আমাদের ওয়েবসাইটের সৌন্দর্যের অন্যতম কারণ হল এর সুন্দর ডিজাইন এবং বিভিন্ন ওয়ার্ডপ্রেস থিম যা আমাদের সেই সৌন্দর্য বাড়াতে সাহায্য করে। যাইহোক, ওয়েবসাইটের স্বতন্ত্রতা বজায় রাখার জন্য, অনেকে থিমটি কাস্টমাইজ করে যেখানে বিকাশকারী পৃষ্ঠা থেকে পৃষ্ঠায় বিভিন্ন জিনিস বাদ দেন। যেমন- সাইডবার বা টেক্সটবক্স বাদ দেওয়া। তাই এটি করার জন্য, আমাদের দুটি নির্দিষ্ট CSS বৈশিষ্ট্য - দৃশ্যমানতা এবং প্রদর্শন সম্পর্কে ধারণা থাকতে হবে। এই দুটি বৈশিষ্ট্য সহ, যে কেউ সহজেই পৃষ্ঠা উপাদানগুলি লুকিয়ে রাখতে পারে। আর সেটাই আমরা আজকের টিউটোরিয়ালে দেখব।

উপাদান লুকানোর পিছনে কারণ
একজন ডেভেলপার যখন একটি ওয়ার্ডপ্রেস থিম তৈরি করেন, তখন তিনি সব ধরনের মানুষের পছন্দ এবং চাহিদা সম্পর্কে চিন্তা করেন। যাইহোক, সবাই এক নয়, তাই কাস্টমাইজেশন প্রয়োজন। সাধারণত, লোকেরা ওয়েবসাইট থেকে যা বাদ দেয় তা হল হেডার বা নেভিগেশন মেনু।
সাধারণত, যখন আমরা একটি নির্দিষ্ট পৃষ্ঠা থেকে কিছু সরাতে চাই তখন আমাদের এই ধরনের পদক্ষেপের প্রয়োজন হয়। এটি আরও স্পষ্টভাবে বলতে, ধরুন আপনি একটি ব্লগ পোস্ট থেকে একটি পর্যালোচনা বা রেটিং বিভাগ সরাতে চান৷ এখন, আপনি যদি সম্পূর্ণ থিম সেটিংস