ওয়ার্ডপ্রেসের সর্বশেষ সংস্করণ এখন আউট, এবং এতে বেশ কয়েকটি নতুন বৈশিষ্ট্য রয়েছে। সংক্ষেপে, ওয়ার্ডপ্রেস 5.9 সম্পূর্ণরূপে সম্পাদনাযোগ্য ওয়েবসাইটগুলির দিকে পরবর্তী পদক্ষেপ। যাইহোক, এর অর্থ কি ? সম্পূর্ণ সাইট সম্পাদনা কি, এবং এটি ? এর জন্য কী ব্যবহার করা যেতে পারে আমরা এই ব্লগ নিবন্ধে এটি বিস্তারিতভাবে ব্যাখ্যা করব এবং আপনাকে ওয়ার্ডপ্রেস ওয়েবসাইটগুলির কয়েকটি উদাহরণ দেখাব যা সম্পূর্ণ সাইট সম্পাদনা ব্যবহার করে।

সম্পূর্ণ সাইট সম্পাদনা ? কি?
আপনি ওয়ার্ডপ্রেস সম্প্রদায়ের চারপাশে ভাসমান "সম্পূর্ণ সাইট সম্পাদনা" শব্দটি শুনে থাকতে পারেন, তবে এটি? আসলে কী তা সহজ করার জন্য, সম্পূর্ণ সাইট সম্পাদনা নতুন ওয়ার্ডপ্রেস বৈশিষ্ট্যগুলির একটি সংগ্রহকে বোঝায়:
- টেমপ্লেট সম্পাদনা করা: এখানে আপনি আপনার পোস্ট এবং পৃষ্ঠাগুলির চেহারা পরিবর্তন করতে পারেন৷
- আপনার সাইট সম্পাদনা করা: এটি আপনাকে আপনার ব্লগ, সংরক্ষণাগার, বা 404 পৃষ্ঠা, সেইসাথে আপনার সাইটের শিরোনাম এবং পাদচরণ কাস্টমাইজ করতে দেয়৷
- একটি নতুন শৈলী ইন্টারফেস: যেখানে আপনি রঙ, ফন্ট এবং ব্যবধান কাস্টমাইজ করতে পারেন।
- একটি নতুন ধরনের থিম: যেটি সম্পূর্ণ পরিবর্তনযোগ্য এবং ব্লক দিয়ে তৈরি।
সম্পূর্ণ সাইট সম্পাদনা (FSE) জুড়ে চলমান সাধারণ থ্রেড হল যে সমস্ত কার্যকারিতা ব্লক ব্যবহার করে আপনার ওয়েবসাইট বিকাশ করে। উপরন্তু, সম্পূর্ণ সাইট সম্পাদনা ডেভেলপারদের একটি নতুন থিম কনফিগারেশন ফাইল সহ নতুন টুল প্রদান করে। এখন, ওয়ার্ডপ্রেস সংস্করণ 5.9-এ অন্তর্ভুক্ত নতুন বৈশিষ্ট্যগুলি সম্পূর্ণরূপে ব্যবহার করতে, আপনাকে অবশ্যই একটি সম্পূর্ণ সাইট সম্পাদনা থিম সক্রিয় করতে হবে৷ টোয়েন্টি টুয়েন্টি টু একটি সম্পূর্ণ সাইট এডিটিং থিমের উদাহরণ।
সম্পূর্ণ সাইট সম্পাদনা? পিছনে চিন্তা
যারা ওয়ার্ডপ্রেস ব্যবহার করেন তারা পুরো সাইটে পরিবর্তন করতে অনেক সময় ব্যয় করেন। সহজভাবে বলতে গেলে, সম্পূর্ণ সাইট সম্পাদনা আপনাকে আপনার ওয়েবসাইটের বাকি অংশে সামগ্রী তৈরির জন্য ব্লকের ব্যবহার প্রসারিত করতে সক্ষম করে। উপরন্তু, ব্যবহারকারীদের ক্ষমতায়ন করতে এবং আপনার ওয়েবসাইটের এমন ক্ষেত্রগুলির জন্য কাস্টমাইজেশনের নতুন স্তর সক্ষম করতে যা আগে শুধুমাত্র কোড বা অত্যাধুনিক সেটিংসের মাধ্যমে পরিবর্তনযোগ্য ছিল। ফলস্বরূপ, যারা ওয়ার্ডপ্রেস ব্যবহার করেন তারা এখন তাদের ওয়েবসাইট এবং পৃষ্ঠাগুলির চেহারা কাস্টমাইজ করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসম্পূর্ণ সাইট সম্পাদনার সুবিধা
