জাভাস্ক্রিপ্ট ওয়েব ডেভেলপমেন্টের একটি অপরিহার্য অংশ হয়ে উঠেছে, যা ডেভেলপারদের ওয়েবসাইটগুলিতে ইন্টারেক্টিভ উপাদান এবং গতিশীল প্রভাব তৈরি করতে দেয়। যদিও ওয়ার্ডপ্রেস সাইটগুলি পিএইচপি দ্বারা চালিত হয়, এমন একটি সময় আসতে পারে যখন আপনাকে আপনার ওয়ার্ডপ্রেস সাইটে কিছু কাস্টম জাভাস্ক্রিপ্ট কোড যোগ করতে হবে।

আপনার ওয়ার্ডপ্রেস থিম বা প্লাগইন ফাইলগুলিতে সরাসরি জাভাস্ক্রিপ্ট কোড যোগ করার পরামর্শ দেওয়া হয় না কারণ এটি আপডেটের সময় ওভাররাইট হয়ে যেতে পারে। ভাল সমাধান হল একটি ডেডিকেটেড জাভাস্ক্রিপ্ট প্লাগইন ব্যবহার করা যা আপনাকে সহজেই আপনার সাইটে কাস্টম JS কোড যোগ করতে দেয়।
এই নিবন্ধে, আমরা ওয়ার্ডপ্রেসের জন্য সেরা কিছু জাভাস্ক্রিপ্ট প্লাগইন দেখব যা মূল ফাইলগুলি পরিবর্তন না করেই আপনার সাইটে কাস্টম JS কোড যোগ করা সহজ করে তোলে। আমরা জাভাস্ক্রিপ্ট কী তা কভার করব, কেন আপনার এটির প্রয়োজন হতে পারে এবং ওয়ার্ডপ্রেসে জাভাস্ক্রিপ্ট যুক্ত করার জন্য পাঁচটি প্রয়োজনীয় প্লাগইন পর্যালোচনা করব। সঠিক প্লাগইনের সাহায্যে, আপনি নির্বিঘ্নে আপনার ওয়ার্ডপ্রেস সাইটে জাভাস্ক্রিপ্ট সংহত করতে সক্ষম হবেন।
জাভাস্ক্রিপ্ট কি?

জাভাস্ক্রিপ্ট হল একটি স্ক্রিপ্টিং ভাষা যা 1995 সালে ব্রেন্ডন ইচ দ্বারা তৈরি করা হয়েছিল যা ওয়েবের অন্যতম প্রধান প্রযুক্তিতে পরিণত হয়েছে। এটি ওয়েব পৃষ্ঠাগুলির জন্য স্ক্রিপ্টিং ভাষা হিসাবে সর্বাধিক পরিচিত, ইন্টারেক্টিভ আচরণ, অ্যানিমেশন, ডেটা ভিজ্যুয়ালাইজেশন এবং অন্যান্য গতিশীল কার্যকারিতা যা ওয়েব ব্রাউজার দ্বারা স্থানীয়ভাবে বোঝা যায়। জাভাস্ক্রিপ্ট কোড এইচটিএমএল পৃষ্ঠাগুলিতে ঢোকানো যেতে পারে এবং ডকুমেন্ট অবজেক্ট মডেল (DOM) এর মাধ্যমে ইন্টারঅ্যাক্ট করা যেতে পারে, প্রোগ্রামগুলিকে ব্যবহারকারীর ক্রিয়াকলাপের প্রতিক্রিয়া হিসাবে পৃষ্ঠার কাঠামো, স্টাইলিং এবং বিষয়বস্তুকে ম্যানিপুলেট করার অনুমতি দেয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি ব্যাখ্যা করা ভাষা হিসাবে, জাভাস্ক্রিপ্ট সংকলনের প্রয়োজন ছাড়াই সরাসরি নির্দেশাবলী প্রক্রিয়া করে। HTML এবং CSS এর