স্পেকট্রা বিল্ডার হল একটি গুটেনবার্গ এক্সটেনশন যা আপনাকে ব্লক ব্যবহার করে ওয়েবসাইট ডিজাইনকে পরবর্তী স্তরে নিয়ে যেতে দেয়। অন্যান্য পেজ বিল্ডারের বিপরীতে, স্পেকট্রা সরাসরি গুটেনবার্গে এম্বেড করা আসে যার মানে আপনি হারিয়ে যাবেন না কারণ এটি প্রায় একই ইন্টারফেস।

বিশ্বব্যাপী স্পেকট্রা বিল্ডার 3 মিলিয়ন ওয়েবসাইট এবং একটি ক্রমবর্ধমান সম্প্রদায়ে ব্যবহৃত হয়। কিন্তু, কোন কারণে আপনার ওয়েবসাইট ?-এ সেই প্লাগইনটি ব্যবহার করার বিষয়ে আপনার সত্যিই বিবেচনা করা উচিত আজকের নির্দেশিকায়, আমরা 10টি কারণ শেয়ার করব যা আপনার সম্ভবত আজই স্পেকট্রা বিল্ডার ব্যবহার করা শুরু করা উচিত।
1- ইন্টারফেস ব্যবহার করা সহজ
আমরা আগে উল্লেখ করেছি, স্পেকট্রা হল আরও একটি গুটেনবার্গ এক্সটেনশন যা নিজের উপর একটি সম্পূর্ণ পৃষ্ঠা নির্মাতা। আপনি যদি কিছুক্ষণের জন্য গুটেনবার্গ ব্যবহার করে থাকেন, তাহলে আগে থেকেই পরিচিত একটি ইন্টারফেস ব্যবহার করে আপনার অভিজ্ঞতা সমৃদ্ধ দেখতে পেয়ে আপনি সেই আনন্দিত পাবেন।

গুটেনবার্গ লেআউট ব্যবহার করে সবকিছু প্রদর্শিত হয়। আমরা গুটেনবার্গের সাথে এমন নিরবচ্ছিন্ন একীকরণ কখনও দেখিনি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন2 - ব্যবহারকারীর অভিজ্ঞতা
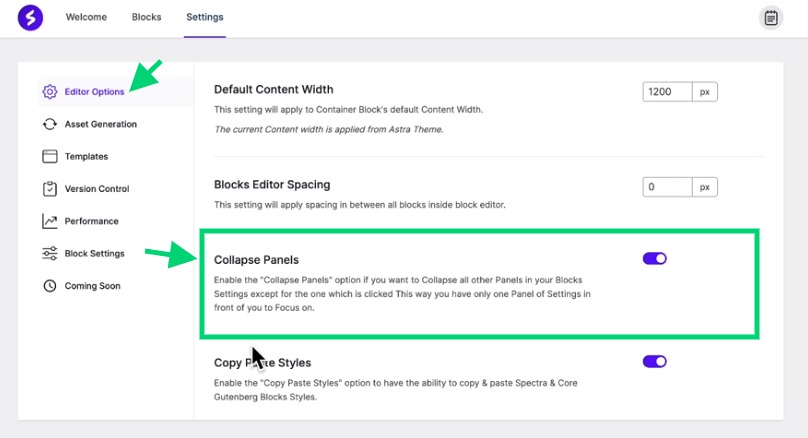
ব্যবহারকারীর অভিজ্ঞতা অনুসারে, আমরা সেই সম্পাদকটি ব্যবহার করে আপনি কেমন অনুভব করছেন সে সম্পর্কে কথা বলছি। স্পেকট্রার সাথে ভাল খবর হল যে এই প্লাগইনটি আপনাকে এটির কিছু আচরণ কাস্টমাইজ করতে দেয়। উদাহরণস্বরূপ, আপনি যখন একটি ব্লকে ক্লিক করেন, তখন তা অবিলম্বে ভেঙে যায় এবং সেই আচরণটি সবার মতো নাও হতে পারে। সেটিংসে, স্পেকট্রা একটি প্যানেল যুক্ত করেছে যা আপনাকে সেই আচরণ পরিবর্তন করতে দেয়। আপনাকে " সেটিংস " > " সম্পাদকের বিকল্প " এবং " প্যানেল সঙ্কুচিত করুন " এ যেতে হবে৷