থেকে পর্যালোচনা বিভাগটি সরিয়ে দেন, তবে এটি সমস্ত পোস্ট পৃষ্ঠা থেকে সরানো হবে। যেহেতু আমরা এটিকে একটি নির্দিষ্ট পৃষ্ঠা থেকে সরাতে চাই - আমরা CSS ব্যবহার করে পৃষ্ঠার সেই উপাদানটিকে লুকিয়ে রাখতে পারি।
লুকানোর জন্য উপাদান লক্ষ্য করা
আপনি জানেন কোন পৃষ্ঠার উপাদানটি আপনি লুকাতে চান, কিন্তু আপনি জানেন না কোডিং এর ভাষায় এটি কী বলে বা কীভাবে বিকাশকারী এটিকে নির্দিষ্ট করেছে৷
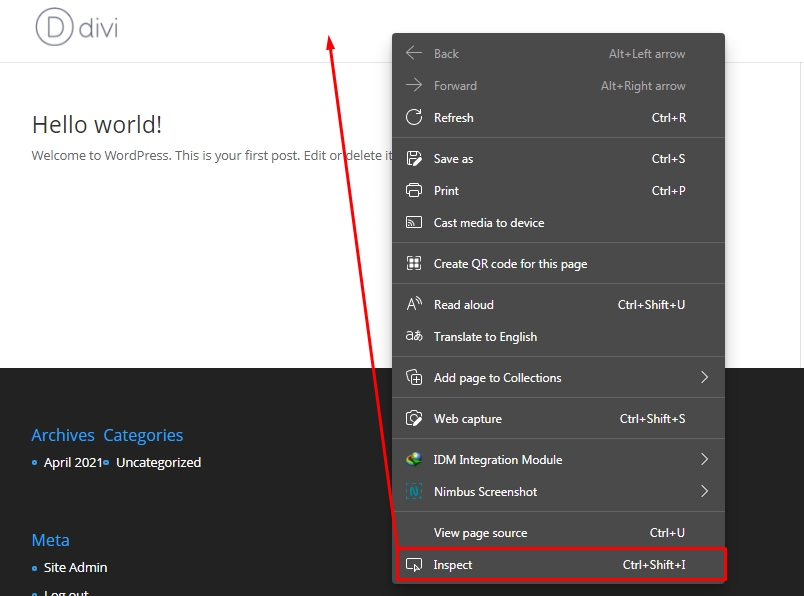
আমরা সহজেই জানতে পারি। আপনি যে উপাদানটি লুকাতে চান তার উপর ডান-ক্লিক করুন এবং তারপর পরিদর্শন নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
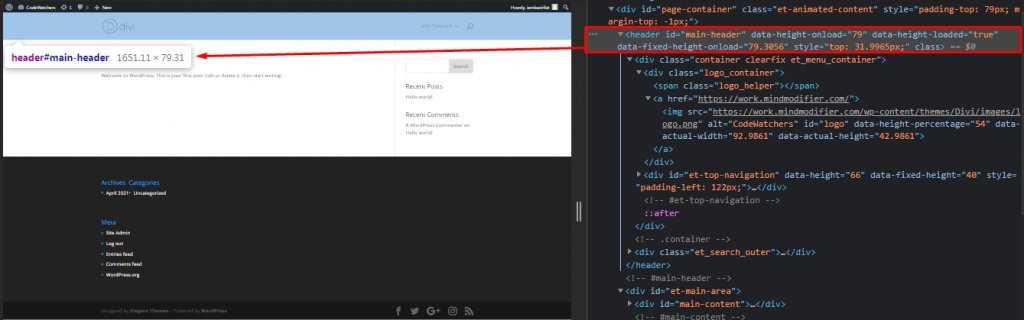
তারপর Dev Tools-এর Elements বিভাগে যান। সেখানে আপনি আপনার নির্বাচিত উপাদানগুলির CSS আইডি দেখতে পাবেন। এখন আপনার মাউসকে এলিমেন্ট কোডে ঘুরান, এবং পৃষ্ঠায় একটি হাইলাইট করা বিভাগ থাকবে। আপনার নির্বাচন লক করতে সঠিক লাইনে ক্লিক করুন.

এখন আমাদের এই নির্বাচক ব্যবহার করে CSS এ পরিবর্তন করতে হবে।
ডিসপ্লে সিএসএস ব্যবহার
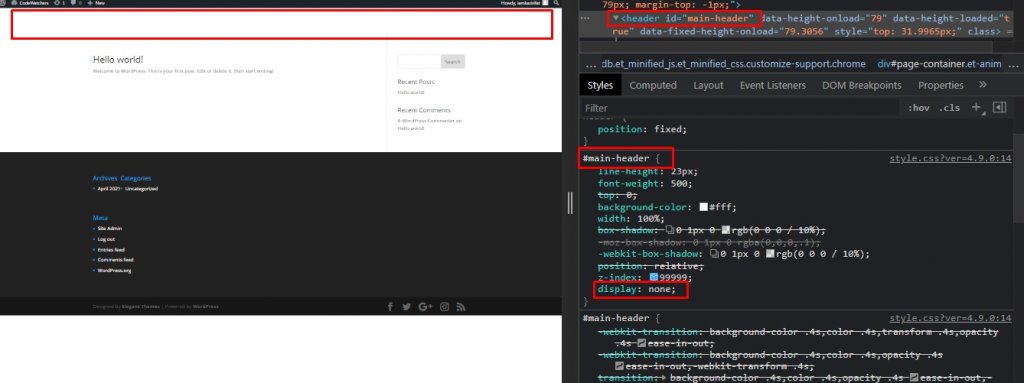