সম্পাদকে আপনার সম্পূর্ণ ওয়েবসাইট পরিবর্তন এবং পূর্বরূপ দেখার ক্ষমতা এখন পর্যন্ত সবচেয়ে মূল্যবান সুবিধা। আপনি যেকোনো জায়গায় ব্লক রাখতে পারেন এবং একটি একক ইন্টারফেস থেকে তাদের স্টাইল পরিবর্তন করতে পারেন। সম্পূর্ণ সাইট সম্পাদনা এইভাবে আরও ব্যাপক এবং সামঞ্জস্যপূর্ণ সম্পাদনার অভিজ্ঞতা প্রদান করে। আপনার সাইটের শিরোনাম, মেনু বা উইজেট পরিবর্তন করতে, আপনাকে বিভিন্ন প্রশাসনিক পৃষ্ঠাগুলিতে নেভিগেট করতে হবে না। পরিবর্তে, আপনি সম্পাদক থাকাকালীন এই সমস্ত কাজ সম্পাদন করতে পারেন।
অতিরিক্ত সুবিধার মধ্যে রয়েছে পৃষ্ঠা (টেমপ্লেট), সাইটের শিরোনাম এবং ফুটার উপাদান এবং ব্লক প্যাটার্নগুলির জন্য পূর্বনির্ধারিত ডিজাইন। ব্লক প্যাটার্নের সহজ টেনে আনা এবং ড্রপ করা আপনাকে আপনার ডিজাইন তৈরি করতে এবং ভবিষ্যতে ব্যবহারের জন্য টেমপ্লেট হিসাবে সংরক্ষণ করতে দেয়।
সম্পূর্ণ সাইট সম্পাদনার বর্তমান অবস্থা
যেহেতু আমরা ইতিমধ্যেই এটি নিয়ে আলোচনা করেছি, তাই সাম্প্রতিকতম ওয়ার্ডপ্রেস সংস্করণটি সম্পূর্ণভাবে সাইট সম্পাদনার পরবর্তী পদক্ষেপ। যাইহোক, ওয়ার্ডপ্রেস 5.9-এ নতুন সাইট এডিটরের একটি বিটা সংস্করণ রয়েছে। ওয়ার্ডপ্রেস 5.9 ডিফল্টভাবে একেবারে নতুন টোয়েন্টি টোয়েন্টি-টু থিম সমর্থন করে এবং ভবিষ্যতের আপডেটে বাগ ফিক্স এবং বর্ধিতকরণ অন্তর্ভুক্ত থাকবে বলে আশা করা হচ্ছে। উপরন্তু, এটা জেনে স্বস্তিদায়ক যে গুটেনবার্গ প্লাগইন সম্পূর্ণ সাইট সম্পাদনার জন্য প্রয়োজন হয় না।
একটি সম্পূর্ণ ওয়েবসাইট পরিবর্তন করতে অনেক কাজ লাগে। নতুন ব্লক এবং ব্লক সেটিংস অন্তর্ভুক্ত করা হয়েছে, যা ওয়ার্ডপ্রেস 5.9 এর জন্য প্রস্তুত ছিল না। তবে এগুলো পরিকল্পিত! বেশ কয়েকটি আসন্ন পরিবর্তন রয়েছে, যার মধ্যে রয়েছে:
- নতুন মন্তব্য ব্লক যোগ করা হয়েছে.
- ব্যবধান এবং ব্লক স্থাপনের জন্য নিয়ন্ত্রণ, এবং ফন্ট পরিবার নির্বাচনের জন্য, সুবিন্যস্ত করা হয়েছে।
- নতুন পোস্টের লেখকদের ব্লক করা হচ্ছে।
- ক্যোয়ারী ব্লক, যা পোস্টগুলির একটি তালিকা প্রদর্শন করতে ব্যবহৃত হয়, এতে আরও বিকল্প রয়েছে (যেমন আপনার ব্লগ)
আরও ভাল প্রতিক্রিয়াশীল নিয়ন্ত্রণ এবং নতুন বিভাগ পৃষ্ঠা টেমপ্লেট তৈরি করার বিকল্প দুটি জিনিস যা বর্তমানে অনুপস্থিত।
এটা কিভাবে কাজ করে ?
আপনি যখন একটি সম্পূর্ণ সাইট সম্পাদনা থিম সক্রিয় করেন তখন ওয়ার্ডপ্রেস অ্যাডমিন, নেভিগেশন স্ক্রিন, উইজেট এবং কাস্টমাইজার সবই অনুপস্থিত থাকে। একটি বিকল্প হিসাবে, ওয়ার্ডপ্রেস একটি নতুন সম্পাদক প্রদান করে যেখানে আপনি আপনার সাইটের পূর্বরূপ দেখতে এবং পরিবর্তন করতে পারেন। ব্লক সেটিংস এবং শৈলী কাস্টমাইজারের জায়গা নেয়। আপনার আর উইজেটগুলির প্রয়োজন নেই কারণ ব্লকগুলি যেখানেই স্থাপন করা যেতে পারে৷ একটি নতুন নেভিগেশন ব্লক মেনু সিস্টেম প্রতিস্থাপন.