আরেকটি আকর্ষণীয় আচরণ হল যে প্রতিটি ব্লকের জন্য আপনি কাজ করেন, এটি সেটিংসের অবস্থা এবং আপনি কীভাবে সেটিংস ছেড়ে গেছেন তা রাখে। উদাহরণস্বরূপ, আপনি যদি একটি বোতাম সম্পাদনা করেন এবং রঙ পরিবর্তন করেন, আপনি অন্য একটি উপাদানে ক্লিক করার পরে এবং সেই বোতামটি ফিরে আসার পরে, আপনি এখনও একই সেটিংস দেখতে পাবেন যেভাবে আপনি প্রথমবার এটি ছেড়েছিলেন।

3 - একটি সব এক সমাধান
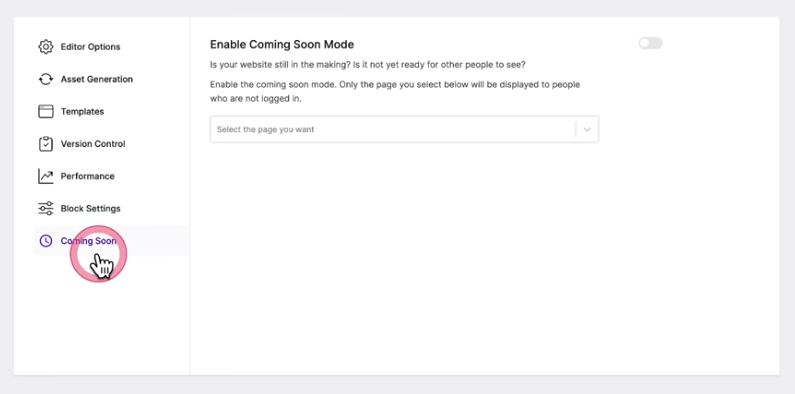
যতক্ষণ না অন্য গুটেনবার্গ এক্সটেনশন যা একগুচ্ছ ব্লক সরবরাহ করে, এটি একটি সম্পূর্ণ সমাধান অফার করে। এর মানে আপনার কম প্লাগইন লাগবে কারণ এটি আপনার প্রয়োজনীয় সবকিছুর সাথে আসে। উদাহরণস্বরূপ, এটি একটি শীঘ্রই পৃষ্ঠার সাথে আসে। সেখানে আপনি কেবল সেই পৃষ্ঠাটি নির্বাচন করবেন যা আপনি লোকেদের দেখতে চান এবং বৈশিষ্ট্যটি চালু করতে চান।

