ওয়েবসাইট তৈরি এবং বিষয়বস্তু পরিচালনার জন্য ওয়ার্ডপ্রেস একটি জনপ্রিয় এবং সহজে ব্যবহারযোগ্য টুল। এটি আপনাকে আপনার ওয়েবসাইটকে কাস্টমাইজ করতে দেয়, যেমন টেক্সটের রঙ পরিবর্তন করা এবং আপনার বিষয়বস্তুকে আরও ভাল দেখাতে ফন্টকে আন্ডারলাইন করা। কিন্তু কখনও কখনও, এই রঙ এবং আন্ডারলাইন বিকল্পগুলি ওয়ার্ডপ্রেস এডিটরে প্রদর্শিত নাও হতে পারে, যা হতাশাজনক হতে পারে যখন আপনি আপনার সামগ্রীকে সুন্দর দেখতে চান।

এই নির্দেশিকাটিতে, আমরা ব্যাখ্যা করব কেন এই রঙ এবং আন্ডারলাইন ফন্ট বিকল্পগুলি ওয়ার্ডপ্রেসে অনুপস্থিত হতে পারে এবং সমস্যাটি সমাধান করার জন্য আপনাকে ধাপে ধাপে নির্দেশনা দেব। এটি একটি ছোট সমস্যা বা আপনার ওয়েবসাইটের ডিজাইন বা অ্যাড-অনগুলির সাথে সম্পর্কিত কিছু হোক না কেন, আমরা আপনাকে এটি খুঁজে বের করতে সাহায্য করব যাতে আপনি এই ফর্ম্যাটিং বিকল্পগুলি আবার ব্যবহার করতে পারেন এবং আপনার ওয়েবসাইটটিকে আপনি যেভাবে চান ঠিক সেভাবে দেখাতে পারেন৷
আসুন ওয়ার্ডপ্রেসে অনুপস্থিত রঙ এবং আন্ডারলাইন ফন্ট বিকল্পগুলি ফিরিয়ে আনার সমাধান খুঁজে বের করি।
ওয়ার্ডপ্রেসে রঙ এবং আন্ডারলাইন ফন্ট বিকল্পগুলি অনুপস্থিত হওয়ার পিছনে কারণ
