একটি ওয়েবসাইটের হেডারে সাধারণত একটি লোগো, সাইটের শিরোনাম, একটি নেভিগেশন মেনু এবং প্রায়শই আরও কিছু উপাদান থাকে। আপনার থিম এই টুকরাগুলির বিন্যাস নির্ধারণ করে এবং তাদের উপস্থাপনার জন্য দায়ী।

আপনি যদি ওয়েবসাইটের শিরোনামটি ব্যক্তিগতকৃত করতে চান তবে এই টিউটোরিয়ালটি আপনাকে দেখাবে কিভাবে সাইট এডিটর ব্যবহার করতে হয়। আপনার ওয়েবসাইটটিকে এমন একটি থিম ব্যবহার করতে হবে যা সাইট সম্পাদকের সাথে সামঞ্জস্যপূর্ণ যাতে আপনি এই নিবন্ধে বিস্তারিতভাবে আপনার হেডারের উপাদানগুলিকে পুনরায় সাজাতে সক্ষম হন।
শিরোনাম টেমপ্লেট সম্পাদনা করুন
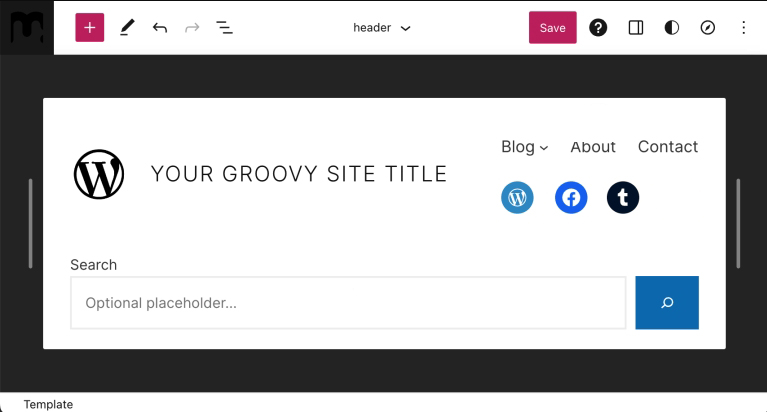
আপনার হেডার কেমন দেখায় তা পরিবর্তন করতে, আপনাকে হেডার টেমপ্লেট অংশ পরিবর্তন করতে হবে। আপনি যদি টেমপ্লেটের এই অংশটি শুধুমাত্র একবার পরিবর্তন করেন, তবে পরিবর্তনগুলি আপনার সাইটের প্রতিটি পৃষ্ঠায় প্রদর্শিত হবে৷ "হেডার" নামক টেমপ্লেটের অংশে যেতে এই পদক্ষেপগুলি অনুসরণ করুন৷ প্রথমে আপনার সাইটের ড্যাশবোর্ডে যান এবং Appearance > Editor এ ক্লিক করুন। স্ক্রিনের বাম দিকে, Template Parts-এ ক্লিক করুন। এখন। Edit এ ক্লিক করুন, তারপর Header এ ক্লিক করুন। পরবর্তী স্ক্রিনে, আপনি আপনার সাইটের হেডারের বিভিন্ন অংশগুলি কেমন তা পরিবর্তন করতে পারেন৷
আপনার থিমের উপর নির্ভর করে আপনার পূর্বনির্ধারিত হেডারে বিভিন্ন উপাদান উপস্থিত হতে পারে। এই নথিটি আপনাকে আপনার হেডারের বিভিন্ন উপাদান যোগ এবং কাস্টমাইজ করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যাবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনহেডারে উপাদান যোগ করা হচ্ছে
আপনি আপনার হেডারে বিভিন্ন উপাদান অন্তর্ভুক্ত করতে পারেন। নিম্নলিখিতগুলি সবচেয়ে সাধারণ: একটি লোগো, মেনু, অনুসন্ধান বার এবং সামাজিক মেনু৷

সাইটের লোগো
আপনার হেডারে একটি লোগো অন্তর্ভুক্ত করতে:
- হেডার টেমপ্লেট বিভাগে থাকাকালীন + ব্লক ইনসার্টার বোতামে ক্লিক করুন।
- সাইট লোগো ব্লক সনাক্ত করুন.
