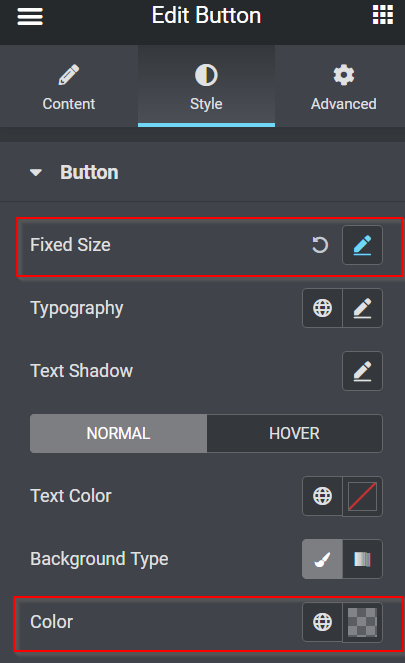
এখন স্টাইল ট্যাবে যান এবং পরিবর্তনগুলি করুন৷
- স্থির অবস্থান: উচ্চতা - 1, প্রস্থ - 1
- পটভূমির রঙ: #FFFFFF30

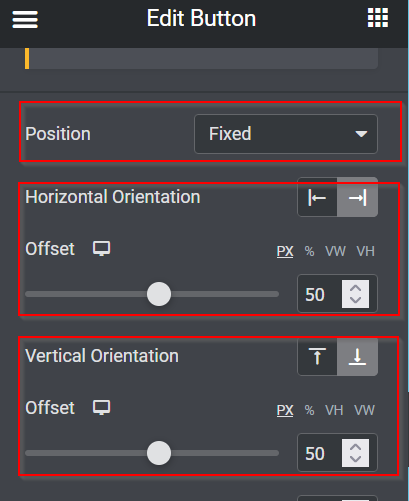
এরপরে, উন্নত ট্যাবে নেভিগেট করুন এবং সেই অনুযায়ী জিনিসগুলি সেট আপ করুন৷
- অবস্থান: স্থির
- অনুভূমিক অভিযোজন: ডান
- অফসেট: 50 পিএক্স
- উল্লম্ব অভিযোজন: নীচে
- অফসেট: 50 পিএক্স

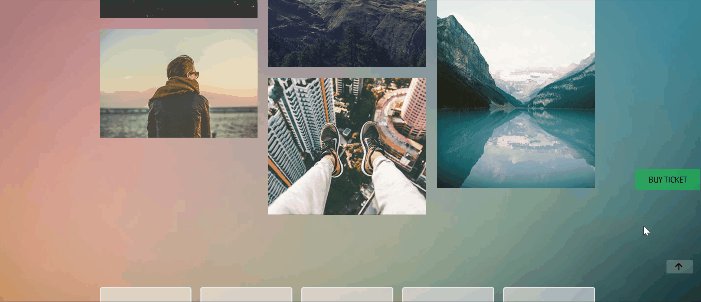
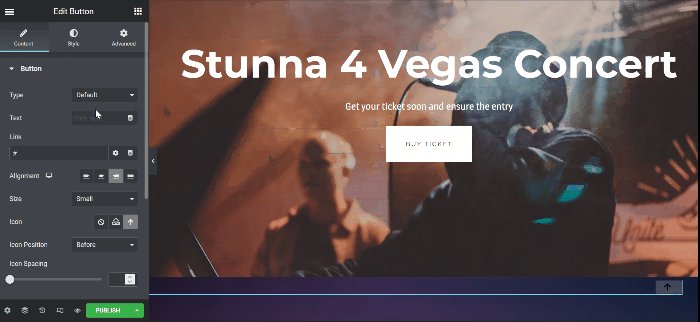
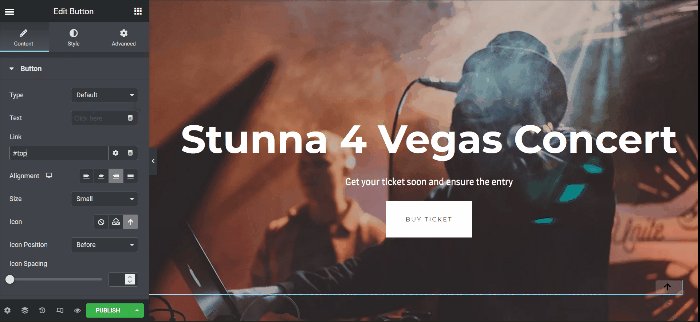
তাই আমরা এখনও পর্যন্ত যে পরিবর্তনগুলি করেছি তা এখানে।

বাটন ক্লিকযোগ্য করা পরবর্তী আসবে. সেটিংস প্যানেলের সামগ্রী ট্যাবে ফিরে যান এবং পৃষ্ঠার শীর্ষে বোতামটি লিঙ্ক করতে লিঙ্ক ক্ষেত্রটি পূরণ করে শুরু করুন৷ শুরু করতে, উপরের বিভাগে নেভিগেট করুন এবং বিভাগ সম্পাদনা