আপনি কি প্লাগইনগুলির উপর নির্ভর না করে কীভাবে আপনার ওয়ার্ডপ্রেস সাইটে স্কিমা মার্কআপ অন্তর্ভুক্ত করবেন তা আবিষ্কার করতে আগ্রহী? স্কিমা মার্কআপ আপনার ওয়েবসাইটের ক্লিক থ্রু রেট (CTR) উল্লেখযোগ্যভাবে বৃদ্ধি করতে পারে। এর কার্যকারিতার একটি প্রধান উদাহরণ Jobrapido এর সাথে দেখা যেতে পারে, যেটি তাদের ওয়েবসাইটে একটি জব পোস্টিং স্কিমা মার্কআপ প্রবর্তন করেছে এবং জৈব ট্রাফিক থেকে নতুন ব্যবহারকারী নিবন্ধনের ক্ষেত্রে একটি অসাধারণ 270% বৃদ্ধি প্রত্যক্ষ করেছে৷ এই নিবন্ধে, আমরা আপনাকে যোগ করার প্রক্রিয়ার মাধ্যমে গাইড করব৷ প্লাগইনগুলির প্রয়োজন ছাড়াই আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে স্কিমা মার্কআপ করুন। উপরন্তু, আমরা আপনাকে আরও দক্ষ এবং সহজবোধ্য পদ্ধতির সাথে পরিচয় করিয়ে দেব।

আপনার কি স্কিমার জন্য একটি প্লাগইন ব্যবহার করা উচিত বা একটি ছাড়া যেতে হবে?
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে স্কিমা মার্কআপ অন্তর্ভুক্ত করার দুটি পদ্ধতি রয়েছে: একটিতে একটি প্লাগইন ব্যবহার করা জড়িত এবং অন্যটি তা নয়৷ পরবর্তী পদ্ধতিতে কোডিং দক্ষতার প্রয়োজন হয়, যদিও আগেরটি তা করে না। সুতরাং, কোন পদ্ধতি উচ্চতর? স্কিমা মার্কআপ যোগ করার জন্য সাধারণত একটি প্লাগইন নিয়োগ করার পরামর্শ দেওয়া হয়। এর পিছনে প্রাথমিক যুক্তি হল যে প্লাগইনগুলি ব্যবহার করার জন্য দ্রুত এবং আরও সহজ। উপরন্তু, তারা স্কিমা কোডের নির্ভুলতা নিশ্চিত করতে সহায়তা করে। এজন্য আমরা আপনার স্কিমা মার্কআপকে অন্তর্ভুক্ত করার জন্য একটি শক্তিশালী SEO প্লাগইন ব্যবহার করার পরামর্শ দিই।

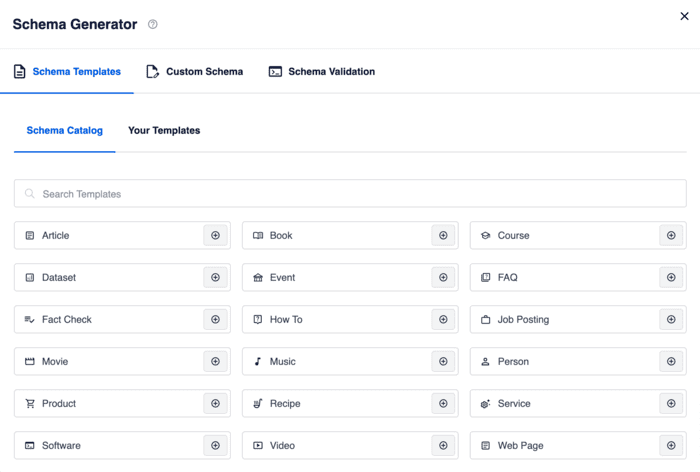
