আপনি যদি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের চেহারা কাস্টমাইজ করতে চান তবে আপনি একটি জিনিস করতে চাইতে পারেন তা হল মার্জিন সামঞ্জস্য করা। আপনার ওয়েবসাইটের প্রান্ত এবং এর বিষয়বস্তুর মধ্যে যে স্পেসগুলি রয়েছে তা মার্জিন হিসাবে পরিচিত।

সাদা স্থান যোগ বা অপসারণ করার জন্য মার্জিন পরিবর্তন করে, আপনার বিষয়বস্তুকে কেন্দ্রে বা পাশে অবস্থান করে এবং আরও অনেক কিছু করে আপনি আপনার ওয়েবসাইটের পঠনযোগ্যতা এবং চেহারা উন্নত করতে পারেন।
এই নিবন্ধটির সাহায্যে, আপনি কীভাবে ধাপে ধাপে ওয়ার্ডপ্রেসের মার্জিন পরিবর্তন করবেন তা শিখে আপনার ওয়েবসাইটের শৈলী সম্পূর্ণরূপে পরিচালনা করতে সক্ষম হবেন।
আপনার দক্ষতার স্তর নির্বিশেষে, আমাদের টিউটোরিয়াল আপনাকে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের চেহারা উন্নত করতে প্রয়োজনীয় সমন্বয় করতে সাহায্য করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনমার্জিন কি?
একটি উপাদানের সীমানা এবং আশেপাশের যেকোন বিষয়বস্তু বা অন্যান্য উপাদানগুলির মধ্যে যে স্থানটি বিদ্যমান তাকে এর মার্জিন হিসাবে উল্লেখ করা হয়। আপনি মার্জিন পরিবর্তন করে আপনার ওয়েবসাইটের বিভিন্ন আইটেম যেমন শিরোনাম, ফটো এবং অনুচ্ছেদের ব্যবধান এবং বিন্যাস সামঞ্জস্য করতে পারেন।
এই ব্লগ পোস্টে, আমরা আপনাকে দেখাব কিভাবে ওয়ার্ডপ্রেসে মার্জিন পরিবর্তন করতে হয় দুটি ভিন্ন পদ্ধতি ব্যবহার করে: CSS কোড ব্যবহার করে এবং একটি প্লাগইন ব্যবহার করে । উভয় পদ্ধতি অনুসরণ করা সহজ এবং কোন কোডিং দক্ষতা প্রয়োজন হয় না।
চল শুরু করি!
পদ্ধতি 1: CSS কোড ব্যবহার করা
CSS (ক্যাসকেডিং স্টাইল শীট) এমন একটি ভাষা যা নিয়ন্ত্রণ করে আপনার ওয়েবসাইট কেমন হবে। আপনি আপনার ওয়েবসাইটের মার্জিন বা আপনার ওয়েবসাইটের নির্দিষ্ট উপাদান যেমন অনুচ্ছেদ, ছবি, শিরোনাম ইত্যাদি পরিবর্তন করতে CSS কোড ব্যবহার করতে পারেন।
CSS কোড ব্যবহার করে মার্জিন পরিবর্তন করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
ধাপ 1: কাস্টমাইজারে নেভিগেট করুন
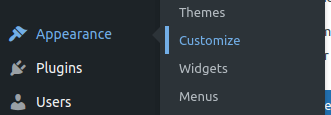
আপনার ড্যাশবোর্ডে লগইন করুন এবং চেহারা > কাস্টমাইজে যান।

ধাপ 2: অতিরিক্ত CSS ঢোকান
ওয়ার্ডপ্রেস কাস্টমাইজারে, বাম প্যানেলের নীচে অতিরিক্ত CSS- এ ক্লিক করুন এবং নিম্নলিখিত কোড যোগ করুন:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}এই কোডটি ওয়েবসাইটের বাম, ডান, উপরে এবং নীচের মার্জিনগুলিকে সংশোধন করে৷
ধাপ 3: আপনার পরিবর্তনগুলি প্রকাশ করুন
তারপরে আপনার পরিবর্তনগুলি সংরক্ষণ করতে " প্রকাশ করুন " এ ক্লিক করুন৷
পদ্ধতি 2: একটি প্লাগইন ব্যবহার করা
ওয়ার্ডপ্রেস অনেকগুলি প্লাগইন সরবরাহ করে যা ব্যবহারকারীদের জন্য মার্জিন পরিবর্তন করা সহজ করে তোলে যারা বরং আরও হ্যান্ড-অন পদ্ধতি গ্রহণ করবে। " সাধারণ CSS " এই ব্যবহারের জন্য একটি ভাল-পছন্দ করা প্লাগইন। এইভাবে আপনি এটি প্রয়োগ করুন:
ধাপ 1: প্লাগইনটি ইনস্টল এবং সক্রিয় করুন
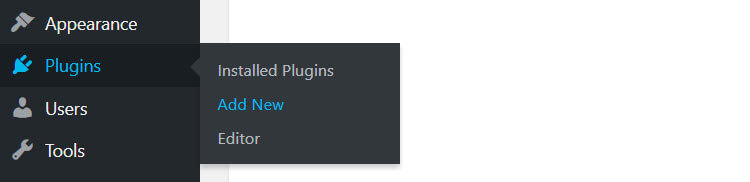
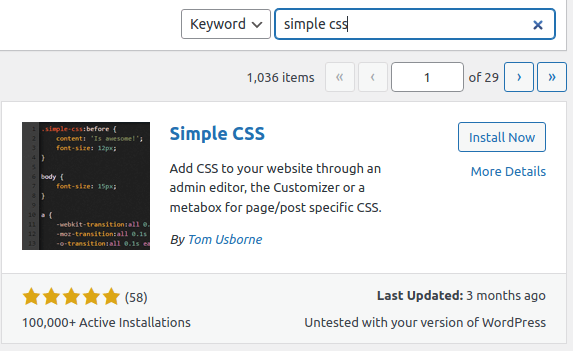
প্লাগইন এ যান > নতুন প্লাগইন যোগ করুন , তারপর প্লাগইনটির নাম অনুসন্ধান করুন।