বিকল্পটি নির্বাচন করুন। অ্যাডভান্স ট্যাবে যান, সিএসএস আইডি নির্বাচন করুন, যেকোনো আইডি নাম লিখুন এবং এটি অনুলিপি করুন। আপনি CSS আইডি নামটি অনুলিপি করার পরে, সম্পাদনা বোতাম -> বিষয়বস্তু ট্যাবে ফিরে যান এবং লিঙ্ক ক্ষেত্রে পেস্ট করুন।
সুতরাং, আপনি এই ওয়েবসাইটে যেখানেই থাকুন না কেন, বোতামটি ক্লিক করা আপনাকে শীর্ষে নিয়ে যাবে।

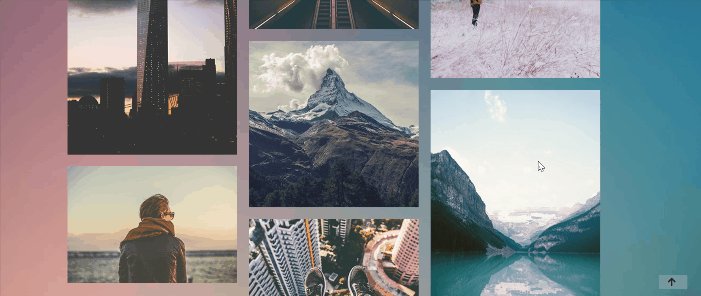
লুকানো এবং উপরের দিকে পিছনের বোতামটি প্রকাশ করা
উপরের GIF দ্বারা প্রমাণিত বোতাম ফাংশন সঠিকভাবে কাজ করে। যাইহোক, আপনি যখন পৃষ্ঠার শীর্ষে পৌঁছাবেন, তখনও আপনি Back to Top বোতামটি দেখতে পাবেন। ফলে পরিস্থিতি ইতিবাচক বলে মনে হচ্ছে না। সুতরাং, আপনি যদি উপরের অংশে থাকাকালীন বোতামটি লুকিয়ে রাখেন এবং আপনি কয়েকটি উচ্চতায় নীচে স্ক্রোল করার পরে উপস্থিত হন তবে এটি উপকারী হবে। ঠিক আছে, শুরু করা যাক!
