একটি নেভিগেশন মেনু হল একটি গুরুত্বপূর্ণ ওয়েবসাইট উপাদান যা দর্শকদের সহজেই বিভিন্ন পৃষ্ঠায় নেভিগেট করতে সাহায্য করে। ডেভেলপাররা নেভিগেশন মেনুতে পৃষ্ঠাগুলিতে লিঙ্কগুলি রাখে যাতে তারা ব্যবহারকারীদের অ্যাক্সেস করতে চায়, যেমন পরিচিতি, পণ্য, সম্পর্কে এবং পরিষেবা।

একটি নেভি মেনুকে সংগঠিত অনুভূমিক বা উল্লম্ব লিঙ্ক হিসাবে বিবেচনা করা যেতে পারে যা অভ্যন্তরীণ পৃষ্ঠাগুলির দিকনির্দেশ প্রদান করে। সুবিধার মধ্যে রয়েছে সহজ ব্রাউজিং সক্ষম করে ব্যবহারকারীর অভিজ্ঞতা বাড়ানো, দর্শকদের একাধিক পৃষ্ঠা অ্যাক্সেস করার কারণে বাউন্স রেট কমানো এবং অ্যানিমেশন, টাইপোগ্রাফি এবং গ্রাফিক্সের মাধ্যমে আবেদন বৃদ্ধি করা।
ওয়ার্ডপ্রেস সাইটগুলিতে অনুভূমিক, উল্লম্ব এবং ড্রপ-ডাউন নেভিগেশন মেনু যোগ করতে পেশাদার টেমপ্লেট এবং উইজেট সহ একটি জনপ্রিয় ওয়ার্ডপ্রেস পৃষ্ঠা নির্মাতা Elementor কীভাবে ব্যবহার করবেন তা এই নিবন্ধটি প্রদর্শন করবে।
এলিমেন্টরে একটি নেভি মেনু যোগ করা হচ্ছে
একটি ওয়েবসাইটে একটি কাস্টম নেভিগেশন মেনু তৈরি করতে Elementor ব্যবহার করার আগে, আপনাকে প্রথমে ওয়ার্ডপ্রেস ডিফল্ট সম্পাদক ব্যবহার করে এটি তৈরি করা উচিত।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএখানে একটি নেভিগেশন মেনু নির্মাণের জন্য পদক্ষেপ আছে.
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড খুলুন

আমরা অনুমান করব যে এই অংশের জন্য আপনার ইতিমধ্যেই একটি ওয়ার্ডপ্রেস অ্যাকাউন্ট আছে। ওয়ার্ডপ্রেসে একটি অ্যাকাউন্ট তৈরি করা সহজ যদি আপনার আগে থেকে না থাকে। আপনি যদি প্রথমবার ওয়ার্ডপ্রেস ব্যবহার করেন, তাহলে আপনাকে প্রথমে সেরা ওয়ার্ডপ্রেস ওয়েবসাইট তৈরির বিষয়ে আমাদের টিউটোরিয়ালটি পড়তে হবে।
দ্রষ্টব্য: আপনি একটি ওয়ার্ডপ্রেস ওয়েবসাইটে যোগ করার জন্য Elementor ব্যবহার করার আগে আপনাকে প্রথমে ওয়ার্ডপ্রেস ডিফল্ট সম্পাদক ব্যবহার করে কাস্টম মেনু তৈরি করতে হবে।
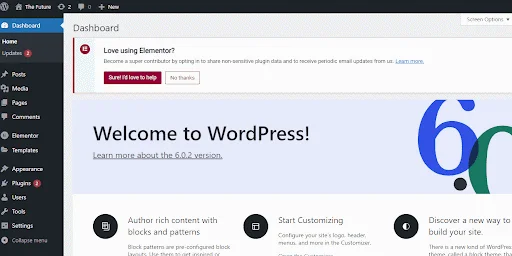
ফলস্বরূপ, নীচে নির্দেশিত হিসাবে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নেভিগেট করুন।
মেনু বিভাগ