AIOSEO একটি শক্তিশালী ওয়ার্ডপ্রেস টুল হিসাবে দাঁড়িয়েছে, 3 মিলিয়নেরও বেশি স্মার্ট মার্কেটাররা তাদের ওয়েবসাইট র্যাঙ্কিং বাড়াতে এবং নির্দিষ্ট দর্শকদের আকর্ষণ করার জন্য নির্ভর করে। প্লাগইনটিতে অনেক শক্তিশালী এসইও ফাংশন এবং মডিউল রয়েছে, আপনার সাইটের এসইও পারফরম্যান্স বাড়ানোর জন্য তৈরি করা হয়েছে, এমনকি যদি আপনার কোডিং দক্ষতার অভাব থাকে। এই শক্তিশালী টুলটি আপনার সামগ্রীতে স্কিমা মার্কআপ অন্তর্ভুক্ত করার প্রক্রিয়াটিকে সহজ করে তোলে। এটি যা লাগে তা হল তাদের ব্যবহারকারী-বান্ধব স্কিমা ক্যাটালগ থেকে একটি স্কিমা টাইপ নির্বাচন করা৷

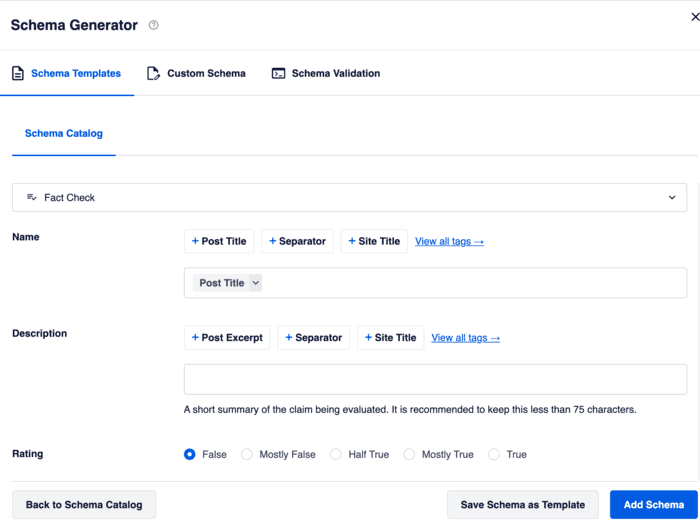
এর পরে, আউটপুট স্কিমার জন্য প্রয়োজনীয় সমস্ত তথ্য লিখুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
একবার আপনি শেষ হয়ে গেলে, কেবল "স্কিমা যুক্ত করুন" বোতামে ক্লিক করুন - এটির জন্যই এটি রয়েছে! বিকল্পভাবে, আপনি অন্যান্য পোস্ট বা পৃষ্ঠাগুলিতে ভবিষ্যতে ব্যবহারের জন্য একটি টেমপ্লেট হিসাবে আপনার স্কিমা সংরক্ষণ করতে বেছে নিতে পারেন৷ এই সুবিধাজনক বৈশিষ্ট্যটি অনুরূপ পৃষ্ঠাগুলিতে স্কিমা যুক্ত করার প্রক্রিয়াটিকে স্ট্রীমলাইন করে, এটিকে সহজ এবং দ্রুত করে তোলে৷ যদি আপনার প্রয়োজনীয় নির্দিষ্ট স্কিমা মার্কআপটি তাদের স্কিমা ক্যাটালগে উপলব্ধ না থাকে তবে চিন্তা করবেন না৷ আপনি এখনও "কাস্টম স্কিমা" ট্যাবে ক্লিক করে কাস্টম স্কিমা মার্কআপ যোগ করতে পারেন৷ আপনার ওয়ার্ডপ্রেস সাইটে কীভাবে স্কিমা মার্কআপ প্রয়োগ করতে হয় তার একটি বিশদ, নো-কোড গাইডের জন্য, আপনি WordPress.Now-এ কাঠামোগত ডেটা যুক্ত করার বিষয়ে তাদের টিউটোরিয়ালটি উল্লেখ করতে পারেন , আসুন আলোচনা করি কেন প্লাগইন ছাড়া স্কিমা মার্কআপ যোগ করা আপনার ওয়ার্ডপ্রেস সাইটের জন্য সেরা পছন্দ নাও হতে পারে:
- জটিলতা এবং সময়-সাপেক্ষ: এসইও প্লাগইন ছাড়া স্কিমা তৈরি করা চ্যালেঞ্জিং এবং উল্লেখযোগ্যভাবে বেশি সময়সাপেক্ষ হতে পারে। এটি পিএইচপি কোডের সাথে পরিচিতি প্রয়োজন।
- থিম আপডেটের সাথে অসামঞ্জস্যতা: থিম ফাইলগুলি সরাসরি সম্পাদনা করার পরামর্শ দেওয়া হয় না, কারণ থিম আপডেট করার সময় করা যেকোনো পরিবর্তন হারিয়ে যাবে।
- থিম নির্ভরতা: স্কিমা মার্কআপের জন্য কাস্টম কোড শুধুমাত্র একটি নির্দিষ্ট থিমের সাথে কাজ করতে পারে, একটি ভিন্ন ওয়ার্ডপ্রেস থিমে স্যুইচ করার আপনার ক্ষমতাকে সীমিত করে।
- মিসড এসইও বৈশিষ্ট্য: AIOSEO- এর মতো একটি শক্তিশালী এসইও প্লাগইন ব্যবহার করা স্কিমা যাচাইকারী সহ শক্তিশালী বৈশিষ্ট্যগুলিতে অ্যাক্সেস প্রদান করে।
ওয়ার্ডপ্রেসে স্কিমা মার্কআপ অন্তর্ভুক্ত করার সুবিধা
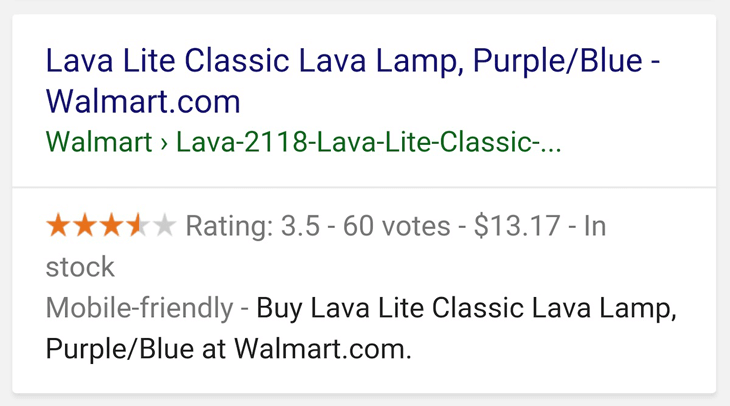
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে স্কিমা মার্কআপ অন্তর্ভুক্ত করার অনেক সুবিধা রয়েছে। উদাহরণস্বরূপ, আপনি আকর্ষণীয় অনুসন্ধান ফলাফলের সম্মুখীন হতে পারেন যা তারকা রেটিং এবং মূল্য প্রদর্শন করে, যেমনটি এই উদাহরণে প্রদর্শিত হয়েছে:

এগুলি "রিচ স্নিপেট" হিসাবে পরিচিত এবং আপনি আপনার ওয়েব পৃষ্ঠাগুলিতে স্কিমা মার্কআপ অন্তর্ভুক্ত করে সেগুলি পান৷ তারা একটি পৃষ্ঠার বিষয়বস্তু সম্পর্কে ব্যবহারকারীদের স্পষ্ট তথ্য প্রদান করে এবং অনুসন্ধান ফলাফলে এর উপস্থিতি উন্নত করে৷ সহজ কথায়, Google, Bing, Yahoo, এবং Yandex-এর মতো প্রধান সার্চ ইঞ্জিনগুলি তাদের অনুসন্ধান ফলাফলগুলিতে অতিরিক্ত বিবরণ প্রদর্শন করতে স্কিমা মার্কআপ ব্যবহার করে৷