যেকোনো উপাদান লুকানোর সবচেয়ে সহজ উপায় হল এটিকে বিলুপ্ত করা। আমরা সহজেই এটি করতে পারি " display:none " প্রপার্টির মাধ্যমে। ফলস্বরূপ, সেই উপাদানটি সেই পৃষ্ঠায় আর প্রদর্শিত হবে না। এবং যে অংশটি সেই নির্দিষ্ট উপাদানটিকে কভার করে তা স্বয়ংক্রিয়ভাবে সরানো এবং পূরণ করা হবে। এছাড়াও, প্রতিক্রিয়াশীলতার সাথে কোনও সমস্যা হবে না।

এখানে এই ছবিতে, আপনি দেখতে পাচ্ছেন, আমরা মূল শিরোনামটি সরাতে চেয়েছিলাম। প্রথমে, আমরা এলিমেন্ট আইডিতে ক্লিক করেছি, তারপরে আমরা CSS অ্যাডজাস্টমেন্টের জন্য স্টাইল প্যানেলে চলে যাই এবং নীচে দেওয়া কোড যোগ করি।
display:noneএবং আমরা সম্পূর্ণ ওয়েবসাইট থেকে একটি উপাদান মুছে ফেলার সবচেয়ে সহজ উপায় দিয়ে সম্পন্ন করেছি।
দৃশ্যমানতা CSS ব্যবহার
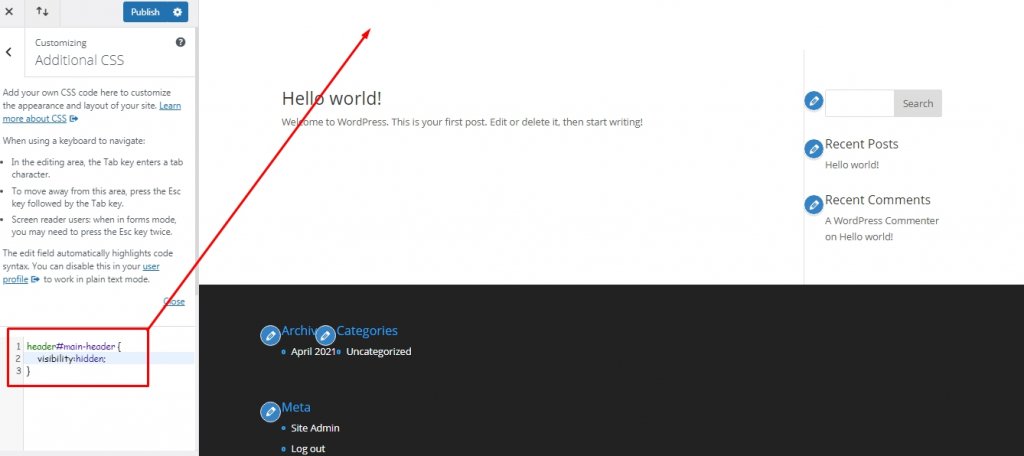
ডিসপ্লে সিএসএসের মতো, আমরা যেকোনো উপাদান লুকানোর জন্য দৃশ্যমানতা সিএসএস ব্যবহার করতে পারি। তাত্ত্বিকভাবে, তারা উভয়ই একই কাজ করে তবে ব্যবহারিকভাবে, এখানে আমরা কেবল উপাদানটিকে লুকিয়ে রাখছি, এটি অপসারণ করছি না। দৃশ্যমানতা CSS আপনাকে উপাদানটিকে অদৃশ্য করতে সাহায্য করে এবং এটি এর জন্য বরাদ্দ করা স্থান ধরে রাখবে।
visibility:hidden;
দৃশ্যমানতা বা প্রদর্শন: কোনটি কোন পরিস্থিতিতে ব্যবহার করা উচিত ?