- সাইট লোগো ব্লকে ক্লিক করে এটি সন্নিবেশ করুন।
- আপনার লোগো ছবি আপলোড করতে ব্লক ব্যবহার করুন.
আপনি সাইট লোগো যোগ করার পরে, আপনি বাম এবং ডান নেভিগেশন তীর ব্যবহার করে অন্যান্য হেডার উপাদানগুলির সাথে এর অবস্থান সামঞ্জস্য করতে পারেন।
অবশেষে, পছন্দসই আকারে না পৌঁছানো পর্যন্ত আপনি নির্বাচন পয়েন্টগুলিকে ভিতরে এবং বাইরে সরিয়ে এটির আকার পরিবর্তন করতে পারেন।
আপনি শেষ হয়ে গেলে, সংরক্ষণ করুন ক্লিক করুন, তারপর আবার সংরক্ষণ করুন, নিশ্চিত করুন যে হেডার টেমপ্লেট অংশের চেকবক্সটি চেক করা হয়েছে।
সাইট লোগো ব্লক কিভাবে ব্যবহার করবেন সে সম্পর্কে আরও জানুন। আপনি শিখবেন কিভাবে একটি ইমেজ রিপজিশন করতে হয়, এর সারিবদ্ধকরণ পরিবর্তন করতে হয়, এটি ক্রপ করতে হয়, একটি ফিল্টার প্রয়োগ করতে হয়, এটি প্রতিস্থাপন করতে হয়, বিভিন্ন শৈলী প্রয়োগ করতে হয় এবং আরও অনেক কিছু।
সাইট মেনু
আপনার হেডারে একটি মেনু অন্তর্ভুক্ত করতে:
- হেডার টেমপ্লেট বিভাগে + ব্লক ইনসার্টার বোতামে ক্লিক করুন।
- নেভিগেশন ব্লক খুঁজুন।
- নেভিগেশন ব্লক আইকনে ক্লিক করে এটি সন্নিবেশ করুন।
আপনি আপনার হেডারে নেভিগেশন ব্লক যোগ করার পরে, কীভাবে নেভিগেশন ব্লক ব্যবহার করবেন সে সম্পর্কে আমাদের বিস্তারিত নির্দেশিকা অনুসরণ করে আপনি এটি কাস্টমাইজ করতে পারেন। আপনি শিখবেন কিভাবে একটি নেভিগেশন ব্লক সন্নিবেশ করাতে হয়, লিঙ্ক যোগ করতে হয়, সাবমেনুস তৈরি করতে হয় এবং লিঙ্ক সেটিংস পরিবর্তন করতে হয়।
মেনুটি সম্পূর্ণ হয়ে গেলে, এটিকে পুনঃস্থাপন করতে বাম এবং ডান তীরগুলি ব্যবহার করুন।
আপনি শেষ হয়ে গেলে, সংরক্ষণ করুন ক্লিক করতে ভুলবেন না, তারপর আবার সংরক্ষণ করুন, এবং নিশ্চিত করুন যে হেডার টেমপ্লেট অংশের চেকবক্সটি চেক করা আছে।
সার্চ বার
আপনার হেডারে একটি অনুসন্ধান বার অন্তর্ভুক্ত করতে:
- হেডার টেমপ্লেট বিভাগে থাকাকালীন + ব্লক ইনসার্টার বোতামে ক্লিক করুন।
- অনুসন্ধান ব্লক জন্য দেখুন.