অধিকন্তু, সমৃদ্ধ স্নিপেটগুলি আপনার ক্লিক-থ্রু রেট (CTR) বাড়াতে পারে কারণ এটি সার্চ ইঞ্জিনের ফলাফলে আপনার বিষয়বস্তু প্রদর্শিত হলে এটিকে আরও আকর্ষণীয় দেখায়৷ বর্ধিত ক্লিকগুলি পরিণামে উচ্চ র্যাঙ্কিংয়ের দিকে নিয়ে যাবে৷ এটি আপনার এসইও উন্নত করতে এবং আরও জৈব ট্রাফিক আকর্ষণ করার জন্য একটি মূল্যবান পদ্ধতি।


স্কিমা মার্কআপ অন্তর্ভুক্ত করা আপনার ওয়েবসাইটের সার্চ ইঞ্জিন অপ্টিমাইজেশান বাড়ানো, ক্লিক-থ্রু রেট (CTR) বাড়ানো এবং আপনার সাইটে আরও দর্শকদের আকৃষ্ট করার একটি চমৎকার পদ্ধতি।
রিচ স্নিপেট বনাম স্কিমা মার্কআপ
সমৃদ্ধ স্নিপেট এবং স্কিমা মার্কআপ কি একই? ঠিক নয়! যদিও অনেকে এই পদগুলিকে বিনিময়যোগ্যভাবে ব্যবহার করে, তবে তাদের আলাদা অর্থ রয়েছে৷ আসুন দুটির মধ্যে পার্থক্যটি স্পষ্ট করা যাক৷ সহজ কথায়, সমৃদ্ধ স্নিপেটগুলি মানুষের জন্য বোঝানো হয়, যখন স্কিমা মার্কআপগুলি সার্চ ইঞ্জিন বটগুলির জন্য ডিজাইন করা হয়৷ স্কিমা মার্কআপ একটি কোড হিসাবে কাজ করে যা Google কে আপনার ওয়েবপৃষ্ঠার বিষয়বস্তু সম্পর্কে অবহিত করে৷ অন্যদিকে, রিচ স্নিপেট হল তথ্য স্নিপেট যা Google স্কিমা মার্কআপের ফলস্বরূপ অনুসন্ধান ফলাফলে প্রদর্শন করে। সংক্ষেপে, স্কিমা মার্কআপ একটি ভাষা হিসাবে কাজ করে যা সার্চ ইঞ্জিনগুলি আপনার বিষয়বস্তু বোঝার জন্য ব্যবহার করে, যেখানে সমৃদ্ধ স্নিপেটগুলি হল ভিজ্যুয়াল স্কিমা মার্কআপ থেকে প্রাপ্ত উপস্থাপনাগুলি৷ এটি কাঠামোগত ডেটা হিসাবেও পরিচিত কারণ এটি প্রধান সার্চ ইঞ্জিনগুলির দ্বারা স্বীকৃত একটি কোড ভাষা নিয়োগ করে৷ আপনি বিভিন্ন ধরণের সামগ্রীর জন্য স্কিমা মার্কআপ প্রয়োগ করতে পারেন, যার মধ্যে রয়েছে:
- প্রবন্ধ
- ঘটনা
- রিভিউ
- রেসিপি
- বই
- পণ্য
- FAQs
- এবং আরো অনেক কিছু