সাইট সম্পাদক
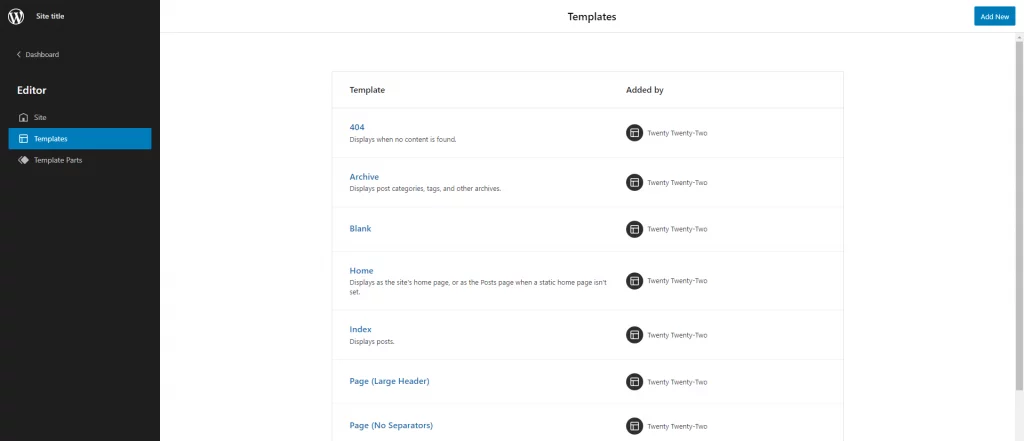
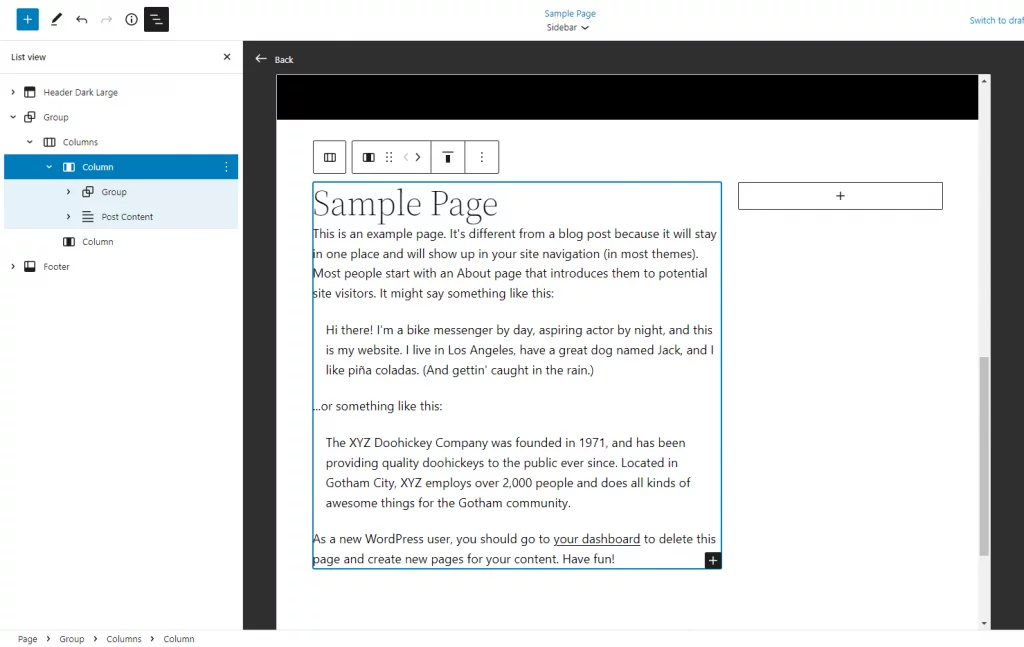
আপনি যখন নতুন সম্পাদক খুলবেন, প্রথম পৃষ্ঠাটি আপনি দেখতে পাবেন তা হল আপনার বিদ্যমান হোম পৃষ্ঠা৷ সাইট এডিটর নেভিগেশন, শৈলী এবং সেটিংস সাইডবারগুলি সম্পাদকের জন্য ঐচ্ছিক। পরিবর্তে, সাইট নেভিগেশন আনতে সম্পাদকের উপরের বাম কোণে ওয়ার্ডপ্রেস বা সাইট প্রতীকে ক্লিক করুন:

পছন্দের টেমপ্লেট এবং টেমপ্লেট অংশগুলি বাম দিকে সম্পাদকের পাশের নেভিগেশন সাইডবারে পাওয়া যাবে। আপনি একটি পৃথক পৃষ্ঠায় আপনার সমস্ত টেমপ্লেট এবং অংশগুলি দেখতে এবং পরিচালনা করতে পারেন সেগুলির মধ্যে একটি নির্বাচন করে৷