ধাপ 2: প্লাগইন অ্যাক্সেস করা
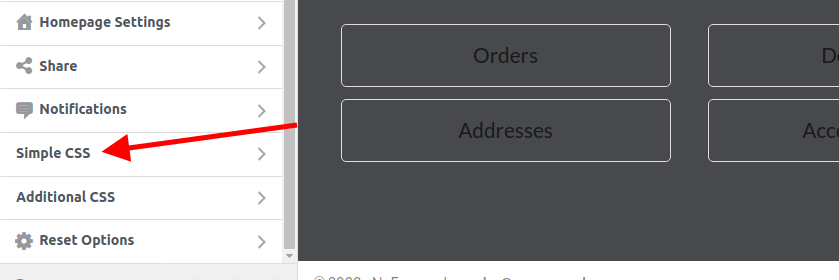
একবার প্লাগইনটি সক্রিয় হয়ে গেলে, বাম দিকের মেনু থেকে " উপস্থিতি " চিহ্নিত করুন এবং নির্বাচন করুন৷ এরপরে, " সাধারণ CSS " নির্বাচন করুন।

ধাপ 3: মার্জিন পরিবর্তন করুন
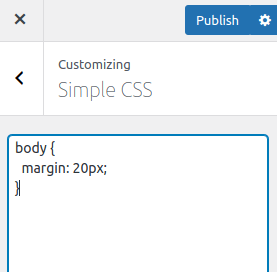
সিম্পল সিএসএস মেনু খোলা হলে, আপনি আপনার মার্জিন পরিবর্তন করতে পারেন। আসুন নীচের একটি উদাহরণ তাকান.

দ্রষ্টব্য: "উপরের ছবিতে, আমি ওয়েবসাইটের পুরো অংশে একটি মার্জিন যোগ করছি, তবে আপনি একটি নির্দিষ্ট বিভাগকে এর আইডি বা ক্লাস ব্যবহার করে লক্ষ্য করতে পারেন৷
আপনার নিয়মে (মারজিন: 20px) একটি মান প্রয়োগ করা আপনি যে বিভাগে লক্ষ্য করছেন তার উপরে , ডান , নীচে এবং বামে প্রযোজ্য। "
ধাপ 4: পরিবর্তনগুলি সংরক্ষণ করুন
আপনার মার্জিন প্রয়োগ করার পর, Publish এ ক্লিক করুন।
উপসংহার
আপনার ওয়েবসাইটের চেহারা এবং অনুভূতি কাস্টমাইজ করার এবং এটিকে আরও দৃষ্টিনন্দন এবং ব্যবহারকারী-বান্ধব করার একটি সহজ পদ্ধতি হল ওয়ার্ডপ্রেসের মার্জিনগুলি সামঞ্জস্য করা৷
আপনার ওয়েবসাইটের একটি নির্দিষ্ট উপাদানের মার্জিন বা আপনার ওয়েবসাইটের সামগ্রিক বিন্যাস পরিবর্তন করতে, আপনি একটি প্লাগইন বা CSS কোড ব্যবহার করতে পারেন।
আমরা আশা করি যে এই ব্লগ পোস্টটি আপনাকে ওয়ার্ডপ্রেস মার্জিন পরিবর্তন সম্পর্কে কিছু অন্তর্দৃষ্টি দিয়েছে এবং আপনার নিজের ওয়েবসাইটে সেগুলি চেষ্টা করার জন্য আপনাকে অনুপ্রাণিত করেছে।
শুভ ওয়ার্ডপ্রেসিং!




