স্ক্রলে, বিভিন্ন কৌশল এবং কাস্টম কোড ব্যবহার করে একটি স্বচ্ছ হেডারকে একটি দুর্ভেদ্য হেডারে রূপান্তর করা সম্ভব। যাইহোক, যদি আপনি একটি সাধারণ এলিমেন্টর সমাধান চান, আপনি নিম্নলিখিত পাঠে নেটিভ স্ক্রোলিং প্রভাবগুলি ব্যবহার করতে পারেন।

স্ক্রলে এলিমেন্টর স্টিকি হেডারের রঙ পরিবর্তন করুন
আপনি যদি আগে তা না করে থাকেন, তাহলে আপনাকে অবশ্যই একটি কাস্টম হেডার টেমপ্লেট তৈরি করতে থিম নির্মাতা ব্যবহার করতে হবে। আপনার লোগো প্রদর্শন করতে একটি ইমেজ উইজেট এবং একটি নেভিগেশন উইজেট ব্যবহার করে একটি দুই-কলাম শিরোনাম বিভাগ তৈরি করুন।

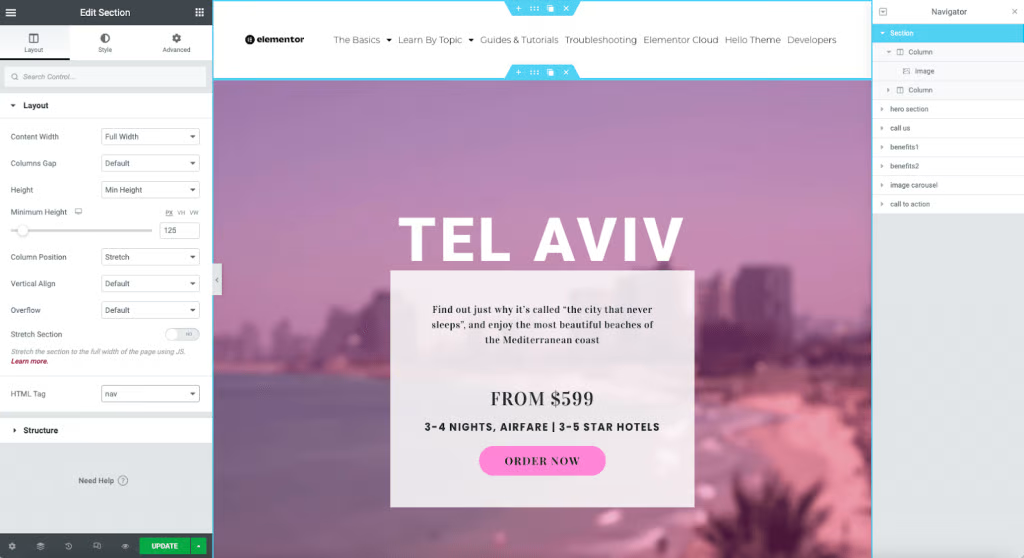
নিম্নলিখিত পরিবর্তনগুলি উন্নত ট্যাবে করা হবে৷
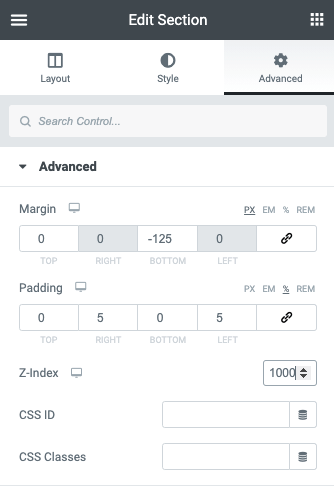
মার্জিন পরিবর্তন করুন
সাধারণত, বিভাগটিকে বিভাগের উচ্চতার সমান ঋণাত্মক মার্জিন দিয়ে একটি স্বচ্ছ শিরোনাম তৈরি করা হয়। উন্নত ট্যাবে মার্জিন সেটিংস আনলক করুন এবং নীচে একটি ঋণাত্মক সংখ্যা পরিবর্তন করুন (উদাহরণ: -125px)। এটি শিরোনামের নীচের অংশটিকে পৃষ্ঠার শীর্ষে স্থানান্তরিত করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনZ-সূচক
অতিরিক্তভাবে, এটি সর্বদা বিষয়বস্তুর উপরে প্রদর্শিত হয় তা নিশ্চিত করতে আপনাকে বিভাগের Z-সূচীকে বুস্ট করতে হবে। আপনি আপনার পৃষ্ঠার অবশিষ্ট উপাদানের চেয়ে বেশি পরিমাণ ইনপুট করতে পারেন, তবে বেশিরভাগ ডিজাইনার 1,000 নির্বাচন করেন।