সাইট হেডার এবং নেভিগেশন
আপনার ওয়েবসাইটের মেনু সেট আপ করা অবশ্যই প্রথম জিনিসগুলির মধ্যে একটি যা আপনি করতে চান (গুলি)৷ পূর্ণ-সাইট সম্পাদনার সাথে এটি কীভাবে করবেন তা এখানে:
- শুরু করতে, ওয়ার্ডপ্রেস অ্যাডমিনে যান এবং উপস্থিতি মেনু থেকে সম্পাদক (বিটা) নির্বাচন করুন।
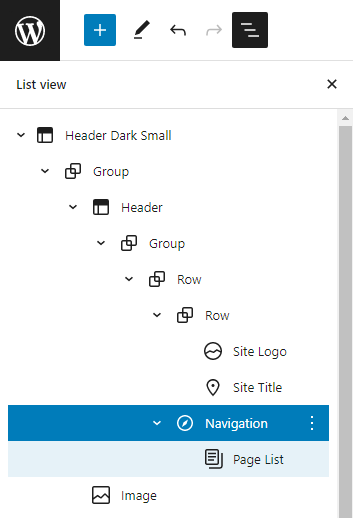
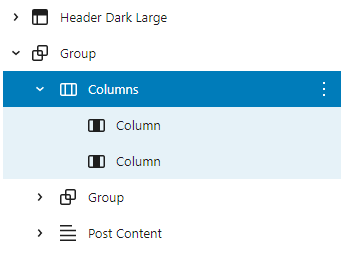
- আপনি সরাসরি সম্পাদকে বা তালিকার দৃশ্য থেকে নেভিগেশন ব্লক নির্বাচন করতে পারেন। তালিকা দৃশ্য সমস্ত পৃষ্ঠার ব্লকের একটি তালিকা প্রদর্শন করে। তালিকা ভিউ অ্যাক্সেস করতে, উপরের টুলবারে তিন-লাইন আইকনে ক্লিক করুন।
- তালিকাটি বড় করতে, হেডারে ক্লিক করুন। তারপরে, এটিতে ক্লিক করে নেভিগেশন ব্লক নির্বাচন করুন।

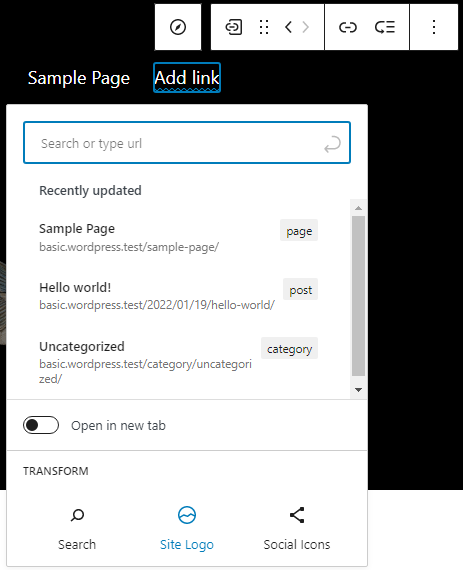
- আপনি এখন + চিহ্নে ক্লিক করে নতুন মেনু আইটেম যোগ করতে পারেন। আপনি একটি নির্দিষ্ট পোস্ট বা পৃষ্ঠার সন্ধান করতে পারেন, নতুন খসড়া তৈরি করতে পারেন, এমনকি একটি সাইট লোগো, সামাজিক আইকন বা একটি অনুসন্ধান ফর্ম যোগ করতে পারেন:

নেভিগেশন ব্লকের জন্য বিভিন্ন শৈলীগত সম্ভাবনা রয়েছে। উদাহরণস্বরূপ, আপনি রঙ, প্রান্তিককরণ এবং পাঠ্যের আকার পরিবর্তন করতে পারেন, সেইসাথে একটি মেনু বোতামের পিছনে নেভিগেশনটি ভেঙে যাওয়া উচিত কিনা। এছাড়াও আপনি উন্নত এলাকায় আপনার মেনুকে একটি অনন্য নাম দিতে পারেন।
আপনার মেনু কনফিগার করা শেষ হলে, সংরক্ষণ ক্লিক করতে ভুলবেন না। আপনি আপনার ওয়েবসাইটের হেডার এবং মেনু রাখতে চান কিনা তা আপনাকে জিজ্ঞাসা করা হবে। উভয়ই সংরক্ষণ করুন এবং আপনার ওয়েবসাইটের সুন্দর নতুন মেনুটি দেখুন।
স্টাইল ব্যবহার করে সাইট ডিজাইন পরিবর্তন করা
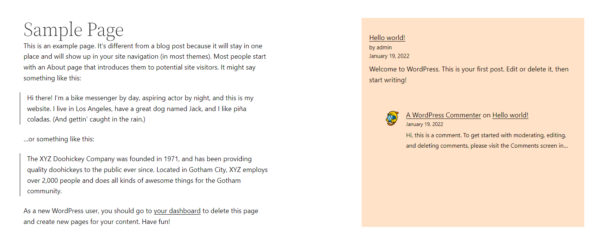
আমাদের টোয়েন্টি টুয়েন্টি-টু থিম উদাহরণের সাথে চালিয়ে যেতে, এটির মূল পৃষ্ঠায় একটি কালো শিরোনাম রয়েছে এবং বাকি পৃষ্ঠাগুলি সাদা। আসুন এই সাইটগুলির চেহারা পরিবর্তন করে শুরু করা যাক। অনুমান করুন আপনি পৃষ্ঠাগুলির একটি গাঢ় পটভূমির রঙ চান৷
- প্রথম ধাপ হল ওয়ার্ডপ্রেস অ্যাডমিনের চেহারা মেনু থেকে এডিটর চালু করা।
- শৈলী সাইডবার খুলতে, সংরক্ষণ বোতামের কাছে উপরের বারে কালো এবং সাদা বৃত্তে ক্লিক করুন। শৈলীর অধীনে, আপনি ওয়েবসাইট এবং ব্লকগুলির জন্য টাইপোগ্রাফি, রঙ এবং ব্যবধান কাস্টমাইজ করতে পারেন।
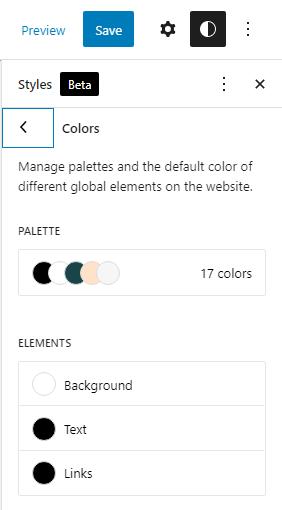
- পটভূমির রঙ পরিবর্তন করতে রং নির্বাচন করুন। এই দৃশ্যটি থিমের রঙ প্যালেটের পাশাপাশি পটভূমি, পাঠ্য এবং লিঙ্কগুলির মতো উপাদানগুলির একটি তালিকা প্রদর্শন করে।
- পটভূমির রঙ কালো করে পরিবর্তন করুন। এডিটরে, আপনি দেখতে পারেন আপনার রঙের পরিবর্তনগুলি রিয়েল-টাইমে কেমন দেখাবে৷
- পাঠ্য এবং লিঙ্কের রঙগুলিকে পাঠযোগ্য করার জন্য আপনাকে অবশ্যই পরিবর্তন করতে হবে: পূর্ববর্তী পর্যায়ে ফিরে যান এবং পাঠ্য এবং লিঙ্কগুলির জন্য প্রক্রিয়াটি পুনরাবৃত্তি করুন, তবে এবার সাদা বেছে নিন।

নির্দিষ্ট ব্লক চেহারা পরিবর্তন
ফলস্বরূপ, আপনার পৃষ্ঠাগুলিতে কয়েকটি মৌলিক উপাদান এখন কাস্টমাইজ করা যেতে পারে। উদাহরণস্বরূপ, পোস্ট শিরোনাম ব্লক? এর মতো পৃথক ব্লকের চেহারা পরিবর্তন করা কি সম্ভব
- সংরক্ষণ বোতামের কাছে উপরের বারে কালো এবং সাদা বৃত্তে ক্লিক করে শৈলী সাইডবার খুলুন। স্টাইল সাইডবারে সহগামী পাঠ্যের অধীনে, ব্লকে ক্লিক করুন: সমগ্র সাইটের জন্য, আপনি পৃথক ব্লকের চেহারা পরিবর্তন করতে পারেন।
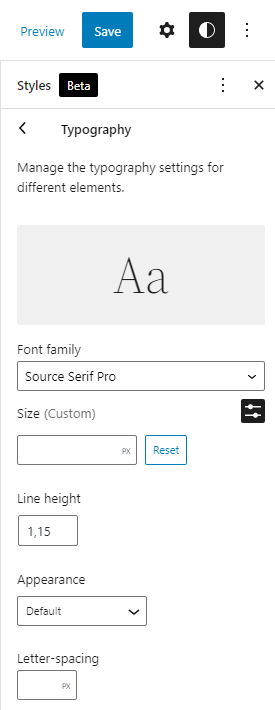
- পোস্ট শিরোনাম ব্লক নির্বাচন করে টাইপোগ্রাফি প্যানেল খুলুন।
- আপনি এই বিকল্প প্যানেলটি ব্যবহার করে একবারে সমস্ত পোস্ট শিরোনাম ব্লকের জন্য ফন্ট পরিবার, আকার, লাইন উচ্চতা, চেহারা (গাঢ় বা তির্যক) এবং অক্ষর ব্যবধান পরিবর্তন করতে পারেন। কয়েকটি পরামিতি নিয়ে আশেপাশে খেলুন এবং দেখুন কিভাবে তারা রিয়েল-টাইমে ডিজাইনকে প্রভাবিত করে।
- আপনার করা যেকোনো পরিবর্তন সংরক্ষণ করুন। আপনাকে আপনার কাস্টমাইজড শৈলীগুলি সংরক্ষণ করার জন্য অনুরোধ করা হবে: এই মুহুর্তে নিশ্চিতকরণ আপনার।