আগেই উল্লেখ করা হয়েছে, আপনার ওয়ার্ডপ্রেস সাইটে স্কিমা মার্কআপ যোগ করার দুটি পদ্ধতি রয়েছে। সবচেয়ে সুবিধাজনক এবং কার্যকর পদ্ধতি হল AIOSEO-এর মতো একটি শক্তিশালী ওয়ার্ডপ্রেস এসইও প্লাগইন ব্যবহার করা। দ্বিতীয় পদ্ধতিতে একটি প্লাগইন ব্যবহার না করেই ম্যানুয়াল বাস্তবায়ন জড়িত, এবং এটিই আমরা নিম্নলিখিত বিভাগে প্রদর্শন করব।
একটি প্লাগইন ব্যবহার না করেই ওয়ার্ডপ্রেসে স্কিমা মার্কআপ অন্তর্ভুক্ত করার 3টি পদ্ধতি
শুরু করতে, আপনি আপনার সামগ্রীতে যে মার্কআপটি অন্তর্ভুক্ত করতে চান তা সনাক্ত করতে আপনি Schema.org-এ যেতে পারেন।

আমরা প্রদর্শন করব কিভাবে আপনার ওয়ার্ডপ্রেস সাইটে আর্টিকেল মার্কআপ অন্তর্ভুক্ত করতে হয়। আপনি Schema.org-এ সার্চ ইঞ্জিন দ্বারা সমর্থিত সমস্ত স্কিমা মার্কআপগুলি আবিষ্কার করতে পারেন৷ এই মার্কআপগুলি তিনটি ভিন্ন কোড ভাষা ব্যবহার করে:
- মাইক্রোডেটা
- আরডিএফ
- JSON LD
আমরা JSON-LD-কে বেছে নেব কারণ Google এটি পছন্দ করে এবং অন্যান্য মার্কআপের তুলনায় এটি আপনার সাইটে সমস্যা সৃষ্টি করার প্রবণতা কম। এটি মাথায় রেখে, ব্লক এডিটর ব্যবহার করে কীভাবে আপনার ওয়ার্ডপ্রেস পোস্ট বা পৃষ্ঠায় আর্টিকেল মার্কআপ যোগ করবেন তা অন্বেষণ করা যাক।
ব্লক সম্পাদক
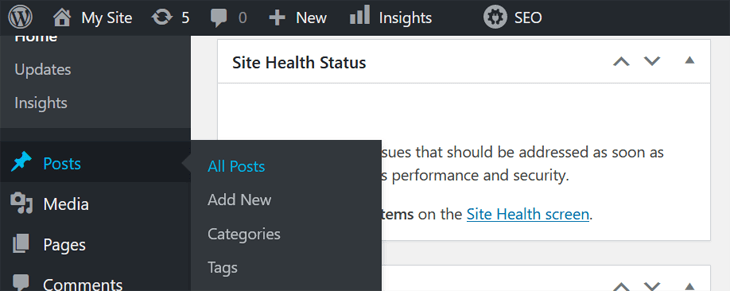
শুরু করতে, শুধু আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে লগ ইন করুন এবং পোস্ট বা পৃষ্ঠাতে যান যেখানে আপনি স্কিমা মার্কআপ প্রয়োগ করতে চান।

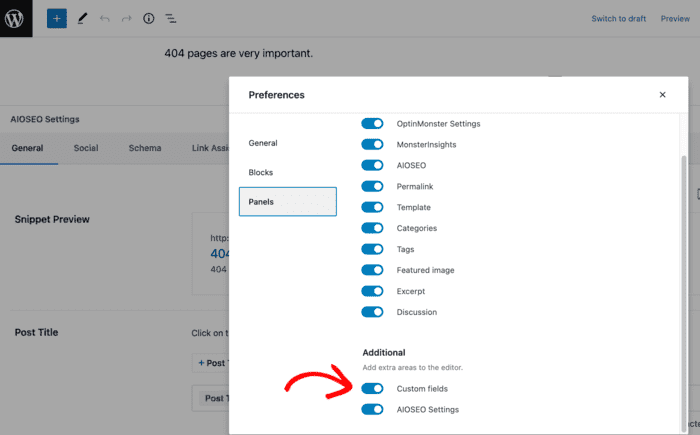
এখন, আপনাকে কাস্টম ক্ষেত্রগুলি সক্রিয় করতে হবে৷ এটি সম্পন্ন করতে, উপরের ডানদিকের কোণায় অবস্থিত তিনটি বিন্দুতে ক্লিক করুন। এই ক্রিয়াটি একটি নতুন পর্দা প্রকাশ করবে। তারপরে, "পছন্দগুলি" বিভাগে স্ক্রোল করুন এবং "প্যানেল" নির্বাচন করুন৷ এটি করার মাধ্যমে, একটি তাজা উইন্ডো প্রদর্শিত হবে, বিভিন্ন প্যানেলের পছন্দগুলি প্রদর্শন করবে৷ এখানে আপনার কাজ হল "কাস্টম ফিল্ডস" লেবেলযুক্ত বাক্সে টিক দেওয়া।

