একটি ওয়েবসাইটের টাইপোগ্রাফি রূপান্তর বৃদ্ধিতে ইতিবাচক প্রভাব ফেলতে পারে। উপযুক্ত ফন্ট নির্বাচন করা এবং অপ্টিমাইজ করা অত্যন্ত গুরুত্বপূর্ণ। গুগল ফন্ট একটি জনপ্রিয় পরিষেবা কারণ সেগুলি ভালভাবে ডিজাইন করা হয়েছে এবং স্ট্যান্ডার্ড ওয়েবসাইটগুলিতে একটি আড়ম্বরপূর্ণ চেহারা আনতে পারে৷ তবুও, ইন্টারনেটে অন্য যেকোন কিছুর মত, এগুলো সঠিকভাবে ব্যবহার না করলে আপনার সাইটের কর্মক্ষমতা নষ্ট করতে পারে। এই নিবন্ধটি ওয়ার্ডপ্রেসের সাথে Google ফন্ট ব্যবহার করার সময় কার্যকারিতা উন্নত করার জন্য 5 টি টিপসের উপরে যাবে।

ওয়ার্ডপ্রেসের সাথে গুগল ফন্টের কর্মক্ষমতা

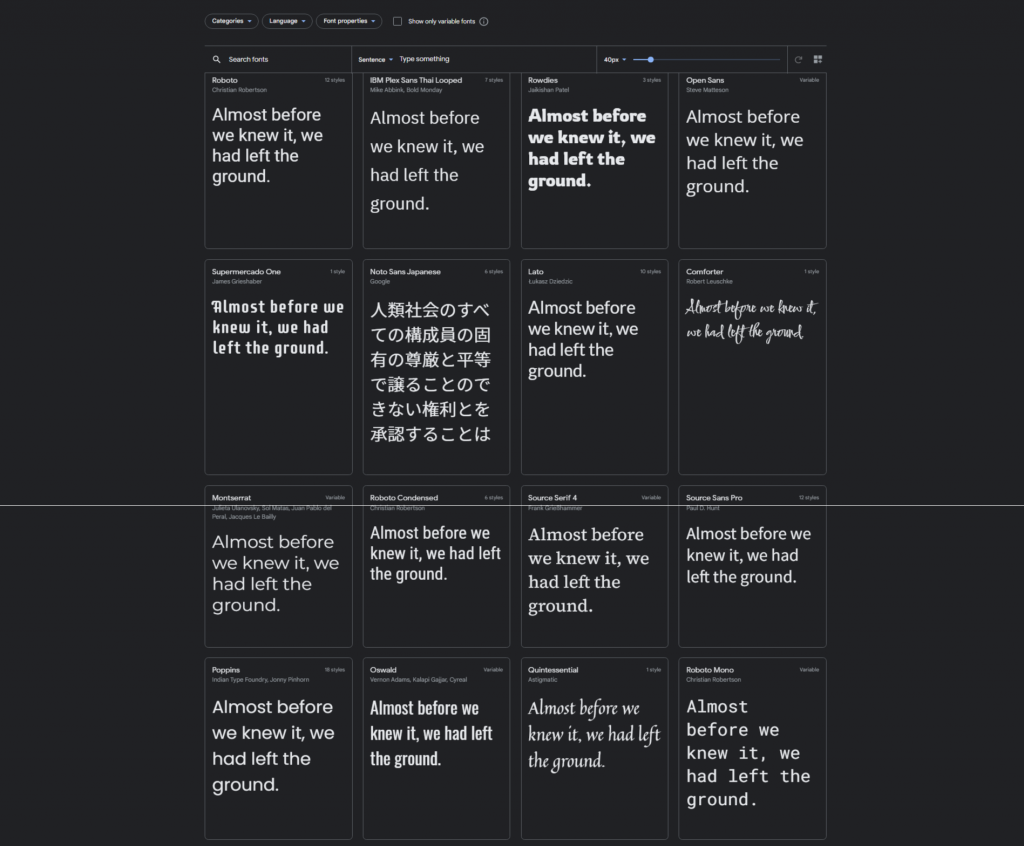
Google Fonts হল 1300 টিরও বেশি বিনামূল্যের ফন্ট পরিবারের একটি লাইব্রেরি যা Google দ্বারা ওয়েবসাইট এবং মুদ্রিত পণ্যগুলিতে ব্যবহারের জন্য উপলব্ধ করা হয়েছে। এগুলি লক্ষ লক্ষ ওয়ার্ডপ্রেস ওয়েবসাইটে ব্যবহৃত হওয়া সত্ত্বেও, তারা একটি ওয়েবসাইটের চেহারা উন্নত করার জন্য একটি চমৎকার পদ্ধতি। আপনি নিঃসন্দেহে তাদের মধ্যে এক-এক ধরনের ডিজাইন পাবেন। গুগল ফন্টগুলি সাধারণত গুগলের সিডিএন ব্যবহার করে একটি ওয়ার্ডপ্রেস ওয়েবসাইটে যোগ করা হয়। এর মানে হল যে তারা, সেইসাথে টাইপফেস এবং স্টাইলশীট, ব্যবহারকারীর নিকটতম সার্ভারে হোস্ট করা হয়।