এর পরে, ওয়ার্ডপ্রেস ড্যাশবোর্ডের উল্লম্ব মেনু থেকে এটিতে ক্লিক করে চেহারা আইটেমটি নির্বাচন করুন।
থিম, কাস্টমাইজ, উইজেট, মেনু, ব্যাকগ্রাউন্ড এবং ওয়ার্ডপ্রেস থিম ফাইল এডিটরের বিভাগগুলি একটি পপ-আপ মেনুতে প্রদর্শিত হবে। চালিয়ে যেতে মেনু নির্বাচন করুন।
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে, একটি মেনু উইন্ডো দৃশ্যমান হওয়া উচিত। আপনার নেভিগেশন মেনু আপনার দ্বারা তৈরি, সম্পাদনা এবং সংরক্ষণ করা হবে।
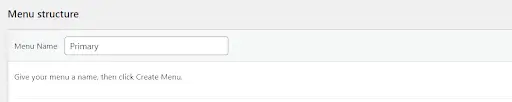
মেনু তৈরি করা
মেনু কাঠামোতে যান (নীচে) এবং একটি মেনু নাম যোগ করতে মনোনীত পাঠ্য এলাকায় আপনার নাম লিখুন। এই উদাহরণে প্রাথমিক মেনু নাম হিসাবে প্রাথমিক ব্যবহার করা যাক।

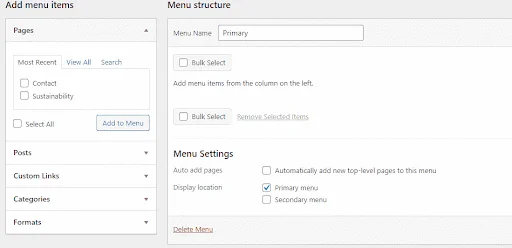
যেহেতু মেনুটি আপনার প্রধান নেভিগেশন উপাদান, আপনাকে পরবর্তীতে এটিকে প্রাইমারিতে সেট করতে হবে।
এটি সম্পন্ন করতে, মেনু সেটিংস এলাকায় নেভিগেট করুন এবং নিশ্চিত করুন যে প্রাথমিক মেনুর জন্য রেডিও বোতামটি চেক করা হয়েছে।
তারপর, মেনু তৈরি করুন ক্লিক করুন।
মেনুতে উপাদান যোগ করা হচ্ছে
আপনার ওয়ার্ডপ্রেস মেনুতে, আপনি পৃষ্ঠা, নিবন্ধ, কাস্টম লিঙ্ক এবং অনেক বিভাগ যোগ করতে পারেন। তবুও, মেনুতে পৃষ্ঠা যোগ করা এই কোর্সের প্রধান বিষয়।
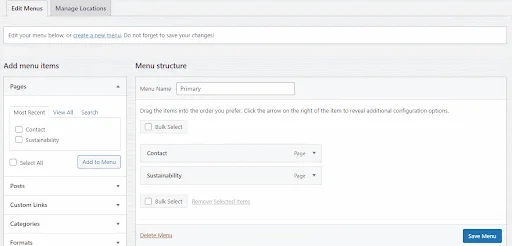
ওয়েবসাইটটিতে এখন টিউটোরিয়ালের জন্য দুটি প্রাথমিক পৃষ্ঠা রয়েছে: স্থায়িত্ব এবং যোগাযোগ। নীচের জিআইএফ-এ দেখা গেছে, পৃষ্ঠাগুলি সাম্প্রতিক বিভাগে অবস্থিত। আপনার ওয়েবসাইটের প্রতিটি পৃষ্ঠা দেখার জন্য আপনাকে সমস্ত দেখুন বোতামটি নির্বাচন করতে হবে যদি এতে বেশ কয়েকটি থাকে।
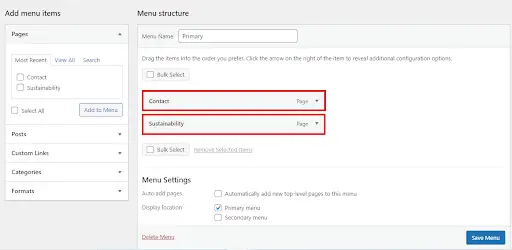
আপনি যে পৃষ্ঠাগুলি যুক্ত করতে চান তার নামের পাশের চেক বক্সে ক্লিক করুন, তারপর মেনুতে উপযুক্ত পৃষ্ঠাগুলি যুক্ত করতে নীচে দেখানো হিসাবে মেনুতে যোগ করুন বোতামে ক্লিক করুন৷