কিভাবে Things? পূর্বাবস্থায় আনতে হয়
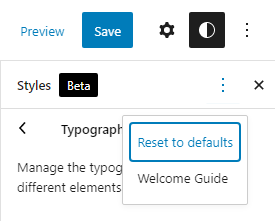
যে কোনো সময়, আপনি এটি সম্পন্ন করতে পারেন. শৈলী টুলবার: উপবৃত্ত মেনুর অধীনে "ডিফল্টে রিসেট করুন" "আরো গ্লোবাল স্টাইল অ্যাকশন।"

সাইডবার দিয়ে একটি পৃষ্ঠা টেমপ্লেট তৈরি করা
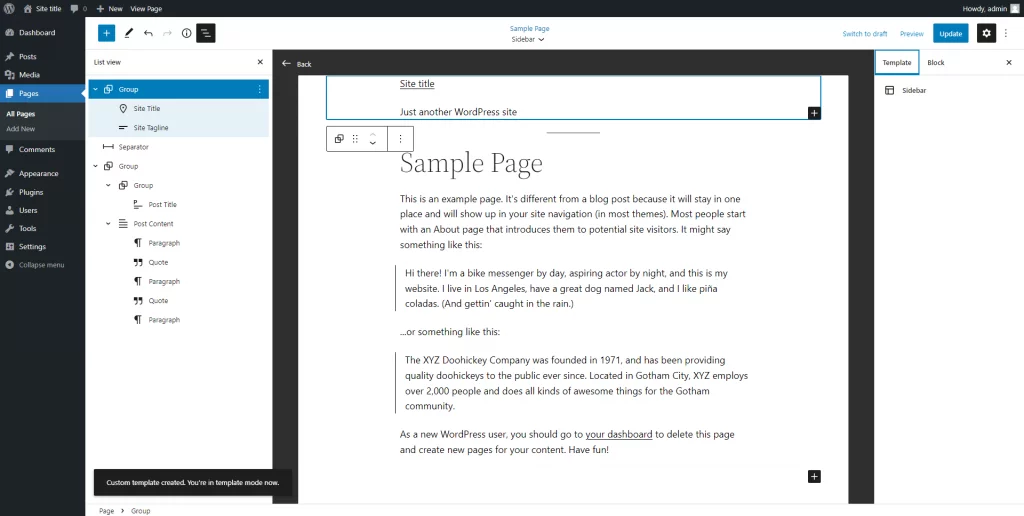
আপনার নিবন্ধ এবং পৃষ্ঠাগুলির জন্য টেমপ্লেট সম্পাদকে টেমপ্লেট তৈরি করা যেতে পারে। আপনি যদি এটি কীভাবে কাজ করে সে সম্পর্কে ধারণা পেতে চান, আসুন একটি নতুন সাইডবার টেমপ্লেট তৈরির বিষয়ে কথা বলি।
- ব্লক এডিটরে পৃষ্ঠাটি খুলুন যেখানে আপনি সাইডবার যোগ করতে চান। একটি নতুন টেমপ্লেট তৈরি করতে, পৃষ্ঠা সেটিংস সাইডবারে যান এবং টেমপ্লেট বিভাগ থেকে নতুন নির্বাচন করুন। আপনার নতুন টেমপ্লেটের জন্য "সাইডবার" শব্দটি বিবেচনা করুন।
- এর পরে আপনি ওয়ার্ডপ্রেসে টেমপ্লেট এডিটর খোলা দেখতে পাবেন। এর গাঢ় ধূসর সীমানা থেকে, আপনি বলতে পারেন এটি টেমপ্লেট সম্পাদক।
- বর্তমান ব্লকগুলিকে পুনর্বিন্যাস করে একটি নতুন সাইডবার যোগ করতে হবে। ব্লকগুলি নির্বাচন এবং সরাতে তালিকার দৃশ্য ব্যবহার করা আরও সুবিধাজনক হতে পারে। তালিকার দৃশ্য খুলতে শীর্ষে টুলবারে তিন-লাইন আইকনে ক্লিক করুন।
- শুরু করতে সম্পাদকের শীর্ষ সারি থেকে সাইটের শিরোনাম, ট্যাগলাইন এবং বিভাজক সম্বলিত ব্লকগুলি মুছুন। এর কারণ হল আপনি তাদের জায়গায় থিম থেকে একটি প্রিসেট হেডার ব্যবহার করবেন।