এর পরে আপনি কেবল ব্লক সম্পাদকে ফিরে যান এবং কাস্টম ক্ষেত্র বিকল্পগুলি দেখতে আপনার পোস্ট বা পৃষ্ঠার নীচে স্ক্রোল করুন৷

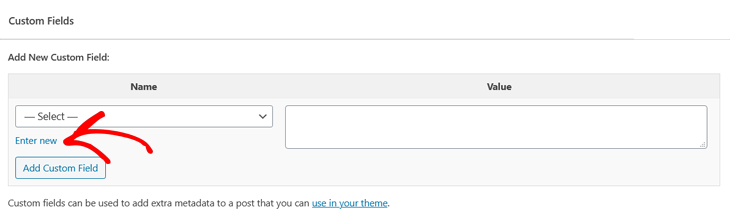
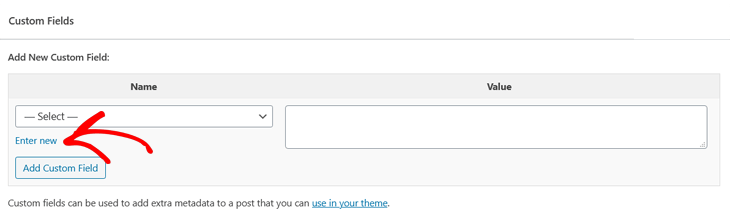
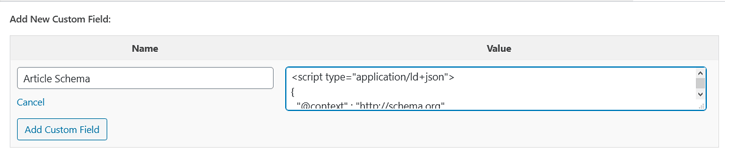
"নতুন কাস্টম ক্ষেত্র যোগ করুন" বিভাগে, "নতুন প্রবেশ করুন" ট্যাবে ক্লিক করুন৷ এখন, আপনাকে আপনার স্কিমা মার্কআপের একটি নাম দিতে হবে৷ এই উদাহরণে, আমরা এটিকে "আর্টিকেল স্কিমা" বলা বেছে নিয়েছি কারণ আমরা একটি নিবন্ধের জন্য মার্কআপ যোগ করব।

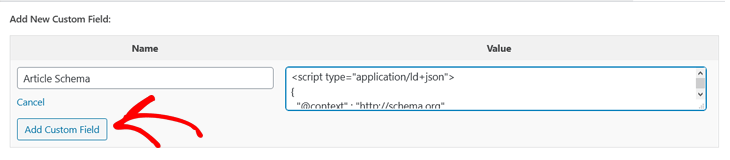
আপনি আপনার মার্কআপের একটি নাম দেওয়ার পরে, পরবর্তী পদক্ষেপটি হল নীচে প্রদত্ত কোড স্নিপেটটি অনুলিপি করা এবং তারপর এটিকে "মান" বিভাগে আটকানো৷ আপনি যদি কোডিংয়ের সাথে পরিচিত না হন তবে একটি ভিন্ন ধরনের মার্কআপ ব্যবহার করতে চান, আপনি Google স্ট্রাকচার্ড ডেটা মার্কআপ হেল্পার বা JSON-LD প্লেগ্রাউন্ডের মতো টুলগুলির উপর নির্ভর করতে পারেন। এই টুলগুলি আপনার জন্য প্রয়োজনীয় কোড তৈরি করবে, এমনকি যদি আপনার কোন পূর্বে কোডিং অভিজ্ঞতা না থাকে।
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

আপনি প্রায় শেষ. পরবর্তী ধাপ হল নিচের কোডটি আপনার header.php ফাইলে কপি করে পেস্ট করা:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
এর পরে, আমরা কীভাবে এটি সম্পন্ন করতে হয় তা প্রদর্শন করব৷ গুরুত্বপূর্ণ দ্রষ্টব্য: আপনার থিম ফাইলগুলিতে পরিবর্তন করার সময় এমনকি একটি ত্রুটিও আপনার সম্পূর্ণ ওয়েবসাইটকে অফলাইনে যেতে এবং একটি ফাঁকা পৃষ্ঠা প্রদর্শন করতে পারে তা সচেতন হওয়া অত্যন্ত গুরুত্বপূর্ণ৷ অতএব, আপনি শুরু করার আগে সর্বদা আপনার ওয়েবসাইটের একটি ব্যাকআপ তৈরি করা অপরিহার্য।