আপনি ওয়ার্ডপ্রেসে রঙ এবং আন্ডারলাইন ফন্ট বিকল্পগুলি দেখতে নাও পারেন এমন কয়েকটি কারণ রয়েছে। এখানে এই সমস্যার কিছু সাধারণ কারণ রয়েছে:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
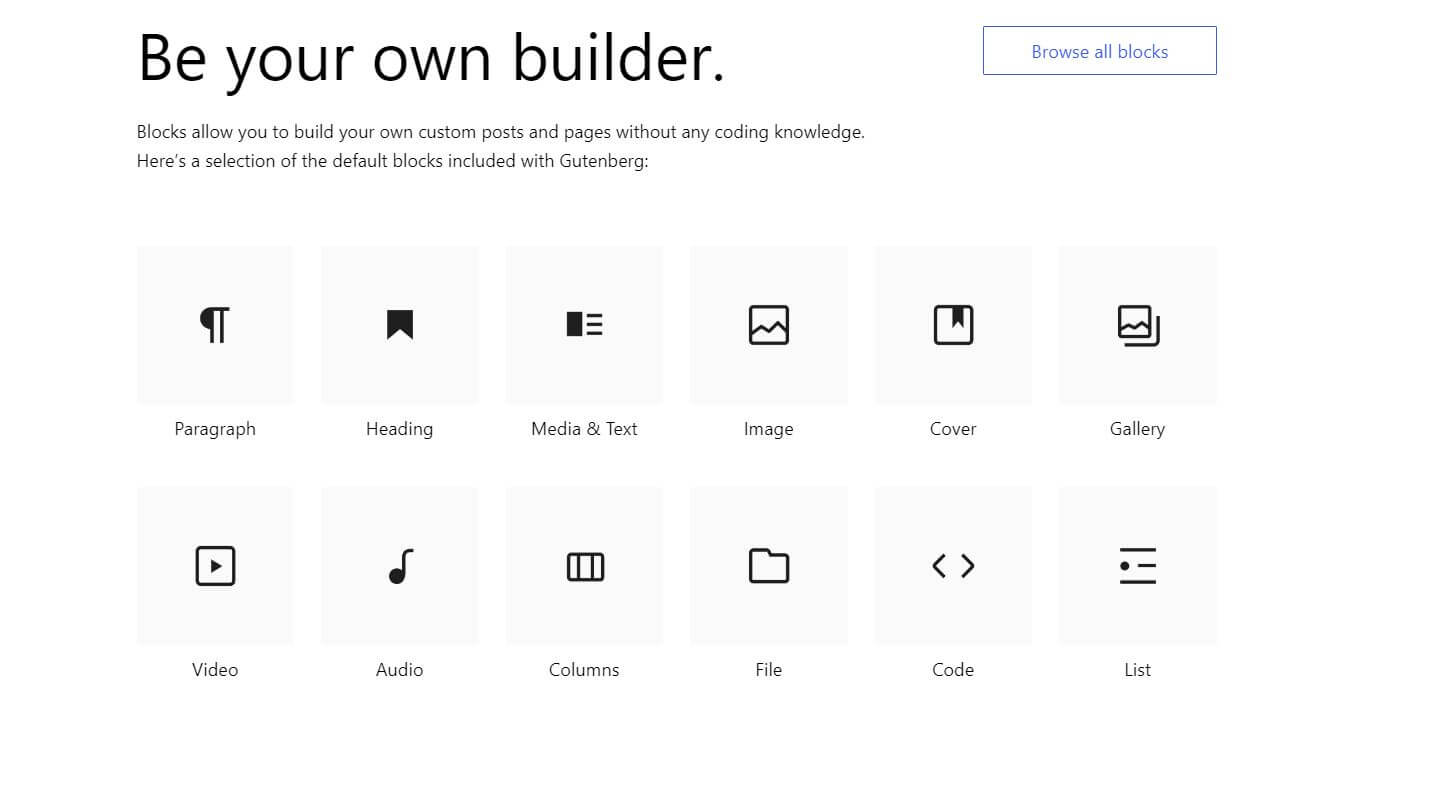
এখুনি শুরু করুন- গুটেনবার্গ এডিটর বা ব্লক এডিটর সীমাবদ্ধতা - ওয়ার্ডপ্রেস 5.0 সংস্করণে ডিফল্ট কন্টেন্ট এডিটর হিসেবে গুটেনবার্গ এডিটর (ব্লক এডিটর নামেও পরিচিত) চালু করেছে। যদিও এটির অনেক সুবিধা রয়েছে, এটিতে ক্লাসিক এডিটরে আপনার ব্যবহৃত সমস্ত ফর্ম্যাটিং বিকল্পগুলি নাও থাকতে পারে, যা আপনাকে ভাবতে পারে যে এই বিকল্পগুলি অনুপস্থিত৷

- অপর্যাপ্ত ব্যবহারকারীর অনুমতি - নির্দিষ্ট বিন্যাস বিকল্পগুলি ব্যবহার করার ক্ষমতা আপনার ব্যবহারকারীর ভূমিকা এবং অনুমতিগুলির উপর নির্ভর করে৷ আপনার যদি প্রয়োজনীয় সুযোগ-সুবিধা না থাকে, তাহলে আপনি রঙ এবং আন্ডারলাইন ফন্ট সেটিংস অ্যাক্সেস করতে পারবেন না।
- থিমের সীমাবদ্ধতা - কিছু ওয়ার্ডপ্রেস থিম কাস্টম টেক্সট রঙ বা আন্ডারলাইন করা ফন্ট সমর্থন নাও করতে পারে। আপনার থিম আপনার ওয়েবসাইট দেখতে এবং ফাংশন কিভাবে নিয়ন্ত্রণ করে, এবং কিছু থিম টেক্সট জন্য সীমিত স্টাইলিং বিকল্প আছে.
