সবচেয়ে সাধারণ ফর্ম্যাটিং সমস্যাগুলির মধ্যে একটি যা এমনকি সবচেয়ে অভিজ্ঞ ওয়ার্ডপ্রেস ব্যবহারকারীদেরও ট্রিপ করতে পারে তা হল অনুচ্ছেদগুলি সঠিকভাবে ইন্ডেন্ট করা।

আপনি আপনার ব্লগ পোস্টগুলির জন্য একটি নির্দিষ্ট চেহারা অর্জন করার চেষ্টা করছেন বা আপনার অনুচ্ছেদের মধ্যে ব্যবধান আরও ভালভাবে নিয়ন্ত্রণ করতে চান, সঠিক ইন্ডেন্টগুলি কীভাবে যুক্ত করবেন তা আপনার ওয়ার্ডপ্রেস টুলকিটে একটি সহায়ক দক্ষতা হতে পারে। এই নিবন্ধটি আপনাকে দেখাবে কিভাবে সহজেই ওয়ার্ডপ্রেসে অনুচ্ছেদ ইন্ডেন্ট করা যায়।
ওয়ার্ডপ্রেসে অনুচ্ছেদ ইন্ডেন্ট কেন?
আপনি আপনার ওয়ার্ডপ্রেস পোস্ট এবং পৃষ্ঠাগুলিতে অনুচ্ছেদগুলি ইন্ডেন্ট করতে চাইতে পারেন এমন কয়েকটি কারণ রয়েছে।
একের জন্য, এটি আপনার বিষয়বস্তুকে আরও পরিষ্কার, আরও পালিশ চেহারা দিতে পারে। ইন্ডেন্টগুলি আপনার লেখার সাথে অনুসরণ করার চেষ্টা করা পাঠকদের জন্যও সহায়ক হতে পারে, কারণ তারা ভিজ্যুয়াল ইঙ্গিত দেয় যা পরবর্তী থেকে একটি চিন্তাকে চিত্রিত করতে সহায়তা করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনউপরন্তু, আপনি যদি ইবুক বা সাদা কাগজের মতো দীর্ঘ-ফর্মের সামগ্রী তৈরি করতে ওয়ার্ডপ্রেস ব্যবহার করেন, তাহলে পৃষ্ঠায় আপনার পাঠকদের মনোযোগ কেন্দ্রীভূত রাখার জন্য স্পেসিং এবং ইন্ডেন্টেশন নিয়ন্ত্রণ করা অপরিহার্য হতে পারে।
প্রক্রিয়াটি তুলনামূলকভাবে সহজ, আপনার ইন্ডেন্ট যোগ করতে চাওয়ার কারণ যাই হোক না কেন। নিম্নলিখিত বিভাগটি আপনাকে দেখাবে কিভাবে ওয়ার্ডপ্রেসে অনুচ্ছেদ ইন্ডেন্ট করতে হয়। আপনি যদি ওয়ার্ডপ্রেসে অনুচ্ছেদ ইন্ডেন্ট করতে চান, তবে আপনি এটি করতে পারেন এমন কয়েকটি ভিন্ন উপায় রয়েছে।
পদ্ধতি 1. ওয়ার্ডপ্রেস এডিটরে "ইন্ডেন্ট" বোতামটি ব্যবহার করুন