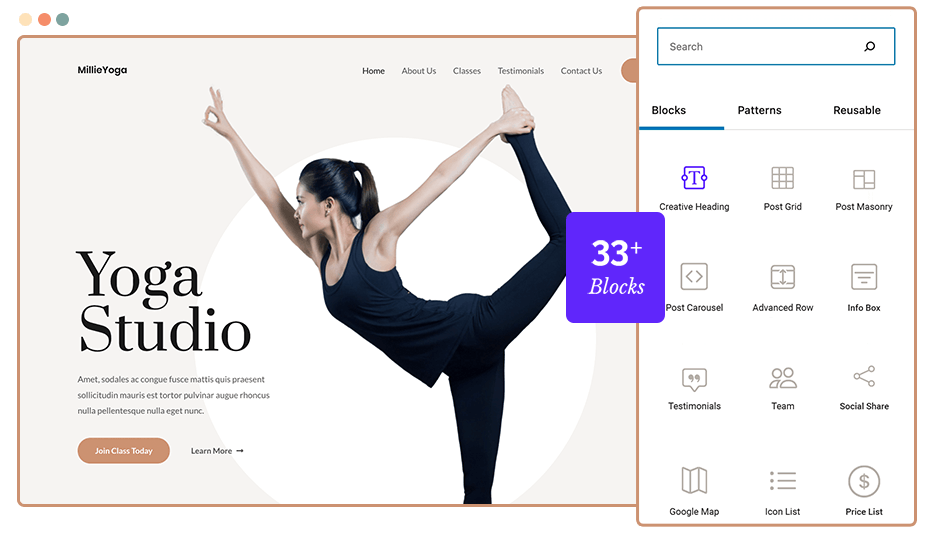
যখন আপনি উপলব্ধ ব্লকগুলি দেখেন, তখন আপনি দেখতে পাবেন যে ব্লকগুলি একটি প্লাগইন হিসাবে সরবরাহ করা উচিত ছিল৷ উদাহরণস্বরূপ আপনি যদি একটি ফর্ম তৈরি করতে চান, সাধারণত আপনি WPForms এর মত প্লাগইন করবেন। সৌভাগ্যবশত স্পেকট্রা একটি ফর্ম নির্মাতা এম্বেড করেছে।

এটি সামাজিক শেয়ার বোতাম, গুগল ম্যাপ ইত্যাদির সাথেও আসে।
4 - মডুলার ব্লক
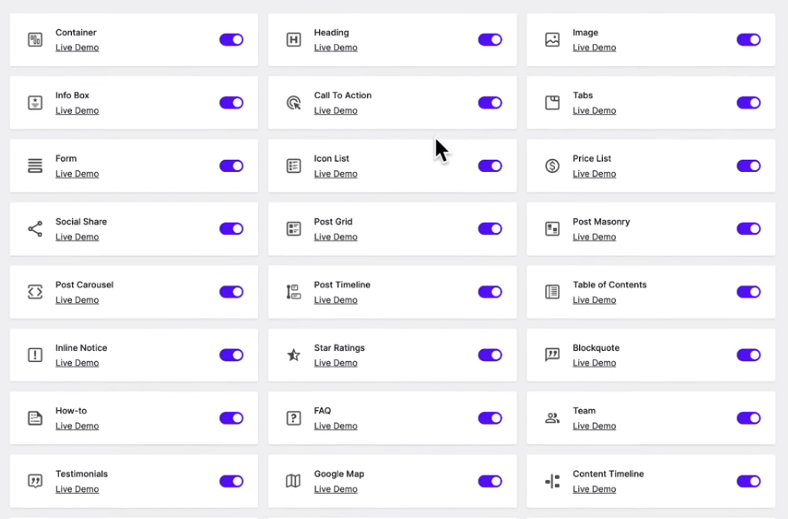
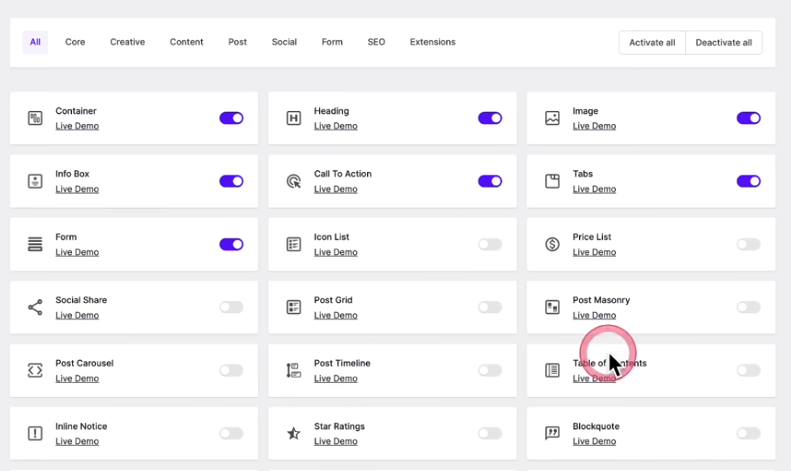
সমস্ত ব্লক সম্পূর্ণ মডুলার. আপনি প্রতিদিন ব্যবহার করতে চান শুধুমাত্র ব্লক চয়ন করতে পারেন. আপনি বিভাগ দ্বারা বা সমস্ত বিশ্বব্যাপী সক্রিয়/নিষ্ক্রিয় করতে পারেন।