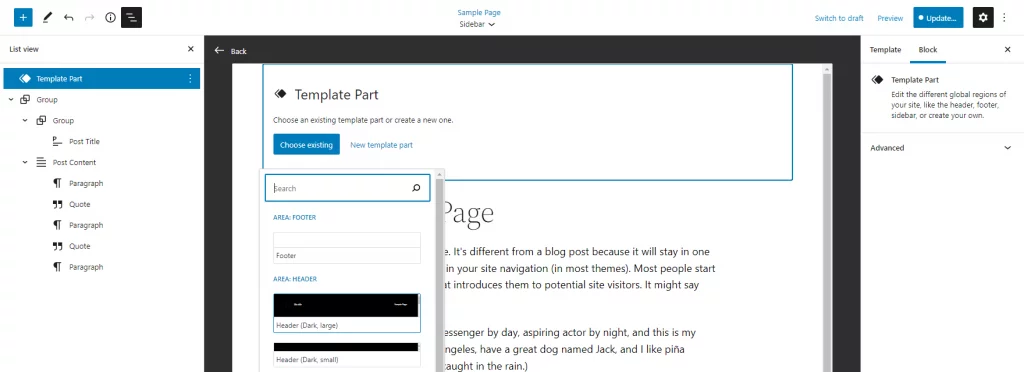
- একটি টেমপ্লেট অংশ ব্লক সন্নিবেশ করুন এবং ড্রপ-ডাউন তালিকা থেকে "বিদ্যমান চয়ন করুন" নির্বাচন করুন৷ একটি আগে থেকে তৈরি শিরোনাম নির্বাচন তারপর একটি বিকল্প.

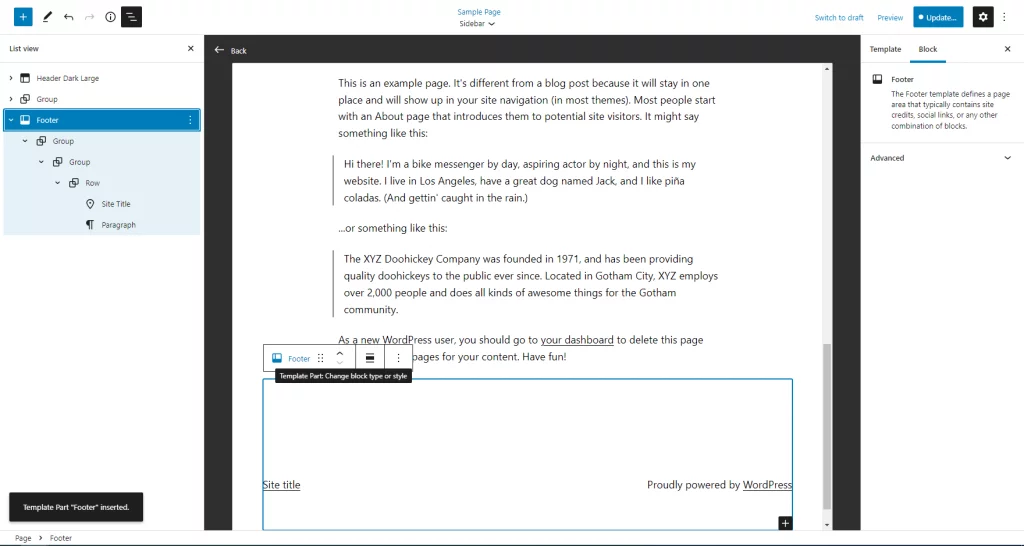
- সম্পাদকের নীচে, বিষয়বস্তুর ঠিক নীচে আপনার ফুটারের জন্য একটি দ্বিতীয় টেমপ্লেট অংশ যোগ করুন।

- কলাম ব্লক যোগ করার আগে, নিশ্চিত করুন যে আপনার নতুন শিরোনাম এবং পাদচরণ প্রথমে জায়গায় আছে। আপনার নথির পৃষ্ঠায় অর্ধেক উপরে এবং অর্ধেক নিচে বসে থাকা একটি বিভাগের বিষয়ে সিদ্ধান্ত নিন।

- গ্রুপ ব্লকে একটি কলাম ব্লক ব্যবহার করুন। আপনার পাঠ্য এবং সাইডবার একটি 70/30 বিভক্ত থেকে উপকৃত হতে পারে।

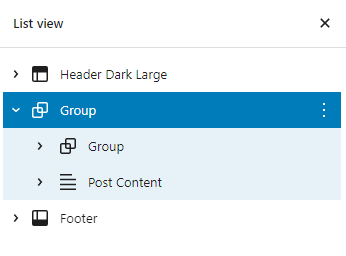
- তালিকা ভিউতে দ্বিতীয় গ্রুপ ব্লক এবং পোস্ট কন্টেন্ট ব্লক নির্বাচন করুন, তারপর তালিকা ভিউতে একটি একক, দীর্ঘ সারিতে সমস্ত বিষয়বস্তু টেনে আনুন। এই মুহুর্তে আপনার পৃষ্ঠার মত হওয়া উচিত।

- আপনি আপনার সাইডবারে যে ব্লকগুলি চান তা প্রদর্শন করতে আপনি সংকীর্ণ কলামটি ব্যবহার করতে পারেন। এর মধ্যে অন্তর্ভুক্ত থাকতে পারে, উদাহরণস্বরূপ, সাম্প্রতিক পোস্টিং, সাম্প্রতিক মন্তব্য, পৃষ্ঠার নির্মাতার একটি সংক্ষিপ্ত জীবনী, এমনকি একটি ফটো গ্যালারি। আপনার চুল নিচে যাক এবং এটি সঙ্গে মজা করুন. আপনি বিভিন্ন রঙের স্কিম এবং ফন্টের আকার নিয়ে পরীক্ষা করতে পারেন..