ইন্টারনেট থেকে ডাউনলোড করা Google ফন্টগুলি সিস্টেম ফন্টের মতো দ্রুত নয় (আপনার কম্পিউটারে ইনস্টল করা)। আপনার নিজস্ব ব্যতীত অন্য সাইট থেকে ওয়েব ট্র্যাফিক লোডিং গতিতে ফ্যাক্টর করা হয়। Google ফন্টের লোডিং সময় বড় সম্পদের তুলনায় পৃষ্ঠার দক্ষতার উপর কম প্রভাব ফেলে। সব পরে, হরফ ইমেজ তুলনায় যথেষ্ট ছোট. যাইহোক, আপনার সাইটের প্রতিটি ক্যোয়ারী সময় ব্যয় করে যখন ব্যবহারকারী এটি দেখতে অক্ষম হয়। ফলস্বরূপ, আপনার সাইটের লোডিং পারফরম্যান্স বাড়ানোর জন্য আপনার Google ফন্টগুলিকে টুইক করা সার্থক৷
সৌভাগ্যবশত, ওয়ার্ডপ্রেসের সাথে Google ফন্ট ব্যবহার করার সময় আপনার কর্মক্ষমতা উন্নত করার জন্য আপনি বিভিন্ন পদ্ধতি গ্রহণ করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকম ফন্ট ব্যবহার করুন.
সম্ভাব্য ন্যূনতম টাইপফেস হিসাবে ব্যবহার করা বাঞ্ছনীয়। সর্বোত্তম ফলাফলের জন্য, আপনার দুটি সেট ফন্ট ব্যবহার করা উচিত যা মিলিত হয়েছে।
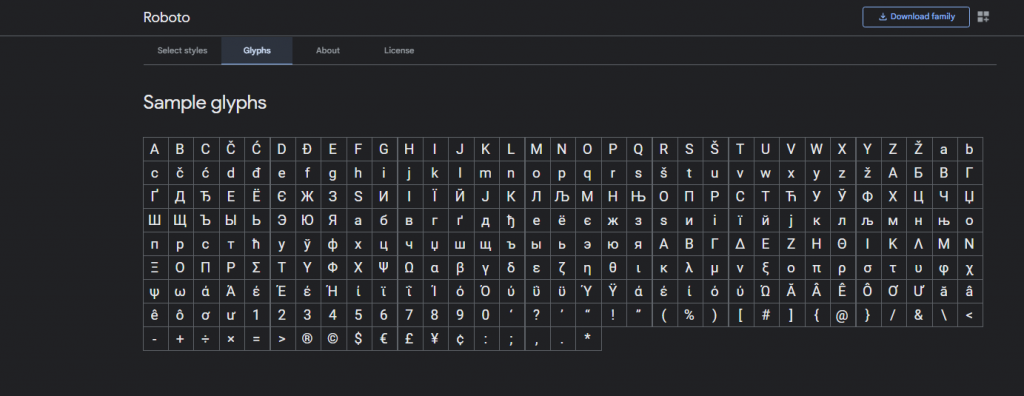
আমরা যখন ফন্ট সম্পর্কে কথা বলি, আমরা আসলে ফন্ট পরিবার বোঝায়। যখন আমরা টাইপফেসের কথা চিন্তা করি, তখন আমরা সাধারণত প্রাথমিক ফন্টের কথা চিন্তা করি, তবে, ফন্টে একাধিক ওজন, তির্যক, সংখ্যা এবং চিহ্নের মতো বিভিন্ন বৈচিত্র অন্তর্ভুক্ত থাকে। এগুলিকে গ্লিফ হিসাবে উল্লেখ করা হয়।

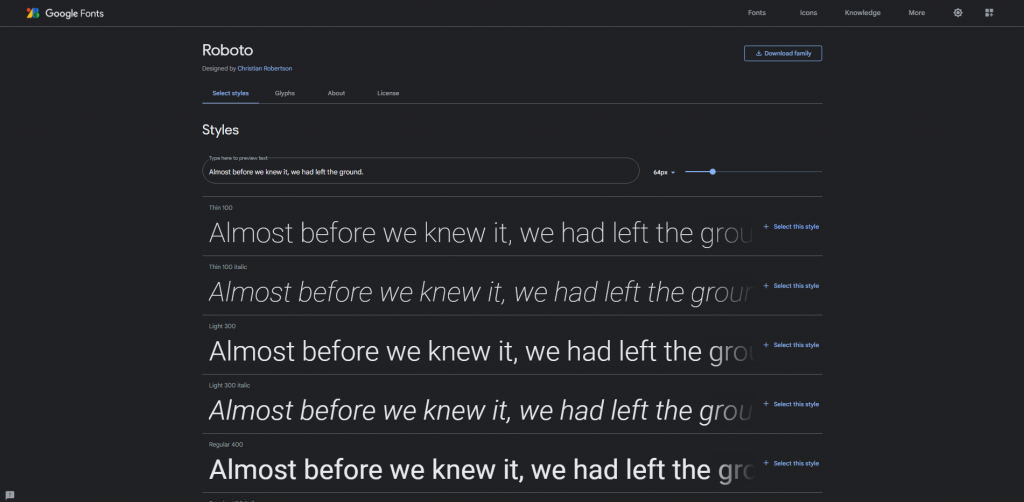
অনেক টাইপফেস পাতলা, হালকা, মাঝারি, আধা-গাঢ়, গাঢ়, আল্ট্রা-বোল্ড এবং আরও অনেক কিছু সহ বিভিন্ন ওজনে আসে। তাদের প্রত্যেকটি ফন্ট পরিবার থেকে একটি ভিন্ন ফন্ট প্রতিনিধিত্ব করে। উপরন্তু, প্রতিটি ওজন একটি তির্যক রয়েছে, হরফের সংখ্যা দ্বিগুণ করে। আপনি যখন সেই ফন্ট পরিবারটি ব্যবহার করেন, তখন এটি এর সমস্ত রূপ লোড করে। আপনি ডান এটি নিচে আসা, যে অনেক.