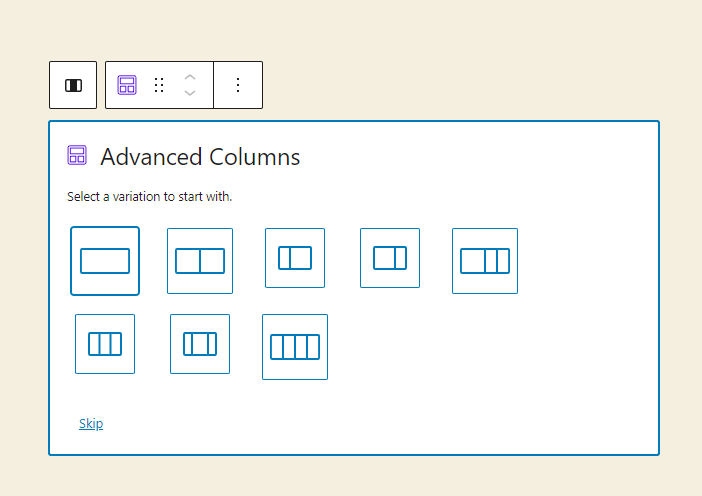
5 - লেআউট সিস্টেম
এই লেআউট সিস্টেম flexbox উপর ভিত্তি করে. এটি Elementor এ ব্যবহৃত হয়। এই লেআউট মেকানিজম জটিল, প্রতিক্রিয়াশীল এবং ভাল আকৃতির লেআউট তৈরি করা সম্ভব করে তোলে।

একবার আপনি একটি লেআউট নির্বাচন করলে, আপনি ডান প্যানেলে ফ্লেক্সবক্স সেটিংস সামঞ্জস্য করতে সক্ষম হবেন। এই মুহুর্তে CSS গ্রিড এখনও বাস্তবায়িত হয়নি, তবে এটি আপডেটে আসবে।
6 - ব্লকগুলি কেবল ব্লক নয়
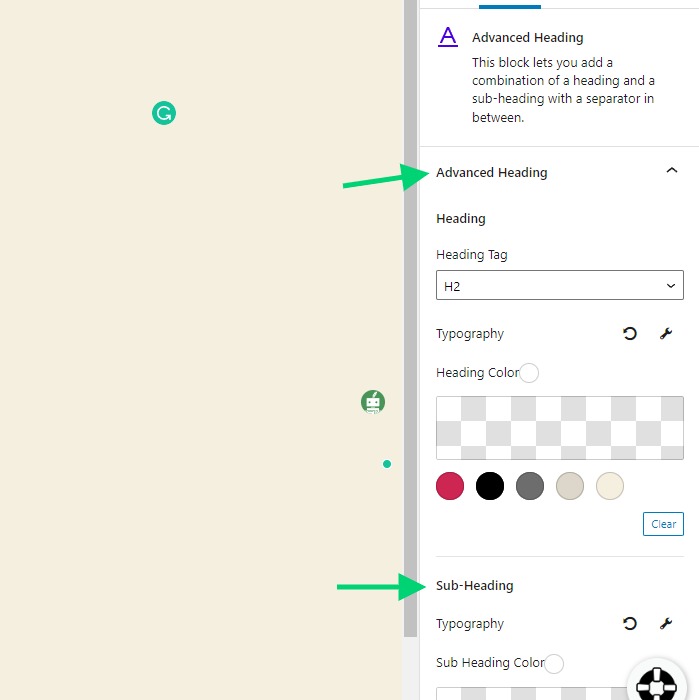
ব্লক তারা কি জন্য তৈরি করা হয় তার চেয়ে বেশি করতে পারেন. এটি ব্যাখ্যা করার জন্য, আমাদের কাছে " শিরোনাম " নামে একটি ব্লক রয়েছে যা একটি পৃষ্ঠায় একটি শিরোনাম প্রদর্শন করতে ব্যবহার করা যেতে পারে। Spectra দিয়ে, আপনি উন্নত সেটিংস দেখতে পারেন যা আপনাকে একটি উপশিরোনাম এবং এমনকি একটি বিভাজক যোগ করতে দেয়।