সাথে, JavaScript ওয়েব ডেভেলপমেন্টের তিনটি মৌলিক স্তম্ভ তৈরি করে, যা সমৃদ্ধ ব্যবহারকারীর অভিজ্ঞতা এবং ওয়েব অ্যাপ্লিকেশন সক্ষম করে। এর বহুমুখীতা, ক্রস-প্ল্যাটফর্ম প্রকৃতি এবং ব্যাপক গ্রহণ গত দুই দশকে জাভাস্ক্রিপ্টকে ক্লায়েন্ট-সাইড স্ক্রিপ্টিংয়ের জন্য একটি অপরিহার্য ভাষা হিসাবে দৃঢ় করেছে।
জাভাস্ক্রিপ্ট আপনার ওয়েবসাইটে অনেক কিছু করতে পারে। উদাহরণ স্বরূপ -
- ইন্টারেক্টিভ UI উপাদান - জাভাস্ক্রিপ্ট আপনাকে ড্রপ-ডাউন মেনু, স্লাইডার, মডেল ইত্যাদির মতো জটিল UI মিথস্ক্রিয়া তৈরি করতে সক্ষম করে।
- ডায়নামিক স্টাইলিং - অ্যানিমেশন প্রভাবের জন্য বা সক্রিয় অবস্থা হাইলাইট করার জন্য গতিশীলভাবে CSS শৈলী আপডেট করতে JavaScript ব্যবহার করুন।
- অ্যাসিঙ্ক যোগাযোগ - জাভাস্ক্রিপ্ট গতিশীল বিষয়বস্তু আপডেটের জন্য AJAX অনুরোধের মাধ্যমে সার্ভারের সাথে অ্যাসিঙ্ক্রোনাস যোগাযোগের অনুমতি দেয়।
- ফর্ম যাচাইকরণ - সার্ভারে জমা দেওয়ার আগে ফর্ম ডেটা এবং ইনপুট যাচাই করুন। রিয়েল-টাইম বৈধতা বার্তা প্রদান করুন.
- অ্যানিমেশন এবং ভিজ্যুয়াল এফেক্ট - পৃষ্ঠার উপাদানগুলিকে অ্যানিমেট করুন, CSS ট্রানজিশন ট্রিগার করুন এবং UX উন্নত করতে সৃজনশীল ভিজ্যুয়াল এফেক্ট তৈরি করুন।
- গেম ডেভেলপমেন্ট - জাভাস্ক্রিপ্ট সাধারণত ইন্টারেক্টিভ ব্রাউজার-ভিত্তিক গেম বিকাশ করতে ব্যবহৃত হয়।
- ওয়েব অ্যাপ্লিকেশন - জাভাস্ক্রিপ্ট ব্যাকএন্ড ডেটাবেস/এপিআইগুলির সাথে গতিশীল ক্লায়েন্ট-সাইড লজিক এবং সংযোগ সক্ষম করে ফুল-স্ট্যাক ওয়েব অ্যাপ্লিকেশনগুলিকে শক্তি দেয়৷
- বেটার ইউএক্স - সামগ্রিকভাবে, কার্যকরভাবে ব্যবহার করলে জাভাস্ক্রিপ্ট সাইটের ইন্টারঅ্যাক্টিভিটি, নান্দনিকতা এবং ইউএক্সকে ব্যাপকভাবে উন্নত করতে পারে।
ওয়ার্ডপ্রেসে জাভাস্ক্রিপ্ট যোগ করার উপায়
ওয়ার্ডপ্রেসে জাভাস্ক্রিপ্ট যোগ করার ক্ষেত্রে আপনার কাছে বিভিন্ন বিকল্প রয়েছে।
যদিও একটি ওয়ার্ডপ্রেস জাভাস্ক্রিপ্ট প্লাগইন ব্যবহার করা বেশিরভাগ ব্যবহারকারীর জন্য সবচেয়ে সহজ বিকল্প, আপনি যদি আরও হ্যান্ডস-অন পদ্ধতি চান তবে ম্যানুয়াল বিকল্প উপলব্ধ রয়েছে।
