Laravel Reverb হল Laravel-এর জন্য একটি প্যাকেজ, একটি PHP ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক, যা রিয়েল-টাইম, ইভেন্ট-চালিত যোগাযোগের সুবিধা দেয়। এটি সাধারণত ওয়েব অ্যাপ্লিকেশনগুলিতে রিয়েল-টাইম আপডেট এবং মিথস্ক্রিয়া প্রদান করতে WebSockets ব্যবহার করে। চ্যাট অ্যাপ্লিকেশন, লাইভ বিজ্ঞপ্তি এবং রিয়েল-টাইম ড্যাশবোর্ডের মতো তাত্ক্ষণিক ডেটা আপডেটের প্রয়োজন এমন অ্যাপ্লিকেশনগুলির জন্য এটি কার্যকর।

লারাভেল ডকুমেন্টেশনে, সার্ভার হিসাবে Nginx ব্যবহার করে একটি পরীক্ষার পরিবেশে এবং উৎপাদনে কীভাবে এটি ব্যবহার করতে হবে তার নির্দেশাবলী রয়েছে। যাইহোক, Apache2 এ কীভাবে এটি চালানো যায় সে সম্পর্কে কোনও স্পষ্ট নির্দেশনা নেই। Apache এ এটিকে কীভাবে কাজ করা যায় সে সম্পর্কে ডাইভ করার আগে, আমাদের প্রথমে বুঝতে হবে লারাভেল রিভারব কীভাবে কাজ করে।
কাজ নীতি
যদিও আপনি ভাবতে পারেন যে Laravel Reverb ওয়েবসকেটের মাধ্যমে সামনে-আগামী যোগাযোগ পরিচালনা করে, কনফিগারেশনে ডাইভিং করা রূপরেখা দেবে যে HTTP/HTTPS যোগাযোগেরও প্রয়োজন রয়েছে। আমাদের পর্যবেক্ষণের উপর ভিত্তি করে, Laravel Reverb ব্যাকএন্ডে (Laravel) প্রেরিত রিয়েল-টাইম ইভেন্টগুলি পেতে ফ্রন্টএন্ডকে সাহায্য করে। ফ্রন্টএন্ড থেকে আপনি কীভাবে ব্যাকএন্ডে বার্তা পাঠাতে খোলা চ্যানেল ব্যবহার করতে পারেন সে সম্পর্কে কোনও স্পষ্ট নির্দেশিকা নেই। এটি করতে, আপনাকে ব্যাকএন্ডে একটি HTTP অনুরোধ পাঠাতে হবে। একই যুক্তি লারাভেলের ক্ষেত্রে প্রযোজ্য যা ওয়েবসকেট সার্ভারে ইভেন্টগুলি প্রেরণ করতে চায়।

একটি ইকমার্স ওয়েবসাইটের এই দৃশ্যটি বিবেচনা করুন যেখানে একজন ব্যবহারকারী কার্ডে পণ্য যোগ করে এবং আমরা কার্ট আইকনটি কার্টে আইটেমের সংখ্যা বাড়াতে চাই।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- প্রথম ধাপটি হবে লারাভেল ইকো ব্যবহার করে ওয়েবসকেট সার্ভারের সাথে সংযোগ করা (আরো বিশদ বিবরণের জন্য লারাভেলে সম্প্রচার দেখুন) এবং একটি নির্দিষ্ট চ্যানেল শুনুন।
- ব্যাকএন্ড থেকে, কার্ট পণ্য বেড়ে গেলে আমরা একটি ইভেন্ট পাঠাব
- Laravel WebSocket সার্ভারে একটি POST অনুরোধ ট্রিগার করবে, যা বিনিময়ে একটি চ্যানেলের সাথে সংযুক্ত আপনার সামনের প্রান্তে একটি বার্তা পাঠাবে।
