আপনি যদি একটি ওয়ার্ডপ্রেস ওয়েবসাইটের মালিক হন, তাহলে আপনি হয়ত আপনার কিছু অগ্রগামী ব্লগ/পণ্য হাইলাইট করতে চেয়েছিলেন যাতে ট্রাফিক বাড়ানো যায়। এটি করার একটি দুর্দান্ত উপায় হল আপনার ওয়েবসাইটের সাইডবারে আপনার পোস্টগুলিকে বৈশিষ্ট্যযুক্ত করা৷

সাইডবারগুলি হল আপনার পৃষ্ঠার বিষয়বস্তু-মুক্ত ক্ষেত্র, যা ব্যানার বিজ্ঞাপন, সামাজিক মিডিয়া বোতাম বা নিউজলেটার ফর্ম দেখানোর মতো বিভিন্ন উপায়ে ব্যবহার করা যেতে পারে।
সাইডবারে আপনার পোস্টগুলি বৈশিষ্ট্যযুক্ত করা স্থানটি ব্যবহার করার আরেকটি সঠিক উপায়। চলুন এগিয়ে চলুন এবং বুঝতে পারি কিভাবে আপনি ওয়ার্ডপ্রেসের সাইডবারে আপনার পোস্টগুলি ফিচার করেন৷
থাম্বনেইল সহ বৈশিষ্ট্যযুক্ত পোস্টগুলি কীভাবে প্রদর্শন করবেন
এই বিশেষ পদ্ধতির জন্য, আমরা একটি বিনামূল্যের ওয়ার্ডপ্রেস প্লাগইন ডিসপ্লে পোস্ট ব্যবহার করব, যা আমাদের থাম্বনেইলের পাশাপাশি বৈশিষ্ট্যযুক্ত পোস্টগুলির একটি তালিকা প্রদর্শন করতে দেয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ডিসপ্লে পোস্ট শর্টকোড ব্যবহার করে এবং আপনাকে বিভিন্ন পরামিতি সহ একটি কাস্টম ক্যোয়ারী সেট আপ করে, এবং তারপরে আপনি আপনার ওয়ার্ডপ্রেস সাইটে যেকোনো জায়গায় প্রদর্শন করতে এবং যেকোনো পোস্ট করতে পারেন।
আপনি প্লাগইন ইনস্টল এবং সক্রিয় করার পরে, চেহারা এবং তারপর উইজেটগুলিতে যান। তারপর আপনার সাইডবারে একটি পাঠ্য উইজেট যোগ করুন এবং পাঠ্য এলাকায় নিম্নলিখিত কোড যোগ করুন।
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]আইডি মানগুলিকে পোস্ট আইডিগুলির সাথে প্রতিস্থাপন করুন যা আপনি প্রদর্শন করতে চান এবং তারপরে আপনার উইজেট সেটিংস সংরক্ষণ করুন৷
আপনি সাইডবারে প্রদর্শিত পোস্টগুলি দেখতে পারেন, তবে সেগুলি প্রচলিত হিসাবে দেখতে নাও পারে৷ একই সময়ে, আপনি এটিকে আরও বেশি পেশাদার দেখাতে সহজেই কাস্টমাইজ করতে পারেন।
উপস্থিতিতে যান এবং তারপর কাস্টমাইজ করুন এবং তারপরে কাস্টম সিএসএস যোগ করতে অতিরিক্ত CSS ট্যাবে টিপুন।

এখন, আপনি সেই বাক্সে নিম্নলিখিত কোডটি পেস্ট করতে পারেন।
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}একবার আপনি আপনার কাস্টম CSS সংরক্ষণ করার পরে উপরে প্রকাশ করুন বোতাম টিপে এবং তারপর আপনি থাম্বনেল সহ আপনার বৈশিষ্ট্যযুক্ত পোস্টগুলি দেখতে সক্ষম হবেন৷
সাইডবারে বৈশিষ্ট্যযুক্ত পোস্টগুলি কীভাবে প্রদর্শন করবেন
এই পদ্ধতিতে কোন প্লাগইন প্রয়োজন হয় না এবং এটি বেশ সহজ।
আপনার ওয়ার্ডপ্রেস সাইডবারে একটি টেক্সট উইজেট যোগ করতে চেহারা এবং তারপর উইজেটগুলিতে যান।