চালিয়ে যাওয়ার আগে টেমপ্লেট এবং পৃষ্ঠা উভয়ই সংরক্ষিত হয়েছে তা নিশ্চিত করুন। কাস্টম টেমপ্লেট অন্য পৃষ্ঠাগুলিতে পুনরায় ব্যবহার করা যেতে পারে যদি ইচ্ছা হয়।
ওয়েবসাইট উদাহরণ
সুতরাং, আপনি কি ধারনা খুঁজছেন বা আপনি যখন সম্পূর্ণ সাইট সম্পাদনা? ব্যবহার করবেন তখন আপনি যে ফলাফলগুলি আশা করতে পারেন সে সম্পর্কে আগ্রহী হন আমরা এমন ওয়েবসাইটগুলির একটি তালিকা রেখেছি যা আপনি অনুপ্রেরণা হিসাবে ব্যবহার করতে পারেন!
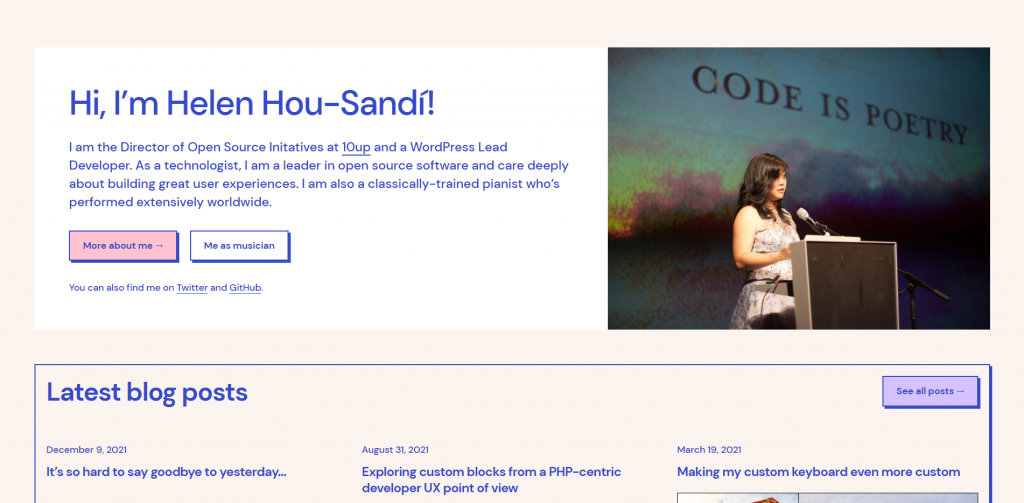
এখানে একটি ব্যক্তিগত ওয়েবসাইট উদাহরণ.

ব্যবসায়িক ওয়েবসাইটগুলি FSE তে কেমন দেখায় তা দেখুন।

সর্বশেষ ভাবনা
আপনার ওয়েবসাইটের প্রতিটি দিক পরিচালনা এবং পরিবর্তন করতে ব্লক ব্যবহার করা প্রথমে একটু ভয় দেখানো হতে পারে। কিন্তু আমরা এখানে আপনাকে বলতে এসেছি যে নতুন কাস্টমাইজ করার বিকল্পগুলি প্রান্তের চারপাশে কিছুটা রুক্ষ মনে হওয়া বিটগুলির চেয়ে অনেক বেশি। এখন আপনার কাছে অনেক সম্ভাবনা রয়েছে যা আমরা আপনার ওয়েবসাইটে পরিবর্তন করার জন্য এই পোস্টে কভার করেছি। উদাহরণস্বরূপ, সম্ভবত আপনি ফুটার পাঠ্য আপডেট করতে চান বা সাইটের লোগো? স্থানান্তর করতে চান সম্পূর্ণ সাইট সম্পাদনা এটিকে সহজ করে কারণ আপনাকে থিমের কোড পরিবর্তন করতে হবে না।
যাইহোক, আপনার করা সামঞ্জস্য সম্পর্কে চিন্তা করার জন্য কিছু সময় নিন। মনে রাখবেন যে এই কার্যকারিতাগুলি ঐচ্ছিক এবং আপনাকে ব্লকগুলি আপডেট করতে হবে না যেগুলির কোনও পরিবর্তনের প্রয়োজন নেই৷ যেহেতু সাইটের চেহারা এবং অনুভূতির উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ রয়েছে, কেন এটিকে একটি শট দেবেন না এবং আপনি কী ভাবছেন তা আমাদের জানান?