চাইল্ড থিমের functions.php ফাইল ব্যবহার করা
আপনার ওয়ার্ডপ্রেস থিম এবং ওয়ার্ডপ্রেস হুক সিস্টেমের functions.php ফাইলটি ব্যবহার করে, আপনি ম্যানুয়ালি ওয়ার্ডপ্রেসে জাভাস্ক্রিপ্ট যোগ করতে পারেন।
এই পদ্ধতি একটু trickier. সংক্ষেপে, ওয়ার্ডপ্রেস হুক সিস্টেম আপনাকে আপনার ওয়েবসাইটের শিরোনাম বা ফুটারে জাভাস্ক্রিপ্ট সহ যেকোনো তথ্য অন্তর্ভুক্ত করতে সক্ষম করে।
আপনি হুকের জন্য কিছু PHP কোডের সাথে কিছু জাভাস্ক্রিপ্ট ফিউজ করে এটিকে স্বয়ংক্রিয়ভাবে আপনার সাইটে ইনজেক্ট করতে পারেন। আপনার ওয়েবসাইটের শিরোনামে জাভাস্ক্রিপ্ট অন্তর্ভুক্ত করতে আপনি যে কোডটি ব্যবহার করবেন তার একটি চিত্র এখানে রয়েছে:
function wpcom_javascript() {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
add_action('wp_head', 'wpcom_javascript');উপরন্তু, আপনি শর্তসাপেক্ষ IF স্টেটমেন্ট তৈরি করতে আরও জটিল PHP ব্যবহার করতে পারেন, যেমন জাভাস্ক্রিপ্ট একচেটিয়াভাবে নির্দিষ্ট ওয়েবসাইট পেজ বা ব্লগ পোস্টে যোগ করা।
শুধুমাত্র একটি পৃষ্ঠায় জাভাস্ক্রিপ্ট প্রয়োগ করার জন্য পৃষ্ঠার আইডি কীভাবে লক্ষ্য করা যায় তার একটি চিত্র এখানে দেওয়া হল:
function wpcom_javascript() {
if (is_page ('42')) {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpcom_javascript');একটি ওয়ার্ডপ্রেস চাইল্ড থিম ব্যবহার করুন যদি আপনি আপনার থিমের functions.php ফাইলটি ব্যবহার করেন যাতে আপনি আপনার থিম আপডেট করার সময় আপনার জাভাস্ক্রিপ্ট স্নিপেটগুলিকে ওভাররাইট করা থেকে বিরত রাখতে পারেন।
আপনার চাইল্ড থিম থেকে functions.php ফাইল ব্যবহার করার বিকল্প হিসাবে এই স্নিপেটগুলি ধরে রাখতে আপনি আপনার নিজস্ব অনন্য প্লাগইন তৈরি করতে পারেন।
আপনি যখন আপনার চাইল্ড থিমের functions.php ফাইলের পরিবর্তে একটি কাস্টম প্লাগইন ব্যবহার করেন তখন আপনার কোড স্নিপেটগুলি থিম-স্বাধীন হয়ে যায়৷ অন্য কথায়, আপনি থিম পরিবর্তন করলেও, আপনার সমস্ত জাভাস্ক্রিপ্ট স্নিপেট এখনও ব্যবহার করা হবে।
একটি জাভাস্ক্রিপ্ট ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করুন
