অলস লোড ইমেজ ওয়েবসাইট কর্মক্ষমতা উন্নত একটি শক্তিশালী উপায়. এই পদ্ধতিতে, একজন ব্যবহারকারী যে চিত্রটি স্ক্রোল করছেন তা কেবলমাত্র লোড হয়, যা পুরো পৃষ্ঠার প্রি-লোডিং সময়কে হ্রাস করে এবং ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। প্রায় সব পরিচিত ওয়েবসাইট গতি এবং কর্মক্ষমতা ভালো রাখতে একটি অলস লোড ইমেজ সিস্টেম ব্যবহার করে। আজকের পোস্টে, আমরা আপনাকে দেখানোর চেষ্টা করব কিভাবে দুটি সহজ উপায়ে ওয়েবসাইটে অলস লোড ইমেজ সিস্টেম বাস্তবায়ন করা যায়।

ওয়ার্ডপ্রেসে অলস লোড ইমেজের গুরুত্ব
অলসভাবে আপনার ওয়ার্ডপ্রেস ছবি লোড করা আপনার ওয়েবসাইটের কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে।
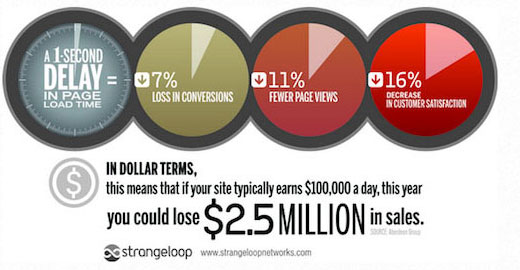
ধীরে ধীরে লোড হওয়া ওয়েব পেজ কেউ পছন্দ করে না। প্রকৃতপক্ষে, গবেষকরা আবিষ্কার করেছেন যে পৃষ্ঠা লোডের সময় এক-সেকেন্ডের বিলম্বের ফলে রূপান্তরে 7% ক্ষতি, পৃষ্ঠা দর্শনে 11% হ্রাস এবং পরিষেবার গুণমানে 16% হ্রাস।