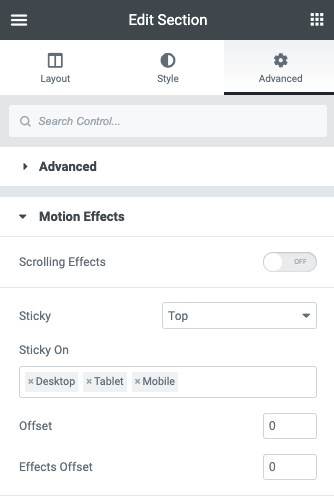
স্টিকি সেটিংস
মোশন ইফেক্টস অ্যাকর্ডিয়নের ড্রপ-ডাউন মেনু থেকে স্টিকি নির্বাচন করুন এবং শীর্ষে সেট করুন।

প্রভাব যোগ করা
একটি স্বচ্ছ শিরোনাম বিভাগ তৈরি করার পরে, আমরা এখন স্ক্রোলিং প্রভাব যুক্ত করব।

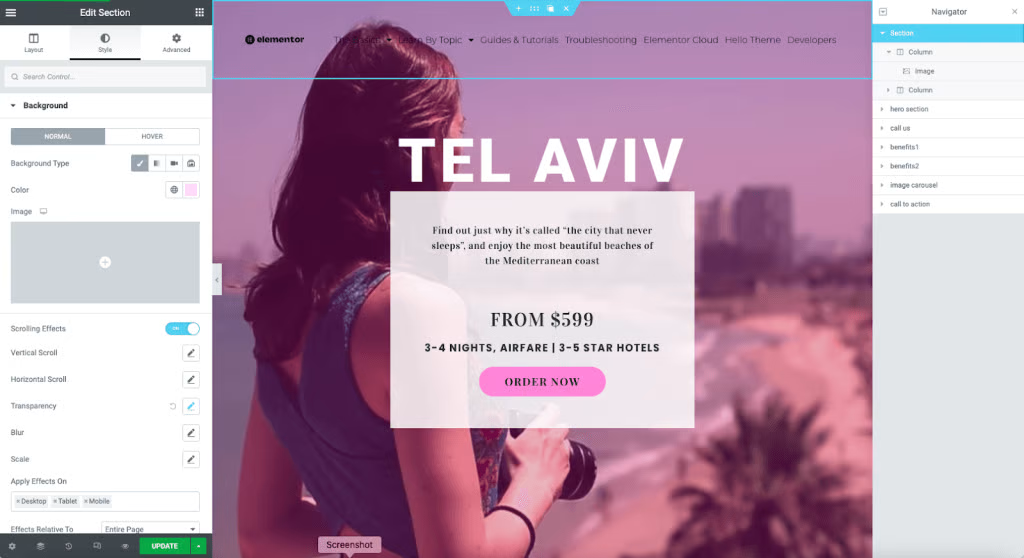
আমরা নিম্নলিখিত ধাপগুলির জন্য বিভাগ নিয়ন্ত্রণে স্টাইল ট্যাব ব্যবহার করব।
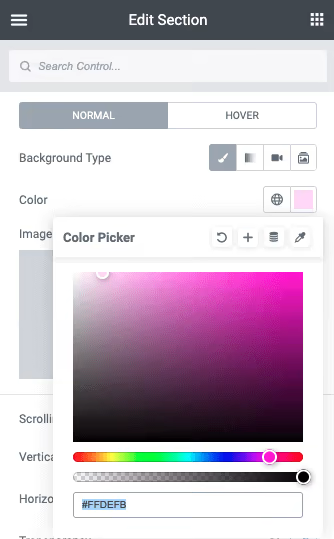
চূড়ান্ত রঙ সেটিং
রঙ নির্বাচক ব্যবহার করে পটভূমির চূড়ান্ত রঙ বা গ্রেডিয়েন্ট সেট করুন।