জাভাস্ক্রিপ্ট ওয়ার্ডপ্রেস প্লাগইনের ব্যবহার, যা প্রায়ই কোড স্নিপেট ম্যানেজমেন্ট প্লাগইন বা অনুরূপ কিছু হিসাবে পরিচিত, সাধারণত সেরা এবং সবচেয়ে সহজবোধ্য পছন্দ।
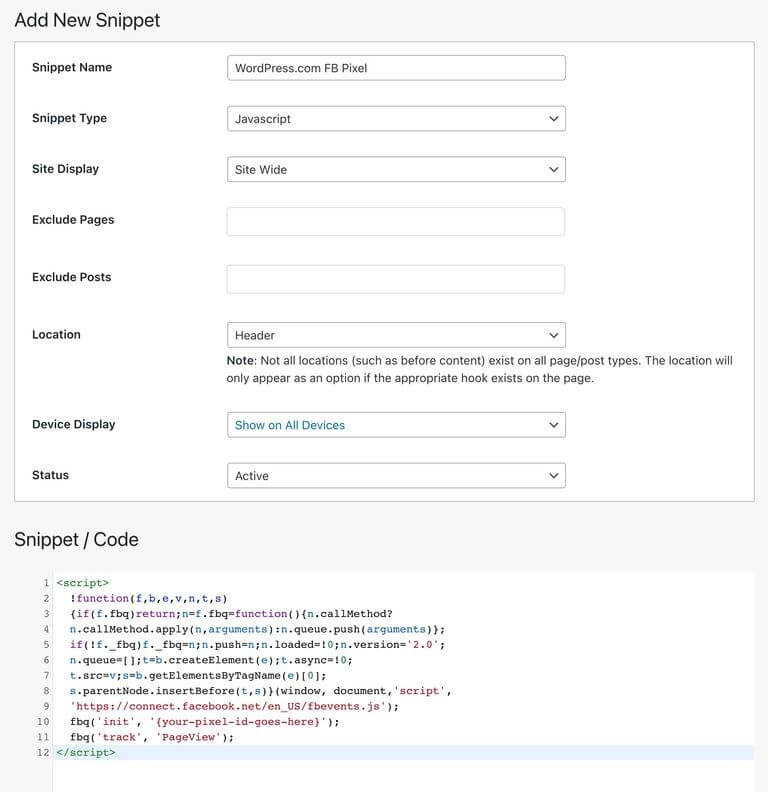
যদিও নির্দিষ্ট বৈশিষ্ট্যগুলি প্লাগইনের উপর নির্ভর করে পরিবর্তিত হবে, সাধারণ ধারণা হল যে এই প্লাগইনগুলি আপনাকে আপনার ওয়ার্ডপ্রেস অ্যাডমিন থেকে জাভাস্ক্রিপ্ট স্নিপেট যোগ এবং পরিচালনা করার জন্য একটি সহজ ইন্টারফেস প্রদান করে।
এখানে একটি দৃষ্টান্ত:

ওয়ার্ডপ্রেসের জন্য একটি ডেডিকেটেড জাভাস্ক্রিপ্ট প্লাগইন ব্যবহার করার কিছু সত্যিই দরকারী সুবিধা রয়েছে:
- সহজ স্নিপেট ব্যবস্থাপনা - এই প্লাগইনগুলির সাহায্যে, আপনি একাধিক জাভাস্ক্রিপ্ট স্নিপেটকে শিরোনাম দিয়ে এবং ট্যাগ বা বিভাগ ব্যবহার করে সংগঠিত করতে পারেন। এটি আপনার যখনই প্রয়োজন তখন নির্দিষ্ট স্নিপেটগুলি খুঁজে পাওয়া, সক্ষম বা অক্ষম করা সহজ করে তোলে৷
- যেকোনো থিমের সাথে কাজ করে - প্লাগইনটি আপনার থিম ফাইলগুলি থেকে স্বাধীনভাবে স্নিপেটগুলি সঞ্চয় করে৷ তাই আপনি সম্পূর্ণ ভিন্ন থিমে পরিবর্তন করলেও আপনার সমস্ত জাভাস্ক্রিপ্ট স্নিপেট কাজ করবে। Google Analytics ট্র্যাকিং কোড যোগ করার মতো থিম-স্বাধীন জাভাস্ক্রিপ্ট থাকলে এটি দুর্দান্ত।
- শর্তাধীন লোডিং - প্লাগইনগুলি আপনাকে কোথায় এবং কখন আপনার স্নিপেটগুলি লোড করতে হবে সে সম্পর্কে নিয়ম সেট করতে দেয়৷ উদাহরণস্বরূপ, আপনি একটি স্নিপেট তৈরি করতে পারেন শুধুমাত্র নির্দিষ্ট পৃষ্ঠাগুলিতে, কিছু ব্যবহারকারীর জন্য, মোবাইল বনাম ডেস্কটপে, ইত্যাদিতে।
সামগ্রিকভাবে, এই জাভাস্ক্রিপ্ট প্লাগইনগুলি নমনীয় উপায়ে ওয়ার্ডপ্রেসে জাভাস্ক্রিপ্ট যুক্ত করা খুব সহজ করে তোলে। আপনাকে থিম ফাইলগুলি পরিবর্তন করতে হবে না, এবং আপনার সাইটে কখন এবং কোথায় আপনার কাস্টম জাভাস্ক্রিপ্ট চলবে তার উপর আপনি সূক্ষ্ম নিয়ন্ত্রণ পাবেন৷
আপনার ওয়েবসাইটে JS যোগ করার জন্য শীর্ষ 3 ওয়ার্ডপ্রেস প্লাগইন
এখানে আপনার ওয়েবসাইটে কাস্টম JS যোগ করার জন্য ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করা সবচেয়ে সহজ। এই যে কোনো ব্যবহার নির্দ্বিধায়.