এখন, আপনি একটি বুলেটেড তালিকা হিসাবে পোস্টের শিরোনাম যোগ করতে পারেন এবং তারপর পোস্টের শিরোনাম নির্বাচন করে এবং লিঙ্ক যোগ করুন -এ ক্লিক করে URLগুলি পেস্ট করতে পারেন।
আপনার পরিবর্তনগুলি সংরক্ষণ করুন, এবং আপনি এখন আপনার পোস্টগুলি সাইডবারে বৈশিষ্ট্যযুক্ত দেখতে পাবেন৷
মেনু ব্যবহার করে বৈশিষ্ট্যযুক্ত পোস্টগুলি কীভাবে প্রদর্শন করবেন
এই পদ্ধতিটি আপনাকে আপনার বৈশিষ্ট্যযুক্ত পোস্টগুলির উপর অনেক বেশি নিয়ন্ত্রণ করতে দেয়৷ একটি পাঠ্য উইজেট ব্যবহার করার পরিবর্তে, আমরা একটি নেভিগেশন মেনু তৈরি করব এবং তারপর এটি সাইডবারে প্রদর্শন করব।
চেহারা এবং তারপর মেনুতে যান এবং তারপরে একটি নতুন মেনু তৈরি করুন ।

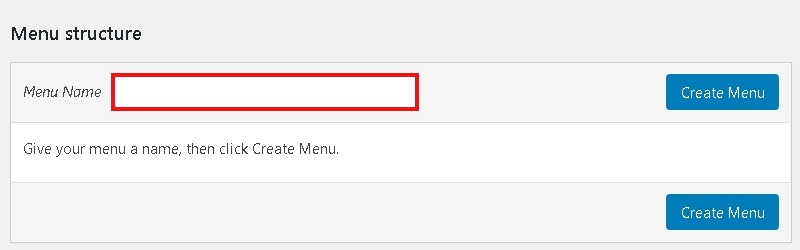
আপনার নতুন মেনুর জন্য নাম টাইপ করুন এবং তারপর মেনু তৈরি করুন বোতাম টিপুন।

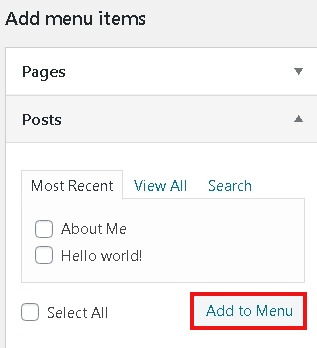
একটি ফাঁকা মেনু তৈরি করা হবে। তারপরে, এটিকে প্রসারিত করতে বাম কলামে পোস্ট টিপুন এবং আপনি মেনুতে যোগ করতে চান এমন পোস্টগুলি নির্বাচন করুন।

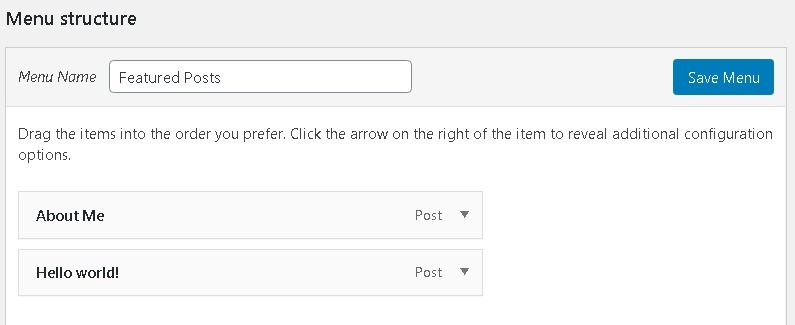
আপনার নির্বাচিত পোস্ট মেনুতে যোগ করা হবে। আপনি পোস্টের শিরোনাম পরিবর্তন করতে পারেন এবং উপরে বা নিচে টেনে তাদের ক্রম পরিবর্তন করতে পারেন।