মেনু কাঠামো বিভাগটি নির্বাচিত পৃষ্ঠাগুলির সাথে আপডেট করা হবে।

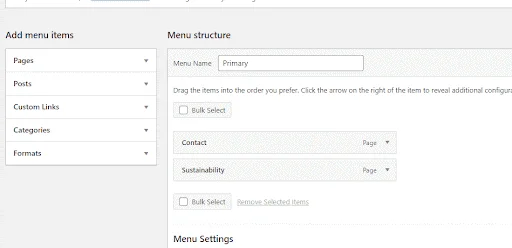
আপনি ওয়ার্ডপ্রেস ব্যবহার করে ড্রপডাউন বা সাবমেনু আইটেমও তৈরি করতে পারেন। উদাহরণস্বরূপ, আপনি যদি ড্রপডাউন মেনু আইটেম হিসাবে এটি প্রদর্শিত হতে চান তবে নীচে নির্দেশিত হিসাবে আপনি সাসটেইনেবিলিটি আইটেমটি ক্লিক করে ডানদিকে টেনে আনতে পারেন।

উপরের উদাহরণে সাসটেইনেবিলিটি আইটেমটি পরিচিতি মেনু আইটেমের একটি শিশু হবে। ভিন্নভাবে বলা হয়েছে, তথ্যটি শুধুমাত্র ওয়েবসাইটে প্রদর্শিত হবে যখন আপনি যোগাযোগ মেনু আইটেমের উপর হোভার করবেন। যাইহোক, যেহেতু উদাহরণের ওয়েবসাইটটিতে শুধুমাত্র দুটি পৃষ্ঠা রয়েছে, তাই পাঠটি এই কার্যকারিতা ব্যবহার করা বন্ধ করে দেয়।
সংরক্ষণ এবং প্রকাশ
এখন মেনুটি সংরক্ষণ করুন এবং প্রকাশ করুন।

Elementor ব্যবহার করে Nav মেনু যোগ করা
ওয়ার্ডপ্রেস ডিফল্ট এডিটর দিয়ে তৈরি করার পরে আপনি এখন ওয়েবসাইটটিতে নেভিগেশন মেনু যোগ করতে Elementor সম্পাদক ব্যবহার করতে পারেন।
ওয়ার্ডপ্রেস ড্যাশবোর্ডের মাধ্যমে, এলিমেন্টর সম্পাদক খুলুন। একটি এলিমেন্টর পৃষ্ঠা পরিবর্তন করতে, পৃষ্ঠাগুলির এলাকায় নেভিগেট করুন, পৃষ্ঠার উপর হোভার করুন এবং তারপরে প্রদর্শিত সম্পাদনা বোতামটি ক্লিক করুন।
ডিফল্টরূপে ওয়ার্ডপ্রেস সম্পাদক আপনার কাছে প্রদর্শিত হবে। এলিমেন্টর পৃষ্ঠা নির্মাতা খুলতে, ডিফল্ট সম্পাদকের শীর্ষে এলিমেন্টর সহ সম্পাদনা বোতামে ক্লিক করুন।

টিউটোরিয়াল এলিমেন্টর ওয়েবসাইটে এই মুহূর্তে কোনো নেভিগেশন মেনু না থাকায় ব্যবহারকারীরা অন্য অভ্যন্তরীণ ওয়েব পৃষ্ঠাগুলি ব্রাউজ করতে পারবেন না। সবচেয়ে সাধারণ ওয়ার্ডপ্রেস ত্রুটিগুলির মধ্যে একটি হল খারাপভাবে ডিজাইন করা নেভিগেশন, যা আপনাকে প্রতিরোধ করার চেষ্টা করা উচিত।