উদাহরণস্বরূপ, রোবোটো আজকাল ওয়েবসাইটগুলির জন্য একটি জনপ্রিয় ফন্ট। পরিবারে 12টি ফন্ট সেট রয়েছে, প্রতিটিতে 282টি গ্লিফ রয়েছে। এটি একটি একক ফন্ট পরিবারের জন্য 3,384 গ্লিফ যা আপনি নিয়োগ করতে চান এমন টাইপফেস বৈকল্পিক সংখ্যা দ্বারা গুণিত। রোবোটো কনডেন্সড এবং রোবোটো স্ল্যাব যোগ করুন এবং একটি ওয়েবসাইটে ব্যবহার করা টাইপফেসের সংখ্যা কীভাবে আকাশচুম্বী হতে পারে তা দেখা সহজ। আপনি যদি বিভিন্ন ফন্ট পরিবার ব্যবহার করেন তবে আপনি হাজার হাজার ফন্ট ব্যবহার করতে পারেন।
আপনার ওয়ার্ডপ্রেস সার্ভারে গুগল ফন্ট ইনস্টল করুন।
আপনার ওয়ার্ডপ্রেস সার্ভারে গুগল ফন্ট ডাউনলোড এবং হোস্ট করা যেতে পারে। ফলস্বরূপ, সাইটের টাইপোগ্রাফি ওয়েবসাইটের মতো একই জায়গা থেকে ভিজিটরকে সরবরাহ করা হবে। ওয়েবসাইটটিকে আর অন্য অবস্থান থেকে ফন্ট ফাইলের জন্য অনুরোধ করতে হবে না, এবং পৃষ্ঠাটি ব্যবহারকারীর জন্য দ্রুত লোড হবে।

আপনি যখন Google ফন্ট পৃষ্ঠায় একটি টাইপফেস নির্বাচন করবেন, একটি ডাউনলোড বিকল্প প্রদর্শিত হবে। ফন্ট পরিবার ডাউনলোড করুন এবং তারপর FTP এর মাধ্যমে আপনার সামগ্রী/আপলোড ফোল্ডারে জমা দিন। সেগুলি ব্যবহার করতে, মাথায় তৃতীয় পক্ষের ফন্ট হোস্টের একটি রেফারেন্স অন্তর্ভুক্ত করবেন না