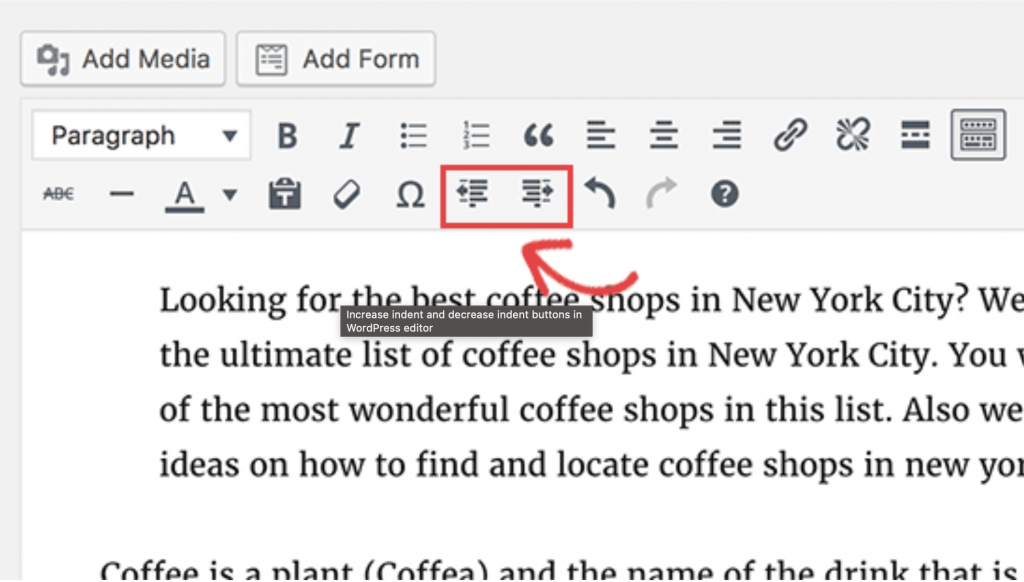
ওয়ার্ডপ্রেসে অনুচ্ছেদ ইন্ডেন্ট করার প্রথম এবং সহজ উপায় হল ওয়ার্ডপ্রেস এডিটরে অন্তর্নির্মিত "ইন্ডেন্ট" বোতামটি ব্যবহার করা।
এটি করার জন্য, ওয়ার্ডপ্রেস এডিটরের টুলবারে "ইন্ডেন্ট" বোতামে ক্লিক করুন (এটি একটি ডানদিকের তীরের মতো দেখাচ্ছে)।
এটি একটি স্তর দ্বারা অনুচ্ছেদ ইন্ডেন্ট করবে।
পদ্ধতি 2. আপনার কীবোর্ডে ট্যাব কী ব্যবহার করুন

আপনার কম্পিউটারের সাথে সংযুক্ত একটি ফিজিক্যাল কীবোর্ড ব্যবহার করে, আপনি প্যারাগ্রাফ ইন্ডেন্ট করতে ট্যাব কী ব্যবহার করতে পারেন।
প্রথমে, আপনি যে অনুচ্ছেদ ইন্ডেন্ট করতে চান তার শুরুতে আপনার কার্সার রাখুন। তারপর, আপনার কীবোর্ডের ট্যাব কী টিপুন। এটি বিভাগটির শুরুতে একটি অতিরিক্ত স্থান যোগ করবে, কার্যকরভাবে এটিকে ইন্ডেন্ট করবে।
একটি বড় ইন্ডেন্ট তৈরি করতে আপনি একাধিকবার ট্যাব কী টিপতে পারেন। বিকল্পভাবে, ইন্ডেন্টের আকার কমাতে ট্যাব কী টিপে আপনি শিফট কী চেপে ধরে রাখতে পারেন।
একবার আপনি ইন্ডেন্টেশনে খুশি হলে, আপনার সামগ্রী টাইপ করা শুরু করুন, যা নতুন অবস্থান থেকে চলতে থাকবে।
আপনি যদি ইন্ডেন্টেশন অপসারণ করতে চান, তাহলে অনুচ্ছেদের শুরুতে আবার ট্যাব কী টিপুন।
পদ্ধতি 3. ওয়ার্ডপ্রেস এডিটরে "টেক্সট" ট্যাব ব্যবহার করুন