আসুন একটি এলিমেন্টর মেনু যোগ করে উপরের ওয়েব পৃষ্ঠাটিকে উন্নত করি।
হেডার বিভাগ যোগ করা হচ্ছে
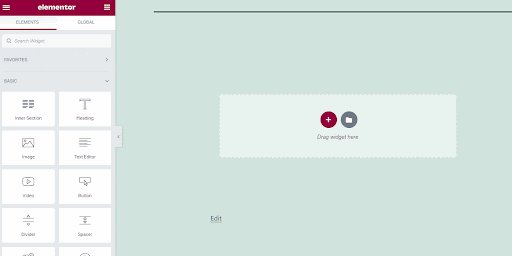
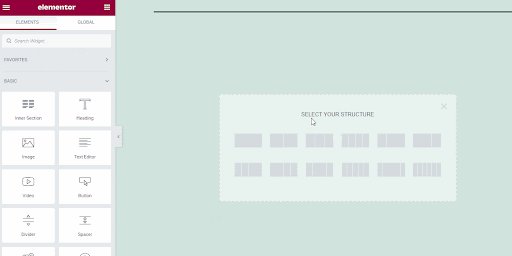
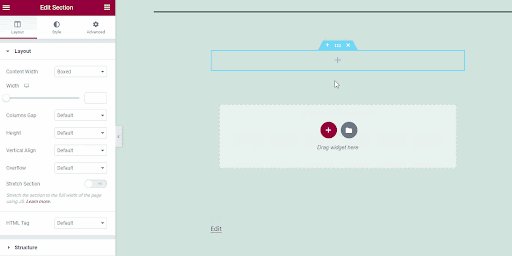
প্রথমে, নীচে দেখানো হিসাবে, সম্পাদক পৃষ্ঠায় + বোতামে ক্লিক করুন এবং একটি নতুন শিরোনাম বিভাগ যোগ করতে একক সারি বিকল্পটি বেছে নিন।

নেভি মেনু উইজেট যোগ করা হচ্ছে
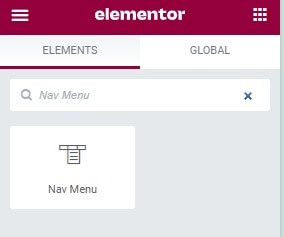
এলিমেন্টর উইজেট বাক্সে, নেভি মেনু উইজেটটি সন্ধান করুন।

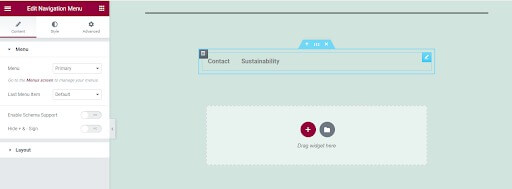
আপনার তৈরি ন্যাভিগেশন মেনু যোগ করতে হেডার বিভাগে নেভি মেনু উইজেট টেনে আনুন।
ওয়ার্ডপ্রেসের অন্তর্নির্মিত সম্পাদকের সাথে আপনি যে নেভিগেশন মেনু তৈরি করেছেন তা দৃশ্যমান হওয়া উচিত।

মেনু স্টাইলিং
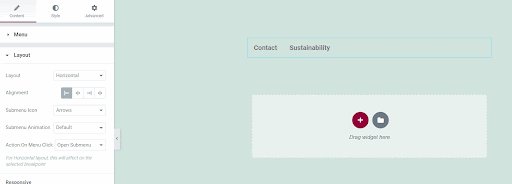
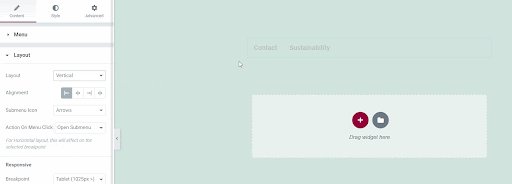
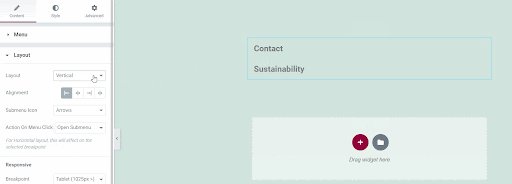
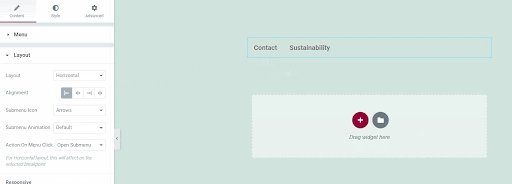
নেভি মেনু উইজেটে মেনু লেআউট সেটিং ব্যবহার করে, মেনু শৈলীটিকে উল্লম্ব বা অনুভূমিকভাবে কনফিগার করুন যেমন নীচে দেখানো হয়েছে।