গুগল এবং বিং এর মত জনপ্রিয় সার্চ ইঞ্জিন ধীরগতির ওয়েবসাইট র্যাঙ্ক করতে চায় না। ওয়েবসাইট যত দ্রুত হবে, টপ র্যাঙ্ক করার সুযোগ তত বেশি। একজনকে অবশ্যই জানা উচিত যে অন্যান্য ওয়েব উপাদানগুলির তুলনায় চিত্রগুলি লোড হতে বেশি সময় নেয়। আপনি যদি একটি পৃষ্ঠায় অনেকগুলি ছবি যুক্ত করেন তবে এটি লোড হতে প্রত্যাশিত সময়ের চেয়ে বেশি সময় নেবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনি একটি CDN পরিষেবা ব্যবহার করে লোডিং সময় পরিচালনা করতে পারেন। একটি CDN ব্যবহারকারীদের নিকটতম সার্ভার থেকে ছবি ডাউনলোড করতে দেবে যা উল্লেখযোগ্যভাবে লোডিং সময় কমিয়ে দেবে। যাইহোক, এটি এখনও পৃষ্ঠার কর্মক্ষমতা প্রভাবিত করবে। এই সমস্যাটি সমাধান করার জন্য, আমরা ছবি লোড করার সময় বিলম্ব করতে Lazu লোড ইমেজ ব্যবহার করতে পারি।
কিভাবে অলস লোড ইমেজ কাজ
একবারে সমস্ত ছবি লোড করার পরিবর্তে, ব্যবহারকারীর স্ক্রিনে থাকা চিত্রটি কেবল লোড করাকে অলস লোডিং বলা হয়। এটি একটি ফাঁকা বা স্থানধারক সহ অন্যান্য ছবি প্রদর্শন করে। ওয়ার্ডপ্রেস ব্লগ সাইটগুলি অলস লোডিং থেকে সবচেয়ে বেশি উপকৃত হয়। এটি প্রাথমিক লোডিং সময় কমিয়ে সাইটের গতি বাড়ায় এবং প্রয়োজন অনুযায়ী ছবি পরিবেশন করে ব্যান্ডউইথ এবং হোস্টিং খরচ বাঁচায়।
ওয়ার্ডপ্রেস 5.5 একটি ডিফল্ট বৈশিষ্ট্য হিসাবে অলস লোডিং সহ আসে। আপনি যদি আপনার ওয়েবসাইটে অলস লোড যোগ করতে চান এবং লোডিং সময় অপ্টিমাইজ করতে চান তবে আপনার একটি ওয়ার্ডপ্রেস প্লাগইন প্রয়োজন হবে। মনে রাখবেন, যদিও আপনি অলস লোড ব্যবহার করছেন, তবে ওয়েবসাইটে ব্যবহার করার আগে ছবিগুলিকে অপ্টিমাইজ করা একটি বুদ্ধিমানের কাজ এবং এটি একটি বিশাল হোস্টিং স্থান সংরক্ষণ করবে৷
আমরা দুটি ওয়ার্ডপ্রেস প্লাগইন সহ অলস লোডিং সিস্টেম শেয়ার করব যা নিঃসন্দেহে আপনার ওয়েবসাইটকে গতি বাড়াতে সাহায্য করবে।
WP রকেট দ্বারা অলস লোড ছবি
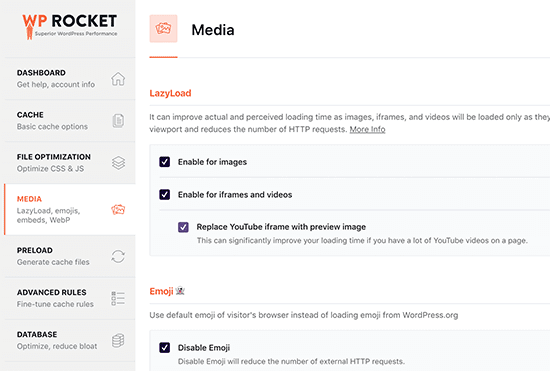
আমরা আপনার ওয়েবসাইটে অলস লোডিং করতে WP রকেট প্লাগইন ব্যবহার করার পরামর্শ দিই। এটি ক্যাশে পরিষ্কার এবং চিত্র অলস লোড করার জন্য একটি দুর্দান্ত সরঞ্জাম। এটি ঘটানোর জন্য আপনার কোন প্রযুক্তিগত জ্ঞানের প্রয়োজন নেই কারণ এটি একটি স্বয়ংক্রিয় প্রক্রিয়া সহ একটি শক্তিশালী প্লাগইন। যা কিছু করা দরকার তা প্রস্তাবিত সেটিংসে করা হয় এবং সেগুলি ওয়েবসাইটের জন্য যথেষ্ট।

আপনাকে যা করতে হবে তা হল কয়েকটি আইটেম পরীক্ষা করা যা ইমেজ ধীর লোডিং সক্ষম করে। ভিডিওগুলির জন্য অলস লোডিংও উপলব্ধ যা নাটকীয়ভাবে আপনার ওয়েবসাইটের গতি উন্নত করতে পারে৷
WP রকেট ইনস্টল করা খুব সহজ এবং উপলব্ধ বিকল্পগুলি বোঝা খুব সহজ। মনে রাখবেন, আপনি যদি সাইটগ্রাউন্ডকে হোস্টিং হিসাবে ব্যবহার করেন, আপনি অলস লোডিংয়ের জন্য সাইটগ্রাউন্ড অপ্টিমাইজার প্লাগইনটিও ব্যবহার করতে পারেন যা একেবারে বিনামূল্যে!
Optimole দ্বারা অলস লোড ইমেজ
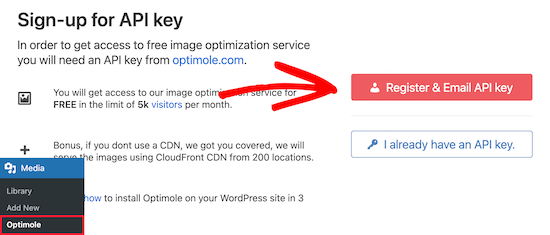
Optimole হল ইমেজ কম্প্রেশনের জন্য একটি দুর্দান্ত টুল এবং আপনি সহজেই এটি দিয়ে অলস লোডিং সক্ষম করতে পারেন। এটি একটি ফ্রিমিয়াম টুল, এবং আপনি যদি মাসে 5000 জনের বেশি ব্যবহারকারীকে পরিচালনা করতে চান তবে আপনাকে প্রিমিয়াম প্ল্যানগুলি পরিবর্তন করতে হবে৷ ইনস্টল করার পরে, Media>Optimole- এ যান এবং একটি API কী-এর জন্য সাইনআপ করুন৷