- এটিতে ক্লিক করে সন্নিবেশ করুন।
আপনি অনুসন্ধান ব্লক যোগ করার পরে, আপনি বাম এবং ডান নেভিগেশন তীর ব্যবহার করে অন্যান্য হেডার উপাদানগুলির সাথে এর অবস্থান সামঞ্জস্য করতে পারেন।
অবশেষে, পছন্দসই আকারে না পৌঁছানো পর্যন্ত আপনি নির্বাচন পয়েন্টগুলিকে ভিতরে এবং বাইরে টেনে এটির আকার পরিবর্তন করতে পারেন।
আপনি শেষ হয়ে গেলে, সংরক্ষণ করুন ক্লিক করতে ভুলবেন না, তারপর আবার সংরক্ষণ করুন, এবং নিশ্চিত করুন যে হেডার টেমপ্লেট অংশের চেকবক্সটি চেক করা আছে।
অনুসন্ধান ব্লক কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও জানুন। আপনি শিখবেন কীভাবে ব্লক যোগ করতে হয়, বোতামের পাঠ্য পরিবর্তন করতে হয়, আপনার বোতামে ব্যবহৃত ফন্ট এবং রং পরিবর্তন করতে হয়, ব্লকের প্রস্থ পরিবর্তন করতে হয়, বোতামটি টগল করতে হয় বা এর অবস্থান পরিবর্তন করতে হয়, ব্লকের প্রান্তিককরণ পরিবর্তন করতে হয় এবং আরও অনেক কিছু।
সামাজিক আইকন
আপনার হেডারে সামাজিক আইকন অন্তর্ভুক্ত করতে:
- হেডার টেমপ্লেট বিভাগে + ব্লক ইনসার্টার বোতামে ক্লিক করুন।
- সামাজিক আইকন বিভাগটি দেখুন।
- এটিতে ক্লিক করে সন্নিবেশ করুন।
আপনি ব্লক যোগ করার পরে আপনি সামাজিক প্রোফাইল যোগ করা শুরু করতে পারেন। এটি সম্পন্ন করতে:
- + ব্লক ইনসার্টার বোতামে ক্লিক করুন এবং যে সোশ্যাল প্ল্যাটফর্মে আপনি এটি যোগ করতে চান তার নাম লিখুন। আপনার সামাজিক আইকনগুলিতে একটি আইটেম যুক্ত করতে, এটিতে ক্লিক করুন৷
- আপনার প্রোফাইল লিঙ্ক যোগ করতে, আইকনে আরও একবার ক্লিক করুন। আপনার সামাজিক প্রোফাইলের URLটি অনুলিপি করুন এবং আটকান, তারপর নিশ্চিত করতে তীরটিতে ক্লিক করুন৷
- যদি পরবর্তী + বোতামটি তালিকা দৃশ্যে ক্লিক করার পরপরই উপস্থিত না হয়, তাহলে + বোতামটি প্রকাশ করতে এবং নতুন আইকন যোগ করা চালিয়ে যেতে বাম দিকে সামাজিক আইকনগুলিতে ক্লিক করুন।
- আপনার সমস্ত সোশ্যাল মিডিয়া প্রোফাইল যোগ করার জন্য প্রয়োজনীয় পদক্ষেপ 2 এবং 3 পুনরাবৃত্তি করুন।
একবার আপনি আপনার সমস্ত আইকন যোগ করলে, আপনি তালিকা ভিউতে সামাজিক আইকন ব্লকে ক্লিক করে ব্লকটি নির্বাচন করতে পারেন। তারপরে, অন্যান্য মেনু আইটেমগুলির সাথে ব্লকটি কোথায় আছে তা পরিবর্তন করতে আপনি বাম এবং ডান তীরগুলি ব্যবহার করতে পারেন।
আপনার হয়ে গেলে, সংরক্ষণ করুন ক্লিক করতে ভুলবেন না, তারপর আবার সংরক্ষণ করুন, এবং নিশ্চিত করুন যে শিরোনাম টেমপ্লেট অংশের জন্য চেকবক্সটি চেক করা আছে।
মোড়ক উম্মচন
এখন কোনো থার্ড-পার্টি প্লাগইনের সাহায্য ছাড়াই, আপনি এই টিউটোরিয়ালটি অনুসরণ করে সহজেই আপনার হেডার পরিবর্তন করতে পারেন। যাইহোক, যেহেতু শিরোনাম একটি ওয়েবসাইটের একটি অত্যন্ত গুরুত্বপূর্ণ অংশ এবং আপনার কাছে কল্পনার বাইরে যাওয়ার বিকল্প রয়েছে, তাই আমরা আপনাকে Elementor বা Divi ব্যবহার করার পরামর্শ দিই - এই দুটিই পেশাদার-গ্রেড ওয়েবসাইট তৈরি করতে সক্ষম৷ সুতরাং, আপনি যদি সীমা ঠেলে দিতে চান এবং আপনার ওয়ার্ডপ্রেস ডেভেলপমেন্টকে আরও একটি স্তরে নিয়ে যেতে চান, আমরা দৃঢ়ভাবে এই প্লাগইনগুলির সুপারিশ করি।