Header.php ফাইল
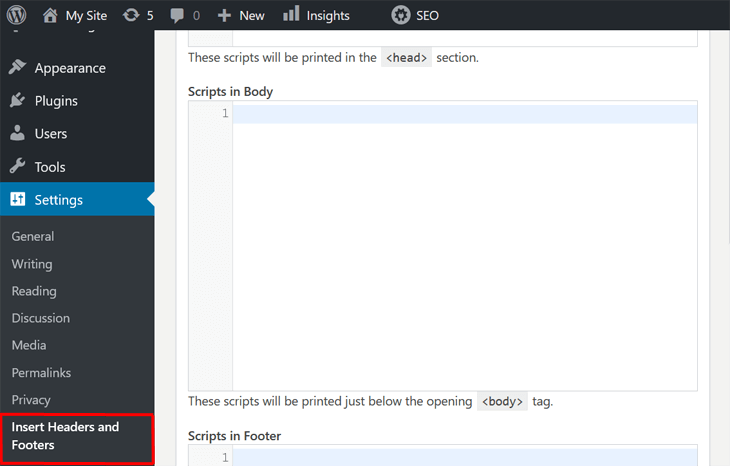
সবচেয়ে নির্ভরযোগ্য এবং নিরাপদ পছন্দ হল আপনার ওয়েবসাইটে কাস্টম কোড এবং বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করার জন্য একটি প্লাগইন নিয়োগ করা। আমরা ওয়ার্ডপ্রেসের জন্য বিশেষভাবে "শিরোনাম ও পাদচরণ সন্নিবেশ করুন" প্লাগইনটি ব্যবহার করার পরামর্শ দিই৷ থিম ফাইলগুলিকে সরাসরি পরিবর্তন করার প্রক্রিয়াটি প্রদর্শন করার আগে, আমরা প্রথমে ব্যাখ্যা করব যে এটি ব্যবহার করে "header.php" ফাইলে আপনার কোড স্নিপেট সন্নিবেশ করা কতটা সহজ। "শিরোনাম এবং পাদচরণ সন্নিবেশ করুন" প্লাগইন৷ একবার আপনি প্লাগইনটি ইনস্টল এবং সক্রিয় করার পরে, আপনাকে যা করতে হবে তা হল আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং সেটিংস মেনু থেকে "শিরোনাম এবং পাদচরণ সন্নিবেশ করুন" নির্বাচন করুন৷

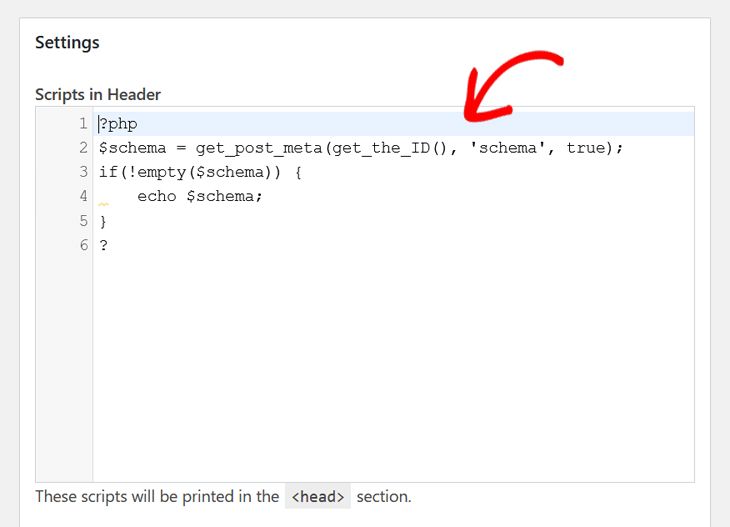
এই বিভাগে, আপনি বিভিন্ন বিভাগ পাবেন যেখানে আপনি আপনার ওয়েবসাইটের হেডার, বডি এবং ফুটারে আপনার কোড সন্নিবেশ করতে পারেন। আপনার কোড স্নিপেটটি "হেডারে স্ক্রিপ্টস" বিভাগে রাখতে ভুলবেন না।

শুধু সংরক্ষণ বোতামে ক্লিক করুন, এবং আপনি সম্পন্ন!এটি আর সহজ হতে পারে না! এর চেয়েও ভালো বিষয় হল এটি সরাসরি থিম ফাইল সম্পাদনা করার চেয়ে অনেক বেশি নিরাপদ।
থিম ফাইল
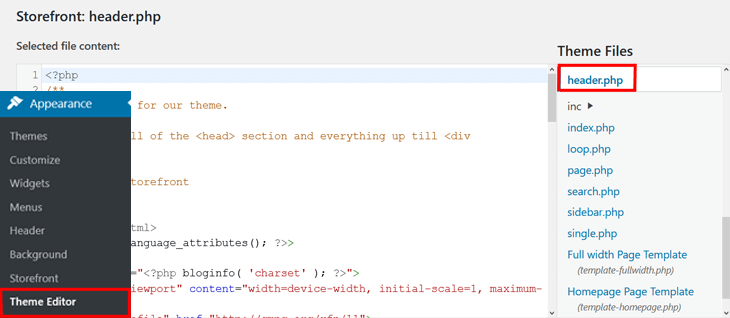
এটি মাথায় রেখে, আসুন থিম এডিটর এবং header.php ফাইলে কোড স্নিপেটটি কীভাবে সন্নিবেশ করা যায় তা শিখতে এগিয়ে যাই। শুধু "Appearance" » "থিম এডিটর"-এ নেভিগেট করুন এবং "থিমের অধীনে" header.php ফাইলটি নির্বাচন করুন নথি পত্র."