জাভাস্ক্রিপ্ট
কাজটি ঘটানোর জন্য, আপনাকে অবশ্যই কিছু জাভাস্ক্রিপ্ট স্নিপেট প্রদান করতে হবে। কিন্তু চিন্তা করবেন না; আমরা ইতিমধ্যে আপনার জন্য জাভাস্ক্রিপ্ট কোড লিখেছি; সহজভাবে কপি এবং পেস্ট করুন।
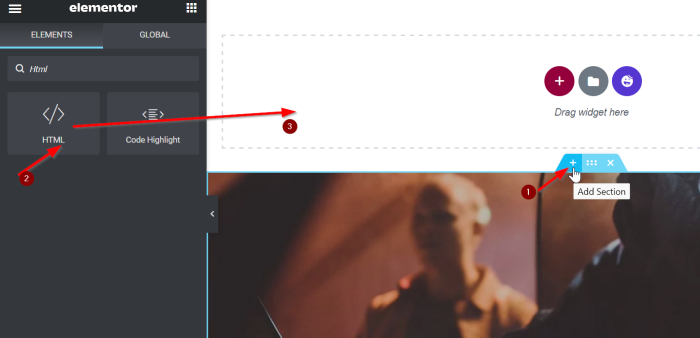
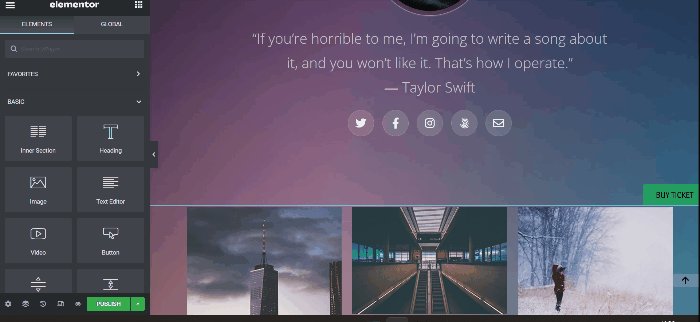
প্লাস (+ বোতাম) ক্লিক করে একটি নতুন বিভাগ যোগ করুন, তারপর উইজেট প্যানেল থেকে এইচটিএমএল উইজেট নির্বাচন করুন এবং এটিকে ক্যানভাস এলাকায় টেনে আনুন। এই উদাহরণে, আমরা উপরে থেকে উপরের অংশে HTML উইজেট যোগ করি।

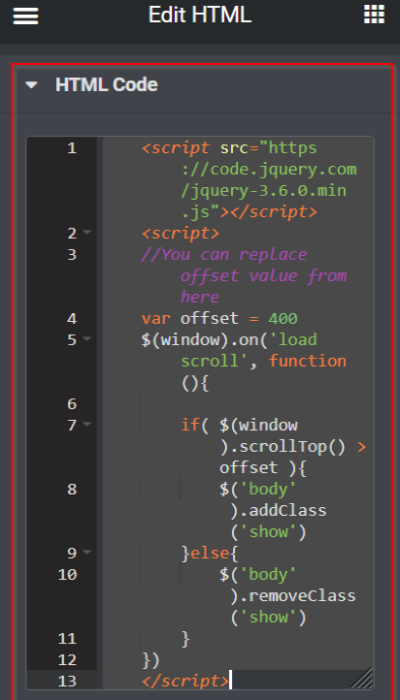
এখন বক্সে নিম্নলিখিত কোড যোগ করুন।
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>আমরা আপনাকে উপরের জাভাস্ক্রিপ্ট কোডের একটি দ্রুত রানডাউন দেব। আপনি যখন 400 পিক্সেল নিচে স্ক্রোল করেন, তখন একটি শ্রেণীর নামের বডি যোগ করা হয় এবং প্রদর্শিত হয় এবং আপনি যখন আপনার পৃষ্ঠার শীর্ষে ফিরে যান, শো ক্লাসের নামটি প্রত্যাহার করা হয়।