CSS এবং JavaScript টুলবক্স

CSS এবং JavaScript টুলবক্স প্লাগইন থিম ফাইল স্পর্শ না করে দ্রুত ওয়ার্ডপ্রেস ডেভেলপমেন্ট সক্ষম করে। এটি আপনার সাইটে স্ক্রিপ্ট, উইজেট এবং পরিবর্তন যোগ করতে কাস্টমাইজযোগ্য কোড ব্লক ব্যবহার করে। অ্যাসাইনমেন্ট প্যানেল ব্যবহার করে সহজেই নির্দিষ্ট পৃষ্ঠা, পোস্ট এবং অবস্থানগুলিতে স্নিপেট বরাদ্দ করুন। শক্তিশালী সম্পাদক আপনাকে আপনার সমস্ত কোড সুন্দর করতে, ছোট করতে এবং পরিচালনা করতে দেয়৷ মূল বৈশিষ্ট্যগুলির মধ্যে রয়েছে শিরোনাম/ফুটার হুক, শর্টকোড, গুটেনবার্গ ব্লক এবং আরো প্রিমিয়াম সংস্করণের সাথে, রেজেক্স ম্যাচিং, অতিরিক্ত হুক, কোড ব্যাকআপ এবং সংশোধনের মতো উন্নত নিয়ন্ত্রণের সুবিধা নিন। আপনার যদি জাভাস্ক্রিপ্ট, সিএসএস, এইচটিএমএল, এবং আরও অনেক কিছু সন্নিবেশ করার একটি সহজ উপায়ের প্রয়োজন হয়, এটি চূড়ান্ত স্নিপেট টুলবক্স।
মুখ্য সুবিধা
- 32 সম্পাদক থিম
- সম্পূর্ণ-প্রস্থ সম্পাদনা
- পূর্ণ-স্ক্রীন সম্পাদনা
- ফন্ট-আকার সমন্বয়
- বাহ্যিক স্ক্রিপ্ট সমর্থন
- হেডার/ফুটার সমর্থন
- কোড ব্লক শর্টকোড
- মেটাবক্স কোড ব্লক
সহজ কাস্টম CSS এবং JS

সাধারণ কাস্টম CSS এবং JS প্লাগইন থিম বা প্লাগইন ফাইল সম্পাদনা না করেই আপনার সাইটে কাস্টম CSS এবং JS tweak যোগ করার চূড়ান্ত উপায় প্রদান করে। এটি সিনট্যাক্স হাইলাইটিং সহ একটি শক্তিশালী পাঠ্য সম্পাদক প্রদান করে, আপনাকে সহজেই শিরোনাম বা ফুটারে কোড স্নিপেট সন্নিবেশ করতে দেয়। আপনি ইনলাইনে কোড প্রিন্ট করতে পারেন বা সর্বোত্তম কর্মক্ষমতার জন্য এটি বাহ্যিকভাবে লোড করতে পারেন। প্রয়োজন অনুযায়ী ফ্রন্টএন্ড বা ব্যাকএন্ড অ্যাডমিন সাইডে সহজেই কোড টার্গেট করুন। প্লাগইনটি সীমাহীন CSS এবং JavaScript স্নিপেটের অনুমতি দেয়, যাতে ওয়ার্ডপ্রেস থিম পরিবর্তন করার সময়ও আপনার কাস্টমাইজেশন অক্ষত থাকে। কোড সহ চেহারা এবং আচরণ কাস্টমাইজ করার জন্য আপনার যদি একটি দক্ষ পদ্ধতির প্রয়োজন হয় তবে এটি আপনার জন্য প্লাগইন। কাস্টম CSS এবং জাভাস্ক্রিপ্ট সহ সাইটগুলিকে উন্নত করার জন্য একটি পেশাদার IDE-স্টাইল সম্পাদক অফার করার সময় এটি আপনার মূল ফাইলগুলিকে পরিষ্কার রাখে৷
মুখ্য সুবিধা
- ফ্রন্টএন্ড কোড যোগ করা
- সীমাহীন সংযোজন
- সিনট্যাক্স হাইলাইটিং
- কাস্টমাইজ করা সহজ
- ক্রমাগত আপডেট করুন
- বহু-ভাষা
WP কোডার - শক্তিশালী HTML, CSS এবং JS ইনজেকশন