এই দৃশ্যের উপর ভিত্তি করে, ওয়েবসকেট কনফিগার করাই এটিকে কাজ করার জন্য যথেষ্ট নয়, কারণ আমাদের HTTP অনুরোধের জন্য সমর্থন সক্ষম করতে হবে।
ওয়েবসকেট কনফিগার করা হচ্ছে
Laravel Reverb WebSocket যোগাযোগ পরিচালনার জন্য Node.js ব্যবহার করে। Laravel Reverb ইনস্টল করার প্রক্রিয়া চলাকালীন, আপনি নোড js একরকম জড়িত লক্ষ্য করবেন। Laravel-এর ডকুমেন্টেশন পড়ে, আপনি Laravel reverb-এর প্রাথমিক কনফিগারেশনের প্রাথমিক কনফিগারেশনের প্রয়োজনীয়তা আরও ভালভাবে বুঝতে পারবেন।
ব্যবহার করে:
php artisan install:broadcastingআপনার .env ফাইলে ডিফল্ট সেটিংস যোগ করা থাকবে। উদাহরণস্বরূপ, আপনার : REVERB_APP_ID, REVERB_APP_KEY, এবং REVERB_APP_SECRET ডিফল্ট কাস্টম মানগুলির সাথে কনফিগার করা হবে৷ আপনাকে যে অংশটি কনফিগার করতে হবে তা হল WebSocket সার্ভারের অবস্থান এবং লারাভেল কীভাবে এটির সাথে যোগাযোগ করে।
সাবডোমেনে ওয়েবসকেট স্থাপন করা হচ্ছে
আদর্শভাবে, আপনাকে একটি সাবডোমেন তৈরি করতে হবে। যদিও এটি সত্য যে আপনি এখনও একই ডোমেনে সবকিছু হোস্ট করতে পারেন, আপনি একটি ফুলে যাওয়া অ্যাপাচি কনফিগারেশনের সাথে শেষ হতে পারেন। যাইহোক, জিনিসগুলিকে বিভক্ত করা আপনাকে সমস্যাটি কোথায় হতে পারে তা দ্রুত সনাক্ত করতে সহায়তা করবে (এটি আমার মতামত, আপনি আপনার পছন্দ মতো করতে পারেন)।
আসুন প্রথমে নিশ্চিত করি যে আমরা যা অর্জন করতে চাই তার জন্য আমাদের .env ফাইল প্রস্তুত:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_PORT: 443
- REVERB_SCHEME: https
আমরা "ws.codewatchers.com" নামে একটি সাবডোমেন তৈরি করার সিদ্ধান্ত নেব যেখানে আমরা আমাদের ওয়েবসকেট সার্ভার স্থাপন করব। আপনার পরিস্থিতিতে, আপনার পছন্দের ডোমেনে ws.codewatchers.com পরিবর্তন করুন।
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>মনে রাখবেন যে আমরা এখানে SSL ব্যবহার করছি, তাই আপনার সাবডোমেনের জন্য একটি শংসাপত্র জারি করা প্রয়োজন হতে পারে। আপনি এটির জন্য Certbot ব্যবহার করতে পারেন (Bing Copilot এর জন্য আপনাকে সাহায্য করবে)।
HTTP/S-এর জন্য সমর্থন যোগ করা হচ্ছে