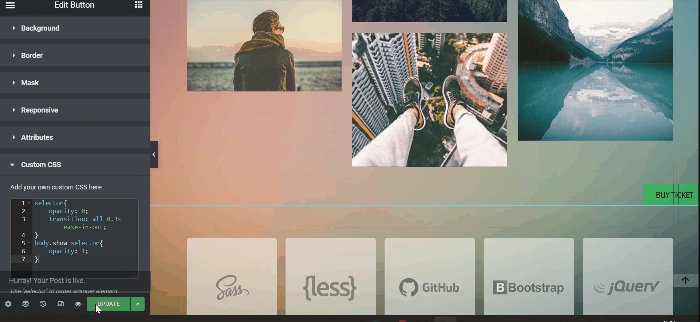
কাস্টম সিএসএস
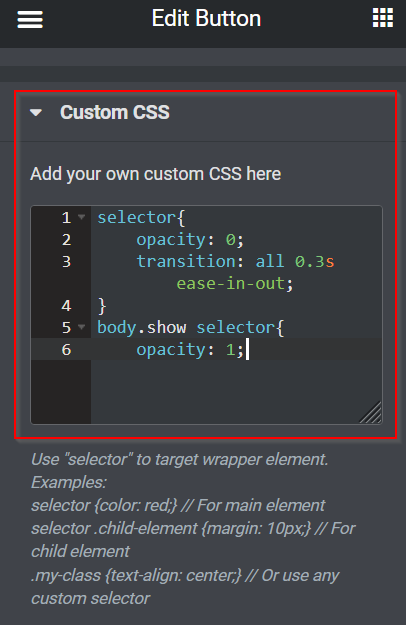
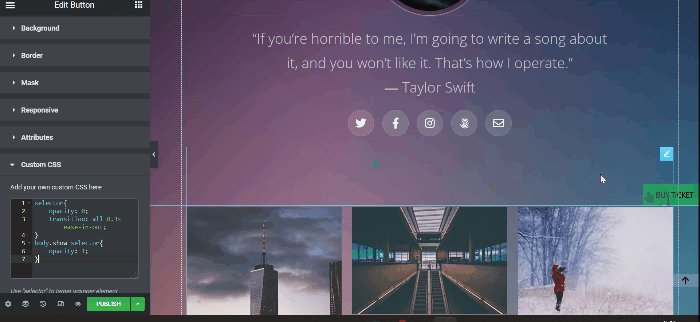
HTML ফিল্ডে জাভাস্ক্রিপ্ট স্নিপেট পেস্ট করা শেষ করার পর বোতাম উইজেট সেটিংসে ফিরে যান। অ্যাডভান্স ট্যাবে কাস্টম সিএসএস বক্স খুলুন এবং নিম্নলিখিত সিএসএস স্নিপেট পেস্ট করুন:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
ব্যাক টু টপ বোতামটি এখন পুরোপুরি লুকানো এবং প্রকাশ করা হয়েছে। আপডেট বা প্রকাশ বোতামে ক্লিক করে আপনার পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না৷

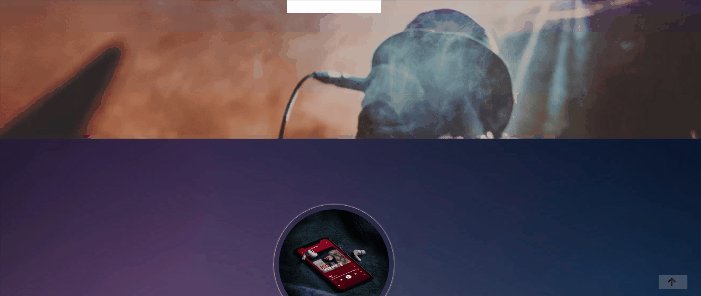
কল টু অ্যাকশন বোতামটি লুকানো এবং প্রকাশ করা
Z-Index সেট করা এবং একটি পপআপ তৈরি করা হল Elementor-এ ফ্লোটিং কল টু অ্যাকশন বোতাম তৈরির দুটি পন্থা। এই উদাহরণে, আমরা প্রথম পদ্ধতি ব্যবহার করব, Z-সূচক।
কল টু অ্যাকশন বোতাম তৈরি করুন
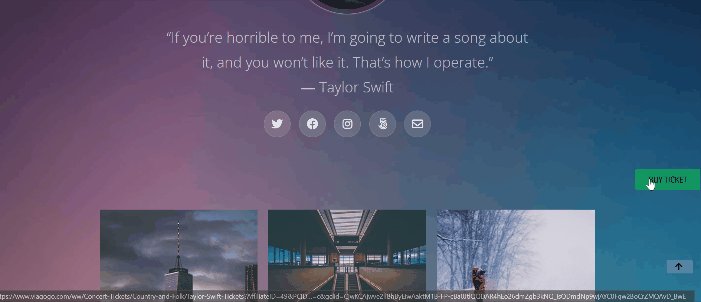
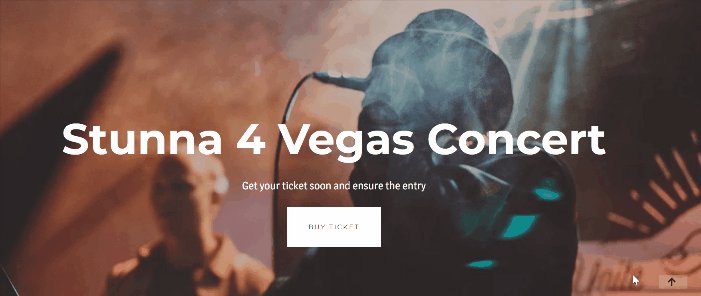