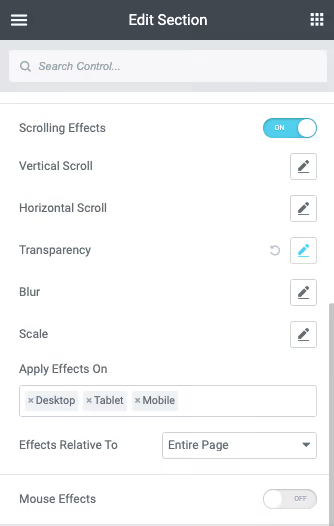
স্ক্রোলিং ইফেক্ট যোগ করা হচ্ছে
কন্ট্রোল প্যানেলের ভিতরে স্ক্রোলিং ইফেক্ট বিকল্পটি টগল করুন।

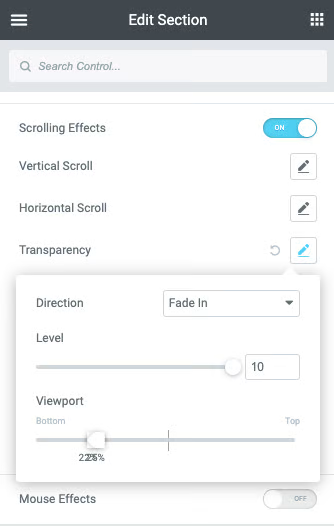
মান সেট করুন
কাঙ্খিত প্রভাব পেতে আমাদের এখন ভিউপোর্ট স্লাইডারের সেটিংস পরিবর্তন করতে হবে। পৃষ্ঠার অবস্থানে স্ক্রোল করুন যেখানে আপনি শিরোনামটি সম্পূর্ণ অস্বচ্ছতা রাখতে চান এবং শীর্ষ মানটি কমিয়ে দিন যতক্ষণ না এটি 100% এ পৌঁছায় (উদাহরণস্বরূপ, 25%)। আপনি এখন নীচের মান বাড়াতে পারেন। উপরের উদাহরণে, আমরা প্রভাব দ্রুত ঘটতে চাই, তাই, আমরা সংখ্যাগুলিকে তুলনামূলকভাবে কাছাকাছি সেট করব (উদাহরণস্বরূপ, 22%)। এটি পৃষ্ঠাটির 3% স্ক্রোল করার পরে প্রভাবটিকে ট্রিগার করবে।

চূড়ান্ত করা
যদিও এলিমেন্টর আপনাকে একটি চমত্কার ওয়েবসাইট তৈরি করার জন্য প্রয়োজনীয় সমস্ত সরঞ্জাম সরবরাহ করে, আপনাকে বিভিন্ন ডিভাইসের জন্য সামঞ্জস্য করতে হবে। এটি সর্বোত্তম পয়েন্ট সনাক্ত করার একটি সমস্যা। আমরা এই নির্দেশিকা সহায়ক হবে আশা করি. যদি হ্যাঁ, অনুগ্রহ করে এটি আপনার বন্ধুদের সাথে শেয়ার করুন এবং অন্যান্য টিউটোরিয়ালের জন্য CodeWatchers অনুসরণ করা চালিয়ে যান।