আপনি নিয়মিত শিরোনামটিকে একটি অনুচ্ছেদে রূপান্তর করতে পারেন এবং রঙ সহ অন্যান্য অনেক সেটিংস কাস্টমাইজ করতে পারেন।
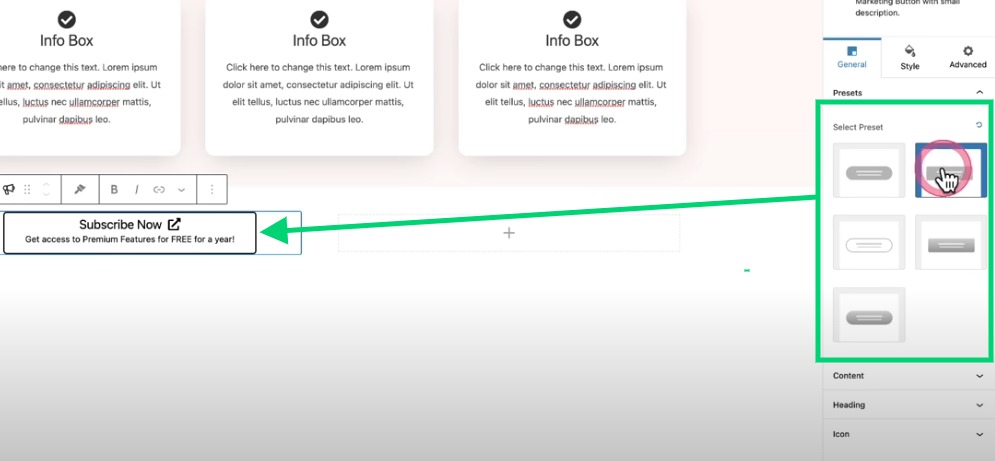
7 - প্রিসেট ব্যবহার করে
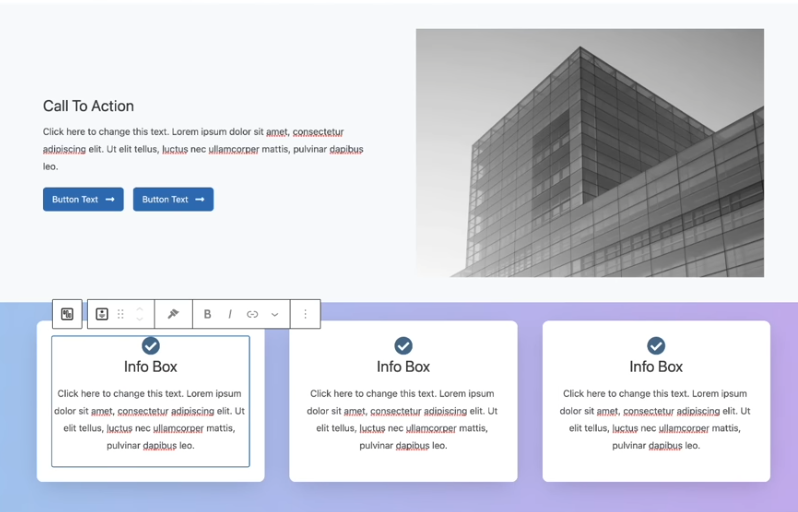
প্রিসেটগুলি কাজে আসে কারণ এটি দ্রুত উপাদানগুলি সরবরাহ করে যা আপনি এখনই ব্যবহার করতে পারেন৷ এখানে উদ্দেশ্য হল আপনার অভিজ্ঞতাকে যতটা সহজ করা যায়।