এই ক্রিয়াটি ফাইলটি সংশোধন করার জন্য আপনার জন্য একটি নতুন উইন্ডো চালু করবে৷ এরপর, </head> ট্যাগের ঠিক আগে ফাইল সম্পাদকে স্কিমা কোডটি প্রবেশ করান৷
এখন যেহেতু আপনি প্লাগইন ছাড়া কীভাবে স্কিমা যুক্ত করতে হয় তা শিখেছেন, আমরা আপনাকে আপনার ওয়ার্ডপ্রেস সাইটে স্কিমা মার্কআপ প্রয়োগ করার জন্য একটি সহজ এবং আরও কার্যকর পদ্ধতির সাথে পরিচয় করিয়ে দেব৷ এতেই কেবল রয়েছে! আপনি সফলভাবে স্কিমা মার্কআপ প্রয়োগ করেছেন ওয়ার্ডপ্রেস একটি প্লাগইন প্রয়োজন ছাড়া.
মোড়ক উম্মচন
আমরা ওয়ার্ডপ্রেসে স্কিমা মার্কআপের উত্তেজনাপূর্ণ বিশ্ব অন্বেষণ করেছি, এবং আপনি প্লাগইনগুলির উপর নির্ভর না করে কীভাবে এর শক্তিকে কাজে লাগাতে হয় তা শিখেছেন। এই ম্যানুয়াল পদ্ধতি গ্রহণ করার মাধ্যমে, আপনি আপনার স্ট্রাকচার্ড ডেটার উপর আরও নিয়ন্ত্রণ অর্জন করেছেন, উন্নত এসইও, বর্ধিত সার্চ ইঞ্জিন দৃশ্যমানতা, এবং আরও ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য সম্ভাবনা উন্মুক্ত করেছেন৷ আপনি আপনার ওয়ার্ডপ্রেস সাইটকে পরিমার্জিত করতে এবং এটিকে অপ্টিমাইজ করার নতুন উপায়গুলি অন্বেষণ করতে চলেছেন৷ , মনে রাখবেন যে স্কিমা মার্কআপ হল ধাঁধার একটি অংশ। AIOSEO- এর মতো টুলের মাধ্যমে ডিজিটাল মার্কেটিং এবং SEO-এর চির-বিকশিত বিশ্বের সাথে শেখা, পরীক্ষা-নিরীক্ষা এবং মানিয়ে নেওয়া চালিয়ে যান।
এই অত্যাবশ্যকীয় উপাদানগুলি আয়ত্ত করার জন্য আপনার উত্সর্গ নিঃসন্দেহে প্রতিফলিত হবে, যাতে আপনার ওয়েবসাইট প্রতিযোগিতামূলক অনলাইন ল্যান্ডস্কেপে আলাদা হয়। ওয়ার্ডপ্রেসে স্কিমা মার্কআপের মাধ্যমে আমাদের এই যাত্রায় যোগ দেওয়ার জন্য আপনাকে ধন্যবাদ। আমরা আশা করি এই নির্দেশিকা আপনাকে আপনার ওয়েবসাইটের স্ট্রাকচার্ড ডেটার নিয়ন্ত্রণ নিতে এবং এটিকে আরও সাফল্যের পথে সেট করার ক্ষমতা দিয়েছে৷ সুখী অপ্টিমাইজিং!