একবার আপনার পছন্দসই ফলাফল পেয়ে গেলে, সেভ মেনু বোতাম টিপুন এবং আপনার মেনু প্রস্তুত হয়ে যাবে।
এখন, আপনাকে সাইডবারে এই মেনুটি প্রদর্শন করতে হবে এবং সেটির জন্য উপস্থিতি এবং তারপরে উইজেটগুলি সাইডবারে নেভিগেশন মেনু যোগ করতে হবে।
ড্রপ-ডাউন মেনু থেকে, বৈশিষ্ট্যযুক্ত পোস্ট মেনু নির্বাচন করুন এবং সাইডবার মেনুর জন্য একটি শিরোনাম লিখুন। তারপরে, সমস্ত সেটিংস সংরক্ষণ করতে সংরক্ষণ করুন টিপুন।
গুটেনবার্গ ব্যবহার করে বৈশিষ্ট্যযুক্ত পোস্টগুলি কীভাবে প্রদর্শন করবেন
আপনি যদি কিছু ওয়ার্ডপ্রেস পোস্ট সহ পোস্টগুলি ফিচার করতে চান বা আপনি যদি এমন একটি থিম ব্যবহার করেন যার সাইডবার নেই, আমরা আপনাকে এখানেও কভার করেছি।
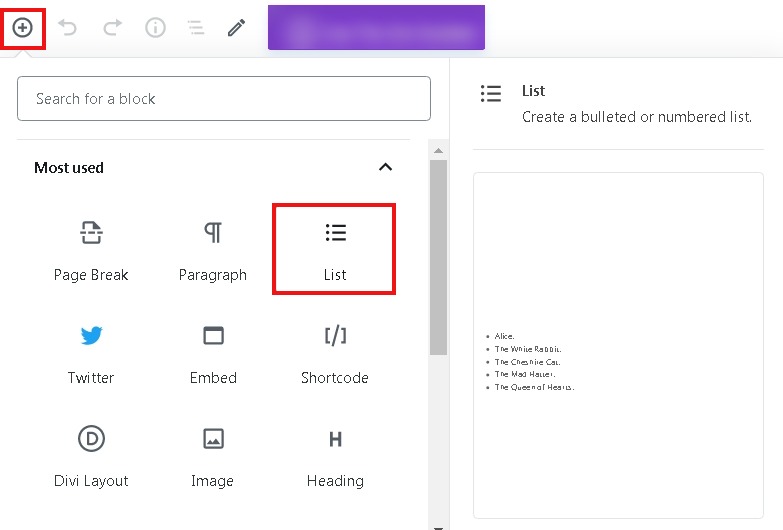
এই পদ্ধতির জন্য, পোস্ট বা পৃষ্ঠাটি সম্পাদনা করুন যেখানে আপনি আপনার পোস্টগুলি ফিচার করতে চান। তারপর, উপরের + বোতাম টিপুন এবং তালিকা ব্লক যোগ করুন।

আপনি যে পোস্টটি ফিচার করতে চান তার শিরোনামটি টাইপ করুন এবং তারপরে শিরোনামটি নির্বাচন করুন এবং পোস্টের লিঙ্কটি পেস্ট করুন।
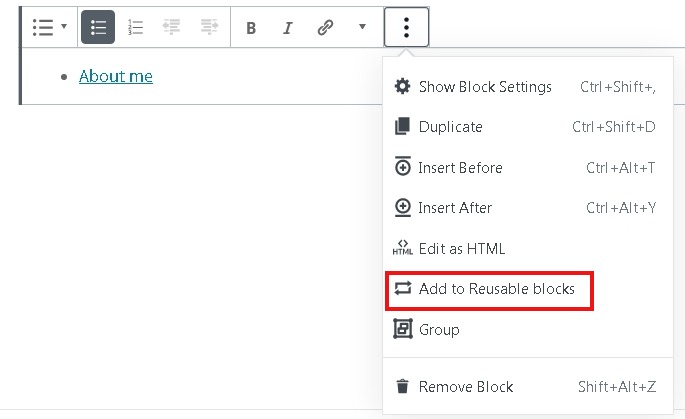
আপনি তিন-বিন্দু আইকনে ক্লিক করে আরও ব্যবহারের জন্য এই ব্লকটি যোগ করতে পারেন এবং পুনরায় ব্যবহারযোগ্য ব্লকে যোগ করতে বেছে নিতে পারেন।

আপনার ব্লকের জন্য একটি উপযুক্ত নাম চয়ন করুন এবং তারপর সংরক্ষণ করুন ।

এইভাবে আপনি সাইডবারে আপনার পোস্টগুলি ফিচার করতে পারেন৷ আমরা আশা করি আপনি এই নিবন্ধটি সহায়ক হয়েছে. কোন পদ্ধতিটি আপনার জন্য সবচেয়ে উপযুক্ত তা আমাদের জানান। আপনি যদি এই পোস্টটি পছন্দ করেন, আমরা আপনাকে আমাদের প্রকাশনা সম্পর্কে বিজ্ঞপ্তি পেতে Facebook এবং Twitter- এ আমাদের সাথে যোগ দেওয়ার পরামর্শ দিই।