- প্লাগইন দ্বন্দ্ব - কখনও কখনও, বিভিন্ন প্লাগইন বা একটি প্লাগইন এবং আপনার থিমের মধ্যে দ্বন্দ্ব নির্দিষ্ট সম্পাদক বিকল্পগুলি যেমন পাঠ্য রঙ এবং আন্ডারলাইনিং অদৃশ্য হয়ে যেতে পারে৷ প্লাগইনগুলি পরিবর্তন বা ডিফল্ট সম্পাদক কীভাবে কাজ করে তা পরিবর্তন করলে এটি হওয়ার সম্ভাবনা বেশি।

- পুরানো ওয়ার্ডপ্রেস সংস্করণ - ওয়ার্ডপ্রেসের একটি পুরানো সংস্করণ চালানোর ফলে অনুপস্থিত সম্পাদক বিকল্পগুলি সহ বিভিন্ন সমস্যা হতে পারে। এই ধরনের সমস্যা সমাধানে সহায়তা করার জন্য আপনার কাছে সর্বশেষ সংস্করণ ইনস্টল করা আছে তা নিশ্চিত করুন।
- ক্যাশে এবং ব্রাউজার সমস্যা - মাঝে মাঝে, ক্যাশে সমস্যা বা ব্রাউজার-সম্পর্কিত সমস্যাগুলির মতো সাময়িক সমস্যাগুলি সম্পাদক বিকল্পগুলি কীভাবে উপস্থিত হয় তা প্রভাবিত করতে পারে।
এখন যেহেতু আমরা কিছু সম্ভাব্য কারণ চিহ্নিত করেছি, আসুন ওয়ার্ডপ্রেসে অনুপস্থিত রঙ এবং আন্ডারলাইন ফন্ট বিকল্পগুলি ফিরিয়ে আনার সমাধানগুলি অন্বেষণ করি।
ওয়ার্ডপ্রেসে অনুপস্থিত রঙ এবং আন্ডারলাইন ফন্ট বিকল্পের সমস্যা সমাধান করা
ওয়ার্ডপ্রেসে রঙ এবং আন্ডারলাইন ফন্ট বিকল্প না থাকার সমস্যাটি সমাধান করতে, আপনি নিম্নলিখিতগুলি করতে পারেন:
- ক্লাসিক এডিটর ব্যবহার করুন (যদি আপনি গুটেনবার্গ ব্যবহার করছেন): আপনি যদি মনে করেন যে গুটেনবার্গ সমস্যাটি ঘটাচ্ছেন, তাহলে সাময়িকভাবে ক্লাসিক এডিটরে স্যুইচ করুন। ওয়ার্ডপ্রেস প্লাগইন রিপোজিটরি থেকে "ক্লাসিক এডিটর" প্লাগইনটি ইনস্টল করুন। এটি সক্রিয় হয়ে গেলে, আপনার কাছে পাঠ্যের রঙ এবং আন্ডারলাইনিংয়ের মতো স্বাভাবিক বিন্যাসের বিকল্পগুলি থাকবে।
- ফরম্যাটিং প্লাগইন ইনস্টল করুন: কোডের সাথে ডিল না করে আরও ফর্ম্যাটিং বিকল্প যোগ করতে, " TinyMCE অ্যাডভান্সড " এর মতো প্লাগইনগুলি ইনস্টল করার কথা বিবেচনা করুন৷ এই প্লাগইনগুলি রঙ এবং আন্ডারলাইন করা ফন্ট সহ অতিরিক্ত ফর্ম্যাটিং বৈশিষ্ট্যগুলি অফার করে৷

- ওয়ার্ডপ্রেস এবং প্লাগইন আপডেট করুন: আপনি সর্বশেষ ওয়ার্ডপ্রেস সংস্করণ ব্যবহার করছেন এবং আপনার সমস্ত প্লাগইন আপ-টু-ডেট রয়েছে তা নিশ্চিত করুন। পুরানো ওয়ার্ডপ্রেস বা প্লাগইনগুলি সামঞ্জস্যের সমস্যা এবং অনুপস্থিত বৈশিষ্ট্যগুলির কারণ হতে পারে।
- ক্যাশে এবং কুকিজ সাফ করুন: আপনার ব্রাউজারের ক্যাশে এবং কুকিজ সাফ করুন, অথবা একটি ভিন্ন ব্রাউজার ব্যবহার করার চেষ্টা করুন। কখনও কখনও, ক্যাশিং সমস্যা ওয়ার্ডপ্রেস সম্পাদকের সঠিক কার্যকারিতায় হস্তক্ষেপ করতে পারে।