এটি মাথায় রেখে, আপনার প্রয়োজনীয় টাইপফেস এবং ওজন লোড করুন। উপলব্ধ প্রতিটি ফন্ট ওজন এবং তির্যক পছন্দ ব্যবহার করবেন না. প্রতিটি টাইপফেসের জন্য, TTF, EOT, WOFF, এবং WOFF2 ফর্ম্যাট ব্যবহার করুন।
Google ফন্ট প্রিলোড করুন
Google ফন্টগুলি প্রায়শই Google এর সামগ্রী বিতরণ নেটওয়ার্ক (CDN) থেকে প্রাপ্ত হয়। যদিও এটি একটি দ্রুত সার্ভার, ফন্টগুলি সাধারণত একটি ওয়েবসাইটের লোডিং প্রক্রিয়ায় দেরিতে লোড হয়৷
যদি সংযোগের সমস্যা থাকে এবং ফন্টগুলি ডাউনলোড না করা হয়, তাহলে পৃষ্ঠাটি জেনেরিক সিস্টেম ফন্টগুলির সাথে রেন্ডার করা হবে৷ ফন্টগুলি ডাউনলোড করার পরে পৃষ্ঠাটি পুনরায় রেন্ডার হবে। সাধারণ মানুষের ভাষায়, পৃষ্ঠাটি একটি টাইপফেস দিয়ে লোড হয় এবং তারপরে অন্যটিতে চলে যায়। এটিকে ফ্ল্যাশ অফ আনস্টাইলড টেক্সট (FOUT) বলা হয়। এর চেয়ে অপেক্ষা করাই শ্রেয়। যাইহোক, এটি এখনও আদর্শ নয়।
একটি সমাধান হল টাইপফেসগুলি প্রিলোড করা। Google ফন্ট প্রিলোড করলে লোডিং টাইম প্রায় 100ms কমে যায়। এর কারণ হল DNS, TCP, এবং TLS একই সাথে Google Fonts CSS ফাইলের সাথে লোড হয়।
প্রিলোড করার জন্য একটি প্রাক-সংযোগ এবং স্টাইলশীটে একটি প্রিলোড লিঙ্ক অন্তর্ভুক্ত করা প্রয়োজন। আপনি আপনার ওয়েবসাইটের মাথায় ফন্ট পরিবার এবং স্টাইলশীট যোগ করবেন
এখানে CDN Planet-এর প্রি-কানেক্ট ব্যবহার করে HTML-এর একটি উদাহরণ দেওয়া হল:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headআপনি যে ফন্ট এবং প্যারামিটারগুলি ব্যবহার করতে চান তার সাথে পূর্বের উদাহরণে রোবোটো, সেইসাথে সমস্ত ফন্ট সেটিংস প্রতিস্থাপন করুন।