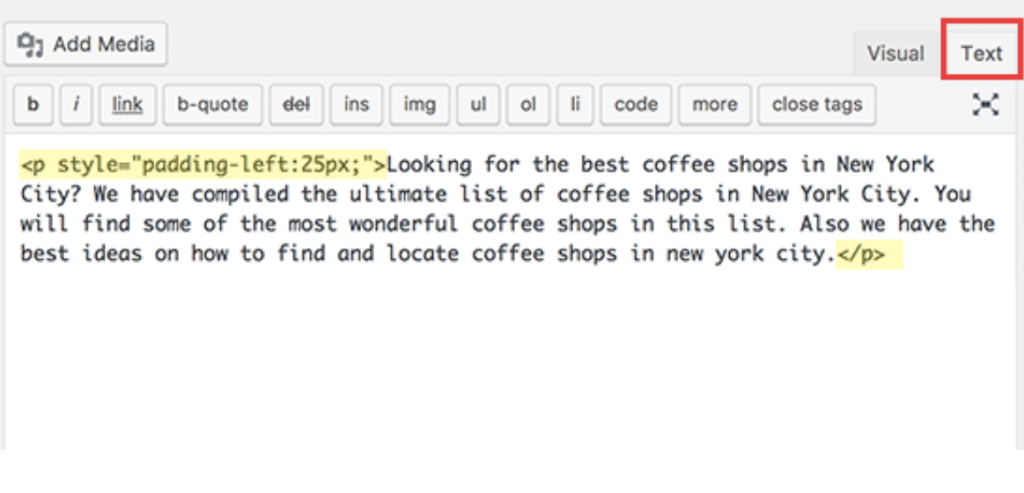
আপনি যদি আপনার ইন্ডেন্টেশনের উপর আরও নিয়ন্ত্রণ চান, আপনি ওয়ার্ডপ্রেস এডিটরে "টেক্সট" ট্যাবটি ব্যবহার করতে পারেন।
এটি করতে, ওয়ার্ডপ্রেস এডিটরের উপরের-ডানদিকে "টেক্সট" ট্যাবে ক্লিক করুন।
এটি আপনাকে সম্পাদকের "টেক্সট" ভিউতে নিয়ে যাবে, যেখানে আপনি আপনার সামগ্রীতে HTML ট্যাগ যুক্ত করতে পারেন৷
একটি অনুচ্ছেদ ইন্ডেন্ট করতে, অনুচ্ছেদের শুরুতে "<p>" ট্যাগ এবং অনুচ্ছেদের শেষে "</p>" ট্যাগ যোগ করুন।
উদাহরণস্বরূপ, যদি আমি এই অনুচ্ছেদটি ইন্ডেন্ট করতে চাই, তাহলে আপনাকে অবশ্যই অনুচ্ছেদের শুরুতে "<p>" ট্যাগ এবং অনুচ্ছেদের শেষে "</p>" ট্যাগ যোগ করতে হবে।
এটি আপনাকে নিম্নলিখিত কোড দেবে:
<p>এটি একটি অনুচ্ছেদ যা ইন্ডেন্ট করা হয়েছে।</p>
এবং এটি নিম্নলিখিত আউটপুট উত্পাদন করবে:
এটি একটি অনুচ্ছেদ যা ইন্ডেন্ট করা হয়েছে।
পদ্ধতি 4. "ব্লককোট" ট্যাগ ব্যবহার করুন

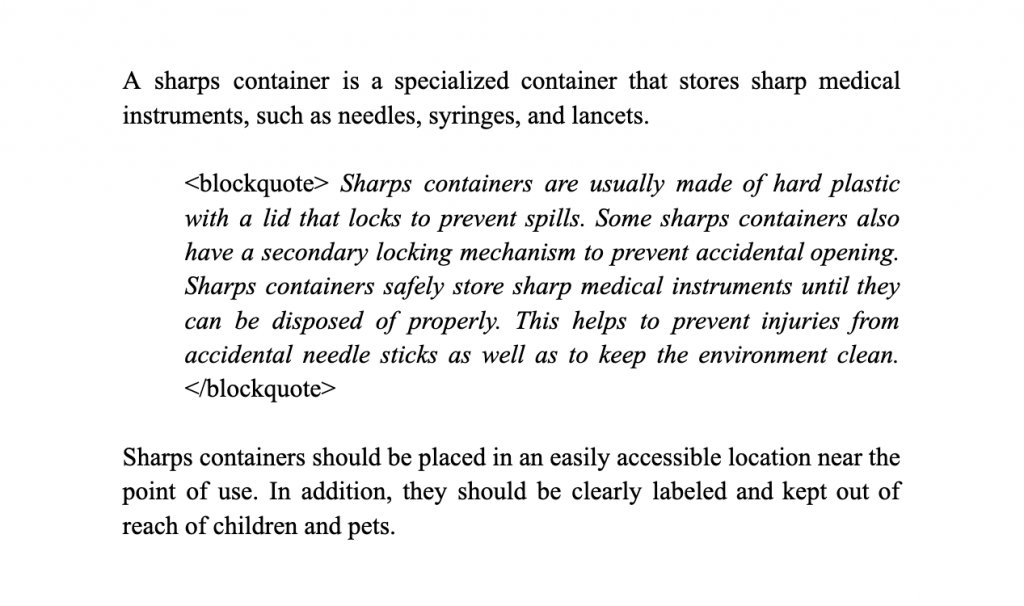
ওয়ার্ডপ্রেসে অনুচ্ছেদ ইন্ডেন্ট করার আরেকটি উপায় হল "ব্লককোট" ট্যাগ ব্যবহার করা।
এটি করার জন্য, অনুচ্ছেদের শুরুতে "<blockquote>" ট্যাগ এবং অনুচ্ছেদের শেষে "</blockquote>" ট্যাগ যোগ করুন।
উদাহরণস্বরূপ, যদি আমি এই অনুচ্ছেদটি ইন্ডেন্ট করতে চাই, আমি অনুচ্ছেদের শুরুতে "<blockquote>" ট্যাগ এবং অনুচ্ছেদের শেষে "</blockquote>" ট্যাগ যোগ করব।
এটি আপনাকে নিম্নলিখিত কোড দেবে:
<blockquote>এটি একটি অনুচ্ছেদ যা ইন্ডেন্ট করা হয়েছে।</blockquote>
এবং এটি নিম্নলিখিত আউটপুট উত্পাদন করবে:
এটি একটি অনুচ্ছেদ যা ইন্ডেন্ট করা হয়েছে।
আপনি দেখতে পাচ্ছেন, "ব্লককোট" ট্যাগ অনুচ্ছেদটিকে অন্যান্য পদ্ধতির চেয়ে বেশি ইন্ডেন্ট করে।
সুতরাং, আপনি যদি আরও সুস্পষ্ট ইন্ডেন্টেশন চান, আপনি "ব্লককোট" ট্যাগ ব্যবহার করতে পারেন।
পদ্ধতি 5. "স্টাইল" অ্যাট্রিবিউট ব্যবহার করুন