আমরা ইতিমধ্যে জানি কোন CSS কোড কোন কাজ করে। আমরা যদি পৃষ্ঠা থেকে একটি উপাদান সম্পূর্ণরূপে মুছে ফেলতে চাই, আমরা প্রদর্শন CSS ব্যবহার করব। এবং যদি আমরা পজিশন ধরে রাখার শর্ত দিয়ে একটি উপাদান অদৃশ্য করতে চাই, তাহলে আমরা দৃশ্যমানতা CSS ব্যবহার করব।
উদাহরণস্বরূপ - যদি আমরা একটি একক কলাম সারির ব্যাকগ্রাউন্ড মুছে ফেলতে চাই, তাহলে আমরা "visibility:hidden" ব্যবহার করব কারণ এটি শুধুমাত্র ব্যাকগ্রাউন্ড মুছে দেবে কিন্তু একক কলাম সারি এবং এতে থাকা বিষয়বস্তু ছেড়ে দেবে। এবং যদি আমরা "display:none;" ব্যবহার করি, তাহলে পটভূমি সহ এতে থাকা বিষয়বস্তু, সারি এবং কলামগুলি মুছে ফেলা হবে এবং পৃষ্ঠাটি একটি নতুন উপায়ে স্বয়ংক্রিয়ভাবে সংগঠিত হবে।
একটি বিশেষ পৃষ্ঠায় উপাদান লুকান
আমরা এখন পর্যন্ত যা দেখেছি তার মাধ্যমে যদি কোনো পরিবর্তন করা হয়, তাহলে এর প্রভাব পুরো ওয়েবসাইটেই পড়বে। এখন আমরা দেখব কিভাবে আমরা একটি নির্দিষ্ট পৃষ্ঠায় একটি উপাদান অদৃশ্য করতে পারি। এর জন্য, আমাদের নির্দিষ্ট পেজ আইডি ক্লাস খুঁজে বের করতে হবে। মনে রাখবেন, এটি একটি সাধারণ পৃষ্ঠা আইডি নম্বর, একটি CSS আইডি নয়।
আপনি পৃষ্ঠায় মাউস ঘোরালে এই আইডিটি খুঁজে পেতে পারেন। এখানে আমরা উদাহরণ হিসেবে একটি পোস্ট নিচ্ছি। আপনি লিঙ্কে একটি আয়তক্ষেত্র চিহ্নিত স্থানে "post=3" দেখতে পারেন এবং সেটি হল একটি ওয়েবসাইটের " গোপনীয়তা নীতি " পৃষ্ঠার পৃষ্ঠা আইডি।

আপনি যেকোনো সম্পাদনা বা পূর্বরূপ পৃষ্ঠা থেকে এই আইডিটি পরীক্ষা করতে পারেন।
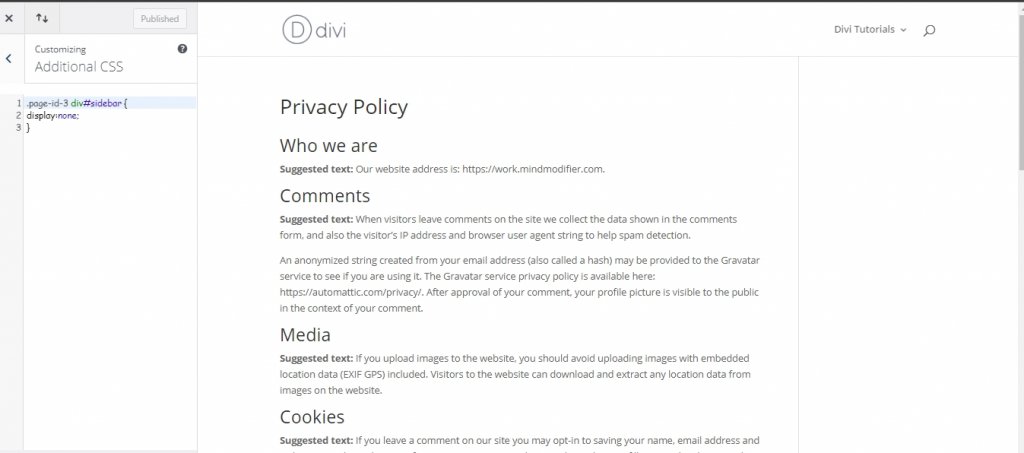
এখন আমরা সাইডবার লুকানোর জন্য এই পৃষ্ঠায় ডিসপ্লে সিএসএস যোগ করব। আমরা থিম কাস্টমাইজার থেকে এটি করতে পারি।
.page-id-3 div#sidebar {
display:none;
}
উপরে লেখা কোডটি নির্দিষ্ট পৃষ্ঠা থেকে সাইডবারটি সরিয়ে দেবে যেখানে নীচে লেখা কোডটি সব জায়গা থেকে উপাদানটিকে সরিয়ে দেবে।
dev#sidebar {
visibility:hidden;
}চূড়ান্ত শব্দ
আজকের টিউটোরিয়ালে, আমরা ডিসপ্লে এবং ভিজিবিলিটি সিএসএস প্রপার্টির মধ্যে পার্থক্য এবং আপনার ওয়ার্ডপ্রেস সাইট কাস্টমাইজ করার সময় কোন প্রপার্টি ব্যবহার করা উচিত তা ব্যাখ্যা করতে চাই। আমরা আশা করি আপনি এই ব্লগ পোস্ট দরকারী খুঁজে. যদি হ্যাঁ, একটি শেয়ার অসাধারণ হবে!