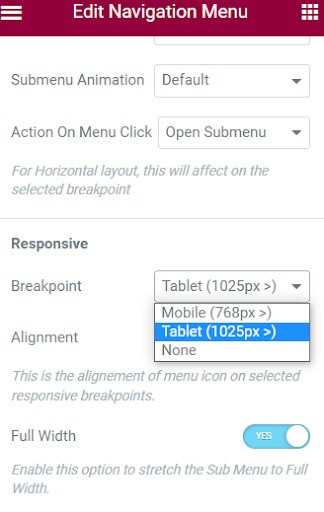
ওয়েবসাইট ডিজাইন করার সময়, প্রতিক্রিয়াশীলতাকে বিবেচনায় নিতে হবে। একটি ভাল ডিজাইন করা ওয়েবপৃষ্ঠা বিভিন্ন আকারের স্ক্রীনে সঠিকভাবে প্রদর্শন করা উচিত। সৌভাগ্যক্রমে, Elementor Nav মেনু উইজেটে এমন বৈশিষ্ট্য রয়েছে যা নেভিগেশন মেনুর প্রতিক্রিয়াশীলতার গ্যারান্টি দেয়।
শুরু করার জন্য, আপনি বিভিন্ন ডিভাইসের জন্য একটি স্বতন্ত্র ব্রেকপয়েন্ট নির্ধারণ করতে পারেন। নেভিগেশন মেনু একটি ব্রেকপয়েন্টের সাহায্যে একটি পরিবর্তনশীল স্ক্রীন বিন্যাসের সাথে মানিয়ে নিতে পারে। এই মুহুর্তে, ট্যাবলেটগুলির একটি ডিফল্ট ব্রেকপয়েন্ট রয়েছে 1025 পিক্সেল, যখন মোবাইল ডিভাইসগুলির একটি ব্রেকপয়েন্ট 768 পিক্সেল রয়েছে৷ যেহেতু এইগুলি সাধারণ ব্রেকপয়েন্ট মান, আপনার সেগুলি পরিবর্তন করা উচিত নয়।

যাইহোক, যখন প্রতিক্রিয়াশীলতার কথা আসে, আপনি মেনু আইটেমটি লুকিয়ে রাখতে পারেন এবং ছোট স্ক্রিনে হ্যামবার্গার আইকন দিয়ে এটি অদলবদল করতে পারেন। এই উদাহরণে, হ্যামবার্গার আইকনে ক্লিক করার ফলে মেনু আইটেমগুলি প্রদর্শিত হবে এবং বন্ধ আইকনে ক্লিক করলে সেগুলি অদৃশ্য হয়ে যাবে। এই বৈশিষ্ট্যটি নিশ্চিত করে যে মোবাইল ডিভাইসে, নেভিগেশন মেনু বিশৃঙ্খল নয়। নেভিগেশন মেনু কম্পিউটার ডিভাইসে তার সম্পূর্ণ প্রস্থে প্রদর্শিত হবে।