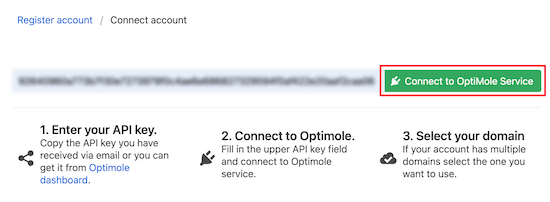
"রেজিস্টার & ইমেল API কী" নিয়ে এগিয়ে যান এবং আপনি API কী সহ একটি ইমেল পাবেন৷ কী লিখুন এবং "অপ্টিমোল পরিষেবাতে সংযোগ করুন" নির্বাচন করুন।

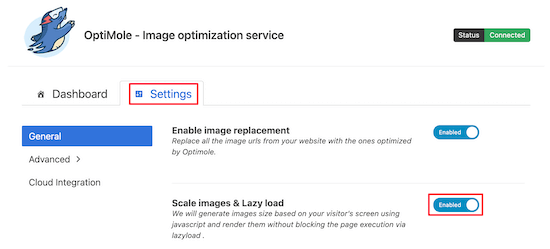
এখন সেটিংস ট্যাব থেকে, "Scale images & Lazy load" সক্ষম করুন। এটি দর্শকের প্রদর্শনের আকারের উপর ভিত্তি করে চিত্রগুলিকে অপ্টিমাইজ করবে এবং এইভাবে লোডিং সময় উন্নত হবে৷

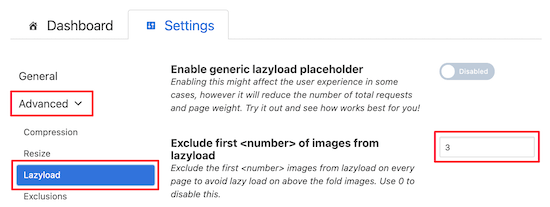
Advanced মেনু থেকে, Lazy load নির্বাচন করুন। এছাড়াও, "লেজিলোড থেকে প্রথম সংখ্যার ছবি বাদ দিন" এর জন্য সেটিংস সামঞ্জস্য করুন। এটি বৈশিষ্ট্যযুক্ত চিত্র এবং শীর্ষ চিত্রগুলির জন্য অলস লোডিং বন্ধ করবে।

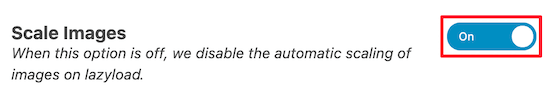
আপনি মান 0 রেখে সমস্ত চিত্রের জন্য অলস লোডিং সক্ষম করতে পারেন। এর পরে, স্কেল চিত্র স্লাইডার সক্ষম করুন এবং এটি দর্শকদের প্রদর্শনের আকার অনুসারে চিত্রগুলিকে স্কেল করবে।

অবশেষে ব্যাকগ্রাউন্ড ইমেজ, ভিডিও এবং আইফ্রেমের জন্য অলস লোডিং সক্ষম করুন। এটি সাধারণভাবে কিন্তু আপনি সেটিংস পরিবর্তন করতে পারেন যা আপনার জন্য সবচেয়ে উপযুক্ত। প্রস্থান করার আগে পরিবর্তনগুলি সংরক্ষণ করুন এবং আপনার কাজ শেষ!
মোড়ক উম্মচন
আমরা কীভাবে অলস লোডিং কাজ করে তা ব্যাখ্যা করার চেষ্টা করেছি এবং আশা করি, এই নিবন্ধটি আপনাকে আপনার সাইটে চিত্রগুলি অপ্টিমাইজ করতে সহায়তা করবে। মন্তব্য বিভাগে আপনার চিন্তা শেয়ার করুন এবং আপনি যদি এই নিবন্ধটি সহায়ক বলে মনে করেন, একটি শেয়ার চমৎকার হবে!