এটি একটি বিশাল সময় সাশ্রয়কারী কারণ এটি দ্রুত পরিবর্তনের সাথে আসে যা আপনি আপনার উপাদানগুলিতে চান৷ সেই প্রিসেটগুলি কন্টেইনারেও প্রযোজ্য।
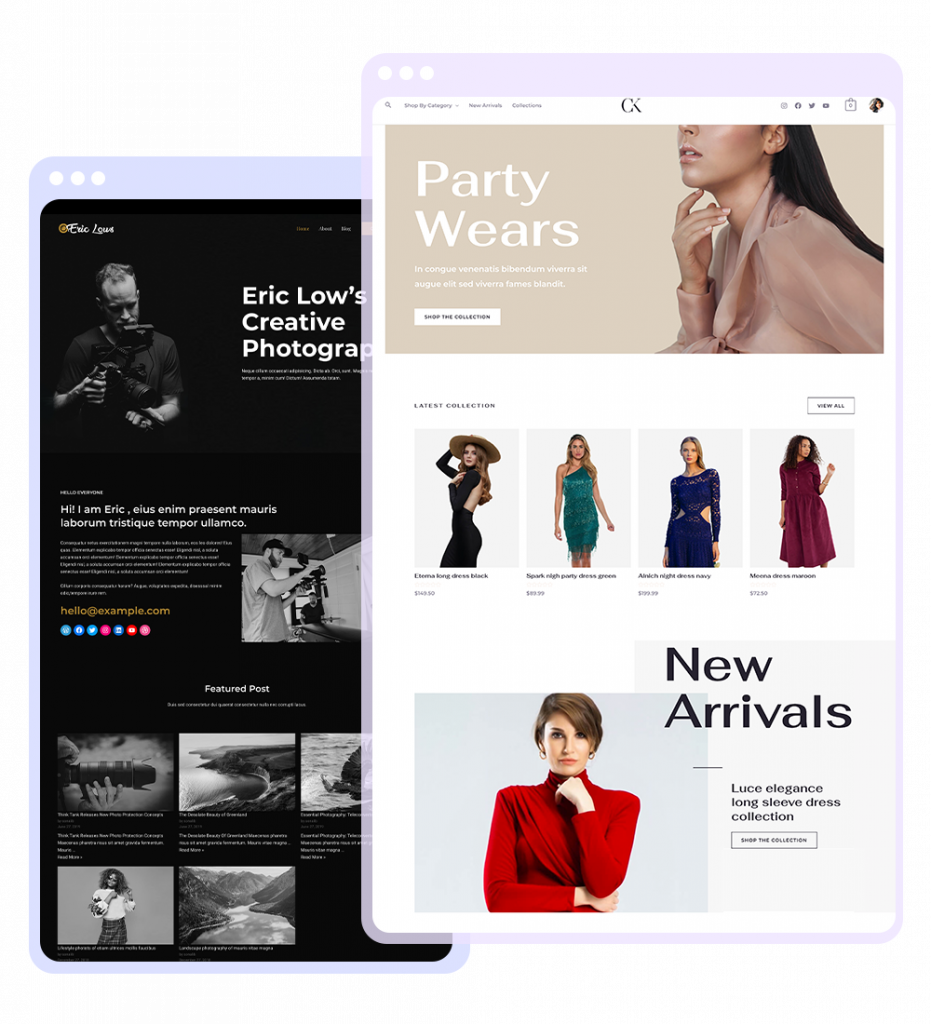
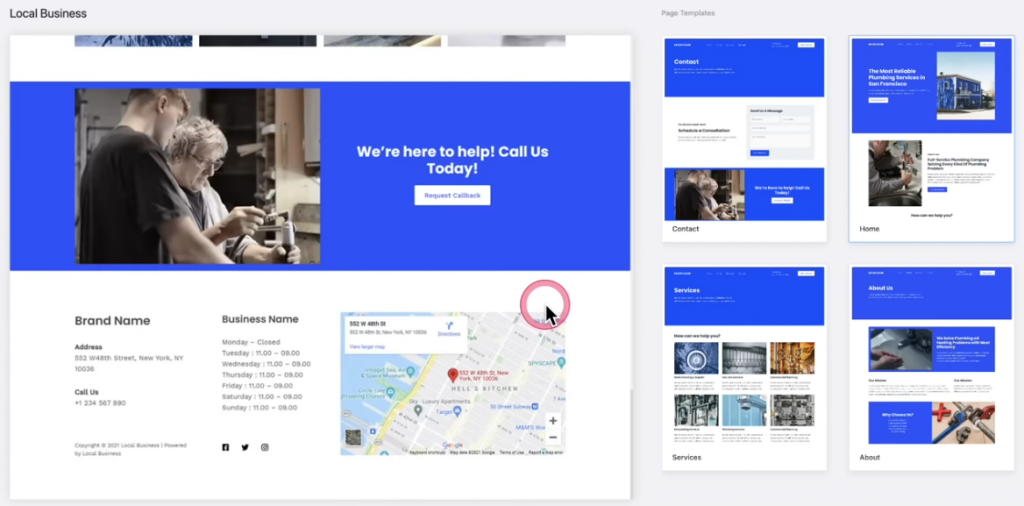
8 - টেমপ্লেট
এলিমেন্টরের মতোই, স্পেকট্রা রেডিমেড টেমপ্লেট নিয়ে আসে যা আপনি আপনার ওয়েবসাইটে ব্যবহার করতে পারেন। এগুলি সবই পেশাদারভাবে তৈরি এবং আপনি দ্রুত বুঝতে পারেন যে আপনার প্রয়োজনের সাথে সেই টেমপ্লেটটি সামঞ্জস্য করার জন্য আপনাকে আর কিছুই করতে হবে না।