- কাস্টম সিএসএস পরিদর্শন করুন: আপনি যদি আপনার থিমে কাস্টম সিএসএস যোগ করে থাকেন তবে এটি নির্দিষ্ট ফর্ম্যাটিং বিকল্পগুলিকে প্রভাবিত করতে পারে। আপনার থিমের কাস্টম CSS পরীক্ষা করুন এবং নিশ্চিত করুন যে এটি সম্পাদকের শৈলীর সাথে বিরোধপূর্ণ নয়।
- জাভাস্ক্রিপ্ট ত্রুটিগুলি পরীক্ষা করুন: আপনার ব্রাউজারের কনসোলে জাভাস্ক্রিপ্ট ত্রুটিগুলি সন্ধান করুন৷ জাভাস্ক্রিপ্ট কোড ত্রুটি সম্পাদকের কার্যকারিতা ব্যাহত করতে পারে এবং অনুপস্থিত বিকল্পগুলির সাথে সম্পর্কিত হতে পারে।

- প্লাগইন দ্বন্দ্ব তদন্ত করুন: আপনি যদি লক্ষ্য করেন যে টেক্সট রঙ এবং আন্ডারলাইন ফন্ট বিকল্পগুলি একটি নতুন প্লাগইন ইনস্টল বা সক্রিয় করার পরে অদৃশ্য হয়ে গেছে, প্লাগইনগুলির মধ্যে একটি দ্বন্দ্ব হতে পারে। সমস্যা সমাধানের জন্য:
- আপনার ওয়ার্ডপ্রেস সাইটের সমস্ত প্লাগইন নিষ্ক্রিয় করুন।
- প্রতিটি প্লাগইন একে একে পুনরায় সক্রিয় করুন এবং প্রতিটি সক্রিয়করণের পরে রঙ এবং আন্ডারলাইনকৃত ফন্ট বিকল্পগুলি ফিরে আসে কিনা তা পরীক্ষা করুন।
- যদি আপনি দেখতে পান যে একটি নির্দিষ্ট প্লাগইন সক্রিয় করার পরে সমস্যাটি ফিরে আসে, সেই প্লাগইনটি সম্ভবত বিরোধের কারণ হতে পারে।
- সাহায্যের জন্য প্লাগইন বিকাশকারীর সাথে যোগাযোগ করুন বা আপনার থিম এবং অন্যান্য প্লাগইনগুলির সাথে ভাল কাজ করে এমন একটি বিকল্প প্লাগইন খুঁজে বের করার কথা বিবেচনা করুন৷
- ওয়ার্ডপ্রেস বিশেষজ্ঞদের কাছ থেকে সাহায্য নিন: আপনি যদি বিভিন্ন সমাধানের চেষ্টা করে থাকেন কিন্তু তারপরও অনুপস্থিত ফর্ম্যাটিং বিকল্পগুলি খুঁজে না পান, তাহলে একজন ওয়ার্ডপ্রেস বিশেষজ্ঞের কাছ থেকে সহায়তা নেওয়ার কথা বিবেচনা করুন। এই পেশাদাররা থিম, প্লাগইন এবং কাস্টমাইজেশন নিয়ে কাজ করতে অভিজ্ঞ। তারা সমস্যাটি বিশ্লেষণ করতে পারে, কাস্টমাইজড সমাধান প্রদান করতে পারে এবং নিশ্চিত করতে পারে যে আপনার ওয়েবসাইটটি কাঙ্খিত ফর্ম্যাটিং পেয়েছে। একজন দক্ষ ওয়ার্ডপ্রেস বিশেষজ্ঞ জটিল সমস্যাগুলি পরিচালনা করতে পারেন এবং আপনার ওয়ার্ডপ্রেস অভিজ্ঞতা বাড়াতে পারেন।
মোড়ক উম্মচন
উপসংহারে, এই পদক্ষেপগুলি ওয়ার্ডপ্রেসে অনুপস্থিত রঙ এবং ফন্ট ফর্ম্যাটিং সমস্যাগুলি সমাধান করার জন্য ব্যবহারিক সমাধান সরবরাহ করে। এই সমস্যা সমাধানের পদ্ধতিগুলি অনুসরণ করা ব্যবহারকারীদের দ্রুত এই চ্যালেঞ্জগুলি কাটিয়ে উঠতে এবং প্ল্যাটফর্মের সাথে তাদের সামগ্রিক অভিজ্ঞতা উন্নত করতে সহায়তা করতে পারে।