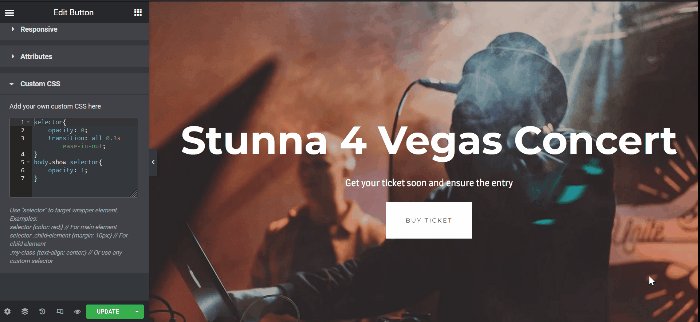
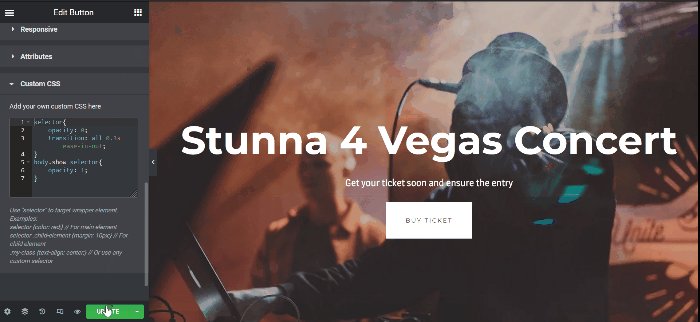
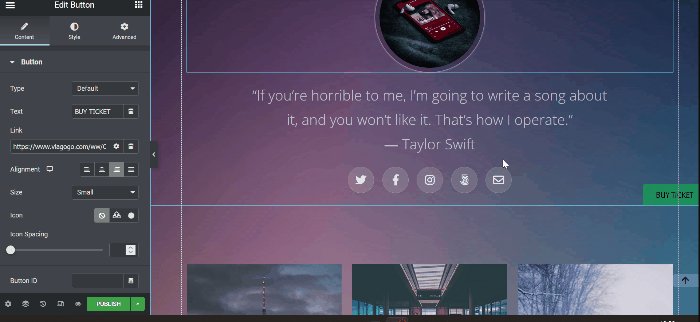
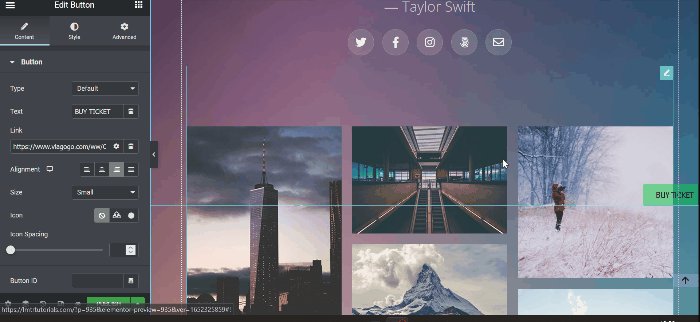
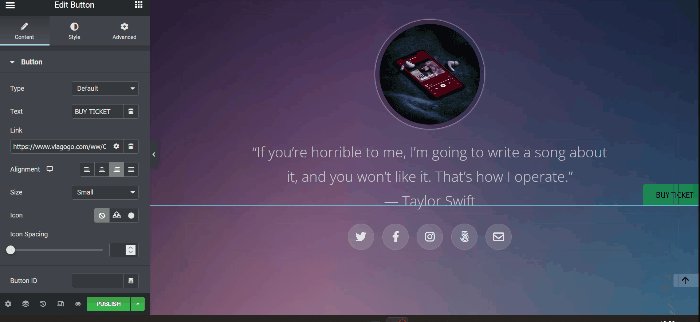
আপনার Elementor সম্পাদকে নেভিগেট করুন এবং বিদ্যমান উপাদান (পৃষ্ঠা, পোস্ট, টেমপ্লেট) আপডেট করুন বা নতুন তৈরি করুন। এই উদাহরণে, আমরা আমাদের বর্তমান পৃষ্ঠায় পরিবর্তন করব। প্রথমে একটি একক কলাম দিয়ে একটি নতুন বিভাগ তৈরি করুন। উইজেট প্যানেল থেকে বোতাম উইজেটটি ক্যানভাস এলাকায় টেনে আনুন। এর পরে, পাঠ্য বোতাম এবং লিঙ্কটি পরিবর্তন করুন। এই উদাহরণে, আমরা ব্যবহারকারীদের টেলর সুইফ্ট কনসার্টের টিকিট পৃষ্ঠায় নির্দেশিত করতে একটি ট্রিগার হিসাবে বোতামটি ব্যবহার করব।

কল টু অ্যাকশন বোতাম লুকিয়ে & প্রকাশ করা
উপরের জিআইএফ-এ দেখা গেছে, পৃষ্ঠার শীর্ষে ফ্লোটিং কল টু অ্যাকশন বোতামটি এখনও দৃশ্যমান। কয়েকটি উচ্চতা নিচে স্ক্রোল করে, আপনি যখন উপরের অংশে থাকবেন এবং শেষ করবেন