উপরে যেমন বলা হয়েছে, লারাভেল রিভার্ব সার্ভারকে নিয়মিত HTTP অনুরোধ সমর্থন করতে হবে। এর জন্য, আমরা /app থাকা সমস্ত অনুরোধ প্রক্সির মাধ্যমে "ws://127.0.0.1:8080/app"-এ ফরোয়ার্ড করেছি। এটি সকেটের জন্য ব্যবহৃত URL সেগমেন্ট। অতিরিক্তভাবে, Laravel POST অনুরোধ পাঠানোর জন্য /apps ব্যবহার করে, তাই আমরা উপরে আমাদের Apache কনফিগারেশনে একটি নতুন কনফিগারেশন যোগ করব:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"এখানে, আমরা চাই যে "/অ্যাপ" (কঠোরভাবে) না থাকা অন্যান্য অনুরোধগুলি নিয়মিত HTTP অনুরোধের মাধ্যমে ফরোয়ার্ড করা হোক।
একবার আপনি এটি সম্পন্ন করলে, এটি ব্যবহার করে অ্যাপাচি কনফিগারেশন পুনরায় লোড করতে ভুলবেন না:
sudo service apache2 reloadকনফিগারিং সুপারভাইজার
সুপারভাইজার এটির একটি গুরুত্বপূর্ণ অংশ, কারণ আমরা এটিকে আমাদের জন্য রিভার্ব সার্ভার চালানোর নির্দেশ দেব। এখানে ভাল অংশ হল যে এটি কার্যকর করতে ব্যর্থ হলে এটি পুনরায় চালু করবে। তাই আমরা নিশ্চিত যে WebSocket সবসময় (বা প্রায়) চলবে। সুপারভাইজার -এর জন্য লারাভেলের একটি শীঘ্রই বিস্তারিত বিভাগ রয়েছে, কিন্তু আমরা গভীরে গিয়ে একটি উদাহরণ দেব:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuআমরা ধরে নেব যে আপনি " ubuntu " ব্যবহারকারী হিসাবে এটি উবুন্টুতে কার্যকর করছেন৷ আপনি পছন্দসই এই পরামিতিগুলি সামঞ্জস্য করবেন।
সারি এবং টাস্ক সময়সূচী
যদি আপনার সারিগুলি অ্যাসিঙ্ক্রোনাসভাবে চালানো হয় (ডাটাবেস বা রেডিস), তাহলে আপনাকে নিশ্চিত করতে হবে যে এটি ভালভাবে কনফিগার করা হয়েছে এবং চলছে। প্রকৃতপক্ষে, যে ইভেন্টগুলি সম্প্রচারিত হয় সেগুলি কাজ হিসাবে সম্পাদিত হয়।

টাস্ক শিডিউলিং কনফিগার করার জন্য আপনাকে লারাভেল ডকুমেন্টেশন উল্লেখ করতে হতে পারে। ঐচ্ছিকভাবে আপনি Laravel Telescope ইনস্টল করবেন, আপনার কাজগুলি নিরীক্ষণ করতে এবং এটি কীভাবে ট্রিগার হয়েছে তা পরিদর্শন করতে।
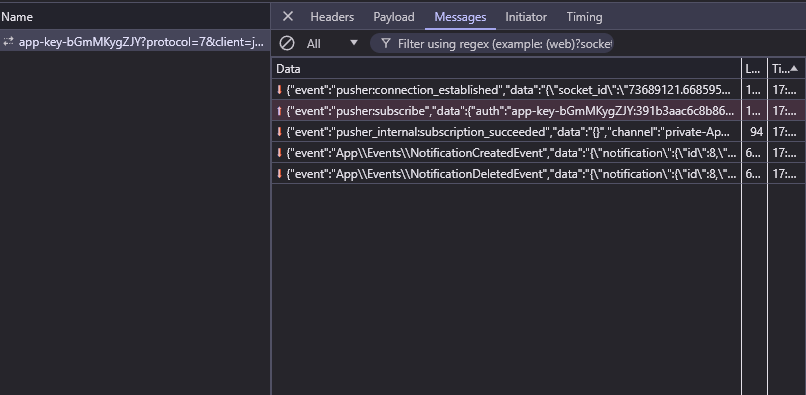
আপনার WebSocket কিভাবে কাজ করছে তা পরীক্ষা করতে আপনি ব্রাউজার কনসোলও ব্যবহার করতে পারেন।

আমরা আশা করি এই টিউটোরিয়ালটি আপনার জন্য সহায়ক ছিল, যদি এটি পড়ার সময় আপনার কোন সমস্যা হয় তবে আমাদের জানান।