আপনি যদি আপনার ইন্ডেন্টেশনের উপর আরও বেশি নিয়ন্ত্রণ চান তবে আপনি "স্টাইল" বৈশিষ্ট্যটি ব্যবহার করতে পারেন।
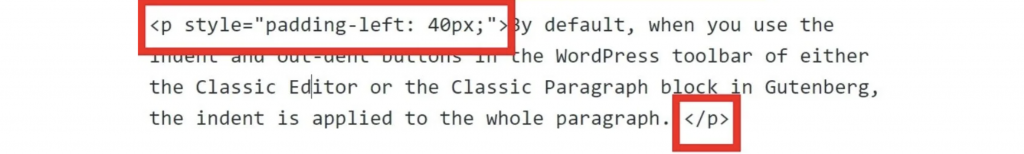
এটি করার জন্য, অনুচ্ছেদের খোলার "<p>" ট্যাগে "স্টাইল" অ্যাট্রিবিউট যোগ করুন।
উদাহরণস্বরূপ, আপনি যদি এই অনুচ্ছেদটি 5 পিক্সেল দ্বারা ইন্ডেন্ট করতে চান, তাহলে আপনাকে এইভাবে খোলার "<p>" ট্যাগে "স্টাইল" অ্যাট্রিবিউট যোগ করতে হবে:
<p style="margin-left: 5px;">এটি একটি অনুচ্ছেদ যা 5 পিক্সেল দ্বারা ইন্ডেন্ট করা হয়েছে৷</p>
এবং এটি নিম্নলিখিত আউটপুট উত্পাদন করবে:
এটি একটি অনুচ্ছেদ যা 5 পিক্সেল দ্বারা ইন্ডেন্ট করা হয়েছে।
আপনি দেখতে পাচ্ছেন, এই পদ্ধতিটি আপনাকে যে কোনো পরিমাণে অনুচ্ছেদ ইন্ডেন্ট করতে দেয়।
সুতরাং, যদি আপনার ইন্ডেন্টেশনের উপর আপনার আরও নিয়ন্ত্রণের প্রয়োজন হয়, আপনি "স্টাইল" বৈশিষ্ট্যটি ব্যবহার করতে পারেন।
মোড়ক উম্মচন

ওয়ার্ডপ্রেসে অনুচ্ছেদ ইন্ডেন্ট করার জন্য কয়েকটি ভিন্ন উপায় রয়েছে। সবচেয়ে সহজ উপায় হল ওয়ার্ডপ্রেস এডিটরে "ইন্ডেন্ট" বোতামটি ব্যবহার করা। বিকল্পভাবে, আপনি আপনার কীবোর্ডের ট্যাব কী বা ওয়ার্ডপ্রেস সম্পাদকের "টেক্সট" ট্যাব ব্যবহার করতে পারেন। অবশেষে, আপনি যদি আপনার ইন্ডেন্টেশনের উপর আরো নিয়ন্ত্রণ চান তাহলে আপনি "ব্লককোট" ট্যাগ বা "স্টাইল" অ্যাট্রিবিউট ব্যবহার করতে পারেন।