গুগল ফন্ট অপ্টিমাইজ করার জন্য প্লাগইন ব্যবহার করুন
ওয়ার্ডপ্রেসের বেশিরভাগ জিনিসের মতো প্লাগইনগুলি Google ফন্টগুলিকে অপ্টিমাইজ করা সহজ করে তোলে। তারা জিনিসগুলির সফ্টওয়্যার দিকের যত্ন নেয়, তাই আপনাকে কোডটি কীভাবে রাখবেন তা নিয়ে ভাবতে হবে না।
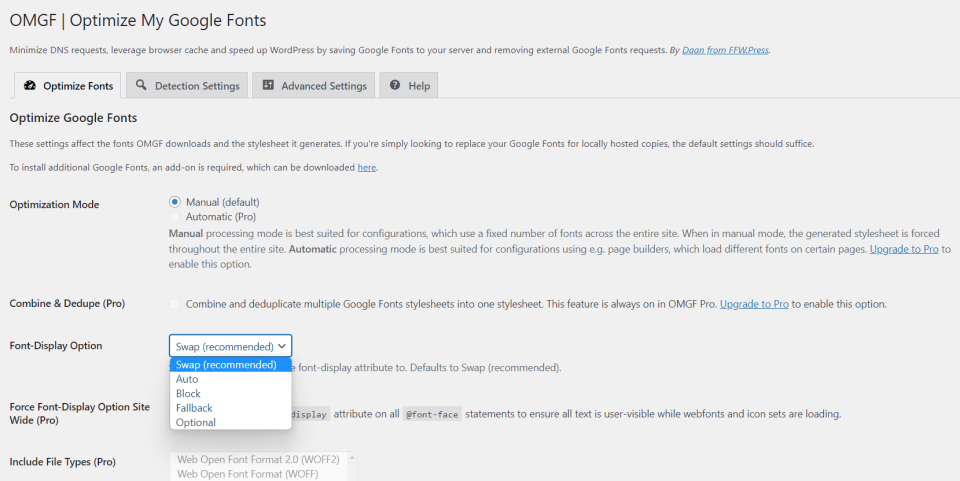
অনেক প্লাগইন উপলব্ধ রয়েছে যা আপনাকে আপনার Google ফন্ট অপ্টিমাইজ করতে সাহায্য করবে৷ একটি যে আমার আগ্রহের কারণ হল OMGF | স্থানীয়ভাবে গুগল ফন্ট হোস্ট করুন। আপনি ইতিমধ্যে ব্যবহার করছেন এমন Google ফন্টগুলি অপ্টিমাইজ করার জন্য এটি বিশেষভাবে তৈরি করা হয়েছে৷ এই প্লাগইনটি, অন্যান্য অনেক Google ফন্ট প্লাগইনের মতো, একটি বিনামূল্যে এবং একটি প্রিমিয়াম সংস্করণ উভয়ই অন্তর্ভুক্ত করে৷ বিনামূল্যের সংস্করণে শুধুমাত্র ম্যানুয়াল সেটিংস রয়েছে, যা ব্যবহার করা কঠিন হতে পারে। যাইহোক, তাদের সেট আপ করা কঠিন নয়।
এটির সাথে মূল পার্থক্য হল যে বিনামূল্যের সংস্করণে বিভিন্ন অপ্টিমাইজেশান অন্তর্ভুক্ত রয়েছে যা যে কেউ ব্যবহার করতে পারে, শুধুমাত্র টাইপফেসগুলি ব্যবহার করার সুবিধার পরিবর্তে। এই ধরনের বেশিরভাগ প্লাগইন শুধুমাত্র প্রিমিয়াম সংস্করণে অপ্টিমাইজেশন অফার করে। যাইহোক, সেরা ফলাফলের জন্য, আমি প্রিমিয়াম সংস্করণ সুপারিশ. বিনামূল্যের সংস্করণে আপনাকে শুরু করার জন্য পর্যাপ্ত অপ্টিমাইজেশান রয়েছে৷