এই পর্যন্ত, আপনি সফলভাবে ওয়েবসাইটে আপনার নেভিগেশন মেনু যোগ করতে Elementor ব্যবহার করেছেন। তবুও, এটি বরং সরল মনে হয়। এর টপোগ্রাফি, স্বজ্ঞাত চেহারা, এবং চাক্ষুষ আবেদন সবই একটি শৈলী যোগ করে উন্নত করা যেতে পারে। আরো ডিজাইন বিকল্প যোগ করে নেভিগেশন মেনু উন্নত করা যাক।
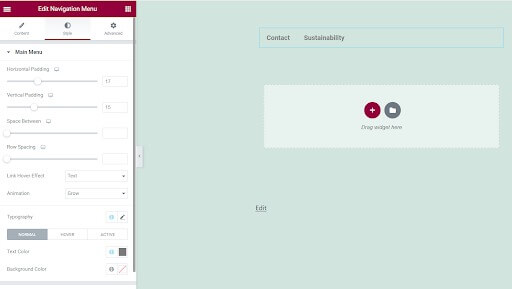
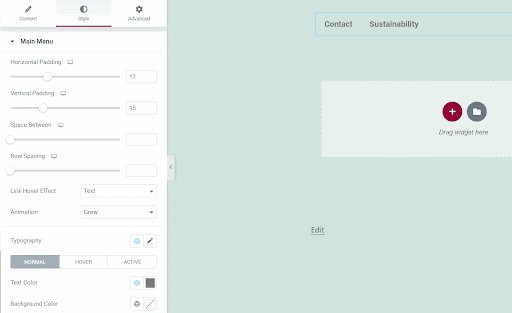
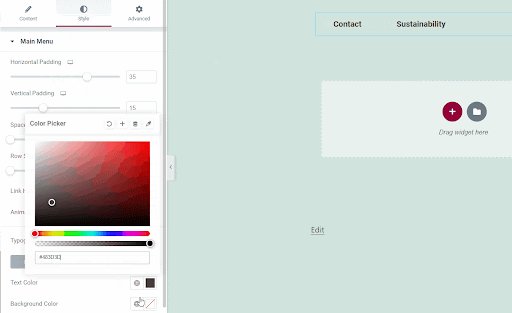
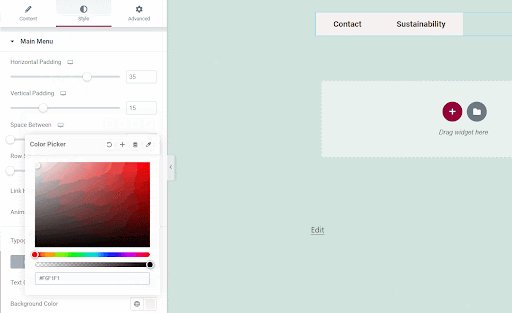
কাস্টমাইজেশন পছন্দগুলি অ্যাক্সেস করতে, সম্পাদনা নেভিগেশন মেনু বাক্সের শীর্ষে অবস্থিত স্টাইল ট্যাবে নেভিগেট করুন।

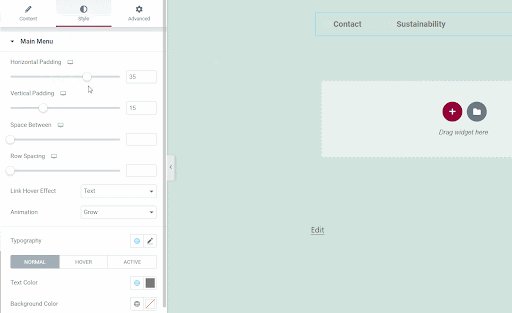
আপনি স্টাইল ট্যাবে পাঠ্যের রঙ, পটভূমির রঙ, অ্যানিমেশন, হোভার প্রভাব, অনুভূমিক এবং উল্লম্ব অক্ষগুলিতে প্যাডিং এবং অন্যান্য বৈশিষ্ট্যগুলি পরিবর্তন করতে পারেন। একটি উদাহরণ প্রদান করতে আপনার মেনুর পটভূমি, অনুভূমিক প্যাডিং এবং ফন্টের রঙ পরিবর্তন করুন।

যে সব. আপনি সফলভাবে একটি ওয়ার্ডপ্রেস ওয়েবসাইটে একটি নেভিগেশন মেনু যোগ করতে Elementor ব্যবহার করেছেন৷
মোড়ক উম্মচন
Elementor এর সাথে, আপনি আরও অনেক কিছু করতে পারেন, যেমন ড্রপডাউন আইটেম, অ্যানিমেশন, সেকেন্ডারি মেনু এবং কাস্টম স্টাইলিং যোগ করুন। যেহেতু ওয়ার্ডপ্রেস অত্যন্ত জনপ্রিয়, তাই সহজে ওয়েব পেজ তৈরি এবং স্টাইল করার জন্য Elementor দক্ষতা থাকা মূল্যবান। আপনি এখন একটি পরিষ্কার, কার্যকরী নেভি মেনু অন্তর্ভুক্ত করার মূল বিষয়গুলি জানেন৷
অতিরিক্ত ক্ষমতার মধ্যে রয়েছে নেস্টেড ড্রপডাউন তৈরি করা, হোভার ইফেক্ট প্রয়োগ করা, সার্চ বার একীভূত করা এবং মোবাইল প্রতিক্রিয়াশীলতা অপ্টিমাইজ করা। অনুশীলনের সাথে, আপনি পেশাদার নেভিগেশন মেনু তৈরি করতে Elementor ব্যবহার করতে সক্ষম হবেন যা ওয়েবসাইট নেভিগেশন এবং ব্যবহারকারীর অভিজ্ঞতা বাড়ায়।