WP কোডার হল আপনার ওয়ার্ডপ্রেস সাইট জুড়ে কাস্টম এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট কোড যোগ করার ঝামেলা-মুক্ত উপায়, এটি একাধিক প্লাগইন দিয়ে ফুলিয়ে না দিয়ে। বাহ্যিক স্ক্রিপ্ট এবং স্টাইলশীটগুলিকে সংযুক্ত করে বা সরাসরি কোড স্নিপেট পেস্ট করে পপ-আপ, বিজ্ঞপ্তি, অ্যানিমেশন এবং অন্যান্য গতিশীল উপাদানগুলি সহজেই সন্নিবেশ করুন৷ স্বজ্ঞাত সম্পাদক জাভাস্ক্রিপ্ট, এইচটিএমএল এবং সিএসএস দিয়ে পৃথক পৃষ্ঠা এবং পোস্টগুলি কাস্টমাইজ করা সহজ করে তোলে। এছাড়াও, সরাসরি আপনার HTML-এ শর্টকোড ব্যবহার করে আপনার মূল ফাইলগুলিকে পরিষ্কার রাখুন৷ আপনি দ্রুত একটি জাভাস্ক্রিপ্ট লাইব্রেরি, শৈলী নির্দিষ্ট পৃষ্ঠাগুলি, বা সাইট-ব্যাপী কাস্টমাইজেশন যোগ করতে চান না কেন, WP কোডার একটি হালকা ওজনের প্লাগইন। চর্বিহীন সাইটের কর্মক্ষমতা বজায় রাখার সময় নির্ভুলতার সাথে কোড যোগ করুন। এই কাস্টমাইজযোগ্য কোডিং টুলবক্সের সাহায্যে আপনার ওয়ার্ডপ্রেস সাইটের চেহারা এবং ইন্টারঅ্যাক্টিভিটিকে লেভেল করুন।
মুখ্য সুবিধা
- ব্যবহার করা সহজ
- মাল্টিফাংশনাল কোড এডিটর
- সহজেই শর্টকোড এম্বেড করুন
- আমদানি/রপ্তানি ফাংশন
- উন্নত CSS এবং JS অপশন
- বহিরাগত লাইব্রেরি
কীভাবে এলিমেন্টরে জেএস কোড যুক্ত করবেন
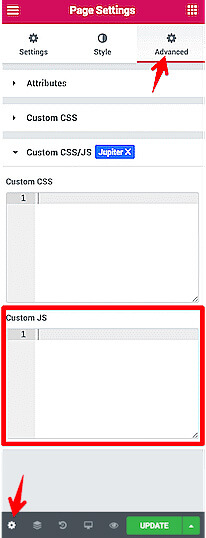
নির্দিষ্ট এলিমেন্টর পৃষ্ঠাগুলিতে কাস্টম JS যোগ করতে:
- Elementor এ লক্ষ্য পৃষ্ঠা সম্পাদনা করুন।
- পৃষ্ঠা সেটিংস > উন্নত > কাস্টম CSS/JS খুলুন।
- কাস্টম JS বিভাগে আপনার JS কোড পেস্ট করুন।

পৃষ্ঠা-নির্দিষ্ট JS-এর জন্য, Elementor পৃষ্ঠা সেটিংসে কাস্টম JS বক্স ব্যবহার করুন। এটি আপনার কাস্টম জাভাস্ক্রিপ্ট সুন্দরভাবে সংগঠিত রাখে।
মোড়ক উম্মচন
ওয়ার্ডপ্রেসে কাস্টম জাভাস্ক্রিপ্ট যোগ করার জন্য মাথাব্যথা হতে হবে না। সঠিক স্নিপেট প্লাগইনের সাহায্যে, আপনি বর্ধিত ইন্টারঅ্যাক্টিভিটি এবং ব্যবহারকারীর অভিজ্ঞতার জন্য আপনার ওয়ার্ডপ্রেস সাইটে জাভাস্ক্রিপ্টকে নির্বিঘ্নে সংহত করতে পারেন। আপনার স্ক্রিপ্ট কখন এবং কোথায় লোড হবে তা সুনির্দিষ্টভাবে সংগঠিত, পরিচালনা এবং নিয়ন্ত্রণ করার জন্য আপনাকে সরঞ্জাম দেওয়ার সময়, আমরা যে শীর্ষস্থানীয় প্লাগইনগুলি কভার করেছি তা আপনাকে সহজেই JS সাইট জুড়ে বা নির্দিষ্ট অবস্থানগুলিকে টার্গেট করতে দেয়৷