তখন আপনি ফ্লোটিং কল টু অ্যাকশন বোতামটি অদৃশ্য করে দিতে পারেন। উপরের ব্যাক টু টপ বোতামটি লুকিয়ে এবং দেখিয়ে আপনি একই কাজ করতে পারেন।
দ্রষ্টব্য: একই পৃষ্ঠায় ব্যাক টু টপ বোতাম এবং ফ্লোটিং কল টু অ্যাকশন বোতামটি লুকিয়ে রাখতে এবং প্রকাশ করতে, কেবল CSS স্নিপেটটিকে কাস্টম CSS বিভাগে রাখুন।
আপনি যখন আপনার পৃষ্ঠাটি শেষ করবেন, আপনার কাজ সংরক্ষণ করতে আপডেট বা প্রকাশ বোতামটি ক্লিক করতে ভুলবেন না৷

চূড়ান্ত শব্দ
এই নিবন্ধটি প্রদর্শন করে যে কীভাবে এলিমেন্টরের একটি উপাদানকে নীচে স্ক্রোল করে এবং উপরে স্ক্রোল করে লুকিয়ে রাখা যায়। বোতাম উইজেট নিয়ে নির্দ্বিধায় পরীক্ষা করুন, সমস্ত কাস্টমাইজেশন বিকল্পগুলি ব্যবহার করে দেখুন এবং আপনার ওয়ার্ডপ্রেস সাইটটিকে আরও আকর্ষণীয় করে মজা নিন। আপনি যদি এই টিউটোরিয়াল দ্বারা সাহায্য বোধ করেন, তাহলে আপনি অন্যান্য এলিমেন্টর টিউটোরিয়ালগুলিও পরীক্ষা করতে আগ্রহী হতে পারেন। এছাড়াও, আপনার বন্ধুদের সাথে শেয়ার করতে বিনা দ্বিধায়।