Divi এর মতোই, আপনি টেমপ্লেট ব্রাউজ করতে পারেন, আপনার ওয়েবসাইটে টেমপ্লেটটি কেমন হবে তার একটি ওভারভিউ পেতে।

9 - & কম কোড আউটপুট পরিষ্কার করুন
পৃষ্ঠা নির্মাতার সাথে একটি প্রধান খারাপ দিক হল যে তারা সাধারণত একটি বিশাল আউটপুট তৈরি করে। এটি সাধারণত দীর্ঘ লোডিং সময় আপনার ব্লগকে ধীর করে তোলে।
স্পেকট্রার উপর ভিত্তি করে, আমাদের একটি বিশাল কর্মক্ষমতা উন্নতির আশ্বাস দেওয়া উচিত এবং এটি একটি ভাল নতুন কারণ আমরা সবাই দ্রুত ওয়েবসাইট পেতে চাই।
10 - এটা বিনামূল্যে
হ্যাঁ, আপনি এটা ঠিক পড়েছেন। গুটেনবার্গের জন্য স্পেকট্রা একটি বিনামূল্যের এক্সটেনশন। আমরা হয়তো শীঘ্রই পুনর্বিবেচনা করব ওয়ার্ডপ্রেসের জন্য সেরা ফ্রি পেজ বিল্ডার কী।

আপনি এখনই শুরু করতে পারেন, এটির সাথে পরিচিত হতে প্লাগইনটি ডাউনলোড করুন৷
সারসংক্ষেপ
যদিও Spectra Elementor বা Divi- এর মতো জনপ্রিয় সমাধানগুলির সাথে প্রতিদ্বন্দ্বিতা করতে অনেক দূরে, আমরা বলতে পারি যে আমরা এখন পর্যন্ত নতুন আসাদের সাথে যা দেখেছি তার থেকে অনেক বেশি সম্ভাবনা রয়েছে৷
Spectra ? সম্পর্কে আপনি কি মনে করেন আমাদের জানান।