ফন্ট প্লাগইন দ্বারা ক্যাশে করা হয়, এবং আপনি স্থানীয়ভাবে Google ফন্ট হোস্ট করতে পারেন. সারিবদ্ধ ফন্টগুলি হেডার থেকে মুছে ফেলা হয় এবং ডিফল্টরূপে স্থানীয় ফন্টগুলির সাথে অদলবদল করা হয়। আপনি ভাঁজের উপরে ফন্টগুলি প্রিলোড করতে পারেন এবং নির্দিষ্ট ফন্ট এবং স্টাইলশীটগুলিকে লোড হতে বাধা দিতে পারেন।

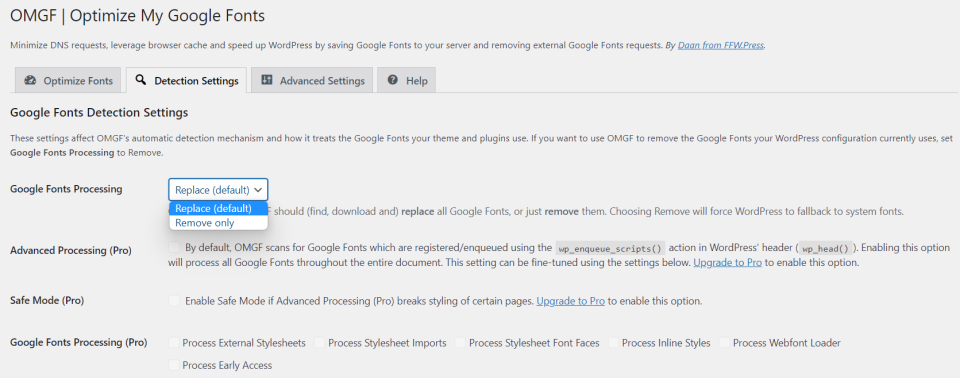
সনাক্তকরণ সেটিংসের অধীনে ফন্টগুলি প্রতিস্থাপন বা সরানো যেতে পারে। আপনার ব্যবহারকারীদের কখনই সরবরাহ করা হবে না এমন পুরানো সংস্থানগুলি লোড করা এড়াতে একটি পুনঃডিজাইন করার পরে এটি বিশেষত কার্যকর।

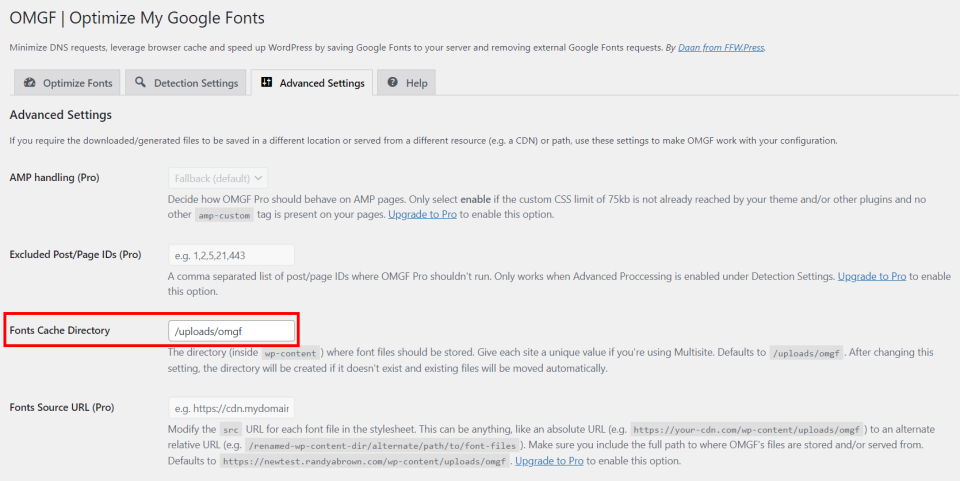
উপরন্তু, যদি আপনি একটি দাগহীন ঘর রাখেন, তবে উন্নত সেটিংস আপনাকে ফন্ট ক্যাশের অবস্থান নির্দিষ্ট করার অনুমতি দেয়।
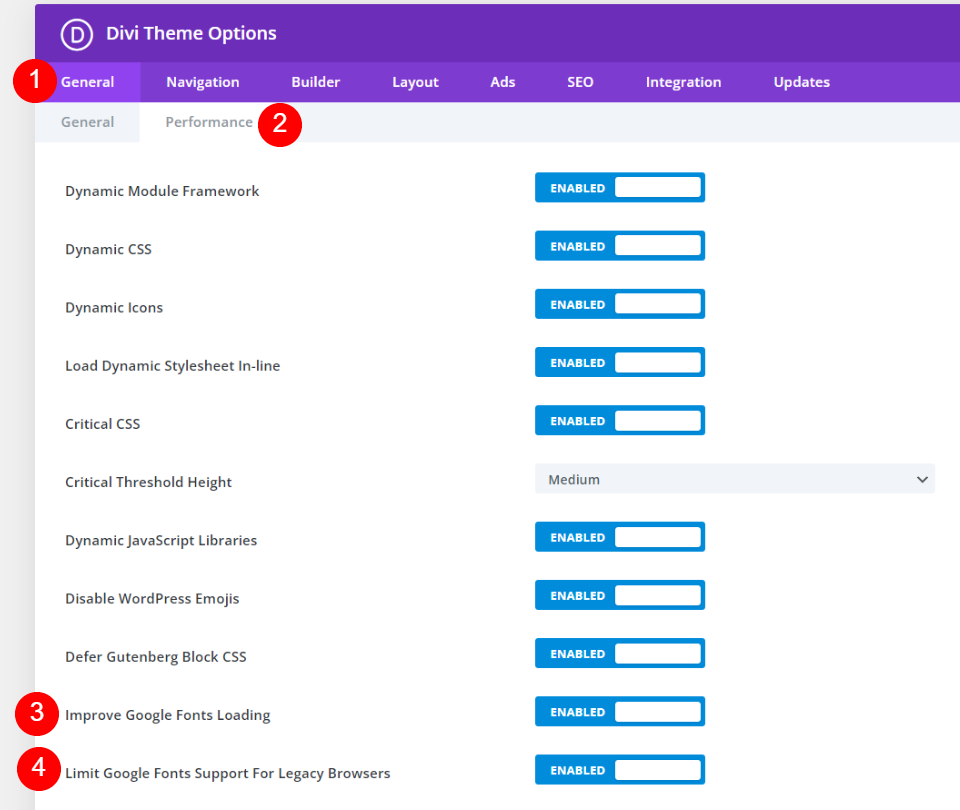
ডিভি মডিউল গুগল ফন্ট ইন্টিগ্রেশন
600টি Google ফন্টগুলি সমস্ত Divi মডিউলের মধ্যে অন্তর্ভুক্ত করা হয়েছে যেগুলির জন্য পাঠ্য প্রয়োজন, এবং সেগুলি Divi থিম এবং Divi প্লাগইন উভয়েই উপলব্ধ, যেখানে সেগুলি সর্বশ্রেষ্ঠ কর্মক্ষমতা এবং ডিজাইনের জন্য অপ্টিমাইজ করা হয়েছে৷ ফন্ট পরিবার, ওজন, এবং শৈলী চয়ন করুন, এবং তারপর পৃথকভাবে আকার, রঙ, লাইন উচ্চতা, লাইন ব্যবধান, এবং শরীরের জন্য ছায়া এবং সমস্ত শিরোনাম আকার পরিবর্তন করুন। আপনি নির্দিষ্ট ডিভাইসের জন্য তাদের কাস্টমাইজ করতে পারেন।

Google ফন্ট ক্যাশে করা হয়, এবং শুধুমাত্র যে ফন্টগুলি সত্যিই ব্যবহার করা হয় মডিউলে লোড করা হয়। এটি ব্রাউজারকে অপ্রয়োজনীয় ফন্ট বৈচিত্র লোড করা থেকে বাধা দেয়।

সাধারণ ডিভি ব্যবহারকারী এবং অজানা ছিল যে এটি এমন কিছু ছিল যা থিম পরিচালনা করেছে, আপনি ইতিমধ্যেই যত্ন নেওয়া হয়েছে।
পৃষ্ঠা লোড করার সময় বাড়াতে এবং রেন্ডার-ব্লকিং অনুরোধগুলি প্রতিরোধ করতে Google ফন্টগুলি ইনলাইন ক্যাশে লোড করে এবং Google ফন্টগুলি লোড করে৷ লিগ্যাসি ব্রাউজারের জন্য লিমিট গুগল ফন্ট সাপোর্ট নামে একটি সেটিংও রয়েছে। এই বিকল্পটি লোডের সময় অপ্টিমাইজ করার জন্য Google ফন্টের আকার হ্রাস করে। অসুবিধা হল যে Google ফন্টের জন্য সমর্থন কিছু পুরানো ব্রাউজারে সীমাবদ্ধ।
চূড়ান্ত শব্দ
আপনার ওয়েবসাইট সম্ভবত ইতিমধ্যেই কোনো না কোনো আকারে Google ফন্ট ব্যবহার করছে। কিন্তু আমি বিশ্বাস করি আপনি যদি ওয়ার্ডপ্রেসের সাথে গুগল ফন্ট ব্যবহার করার সময় দক্ষতা বাড়ানোর জন্য এই 5টি পরামর্শ অনুসরণ করেন তবে আপনি একটি পার্থক্য লক্ষ্য করবেন। তাদের ছোট আকার থাকা সত্ত্বেও, অপ্টিমাইজ করা Google ফন্টগুলি আপনার ওয়েবসাইটের লোডিং সময় এবং সামগ্রিক ব্যবহারকারীর অভিজ্ঞতার উপর প্রভাব ফেলতে পারে। আপনার Google ফন্টগুলি অপ্টিমাইজ করার জন্য বিভিন্ন ম্যানুয়াল সমাধান রয়েছে, তবে, বেশিরভাগ ব্যবহারকারীর একটি ফন্ট অপ্টিমাইজেশান প্লাগইন ইনস্টল করা উচিত, যেমন OMGF। অবশ্যই, ডিভি সবসময় ফন্ট অপ্টিমাইজেশান এবং পরিচালনার জন্য একটি ভাল পছন্দ।




